在本文中,我们将带你了解微信小程序之js文件的外部引用实例在这篇文章中,我们将为您详细介绍微信小程序之js文件的外部引用实例的方方面面,并解答微信小程序怎么引用js文件常见的疑惑,同时我们还将给您一些
在本文中,我们将带你了解微信小程序之js文件的外部引用实例在这篇文章中,我们将为您详细介绍微信小程序之js文件的外部引用实例的方方面面,并解答微信小程序怎么引用js文件常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的asp.net后台动态添加JS文件和css文件的引用实现方法、XML中的外部引用DTD、[微信小程序] -- wxss引用外部css文件及iconfont、[微信小程序之小白教程系列] 微信小程序 -- 入口。
本文目录一览:- 微信小程序之js文件的外部引用实例(微信小程序怎么引用js文件)
- asp.net后台动态添加JS文件和css文件的引用实现方法
- XML中的外部引用DTD
- [微信小程序] -- wxss引用外部css文件及iconfont
- [微信小程序之小白教程系列] 微信小程序 -- 入口

微信小程序之js文件的外部引用实例(微信小程序怎么引用js文件)
作为常见的项目开发习惯了,复用度高的代码都想提取出来,哪里需要就进行传参调用就可,初涉微信小程序的圈子里,毕竟会受新的规范限制,在此整理一下简单的 外部公共 js文件的引用、使用。
使用方法
以个人开发项目中页面跳转的功能为例,简化其中的代码,参考步骤如下:
①. 外部 js文件的处理
针对于被引用的外部公共js文件,可自行定义需要的函数,重点在于,后面需要使用
module.exports,进行方法的暴露才能被其他js文件使用
exports: 通过该属性,可以对外共享本模块的私有变量与函数推荐参考文章: 微信小程序(模块化)
官方解释请参考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html

②. require 引用js文件
在当前的 js文件中,使用
require()方法,正确传入路径文件
var common_js = require('../../utils/common.js')个人测试发现,对于外部文件的引用,请尽量使用相对路径
并且,require()方法的调用位置,不受限制,个人习惯在文件顶部就开始引用而已.
在
js业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)

③. 前端wxml参考代码
在此提供一下,前端的简单标签使用,通过点击下面的
<span>标签,可以执行 js中的bindFun()方法
<span bindtap=bindFun data-url=favor/index>
<image src={{imgServer}}/dbfl.jpg></image>我的 </span>相关推荐:
有关外部引用的文章推荐7篇

asp.net后台动态添加JS文件和css文件的引用实现方法
本文实例讲述了asp.net后台动态添加JS文件和css文件的引用实现方法。分享给大家供大家参考之用。具体方法如下:
首先添加命名空间
using System.Web.UI.HtmlControls;
代码动态添加css文件的引用:
HtmlGenericControl myCss = new HtmlGenericControl();
myCss .TagName = "link";
myCss .Attributes.Add("type", "text/css");
myCss .Attributes.Add("rel", "stylesheet");
myCss .Attributes.Add("href", ResolveUrl(Page.ResolveClientUrl("css文件路径")));
this.Page.Header.Controls.AddAt(0, myCss );
代码动态添加JS文件的引用:
HtmlGenericControl myJs = new HtmlGenericControl();
myJs .TagName = "script";
myJs .Attributes.Add("type", "text/javascript");
myJs .Attributes.Add("src", ResolveUrl(Page.ResolveClientUrl("js文件路径")));
this.Page.Header.Controls.AddAt(1, myJs );
本文所述的方法很简单。这里记录一下,希望本文所述对大家的asp.net程序设计有所帮助。
- JS函数实现动态添加CSS样式表文件
- JavaScript动态添加css样式和script标签
- asp.net后台如何动态添加JS文件和css文件的引用
- JS动态添加option和删除option(附实例代码)
- javascript实现的动态添加表单元素input,button等(appendChild)
- js动态添加的DIV中的onclick事件简单实例
- JS动态添加iframe的代码
- javascript动态添加、修改、删除对象的属性与方法详解
- JS实现动态添加外部js、css到head标签的方法

XML中的外部引用DTD
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE email SYstem "test.dtd"> <email> <von>test@test.com</von> <zu>xxx@example.com</zu> <titel>Hello</titel> <text>Dear John....;-).</text> <prior type="schnell"/> </email>
test.dtd:
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE email [ <!ELEMENT email (von,zu,titel,text,prior)> <!ELEMENT von (#PCDATA)> <!ELEMENT zu (#PCDATA)> <!ELEMENT titel (#PCDATA)> <!ELEMENT text (#PCDATA)> <!ATTLIST prior type CDATA #required > ]>
test.dtd中的错误代码
The markup declarations contained or pointed to by the document type declaration must be well-formed. [2]
请帮忙!!
的test.xml
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE email SYstem "test.dtd"> <email> <von>test@test.com</von> <zu>xxx@example.com</zu> <titel>Hello</titel> <text>Dear John....;-).</text> <prior type="schnell"/> </email>
test.dtd
<!ELEMENT email (von,prior)> <!ELEMENT von (#PCDATA)> <!ELEMENT zu (#PCDATA)> <!ELEMENT titel (#PCDATA)> <!ELEMENT text (#PCDATA)> <!ELEMENT prior EMPTY> <!ATTLIST prior type CDATA #required >
如果您希望将DTD作为XML文件(内部子集)的一部分:
<?xml version='1.0' encoding='UTF-8'?> <!DOCTYPE email [ <!ELEMENT email (von,prior)> <!ELEMENT von (#PCDATA)> <!ELEMENT zu (#PCDATA)> <!ELEMENT titel (#PCDATA)> <!ELEMENT text (#PCDATA)> <!ELEMENT prior EMPTY> <!ATTLIST prior type CDATA #required > ]> <email> <von>test@test.com</von> <zu>xxx@example.com</zu> <titel>Hello</titel> <text>Dear John....;-).</text> <prior type="schnell"/> </email>
注意:您还缺少先前元素的ELEMENT声明.
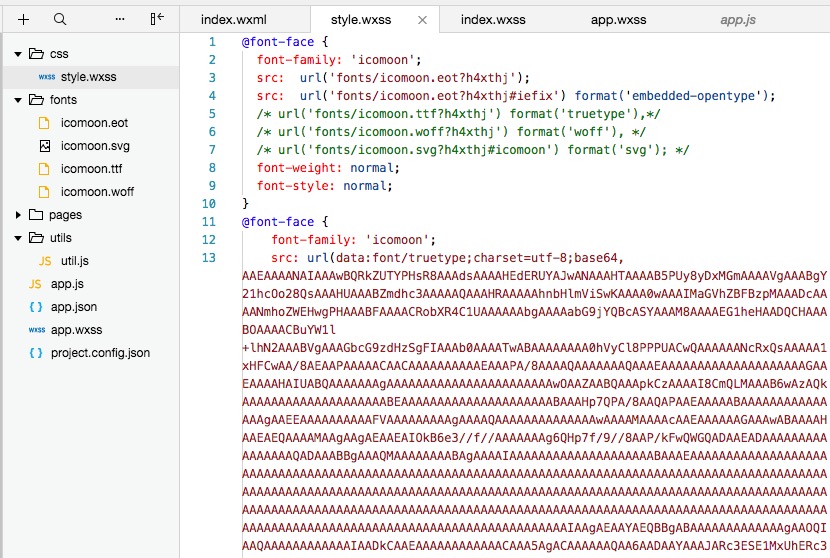
![[微信小程序] -- wxss引用外部css文件及iconfont [微信小程序] -- wxss引用外部css文件及iconfont](http://www.gvkun.com/zb_users/upload/2025/02/1a9c5398-f7b7-4d3c-9860-778b217cff001738923561720.jpg)
[微信小程序] -- wxss引用外部css文件及iconfont
小程序引入外部文件的方式是:
只需要在其css文件写上: @import "外部css地址.wxss";
因为项目需要, 小程序中需要使用iconfont , 很容易就想到了H5的引入方式:
@font-face {font-family: "iconfont";
src: url(''iconfont.eot?t=1485242349767''); /* IE9*/
src: url(''iconfont.eot?t=1485242349767#iefix'') format(''embedded-opentype''), /* IE6-IE8 */
url(''iconfont.woff?t=1485242349767'') format(''woff''), /* chrome, firefox */
url(''iconfont.ttf?t=1485242349767'') format(''truetype''), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url(''iconfont.svg?t=1485242349767#iconfont'') format(''svg''); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}因为此段css样式是通用的, 因此把它放在了css文件夹下:

通过@import 的方式引入到需要用到的文件里,但是并没有效果。

原因:小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。
解决方案如下:
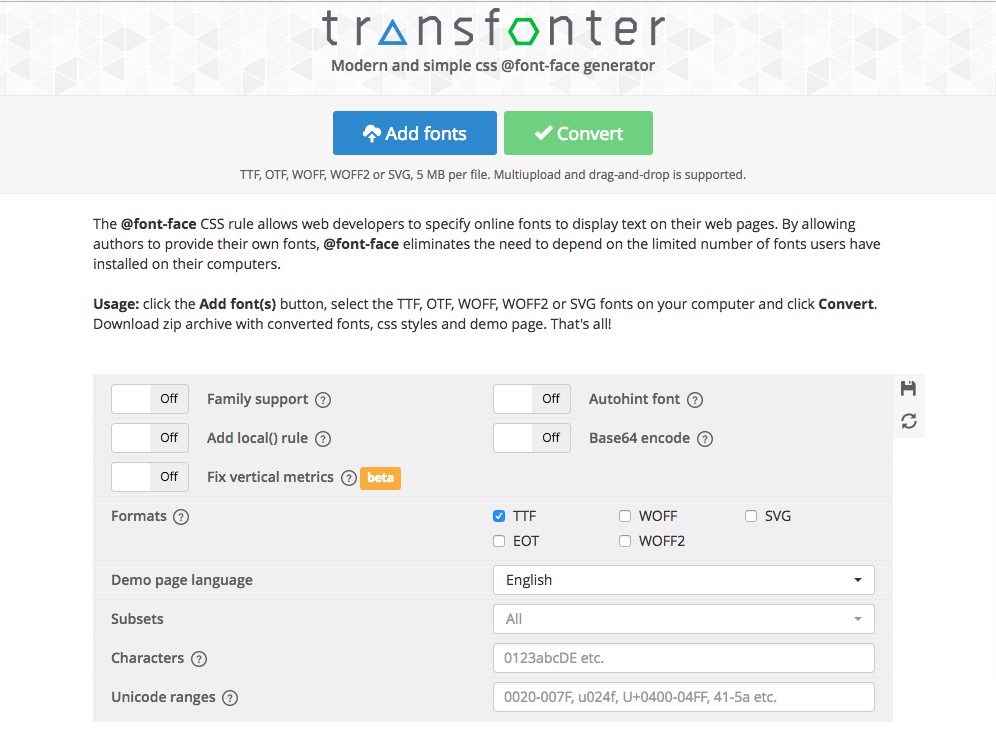
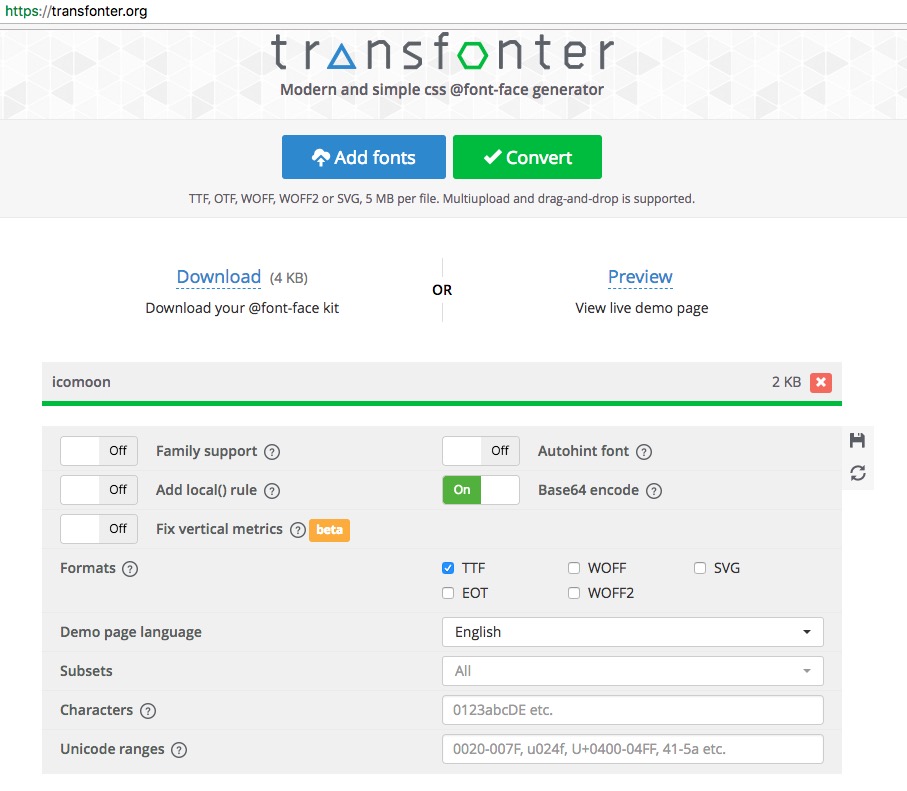
到这个平台https://transfonter.org/,把字体文件转化成base64格式

通过 add fonts把需要转化的ttf文件添加进去

将文件下载, 打开stylesheet.css文件, 将内容复制粘贴到style.css上

最终效果:

![[微信小程序之小白教程系列] 微信小程序 -- 入口 [微信小程序之小白教程系列] 微信小程序 -- 入口](http://www.gvkun.com/zb_users/upload/2025/02/b76a7522-43e7-4a5f-a887-81cba9fb5d1c1738923565109.jpg)
[微信小程序之小白教程系列] 微信小程序 -- 入口
作为一名后端开发人员,我希望能从后端语言的某些模式来理解小程序,让我快速的入门。
今天我们依然模拟一个女项目经理和后端工程师的博弈,为你逐步展开小程序的面纱。
角色定位
- 女一号 大樱桃:女项目经理,30岁,未婚。
- 男一号 老沙:帅气的后端工程师,30岁,已婚。
App
当听到大樱桃这样说自己的时候,老沙明白的确是自己的问题,小程序工具为我们生成了一个基础的框架,但是这个框架里的文件都是做什么用,每个文件如何去操作他并不知道,这的确是一个问题。
于是老沙决定用30分钟的时候先研究下其中的 app.js / app.json / app.wxss / project.config.json
app.js
从微信小程序官方文档我们知道:“小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。”,而app的构建、维护以及配置就是由上面4个文件管理的。
@@nai8@@
当我们打开一个小程序的时候,伴随着生成一个小程序的实例,这个很像yii中入口对application的生成逻辑。
同时提供了一个叫做App()的函数用来接收小程序实例完成最后的注册,这个函数存在于app.js中,而所谓的注册,里面可以包含我们自己的逻辑,比如启动后你想做什么?遇到错误你想做什么,这些都可以在注册小程序的时候实现。
打开你的app.js,你发现有4+个函数,4个内置函数和你可以自己定义的N个函数。
名词解释
- onLanuch 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
- onShow 当小程序启动,或从后台进入前台显示,会触发 onShow
- onHide 当小程序从前台进入后台,会触发 onHide
- onError 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
这里有一个疑问我想大家也会遇到,就是前后台的概念,简单的说就是当你在左上角关闭小程序后(或按home键退出微信),这个小程序并不会真正的销毁而是进入后台模式运行,当再次打开进入前台运行而非重新启动。
最明显的一个现象就是你在小程序某个特定页面关闭小程序,再次打开会直接进入这个特定页面而非启动页。
globalData
这个字段也很有用。用来存放一些全局的东西,比如统一的远程接口地址等,这里设置的值是有办法在其他page页面使用的。
比如某个小程序的globalData如下图
N个函数
我们都知道除了内置的函数,我们也可以在app.js里写其他函数,那么问题来了?什么函数要写到app.js里那?
回答这个问题之前我们要先知道一个事情,那就是在小程序的其他页面可以通过getApp函数获取到app对象,进而可以调用app.js里的东西,也就是说你在app.js里定义的那些N个函数可以被其他页面获取并使用。
这样你明白了吧?比如登录函数、获取用户信息、弹出框等用于整个app的高频函数都可以写到app.js中。
研究到此,老沙欣慰的一笑,先来杯咖啡。
onLaunch
接下来老沙决定研究一下onLaunch函数,首先要说的是onLaunch的参数options里都有什么?很简单,在onLaunch函数内写下了console.log(options)将它打印到控制台。
在今后的日子里,如果你不清楚一个对象或参数什么的,记住使用console.log打印到控制台,很方便。
当然,onLaunch可以获取很多参数,比如path代表打开小程序的路径,当你分享小程序某个页面A到微信群,别人通过A打开了小程序,则path就是A页面的路径。
关于参数的详细介绍可以看下图
path、query、scene是常规的参数,在特定情况下会出现其他参数,比如当你要捕获群分享后的数据时shareTicket参数会出现等等。
一般来说当一个小程序启动后就需要做的事情可以写到onLaunch函数,比如登录。
而onShow接收的参数和onLanuch是一致的。
注意点
官方给了一些注意点,基本就是所有了,列下方便大家学习。
- App() 必须在 app.js 中注册,且不能注册多个。
- 不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
- 不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
- 通过 getApp() 获取实例之后,不要私自调用生命周期函数。
对于上面的getApp你可能还不了解,接下来研究下。
getApp
这是一个函数,主要目的是在其他页面获取app实例,比如接下来的代码
获取后你就可以在页面函数体内直接调用app.js的函数和数据,比如app.xxx()或app.globalData这样。
这里要重复下上面的注意事项:不要在定义于 App() 内的函数中调用 getApp()
app.json
一顿研究后,老沙对app.js已经基本了解,接下来攻克app.json这个文件。微信官方是这样说的:“app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。”
接下来用老百姓的话为大家解释下:
- 将页面注册到小程序如何配置?找app.json
- 如何设置导航栏颜色?找app.json
- 如何制定窗口背景颜色?找app.json
- 如何启动下拉功能?找app.json
- 如何设置小程序底部tab切换页面?找app.json
- 如何设置网络超时时间?找app.json
一句话,和小程序自身相关的配置,去app.json里找。
关于app.json里的详细配合可以参考官方地址 https://mp.weixin.qq.com/debu...
app.wxss
最好理解的就是它了,上篇大家已经知道wxss是样式文件,app.wxss则是小程序的全局样式,它可以应用到所有page页面。
wxss是微信小程序自己定义的样式语言,它支持内联、导入等等。同时具有css大部分的特性,所以你可以像写css一样写它们。
关于使用方法可以参考 https://mp.weixin.qq.com/debu...
project.config.json
这是一个项目配置文件,比如项目的名字,appid等等。
如果你还不懂,可以看下开发工具的详情,那里面的设置和project.config.json是一样的,一个配置文件,一个可视化的,目的是一样的。
小结
30分钟过去了,老沙基本搞明白了入口的逻辑,赶紧给大樱桃看看去。
.......
10分钟过去了
.......
老沙低着脑袋回来了,为何?下回给你说。
关于微信小程序之js文件的外部引用实例和微信小程序怎么引用js文件的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于asp.net后台动态添加JS文件和css文件的引用实现方法、XML中的外部引用DTD、[微信小程序] -- wxss引用外部css文件及iconfont、[微信小程序之小白教程系列] 微信小程序 -- 入口等相关内容,可以在本站寻找。
本文标签:














