在本文中,您将会了解到关于如何在Splunk中根据JSON字段结构统计事件数量的新资讯,同时我们还将为您解释splunk查询语句的相关在本文中,我们将带你探索如何在Splunk中根据JSON字段结构统
在本文中,您将会了解到关于如何在 Splunk 中根据 JSON 字段结构统计事件数量的新资讯,同时我们还将为您解释splunk查询语句的相关在本文中,我们将带你探索如何在 Splunk 中根据 JSON 字段结构统计事件数量的奥秘,分析splunk查询语句的特点,并给出一些关于beacon 帧字段结构最全总结(二)——HT 字段总结、beacon帧字段结构最全总结(三)——VHT字段总结、CommonsChunkPlugin 与 Dllplugin &DllReferencePlugin 与 SplitChunksPlugin、js中根据json生成html表格的方法介绍(代码)的实用技巧。
本文目录一览:- 如何在 Splunk 中根据 JSON 字段结构统计事件数量(splunk查询语句)
- beacon 帧字段结构最全总结(二)——HT 字段总结
- beacon帧字段结构最全总结(三)——VHT字段总结
- CommonsChunkPlugin 与 Dllplugin &DllReferencePlugin 与 SplitChunksPlugin
- js中根据json生成html表格的方法介绍(代码)

如何在 Splunk 中根据 JSON 字段结构统计事件数量(splunk查询语句)
尝试以下两种方法之一:
index=ndx sourcetype=srctp data=*
| stats dc(data) as unique_data
或
index=ndx sourcetype=srctp data=*
| stats values(data) as data_vals

beacon 帧字段结构最全总结(二)——HT 字段总结
一.HT Capabilities
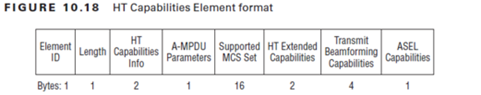
HT Capabilities:802.11n 的 mac 层给 802.11 的 mac 层加入了高吞吐量单元。所有新加的 802.11n 功能都是通过管理帧中的 HT 单元才得以实现,总体如下

抓包中显示,可见对 HT 的解析,omnipeek 还是可行的

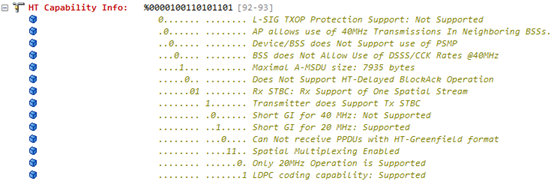
(一)HT Capability Info
不同的软件解析出来顺序可能不同,wireshark 更贴近现实,而 omnipeek 则是顺序相反,不过解析的内容都是一样的

1.L-SIG TXOP 保护: Legacy Signal Transmission Opportunity(传统信号域传输机会)。在 L-SIG TXOP 保护方式下,HT 帧的 L-SIG 域包含一个时间值(此时间值应等于 MAC 帧头中的 MAC 持续时间值),要求传统设备直到这个时间结束后再进行正常收发。传统设备因无法接收在 L-SIG 持续时间范围内开始的 PPDU,故在 L-SIG TXOP 内,传统接收机不会收到任何帧。若 11n 下支持 L-SIG TXOP 保护,HT Capability Info 中的 L-SIG TXOP Protection 位应该置 1,0 代表不支持。
2. 设置 40MHz 的非容忍位:如果 BSS 中有设备不支持 40MHz,我们可以将此位设置为 1,表示将阻止任何 40MHz 信道操作在该 BSS,也就是不能使用 40MHz
3. 对 PSMP 的支持:多路轮询节能模式(power save multiple poll), 置为 1 表示支持这个模式
4. Maximum A-MSDU Length:最大 A-MSDU 长度 0=3839 bytes, 1 =7935 bytes
5. HT Delayed BlockAck:延时块确认,如果接收机能容纳多个数据块,则意味着接收机可以支持延迟 back 此时可以设置为 1 为支持延时块确认
6. RX STBC:STA 能够使用 STBC(时空分组编码)接收 PPDU(表示协议数据单元),STBC 在 802.11n 中是个可选的技术,用以在接收端提高信号强度,要使用 STBC 需要发射机和接受机同时支持 STBC。STBC 的出现是为不能用 MIMO 技术的接受机提供一种提高信号强度的方法

7. TX STBC:STA 能够使用 STBC 传输 PPDU
8.40MHz 支持 SGI (短保护间隔):设置为 1 表示 40MHz 带宽下支持 SGI(Short Guide Interval)用于在 11n 系统下缩短物理层头部开销,将原有的 GI 从 800ns 缩短为 400ns,提高吞吐量。
9.40MHz 支持 SGI:设置为 1 表示 20MHz 带宽下支持 SGI
10. HT Greenfield(绿地模式):当设置为 1 时,STA 能够接收 HT Greenfield PPDU。在该模式中传统设备无法解读 HT 传输,也就导致无法与传统设备关联。
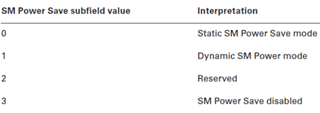
11. SM Power Save(spatial multiplexing power save)空间复用节能模式,SMPS 为支持多个发射机的设备提供了这样一种功能,即在保留一台发射机工作的情况下,暂时关闭其他发射机,从而达到节能的目的,下面提供了设置值与意义

12. Supported Channel Width:支持的信道带宽,0 为 only 20MHz, 1 为 both 20MHz & 40MHz support.
13. LDPC Coding Capability, 低密度就校验是 802.11nMCS 速率的可选编码,LDPC 是 BCC(二进制卷积编码)的一种替代方法,用以将信噪比提高到 6dB。发射机和接受机都必须同时支持 LDPC,否则至只能用 BCC。在噪声较为严重的信道条件下,LDPC 可改进通信的性能和可靠性。1 为支持 LDPC
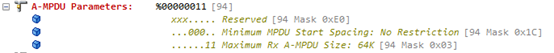
(二)A-MPDU Parameters 参数字段

1. Minimum MPDU Start Spacing 最小 MPDU 开始间隔:指定在开始传输一个 MPDU 并开始传输下一个 MPDU 之间经过的最小时间量。 以下值显示此子字段的编码(在上述捕获中,显示值为 6 表示 8 微秒)
0 = no restriction(无限制)
1 = 1/4 μs
2 = 1/2 μs
3 = 1 μs
4 = 2 μs
5 = 4 μs
6 = 8 μs
7 = 16 μs
2. Maximum A-MPDU Length:在关联期间由 STA 用于定义 STA 可以接收的最大 A-MPDU 长度。 该子字段的值是 0-3 之间的间隔,从以下公式计算的字节长度。
2^(13 + Maximum A-MPDU Length Exponent) – 1,
当 Maximum A-MPDU Length Exponent 分别为 0.1.2.3 时 0=8191 (8K), 1=16383 (16K), 2=32767 (32K) & 3=65535 (64K)
(三)Supported MCS set 支持速率集设置
MCS(Modulation and Coding Set,调制编码率) Index 规定每种 MCS 下的物理层速率,11n 中由于允许不同的空间流采用不同的调制方式,导致 11n 中共有 77 组 MCS Index。通常厂商实现都采取了每路空间流相同调制编码的形式,因此 77 组 MCS 中只有前 32 组生效(即 MCS0~MCS31)。MCS 速率集可以从 HT Capability Info 中的 Supported MCS Set field 来读取,每一位代表一个 MCS 速率的支持情况。如下图所示则表示 4 路空间流均支持 MCS0~31

所以对应的空间流数与 MCS 关系为下表
Spatial Streams MCS list
1 MCS0~MCS7
2 MCS8~MCS15
3 MCS16~MCS23
4 MCS24~MCS31
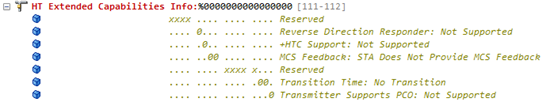
(四)HT Extended Capabilities 扩展功能


RD Responder:反向协议(reverse direction protocol): 反向协议是可选功能,用来为这样一种网络流量模式减少传输时间并增加效率:发射自信号源的传输后面通常跟着一个返回传输;比如,一个 TCP SEND 后面会跟着一个 TCP ACK。RDP 允许为原始传输和随后的响应保留介质。这样,响应设备就可以通过使用原始发射机分配的资源来传输响应,而不需要进行仲裁。
PCO(Phased Coexistence)相位共存,是为了在 BSS 中支持 20MHz 和 40MHz 需要的额外的信号和保护机制。
(五)Tx Beamforming Capabilities-TxBF 发送波束成形

波束形成是 802.11n 中的一个可选功能,以改善无线客户端设备的性能。TxBF 许需要客户端和 AP 都支持所用的指定类型的波束形成,有三种类型的波束形成:
1. 传统波束形成(Universal):传统波束形成是为传统客户端提供的。传统波束形成是这样一种技术:调整发射信号,使相同信号的多个副本同相到达接收机,从而在接收端产生相长干涉并生成一个合并信号,该信号的强度要几倍与任何信号。但是 802.11n 标准不对传统波束形成提供协议支持,所以协议中并没有标志是否支持传统波束形成的字段。
2. 隐式波束形成(Implicit):该类型只在支持隐式波束形成的设备之间才有作用。它依赖于发射机和接收机之间信道特征的相互作用。他从接受机发出的探测数据包中手机到了信道状态信息。隐式波束形成并不具备提供信道状态信息反馈功能。设备所支持的波束形成类型在这个字段做出了宣告
3. 显式波束形成(Explicit):利用显式波束形成,802.11n 协议为客户端提供了一种与发射机就信道状态信息(channel state information,CSI)进行通信的方法,该发是的发射机可以根据接收机的信道条件优化波束形成的信号的性能。TxBF 用来表示对显性波束形成的支持
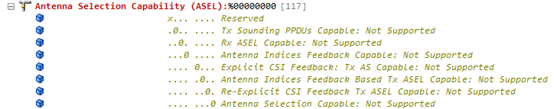
(六)ASEL Capabilities (Antenna Selection Capability 天线选择功能)
天线选择能力用于具有更多天线电路的系统,比无线射频链。 这不是设备的常见配置,因此,这些字段没有广泛使用。具体可以看 cisco802.11 无线网络部署指南 P49 有讲到。

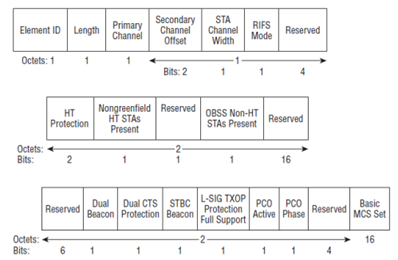
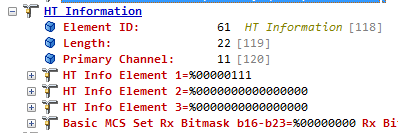
二.HT Operations Info
HT Operation IE 被用在在 AP 的传输中以通知客户端设备当前的网络状态。它包含在 Beacon,Probe Response, and (Re) Association Response frames. 中


primary channel.:表示当前的祝信道
(一)HT Info Element 1

1. Secondary Channel Offset (2 bits) 第二信道偏移设置:因为 802.11n 中 40MHZ 是通过一个 20MHz 主信道向上或向下绑定一个不重叠辅助 20MHz 信道来实现的,所以这个字段可设置 AP 通过什么方式来实现 40MHz:
设置为 1 表示第二信道是向上偏执;设为 3(11)表示第二信道向下偏至;设为 0 表示当前没有第二信道
2. STA Channel Width (1 bit) 定义可用于传输给 STA 的信道带宽。设置为 0 表示只能使用 20MHz;设置为 1 表示允许在支持的通道宽度集中使用任何通道宽度。所以我们从这两个字段可以判断出当前 802.11n 是使用 20 还是 40MHz 带宽
3. RIFS Mode (1 bit) 减短帧间间隔,reduced interframe space,用于 11n 中,指站点占用信道后进行连续传输时各帧之间的间隔,用于等待接收端解调完成,可以减小帧间间隔的开销。RIFS 比 SIFS 短,用于替代 SIFS 以提高连续传输效率。设置为 1 表示启用,0 为禁用
4.PSMP(Power Save Multi-Poll)
5.shortest service interval
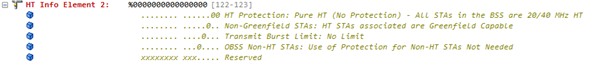
(二)HT Info Element 2

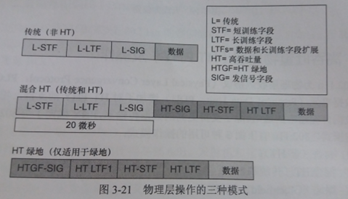
1. HT Protection:HT 保护。因为 802.11n 有三种模式:传统模式(非 HT),混合模式(传统和 HT),绿地模式(Greenfield 仅 HT)。这些模式导致 802.11n 与之前 802.11a/b/g 兼容的问题。是什么导致兼容问题的呢?这就要说道前导码,前导码是位于数据帧起始处的一组 bit 组,接收者可以据此同步并准备接收实际的数据。前导码模式有两种:长前导码和短前导码。短前导码:选择短前导码能使网络同步性能更好,一般选择短前导码;长前导码:在网络中需要兼容一些比较老的客户端网卡时,可以选择长前导码进行兼容。但在 802.11n 中增加了 HT 高吞吐量的前导码类型,使得以前传统设备无法识别。所以有了三种模式,以支持传统设备,如下图

而 HT 保护是指放置 HT 绿地和传统设备破坏彼此之间的通信,还可以避免使用 40MHz 带宽通信的传输破坏 “只有使用 20MHz 带宽的设备存在时” 的通信等。字段设置如下表
| 模式 |
保护类型 |
描述 |
| 0 |
无 |
仅 HT 设备连接到 BSS,所有这些 HT 设备支持相同的信道宽度 |
| 1 |
保护非 HT 设备 |
由 AP 监听但不连接到 AP 的非 HT 设备 |
| 2 |
保护 20MHz |
连接到 20MHZ 设备的 40MHzBSS |
| 3 |
保护混合 HT |
连接到 BSS 的非 HT 设备 |
2. Non Greenfield HT STAs present:AP 指示是否有任何不具有 HT-greenfield 能力的 HT STA 有关联。 确定非 AP STA 何时应使用 HTgreenfield 保护。
置为 0 表示所有与 HT-greenfield 相关的 HT STA 都可以使用 HT-greenfield 功能。置为 1 表示不具有 HT-greenfield 能力的一个或多个 HT STA 相关联或一个或多个 HT 对等网络 STA 无 HT-greenfield 能力
3. Transmit Burst Limit: 发送突发限制:无限制
4. OBSS Non-HT STAs Present 指示是否希望通过 OBSS 使用对非 HT STA 的保护。置为 1 表示使用 OBSS 对非 HT STA 的保护。0 为不使用
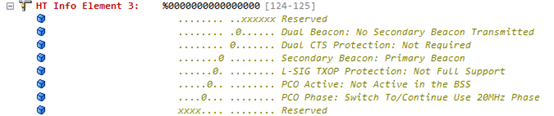
(三)HT Info Element 3

1. Dual Beacon :Dual Beacon,Dual CTS,以及 STBC Beacon(每个占 1bit),这些模式在 Beacon 帧使用 STBC 方式发送时使用。这是相对不常见的,因为它可能使非 STBC 站难以理解这些 Beacon 帧。
若 11n 下支持 Dual Beacon,则字段中的 Dual Beacon 位应该置 1,0 表示不支持。
2. Dual CTS Protection 置 1 支持,0 表示不支持。
3. STBC Beacon 指示包含此元素的 beacon 是主要信标还是 STBC beacon。1 为 STBC beacon ; 0 为主要 beacon;当实现 STBC 时,接收到的信号可以提高高达 8dB, 信号强度增加 8 dB 可以产生多达 69%的范围。 这种增加的范围将仅适用于 STBC 帧
4. L-SIG TXOP Protection Full Support:L-SIG TXOP,传统信号域传输机会,Legacy Signal Transmission Opportunity。
在 L-SIG TXOP 保护方式下,HT 帧的 L-SIG 域包含一个时间值(此时间值应等于 MAC 帧头中的 MAC 持续时间值),要求传统设备直到这个时间结束后再进行正常收发。传统设备因无法接收在 L-SIG 持续时间范围内开始的 PPDU,故在 L-SIG TXOP 内,传统接收机不会收到任何帧。
站点在关联请求和探针应答帧中标识出是否支持 L-SIG TXOP 保护方式功能。因为传统设备无法在接收某 MAC 帧的过程中改变接收状态,所以 TXOP 截断不能与 L-SIG TXOP 保护方式混合使用。这样避免了传统设备由于遮蔽效应处于的不利地位。若 11n 下支持 L-SIG TXOP 保护则应该置 1,0 代表不支持。
5.PCO(Phased Coexistence )相位共存。是为了防止 20MHz 与 40MHz 转换是发生碰撞,在 40MHz,如果存在 20MHz 的客户端,则需要为两个 20MHz 信道提供信标,提供保护机制。这字段不常用
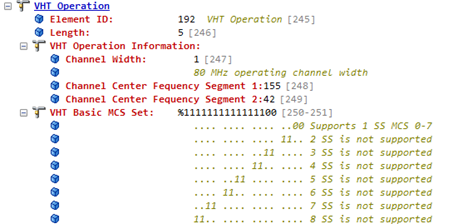
HT Operation info 中的最后一个字段是基本 MCS 集。 该字段具有与 HT Capabilities 支持的 MCS Set 字段中的 RX MCS 位掩码子字段相似的格式。 与显示 AP 支持的 MCS 的 RX MCS Set 子字段不同,Basic MCS Set 字段仅显示 BSS 内所有 HT STA 支持的 MCS 值。
beacon 帧字段结构最全总结(一)——beacon 基本结构
beacon 帧字段结构最全总结(二)——HT 字段总结
beacon 帧字段结构最全总结(三)——VHT 字段总结

beacon帧字段结构最全总结(三)——VHT字段总结
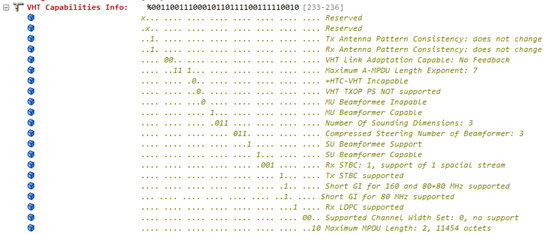
VHT Capabilities
802.11ac作为IEEE 无线技术的新标准,它借鉴了802.11n的各种优点并进一步优化,除了最明显的高吞吐特点外,不仅可以很好地兼容802.11a/n的设备,同时还提升了多项用户体验。802.11ac 主要技术特征:由于802.11n在MAC层已经很优异了,因此802.11ac在MAC层上的改进并不多,主要通过PHY层来提升其基础速率。更密的调制模式256qam,更宽的信道带宽,更多的空间流,MU-MIMO等等


1. Receive and Transmit Antenna Pattern Consistency接收和发送天线模式一致性;如果发射机的天线方向图没有改变,这些位将被设置为1关联完成后,否则为0。 最常见的原因之一要改变的天线方向图是波束形成。
2. VHT Link Adaptation capable该字段用于链路自适应反馈,以使用显式反馈来选择用于链路的最合适的MCS。
3. Max A-MPDU Length Exponent:11ac中的A-MPDU与11n中类似,不同之处在于Maximum A-MPDU Length Exponent由11n中的两位扩大至3位,所以11ac支持的最大A-MPDU聚合长度为2^(13+7)-1=1048575Bytes。
VHT A-MPDU factor与A-MPDU长度 的对应关系:
0 -> 8191;1 -> 16383;2 -> 32767;3 -> 65535;4 -> 131071;5 -> 262143;6 -> 524287;7 -> 1048575
4. +HTC-VHT capable该值设置为1,表示发射机能够接收VHT变体HT控制字段。
5. VHT TxOP Power-Save:AP可以将该位设置为1,以在VHT传输突发期间启用省电操作,或者将0禁用它们。
6. Multi-User (MU) Beamformer (1 bit) and Beamformee (1 bit):多用户波束形成,beamformer是发送端,Beamformee是接收端,设置为1表示启用
7. Compressed Steering Number of Beamformer (BF) Antennas (3 bits) and Number of Sounding Dimensions (3 bits)这些字段用于波束成形的通道测量过程指示可以参与通道测量的最大天线数。这些跟波束形成有关。
8. Single-User (SU) Beamformer (1 bit) and Beamformee (1 bit):单用户波束成形,1为支持,0为不支持
9.Rx STBC & Tx STBC:表示是否支持STBC以及支持的最多空间流
10. Short GI for 80 (1 bit) and Short GI for 160 & 80+80 (1 bit):这原理跟802.11n的一样
11.Rx LDPC的支持字段,1表示该设备支持接受LDCP编码的帧,0表示不支持
12. Supported Channel Width set (2 bits):这个字段表明是否支持160MHz。0表示不支持;1表示仅支持160MHz;2表示同时支持160MHz和80+80MHz
13. Maximum MPDU Length:最大MPDU长度,跟A-MPDU不同这是单个MPDU的长度;0表示3,895 bytes;1表示7,991 bytes;2表示11,454 bytes
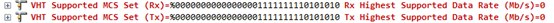
14. VHT Supported MCS Set (Rx & Tx) 在Capabilities元素之后是支持的MCS Set元素,如下所示它分为两个相同的两半,上半部分描述接收能力和下半部分描述传输能力。

每个分为两个字段VHT-MCS Map和Highest Supported Data Rate

VHT-MCS Map中,每条空间流0表示支持MCS0~7;1(01)表示支持MCS0~8;2(10)表示支持MCS0~9;
3(11)表示保留
Highest Supported Data Rate中有13位bit表示支持的最大速率,算法是最小单位1Mbps乘以这13位表示的10进制数;比如80MHz 2条空间流即速率为867Mbps,此时这13位表示为0001101100011(867),但是在我抓的包中没有显示此字段数据,不知道为什么
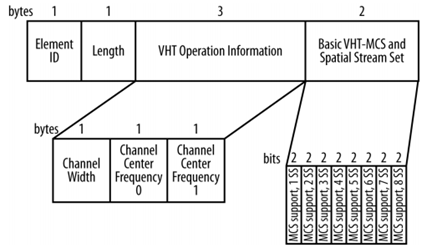
VHT Operation Information


1.Channel Width:表示信道带宽,设为0表示20MHz或40MHz当前;设置为1表示80MHz;2表示160MHz;
设为3表示80+80MHz
2.Channel Center Frequency 1:这个字段只用于80MHz和160MHz时,表示当前中心信道;当是80+80时,则表示其中频段低的中心信道
3. Channel Center Frequency 2:这个字段只用于80+80,表示用于传输的第二个中心信道
4.VHT Basic MCS Set:表示BSS中支持的基本MCS
beacon帧字段结构最全总结(一)——beacon基本结构
beacon帧字段结构最全总结(二)——HT字段总结
beacon帧字段结构最全总结(三)——VHT字段总结

CommonsChunkPlugin 与 Dllplugin &DllReferencePlugin 与 SplitChunksPlugin
众所周知,以上都是分包插件。
1.CommonsChunkPlugin
大家都很常用的分包工具,原理就是:将指定的模块或者公用模块打包出来,减少主 bundle 文件的体积,配合缓存策略,加快应用访问速度。
如何使用?看得最多的应该是以下代码
new webpack.optimize.CommonsChunkPlugin({ // 这里的意思是将node_module中的模块抽离出来,成为vendor
name: ''vendor'',
minChunks: function (module, count) {
// any required modules inside node_modules are extracted to vendor
// 判断三个条件:有在处理的模块,并且是js文件,并且这个文件是在node_modules中
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, ''../node_modules'')
) === 0
)
}
}),
// // extract webpack runtime and module manifest to its own file in order to
// // prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({ // 这里是从vendor里面把runtime 这部分代码抽离出来,名字是manifest
name: ''manifest'',
chunks: [''vendor''] // 这个属性的意思是通过 chunk name 去选择 chunks 的来源。chunk 必须是 公共chunk 的子模块,指定source chunk,即指定从哪些chunk当中去找公共模块,省略该选项的时候,默认就是entry chunks
// minChunks: Infinity // 这种写法和上面的写法效果一样,会马上生成公共chunk,但里面没有模块
}),如上代码的注释,构建出来会发现多了 vendor.js 和 manifest.js, 其中 vendor 中是 node_module 中的三方库,manifest 是基于 vendor 包继续抽取的公用包。
配合 HtmlWebpackPlugin 插件 我们可以自动引入对应包,但是要注意:manifest 必须在 vendor 之前引入,毕竟前者是后者的公共部分
new HtmlWebpackPlugin({
filename: config.build.index,
template: ''index.html'',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
// more options:
// https://github.com/kangax/html-minifier#options-quick-reference
},
// necessary to consistently work with multiple chunks via CommonsChunkPlugin
chunks: [''manifest'', ''vendor'', ''app''], // app是入口文件
chunksSortMode: ''dependency''
}),
根据以上代码,会发现如果改动了业务代码,重新构建的 vendor 包的 hash 哈希值并没有变化,说明啥,说明就可以让第三依赖库实现了用户端和服务端持久缓存,每次上线更新只要部署 app.js 就好了。
这是因为咱们通过
new webpack.optimize.CommonsChunkPlugin({ // 这里是从vendor里面把runtime 这部分代码抽离出来,名字是manifest
name: ''manifest'',
chunks: [''vendor''] // 这个属性的意思是通过 chunk name 去选择 chunks 的来源。chunk 必须是 公共chunk 的子模块,指定source chunk,即指定从哪些chunk当中去找公共模块,省略该选项的时候,默认就是entry chunks
// minChunks: Infinity // 这种写法和上面的写法效果一样,会马上生成公共chunk,但里面没有模块
}),这段代码,把 vendor 里面的 webpack 运行代码抽出来了,vendor 就可以理解为静态资源咯。去掉这段,你会发现改动业务代码,vendor 包的 hash 值会变化。
但是,如果在业务代码中删除和增加三方库依赖,vendor 是会变化的,所以上线更新只要部署 app.js 是在你不会更新依赖的前提下。但很难保证这一点,那么 dll 来了
2.Dllplugin &DllReferencePlugin
众所周知,也是个分包插件
详细介绍看这里 https://juejin.im/entry/598bcbc76fb9a03c5754d211
结果就是:
我们使用 webpack 内置的 DllPlugin 和 DllReferencePlugin 插件,通过这两个插件提前对这些公共模块进行独立编译,打出一个 vendor.dll.js 的包,之后在这部分代码没有改动的情况下不再对它们进行编译,所以项目平时的构建速度也会提升不少。vendor.dll.js 包独立存在,hash 不会发生变化,特别适合持久化缓存。
于是,我们的业务代码有变化时,只需要以新版号发布业务包(app.js)即可,vendor.dll.js 依然使用本地缓存。再配合上 pwa,感觉瞬间就高端了呢
3.SplitChunksPlugin
众所周知,

webpack4 中使用它,功能还是一样了
详情 :https://segmentfault.com/a/1190000015938570
https://github.com/webpack/webpack/tree/master/examples/common-chunk-and-vendor-chunk

js中根据json生成html表格的方法介绍(代码)
本篇文章给大家带来的内容是关于js中根据json生成html表格的方法介绍(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
之前公司有一个需求是:通过js来生成html。而且大部分都是生成表格,直接通过字符串拼接的话,代码的可复用性太低的,所以写了个通用的json转html表格的工具。
代码
htmlKit = {
_tags: [], html: [],
_createAttrs: function (attrs) {
var attrStr = [];
for (var key in attrs) {
if (!attrs.hasOwnProperty(key)) continue;
attrStr.push(key + "=" + attrs[key] + "")
}
return attrStr.join(" ")
},
_createTag: function (tag, attrs, isStart) {
if (isStart) {
return ""
} else {
return "" + tag + ">"
}
},
start: function (tag, attrs) {
this._tags.push(tag);
this.html.push(this._createTag(tag, attrs, true))
},
end: function () {
this.html.push(this._createTag(this._tags.pop(), null, false))
},
tag: function (tag, attr, text) {
this.html.push(this._createTag(tag, attr, true) + text + this._createTag(tag, null, false))
},
create: function () {
return this.html.join("")
}
};
function json2Html(data) {
var hk = htmlKit;
hk.start("table", {"cellpadding": "10", "border": "1"});
hk.start("thead");
hk.start("tr");
data["heads"].forEach(function (head) {
hk.tag("th", {"bgcolor": "AntiqueWhite"}, head)
});
hk.end();
hk.end();
hk.start("tbody");
data["data"].forEach(function (dataList, i) {
dataList.forEach(function (_data) {
hk.start("tr");
data["dataKeys"][i].forEach(function (key) {
var rowsAndCol = key.split(":");
if (rowsAndCol.length === 1) {
hk.tag("td", null, _data[rowsAndCol[0]])
} else if (rowsAndCol.length === 3) {
hk.tag("td", {"rowspan": rowsAndCol[0], "colspan": rowsAndCol[1]}, _data[rowsAndCol[2]])
}
});
hk.end()
})
});
hk.end();
hk.end();
return hk.create()
}使用说明
HtmlKit
立即学习“前端免费学习笔记(深入)”;
htmlKit是创建html标签的工具
函数
| 函数名 | 作用 | 例子 | |||
|---|---|---|---|---|---|
| start (tag, attrs) | 创建未封闭标签头 | start("table", {"cellpadding": "10", "border": "1"}),输出
|
|||
| tag (tag, attr, text) | 创建封闭标签 | tag("th", {"bgcolor": "AntiqueWhite"}, "hello"),输出 | hello |
json2Html
json转Html
例子:
var data = [
{
"chinese": 80,
"mathematics": 89,
"english": 90
}
];
var total = 0;
data.forEach(function (value) {
for (key in value) {
total += value[key];
}
});
var htmlMetadata = {
"heads": ["语文", "数学", "英语"],
"dataKeys": [["chinese", "mathematics", "english"], ["text","1:2:total"]], // rowspan:colspan:value
"data": [data, [{"text": "合计","total": total}]]
};
var html = json2Html(htmlMetadata);
console.info(html);输出结果(结果为了好看,格式化了):
| 语文 | 数学 | 英语 |
|---|---|---|
| 80 | 89 | 90 |
| 合计 | 259 |
效果:
| 语文 | 数学 | 英语 |
|---|---|---|
| 80 | 89 | 90 |
| 合计 | 259 | |
以上就是js中根据json生成html表格的方法介绍(代码)的详细内容,更多请关注php中文网其它相关文章!
今天的关于如何在 Splunk 中根据 JSON 字段结构统计事件数量和splunk查询语句的分享已经结束,谢谢您的关注,如果想了解更多关于beacon 帧字段结构最全总结(二)——HT 字段总结、beacon帧字段结构最全总结(三)——VHT字段总结、CommonsChunkPlugin 与 Dllplugin &DllReferencePlugin 与 SplitChunksPlugin、js中根据json生成html表格的方法介绍(代码)的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

