本文将为您提供关于如何让android支持FloatingActionButton在屏幕的右下角?的详细介绍,我们还将为您解释安卓floatingactionbutton的相关知识,同时,我们还将为您
本文将为您提供关于如何让android支持FloatingActionButton在屏幕的右下角?的详细介绍,我们还将为您解释安卓floatingactionbutton的相关知识,同时,我们还将为您提供关于Android - Add a Floating Action Button、Android Design Support Library - FloatingActionButton、Android FloatingActionButton SpeedDial 中默认选中的项目、Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】的实用信息。
本文目录一览:- 如何让android支持FloatingActionButton在屏幕的右下角?(安卓floatingactionbutton)
- Android - Add a Floating Action Button
- Android Design Support Library - FloatingActionButton
- Android FloatingActionButton SpeedDial 中默认选中的项目
- Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】

如何让android支持FloatingActionButton在屏幕的右下角?(安卓floatingactionbutton)
我在RelativeLayout中的布局中添加了一个FloatingActionButton,如下所示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<android.support.design.widget.FloatingActionButton
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="16dp"
android:clickable="true"
android:src="@drawable/ic_ok" />
</RelativeLayout>
如你所见,我已将layout_gravity设置为bottom | right但我的FloatingActionButton的位置没有改变,它位于左上角.
我怎样才能使我的FloatingActionButton在右下角?
解决方法:
使用CoordinatorLayout:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/test"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
<android.support.design.widget.FloatingActionButton
android:layout_margin="10dp"
android:id="@+id/myFAB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundTint="#FF0000"
app:borderWidth="0dp"
app:elevation="8dp"
app:layout_anchor="@id/test"
app:layout_anchorGravity="bottom|right|end" />
</android.support.design.widget.CoordinatorLayout>
注意
app:layout_anchor="@id/test"
app:layout_anchorGravity="bottom|right|end"

Android - Add a Floating Action Button
文章目录
- 准备
- 项目
- 参考
准备
IDE:
Android Studio 4.1.1
Build #AI-201.8743.12.41.6953283, built on November 5, 2020
Runtime version: 1.8.0_242-release-1644-b01 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Windows 10 10.0
Android Virtual Devices:
Name: Pixel_2_API_28
cpu/ABI: Google Play Intel Atom (x86)
Path: C:\Users\86188\.android\avd\Pixel_2_API_28.avd
Target: google_apis_playstore [Google Play] (API level 28)
Skin: pixel_2
SD Card: 512M
fastboot.chosenSnapshotFile:
runtime.network.speed: full
hw.accelerometer: yes
hw.device.name: pixel_2
hw.lcd.width: 1080
hw.initialOrientation: Portrait
image.androidVersion.api: 28
tag.id: google_apis_playstore
hw.mainKeys: no
hw.camera.front: emulated
avd.ini.displayname: Pixel 2 API 28
hw.gpu.mode: auto
hw.ramSize: 1536
PlayStore.enabled: true
fastboot.forceColdBoot: no
hw.cpu.ncore: 4
hw.keyboard: yes
hw.sensors.proximity: yes
hw.dPad: no
hw.lcd.height: 1920
vm.heapSize: 256
skin.dynamic: yes
hw.device.manufacturer: Google
hw.gps: yes
hw.audioInput: yes
image.sysdir.1: system-images\android-28\google_apis_playstore\x86\
showDeviceFrame: yes
hw.camera.back: virtualscene
AvdId: Pixel_2_API_28
hw.lcd.density: 420
hw.arc: false
hw.device.hash2: MD5:55acbc835978f326788ed66a5cd4c9a7
fastboot.forceChosenSnapshotBoot: no
fastboot.forceFastBoot: yes
hw.trackball: no
hw.battery: yes
hw.sdCard: yes
tag.display: Google Play
runtime.network.latency: none
disk.dataPartition.size: 6442450944
hw.sensors.orientation: yes
avd.ini.encoding: UTF-8
hw.gpu.enabled: yes
注意:以下示例仅在安卓虚拟设备上运行测试,并没有在真实的设备上运行测试。
项目
效果:

新建项目,选择 Empty Activity,在配置项目时,Minimum SDK 选择 API 16: Android 4.1 (Jelly Bean)
编辑 src\main\res\layout\activity_main.xml,添加 FloatingActionButton 组件(第 9 ~ 18 行):
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:clickable="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@android:drawable/ic_input_add" />
</androidx.constraintlayout.widget.ConstraintLayout>
编辑 MainActivity(第 18、21 ~ 30 行):
package com.mk;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
FloatingActionButton fab = findViewById(R.id.floatingActionButton);
fab.setonClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
}
参考
Add a Floating Action Button

Android Design Support Library - FloatingActionButton
是一个负责显示界面基本操作的圆形按钮。Design library中的FloatingActionButton 实现了一个默认颜色为主题中colorAccent的悬浮操作按钮。 FloatingActionButton——FAB使用非常简单,你可以指定在加强型FrameLayout里面——CoordinatorLayout,这个我们后面再将。 关于FAB的使用,你可以把它当做一个button即可。
- 填充色以来自rippleColor
- 自定义实现参考Android Floating Action Button (FAB) Tutorial
参考资料: http://blog.csdn.net/eclipsexys/article/details/46349721

Android FloatingActionButton SpeedDial 中默认选中的项目
如何解决Android FloatingActionButton SpeedDial 中默认选中的项目?
我正在使用 Leindardi FloatingActionButtonSpeedDial 库来构建 Material design Floating Action Button Speed Dial 的实现。
按照建议,我添加了这样的依赖项
implementation "com.leinardi.android:speed-dial:3.2.0"
这是我将 SpeedDialView 添加到布局的地方
<com.leinardi.android.speeddial.SpeedDialView
android:id="@+id/speedDial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
app:sdMainFabClosedSrc="@drawable/ic_add_black_24" />
这是我的 onCreate() 方法,我将项目添加到 SpeedDial
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
setSupportActionBar(binding.toolbar);
// Add camera action to SpeedDial
binding.speedDial.addActionItem(
new SpeedDialActionItem.Builder(R.id.fab_camera,R.drawable.ic_photo_camera_24)
.setFabBackgroundColor(ResourcesCompat.getColor(getResources(),R.color.white,getTheme()))
.setFabImageTintColor(ResourcesCompat.getColor(getResources(),R.color.black,getTheme()))
.setLabel(getString(R.string.camera_action))
.setLabelColor(ContextCompat.getColor(MainActivity.this,R.color.black))
.setLabelBackgroundColor(ResourcesCompat.getColor(getResources(),getTheme()))
.setLabelClickable(false)
.create());
// Add pdf action to SpeedDial
binding.speedDial.addActionItem(
new SpeedDialActionItem.Builder(R.id.fab_pdf,R.drawable.ic_picture_as_pdf_24)
.setFabBackgroundColor(ResourcesCompat.getColor(getResources(),getTheme()))
.setLabel(getString(R.string.pdf_action))
.setLabelColor(ContextCompat.getColor(MainActivity.this,getTheme()))
.setLabelClickable(false)
.create());
binding.speedDial.setonActionSelectedListener(actionItem -> {
if (actionItem.getId() == R.id.fab_camera) {
startCamera();
binding.speedDial.close(); // To close the Speed Dial with animation
return true; // false will close it without animation
} else if (actionItem.getId() == R.id.fab_pdf) {
importPdf();
binding.speedDial.close(); // To close the Speed Dial with animation
return true; // return false to close it without animation
}
return false;
});
问题是,当我单击 FAB 以展开它时,第一个项目被“选中”,背景是灰色的,就像我触摸它时一样。 如果我点击屏幕上的任何其他地方,我可以“取消选择”它,背景又会变成白色。
Link 到显示问题的 gif。
知道如何解决这个问题吗?
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

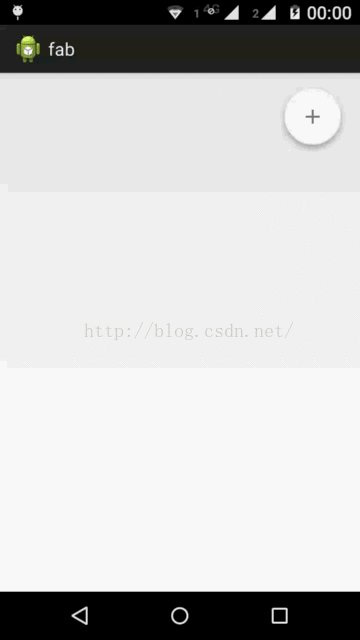
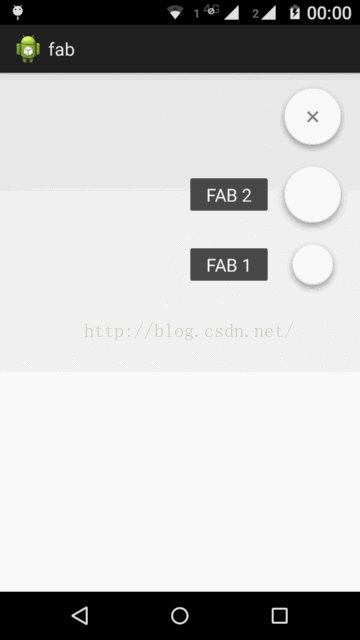
Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】
Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton): FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】
FloatingActionsMenu里面嵌套的普通FloatingActionButton可以在上层Java代码动态删除。同时,FloatingActionsMenu不仅可以向上弹出伸展,也可以向下弹出伸展。
写一个例子说明。
先写一个布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.fab.MainActivity" >
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/multiple_actions_down"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_margin="10dp"
fab:fab_addButtonColorNormal="@color/white"
fab:fab_addButtonColorPressed="@color/white_pressed"
fab:fab_addButtonPlusIconColor="@color/half_black"
fab:fab_addButtonSize="normal"
fab:fab_expandDirection="down"
fab:fab_label>
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_size="mini"
fab:fab_title="FAB 1" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:id="@+id/button_remove"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/blue_semi_transparent"
fab:fab_colorPressed="@color/blue_semi_transparent_pressed"
fab:fab_title="点击删除" />
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/white_pressed"
fab:fab_title="FAB 2" />
</com.getbase.floatingactionbutton.FloatingActionsMenu>
</RelativeLayout>其中,
fab:fab_expandDirection="down"
Java代码:
package zhangphil.fab;
import com.getbase.floatingactionbutton.FloatingActionButton;
import com.getbase.floatingactionbutton.FloatingActionsMenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//点击删除蓝色的那个按钮
final FloatingActionButton removeAction = (FloatingActionButton) findViewById(R.id.button_remove);
removeAction.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
((FloatingActionsMenu) findViewById(R.id.multiple_actions_down)).removeButton(removeAction);
}
});
}
}代码运行结果如图所示:

(注意:本文中在xml布局文件中涉及到的个别属性如colors,styles等等值,请参考附录文章3)
附录参考文章:
【文章1】《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton): FloatingActionsMenu【3】》链接地址:http://blog.csdn.net/zhangphil/article/details/50167609
【文章2】《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【2】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166929
【文章3】《Android第三方开源FloatingActionButton(com.getbase.floatingactionbutton)【1】》链接地址:http://blog.csdn.net/zhangphil/article/details/50166715
【文章4】《Android Material Design的FloatingActionButton,Snackbar和CoordinatorLayout》链接地址:http://blog.csdn.net/zhangphil/article/details/48861371
【文章5】《Android第三方FloatingActionButton:伴随ListView、RecyclerView、ScrollView滚动滑入滑出》链接地址:http://blog.csdn.net/zhangphil/article/details/50135707
我们今天的关于如何让android支持FloatingActionButton在屏幕的右下角?和安卓floatingactionbutton的分享就到这里,谢谢您的阅读,如果想了解更多关于Android - Add a Floating Action Button、Android Design Support Library - FloatingActionButton、Android FloatingActionButton SpeedDial 中默认选中的项目、Android FloatingActionButton: FloatingActionsMenu向下伸展弹出及删除包含的FloatingActionButton【4】的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

