本文的目的是介绍js基础的详细情况,特别关注js基础面试题的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解js基础的机会,同时也不会遗漏关于1js基础、1.Js基础、
本文的目的是介绍js基础的详细情况,特别关注js基础面试题的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解js基础的机会,同时也不会遗漏关于1 js基础、1.Js基础、JS加密之JS基础大考验、JS基础 - 对象的知识。
本文目录一览:
js基础(js基础面试题)
一.JavaScript基础
1.什么是JavaScript?
JavaScript是运行在浏览器端的脚本语言,它不需要编译,通过浏览器解释就可以执行. 它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言
2.js的作用
HTML与用户没有交互的功能,网页只能看,不能操作。. JavaScript用来制作web页面交互效果,提升用户体验
3.js的组成部分
(1)ECMAScript核心: js基本语法,数据类型,语句,函数...
(2)DOM:定义了一组操作文档(HTML)的方法和接口. 操作HTML
(3)BOM:定义了一组和浏览器相关的方法和接口
4.js基本语法
(1)JavaScript 是一种弱类型语言,javascript的变量类型由它的值来决定。 定义变量需要用关键字 ''var''
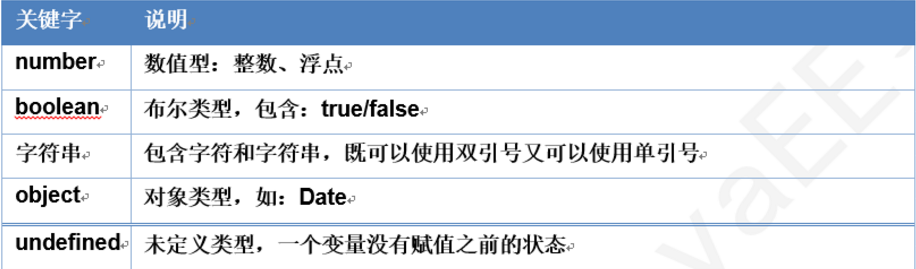
(2)数据类型

二.js重点
1.js函数
语法:
function 函数名(参数列表){
函数体
}
2.全局变量和局部变量
定义在函数体里的是局部变量,定义在函数体外的是全局变量,(它们的作用范围不一样)
3.获取元素方法
以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量:var oDiv = document.getElementById(''div1'');
4.点击事件
(1)方式1:通过标签的事件属性绑定
eg:<input type="button" onclick="函数名(参数列表)" />
(2)方式2:派发事件(注意:页面加载成功之后才可以派发)
元素对象.onclick=function(){}; 元素对象可以通过:document.getElementById("id值")来获得;
总结:js事件绑定的开发步骤
(1)确定事件
(2)创建一个函数响应这个事件
(3)得到要操作的标签对象(document.getElementById("id名")) ;
(4)操作这个对象
5.定时任务
(1)setInterval(code,time) 按照指定的周期(以毫秒计)来调用函数或计算表达式
参数说明: code即执行的代码
(2)setTimeout(code,time):在指定的毫秒数后调用函数或计算表达式,延时执行,只调用一次
参数说明: code即执行的代码
三.BOM总结
1.BOM概述
Browser Object Model,为了便于对浏览器的操作,JavaScript封装了对浏览器中各个对象,使得开发者可以方便的操作浏览器中的各个对象
(1)window: 窗体对象
1)alert():
显示带有一段消息和一个确认按钮的警告框
2)confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
3)setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式
4)setTimeout():在指定的毫秒数后调用函数或计算表达式
5)clearInterval():取消由 setInterval() 设置的 timeout
6)clearTimeout():取消由 setTimeout() 方法设置的 timeout
(2)navigator:浏览器对象
1)
appName:
返回浏览器的名称
2)appVersion:返回浏览器的平台和版本信息
(3)screen:屏幕对象
1)width:返回显示器屏幕的宽度
2)height:返回显示屏幕的高度
(4)history:历史对象
1)back():加载 history 列表中的前一个 URL
2)forword():加载 history 列表中的下一个 URL
3)go():加载 history 列表中的某个具体页面
(5)location:当前路径信息
1)host:设置或返回主机名和当前 URL 的端口号
2)href:设置或返回完整的 URL
3)port:设置或返回当前 URL 的端口号

1 js基础
# JS基础
## 一、JS语言介绍
#### 1、概念
- 浏览器脚本语言
- 可以编写运行在浏览器上的代码程序
- 属于解释性、弱语言类型编程语言
#### 2、组成
- ES语法:ECMAScript、主要版本ES5和ES6
- DOM:文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
- BOM:浏览器对象模型(Browser Object Model),提供了独立于内容的、可以与浏览器窗口进行互动的对象结构;且由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
## 二、三种存在位置
#### 1、行间式:存在于行间事件中
```html
<body id="body" onload="body.style.backgroundColor=''#0ff''">
</body>
```
#### 2、内联式:存在于页面script标签中
```html
<body id="body">
<script type="text/javascript">
body.style.backgroundColor=''#0ff''
</script>
</body>
```
#### 3、外联式:存在于外部JS文件,通过script标签src属性链接
```html
index.js文件
body.style.backgroundColor=''#0ff''
index.html文件
<script src="./js/index.js"></script>
```
## 三、解释性语言特性决定JS代码位置
- 出现在head标签底部:依赖型JS库
- 出现在body标签底部:功能型JS脚本
## 四、JS语法规范
- 注释
```js
// 单行注释
/*
多行注释
*/
```
- 以分号作为语句结尾(允许省略)
## 五、变量的定义
#### 1、ES5定义变量
```js
var num = 10; // 无块级作用域变量
num = 10; // 全局变量
```
#### 2、ES6定义变量
```js
let num = 10; // 局部变量
const NUM = 10; // 常量
```
#### 3、变量(标识符)的命名规范
- 由字母,数字,_,$组成,不能以数字开头(可以包含中文字符)
- 区分大小写
- 不能出现关键字及保留字
| | | | | |
| --------- | --------- | ---------- | --------- | ------------ |
| abstract | arguments | boolean | break | byte |
| case | catch | char | class\* | const |
| continue | debugger | default | delete | do |
| double | else | enum\* | eval | export\* |
| extends\* | false | final | finally | float |
| for | function | goto | if | implements |
| import\* | in | instanceof | int | interface |
| let | long | native | new | null |
| package | private | protected | public | return |
| short | static | super\* | switch | synchronized |
| this | throw | throws | transient | true |
| try | typeof | var | void | volatile |
| while | with | yield | | |
## 六、三种弹出框
- alert:普通弹出框
- confirm:确认框
- prompt:输入框
## 七、四种调试方式
- alert()
- console.log()
- document.write()
- 浏览器断点调试
## 八、数据类型
#### 1、值类型
- number:数字类型
```js
var a = 10;
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''number'')
```
- string:字符串类型
```js
var a = ''10'';
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''string'')
```
- boolean:布尔类型
```js
var a = true;
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''boolean'')
```
- undefined:未定义类型
```js
var a = undefined;
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''undefined'')
console.log(a == undefined)
```
#### 2、引用类型
- function:函数类型
```js
var a = function(){};
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''function'')
```
- object:对象类型
```js
var a = {};
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''object'')
console.log(a instanceof Object)
```
#### 3、具体的对象类型
- null:空对象
```js
var a = null;
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''object'')
console.log(a == null)
```
- Array:数组对象
```js
var a = new Array(1, 2, 3, 4, 5);
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''object'')
console.log(a instanceof Object)
console.log(a instanceof Array)
```
- Date:时间对象
```js
var a = new Date();
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''object'')
console.log(a instanceof Object)
console.log(a instanceof Date)
```
- RegExp:正则对象
```js
var a = new RegExp();
console.log(a, typeof a)
// 判断方式
console.log(typeof a == ''object'')
console.log(a instanceof Object)
console.log(a instanceof RegExp)
```
#### 4、类型转换
- 数字|布尔 转换为 字符串
```js
var a = 10 or true
String(a)
a.toString()
```
- 布尔|字符串 转换为 数字
```js
var a = true or ''10''
Number(a)
+ a
parseFloat()
parseInt()
```
- 字符串|数字 转换为 布尔
```js
var a = 10 or ''10''
Boolean(a)
```
- 自动转换
```js
5 + null // 5
"5" + null // "5null"
"5" + 1 // "51"
"5" - 1 // 4
```
- 特殊产物
```js
// NaN: 非数字类型
// 不与任何数相等,包含自己
// 利用isNaN()进行判断
```
## 九、运算符
#### 1、算数运算符
前提:n = 5
<table>
<tr>
<th>运算符</th>
<th>描述</th>
<th>例子</th>
<th>x结果</th>
<th>n结果</th>
</tr>
<tr>
<td>+</td>
<td>加法</td>
<td>x=n+2</td>
<td>7</td>
<td>5</td>
</tr>
<tr>
<td>-</td>
<td>减法</td>
<td>x=n-2</td>
<td>3</td>
<td>5</td>
</tr>
<tr>
<td>*</td>
<td>乘法</td>
<td>x=n*2</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>/</td>
<td>除法</td>
<td>x=n/2</td>
<td>2.5</td>
<td>5</td>
</tr>
<tr>
<td>%</td>
<td>取模(余数)</td>
<td>x=n/2</td>
<td>1</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">++</td>
<td rowspan="2">自增</td>
<td>x=++n</td>
<td>6</td>
<td>6</td>
</tr>
<tr>
<td>x=n++</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td rowspan="2">--</td>
<td rowspan="2">自减</td>
<td>x=--n</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>x=n--</td>
<td>5</td>
<td>4</td>
</tr>
</table>
#### 2、赋值运算符
前提:x=5,y=5
| 运算符 | 例子 | 等同于 | 运算结果 |
| :----- | :--- | ------ | -------- |
| = | x=y | | 5 |
| += | x+=y | x=x+y | 10 |
| -= | x-=y | x=x-y | 0 |
| *= | x*=y | x=x*y | 25 |
| /= | x/=y | x=x/y | 1 |
| %= | x%=y | x=x%y | 0 |
#### 3、比较运算符
前提:x=5
| 运算符 | 描述 | 比较 | 结果 |
| ------ | ---------- | ------- | ----- |
| == | 等于 | x=="5" | true |
| === | 绝对等于 | x==="5" | false |
| != | 不等于 | x!="5" | fales |
| !== | 不绝对等于 | x!=="5" | true |
| > | 大于 | x>5 | false |
| < | 小于 | x<5 | false |
| >= | 大于等于 | x>=5 | true |
| <= | 小于等于 | x<=5 | true |
#### 4、逻辑运算符
前提:n=5
| 运算符 | 描述 | 例子 | 结果 |
| ------ | ---- | ------------- | ------------------- |
| && | 与 | x=n>10&&++n | x=false,n=5(短路) |
| \|\| | 或 | x=n<10\|\|n-- | x=true,n=5(短路) |
| ! | 非 | x=!n | x=false,x=5 |
#### 5、三目运算符
```js
// 结果 = 条件表达式 ? 结果1 : 结果2;
// eg:
var tq = prompt("天气(晴|雨)")
var res = tq == ''晴'' ? "今天天气挺好" : "请假回家收衣服";
console.log(res);
```
#### 6、ES6语法解构赋值
- 数组的解构赋值
```js
let [a, b, c] = [1, 2, 3]
// a=1,b=2,c=3
let [a, ...b] = [1, 2, 3]
// a=1,b=[2,3]
```
- 对象的解构赋值
```js
let {key: a} = {key: 10}
// a=10
```
- 字符串解构赋值
```js
let [a,b,c] = ''xyz''
// a=''x'',b=''y'',c=''z''
```

1.Js基础
- js组成部分
1.ECMAScript 2.DOM(document object model)3.BOM(browser object document)
(1)ECMA是(欧洲计算机制造商协会)它规定了js的语法标准。
(2)DOM是文档对象模型,规定了文档的显示结构,可以轻松地删除、添加和替换节点
(3)BOM是浏览器对象模型,就是浏览器自带的一些功能样式,如搜索框,设置,等学习浏览器窗口交互的对象
- 定义变量名的规范:
- 由字母、数字、下划线、$组成;
- 变量名不能以数字开头 1num
- 遵循驼峰命名法; 第一个有意义的单词小写,以后任何一个有意义的单词大写,(语义化:方便维护)
不能以关键字保留字作为变量名;
关键字:在JS中有特殊意义的单词; 保留字:在未来有可能成为关键字的词- 严格区分大小写
- 数据类型
基本数据类型和引用数据类型
1.基本数据类型存储到栈内存中,引用存储到堆内存中;
2.基本数据类型是操作值的,引用数据类型操作的是空间地址;
基本: number string boolean null undefined symbol
引用: 对象数据类型和函数数据类型
对象数据类型: 对象 数组 正则 Math Date的实例...
函数数据类型: 函数 、类
console.log(isNaN(NaN));//true
console.log(isNaN("aaa"));//true
console.log(isNaN("1px"));//true
console.log(isNaN(1));//false
console.log(isNaN("1"));//false
console.log(Number("22.22")) //22.22
console.log(Number(null));//0 *******
console.log(Number([]));//0
console.log(Number(""));//0
console.log(Number(true));//1
console.log(Number(false));//0
console.log(Number("1px"));//NaN
console.log(Number({})); //NaN
console.log(Number(undefined));//NaNisNaN() 先转number类型,是有效数字--false
- 数据类型比较的规律
1.对象==对象,比较的空间地址;
2.对象==字符串,对象默认调用toString方法,先转换成字符串,再比较
3.对象==布尔, 对象先转换字符串,再转换数字;布尔直接转换数字;
4.对象==数字; 对象先调用toString方法转成成字符串,然后再转number
5.布尔==数字: 布尔转数字
6.字符串==数字:字符串转数字
7.布尔==字符串:布尔转数字,字符串转数字,然后比较
8.null == undefined: true //null==null undefined==undefined 都是true
9.unll.undefined 和其他数据类型比较都是false;

JS加密之JS基础大考验
之前不知道在哪看到的几个JS题目,感觉比较有趣,全是细节,没什么技巧。
之前的那个博主也写了他对题目的理解,我个人感觉还是一知半解,于是想按自己的理解再写一次。
感兴趣的朋友可以一起看一下,懂JS基础就可以看明白。
只抽了2个典型的例子,其他题目大同小异没啥特点
题目1
var x = 1;
function f(x, y = function () { x = 3; console.log(x); }) {
console.log(x) // 1
var x = 2
y() // 2
console.log(x) // 3
}
f()
console.log(x) // 4
各位先复制代码自己去分析推理一遍,预想一下答案是什么,然后执行一遍看看是否符合自己的猜想。
然后继续分析为何会是这个结果。如果还是不解,再来看我的想法,应该会比较更深入的了解。
各位先努力分析一波,待会我揭晓我的看法····
执行顺序
1.x是参数,未赋值,所以是undefine。
var x = 2,重新申明x变量,将参数的x覆盖了。
2.执行y函数,打印y函数里的x
3.打印x,y函数修改的x = 3,修改的是y函数最近作用域的x,也就是参数x,而这里打印的是 var x = 2;申明的x,所以是2
4.最后打印x,也就是最外层的x,因为f函数内修改的都是局部作用域的x,所以外层x异常是初始值
题目2
var x = 1;
function f(xx, y = function () { x = 3; console.log(x); }) {
console.log(x) // 1
var x = 2
y() // 2
console.log(x) // 3
}
f()
console.log(x) // 4
这题依然大家先不要执行,自行在脑子里分析执行结果。
这题考的其实就是var提升,就是一些小细节问题。
执行顺序
1.第一个x是undefined,原因是f函数内有一个x的变量申明了,他会在作用域内提升到最前边申明。
f函数内部真正执行的时候成了这样
var x = 1;
function f(xx, y = function () { x = 3; console.log(x); }) {
var x;
console.log(x) // 1
x = 2
y() // 2
console.log(x) // 3
}
f()
console.log(x) // 4
2.y函数内打印3
3.因为就近作用域原则,y函数内的x当前作用域没有,向外层找,找到的是最外层的x,修改的也是最外层的,所以这里输出的还是2
4.因为y函数给他改成3了 所以输出3
结语
JS加密技术必须要有扎实的js基础功,才能更好的利用这些知识去保护别人的JS,防止代码被不良份子侵害。
如果你感觉文章很有用,请点赞收藏。
如果感觉文章有不对的地方非常欢迎指出一起探讨纠正。
如果有需要联系我,可以在jsjiami.com底部有我联系方式


JS基础 - 对象
对象
字符串对象
创建字符串对象方式
<script>
var str="test"
console.log(typeof str)
</script>
string
或
<script>
var str=new String("test")
console.log(typeof str)
</script>
object
数组对象
创建字符串对象方式
<script>
var array=[1,2,3]
console.log(typeof array)
</script>
object
或
<script>
var array=new Array(1,2,3);
console.log(typeof array)
</script>
object
创建二维数组(数组嵌套)
<script>
var test=new Array(3); //创建的三个空数组
for (var i=0;i<=2;i++){ //for循环方式添加子数组
test[i]=new Array(2); //每个数组元素中添加的子元素有两个数组
}
test[0][0]="星期一"; //添加主数组第一个元素的第一个子数组元素
test[0][1]="Monday"; //添加主数组第一个元素的第二个子数组元素
test[1][0]="星期二"; //添加主数组第二个元素的第一个子数组元素
test[1][1]="Tuesday"; //添加主数组第二个元素的第二个子数组元素
test[2][0]="星期三"; //添加主数组第三个元素的第一个子数组元素
test[2][1]="Wednesday"; //添加主数组第三个元素的第二个子数组元素
console.log(test); //console.log方式打印数组
document.write(test); //document.write方式打印数组
</script>
document.write显示
星期一,Monday,星期二,Tuesday,星期三,Wednesday
console.log显示
(3) [Array(2), Array(2), Array(2)] //三个主元素,每个元素里包含两个子元素
0:(2) ["星期一", "Monday"]
1:(2) ["星期二", "Tuesday"]
2:(2) ["星期三", "Wednesday"]
length:3
__proto__:Array(0)
函数对象
arguments()
<script>
function test(){
console.log("接收到的数值:",arguments);
console.log("接收到的长度:",arguments.length);
}
test(1,2,3,4,5);
</script>
接收到的数值: Arguments(5) [1, 2, 3, 4, 5, callee: ƒ, Symbol(Symbol.iterator): ƒ]
js_lesson.html:156 接收到的长度: 5
匿名函数
<script>
(function(arg){alert(arg)})("这是个测试函数")
//(function(参数){函数体})(执行调用参数)
</script>
windows对象
window对象用的时候操作系统识别可以省略前缀,如:
window.alert()可以直接写成alert()
window.alert()
显示带有一段消息和确认按钮的警示框
<script>
window.alert("警告!");
</script>
window.configrm()
显示带有一段消息以及确认和取消按钮的对话框
<script>
if (window.confirm("继续还是退出?"))
{
alert("继续后的代码!");
}
else
{
alert("你已经取消!");
}
</script>
window.prompt()
显示可以提示用户输入的对话框
<script>
var user = window.prompt("用户名:");
var passwd = window.prompt("密码:");
document.write("您输入的用户名:",user,"密码:",passwd);
</script>
用户名输入:abc密码输入:123后
您输入的用户名:abc密码:123
window.open()
打开一个新的浏览器窗口或查找一个已命名的窗口
<script>
window.open("https://www.centos.org");
</script>
windos.close()
关闭浏览器窗口
window.setTimeout()
按照指定的时间(以毫秒计)调用函数或计算表达式,只调用一次
<script>
function time()
// 定义时间函数
{
document.write(new Date());
// 显示时间
}
window.setTimeout("time()",3000);
// 指定的时间调用函数
</script>
window.setInterval()
按照指定的周期(以毫秒计)循环调用函数或计算表达式
每3000毫秒弹出框显示"Hell world"
<script>
setInterval(''alert("Hello world");'', 3000);
</script>
在文本框显示当前时间
<input id="time" size="50" />
<!-- 定义文本输入框 -->
<script>
// 定义时间函数
function time()
{
var time=new Date();
// 定义当前时间
document.getElementById("time").value=time;
// 获取指定ID对象的引用,定义文本输入框的值为当前时间
}
window.setInterval("time()",50);
// 50毫秒执行一次时间函数time()
</script>
window.clearInterval()
取消由setInterval()设置的事件
<input id="time" size="50" />
<!-- 定义文本输入框 -->
<button onclick="window.clearInterval(Control)">点击停止</button>
<!-- 取消由setInterval()设置的事件,终止时间函数-->
<script>
// 定义时间函数
function time()
{
var time=new Date();
// 定义当前时间
document.getElementById("time").value=time;
// 获取指定ID对象的引用,定义文本输入框的值为当前时间
}
var Control = window.setInterval("time()",50);
// 定义执行时间函数time(),便于控制
</script>
history对象
window对象的子对象
包含用户在浏览器窗口中访问的对象
| history方法 | 释义 |
|---|---|
| back() | 加载history列表中的前一个URL |
| forward() | 加载history列表中的下一个URL |
| go() | 加载history列表中的某个具体页面 |
前进
<a href="test2.html">测试超链接</a>
<button onclick="goForward()">前进</button>
<script>
function goForward()
{
window.history.forward();
}
</script>
后退
<button onclick="back()">返回</button>
<script>
function back()
{
window.history.back();
}
</script>
go()前进
<a href="test2.html">测试超链接</a>
<button onclick="goForward()">前进</button>
<script>
function goForward()
{
window.history.go(1);
}
</script>
go()后退
<button onclick="back()">返回</button>
<script>
function back()
{
window.history.go(-1);
}
</script>
Location对象
Location对象包含有关当前URL的信息
Location对象是window对象的子对象,可通过window.location来访问
| Location方法 | 释义 |
|---|---|
| location.assign(URL) | 加载新页面 |
| location.reload() | 刷新页面 |
| location.replace(newURL) | 用新页面替代加载页面 |
综合示例
<button onclick="e()">Centos官网-点击跳转新页面</button>
<button onclick="f()">刷新页面</button>
<button onclick="g()">Centos官网-点击覆盖当前页面</button>
<script>
function e()
{
window.location.assign("http://www.centos.org"); //可以用浏览器或后台按钮
}
function f()
{
window.location.reload();
}
function g()
{
window.location.replace("http://www.centos.org"); //直接覆盖当前页面,不能后退
}
</script>
关于js基础和js基础面试题的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于1 js基础、1.Js基础、JS加密之JS基础大考验、JS基础 - 对象的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

