在这篇文章中,我们将带领您了解织梦DedeCMS幻灯片调用图片显示模糊的原因以及解决教程的全貌,包括织梦图片集如何调用的相关情况。同时,我们还将为您介绍有关DEDECMS幻灯片中JavaScript怎
在这篇文章中,我们将带领您了解织梦DedeCMS幻灯片调用图片显示模糊的原因以及解决教程的全貌,包括织梦图片集如何调用的相关情况。同时,我们还将为您介绍有关DEDECMS幻灯片中JavaScript怎么应用、dedecms幻灯片调用图片模糊的解决办法、DedeCMS广告不显示的原因及解决方法、dedecms首页幻灯片显示问题帮助教程的知识,以帮助您更好地理解这个主题。
本文目录一览:- 织梦DedeCMS幻灯片调用图片显示模糊的原因以及解决教程(织梦图片集如何调用)
- DEDECMS幻灯片中JavaScript怎么应用
- dedecms幻灯片调用图片模糊的解决办法
- DedeCMS广告不显示的原因及解决方法
- dedecms首页幻灯片显示问题帮助教程

织梦DedeCMS幻灯片调用图片显示模糊的原因以及解决教程(织梦图片集如何调用)
很多使用织梦程序网站建设的时候遇到一个问题就是dedecms网站首页幻灯片调用的是新闻缩略图,如果我们实际图片宽高比例和幻灯片的比例相差太大的话,那么在首页显示的幻灯片图片就会自动拉伸变的模糊,这个看起来确实是一个比较影响用户体验的问题,下面就给大家分析一下解决这个问题的两个办法。
*种解决办法:手动裁剪缩略图
手动裁剪缩略图的办法虽然比较繁琐一点,但是很实用可以分毫不差的展示幻灯图片,具体的做法是用Photoshop工具或者美图秀秀等一些图片处理工具把图片做成和幻灯片尺寸大小一致,等比例的图,然后手动上传,这样就可以了,这个优点是幻灯图片大小合适,很清楚质量特别好,缺点是每次发布新闻都需要用工具手动裁剪缩略图会特别麻烦。
第二种解决办法:就是通过修改织梦代码,实现自动等比例调用图片
自动等比例调用图片,这个办法也比较实用,可以自动将我们上传的任何尺寸的图片自动调整为固定的大小比例。这种方式的优点是自动生成,简单快速,缺点是横竖比率的图片没方案加以区分,如果将横比例的图片按照数比例的图片来压缩,那么会让图片失真。 具体修改办法如下:
打开织梦网站的首页源码index.htm文件或者需要幻灯的网页源码,在里面找到下面这句读取缩略图的代码:
for(i=1;i<picarr.length;i++){
if(files=="") files = picarr[i];
elsefiles += "|"+picarr[i];
}
我们把这段织梦代码修改为下面的代码:
for(i=1;i<picarr.length;i++){
if(files=="") files = picarr[i].replace("-lp","");
elsefiles += "|"+picarr[i].replace("-lp","");
本文章网址:http://www.ppssdd.com/code/10296.html。转载请保留出处,谢谢合作!
DEDECMS幻灯片中JavaScript怎么应用

今天在制作模板的时候遇到了一个小问题,不过通过查阅网站上的各种资料最终还是得以解决了。
推荐学习:织梦cms
由于这个问题正好与最近Zero学习的JavaScript有一点点关系,所以Zero就将这个问题以及如何实现JavaScript幻灯特效与DEDECMS调用标签的相互融合做一个小小的总结。
问题:如何在DEDECMS栏目页插入幻灯片,同时实现幻灯片里面的图片、标题、描述自动调用。
立即学习“Java免费学习笔记(深入)”;
第一、找一个心仪的幻灯片特效代码。
就我目前所学到的这点知识要做一个幻灯片那真是望尘莫及,不会做怎么办?网上找源码,当然有源码的网址还有很多,但是Zero并不提倡,所以就要努力学习告别这种拿来主义的现状。
第二、将找到的幻灯代码插入到栏目模板的相关位置。
插入方法也很简单,至需要改变一些调用代码的路径,这点我想大部分朋友都能够理解。(同时别忘了在头部加上调用JS文件)
以Zero所使用的幻灯片源文件为例:

JS调用文件

插入页面JS代码
当然调用完以后还要将调用文件放在相应的目录文件下。
第三步:图片调用代码
只将放灯片放到网页中,是件很容易的事情。但是要实现幻灯片中的图片、title、描述自动调用就显得不那么容易了,至少Zero就认为不那么容易完成(有其是对JS文件无法修改的时候)。
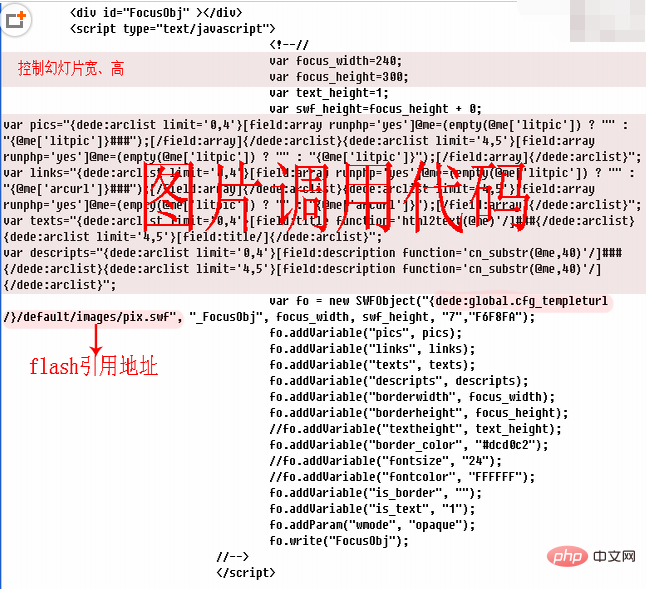
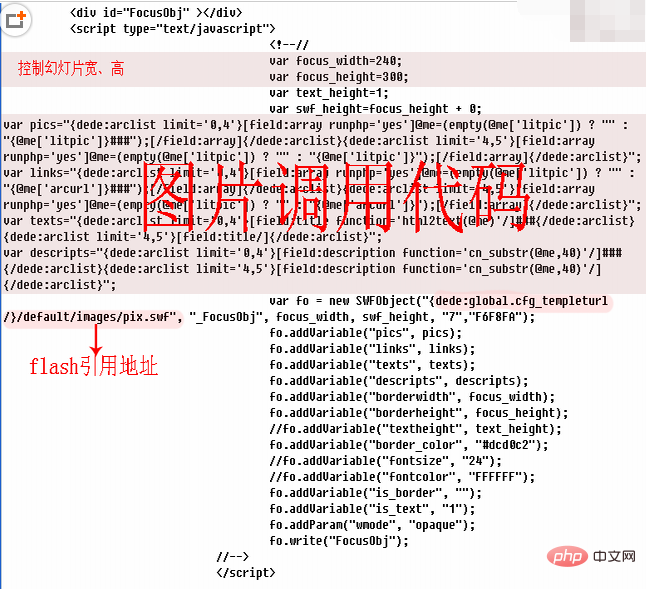
下面是Zero在网上找的幻灯片源文件:
代码如下:
<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春丽让人喷血###网游第一美女竟能秒杀周迅?###这不是CG!这是实际游戏截图###神形兼备的拳皇库拉Cosplsy赏###聚龙汇携手IEST 电竞全民参与”; var descripts=”MーRS所制作的3D CG人物灵气不足,但风格强烈,让人###香港《明报》文娱版刊登了题为《李大齐与周迅分手的###《极限竞速》是XBOX阵营第一赛车游戏,在E3上最新的###《拳皇》中的库拉走到现实中会是个什么样呢?我们来###联想IEST由全球第三大PC企业联想集团主办,通过大规”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>
从幻灯片的源码中可以看出本放灯片的所有图片、title、描述都是固定的,不能灵活调用。如果要实现灵活调用,我们就必须要用到DEDE的调用标签,这里Zero使用了dede:arclist标签实现了调用。不过在调用时我们需要注意以下几点:
1、###分隔,由于最后一条数据结尾不需要###分隔,因此1-4条和最后一条需要分开处理。这里Zero采用limit标签实现,limit标签在以后接触mysql数据库时会详细介绍。
2、两条数据中间不能有空格,也就是说images/01.jpg###images/02.jpg这样的两条数据之间是不能允许有空格和换行的,如果有则不能运行。而arclist调用数据时会自动出现空格和换行,那么怎么办呢?修改arclist.lib.php文件413行中的$artlist .= $dtp2->GetResult().”\r\n”;修改为:$artlist .= $dtp2->GetResult()。(当然通过调整JS也可以达到同样的效果,但是目前Zero对于JS还不够熟悉因此只能通过修改DEDECMS源码来实现)
3、幻灯片中的title标签里不能出现修饰性代码,比如“Zero的php博客-零基础PHP教程 ”。如果出现这类标签在JS文件中,将不能被解释。因此我们需要格式化html文件,因此在title调用一栏中Zero使用了[field:title function=''html2text(@me)''/]标签调用。
好了到这里一个能在DEDECMS里自动调用图片、title、描述的幻灯片就调试完毕了。
以上就是DEDECMS幻灯片中JavaScript怎么应用的详细内容,更多请关注php中文网其它相关文章!

dedecms幻灯片调用图片模糊的解决办法
dedecms幻灯片调用的是缩略图,如果图片尺寸比例和幻灯片的大小相差太大的话,图片就会自动拉伸模糊,比较影响美观和用户体验,下面就有常用的2个方法来解决这个图片模糊的问题.
第一种:手动制图
我们用Photoshop工具(或者美图秀秀)把图片做成和幻灯片尺寸大小一致,等比例的图,然后手动上传,这样就可以了,这个优点是幻灯图片大小合适,质量很清晰,缺点是用ps工具制图稍微麻烦了些.
第二种:修改织梦代码,自动等比例调用图片
1:打开首页模板(index.htm)或者需要幻灯的网页模板,找到读取缩略图的代码
picarr[[field:global.autoindex/]] = "[field:litpic/]";
2:找到下面的js代码
for(i=1;i
if(files=="") files = picarr[i];
elsefiles += "|"+picarr[i];
}
修改为
for(i=1;i
if(files=="") files = picarr[i].replace("-lp","");
elsefiles += "|"+picarr[i].replace("-lp","");
}
即可,怎么样,会了吧。
本文同步分享在 博客“lxw1844912514”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

DedeCMS广告不显示的原因及解决方法
看到不少朋友在问:添加广告不显示的问题。我也遇到了同样的问题,今天找到了原因,给大家分享一下:
1、未更新HTML文档:必须更新后广告才可以显示(首页好像不更新也可以)
2、如果是Google广告,查看是否不符合GGAD规则:Google规定每个页面最多展示3个广告单元,2个搜索单元,2个链接单元。如果超出将不会显示。
补充一点:GGAD可以连续发在一起,来构成一个较大广告块,比如说通栏广告。

dedecms首页幻灯片显示问题帮助教程
其幻灯效果可以看官网的首页幻灯显示样式。
参考织梦官网地址
上一篇:织梦dede首页文章列表arclist按照'weight'权重
下一篇:DedeCms获取当前页面URL地址的调用方法
今天关于织梦DedeCMS幻灯片调用图片显示模糊的原因以及解决教程和织梦图片集如何调用的讲解已经结束,谢谢您的阅读,如果想了解更多关于DEDECMS幻灯片中JavaScript怎么应用、dedecms幻灯片调用图片模糊的解决办法、DedeCMS广告不显示的原因及解决方法、dedecms首页幻灯片显示问题帮助教程的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

