如果您想了解401Unauthorized,SyntaxError:JSON.parse:JSON数据的第1行第1列出现意外字符的相关知识,那么本文是一篇不可错过的文章,我们将为您提供关于adobe安
如果您想了解401 Unauthorized, SyntaxError: JSON.parse: JSON 数据的第 1 行第 1 列出现意外字符的相关知识,那么本文是一篇不可错过的文章,我们将为您提供关于adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法、Angular 2 SyntaxError:JSON.parse()中位置0的JSON中的意外标记<、javascript-从PHP返回JSON时,SyntaxError:“ JSON.parse:意外的非空白…”、jQuery / JSON错误“SyntaxError:JSON.parse:unexpected character”的有价值的信息。
本文目录一览:- 401 Unauthorized, SyntaxError: JSON.parse: JSON 数据的第 1 行第 1 列出现意外字符
- adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法
- Angular 2 SyntaxError:JSON.parse()中位置0的JSON中的意外标记<
- javascript-从PHP返回JSON时,SyntaxError:“ JSON.parse:意外的非空白…”
- jQuery / JSON错误“SyntaxError:JSON.parse:unexpected character”

401 Unauthorized, SyntaxError: JSON.parse: JSON 数据的第 1 行第 1 列出现意外字符
如何解决401 Unauthorized, SyntaxError: JSON.parse: JSON 数据的第 1 行第 1 列出现意外字符?
大家好,我是身份验证的新手。我正在构建一个应用程序,用户可以在其中使用 api 登录并创建故事,然后使用 POST 请求将故事发送到后端。在我构建应用程序之前,该应用程序的身份验证正常。现在,当我登录并尝试添加故事时,我在 actions.js 中得到 401 Unauthorized 和 SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data。
然后,如果我刷新页面,错误就会消失并且应用程序正在运行。
我可以正常注销并再次登录。
我不知道为什么会这样。任何帮助将不胜感激。
后端服务器确实说 Error in authorization JsonWebTokenError: jwt malformed
actions.js
import * as t from ''./actionTypes'';
import { setUserSession } from ''../utils/Common'';
import { getToken } from ''../utils/Common''
const token = getToken();
// this is what our action should look like which dispatches the "payload" to reducer
const setLoginState = (loginData) => {
return {
type: t.SET_LOGIN_STATE,payload: loginData,//{ ...json,userId: email }
};
};
const setStoryState = (storyData) => {
return {
type: t.CREATE_STORY,payload: storyData,//storyData is the object with summary,description,type,etc.
};
};
const getStoryState = (storyData) => {
return {
type: t.GET_STORIES,etc.
};
};
const getSingleStoryState = (storyData) => {
return {
type: t.GET_STORY,etc.
};
};
export const login = (loginInput) => { //our login action
const { email,password,isAdmin } = loginInput;
return (dispatch) => { // don''t forget to use dispatch here!
return fetch(''http://localhost:3000/api/v1/signin'',{
method: ''POST'',headers: {
Accept: ''application/json'',''Content-Type'': ''application/json'',},body: JSON.stringify(loginInput),})
.then((response) => response.json()) //json will be the response body
.then((json) => {
// if (json.msg === ''success'') { // response success checking logic Could differ
// console.log(json)
dispatch(setLoginState({ ...json,userId: email,isAdmin: isAdmin })); // our action is called here with object as parameter,this is our payload
//we appended json object to our state
// } else {
// alert(''Login Failed'',''Email or Password is incorrect'');
// }
setUserSession(json.token,json.lastName)
})
.catch((err) => {
alert(''Login Failed'',''Some error occured,please retry'');
console.log(err);
});
};
};
export const getStories = () => {
return (dispatch) => { // don''t forget to use dispatch here!
return fetch(''http://localhost:3000/api/v1/stories'',{
method: ''GET'',''Authorization'': `Bearer ${token}`
},})
.then((response) => response.json()) //json will be the response body
.then((json) => {
// if (json.msg === ''success'') { // response success checking logic Could differ
console.log(json)
dispatch(getStoryState( [...json ])); // our action is called here with object as parameter,''Email or Password is incorrect'');
// }
})
.catch((err) => {
alert(''Login Failed'',please retry'');
console.log(err);
});
};
}
export const viewStory = id => {
return (dispatch) => { // don''t forget to use dispatch here!
return fetch(`http://localhost:3000/api/v1/stories/${id}`,})
.then((response) => response.json()) //json will be the response body
.then((json) => {
// if (json.msg === ''success'') { // response success checking logic Could differ
console.log(json)
dispatch(getSingleStoryState( {...json } )); // our action is called here with object as parameter,please retry'');
console.log(err);
});
};
}
export const roleChange = () => {
return {
type: t.SET_ROLE_STATE,//payload: role
};
}
export const logout = () => {
return {
type: t.logoUT,};
}
export const createStory = storyInput => {
console.log(token)
const { summary,complexity,time,cost } = storyInput;
return (dispatch) => { // don''t forget to use dispatch here!
return fetch(''http://localhost:3000/api/v1/stories'',''Authorization'': `Bearer ${token}`,body: JSON.stringify(storyInput),})
.then((response) => response.json()) //json will be the response body
.then((json) => {
// if (json.msg === ''success'') { // response success checking logic Could differ
console.log(json)
//dispatch(setStoryState( [...json ]));
dispatch(setStoryState({ // our action is called here with object as parameter,this is our payload
summary: summary,description: description,type: type,complexity: complexity,time: time,cost: cost
})); // our action is called here
// } else {
// alert(''Login Failed'',''Email or Password is incorrect'');
// }
})
.catch((err) => {
alert(''Some error occured,please retry'');
console.log(err);
});
};
}
export const addStory = story => {
return {
type: t.ADD_STORY,payload: story,}
}
export const setStatus = (id,status) => {
return (dispatch) => { // don''t forget to use dispatch here!
return fetch(`http://localhost:3000/api/v1/stories/${id}/${status}`,{
method: ''PUT'',''Content-Type'': ''text/html'',})
.then((response) => response.json()) //json will be the response body
.then((json) => {
// if (json.msg === ''success'') { // response success checking logic Could differ
console.log(json)
// dispatch(getStoryState( {...json } )); // our action is called here with object as parameter,please retry'');
console.log(err);
});
};
}
CreateStory.js
import React,{ useState } from ''react''
import { createStory } from ''../redux/actions''
import { usedispatch,useSelector } from "react-redux";
import history from ''../utils/history'';
import { withRouter } from ''react-router-dom'';
const CreateStory = () => {
const [summary,setSummary] = useState("");
const [description,setDescription] = useState("");
const [type,setType] = useState("");
const [complexity,setcomplexity] = useState("");
const [time,setTime] = useState("");
const [cost,setCost] = useState(0);
const usedispatch = usedispatch();
const userCreateStory = (summary,complexity) => usedispatch(createStory({
''summary'': summary,''description'': description,''type'': type,''complexity'': complexity,''time'': time,''cost'': cost
}));
const handleSummaryChange = e => {
setSummary(e.target.value)
}
const handleDescriptionChange = e => {
setDescription(e.target.value)
}
const handleTypeChange = e => {
setType(e.target.value)
}
const handleComplexityChange = e => {
setcomplexity(e.target.value)
}
const handleTimeChange = e => {
setTime(e.target.value)
}
const handleCostChange = e => {
setCost(e.target.value)
}
// const currStory = useSelector((state)=> state.storyReducer.story)
const handleSubmit = e => {
e.preventDefault();
userCreateStory(summary,cost)
setTimeout(()=> history.push("/userStories"),1000 );
//setTimeout(()=> console.log(currStory),1000)
}
return (
<div>
<form className=''create-story-form''>
<label for="summary">Summary:</label>
<input name="summary" type=''text'' onChange={handleSummaryChange}/>
<label for="desc">Description:</label>
<textarea name="desc" type=''text'' onChange={handleDescriptionChange}/>
<label for="type">Type:</label>
<select name="type" onChange={handleTypeChange}>
<option value="enhancement" defaultValue>Enchancement</option>
<option value="bugfix">Bugfix</option>
<option value="development">Development</option>
<option value="qa">QA</option>
</select>
<label for="complexity">Complexity:</label>
<select name="complexity" onChange={handleComplexityChange}>
<option value="low" defaultValue>Low</option>
<option value="mid">Mid</option>
<option value="high">High</option>
</select>
<label for="time">Estimated time for completion:</label>
<input name="time" type=''text'' onChange={handleTimeChange}/>
<label for="cost">Cost:</label>
<input name="cost" type=''number'' onChange={handleCostChange}/>
<button onClick={handleSubmit}>Submit</button>
</form>
</div>
)
}
export default withRouter(CreateStory);
登录.js
import React,{ useState } from "react";
import { usedispatch } from "react-redux";
import { login,roleChange } from ''../redux/actions'' //OUR ACTIONS
import { useSelector } from ''react-redux''
import history from ''../utils/history'';
import { withRouter } from ''react-router-dom'';
const Login = () => {
const [email,setEmail] = useState("");
const [password,setPassword] = useState("");
const [isAdmin,setIsAdmin] = useState(false);
const usedispatch = usedispatch();
const userLogin = (email,isAdmin) => usedispatch(login({''email'': email,''password'': password,''isAdmin'': isAdmin }));
const handleRoleChange = e => {
setIsAdmin(true)
if(isAdmin)
setIsAdmin(false)
console.log(isAdmin)
}
const handleEmailChange = e => {
setEmail(e.target.value)
}
const handlePasswordChange = e => {
setPassword(e.target.value)
}
const handleSubmit = e => {
e.preventDefault();
userLogin(email,isAdmin)
setTimeout(()=> history.push("/user"),1000 );
}
const disabled = () => {
return email === "" || password === ""
}
return (
<div>
<form className=''login-form''>
<input type=''email'' name=''email'' placeholder=''Email'' onChange={handleEmailChange}/>
<input type=''password'' name=''password'' placeholder=''Password'' onChange={handlePasswordChange}/>
<button type=''submit'' disabled={disabled()} onClick={handleSubmit}>Login</button>
</form>
<button onClick={handleRoleChange}>Switch to {isAdmin ? ''user'' : ''admin''}</button>
</div>
)
}
export default withRouter(Login);
reducers.js
import { initialState } from ''./initialState'';
import * as t from ''./actionTypes'';
export const loginReducer = (state = initialState,action) => {
switch (action.type) {
case t.SET_ROLE_STATE:
return {
...state,isAdmin: true
};
case t.SET_LOGIN_STATE:
return {
...state,...action.payload,// this is what we expect to get back from API call and login page input
isLoggedIn: true,// we set this as true on login
};
case t.logoUT:
return {
initialState
};
default:
return state;
}
};
export const storyReducer = (state = [],action) => {
switch (action.type) {
case t.CREATE_STORY:
return {
...state,stories: [...state.stories,action.payload],};
case t.GET_STORIES:
return {
...state,stories: action.payload,};
case t.GET_STORY:
return {
...state,story: action.payload,};
// case t.ADD_STORY:
// return {
// ...state,// stories: [...state.stories,//stories is an object
// };
case t.logoUT:
return {
stories: [{complexity: "",cost: 0,description: "",summary: "",time: "",type: ""}]
};
default:
return state;
}
}
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

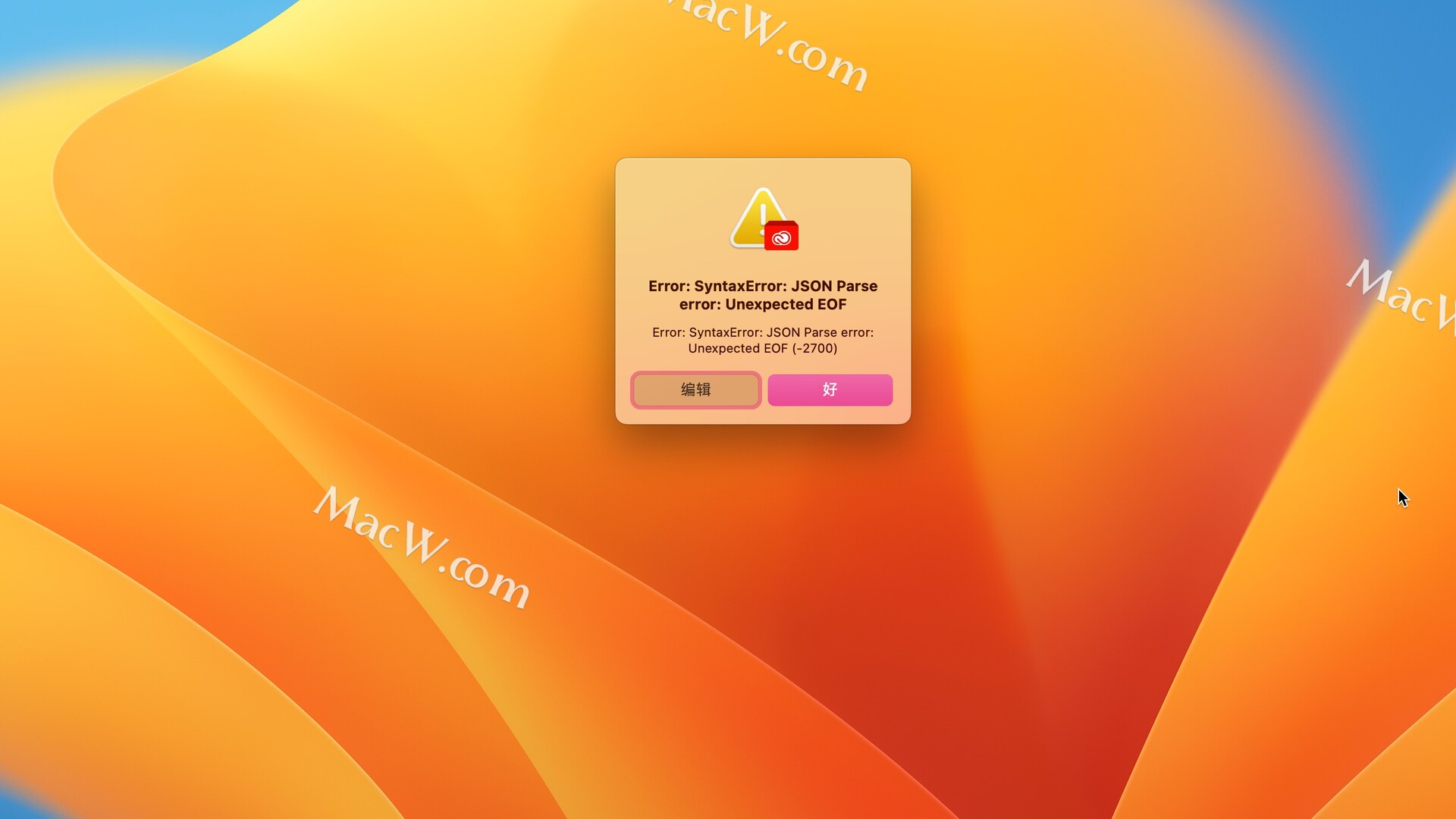
adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法
mac电脑安装Adobe时,会提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”,这是怎么回事儿的,不管您是安装AI、PS、PR还是LR,如果也遇到相同的问题,可以参考一下方法解决:

adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法,如下:
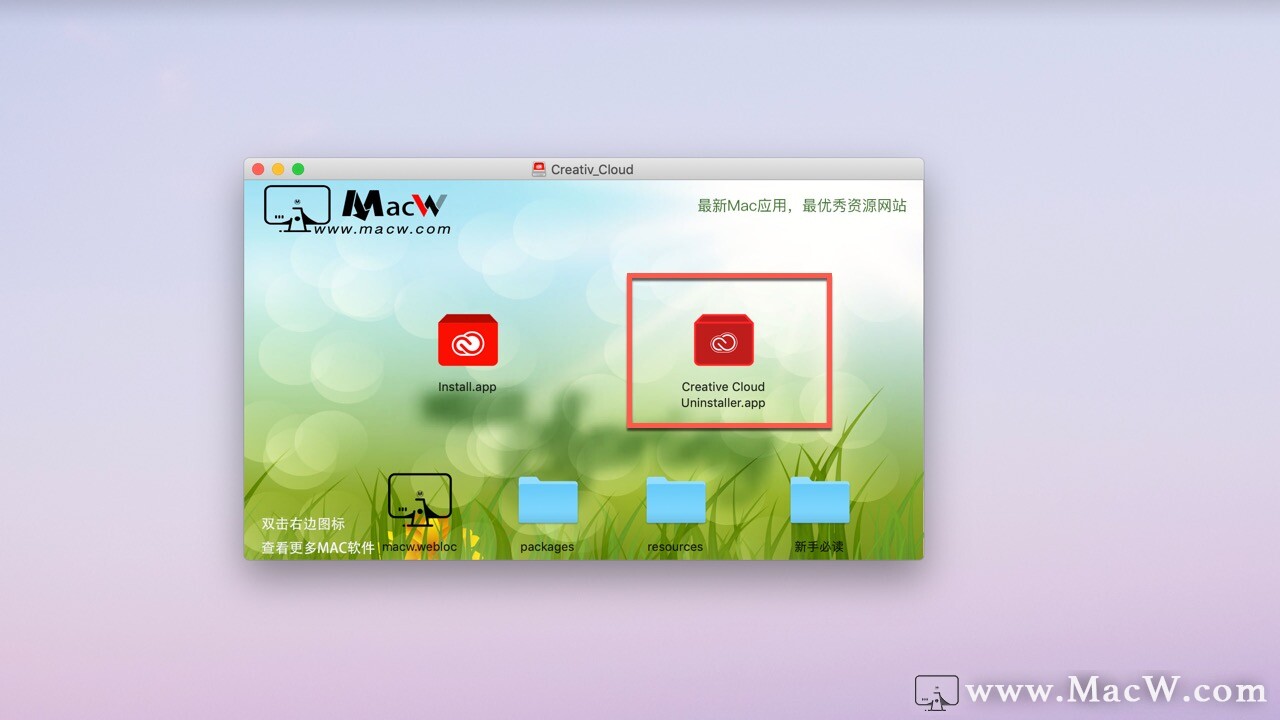
需要使用Adobe Creative Cloud自带卸载器将老版本ACC卸载干净,如图。

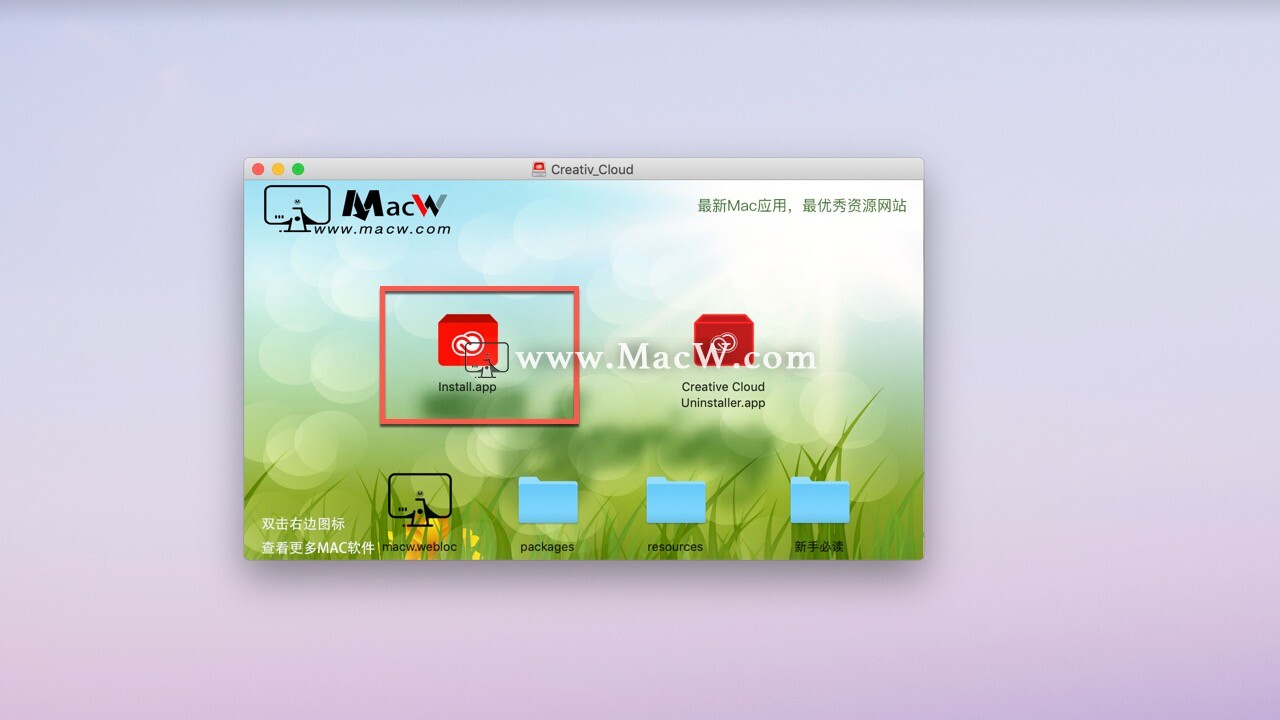
卸载完成后,再重新安装Adobe Creative Cloud最新版本,如图。

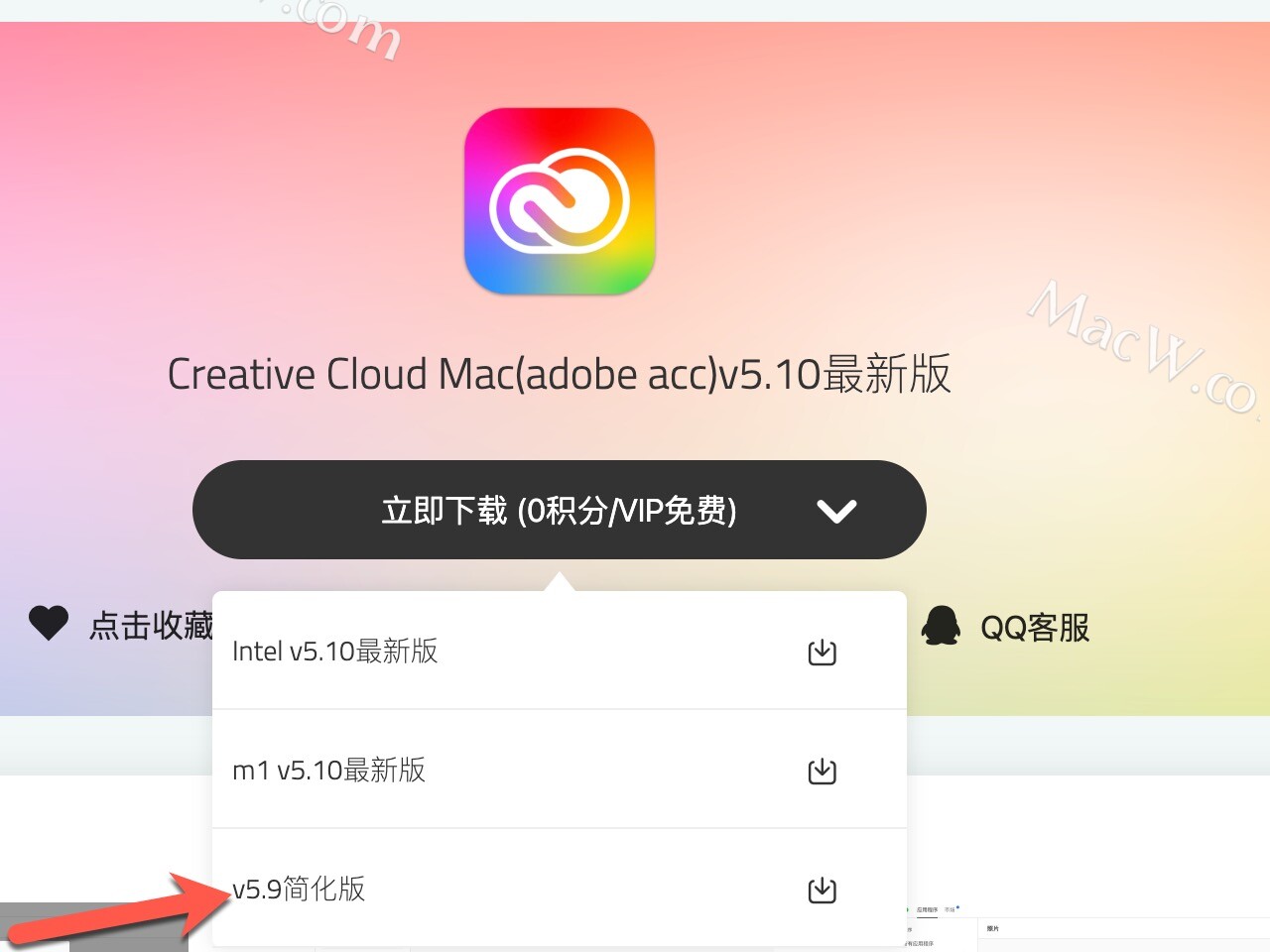
根据用户反应,安装新版Creative Cloud仍会提示此问题,可以安装AntiCC 5.9会得到解决。

Creative Cloud Mac(adobe acc) 下载
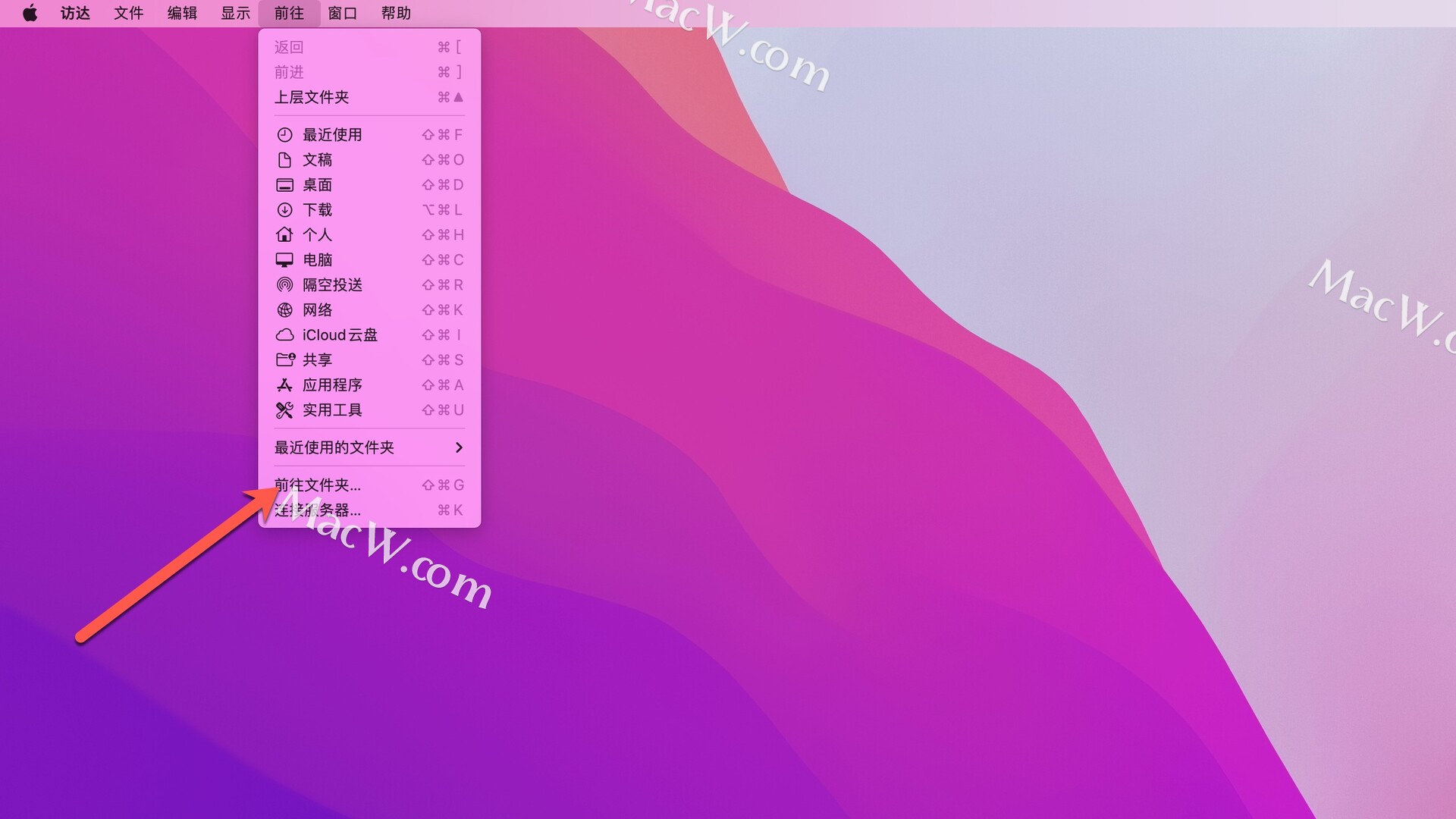
在访达中点击【前往文件夹】

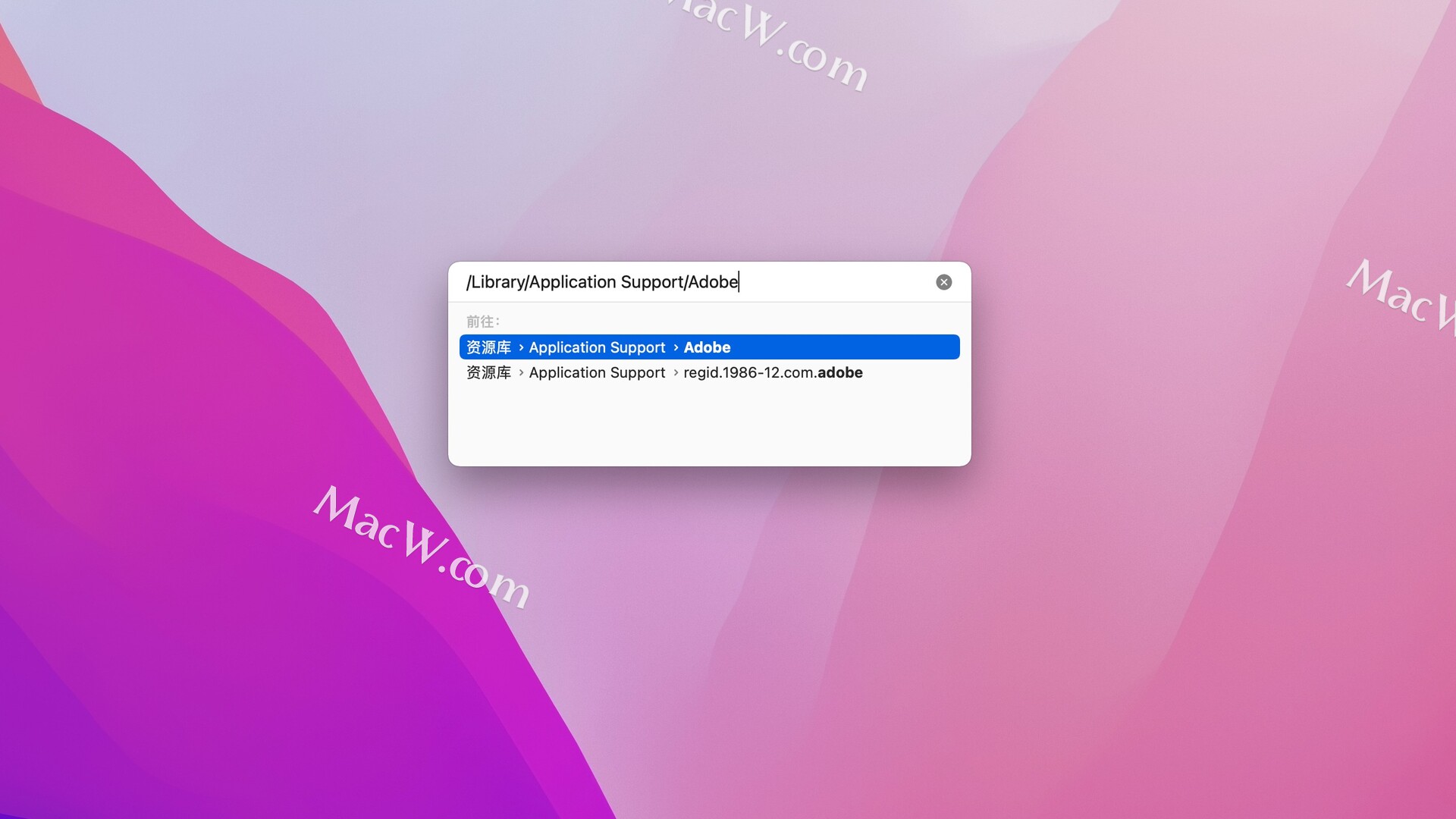
输入路径【/Library/Application Support/Adobe】,点击前往

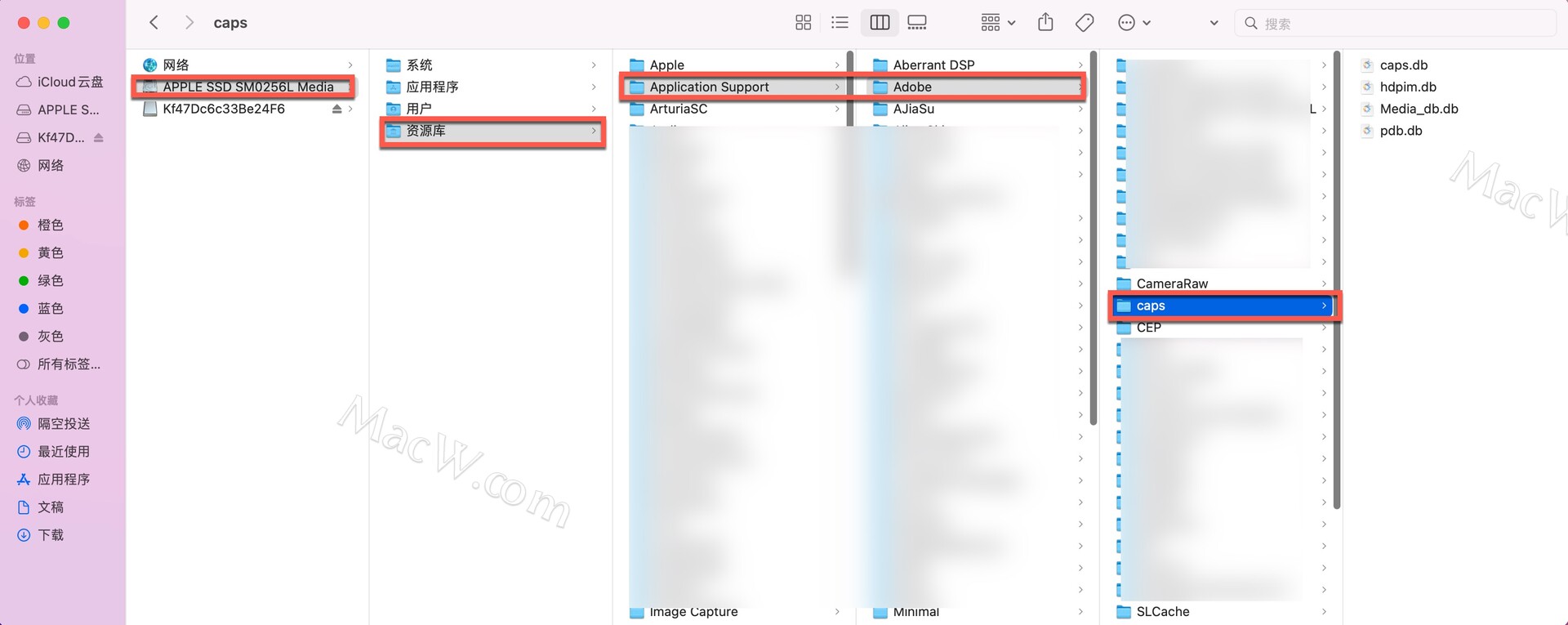
找到文件夹【caps】并删除它

完成上述步骤,再去重新安装Adobe,应该就没问题了。

Angular 2 SyntaxError:JSON.parse()中位置0的JSON中的意外标记<
import { Injectable } from '@angular/core';
import {Http,Response } from '@angular/http';
import { IData } from '../Common/details';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Injectable()
export class AniversaryService {
constructor(private _http:Http) { }
getimages(): Observable<IData[]> {
return this._http.get("/api/ImageService/Details")
.map((response: Response) => <IData[]>response.json()
};
}
和相应的组件是:
import { Component,OnInit } from '@angular/core';
import { DomSanitizer } from '@angular/platform-browser';
import { IData } from '../Common/details';
import { AniversaryService } from './Aniversary.service';
@Component({
selector: 'my-AniversaryComponent',providers: [AniversaryService]
})
export class AniversaryComponent implements OnInit {
data: IData[];
constructor(private _aniversaryservice: AniversaryService) { }
ngOnInit() {
this._aniversaryservice.getimages().subscribe((details) => this.data
=details);
}
}
}
这些是网络标头和我的响应的图像(响应是在Javascript中):


有时我的状态代码显示200 ok和内容类型(在响应标题中):application / javascript
请帮我解决这个问题.
我在这里先向您的帮助表示感谢
解决方法

javascript-从PHP返回JSON时,SyntaxError:“ JSON.parse:意外的非空白…”
我遇到了一个问题,从PHP查询返回的JSON无效,我不确定为什么.我还在学习.当排除数据类型时,以下代码返回:
{"Customer_ID":"0", "FirstName":"John", "LastName":"Smith"}
{"Customer_ID":"1", "FirstName":"Jane", "LastName":"Smith"}
否则返回:
SyntaxError: "JSON.parse: unexpected non-whitespace character after ..."
我以为这可能是因为未在单个JSON响应中返回记录,但由于并发响应是JSON,因此我看不出是问题所在.有任何想法吗?有什么建议吗?随时指出语义问题.
HTML:
getRecord("*", "customer", "");
JavaScript:
function getRecord(field, table, condition) {
var request = $.ajax({
url: "./handler.PHP",
method: "GET",
dataType: "JSON",
cache: "false",
data: {
action: "SELECT",
field: `${field}`,
table: `${table}`,
condition: `${condition}`,
},
});
request.done(function(data, status, xhr) {
console.log(data, status, xhr);
});
request.fail(function(xhr, status, error) {
console.log(xhr, status, error);
});
};
PHP:
<?PHP
# IMPORT SETTINGS.
include "settings.PHP";
# FUNCTION disPATCHER.
switch($_REQUEST["action"]) {
case "SELECT":
getRecord($conn);
break;
default:
printf('Connection Error: Access Denied.');
MysqLi_close($conn);
}
# LIST OF COLUMNS THAT WE NEED.
function getRecord($conn) {
$table = $_REQUEST["table"];
$field = $_REQUEST["field"];
$condition = $_REQUEST["condition"];
if (!empty($condition)) {
$query = "SELECT $field FROM $table WHERE $condition";
} else {
$query = "SELECT $field FROM $table";
}
if ($result = MysqLi_query($conn, $query)) {
while ($record = MysqLi_fetch_assoc($result)) {
echo json_encode($record);
}
}
# CLOSE THE CONNECTION.
MysqLi_close($conn);
}
?>
解决方法:
您的JSON无效,因为它包含多个对象.您需要做的是将所有结果放入数组,然后回显该数组的json_encode.尝试这样的事情:
$records = array();
if ($result = MysqLi_query($conn, $query)) {
while ($records[] = MysqLi_fetch_assoc($result)) {
}
}
echo json_encode($records);
这将为您提供如下所示的输出:
[
{"Customer_ID":"0", "FirstName":"John", "LastName":"Smith"},
{"Customer_ID":"1", "FirstName":"Jane", "LastName":"Smith"}
]
您可以通过类似的方式访问Javascript中的每个元素
let customer = data[0].FirstName + ' ' + data[0].LastName;

jQuery / JSON错误“SyntaxError:JSON.parse:unexpected character”
<script type="text/javascript">
function DeleteCustomer() {
var temp = "";
var id = "";
if (confirm("Are you sure to delete records?")) {
$('#myGrid table tr').each(function () {
if ($(this).find("input[id*='assignChkBx']").length > 0) {
if ($(this).find("input[id*='assignChkBx']")[0].checked == true) {
temp = $(this).find("input[id*='assignChkBx']").val();
if (temp != "" || temp != null) {
id = id + " " + temp;
temp = "";
}
} // End of Loop
}
}); //End of each Loop
$.ajax({
url: "Customer/DeleteCustomeByID",type: "POST",contentType: 'application/json; charset=utf-8',dataType: "json",data: "{'CustomerID':'" + id + "'}",success: function (data) {
//alert('Records deleted');
$('#lblMessage').html('Records Deleted');
},error: function (xhr,textStatus,err) {
alert('Error: ' + err);
//$('#lblMessage').html(err);
}
});
}
}
我的HTML代码如下:
<input type="button" id="btnDelete" value="Delete" title="Delete" onclick="DeleteCustomer()"/>
@{
WebGrid grid = new WebGrid(Model,rowsPerPage: 15,ajaxUpdateContainerId: "myGrid");
}
@grid.GetHtml(
fillEmptyRows: false,alternatingRowStyle: "alternate-row",headerStyle: "grid-header",footerStyle: "grid-footer",mode: WebGridPagerModes.All,firstText: "<< First",prevIoUsText: "< Prev",nextText: "Next >",lastText: "Last >>",columns: new[] {
grid.Column("",format: @<text><inputhttps://www.jb51.cc/tag/Box/" target="_blank">Box" type="checkBox" id="assignChkBx" value="@item.CustomerID" /></text>),grid.Column("CustomerID","CustomerID",canSort: true),grid.Column("CompanyName","Company Name",grid.Column("ContactName","Contact Name",grid.Column("Address","Address",canSort: false),grid.Column("City","City",grid.Column("",header: "Actions",format: @<text>
@Html.ActionLink("Edit","Edit",new { id=item.CustomerID} )
@Html.ActionLink("Delete","Delete",new { id=item.CustomerID} )
</text>
)
})
当我单击删除按钮时,上面提到的jquery将把所选值带到控制器.控制器代码如下:
[HttpPost]
public ActionResult DeleteCustomeByID(string CustomerID)
{
Customer customer = new Customer();
try
{
if (ModelState.IsValid)
{
string[] values = CustomerID.Split(' ');
for (int i = 1; i <= values.Length - 1; i++)
{
if (values[i].ToString().Trim() != "" || values[i].ToString() != null)
{
customer = db.Customers.Find(values[i].ToString());
db.Customers.Remove(customer);
db.SaveChanges();
}
}
return RedirectToAction("Index");
}
return View(customer); // Error in Model,if any
}
catch (DbEntityValidationException dbEx)
{
foreach (var validationErrors in dbEx.EntityValidationErrors)
{
foreach (var validationError in validationErrors.ValidationErrors)
{
Trace.Traceinformation("Class: {0},Property: {1},Error: {2}",validationErrors.Entry.Entity.GetType().FullName,validationError.PropertyName,validationError.ErrorMessage);
}
}
throw new Exception(); // You can also choose to handle the exception here...
}
catch (Exception ex)
{
throw new Exception(ex.Message);
}
}
当我单击删除按钮时,值将转到控制器并删除记录.但问题是,在将记录删回到控制器后,我收到以下错误:FireFox的“SyntaxError:JSON.parse:意外字符”,“json解析错误无法识别的标记’<'”用于Safari和“错误” :对象错误.“
我搜索各种网站并尝试各种解决方案.但没有任何工作.我正在使用northwind数据库.
提前致谢.
帕塔
解决方法
dataType: "json"
…告诉jQuery你期望从服务器返回的数据类型.然后你的行动就是返回HTML.所以当jQuery尝试解析它所期望的JSON时,它会遇到HTML,并且会给你这个错误.
更改操作以返回JsonResult,或将dataType设置为“html”.
关于401 Unauthorized, SyntaxError: JSON.parse: JSON 数据的第 1 行第 1 列出现意外字符的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法、Angular 2 SyntaxError:JSON.parse()中位置0的JSON中的意外标记<、javascript-从PHP返回JSON时,SyntaxError:“ JSON.parse:意外的非空白…”、jQuery / JSON错误“SyntaxError:JSON.parse:unexpected character”等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

