在本文中,我们将带你了解深入理解css之line-height在这篇文章中,我们将为您详细介绍深入理解css之line-height的方方面面,并解答css的line-height常见的疑惑,同时我们
在本文中,我们将带你了解深入理解css之line-height在这篇文章中,我们将为您详细介绍深入理解css之line-height的方方面面,并解答css的line-height常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的CSS height 与 max-height min-height、css line-height、css – height如何自动与line-height交互:0和不同的font-size、css———详解height与line_height。
本文目录一览:- 深入理解css之line-height(css的line-height)
- CSS height 与 max-height min-height
- css line-height
- css – height如何自动与line-height交互:0和不同的font-size
- css———详解height与line_height

深入理解css之line-height(css的line-height)
总结
以上是小编为你收集整理的深入理解css之line-height全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

CSS height 与 max-height min-height
[height]
解释: 属性设置元素的高度。
支持: 所有主流浏览器都支持 max-height 属性。
说明: 这个属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。
注释: 行内非替换元素会忽略这个属性。
[max-height]
解释: 属性设置元素的最大高度。
支持: 所有主流浏览器都支持 max-height 属性。
说明: 元素可以比指定值矮,但不能比其高。不允许指定负值。
注释:max-height 属性不包括外边距、边框和内边距
[max-height]
解释: 属性设置元素的最小高度。
支持: 所有主流浏览器都支持 max-height 属性。
说明: 素可以比指定值高,但不能比其矮。不允许指定负值。
【example】
1 #box {
2 width: 100px;
3 height: 100px;
4 border: 1px solid red;
5 }
6 #test {
7 width: 100%;
8 max-height: 100%;
9 background-color: blue;
10 /* height: 100%; */
11 }
#box {
width: 100px;
height: 100px;
border: 1px solid red;
}
#test {
width: 100%;
max-height: 100%;
background-color: blue;
height: 100%;
}

css line-height
对行高一直都是一知半解的,所以在工作中经常会遇到这样那样的问题,与其每次都踩坑,不如了解下它到底是什么。
行高 行距
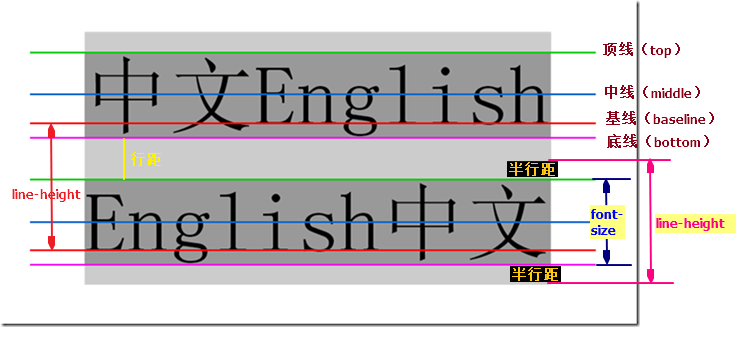
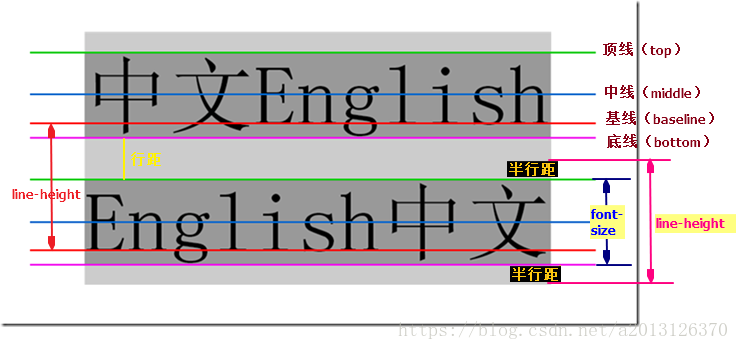
要了解行高,先了解下字体的结构:顶线,中线,基线,底线

这里要注意基线和底线,在vertical-align中默认的属性是baseline基线,说的就是这里的基线。
行高: 文本基线之间的距离。
行距: 文本底线和顶线之间的距离。
通过图我们可以看出行高还是等于字体大小加上行距,即
line-height = font-size + 行距
行内框 行框 内容区
行内框:行内框的高度等于字体的高度,当设置行高时,行内框不变,改变的是行距,当设置padding的时候,行内高不变,改变的是内容区域。
行框:一行文本中,可能有多种不同的文本,但是他们的基线baseline是对其的,即在一条水平线上,此时不同的文本有不同的行内框,但是改行的行框是以本行最大的为准。
内容区域:内容区域是font-size+padding
居中
上面我们了解到line-height = font-size + 行距,那么也就是line-height = 半行距 + font-size + 半行距,所以我们经常在文本居中中会使用到height = line-height = xx px。

css – height如何自动与line-height交互:0和不同的font-size
<div> <span>Some text here...</span> </div>
CSS:
div {
line-height: 0;
}
在这种情况下,div获得高度:0.
但是,当我指定更大的字体大小时
span {
font-size: 100px;
}
虽然行高:0,但div的高度为非零.
您可以在https://jsfiddle.net/cjvpLfv2/查看演示
编辑:在https://jsfiddle.net/cjvpLfv2/12/再添一个演示
如果我将span-size:100px应用于span和div,则div再次获得高度:0px
我的问题是height如何在这种简单的情况下自动与行高和字体大小交互(只有一个内联元素的块级容器)
解决方法
https://jsfiddle.net/cjvpLfv2/4/
因此,对于大字体大小,浏览器似乎不允许行高为0. line-height超过0的字体大小在Chrome中显示为17px.
如果将spans的display属性设置为inline-block,则行不再堆叠,但行高保持不变:
https://jsfiddle.net/cjvpLfv2/6/
如果将spans的display属性设置为block,则按预期应用line-height:0:
https://jsfiddle.net/cjvpLfv2/7/
我没有找到任何关于此行为的文档,而box-model page on mdn只声称:
for non-replaced inline elements,the amount of space taken up (the contribution to the height of the line) is determined by the line-height property

css———详解height与line_height
定义
height指的是块级别元素的高度;
line-height指的是元素内容的高度。

height和line-height的联系
CSS中起高度作用的应该就是height以及line-height。height是用来设置元素的高度,比如img的高度、div的高度等。
如果不设置div的高度时,是div的font-size决定了div的高度还是line-weight的值?
测试一
CSS:
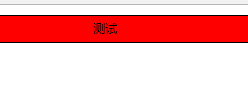
.test1{font-size:20px; text-align:center;line-height:0; border:1px solid black; background: red;}
html:
<div class="test1">测试</div>结果:

测试二
CSS:
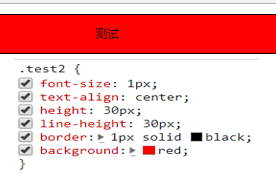
.test2{font-size:1px; text-align:center;line-height:20px; border:1px solid black; background:red;}
html:
<div class="test2">测试</div>结果:

结论:在没有设置div的height属性时,div的高度根据line-height的大小而变化,且文字垂直居中。
div的height与line-height的大小关系不同时,会有什么显示结果呢?
(1)height = line-height时
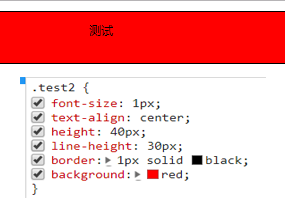
(2)height>line-height时
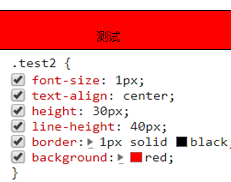
(3)height<line-height时
今天关于深入理解css之line-height和css的line-height的讲解已经结束,谢谢您的阅读,如果想了解更多关于CSS height 与 max-height min-height、css line-height、css – height如何自动与line-height交互:0和不同的font-size、css———详解height与line_height的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

