本文将为您提供关于CSS:绝对定位的伪元素失去了z-index?的详细介绍,我们还将为您解释css绝对定位不能用hover吗的相关知识,同时,我们还将为您提供关于0029css定位:相对、绝对、固定、
本文将为您提供关于CSS:绝对定位的伪元素失去了z-index?的详细介绍,我们还将为您解释css绝对定位不能用hover吗的相关知识,同时,我们还将为您提供关于0029 css定位:相对、绝对、固定、绝对定位盒子居中、z-index、绝对定位改变display属性、案例、1-相对定位、绝对定位和固定定位的区别、absolut绝对定位的非绝对定位用法_html/css_WEB-ITnose、css – jQueryUI滑块:绝对定位的元素和父容器高度的实用信息。
本文目录一览:- CSS:绝对定位的伪元素失去了z-index?(css绝对定位不能用hover吗)
- 0029 css定位:相对、绝对、固定、绝对定位盒子居中、z-index、绝对定位改变display属性、案例
- 1-相对定位、绝对定位和固定定位的区别
- absolut绝对定位的非绝对定位用法_html/css_WEB-ITnose
- css – jQueryUI滑块:绝对定位的元素和父容器高度

CSS:绝对定位的伪元素失去了z-index?(css绝对定位不能用hover吗)
为什么绝对定位的伪元素在使用转换时会丢失其z-index?
小提琴:
http://jsfiddle.net/RyanWalters/jNgLL/
发生了什么?
当您单击li时,它会向左滑动而不更改任何z-index值.但是,在内容突然出现在li之上.
应该怎么办?
我希望它会隐藏在李的背后.
CSS(简化了一点,请参阅完整示例的小提琴):
li {
position: relative;
transition: transform 0.2s;
}
li.active {
transform: translateX(-100px);
}
li:after {
position: absolute;
top: 0;
right: 0;
z-index: -1;
content: "Yada yada";
}
为什么:内容不落后于李?
Any value other than ‘none’ for the transform results in the creation of both a stacking context and a containing block. The object acts as a containing block for fixed positioned descendants.
据我所知,你的li:after伪元素在li.active元素的堆叠上下文中,因此不能出现在它后面.

0029 css定位:相对、绝对、固定、绝对定位盒子居中、z-index、绝对定位改变display属性、案例
目标
- 理解
- 能说出为什么要用定位
- 能说出定位的4种分类
- 能说出四种定位的各自特点
- 能说出我们为什么常用子绝父相布局
- 应用
- 能写出淘宝轮播图布局
1. CSS 布局的三种机制
网页布局的核心 —— 就是用 CSS 来摆放盒子位置。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位,其中:
-
普通流(标准流)
-
浮动
- 让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
-
定位
- 将盒子定在某一个位置 ,自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
2. 为什么使用定位
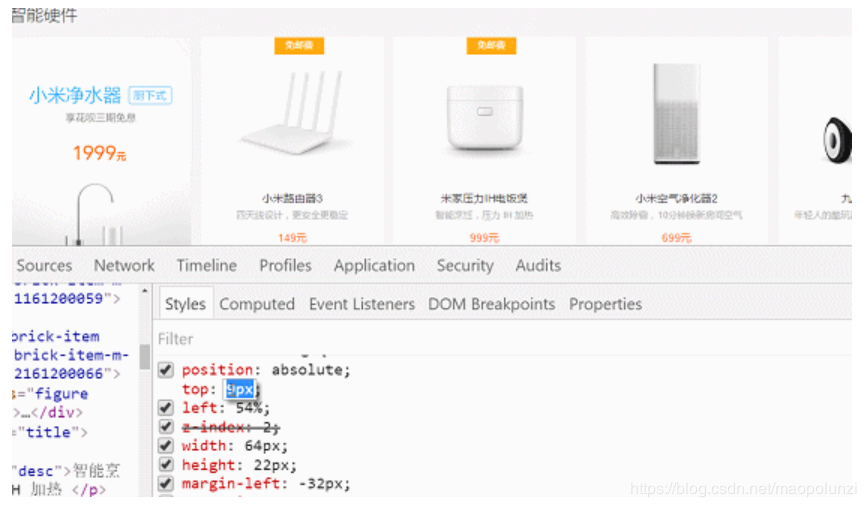
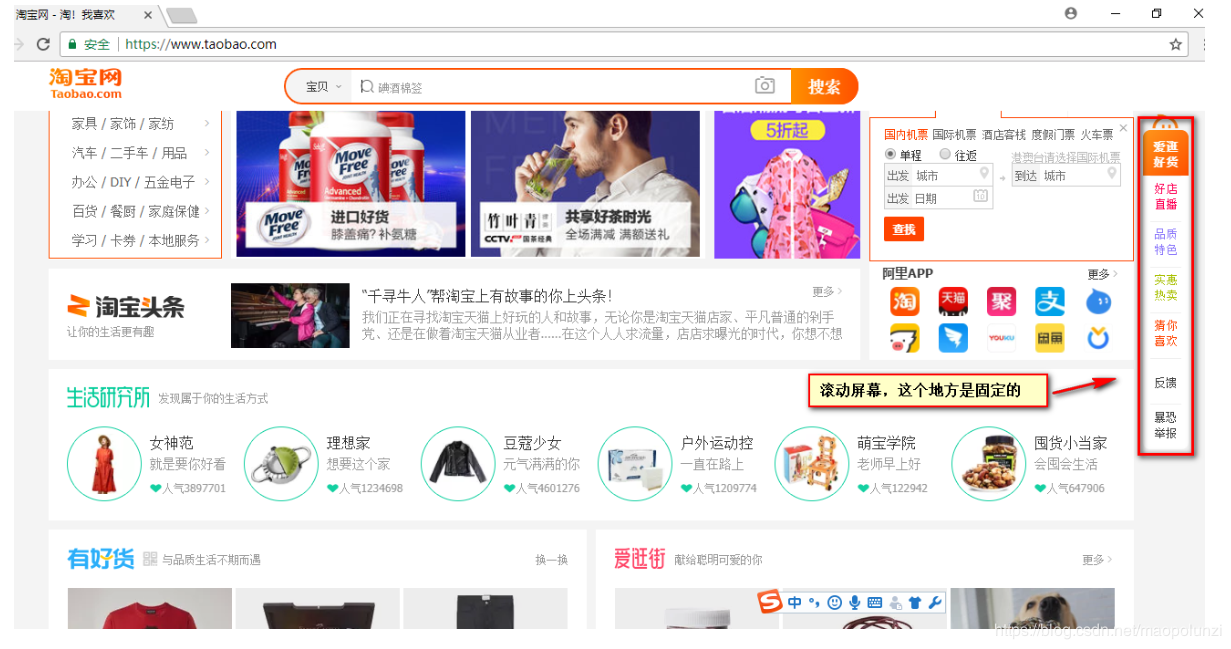
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
1. 小黄色块在图片上移动,吸引用户的眼球。

2. 当我们滚动窗口的时候,盒子是固定屏幕某个位置的

结论:要实现以上效果,标准流或浮动都无法快速实现
一句话说出定位:
将盒子定在某一个位置 ,自由的漂浮在其他盒子(包括标准流和浮动)的上面
所以,我们脑海应该有三种布局机制的上下顺序:
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
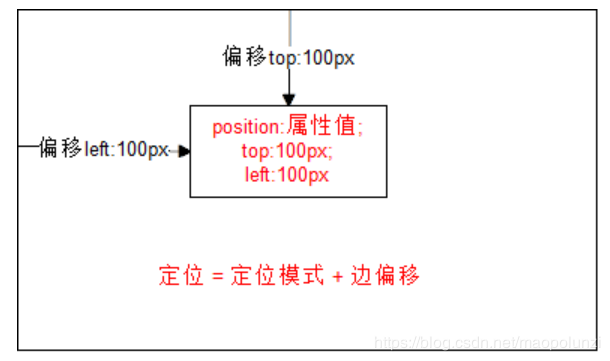
3. 定位详解
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
3.1 边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
3.2 定位模式 (position)
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |

3.2.1 静态定位(static) - 了解
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
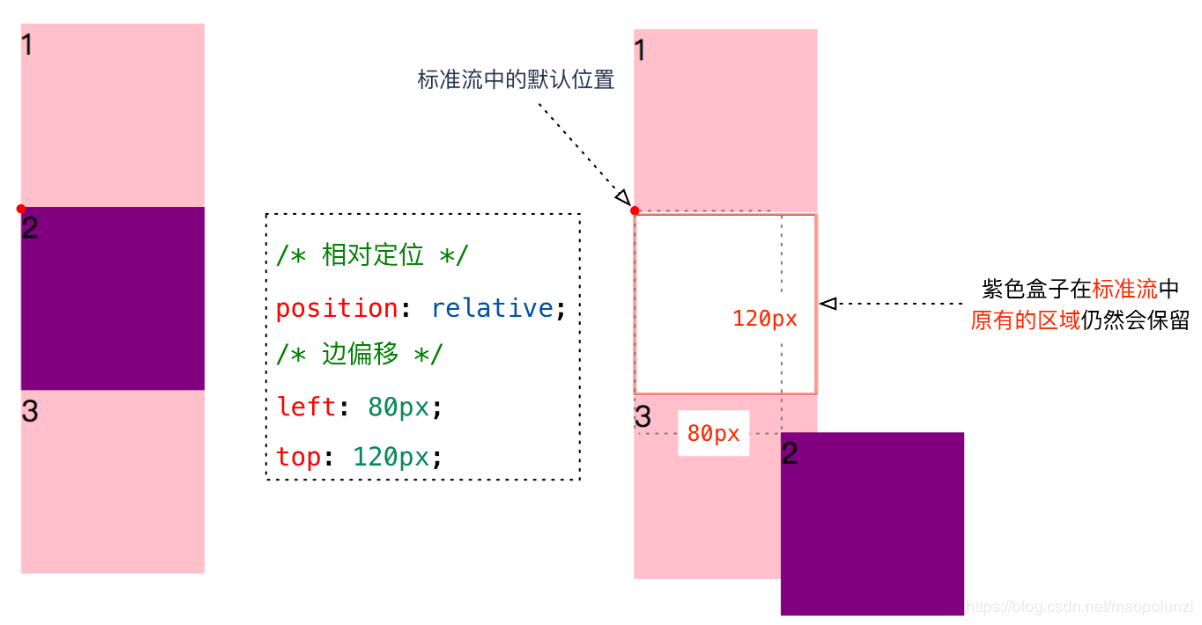
3.2.2 相对定位(relative) - 重要
- 相对定位是元素相对于它自己 原来在标准流中的位置 来说的。(自恋型)
效果图:

相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的。
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
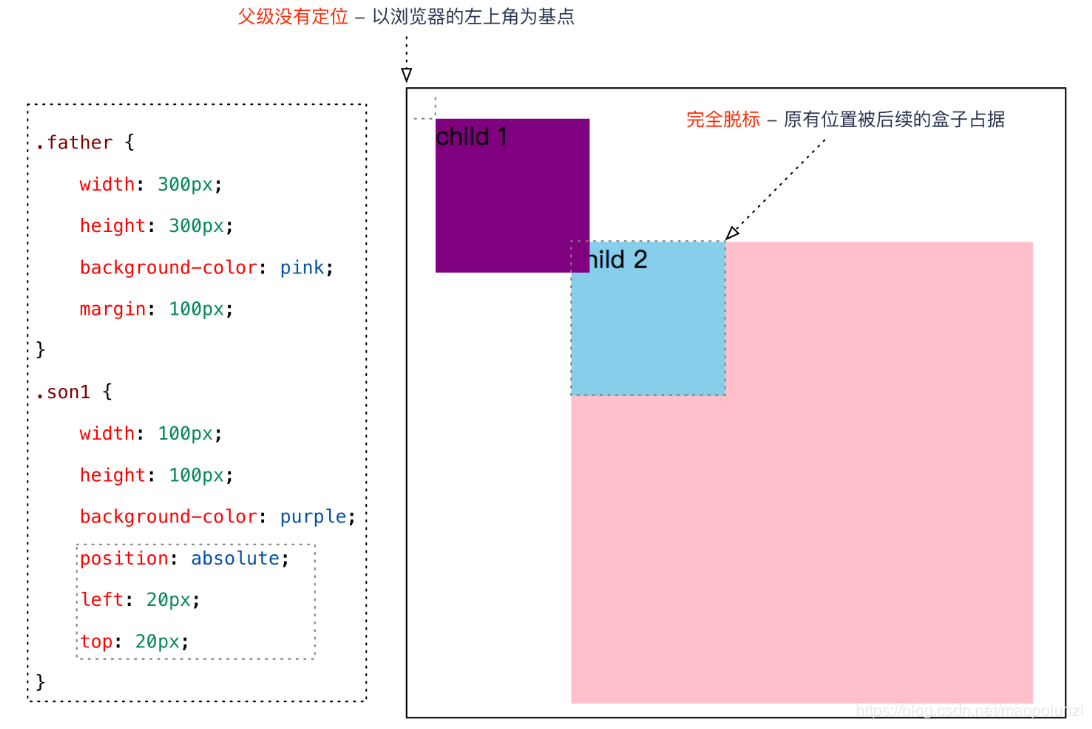
3.2.3 绝对定位(absolute) - 重要
绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
-
完全脱标 —— 完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document 文档)。

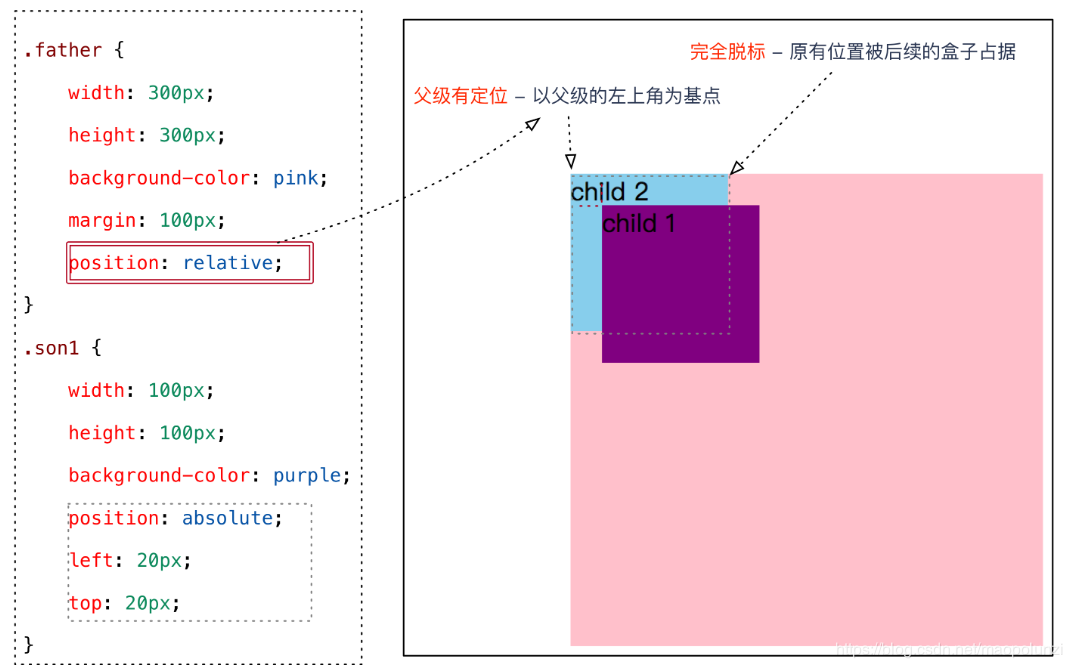
-
父元素要有定位
- 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 (拼爹型),如果父级都没有定位,则以浏览器文档为准移动位置。
- 不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
定位口诀 —— 子绝父相
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
子绝父相 —— 子级是绝对定位,父级要用相对定位。
子绝父相是使用绝对定位的口诀,要牢牢记住!
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
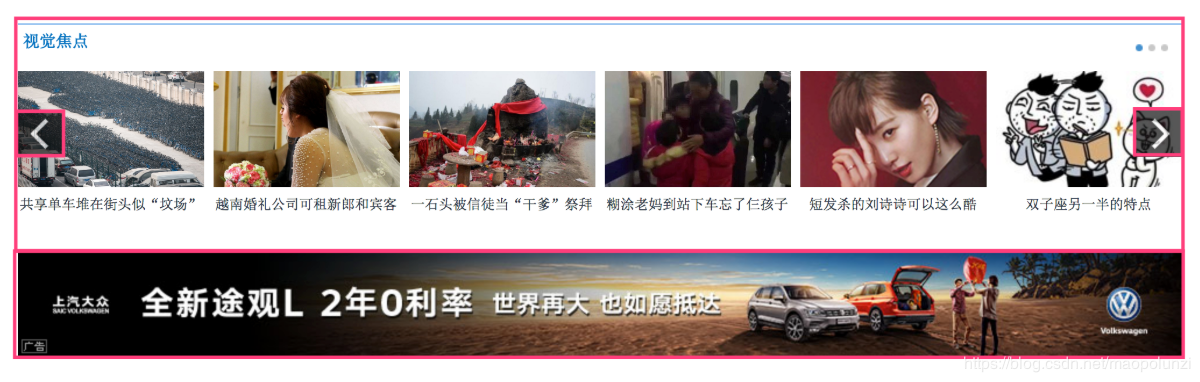
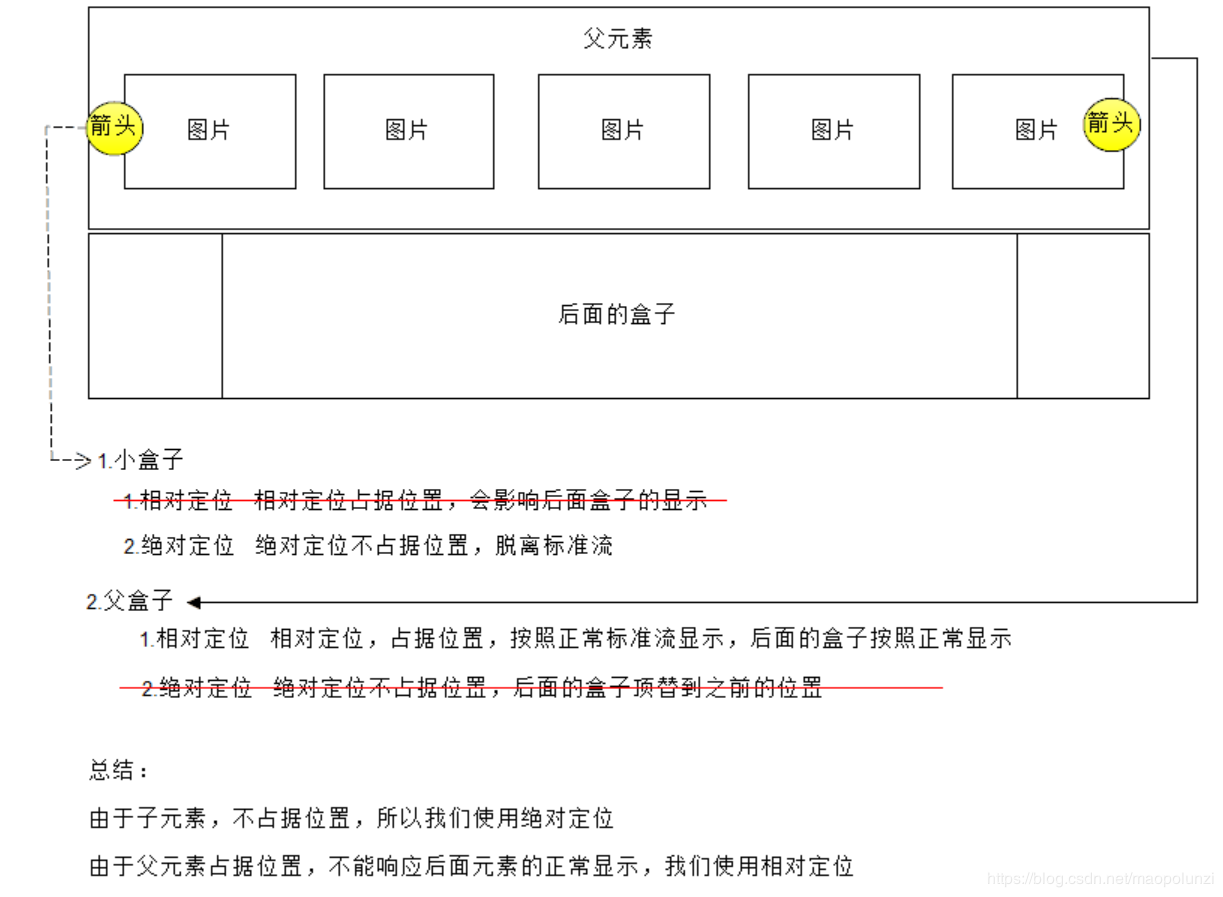
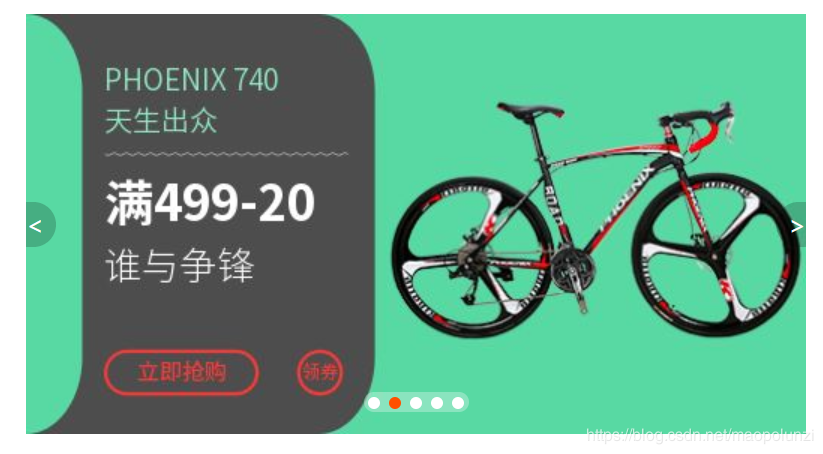
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。


分析:
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
3.2.4 固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式:认死理型。 如果说绝对定位是一个矩形,那么固定定位就类似于正方形。
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
案例演练:固定定位案例。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7kjAnSFI-1576333332670)(./images/08_固定定位案例.png)]](https://oscimg.oschina.net/oscnet/33b035a65f1ef37a747166e076c04f48447.png)
提示:IE 6 等低版本浏览器不支持固定定位。
4. 定位(position)的案例
4.1 哈根达斯
案例截图: 
哈根达斯分析
- 一个大的
div中包含3张图片; - 大的
div水平居中; 2张小图片重叠在广告图片上方 —— 脱标,不占位置,需要使用绝对定位;2张小图片分别显示在左上角和右下角 —— 需要使用边偏移确定准确位置。
案例小结:
- 子绝父相 —— 子元素使用绝对定位,父元素使用相对定位;
- 与浮动的对比:
- 绝对定位:脱标,利用边偏移指定准确位置;
- 浮动:脱标,不能指定准确位置,让多个块级元素在一行显示。
练习:完成哈根达斯案例(5 分钟)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>哈根达斯</title>
<style>
.box {
position: relative;
width: 310px;
height: 190px;
border: 1px solid #ccc;
margin: 100px auto;
padding: 10px;
}
.top {
/*float: left;*/
position: absolute;
top: 0;
left: 0;
}
.bottom {
position: absolute;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<div>
<img src="images/top_tu.gif" alt="">
<img src="images/adv.jpg" alt="">
<img src="images/br.gif" alt="">
</div>
</body>
</html>
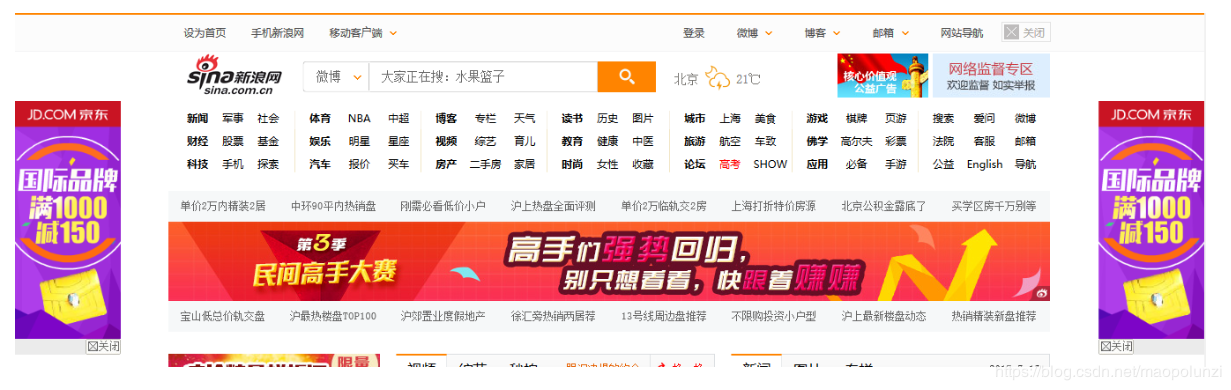
4.2 仿新浪头部和广告

新浪案例分析
- 顶部图片固定在浏览器可视窗口顶部,不会随窗口一起滚动;
- 左右两侧的广告图片固定在浏览器可视窗口的左右两侧,不会随窗口一起滚动;
- 注意:底部的内容图片初始显示在顶部图片的下方,如何解决?
步骤 1 —— 顶部图片和底部内容
.top {
/* 注意:使用固定定位时,如果盒子中没有内容,需要指定宽度 */
width: 100%;
height: 44px;
background: url(images/top.png) no-repeat top center;
position: fixed;
left: 0px;
top: 0px;
}
.box {
width: 1002px;
/* 顶部的 44px 的 margin 可以让 box 显示在顶部图片下方 */
margin: 44px auto;
}
注意:
- 在使用固定定位时,如果盒子中没有内容,需要指定宽度
- 设置底部内容图片的顶部
margin,可以让底部盒子初始显示在顶部图片的下方。
步骤 2 —— 左右两侧广告
.ad-left,
.ad-right {
position: fixed;
top: 100px;
}
.ad-left {
left: 0px;
}
.ad-right {
right: 0px;
}
注意:不要同时使用 left 和 right 和边偏移属性。
案例小结:
- 固定定位的应用场景:固定在浏览器可视窗口某个位置的布局;
- 在使用固定和绝对定位时,如果盒子中没有内容,需要指定宽度(稍后就讲)。
练习:完成仿新浪头部和广告案例(5 分钟)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width: 1002px;
margin: 0 auto;
}
.ad-l {
position: fixed;
top: 100px;
left: 0;
}
.ad-r {
position: fixed;
top: 100px;
right: 0;
}
</style>
</head>
<body>
<img src="images/ad-l.png" alt="">
<img src="images/ad-r.png" alt="">
<div>
<img src="images/box.png" alt="">
</div>
</body>
</html>
5. 定位(position)的扩展
5.1 绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置
margin: auto设置水平居中。【相对定位,没脱标,还是用margin: auto。】
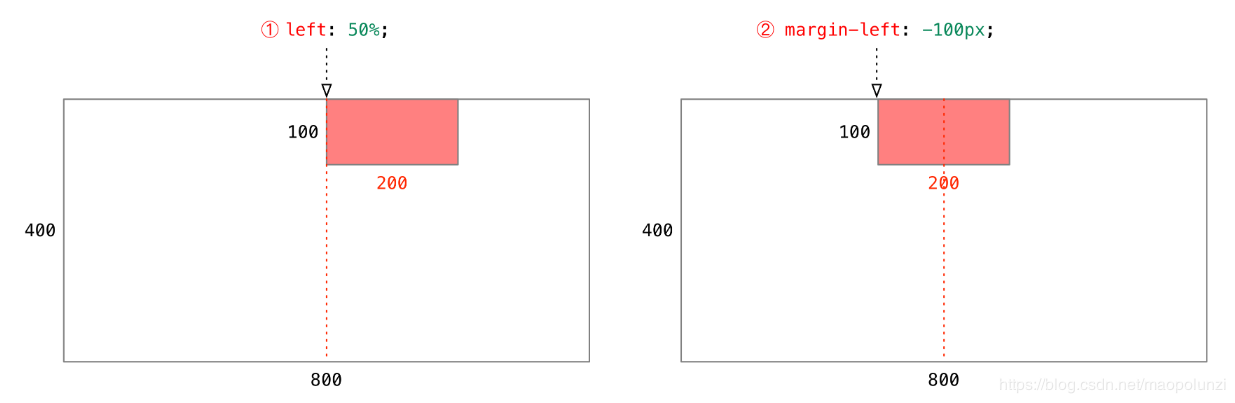
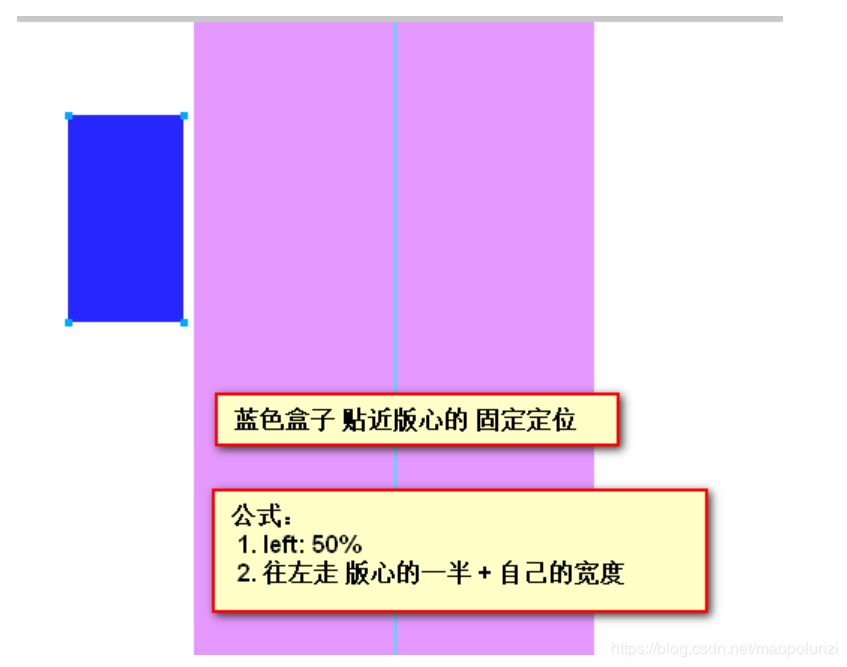
在使用绝对定位时要想实现水平居中,可以按照下图的方法:

left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
案例演示:相对定位案例。
盒子居中定位示意图

练习:实现盒子左中、右中、中上、中下、中中定位(5 分钟)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位的盒子水平居中对齐</title>
<style>
div {
/*绝对定位 margin 左右auto 不能让盒子水平居中*/
position: absolute;
/*1.left 50% 走父亲宽度的一半*/
left: 50%;
/*2.margin-left 左走自己宽度的一半 一定注意是 负值*/
margin-left: -100px; /* 这里的-100px,不能写成-50% */
width: 200px;
height: 200px;
background-color: pink;
/*标准流 margin 左右auto 就可以让盒子水平居中*/
/*margin: auto;*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EVG3fj54-1576333332676)(C:\Users\asus\AppData\Roaming\Typora\typora-user-images\image-20191214164941384.png)]](https://oscimg.oschina.net/oscnet/2d491038fa2564d57b5533c15a58e5e0b5c.png)
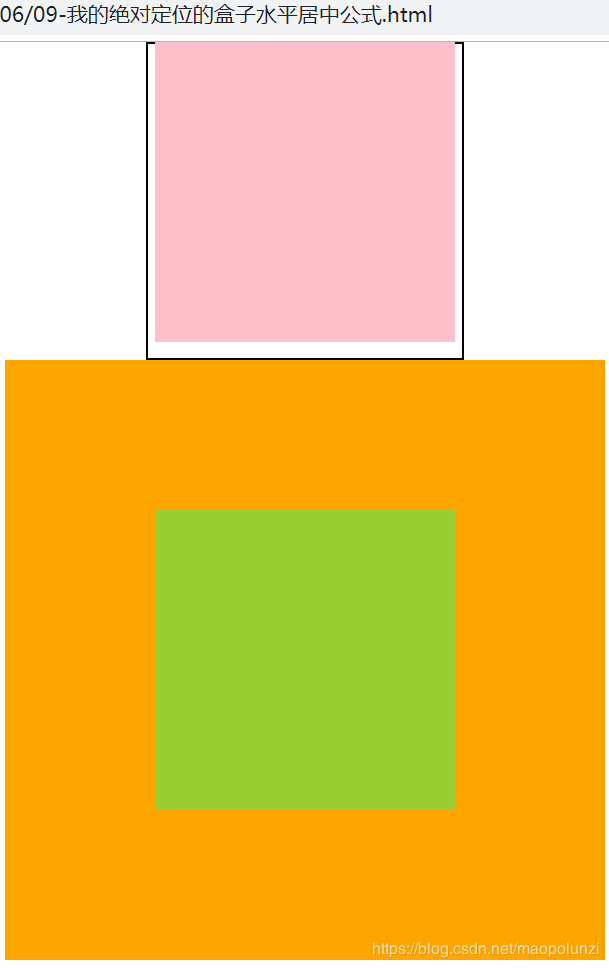
我的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位的盒子水平居中对齐</title>
<style>
* {
margin: 0;
padding: 0;
}
.wraper {
width: 210px;
height: 210px;
margin: 0 auto;
border: 1px solid #000;
}
.div1 {
position: absolute;
left: 50%;
top: 0;
width: 200px;
height: 200px;
margin-left: -100px;
background-color: pink;
}
.div2 {
position: relative;
width: 300px;
height: 300px;
margin: auto;
background-color: orange;
}
.div3 {
position: absolute;
left: 50%;
top: 50%;
width: 150px;
height: 150px;
margin-left: -75px;
margin-top: -75px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<!-- 绝对定位后,脱标,下面的盒子会上来占位,如何消除绝对定位的盒子,对下面的盒子产生的影响?(1)给绝对定位的元素的父元素设置高;(2)给下面的盒子设置内外边距;(3)给下面的盒子设置绝对定位、边偏移量。 -->
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>

5.2 堆叠顺序(z-index)
【这里的重叠,不区分相对定位、绝对定位,遵循后来者居上,以及z-index的原则。】
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
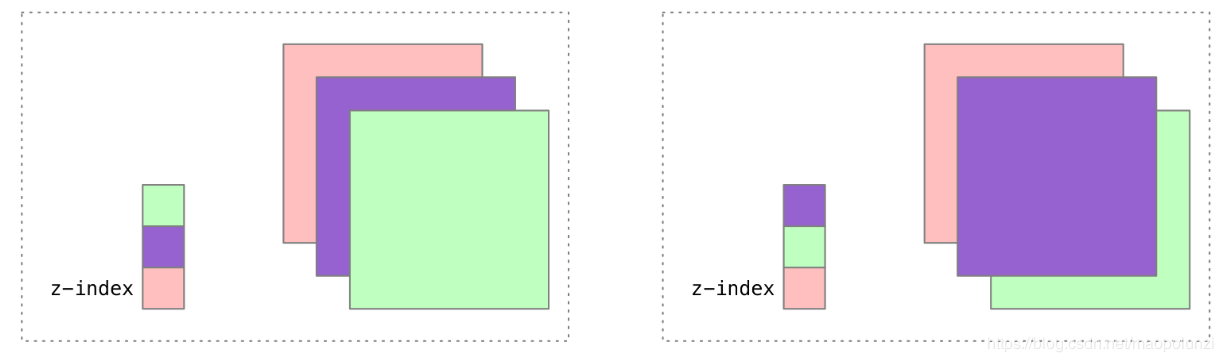
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。如下图所示:

z-index 的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
案例演示:堆叠顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.damao,
.ermao,
.sanmao {
/*绝对定位*/
position: absolute;
width: 200px;
height: 200px;
background-color: red;
}
.damao {
z-index: 2;
/*数值越大越靠上
后面不跟单位
只能是整数*/
}
.ermao {
top: 50px;
left: 50px;
z-index: 1;
background-color: green;
}
.sanmao {
top: 100px;
left: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tVFJWug2-1576333332682)(C:\Users\asus\AppData\Roaming\Typora\typora-user-images\image-20191214172623848.png)]](https://oscimg.oschina.net/oscnet/07bfb9afe82861fdd9929279b10c22d49ec.png)
5.3 定位改变display属性
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块 /* 行内块不给width,默认的宽度就是内容的宽度 */
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性,转换为行内块。【相对定位不行。】
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
同时注意:
浮动元素、绝对定位、固定定位元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)。【父元素、子元素都可以。】
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
案例:完善新浪导航案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 1002px;
margin: 0 auto;
margin-top: 44px;
}
.ad-l {
position: fixed;
top: 100px;
left: 0;
}
.ad-r {
position: fixed;
top: 100px;
right: 0;
}
.top {
/*因为没有写宽度 默认的宽度是内容的宽度*/
/*此时我们需要给这个top 盒子 通栏的盒子*/
/*所以以后,定位的盒子,很多情况下,需要单写宽度*/
/*所以以后,定位的盒子,如果需要通栏 那我们宽度就给 100%*/
width: 100%;
position: fixed;
top: 0;
height: 44px;
/*background-color: pink;*/
text-align: center;
}
</style>
</head>
<body>
<div>
<img src="images/top.png" alt="">
</div>
<!-- 左右的固定定位 -->
<img src="images/ad-l.png" alt="">
<img src="images/ad-r.png" alt="">
<div>
<img src="images/box.png" alt="">
</div>
</body>
</html>

6. 综合演练 - 淘宝轮播图

圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的: 【先写上下,再写左右】
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
-
如果4个角,数值相同
border-radius: 15px; -
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
还是遵循的顺时针。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>淘宝轮播图</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.taobao {
/*子绝父相*/
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
/*并集选择器 集体声明 让代码更简洁*/
.arrow-l,
.arrow-r {
/*只能用定位来做,才能压住盒子*/
/*不要占有位置 随便移动位置 必须用绝对定位*/
position: absolute;
/*垂直居中公式*/
/*1. 走父级高度的 50%*/
top: 50%;
/*2. 往上走 自己高度 的一半*/
margin-top: -15px;
/*绝对定位的盒子 无须转换,直接给大小就好了*/
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .2);
text-decoration: none;
color: #fff;
/*text-align: center;*/
line-height: 30px;
}
.arrow-l {
left: 0;
/*圆角矩形*/
/*border-radius: 15px;*/
/*右上角*/
border-top-right-radius: 15px;
/*右下角*/
border-bottom-right-radius: 15px;
}
.arrow-r {
right: 0;
text-align: right;
/*圆角矩形*/
/*border-radius: 15px;*/
/*border-radius: 左上角 右上角 右下角 左下角;*/
border-radius: 15px 0 0 15px;
}
.arrow-l:hover,
.arrow-r:hover {
background: rgba(0, 0, 0, .4);
}
.circle {
position: absolute;
left: 50%;
margin-left: -35px;
bottom: 15px;
width: 70px;
height: 13px;
background: rgba(255, 255, 255, 0.3);
border-radius: 7px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
margin: 3px;
border-radius: 50%;
}
/*current 当前的意思 此处一定要注意 优先级的问题*/
.circle .current {
background-color: #ff5000;
}
</style>
</head>
<body>
<div>
<!-- 左按钮 -->
<a href="#"> < </a>
<!-- 右按钮 -->
<a href="#"> > </a>
<!-- 图片 -->
<img src="images/taobao.jpg" alt="">
<!-- 小圆点 -->
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
7. 定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
8.xuecheng网定位总结添加
一个小技巧:

9. 网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
1). 标准流
可以让盒子上下排列 或者 左右排列的。
2). 浮动
可以让多个块级元素一行显示 或者 左右对齐盒子, 浮动的盒子就是按照顺序左右排列 。
3). 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示,但是每个盒子需要测量数值。
原文出处:https://www.cnblogs.com/jianjie/p/12126360.html

1-相对定位、绝对定位和固定定位的区别
1、相对定位:
a、不影响元素本身的特性;
b、不使元素脱离文档流(元素移动之后原始位置会被保留);
c、相对于其正常位置进行定位。如果没有定位偏移量,对元素本身没有任何影响;
d、提升层级
2、绝对定位:
a、使元素完全脱离文档流;
b、使内嵌支持宽高;
c、块属性标签内容撑开宽度;
d、如果有定位父级相对于第一个定位父级发生偏移,没有定位父级相对于document发生偏移;
e、相对定位一般都是配合绝对定位元素使用;
f、提升层级
3、固定定位:相对于浏览器窗口进行定位

absolut绝对定位的非绝对定位用法_html/css_WEB-ITnose
一、absolute绝对定位的流行用法
一般而言,我们会用absolute绝对定位做什么呢?就是绝对定位,顾名思意,定死在某个位置上。例如,lightbox效果就是使用的绝对定位,例如新浪微博的弹出提示信息,我要转发李冰冰姐姐的微博,结果就会弹出:
还有就是与父relative相对定位标签结合使用,实现相对于父标签的绝对定位效果,例如人人网的搜索下拉菜单效果:
这里用法少不了的是left(right)绝对定位值或是top(bottom)值,否则绝对定位的位置会跟设置了left为0,top为0值一样。好,我这里特意斜体加粗,为什么呢?因为这句话是不正确的,如果您没有意识到,说明您有必要好好看看这篇文章了。
well, 可能别人不是如此,但我对position:absolute的理解,可以说很长一段时间都是不到位的,或者或是一直没有机会好好的静下心来研究,知道个大概,于是就会有一些错误的认识。其中之一就是上面提到的,position为absolute的元素如果没有设置left, top等值与left:0;top:0;的的效果一样,一样吗?其实不一样。
立即学习“前端免费学习笔记(深入)”;
二、absolute元素的margin定位
absolute定位于margin定位似乎是冤家,某种定义上讲,两者作用一致,都可以定位,似乎两者水火不容,竞争对手,确实,大部分情况下是,但是没有设置定位数值的absolute元素可以通过margin来进行定位。举个小例子吧,见下面的代码,一张绝对定位的图片,含margin属性,无left,top等定值数值:
absolute定位与margin定位其实是没有什么冲突的,无论absolute元素时候设置了left/top值,其margin属性值都是可以起作用的。下面展示的是没有left/top值的absolute元素的margin定位。
<img data-src="http://image.zhangxinxu.com/image/blog/zxx_90_0824.jpg"/ alt="absolut绝对定位的非绝对定位用法_html/css_WEB-ITnose" >
结果如下图:
您可以狠狠地点击这里:该小例子demo
可见absolute元素可以通过margin进行定位。前提就是没有设置left或是top之类的定位数值。我是这么理解的,对于没有设置绝对定位值的absolute绝对定位元素并没有脱离文档流,依旧在demo中(可能不正确)(现纠正:此理解是错误的,已脱离文档流),证据如下:我们再一个普通的div中(无任何样式)放置一个无绝对定位值的absolute元素,这个元素依旧子啊这个div中,而没有跑到div之外,例如如下的示例代码:
<div><img data-src="http://image.zhangxinxu.com/image/blog/zxx_90_0824.jpg"/ alt="absolut绝对定位的非绝对定位用法_html/css_WEB-ITnose" ></div>
结果如下图:
您可以狠狠地点击这里:该示例demo
可以说,没有设置定位值的absolute元素是个普通又不普通的元素,普通之处在于其依旧在DOM tree中,对margin等属性敏感;不普通在于其实际的高宽都丢失了。这非常类似于浮动(float),浮动的本质就是“包裹与破坏”,破坏高度,浮动元素的实际占据高度为0(具体点这里);而absolute元素(无定位值)也是“包裹与破坏”,只是其“破坏”比float更加凶猛,不仅实际的高度没有,连实际的宽度也没有。说句不严谨的结论:绝对定位元素就是个比浮动元素更加变态的近亲。
三、绝对定位元素的非绝对定位
从上面一部分我们可以得到两个结论:其一,无定位值的absolute元素可以使用margin定位;其二,无定位值的absolute元素是个没有实际宽度的浮动元素。
这两点很重要,我们可以使用这两个特性实现一些特别的定位效果。两个例子,一是文字投影效果,二是自适应布局。
文字的阴影效果
CSS3中有text-shadow属性可以实现文字阴影效果,但是IE对CSS3的支持不佳,所以我们需要想替他的方法实现,absolute+margin是个很好很简单的方法,见下面的效果图,截自Firefox3.5:
相关代码如下:
css代码:
.zxx_show{padding:20px; background:#f0f3f9; color:#aaaaaa; font-size:14px;}.zxx_text{position:absolute; margin:-1px 0 0 -1px; color:#333333;}
HTML代码:
<div> <span>这是一段用来测试的文字,看看是否有投影效果~~</span> 这是一段用来测试的文字,看看是否有投影效果~~</div>
您可以狠狠地点击这里:文字投影效果demo
绝对定位元素需要写在投影文字之前,因为absolute元素实际占据的高度宽度都是0,所以文字可以自然而然的在其下方显示,由于下方的文字颜色较浅,于是便形成投影效果。此方法很精妙,可惜有小小兼容性差异,IE6下投影方向是水平朝右,IE7是右上方向,需要hack修复。
自适应布局
没有定位值的absolute元素是个更加变态的float元素,所以浮动元素干的某些事情absolute元素也能做,例如自适应布局。例如facebook动态头像与内容描述就是使用的这个方法。
由于头像的宽度固定,所以对于描述标签,我们可以使用margin或是padding撑开一段距离,头像使用无定位值的absolute定位,这样就实现了头像与描述的自适应布局效果了。
例如,我的博客个人信息简介处,现在就是使用的float自适应布局,其实将float属性替换成absolute,效果一样的,见下图:
关于absolute的自适应应用,我也做了个demo,您可以狠狠地点击这里:absolute自适应布局demo
下图为demo效果截图:
absolute绝对定位的非绝对定位应用肯定还有其他,只要记住无定位值的absolute元素就是个连实际宽度也没有的float浮动元素就可以了,然后利用这个特性,发挥您的创造力,实现更多更精彩的效果吧。
四、最后的小结
最后,先回答下开始悬而位答的问题:position为absolute的元素如果没有设置left, top等值与left:0;top:0;的的效果为何不一样?相信您应该知道答案了,例如一个div中有个absolute属性元素,其没有left或是top值,其会像个普通的inline-block属性元素一样静静地呆在这个div里面,但是一旦设置了left:0;top:0;对不起,这个absolute元素立马变身,直接从DOM tree里面脱离,独立于文档流,结果相对于最近的relative属性的祖先标签定位(如果没有,就body定位)。由于我们平时使用absolute都离不开left,top之类的值,所以才会概念不清。
每个CSS属性都有一段故事,需要我们静下心来发现,体会。
(本篇完)

css – jQueryUI滑块:绝对定位的元素和父容器高度
万一它不工作
HTML:
<div>
<div>
Testing absolute<br />
Even more testing absolute<br />
</div>
A little test<br />
</div>
CSS:
.container {
background: green;
}
.absolute {
position: absolute;
background: red;
}
问题
我使用jQuery创建一个滑块效果。为了做到这一点,我需要设置绝对位置。
>我的代码中的红色块是位置绝对滑块。
>绿色块是容器。
我仍然希望通过它的小孩高度设置容器。现在它不知道是因为绝对的位置。解?
解决方法
http://jsfiddle.net/khalifah/SsYwH/24/
$( document ).ready(function() {
$( ".container" ).each(function() {
var newHeight = 0,$this = $( this );
$.each( $this.children(),function() {
newHeight += $( this ).height();
});
$this.height( newHeight );
});
});
然而,这是错误的,因为绝对定位的元素可以位于它的容器之外。什么是真正的东西,将找到最低的包含div的元素的底部,相对于视图。
关于CSS:绝对定位的伪元素失去了z-index?和css绝对定位不能用hover吗的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于0029 css定位:相对、绝对、固定、绝对定位盒子居中、z-index、绝对定位改变display属性、案例、1-相对定位、绝对定位和固定定位的区别、absolut绝对定位的非绝对定位用法_html/css_WEB-ITnose、css – jQueryUI滑块:绝对定位的元素和父容器高度的相关信息,请在本站寻找。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

