如果您想了解Eclipse中的Django模板语法突出显示的相关知识,那么本文是一篇不可错过的文章,我们将对eclipse语法提示进行全面详尽的解释,并且为您提供关于4.Django模板语言和分页、D
如果您想了解Eclipse中的Django模板语法突出显示的相关知识,那么本文是一篇不可错过的文章,我们将对eclipse 语法提示进行全面详尽的解释,并且为您提供关于4.Django模板语言和分页、Django DTL模板语法中的循环、django模板语法、django模板语法之include的有价值的信息。
本文目录一览:
Eclipse中的Django模板语法突出显示(eclipse 语法提示)
我使用Eclipse和pydev进行Django开发。这差不多行得通,包括调试。语法高亮似乎并非在所有地方都有效。我对模板的想法一无所获。有没有办法获取模板的突出显示和代码建议?
答案1
小编典典最新的PyDev版本包含Django模板编辑器,但与香草Eclipse不兼容。您必须改为使用Aptana Studio。
只需使用http://pydev.org/nightly作为更新URL,PyDev和Django模板编辑器软件包就应该存在。

4.Django模板语言和分页
继承 extends
子版只能继承一个父模板
1.父模板 master.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %} {% endblock %}</title>
<link rel="stylesheet" href="/static/common.css">
<style>
.pg-header{
height: 50px;
background-color: red;
color:blue
}
{% block css %} {% endblock %}
</style>
</head>
<body>
<div class="pg-header">小男孩管理</div>
{% block content %} {% endblock %}
<div class="pg-footer"></div>
<script src="/static/jquery-1.12.4.js"></script>
{% block js %} {% endblock %}
</body>
</html>2.子版继承方法
{% extends ''master.html'' %} #引用母版
{% block title %}用户管理{% endblock %}
{% block content %}
<h1>用户管理</h1>
<ul>
{% for i in u %}
<li>{{ i }}</li>
{% endfor %}
</ul>
{% endblock %}
{% block css %}
<style>
body{
background-color: black;
}
</style>
{% endblock %}
{% block js %}
<script>
</script>
{% endblock %}导入定制的组件 include
创建tag.html
在index.html中导入tag.html,可以导入很多个
{% include ''tag.html'' %}tag.html
form>
<input type="text" name="user"/>
<input type="submit" value="提交"/>
</form>index.html
{# 指定继承的模板 #}
{% extends ''master.html'' %}
{# 指定替换的位置 #}
{% block title %}
tp1
{% endblock %}
{# 指定替换的位置 #}
{% block content %}
<p>tp1</p>
{# 导入单独组件 #}
{% include ''tag.html'' %}
{% endblock %}simple_tag and filter
1.django默认自带方法
{{ item.event_start|date:"Y-m-d H:i:s"}} #日期格式进行转换
{{ bio|truncatewords:"30" }} #取字符串前30位
{{ my_list|first|upper }} #第一个字符大写
{{ name|lower }} #所有字符小写2.simple_tag
第一步: 在app01下面创建templatetags(必须是这个名字)文件夹
第二步:在templatetags下面创建test1.py文件
第三步:模板中 首先在开头要先导入 {% load test1 %}
第四步: 模板中使用方法 {% 函数名 参数1 参数2 %}test1.py
from django import template
from django.utils.safestring import mark_safe
# 必须是register对象
register = template.Library()
@register.simple_tag
def func(a1,a2):
return a1 + a2index.py
{% load test1 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ name }}
{{ name|lower }}
{% func 2 5 %}
</body>
</html>3.filter
test1.py
from django import template
from django.utils.safestring import mark_safe
# 必须是register对象
register = template.Library()
@register.simple_tag
def func(a1,a2):
return a1 + a2
@register.filter()
def func1(b1,b2):
return b1 + b2index.py
{% load test1 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ name }}
{{ name|lower }}
{# simpletag#}
{% func 2 5 %}
{# filter#}
{{ ''zhang''|func1:''derek'' }}
</body>
</html>总结:
simple:
优点:参数任意
缺点:不能作为if条件
filter
优点:最多两个参数
缺点:可以作为if条件分页
1.简单分页
涉及xss攻击,需要用到mark_safe方法,使用此方法字符串传输到后端后,已html形式显示,而非字符串
HTML文件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pagination .page{
display: inline-block;
padding: 5px;
background-color: cyan;
margin: 5px;
}
.pagination .page.active{
background-color: brown;
color: white;
}
</style>
</head>
<body>
<ul>
{% for item in li %}
<li>{{ item }}</li>
{% endfor %}
</ul>
<div class="pagination">
{{ page_str }}
</div>
</body>
</html>views.py
from django.shortcuts import render,HttpResponse
from django.core.handlers.wsgi import WSGIRequest
from django.utils.safestring import mark_safe
LIST = []
for i in range(109):
LIST.append(i)
from django.utils.safestring import mark_safe
def user_list(request):
current_page = request.GET.get(''p'',1)
current_page = int(current_page)
start = (current_page-1)*10
end = current_page*10
data = LIST[start:end]
all_count = len(LIST)
count,y = divmod(all_count,10)
if y :
count +=1
page_list = []
for i in range(1,count+1):
if i == current_page:
temp = ''<ahref="/user_list/?p=%s">%s</a>''%(i,i)
else:
temp = ''<ahref="/user_list/?p=%s">%s</a>''%(i,i)
page_list.append(temp)
page_str = mark_safe(''''.join(page_list))
return render(request,''user_list.html'',{''li'':data,''page_str'':page_str})浏览器访问地址
浏览器访问地址:http://127.0.0.1:8000/user_list/?p=32.增加功能
分页数进行定制,添加上一页、下一页,增加跳转功能,实现分页的完整功能


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pagination .page{
display: inline-block;
padding: 5px;
background-color: cyan;
margin: 5px;
}
.pagination .page.active{
background-color: brown;
color: white;
}
</style>
</head>
<body>
<ul>
{% for item in li %}
<li>{{ item }}</li>
{% endfor %}
</ul>
<div class="pagination">
{{ page_str }}
</div>
</body>
</html>
user_list.htmlviews.py
LIST = []
for i in range(199):
LIST.append(i)
from django.utils.safestring import mark_safe
def user_list(request):
current_page = request.GET.get(''p'',1)
current_page = int(current_page)
start = (current_page-1)*10
end = current_page*10
data = LIST[start:end]
all_count = len(LIST)
total_count,y = divmod(all_count,10)
if y :
total_count +=1
pager_num = 11 #页码数
page_list = []
if total_count < pager_num : #总页面小于页码数
start_index = 1
end_index = total_count + 1
else:
if current_page <= pager_num/2: #开头
start_index = 1
end_index = pager_num + 1
elif current_page + (pager_num-1)/2 >= total_count: #中间
start_index = total_count - (pager_num-1)
end_index = total_count + 1
else: #结尾
start_index = current_page - (pager_num-1)/2
end_index = current_page + (pager_num-1)/2 + 1
# 上下页码
if current_page == 1:
prev = ''<ahref="javascript:void(0)">上一页</a>'' # 什么都不干
else:
prev = ''<ahref="/user_list/?p=%s">上一页</a>''%(current_page-1)
page_list.append(prev)
for i in range(int(start_index),int(end_index)):
if i == current_page:
temp = ''<ahref="/user_list/?p=%s">%s</a>''%(i,i)
else:
temp = ''<ahref="/user_list/?p=%s">%s</a>''%(i,i)
page_list.append(temp)
if current_page == total_count:
nex = ''<ahref="javascript:void(0)">下一页</a>'' # 什么都不干
else:
nex = ''<ahref="/user_list/?p=%s">下一页</a>''%(current_page+1)
page_list.append(nex)
# 跳转 可以写到前端
jump = ''''''
<input type="text" /><a onclick="jumpTo(this,''/user_list/?p='');">GO</a>
<script>
function jumpTo(ths,base) {
var val = ths.previousSibling.value;
location.href = base + val;
}
</script>
''''''
page_list.append(jump)
page_str = mark_safe(''''.join(page_list))
return render(request,''user_list.html'',{''li'':data,''page_str'':page_str})
3.优化完善
页码代码跟业务代码分开,创建class类,然后views导入进去
app01下面创建 utils文件夹,里面创建pagination.py


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pagination .page{
display: inline-block;
padding: 5px;
background-color: cyan;
margin: 5px;
}
.pagination .page.active{
background-color: brown;
color: white;
}
</style>
</head>
<body>
<ul>
{% for item in li %}
<li>{{ item }}</li>
{% endfor %}
</ul>
<div class="pagination">
{{ page_str }}
</div>
</body>
</html>
user_list.htmlviews.py
LIST = []
for i in range(199):
LIST.append(i)
class Page:
def __init__(self, current_page, data_count, per_page_count=10, pager_num=7):
self.current_page = current_page
self.data_count = data_count
self.per_page_count = per_page_count
self.pager_num = pager_num
@property
def start(self):
return (self.current_page - 1) * self.per_page_count
@property
def end(self):
return self.current_page * self.per_page_count
@property
def total_count(self):
v, y = divmod(self.data_count, self.per_page_count)
if y:
v += 1
return v
def page_str(self, base_url):
page_list = []
if self.total_count < self.pager_num:
start_index = 1
end_index = self.total_count + 1
else:
if self.current_page <= (self.pager_num + 1) / 2:
start_index = 1
end_index = self.pager_num + 1
else:
start_index = self.current_page - (self.pager_num - 1) / 2
end_index = self.current_page + (self.pager_num + 1) / 2
if (self.current_page + (self.pager_num - 1) / 2) > self.total_count:
end_index = self.total_count + 1
start_index = self.total_count - self.pager_num + 1
if self.current_page == 1:
prev = ''<ahref="javascript:void(0);">上一页</a>''
else:
prev = ''<ahref="%s?p=%s">上一页</a>'' % (base_url, self.current_page - 1,)
page_list.append(prev)
for i in range(int(start_index), int(end_index)):
if i == self.current_page:
temp = ''<ahref="%s?p=%s">%s</a>'' % (base_url, i, i)
else:
temp = ''<ahref="%s?p=%s">%s</a>'' % (base_url, i, i)
page_list.append(temp)
if self.current_page == self.total_count:
nex = ''<ahref="javascript:void(0);">下一页</a>''
else:
nex = ''<ahref="%s?p=%s">下一页</a>'' % (base_url, self.current_page + 1,)
page_list.append(nex)
jump = """
<input type=''text'' /><a onclick=''jumpTo(this, "%s?p=");''>GO</a>
<script>
function jumpTo(ths,base){
var val = ths.previousSibling.value;
location.href = base + val;
}
</script>
""" % (base_url,)
page_list.append(jump)
page_str = mark_safe("".join(page_list))
return page_str
from django.utils.safestring import mark_safe
def user_list(request):
current_page = request.GET.get(''p'', 1)
current_page = int(current_page)
page_obj = Page(current_page,len(LIST))
data = LIST[page_obj.start:page_obj.end]
page_str = page_obj.page_str("/user_list/")
return render(request, ''user_list.html'', {''li'': data,''page_str'': page_str})

Django DTL模板语法中的循环


1 from django.shortcuts import render
2
3 def index(request):
4 context={
5 ''books'':[
6 ''5年高考3年模拟'',
7 ''家猪养殖与配种'',
8 ''Python 3 面向对象编程'',
9 ''MySQL数据库从删库到跑路''
10 ],
11 ''person'':{
12 ''username'':''randomlee'',
13 ''age'':''25'',
14 ''height'':''180''
15 },
16 ''book2s'':[
17 {
18 ''name'':''5年高考3年模拟'',
19 ''author'':''黄冈中学'',
20 ''price'':''32''
21 },
22 {
23 ''name'':''家猪养殖与配种'',
24 ''author'':''不知道'',
25 ''price'':''40''
26 },{
27 ''name'':''Python 3 面向对象编程'',
28 ''author'':''a'',
29 ''price'':''22''
30 },{
31 ''name'':''MySQL数据库从删库到跑路'',
32 ''author'':''abc'',
33 ''price'':''33''
34 }
35 ],
36 ''comments'':[
37 '' 文章的评论内容''
38 ]
39 }
40 return render(request,''index.html'',context)

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 body {
8 text-align: center;
9 background: pink;
10 {#line-height: 100px;#}
11 }
12 td{
13 border: 1px solid;
14 padding: 10px;
15
16 }
17 table{
18 text-align: center;
19 }
20 </style>
21
22 </head>
23 <body>
24 <ul>
25
26 {% for book in books reversed %}
27 <li>{{ book }}</li>
28 {% endfor %}
29 </ul>
30 <ul>
31 {% for v in person.values %}
32 <li>{{ v }}</li>
33 {% endfor %}
34 {% for k in person.keys %}
35 <li>{{ k }}</li>
36 {% endfor %}
37 {% for k,v in person.items %}
38 <li>{{ k }}/{{ v }}</li>
39 {% endfor %}
40
41 </ul>
42
43 <table>
44 <thead>
45 <tr>
46 <td>从1开始序号</td>
47 <td>从0开始序号</td>
48 <td>反转序号最后一位是1</td>
49 <td>反转序号最后一位是0</td>
50 <td>书名</td>
51 <td>作者</td>
52 <td>价格</td>
53 </tr>
54 </thead>
55 <tbody>
56
57 {% for book2 in book2s %}
58 {% if forloop.first %}
59 {# 是否是遍历的第一行 #}
60 <tr style="background: red" >
61 {% elif forloop.last %}
62 {# 是否遍历的最后一行#}
63 <tr style="background: blue">
64 {% else %}
65 <tr>
66 {% endif %}
67 <td>{{ forloop.counter }}</td>
68 <td>{{ forloop.counter0 }}</td>
69 <td>{{ forloop.revcounter }}</td>
70 <td>{{ forloop.revcounter0 }}</td>
71 <td>{{ book2.name }}</td>
72 <td>{{ book2.author }}</td>
73 <td>{{ book2.price }}</td>
74 </tr>
75 {% endfor %}
76
77
78 </tbody>
79 </table>
80
81 <ul>
82 {% for comment in comments %}
83 <li>{{ comment }}</li>
84 {% empty %}
85 <li>没有任何评论</li>
86 {% endfor %}
87
88 </ul>
89
90 </body>
91 </html>template_for_demo.zip

django模板语法
Django 模板语法
Django 模板语法
一、模板
只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板。
二、模板语法
模板语法变量:{{ }}
在Django模板中遍历复杂数据结构的关键是句点字符 .(其实就是点号)
views.py
from django.shortcuts import render
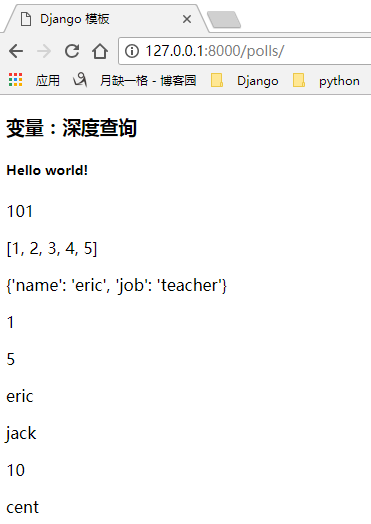
def index(request): name = "Hello world!" number = 101 lst = [1, 2, 3, 4, 5] dic = {"name": "eric", "job": "teacher"} class People: def __init__(self, name, age): self.name = name self.age = age def __str__(self): return self.name + str(self.age) def dream(self): return "你有梦想吗?" # 实例化 person_jack = People("jack", 10) person_pony = People("pony", 36) person_cent = People("cent", 55) person_list = [person_jack, person_pony, person_cent] return render(request, "index.html", { "name": name, "num": number, "lst": lst, "dic": dic, # 键对应的是模板里的名字,值对应的是上面定义的值 "person_jack": person_jack, "person_pony": person_pony, "person_list": person_list } )templates/index.html
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Django 模板</title> </head> <body> <h3>变量{{ variable }}:深度查询</h3> <h5>{{ name }}</h5> <p>{{ num }}</p> <p>{{ lst }}</p> <p>{{ dic }}</p> <p>{{ lst.0 }}</p> <p>{{ lst.4 }}</p> <p>{{ dic.name }}</p> <p>{{ dic.job}}</p> <p>{{ person_jack.name }}</p> <p>{{ person_jack.age }}</p> <p>{{ person_list.2.name }}</p> </body> </html>运行输出结果如下图所示:

注意:在使用templates时,需要在django项目的settings配置文件中对templates的路径做如下配:
TEMPLATES = [
{
''BACKEND'': ''django.template.backends.django.DjangoTemplates'',
# os.path.join(BASE_DIR, "templates"),启用django模板; # 如果没有这句会出现"django.template.exceptions.TemplateDoesNotExist: index.html"错误 ''DIRS'': [os.path.join(BASE_DIR, "templates")], ''APP_DIRS'': True, ''OPTIONS'': { ''context_processors'': [ ''django.template.context_processors.debug'', ''django.template.context_processors.request'', ''django.contrib.auth.context_processors.auth'', ''django.contrib.messages.context_processors.messages'', ], }, }, ]其中,局点符也可以用来引用对象的方法(无参数方法)
<h4>字典:{{ dic.name.upper }}</h4>模板语法标签:{% tag %}
标签语法是:{% tag %},它比变量更加复杂:一些在输出中创建文本,一些通过循环或者逻辑来控制流程,一些加载其后的变量将使用道德额外信息到模板中。一些标签需要开始和结束标签(例如:{% tag %}... 标签内容...{% endtag %})。
1.for标签(循环序号可以通过{{ forloop }}显示)
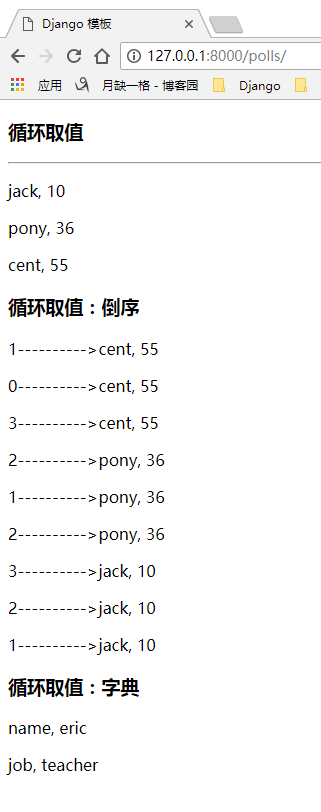
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Django 模板</title> </head> <body> <h3>循环取值</h3><hr> {% for item in person_list %} <p>{{ item.name }}, {{ item.age }}</p> {% endfor %} <h3>循环取值:倒序</h3> {% for item in person_list reversed %} {# 序号从1开始 #} <p>{{ forloop.counter }}---------->{{ item.name }}, {{ item.age }}</p> {# 序号从0开始 #} <p>{{ forloop.counter0 }}---------->{{ item.name }}, {{ item.age }}</p> {# 序号倒序 #} <p>{{ forloop.revcounter }}---------->{{ item.name }}, {{ item.age }}</p> {% endfor %} <h3>循环取值:字典</h3> {% for key, value in dic.items %} <p>{{ key }}, {{ value }}</p> {% endfor %} </body> </html>运行结果如下图所示:

2.for ... empty:for标签带有一个可选的{% empty %}从句,以便再给出的组是空的或者没有被找到时,可以有所操作
{% for person in person_list %} <p>{{ person.name }}</p> {% empty %} <p>sorry,no this person</p> {% endfor %}3.if标签:{% if %}会对一个变量求值,如果它的值是"True"(存在、不为空且不是boolean类型的false值),对应的内容块被执行
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8"> <title>Django 模板</title> </head> <body> {% if num > 200 %} <p>大于</p> {% elif num == 200 %} <p>等于</p> {% else %} <p>小于</p> {% endif %} </body> </html>4.with:使用一个简单的名字还出一个复杂的变量,当我们需要一个"昂贵的"方法(比如:访问数据库)很多次的时候是非常有用的
{% with total=business.emlpoyees.count %} {{ total }} empolyee {{ total | pluralize }} % endwith %}<p>{{ person_list.2.name }}</p> {% with name=person_list.2.name %} <p>{{ name }}</p> {% endwith %}5.csrf_token:跨站点请求伪造保护
提交数据的时候会做安全机制,当用户点击提交的时候会出现一个forbidden错误,就是用settings配置里面的csrf做的安全机制,如果我们不需要使用,可以将其注释。或者在form表单下面添加{% csrf_token %}来解决该问题(这才是真正的解决办法,注释不是解决办法)。
<h3>scrf_token</h3> <form action="/tag/" method="post"> {% csrf_token %} <p><input type="text" name="haiyan"></p> <input type="submit"> </form>模板语法过滤器:{{ obj|filter__name:param }},过滤器使用管道字符
1.default:{{ variable| default: "nothing"}},如果变量是false或者为空,使用默认值。否则,使用变量的值
<p>default过滤器:{{ li|default:"如果显示为空,设置解释性的内容。" }}</p>2.length:返回值的长度,它对字符串和列表都起作用
{{ value | length }} # 如果value是["a", "b", "c", "d"],那么输出是43.filesizeformat:将值格式化为"人类可读"的文件尺寸(例如:13KB,4.1M,102bytes等等)
{{ value | filesizeformat }} # 如果value是123456789,输出将会是117.7MB4.date:格式化日期时间格式
{{ value | date:"Y-m-d" }} # 如果value=datetime.datetime.now(),返回时间的年-月-日格式5.slice:切片
{{ value | slice:"2:-1" }} # 如果value="hello world",返回''llo worl''6.truncatechars:截断
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(...)结尾,参数:要截断的字符数。
<p>截断字符: {{ content | truncatechars:20 }}</p> <p>截断单词: {{ content | truncatewords:4 }}</p>如果content是"i am is jack, where are you come from?"
输出结果:截断字符: i am is jack, whe...;截断单词i am is jack, where...
7.safe
django的模板中会对HTML标签和JS语法标签进行自动转义,这样是为了安全。但是有的时候我们不想这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章是经过修饰的,这些修饰可能是通过类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在django中关闭HTML自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器"|safe"的方式告诉django这段代码是安全的不必转义,如下:
value="<a href="">点击</a>""
{{ value | safe }}<p>{{ label }}</p> # 为了安全,系统会把标签变成字符串
<p>{{ label | safe }}</p> # 加上safe,确定数据时安全的才能被当成是标签
django模板语法之include
假如我们有以下模板index.html,代码为:
<span><<span>div<span>>网页公共头部部分<span></<span>div<span>>
<span><<span>h2<span>> 网页body部分 <span></<span>h2<span>>
<span><<span>div<span>>网页公共底部部分<span></<span>div<span>>
<span></<span>body<span>>
<span></<span>html<span>>
做过web开发的童鞋知道大部分网页的公共头部,公共底部部分代码每个页面都一样,那么就应该将其单独拿出做为一个html, 这样修改这部分代码时候,不需要每个页面都修改, 所以在django中我们可以这么做:
top.html



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

