对于AngularCLI:从现有项目生成SASS项目感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解angular创建项目,并且为您提供关于.Net项目之分享自己的MVC+angularjs
对于Angular CLI:从现有项目生成SASS项目感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解angular 创建项目,并且为您提供关于.Net项目之分享自己的MVC+angularjs项目经历、Angular 4环境准备与Angular cli创建项目详解、Angular 7 CLI生成的项目抛出“多个./src/styles.sass中的错误”、Angular Cli 创建的Angular项目应用本地css文件和js文件的宝贵知识。
本文目录一览:- Angular CLI:从现有项目生成SASS项目(angular 创建项目)
- .Net项目之分享自己的MVC+angularjs项目经历
- Angular 4环境准备与Angular cli创建项目详解
- Angular 7 CLI生成的项目抛出“多个./src/styles.sass中的错误”
- Angular Cli 创建的Angular项目应用本地css文件和js文件

Angular CLI:从现有项目生成SASS项目(angular 创建项目)
有没有办法转换我的项目以使用Angular CLI启用SASS?
解决方法
ng set defaults.styleExt scss
并在angular-cli.json文件中将style.css更改为style.scss
"apps":[{
"styles":[
"styles.scss"
]
}]

.Net项目之分享自己的MVC+angularjs项目经历
angularjs可以解决开发人员不擅长HTML的问题,采用模块化配置,但是不支持样式的微调和修改
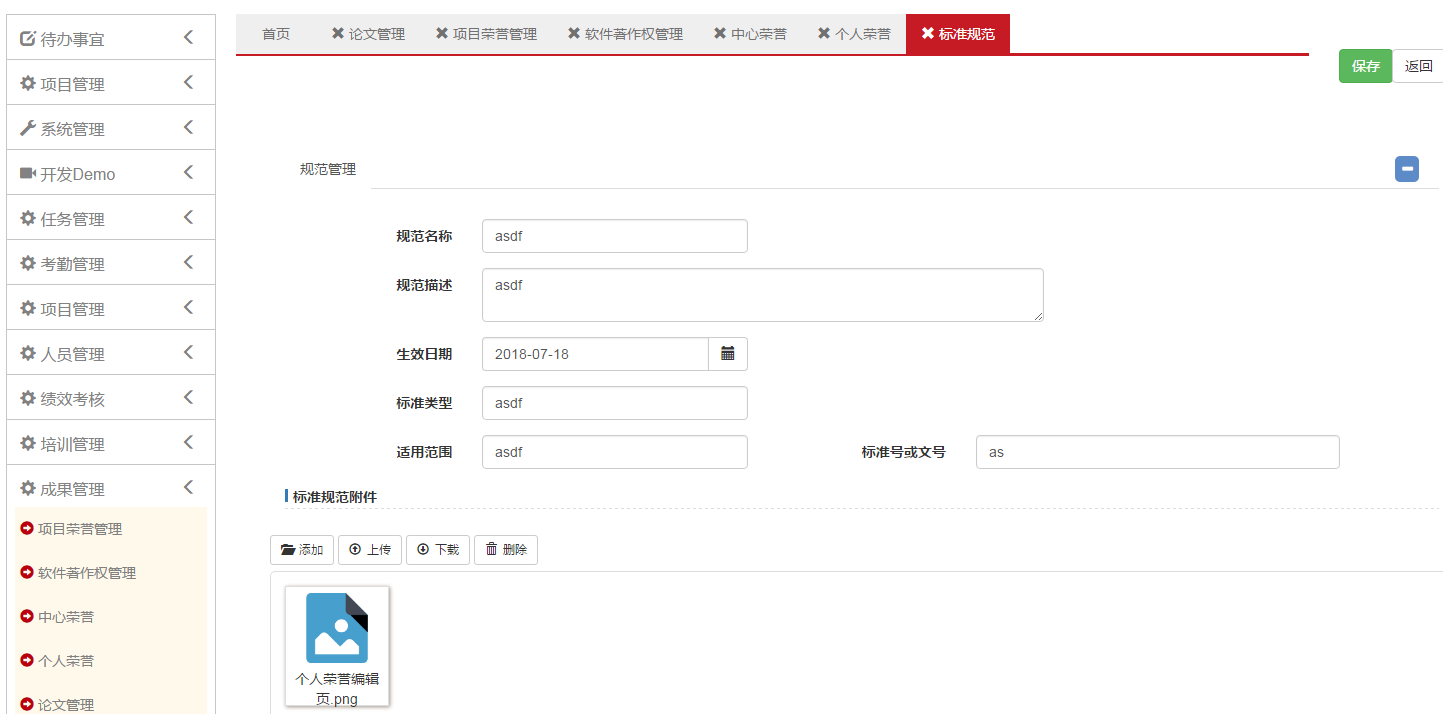
angularjs+MVC开发的协同办公平台,贴下图
编辑页面+附件

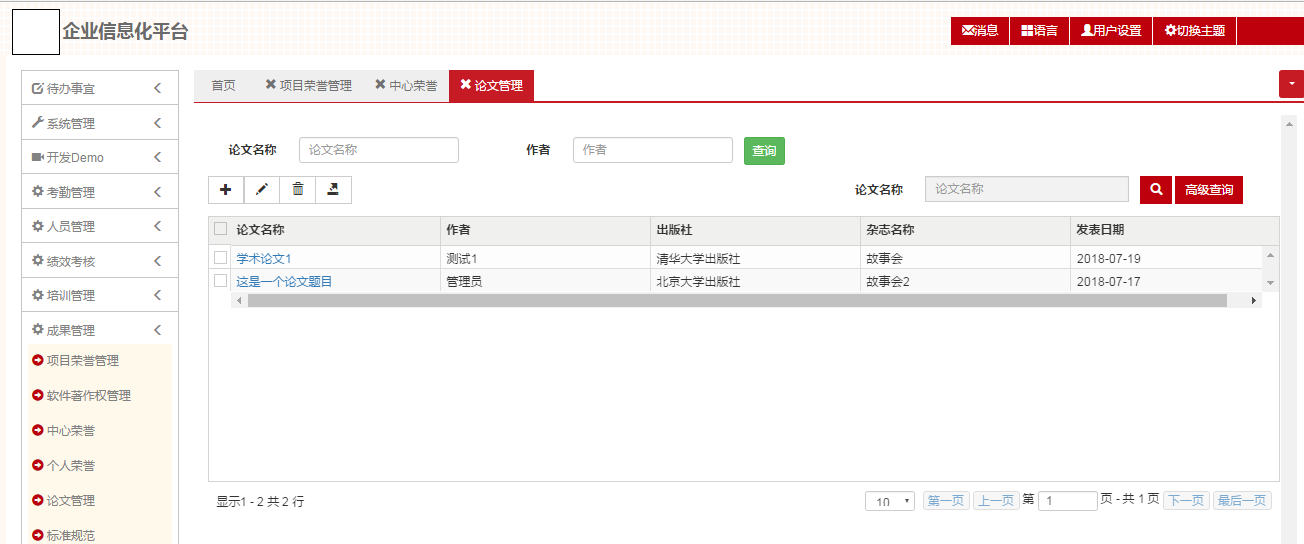
列表页

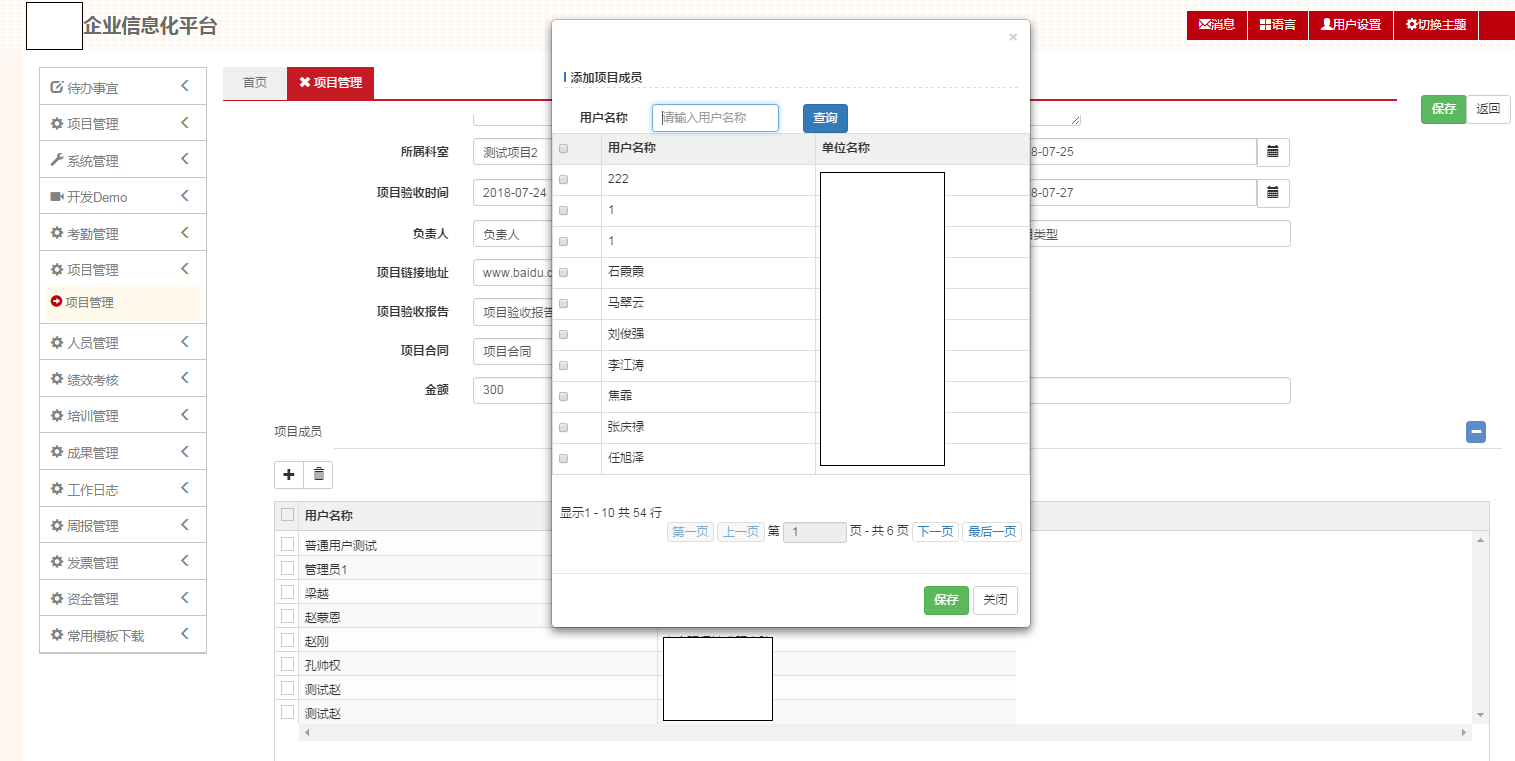
一个页面涉及另一个子表的详细页面

操作子表

列表页带搜索条件:

贴下项目管理的js配置代码,只需要配置相应的获取或操作数据的控制器就好了。
/**
* 项目管理管理 ProjectManageController
*/
angular.module(''EIPApp'').controller("ProjectManageCtrl", [''$scope'', ''$localStorage'', ''COMMON_CONSTANT'',
''eipUrlAction'', ''eipHttpService'', ''eipDefaultDialog'', ''PostHelperFactory'', ''eipBrowsePageHelper'', ''eipDict'', function ($scope, $localStorage, COMMON_CONSTANT,
eipUrlAction, eipHttpService, eipDefaultDialog, PostHelperFactory, eipBrowsePageHelper, eipDict) {
$scope.t = true;
$scope.outparamss = {
API_VERSION: 1.2,
init: {
initEditName: ''ProjectManage'', //控制器 类名
initPrimaryKey: ''PROJ_ID'', //数据库主键 大小写敏感
initUrl: {//初始化Url
},
initParam: {
browseInitParam: [//浏览页面初始化 LOG_TIME LOG_CONTENT
// { key: COMMON_CONSTANT.initBrowseItem, value: ''{ LOG_TIME: "",LOG_CONTENT:"" }'', toJsonObj: true, toCopy: true }
],
editInitParam: [//编辑页面初始化
// { key: ''item'', value: ''{"LOG_TIME":"","LOG_CONTENT":""}'', toJsonObj: true, isUseNewEdit: true }
],
addInitParam: {
}
},
inUrlSumbit: {
editInitSubmit: [
{}
]
}
},
dataModule: [
{
//查询数据块
key: COMMON_CONSTANT.BrowseKey,
module: {
eipGridTable: [
{ name: ''项目ID'', field: ''PROJ_ID'', width: ''0'', visible: false, gridVisible: false, isDelKey: true },
{ name: ''项目名称'', field: ''PROJ_NAME'', width: ''20%'', isLink: true, linkState: "MainFrame.ProjectManage.Edit", linkParams: [''PROJ_ID''], linkTransportType: "STRING" }//LOG_TIME
, { name: ''所属科室'', field: ''PROJ_BELONGTO'', width: ''15%'' }
, { name: ''负责人'', field: ''PROJ_LEADER'', width: ''15%'' }
, { name: ''项目描述'', field: ''PROJ_DESC'', width: ''20%'' }
, { name: ''项目开始时间'', field: ''PROJ_STARTTIME'', width: ''20%'' }
, { name: ''是否重点项目'', field: ''ISIMPORTANT'', width: ''10%'' }
],
eipSimpleTable: [
{ name: ''项目名称'', type: ''text'', placeholder: ''项目名称'', ngModel: ''PROJ_NAME'', groupOrder: 1 }
],
eipAdvancedTable: [
{ name: ''项目名称'', type: ''text'', placeholder: ''项目名称'', ngModel: ''PROJ_NAME'', groupOrder: 1 }
],
isShowEdit: "true", //查询结果右上角,是否显示编辑按钮
isShowNew: "true", //查询结果右上角,是否显示添加按钮
isShowDelete: "true", //查询结果右上角,是否显示删除按钮
isShowExport: "true" //查询结果右上角,是否显示编辑按钮
}
},
{//编辑页面基本信息数据块
key: ''Edit_ProjInput'', //Panel Key
module: [
// USER_NAME ORG_FULLNAME
{ name: ''项目名称'', bindModel: ''item.PROJ_NAME'', type: ''text'', row: 0, textColSpan: 2, contentColSpan: 3 },//LOG_TIME
, { name: ''项目描述'', bindModel: ''item.PROJ_DESC'', type: ''textarea'', row: 1, textColSpan: 2, contentColSpan: 6 }
, { name: ''所属科室'', bindModel: ''item.PROJ_BELONGTO'', type: ''text'', row: 2, textColSpan: 2, contentColSpan: 3 }
, { name: ''项目开始时间'', bindModel: ''item.PROJ_STARTTIME'', type: ''date'', row: 2, textColSpan: 2, contentColSpan: 3 }
, { name: ''项目验收时间'', bindModel: ''item.FINISH_TIME'', type: ''date'', row: 3, textColSpan: 2, contentColSpan: 3 }
, { name: ''项目上线时间'', bindModel: ''item.ONLINE_TIME'', type: ''date'', row: 3, textColSpan: 2, contentColSpan: 3 }
, { name: ''负责人'', bindModel: ''item.PROJ_LEADER'', type: ''text'', row: 4, textColSpan: 2, contentColSpan: 3 }
, { name: ''项目类型'', bindModel: ''item.PROJ_TYPE'', type: ''select'', bindDict_code: ''DICT_DEMO_PROBLEM_STATUS'',row: 4, textColSpan: 2, contentColSpan: 3 }
, { name: ''项目链接地址'', bindModel: ''item.PROJ_URL'', type: ''text'', row: 5, textColSpan: 2, contentColSpan: 5 }
// , { name: ''项目验收报告'', bindModel: ''item.DOCUMENT'', type: ''text'', row: 6, textColSpan: 2, contentColSpan: 3 }
// , { name: ''项目合同'', bindModel: ''item.PROJCONTRACT'', type: ''text'', row: 7, textColSpan: 2, contentColSpan: 3 }
, { name: ''金额'', bindModel: ''item.PROJ_AMOUNT'', type: ''text'', row: 8, textColSpan: 2, contentColSpan: 3 }
, { name: ''是否重点项目'', bindModel: ''item.ISIMPORTANT'', type: ''select'', bindDict_code: ''DICT_DEMO_PROBLEM_STATUS'', row: 8, textColSpan: 2, contentColSpan: 3 }
],
//totalRows: 4
},
{//编辑页面用户分配列表数据块
key: ''Edit_ProjUser'',
module:
{
eipGridTable: [
{ name: ''关联表ID'', field: ''RU_ID'', width: ''10%'', gridVisible: false, isDelKey: true, visible: false },
{ name: ''用户ID'', field: ''USER_ID'', width: ''10%'', gridVisible: false, visible: false },
{ name: ''用户名称'', field: ''USER_NAME'', width: ''30%'', isDelArray: true, delShowName: true },
{ name: ''单位名称'', field: ''ORG_SHORTNAME'', width: ''30%'' }
],
isShowEdit: "false",
isShowNew: "true",
isShowDelete: "true",
isShowExport: "false"
}
},
{//编辑页面用户弹出框
key: ''Edit_ProjUserModule'',
module:
[
{
name: '''',
type: ''grid'',
columns: [
{ name: ''用户ID'', field: ''USER_ID'', visible: false, gridVisible: false, isDelKey: true, gridKey: true },
{ name: ''用户名称'', field: ''USER_NAME'', width: ''30%'', isDelArray: true, delShowName: true },
{ name: ''单位名称'', field: ''ORG_SHORTNAME'', width: ''30%'' }
],
eipSimpleTable: [
{ name: ''用户名称'', type: ''text'', placeholder: ''请输入用户名称'', ngModel: ''USER_NAME'', groupOrder: 1 }
],
row: 2, textColSpan: 0, contentColSpan: 10, enablePaginationControls: true
}]
}
],
pageModule: [ //编辑页面自定义数据块 配置信息
//type 是布局类型,共分为三种 [Edit_Regular :传统一行两列] [Edit_Irregular : 不规则布局] [Edit_Custom : 自定义控件宽高]
//moduleTitle 是分区Panel的标题
//dataModuleName 是Panel Key
{
type: ''Edit_Custom'', moduleTitle: ''项目管理'', dataModuleName: ''Edit_ProjInput'',
},
{//initActionName:子表分页 editActionName:获取子表单条数据 editSaveActionName:子表保存(新建、编辑) delActionName:删除
type: ''Edit_SubTable'', moduleTitle: ''项目成员'', dataModuleName: ''Edit_ProjUser'', isHide: "Edit_ProjUser_hide", permissionActionName: ''GetPermission'', initActionName: ''GetProjUserList'', modeModuleName: ''Edit_ProjUserModule'', modeTitle: ''添加项目成员'', addActionName: ''GetUserListOutOfProj'', editActionName: '''', editSaveActionName: ''SaveProjUser'', delActionName: ''DeleteProjUser'', gridDataName: ''item.RoleUserList''
}
]
}
}]);

Angular 4环境准备与Angular cli创建项目详解
本文介绍的是为Angular4.0准备环境和学会使用Angular cli来创建项目的相关内容,分享出来供大家参考学习,需要的朋友们下面来一起看看详细的介绍:
1.环境准备:
1)在开始工作之前我们必须设置好开发环境, 如果你的机器上还没有安装Node.js和npm,请安装他们
(这里特别推荐使用淘宝的镜像cnpm,记得以后把npm的指令改为cnpm就可以了)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们可以通过node -v和cnpm -v来分别查看node和cnpm安装的版本和结果
node -v cnpm -v
2)安装全局Angular cli
cnpm install -g @angular/cli
2.创建新的项目
打开终端窗口(这里我使用的是webstorm的Terminal,也可以使用计算机自带的powershell)
ng new my-app
项目会很快创建完成,接下来你会看到
Installing packages for tooling via npm
这里如果你选这了淘宝的cnmp镜像,应该最好在安装完全局Angular cli后设置一下,保证正常下载工具
ng set global packageManage = cnpm
然后我们的项目就创建完成了

我们会发现在文档中有很多文件,这里参考Angular官方文档 ,以便认识这些文件的作用。
3.在项目中引入bootstrap和jQuery
这里我使用webstorm的Terminal,直接在终端操作
cnpm install bootstrap --save cnpm install jquery --save
我们在项目中就添加了bootstrap和jQuery,我们可以在node_modules文件夹中找到他们(这个文件夹放的是第三方库);
然后我们需要操作.angular-cli.json文件,把bootstrap和jQuery添加进去:

这里需要注意的是:因为angular用的是微软开发的typescript语言,我们需要在终端做下面的操作,以便让typescript认识bootstrap和jQuery一些字符(比如jQuery的$):
cnpm install @types/bootstrap --save-dev cnpm install @types/jquery --save-dev
这样我们就在项目中正常使用bootstrap和jQuery了
4)为项目添加组件
ng g component navbar
5)项目的启动
启动项目我们可以直接通过:
ng serve
或者是
npm start
这两个的默认端口都是4200:http://localhost:4200
这里你也可以修改默认的端口:
ng serve -p 3000
6)最后项目的打包
用angular cli创建的项目会有很多文件,我们就需要打包后再发行:
ng build
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对的支持。
- 简单谈谈关于Angular Cli打包的事
- Angularjs为ng-click事件传递参数
- Angular CLI 安装和使用教程
- Angular2使用Angular CLI快速搭建工程(一)
- 使用Angular CLI进行Build(构建)和Serve详解
- 详解Angular-Cli中引用第三方库
- 详解基于angular-cli配置代理解决跨域请求问题
- 使用Angular CLI生成路由的方法
- 使用Angular Cli如何创建Angular私有库详解

Angular 7 CLI生成的项目抛出“多个./src/styles.sass中的错误”
Angular v7.2
Angular CLI v.7.3
NPM 6.7.0
Windows 10
我选择了包括路由和SCSS.
当我尝试使用npm start或ng serve启动项目时,在编译结束时会抛出以下错误:
ERROR in multi ./src/styles.sass Module not found: Error: Can't resolve 'C:\Users\S\angular\dragonfly\src\styles.sass' in 'C:\Users\S\angular\dragonfly' i 「wdm」: Failed to compile.
angular.json文件列出项目原理图下的scss:
"schematics": {
"@schematics/angular:component": {
"style": "sass"
}
},
Windows CLI中的构建失败,并且Bash CLI在同一台机器上以完全相同的方式失败.文件styles.scss已创建,仅包含默认注释.
我的配置是不是搞砸了,或者,这可能是一个报告的错误?
任何见解都会很棒.我测试使用CSS而不是SCSS生成项目,并且编译和运行没有问题.
更新:我的NodeJS安装已过时,版本为8.9.1.我现在已更新它并运行10.15.1.结果是一样的.
解决方法
"styles": [
"src/styles.sass"
],
用styles.scss替换styles.sass.
该问题已正式提交给Angular 7.3.在对我的配置文件进行一些挖掘之后,我在packager-lock.json中注意到了很多Angular 7.3版本. @ angular / core是7.2.3,但@ angular-devkit / core添加为7.3.0.

Angular Cli 创建的Angular项目应用本地css文件和js文件
在Angular CLI 创建的angular项目中,如何引入css文件呢?
如果直接在index.html中引入,比如下面的代码
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CnCommunicator</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="../fontello-7275ca86/css/fontello.css">
</head>
<body>
<app-root></app-root>
</body>
</html>你将会得到如下错误
Refused to apply style from ''http://localhost:3000/fontello-7275ca86/css/fontello.css'' because its MIME type (''text/html'') is not a supported stylesheet MIME type, and strict MIME checking is enabled.解决方法:
angular 5 之前的版本,在 angular-cli.json 文件中搜索 styles关键字,然后将静态css文件添加到该属性内
"styles": [
"src/styles.scss",
"src/fontello-7275ca86/css/fontello.css",
"src/icomoon/style.css"
]
angular 6+ 的版本, angular-cli.json文件变成了angular.json文件了。因此,要在该文件中添加。同理,引入assets 或者 js文件方法也类似。 "assets"属性里面设置引入的图片等;"styles"属性里面设置全局引入的 css文件;"scripts"属性里面设置全局引入的js文件
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/cn-communicator",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss",
"src/fontello-7275ca86/css/fontello.css",
"src/icomoon/style.css"
],
"scripts": []
},另外一点,如果你想引入的css/js文件是远程服务器上的,那么直接在index.html里面引用即可。
// index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CnCommunicator</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" type="text/css" href="https://unpkg.com/@fonticonpicker/fonticonpicker/dist/css/base/jquery.fonticonpicker.min.css">
<!-- default grey-theme -->
<link rel="stylesheet" type="text/css" href="https://unpkg.com/@fonticonpicker/fonticonpicker/dist/css/themes/grey-theme/jquery.fonticonpicker.grey.min.css">
</head>
<body>
<app-root></app-root>
<script src="../assets/json/left-nav-template-one.sample.js"></script>
</body>
</html>
今天关于Angular CLI:从现有项目生成SASS项目和angular 创建项目的讲解已经结束,谢谢您的阅读,如果想了解更多关于.Net项目之分享自己的MVC+angularjs项目经历、Angular 4环境准备与Angular cli创建项目详解、Angular 7 CLI生成的项目抛出“多个./src/styles.sass中的错误”、Angular Cli 创建的Angular项目应用本地css文件和js文件的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

