以上就是给各位分享微信小程序如何引用公共js里的方法分享,其中也会对微信小程序如何引用公共js里的方法分享链接进行解释,同时本文还将给你拓展vue如何全局引用公共js、Vue项目如何使用公共js方法呢
以上就是给各位分享微信小程序如何引用公共js里的方法分享,其中也会对微信小程序如何引用公共js里的方法分享链接进行解释,同时本文还将给你拓展vue如何全局引用公共js、Vue项目如何使用公共js方法呢?、为什么要做微信小程序?(微信小程序如何开发)、原生 aspx 页面如何引用公共 js 和 css等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- 微信小程序如何引用公共js里的方法分享(微信小程序如何引用公共js里的方法分享链接)
- vue如何全局引用公共js
- Vue项目如何使用公共js方法呢?
- 为什么要做微信小程序?(微信小程序如何开发)
- 原生 aspx 页面如何引用公共 js 和 css

微信小程序如何引用公共js里的方法分享(微信小程序如何引用公共js里的方法分享链接)
这篇文章主要介绍了微信小程序引用公共js里的方法的实例详解的相关资料,这里提供了实现的方法,希望能帮助到大家,需要的朋友可以参考下微信小程序引用公共js里的方法的实例详解
一个小程序页面由四个文件组成,一个小程序页面的四个文件具有相同路径与文件名,由此我们可知一个小程序页面对应着一个跟页面同名的js文件。可是当有些公共方法,我们想抽离出来成为一个独立公共的js文件。我们该如何实现呢。

在根目录下有一个app.js文件。这个根目录的js 文件我们可以通过getApp()轻松调用。
//app.js
App({
globaData:'huangenai'
})//test.js
var app = getApp();
Page({
onLoad: function () {
console.log(app.globaData);
}
})在开发者工具的 Console可以看到

那么当一些通用的公共方法我们抽出来,在根目录下有个utils文件夹(没有的话新建),里面util.js(没有的话新建)在这里我们可以将通用的方法写在这。
util.js
//正则判断
function Regular(str, reg) {
if (reg.test(str))
return true;
return false;
}
//是否为中文
function IsChinese(str) {
var reg = /^[\u0391-\uFFE5]+$/;
return Regular(str, reg);
}
//去左右空格;
function trim(s){
return s.replace(/(^\s*)|(\s*$)/g, );
}
//最下面一定要加上你自定义的方法(作用:将模块接口暴露出来),否则会报错:util.trim is not a function;
module.exports = {
IsChinese: IsChinese,
trim: trim
}//test.js
var util = require('../../utils/util.js');
Page({
onLoad: function () {
console.log(判断是否为中文:+util.IsChinese('测试'));
console.log(去除左右空格: + util.trim(s));
}
})在开发者工具的 Console可以看到

注意了,在util.js里的 Regular()方法,我们不可以这样调用util.Regular(),因为我们没有用 module.exports 来暴露模块接口
如果直接 调用则会出现这样的错误
thirdScriptError util.Regular is not a function;at pages/test/test page lifeCycleMethod onLoad function TypeError: util.Regular is not a function

vue如何全局引用公共js
在项目开发中需要调用一些工具类方法,所以需要将公共方法放在公共js中,并且需要全局引用这些公共js
1:创建公共JS(utils.js) src/common/utils.js
export default {
text(){
console.log("测试,测试!!!")
}
}2:在main.js中引入公共js并注册
import Utils from ''./common/utils.js'';
Vue.prototype.utils=Utils;3:调用公共方法
this.utils.text();也可以一个一个方法注册:
1:utils.js
import Vue from ''vue''
import CryptoJS from ''crypto-js''export function encrypt(word, keyStr){//加密
keyStr = keyStr ? keyStr : ''abcdefgabcdefg12'';
var key = CryptoJS.enc.Utf8.parse(keyStr);//Latin1 w8m31+Yy/Nw6thPsMpO5fg==
var srcs = CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return encrypted.toString();
}
export function decrypt(word, keyStr){//解密
keyStr = keyStr ? keyStr : ''abcdefgabcdefg12'';
var key = CryptoJS.enc.Utf8.parse(keyStr);//Latin1 w8m31+Yy/Nw6thPsMpO5fg==
var decrypt = CryptoJS.AES.decrypt(word, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return CryptoJS.enc.Utf8.stringify(decrypt).toString();
}2:在main.js中引入并注册
import Utils from ''./common/utils.js'';
Vue.prototype.$encrypt=encrypt;
Vue.prototype.$decrypt=decrypt;3:调用
this.$encrypt("欢迎登录","siR6WLQ9pPE0738Y");
var aa=this.$encrypt("欢迎登录","siR6WLQ9pPE0738Y");
this.$decrypt(aa,"siR6WLQ9pPE0738Y");
Vue项目如何使用公共js方法呢?
扫码小程序可看实例操作,有啥问题也可扫码加群,很希望可以帮助到你喔!


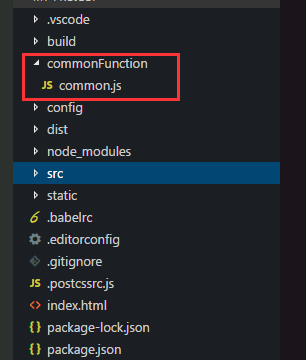
一、新建文件夹:commFunction,然后在里面建立一个文件common.js

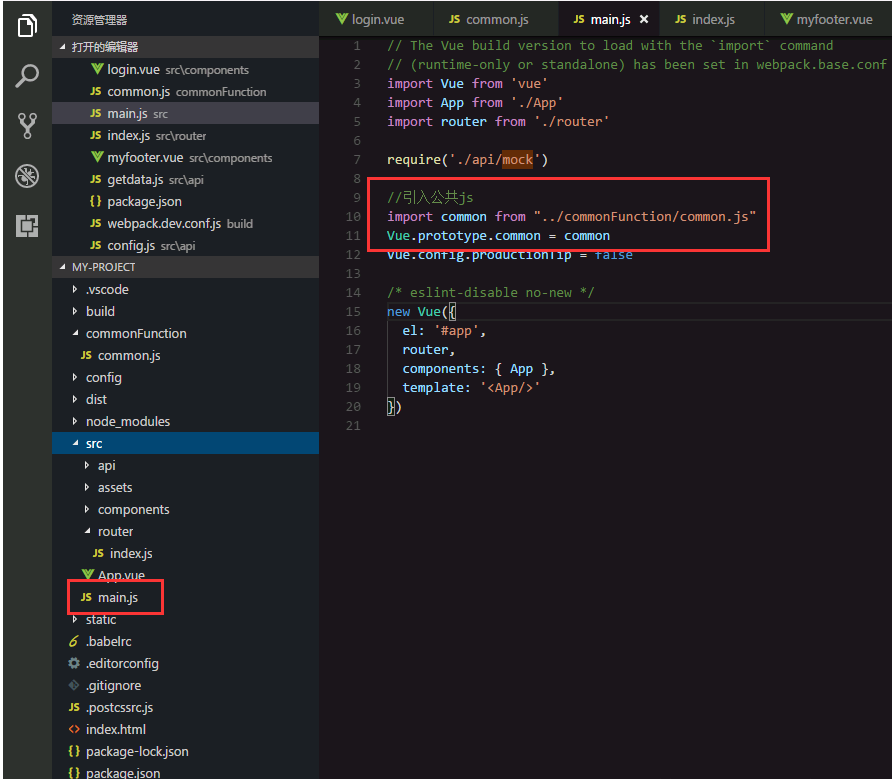
二、建立好之后,在main.js里面引入这个公共方法

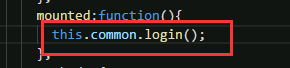
三、还是在页面中调用这个方法

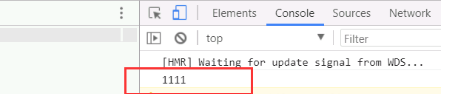
测试一下:
1 export default{
2 login:function(){
3 console.log("1111");
4 }
5 }最后在引入的那个vue文件中在浏览器中查看,


为什么要做微信小程序?(微信小程序如何开发)
原标题:为什么要做微信小程序?(微信小程序如何开发)
微信小程序是微信基于小程序开发的功能模块,是一个功能全面的程序。微信小程序基于微信生态的高度自带社交属性。其最大的优势就是基于微信的社交属性,可以实现连接。以微信为依托,小程序可以实现产品功能查询、分享、社交等功能。这样可以实现产品与用户间的高效互动和交流。
 为什么要做微信小程序
为什么要做微信小程序
1、小程序有哪些优势
(1)用户使用方便:目前小程序最大的优势就是方便使用,无需下载安装,使用方便。
(2)提升用户体验:目前小程序最大的特点就是在用户体验方面做出了很大努力。例如:通过小程序来增加页面文字内容上的设计,增加图片导航的提示功能等。
(3)多渠道销售:目前微信小程序已在100多个城市支持“一键发朋友圈”功能,将用户拉到微信进行交流。
(4)数据营销:微信小程序作为一款功能全面并且使用人数极多的 APP产品,在短时间内获得大量的用户流量和数据沉淀已经成为了大势所趋。
2、为什么要做微信小程序?
随着移动互联网时代的到来,移动互联网已经成为我们生活中不可缺少的一个组成部分,无论是用户的获取还是用户的消费,都离不开移动互联网。随着手机功能越来越多,人们在选择时也越来越看重其便利性,而使用移动设备进行生活则成为了人们需要解决的一大问题。
而微信作为我国最大的社交软件平台,用户量早已突破10亿。因此,我们可以预见到未来2-3年时间内,它将占据移动互联网超过70%以上的流量规模,庞大的用户基数更是会让微信小程序快速普及以及爆发式增长。
与此同时,微信小程序也有着诸多优势与特性:①使用场景多:在一个 APP中不仅要实现日常生活习惯查询、购物、支付等功能外还有很多互动游戏和活动可以选择并参与其中。②使用频率高:相比于 APP来说小程序拥有非常高的使用率。
3、微信小程序怎么开发?
微信小程序开发的最核心是小程序开发框架的搭建。通过使用微信开发框架,开发人员可以很方便地搭建微信小程序开发框架。
目前,我们在开发小程序时用到的框架主要有两种:一种是基于 Tweaker开发的框架;一种是基于 Web开发框架。对于这两种方法之间的区别需要我们去思考之后再做选择。
4、开发方法
开发方法的选择上,小程序的用户群体是通过用户的使用情况来判断是否需要开发一个小程序。我们可以根据所使用的小程序来确定具体的开发方法,如果所使用的小程序没有问题的话,那就说明开发方法正确。反之就是不正确的。
另外开发方法也需要根据具体的小程序来选择。我们可以根据实际情况来选择开发方法,但我们也要注意不要使用那些非常安全的技术。对于我们来说还是要考虑是否要进行成本分析和项目评价。

原生 aspx 页面如何引用公共 js 和 css
本文转载于: 猿 2048 网站原生 aspx 页面如何引用公共 js 和 css
项目过程中遇到一个问题,每个页面需要引用很多的 js 和 css 文件,其中很多都是控件,而且大部分都是一样的,造成很多重复引用。
针对这种情况,参考了 mvc 的 BundleConfig,思路是建立一个公用的用户控件,直接在每个页面调用这个用户控件,通过不同的参数获取不同的引用文件,这种方式的好处就是大大减少了工作量,也规范了代码, 不会出现一个文件引用多次的情况了。
具体实现如下:
1、 新建一个用户控件:BundleConfig.ascx

2、前端调用,这里放到 head 里面。(注意:web.config 里面设置用户控件的引用)

虽然没有 mvc 的压缩功能,但是还是可以让规范和调用方式都变得简单无比。
关于微信小程序如何引用公共js里的方法分享和微信小程序如何引用公共js里的方法分享链接的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于vue如何全局引用公共js、Vue项目如何使用公共js方法呢?、为什么要做微信小程序?(微信小程序如何开发)、原生 aspx 页面如何引用公共 js 和 css的相关信息,请在本站寻找。
本文标签:





