在本文中,我们将为您详细介绍Win10IISWEB服务器(本地网站环境搭建)安装配置图解的相关知识,并且为您解答关于win10如何用iis搭建一个本地的网站的疑问,此外,我们还会提供一些关于iis中A
在本文中,我们将为您详细介绍Win10 IIS WEB服务器(本地网站环境搭建)安装配置图解的相关知识,并且为您解答关于win10如何用iis搭建一个本地的网站的疑问,此外,我们还会提供一些关于iis中ASP运行环境配置图解 IIS的安装和基本设置、IIS搭建Web服务器、PHP 54 内置Web服务器 web服务器排名 web服务器原理 简单的web服务器、php 服务器环境搭建配置(apache与iis两种方法)的有用信息。
本文目录一览:- Win10 IIS WEB服务器(本地网站环境搭建)安装配置图解(win10如何用iis搭建一个本地的网站)
- iis中ASP运行环境配置图解 IIS的安装和基本设置
- IIS搭建Web服务器
- PHP 54 内置Web服务器 web服务器排名 web服务器原理 简单的web服务器
- php 服务器环境搭建配置(apache与iis两种方法)

Win10 IIS WEB服务器(本地网站环境搭建)安装配置图解(win10如何用iis搭建一个本地的网站)
导读:(Win10 IIS WEB服务器(本地网站环境搭建)安装和配置详解)相关电脑教程分享。
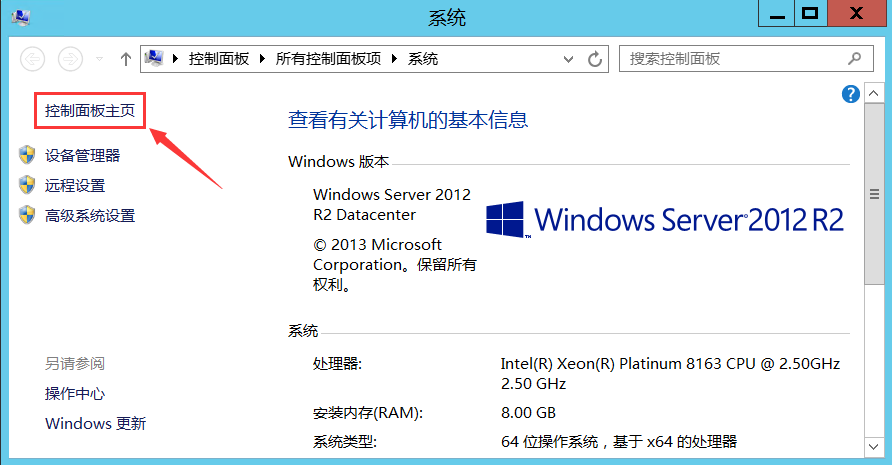
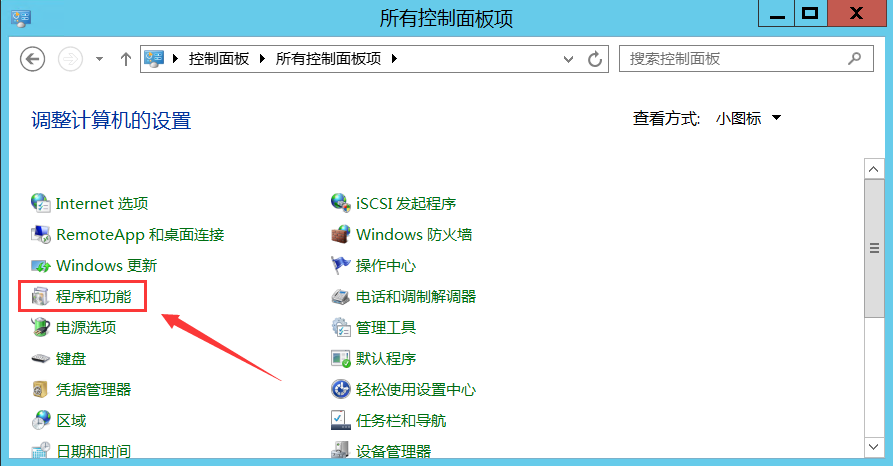
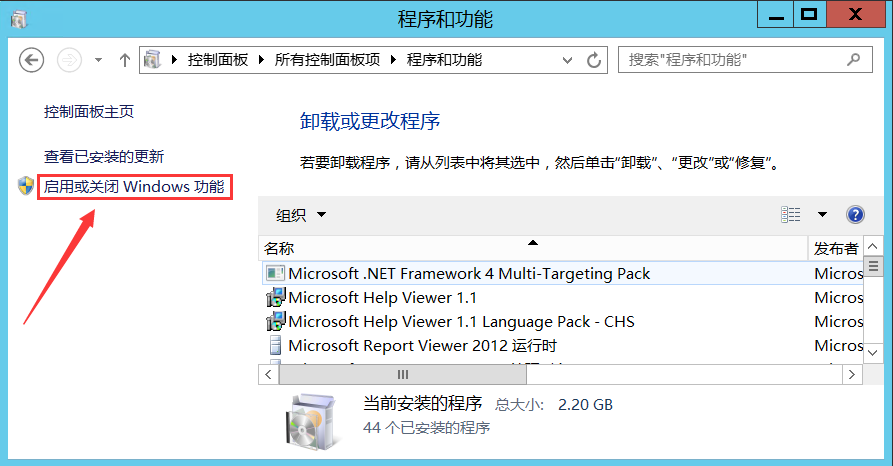
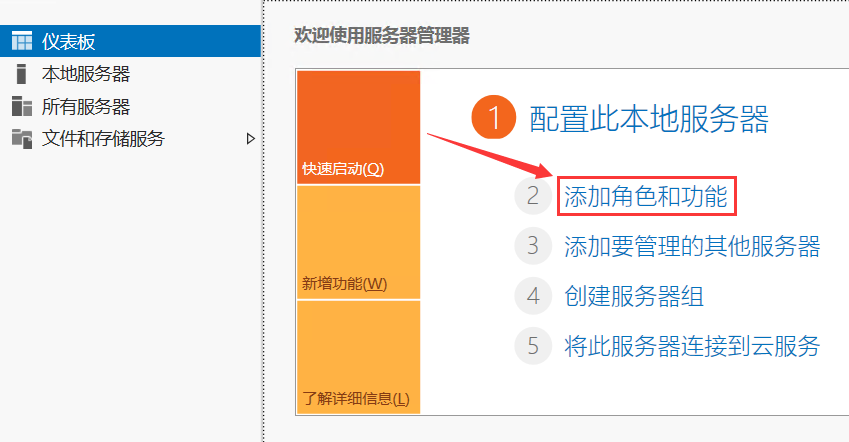
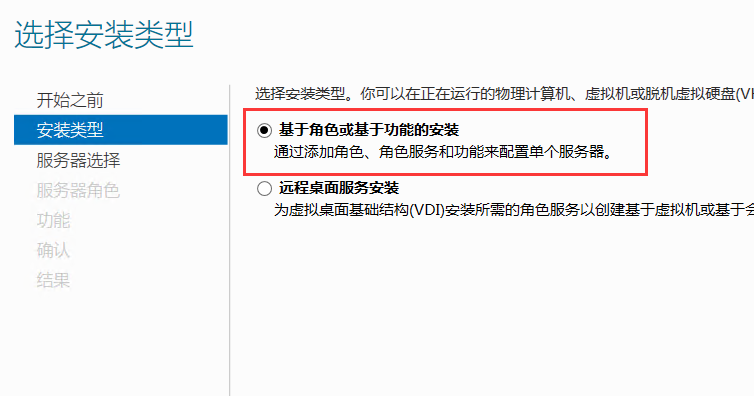
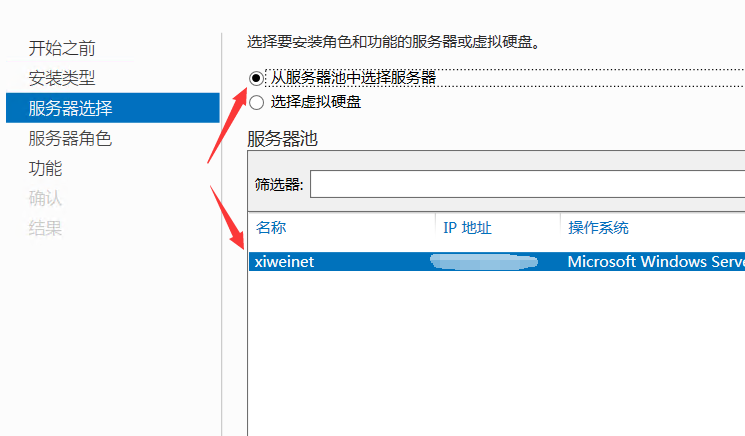
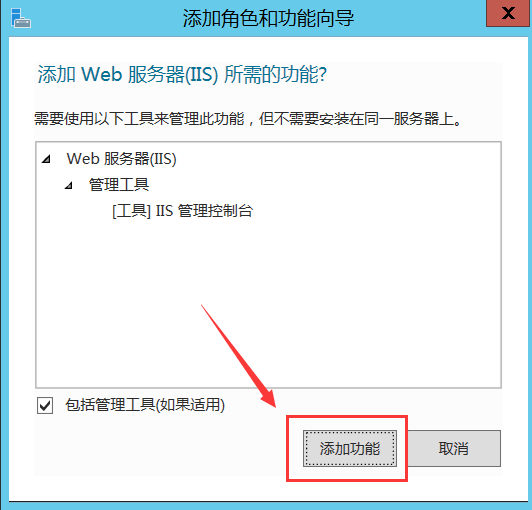
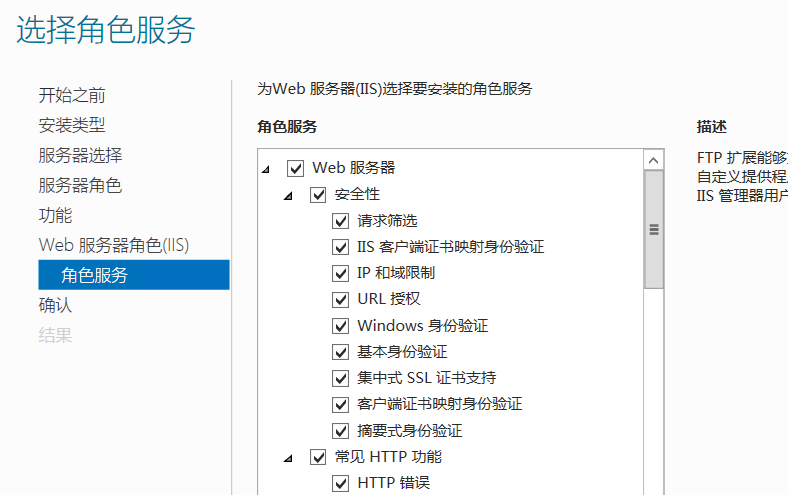
很多从事WEB开发,网站搭建本地网站调试的朋友都会在自己的电脑上安装IIS,IIS是微软互联网信息服务,原生支持ASP等动态语言,那么在Win10下要如何安装IIS功能呢?下面小编就安装IIS和配置和大家分享下教程。第一步:安装 IIS功能1、打开控制面板中的 程序和功能,选择左边启用或关闭 Windows 功能,建议根据下图勾选,确定后等待安装完成

2、安装好IIS之后,直接使用 Cortana 搜索管理工具,打开选择Internet information Services(IIS)管理器

3、点击左边栏,在 计算机 名下,网站文件夹下已经默认存在一个网站

第二步、配置 IIS1、选择默认的站点,点击右边高级设置,可设置网站的目录

默认在 C盘已经存在一个目录,当然大家也可以自定义目录。2、点击右边的绑定,可修改网站的端口等信息

其中:IP地址 —— 一般填写本机的IP地址端口 —— 任意端口都可用,不过需要注意不能被别的端口占用,默认为 80主机名 —— 这里填写购买的域名,没有则使用上面 IP地址访问第三步:测试IIS WEB服务器可否访问1、选择右侧 启动,然后点击 浏览xx,浏览器中出现配置好的网页则成功

这里没有设置 IP地址,直接访问 http://localhost/ 直接进入,默认端口80,就相当于`localhost` 设置IP址后,则需要使用 IP地址才可访问,例如: IP地址:192.168.0.1,端口:4000 - 浏览器地址则为:http://192.168.0.1:4000以上不是关于Win10系统IIS的安装和配置教程了,如果测试中还有什么错误或是问题,可以百度下。
总结
以上是小编为你收集整理的Win10 IIS WEB服务器(本地网站环境搭建)安装配置图解全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

iis中ASP运行环境配置图解 IIS的安装和基本设置
如果为了方便与简单的测试可以用简易的asp运行环境,可以到https://www.jb51.net/softs/28133.html下载,一般的网站是没问题的,如果比较复杂的就需要用iis了。这里以win2003 iis6安装配置为主
如果您的电脑没有安装iis那么需要安装,iis6.0的安装文件可以到https://www.jb51.net/softs/2176.html下载。
好,我们开始我们asp征程的第一步。任何动态语言都需要服务器的支持。这里牵涉到两个概念,一是服务器,还有一个就是与之对应的客户端。从字面上我们就能看出,服务器当然是提供服务的机器,也就是提供asp动态网站服务的机器;而客户端,就是客户用来浏览我们asp动态网站的机器。当然,在开发asp网站的时候,自己打开浏览器浏览,此时自己的机子就既是服务器,又是客户端。(第一次阐述概念,我认为只要易懂而又不误导大家就好了,没必要大费口水)asp的运行环境很简单,只要装上iis(internet information service,因特网信息服务,是系统的一种组件,强烈建议用光盘安装,下载的文件有些会漏掉i386这个文件包,而且需要重新配置iwam内置账号,有点难度且很耗时间,会打击我们学习的积极性,以下都是用系统光盘进行iis安装),稍微配置下,就可以运行了,具体的配置图解如下:
1、先插入系统盘或已经从下载好iis6安装文件,如果弹出界面,点关闭界面。
2、找开控制面板:开始 》设置 》控制面版 》添加或删除程序:

3、单击 添加/删除程序:
4、在弹出的添加/删除程序的界面上单击添加/删除windows组件 接着就出现加载界面: 

5、加载完成后,就会弹出windows组件对话框,选中internet 信息服务(iis),单击图四中的详细信息偷看一下:
6、然后就是微软的传统傻瓜式安装了),就是一直点下一步,然后就安装完成了,恭喜你~!(如果是从脚本下载的iis6安装文件,先解压,然后浏览到解压目录i386即可,提示就定位到这个目录即可)
7、测试下吧,找开浏览器,直接在地址栏里打http://localhost/或者http://127.0.0.1,如果弹出欢迎界面,那说明安装成功了~!
(iis6.0已经加入了一些限制,默认情况下asp是无法运行的,需要设置下 web服务器扩展 active server pages为允许才可以,以后添加php,asp.net支持都是需要的)
如下图所示
1、开始 程序 附件 记事本
2、开始 运行 输入notepad再回车
3、随便打开一个ie窗口,然后点击工具栏里的查看 源文件 记事本工具栏里点新建]
在记事本里输入如下代码(1-1.asp代码),然后保存(快捷ctrl s),弹出另存为对话框,单击我的电脑,切换到c:\inetpub\wwwroot\,然后,别急,先将保存类型选择为所有文件,然后输入文件名1-1.asp,好了,大功告成了。找开ie窗口,输入网址:http://localhost/1-1.asp进行访问,就可以看到你的劳动成果了~!
<%="您来访的时间是:"&now()%>
9、好了,这节课的重点来了,打起精神来:)我们的程序都写出来了,但是运行程序的iis在哪呢?有三种调出iis界面的方法:
(1)最快捷的:开始 运行 输入%systemroot%\system32\inetsrv\iis.msc后回车
(2)最直观的:开始 设置 控制面板 性能和维护[win2k里没有这步] 管理工具 internet 信息服务
(3)我最常用的:)右击我的电脑 管理 服务和应用程序 internet 信息服务
什么?太多选项看不清楚?那你右击下internet 信息服务,然后选择从这里创建窗口好了。
小建议:通过第2种方法,右击iis,然后点发送到桌面快捷方式,以后就不用每次都跑里面去找了。
好,找到了iis,依次单击你的计算机名 网站,就可以看到默认网站了,右击下默认网站,查看下属性,出现了iis属性对话框了,先不要关,等下我们还要用。现在拿起你的笔,记下常识:
1、网站服务使用的协议叫http协议(全称是hyper text transportation protocol)。
2、网站服务(即iis)默认使用的是系统的80端口,系统默认有65535个端口供我们使用,但有些端口都已经被系统使用了,比如ftp(文件传输协议)默认用的是21端口,而sql server(微软的高级数据库)用的是1433端口。
如果是上述问题仍没有解决,可以联系我们 QQ 461478385,同时 承接服务器安全设置。
- IIS和.net framework 4.0的安装顺序导致的问题(重新注册.net 4.0)
- 在IIS上安装PHP4.0正式版
- 在windows iis5下安装php4.0+mysql之我见
- win7下IIS的安装和配置 图文教程
- Win2003 IIS 安装方法 图文教程
- 2009年最新版 win2003 IIS6+PHP5+MySQL5+Zend Optimizer+phpMyAdmin安装配置教程
- win2008里IIS安装以及IIS7简单设置教程[图文]
- WinXP下安装IIS搭建ASP环境教程[图文]
- Win7/Windows2003下IIS6.0、IIS7.5的伪静态组件安装和伪静态配置方法
- IIS和4.0安装到底有没有先后顺序解答

IIS搭建Web服务器
本篇来介绍IIS搭建Web服务器
阅读目录
- 什么是JSON
- 应用JSON的场合
- JSON的语法
- JSON值的类型
- JSON数组
- JSON的嵌套
- JSON的校验和解析
- JSON文件
- 测试人员学好JSON的用处
什么是JSON
JSON,全称是JavaScript Object Notation ,指的是 JavaScript 对象表示法,是一种轻量级的数据交换格式,JSON独立于语言,很多计算机语言都能支持JSON。










PHP 54 内置Web服务器 web服务器排名 web服务器原理 简单的web服务器
php是一种脚本语言,它需要php解释器来分析运行php文件。当把php做为cgi服务web请求时,它需要被嵌入到某种web服务器里,最常见的是集成到apache或iis里,这就是说,在使用php前,你需要安装apache或iis,并且正确的配置它们和php集成的参数。虽然这种配置已经很规范,文档非常丰富,但我们还是经常在安装apache和php集成时遇到问题,而且,有时候我们只想测试一个简单的php特征,不想就为此安装、启动apache服务。
但据官方文档上说,这个内置的Web服务器只是提供开发测试使用,不推荐使用中生产环境中。因为这个服务器接受处理请求时顺序执行的,不能并发处理。
这个内置的web服务器使用起来非常的方便,你只需要执行下面的命令:
<ol><li><span><span>$ php -S localhost:8000 </span></span></li></ol>
然后就可以访问了。这样启动后,默认的web服务目录是执行命令的当前目录,如果不想使用当前目录,你需要使用 -t 参数来指定。
例 #1 启动Web服务器
立即学习“PHP免费学习笔记(深入)”;
<ol> <li><span><span>$ cd ~/public_html </span></span></li> <li><span>$ php -S localhost:8000 </span></li> </ol>
终端输出信息:
<ol> <li><span><span>PHP 5.4.0 Development Server started at Thu Jul 21 10:43:28 2011 </span></span></li> <li><span>Listening on localhost:8000 </span></li> <li><span>Document root is /home/me/public_html </span></li> <li><span>Press Ctrl-C to quit </span></li> </ol>
当请求了 http://localhost:8000/ 和 http://localhost:8000/myscript.html 地址后,终端输出类似如下的信息:
<ol> <li><span><span>PHP 5.4.0 Development Server started at Thu Jul 21 10:43:28 2011 </span></span></li> <li><span>Listening on localhost:8000 </span></li> <li><span>Document root is /home/me/public_html </span></li> <li><span>Press Ctrl-C to quit. </span></li> <li><span>[Thu Jul 21 10:48:48 2011] ::1:39144 GET /favicon.ico - Request read </span></li> <li><span>[Thu Jul 21 10:48:50 2011] ::1:39146 GET / - Request read </span></li> <li><span>[Thu Jul 21 10:48:50 2011] ::1:39147 GET /favicon.ico - Request read </span></li> <li><span>[Thu Jul 21 10:48:52 2011] ::1:39148 GET /myscript.html - Request read </span></li> <li><span>[Thu Jul 21 10:48:52 2011] ::1:39149 GET /favicon.ico - Request read </span></li> </ol>
例 #2 启动web服务器时指定文档的根目录
<ol> <li><span><span>$ cd ~/public_html </span></span></li> <li><span>$ php -S localhost:8000 -t foo/ </span></li> </ol>
终端显示信息:
<ol> <li><span><span>PHP 5.4.0 Development Server started at Thu Jul 21 10:50:26 2011 </span></span></li> <li><span>Listening on localhost:8000 </span></li> <li><span>Document root is /home/me/public_html/foo </span></li> <li><span>Press Ctrl-C to quit </span></li> </ol>
如果你在启动命令行后面附加一个php脚本文件,那这个文件将会被当成一个“路由器”脚本。这个脚本将负责所有的HTTP请求,如果这个脚本执行时返回FALSE,则被请求的资源会正常的返回。如果不是FALSE,浏览里显示的将会是这个脚本产生的内容。
例 #3 使用路由器脚本
在这个例子中,对图片的请求会返回相应的图片,但对HTML文件的请求会显示“Welcome to PHP”:
<ol>
<li><span><span><?php </span></span></span></li>
<li>
<span>// router.php </span><span> </span>
</li>
<li>
<span>if</span><span> (preg_match(</span><span>''/\.(?:png|jpg|jpeg|gif)$/''</span><span>, </span><span>$_SERVER</span><span>[</span><span>"REQUEST_URI"</span><span>])) { </span>
</li>
<li>
<span>return</span><span> false; </span><span>// serve the requested resource as-is. </span><span> </span>
</li>
<li>
<span>} </span><span>else</span><span> { </span>
</li>
<li>
<span>echo</span><span> </span><span>"<p>Welcome to PHP</p>"</span><span>; </span>
</li>
<li><span>} </span></li>
<li><span>?> </span></li>
</ol><ol><li><span><span>$ php -S localhost:8000 router.php </span></span></li></ol>
例 #4 判断是否是在使用内置web服务器
通过程序判断来调整同一个PHP路由器脚本在内置Web服务器中和在生产服务器中的不同行为:
<ol>
<li><span><span><?php </span></span></span></li>
<li>
<span>// router.php </span><span> </span>
</li>
<li>
<span>if</span><span> (php_sapi_name() == </span><span>''cli-server''</span><span>) { </span>
</li>
<li>
<span>/* route static assets and return false */</span><span> </span>
</li>
<li><span>} </span></li>
<li>
<span>/* go on with normal index.php operations */</span><span> </span>
</li>
<li><span>?> </span></li>
</ol><ol><li><span><span>$ php -S localhost:8000 router.php </span></span></li></ol>
这个内置的web服务器能识别一些标准的MIME类型资源,它们的扩展有:.css, .gif, .htm, .html, .jpe, .jpeg, .jpg, .js, .png, .svg, and .txt。对.htm 和 .svg 扩展到支持是在PHP 5.4.4之后才支持的。
例 #5 处理不支持的文件类型
如果你希望这个Web服务器能够正确的处理不被支持的MIME文件类型,这样做:
<ol>
<li><span><span><?php </span></span></span></li>
<li>
<span>// router.php </span><span> </span>
</li>
<li>
<span>$path</span><span> = </span><span>pathinfo</span><span>(</span><span>$_SERVER</span><span>[</span><span>"SCRIPT_FILENAME"</span><span>]); </span>
</li>
<li>
<span>if</span><span> (</span><span>$path</span><span>[</span><span>"extension"</span><span>] == </span><span>"ogg"</span><span>) { </span>
</li>
<li>
<span>header(</span><span>"Content-Type: video/ogg"</span><span>); </span>
</li>
<li>
<span>readfile(</span><span>$_SERVER</span><span>[</span><span>"SCRIPT_FILENAME"</span><span>]); </span>
</li>
<li><span>} </span></li>
<li>
<span>else</span><span> { </span>
</li>
<li>
<span>return</span><span> FALSE; </span>
</li>
<li><span>} </span></li>
<li><span>?> </span></li>
</ol><ol><li><span><span>$ php -S localhost:8000 router.php </span></span></li></ol>
如果你希望能远程的访问这个内置的web服务器,你的启动命令需要改成下面这样:
例 #6 远程访问这个内置Web服务器
<ol><li><span><span>$ php -S 0.0.0.0:8000 </span></span></li></ol>
这样你就可以通过 8000 端口远程的访问这个内置的web服务器了
以上就介绍了PHP 54 内置Web服务器,包括了Web服务器方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

php 服务器环境搭建配置(apache与iis两种方法)
我们今天的关于Win10 IIS WEB服务器(本地网站环境搭建)安装配置图解和win10如何用iis搭建一个本地的网站的分享已经告一段落,感谢您的关注,如果您想了解更多关于iis中ASP运行环境配置图解 IIS的安装和基本设置、IIS搭建Web服务器、PHP 54 内置Web服务器 web服务器排名 web服务器原理 简单的web服务器、php 服务器环境搭建配置(apache与iis两种方法)的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

