如果您想了解css–我可以使用显示:内联text-align:对吗?的相关知识,那么本文是一篇不可错过的文章,我们将对css中内联样式进行全面详尽的解释,并且为您提供关于CSStabletdverti
如果您想了解css – 我可以使用显示:内联text-align:对吗?的相关知识,那么本文是一篇不可错过的文章,我们将对css中内联样式进行全面详尽的解释,并且为您提供关于CSS table td vertical-align text-top、CSS text-align 属性、css text-align-last属性怎么用、css text-align属性怎么用的有价值的信息。
本文目录一览:- css – 我可以使用显示:内联text-align:对吗?(css中内联样式)
- CSS table td vertical-align text-top
- CSS text-align 属性
- css text-align-last属性怎么用
- css text-align属性怎么用

css – 我可以使用显示:内联text-align:对吗?(css中内联样式)
例:
display:inline;">
Hello World!
最佳答案
技术上你可以,但它没有任何影响.显示:内联将div显示为内联元素(如a或span),因此没有宽度 – 它将缩小以适合文本.
如果您尝试在右侧显示内嵌文本,请尝试使用float:right;
此外,在您的代码中,您错过了“;”在text-align之后:对.

CSS table td vertical-align text-top
我已经将表td全局设置为vertical-align:middle.
现在我只需要将一个td更改为vertical-align:text-top
问题是,我测试的所有变体都设置了vertical-align:text-top显示为top
(图像中的“xxxx”与“yyyy”不一致)
只有一个变体是作为文本顶部工作,这是所有td的全局风格的变化(我不想要这个,我只需要改变一个td)
看图像
设置为本地风格显示为顶部
local style http://aukro.svecpetr.com/style.png
课堂设置显示为顶部
local style http://aukro.svecpetr.com/class.png
改变全局td对文本顶部有正确的影响
local style http://aukro.svecpetr.com/global-style.png
你可以找到的例子
https://zbozimat.cz/test.php
有人可以帮我吗?
解决方法
display: inline-block; vertical-align: top;
并输入:
display: inline-block; vertical-align: top;

CSS text-align 属性
实例
设置 h1、h2、h3 元素的文本对齐方式:
h1 {text-align:center} h2 {text-align:left} h3 {text-align:right}
亲自试一试
浏览器支持
| IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|
所有浏览器都支持 text-align 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
定义和用法
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
| 默认值: | 如果 direction 属性是 ltr,则默认值是 left;如果 direction 是 rtl,则为 right。 |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.textAlign="right" |
可能的值
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
值 justify
最后一个水平对齐属性是 justify,它会带来自己的一些问题。
值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。不过在 CSS 中,还需要多做些考虑。
要由用户代理(而不是 CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间。例如,有些浏览器可能只在单词之间增加额外的空间,而另外一些浏览器可能会平均分布字母间的额外空间(不过 CSS 规范特别指出,如果 letter-spacing 属性指定为一个长度值,“用户代理不能进一步增加或减少字符间的空间”)。还有一些用户代理可能会减少某些行的空间,使文本挤得更紧密。所有这些做法都会影响元素的外观,甚至改变其高度,这取决于用户代理的对齐选择影响了多少文本行。
CSS 也没有指定应当如何处理连字符(注 1)。大多数两端对齐文本都使用连字符将长单词分开放在两行上,从而缩小单词之间的间隔,改善文本行的外观。不过,由于 CSS 没有定义连字符行为,用户代理不太可能自动加连字符。因此,在 CSS 中,两端对齐文本看上去没有打印出来好看,特别是元素可能太窄,以至于每行只能放下几个单词。当然,使用窄设计元素是可以的,不过要当心相应的缺点。
注 1:CSS 中没有说明如何处理连字符,因为不同的语言有不同的连字符规则。规范没有尝试去调和这样一些很可能不完备的规则,而是干脆不提这个问题。
TIY 实例
对齐文本
本例演示如何对齐文本。
相关页面
CSS 教程:CSS 文本
HTML DOM 参考手册:textAlign 属性
CSS 参考手册

css text-align-last属性怎么用

text-align-last属性定义及用法
在css中,text-align-last属性是使用来规定如何对齐文本的最后一行,使用该属性必须将text-align属性设置为"justify",不然text-align-last属性不起作用。
只有Internet Explorer支持text-align-last属性,但不支持start和end属性值。Firefox浏览器支持-moz-text-align-last属性来替代该属性。
text-align-last属性语法格式
立即学习“前端免费学习笔记(深入)”;
css语法:text-align-last: auto/left/right/center/justify/start/end/initial/inherit
JavaScript语法:object.style.textAlignLast="right"
属性值说明
auto :默认值,最后一行被调整,并向左对齐
left:最后一行向左对齐;right: 最后一行向右对齐
center:最后一行居中对齐
justify:最后一行被调整为两端对齐
start :最后一行在行开头对齐(如果 text-direction 是从左到右,则向左对齐;如果 text-direction是从右到左,则向右对齐)
end:最后一行在行末尾对齐(如果 text-direction 是从左到右,则向右对齐;如果 text-direction是从右到左,则向左对齐)
initial:设置该属性为它的默认值
inherit:从父元素继承text-align-last属性值
实例

以上就是css text-align-last属性怎么用的详细内容,更多请关注php中文网其它相关文章!

css text-align属性怎么用

css text-align属性怎么用?
text-align 属性规定元素中文本的水平对齐方式。
语法:
text-align : left | right | center | justify | inherit;
属性值:
立即学习“前端免费学习笔记(深入)”;
● left:把文本排列到左边。默认值:由浏览器决定。
● right:把文本排列到右边。
● center:把文本排列到中间。
● justify:实现两端对齐文本效果。
● inherit:规定应该从父元素继承 text-align 属性的值。
说明:该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
注释:所有浏览器都支持 text-align 属性。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
css text-align属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
width: 400px;
height: 200px;
border: 1px solid red;
}
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<div>
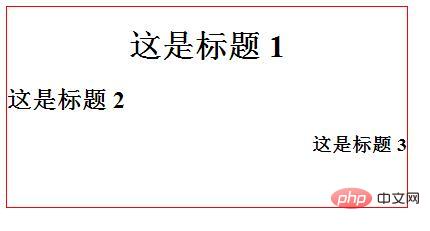
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</div>
</body>
</html>效果图:

以上就是
关于css – 我可以使用显示:内联text-align:对吗?和css中内联样式的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于CSS table td vertical-align text-top、CSS text-align 属性、css text-align-last属性怎么用、css text-align属性怎么用等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

