本篇文章给大家谈谈织梦cms复制页面内容,自动在后面加上URL,以及织梦cms标签的知识点,同时本文还将给你拓展css文本超过两行或者三行隐藏并在后面加上省略号.....、css怎样不让复制页面内容、
本篇文章给大家谈谈织梦cms复制页面内容,自动在后面加上URL,以及织梦cms标签的知识点,同时本文还将给你拓展css 文本 超过两行或者三行隐藏并在后面加上省略号.....、css怎样不让复制页面内容、dedecms 织梦cms 修改会员登录后内容、dedecms上传附件不自动改名,织梦CMS中文名附件自动改为拼音文件等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- 织梦cms复制页面内容,自动在后面加上URL(织梦cms标签)
- css 文本 超过两行或者三行隐藏并在后面加上省略号.....
- css怎样不让复制页面内容
- dedecms 织梦cms 修改会员登录后内容
- dedecms上传附件不自动改名,织梦CMS中文名附件自动改为拼音文件

织梦cms复制页面内容,自动在后面加上URL(织梦cms标签)
dedecms织梦COPY页面内容,自动在后面加上网站信息,利于网站优化的标签如下,加在header.htm源码里面
<script type="text/javascript">
document.body.oncopy = function () {setTimeout( function () { var text = clipboardData.getData("text");if (text) { text = text + "\r\n本篇新闻来源于 地址.COM 原文链接:"+location.href;clipboardData.setData("text", text); } }, 100 ) }
</script>

css 文本 超过两行或者三行隐藏并在后面加上省略号.....
css 文本 超过两行或者三行隐藏并在后面加上省略号.....
text-aline: left / right / end / justify / inhertid;
首先 解决单行文字要设置两端对齐:
text-aline: justify ;
该设置是无效的! 发现文本还是左对齐
<p sytle="width: 100px; height: 30px; border: 1px solid red;">hello world</p>
解决方法:
1 . 在标签内部添加标签
<p sytle="width: 100px; height: 30px; border: 1px solid red;">hello world <i></i></p>
对其中的 i 标签设置 属性
{
display: inline-block;
conent: "";
width: 100%;
}
-
添加伪类 在html 结构中尽量少添加多余的标签,可以使用伪类达到相同的目的
p{ &::after{ display: inline-block; conent: ""; width: 100%; } }sass 语法
在实际开发中会遇到文字超过多少行,只是显示固定行数,并且加上省略号,活着加上其他的处理.
超出加上省略号:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
再加上行数:
-webkit-line-clamp: 3;
以上代码可以实现需求,但是在实际开发过程中,特别是在移动端适配过程中会出现很多问题
.text {
text-align: justify;
line-height: 18px;
&.hiddle {
@include hiddle(2);
// 此处是sass语法 等效于 两行 + 省略号 不懂的正常写就行
}
}
在移动端出现 结尾三个点点在某些浏览器中与文字重叠;
解决方法:
出现重叠情况下是在,隐藏了多余行,我们可以在隐藏的时候,设置text-aline: left;
点击事件后: 设置text-aline: justify;
就可以完美解决这个问题
在文章开头说的 text-aline: justify 单行问题,在这里不存在,多行出了最后一行都是两端对齐.

css怎样不让复制页面内容
在css中,可以利用“user-select”属性实现不能复制页面内容效果,该属性用于规定是否能够选取元素的内容,当属性的值为“none”时,元素的内容就不会被选取,进而不会被复制,语法为“元素{user-select:none;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
在css中,想要实现不能复制页面内容效果,可以利用user-select属性。
user-select属性规定是否能选取元素的文本。在 web 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
立即学习“前端免费学习笔记(深入)”;
语法如下:
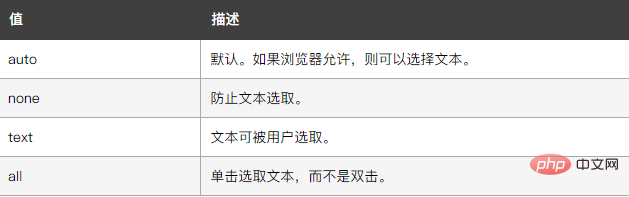
user-select: auto|none|text|all;
其中属性值代表的含义如下:

其中需要注意的是:
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */示例如下:
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>输出结果:

上述示例中输出的文本已经不能复制了。
(学习视频分享:css视频教程)
以上就是

dedecms 织梦cms 修改会员登录后内容
总结
以上是小编为你收集整理的dedecms 织梦cms 修改会员登录后内容全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

dedecms上传附件不自动改名,织梦CMS中文名附件自动改为拼音文件
织梦dedecms的系统在上传附件后,会将文件自动改名字,那如何样才能让附件上传后不自动改名字呢,让附件上传后不自动改名字(中文名的附件将会改成拼音文件名称),现在说一下办法吧:我们打开网站目录下include\dia日志\select_soft_post.php文件
一、找到以下代码 $filename = $cuserLogin->getUserID().'-'.dd2char(MyDate('ymdHis',$nowtme));
修改为:
//$filename = $cuserLogin->getUserID().'-'.dd2char(MyDate('ymdHis',$nowtme));
二、找到:
修改为:
$filename = GetPinyin($fs[0]).'.'.$fs[count($fs)-1];
这样就可以完成修改了。 本文章网址:http://www.ppssdd.com/code/14226.html。转载请保留出处,谢谢合作!
今天关于织梦cms复制页面内容,自动在后面加上URL和织梦cms标签的讲解已经结束,谢谢您的阅读,如果想了解更多关于css 文本 超过两行或者三行隐藏并在后面加上省略号.....、css怎样不让复制页面内容、dedecms 织梦cms 修改会员登录后内容、dedecms上传附件不自动改名,织梦CMS中文名附件自动改为拼音文件的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

