针对dedecms的标签云怎么生成不同大小、不同色彩的tag标签和dedecms标签生成器这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展DedeCMS5.7系统TAG标签伪静态怎么设置、d
针对dedecms的标签云怎么生成不同大小、不同色彩的tag标签和dedecms标签生成器这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展DedeCMS 5.7系统TAG标签伪静态怎么设置、dedecms tag标签伪静态的修改方法_dedecms_CMS教程、dedecms tag标签怎么实现随机颜色和字体大小、DedeCms 织梦彩色标签云 (tag) 随机颜色和字体大小等相关知识,希望可以帮助到你。
本文目录一览:- dedecms的标签云怎么生成不同大小、不同色彩的tag标签(dedecms标签生成器)
- DedeCMS 5.7系统TAG标签伪静态怎么设置
- dedecms tag标签伪静态的修改方法_dedecms_CMS教程
- dedecms tag标签怎么实现随机颜色和字体大小
- DedeCms 织梦彩色标签云 (tag) 随机颜色和字体大小

dedecms的标签云怎么生成不同大小、不同色彩的tag标签(dedecms标签生成器)
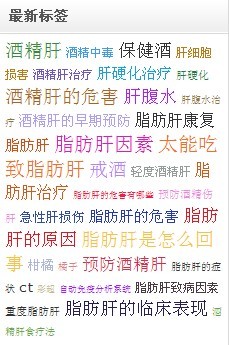
在dedecms的标签云怎么生成不同大小、不同色彩的tag标签呢 就像下图一样的效果:效果图如下

<!-- /下面开始tag标签云 --> <div> <dl> <dt><strong>Tags标签云</strong></dt> <dd>{dede:tag row='45' getall='1' sort='hot'} <a href='[field:link/]' title="[field:tag /]([field:total /])">[field:tag /]</a> {/dede:tag} </dd> </dl> </div> <!-- /tag标签云结束 --> ***或(测试通过)*** <li> <div><h2>热门标签</h2></div> <div> {dede:tag row='35' sort='month'} <a href='[field:link/]' title="[field:tag /]([field:total /])">[field:tag /]</a> {/dede:tag} </div> </li>
2、在/include/common.func.php 中加入如下函数。
function getTagStyle() { $minFontSize=8; //*小字体大小,可根据需要自行更改 $maxFontSize=18; //*大字体大小,可根据需要自行更改 return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255)); }
此函数的作用是输出随机的样式,包括font-size和color。
如果你想指定只显示几个字体大小,而不是完全随机,请将上面的函数代码修改为:
function getTagStyle() { $sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改 return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255)); }
本文章网址:http://www.ppssdd.com/code/14206.html。转载请保留出处,谢谢合作!

DedeCMS 5.7系统TAG标签伪静态怎么设置

Dedecms 5.7系统TAG标签伪静态怎么设置?
1.修改前台显示链接
推荐学习:织梦cms
我们这里达到的效果就是使原来/tags.PHP?keywors更改为/tags/keywords.html。
这里主要修改下调用的标签,在include/tag/libtag.lib.PHP中,在87行找到
代码如下:
$row['link'] = $cfg_cmsurl."/tags?".urlencode($row['keyword']);
将其改为:
代码如下:
$row['link'] = $cfg_cmsurl."/tags/".urlencode($row['keyword']).".html";
2.修改分页代码
我们需要修改include/arc.taglist.class.PHP,将分页函数替换为:
代码如下:
/** * 获取动态的分页列表
*
* @access public
* @param int $list_len 列表宽度
* @param string $listitem 列表样式
* @return string
*/
function GetPagelistDM($list_len,$listitem="info,index,end,pre,next,pageno")
{
$prepage="";
$nextpage="";
$prepagenum = $this->PageNo - 1;
$nextpagenum = $this->PageNo + 1;
if($list_len == "" || preg_match("/[^0-9]/",$list_len))
{
$list_len = 3;
}
$totalpage = $this->TotalPage;
if($totalpage <= 1 && $this->TotalResult > 0)
{
return "<span>共1页/".$this->TotalResult."条</span>";
}
if($this->TotalResult == 0)
{
return "<span>共0页/".$this->TotalResult."条</span>";
}
$maininfo = "<span>共{$totalpage}页/".$this->TotalResult."条</span>rn";
$purl = $this->GetCurUrl();
$basename = basename($purl);
$tmpname = explode('.',$basename);
$purl = str_replace($basename,'',$purl).urlencode($this->Tag);
//var_dump($purl);exit;
//$purl .= "?/".urlencode($this->Tag);
//获得上一页和下一页的链接
if($this->PageNo != 1)
{
$prepage.="<li><a href='".$purl."-$prepagenum'.html>上一页</a></li>rn";
$indexpage="<li><a href='".$purl."-1.html'>首页</a></li>rn";
}
else
{
$indexpage="<li><a>首页</a></li>rn";
}
if($this->PageNo!=$totalpage && $totalpage>1)
{
$nextpage.="<li><a href='".$purl."-$nextpagenum.html'>下一页</a></li>rn";
$endpage="<li><a href='".$purl."-$totalpage.html'>末页</a></li>rn";
}
else
{
$endpage="<li><a>末页</a></li>rn";
}
//获得数字链接
$listdd="";
$total_list = $list_len * 2 + 1;
if($this->PageNo >= $total_list)
{
$j = $this->PageNo - $list_len;
$total_list = $this->PageNo + $list_len;
if($total_list > $totalpage)
{
$total_list = $totalpage;
}
}
else
{
$j=1;
if($total_list > $totalpage)
{
$total_list = $totalpage;
}
}
for($j; $j<=$total_list; $j++)
{
if($j == $this->PageNo)
{
$listdd.= "<li><a>$j</a></li>rn";
}
else
{
$listdd.="<li><a href='".$purl."-$j.html'>".$j."</a></li>rn";
}
}
$plist = '';
if(preg_match('/info/i',$listitem))
{
$plist .= $maininfo.' ';
}
if(preg_match('/index/i',$listitem))
{
$plist .= $indexpage.' ';
}
if(preg_match('/pre/i',$listitem))
{
$plist .= $prepage.' ';
}
if(preg_match('/pageno/i',$listitem))
{
$plist .= $listdd.' ';
}
if(preg_match('/next/i',$listitem))
{
$plist .= $nextpage.' ';
}
if(preg_match('/end/i',$listitem))
{
$plist .= $endpage.' ';
}
return $plist;
}
3.设置伪静态规则
我们这里以iis7为例子,设置以下规则:
代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="weather1" stopProcessing="true">
<match url="tags/([^-]+).html$" ignoreCase="true" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/tags.PHP?/{R:1}" appendQueryString="false" />
</rule>
<rule name="weather2" stopProcessing="true">
<match url="tags/([^-]+)-([0-9]+).html$" ignoreCase="true" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/tags.PHP?/{R:1}/{R:2}" appendQueryString="false" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
可以直接保存为web.config放在站点根目录。
4.重新生成html页面
这个操作就不用说了,全部重新生成下,至此全部修改完毕。
以上就是Dedecms 5.7系统TAG标签伪静态怎么设置的详细内容,更多请关注小编其它相关文章!

dedecms tag标签伪静态的修改方法_dedecms_CMS教程
dedecms tag标签伪静态的修改方法,需要的朋友可以参考下。
一、dede后台开启伪静态
二、修改 /include/taglib/tag.lib.php
找到 $row[''link''] = $cfg_cmsurl."/tags.php?/".urlencode($row[''keyword''])."/";
改成 $row[''link''] = $cfg_cmsurl."/tags/".urlencode($row[''keyword'']).".html";
三、打开templets/default/taglist.htm
找到
当前位置::主页 > TAG标签 > {dede:field.title /}
修改为
当前位置::主页 > TAG标签 > {dede:field.title /}
四、httpd.ini 文件里加
RewriteRule ^(.*)/tags\.html $1/tags\.php
RewriteRule ^(.*)/tags/(.*).html $1/tags\.php\?$2
搞定啦~
新版本可以用下面的方法:
一、dede后台开启伪静态
二、修改 /include/taglib/tag.lib.php,找到:
$row[''link''] = $cfg_cmsurl."/tags.php?/".urlencode($row[''keyword''])."/";改成
$row[''link''] = $cfg_cmsurl."/tags/".urlencode($row[''keyword'']).".html";三、打开templets/default/taglist.htm,找到:
当前位置::主页 > TAG标签 > {dede:field.title /}修改为
当前位置::主页 > TAG标签 > {dede:field.title /}四、httpd.ini 文件里加
RewriteRule ^(.*)/tags\.html $1/tags.php;RewriteRule ^(.*)/tags/(.*).html $1/tags.php?/$2;
然后进入dede后台更新缓存后,就搞定了。

dedecms tag标签怎么实现随机颜色和字体大小

我们所要实现的功能是:标签云的效果,包括标签有不同的颜色和字体大小等,颜色和字体大小都为随机显示,可改变代码来控制其范围,看起来还不错哦,接下来看实现方法,感兴趣的你可不要错过了哈
推荐学习:织梦cms
功能说明:
实现标签云的效果,包括标签有不同的颜色和字体大小等,颜色和字体大小都为随机显示,可改变代码来控制其范围。
实现DeDeCms标签云的效果,包括标签有不同的颜色和字体大小等等,颜色和字体大小都为随机显示,可改变代码来控制其范围。
修改方法:
1、在/include/common.func.php 中加入如下函数。
代码如下:
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()*(abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}此函数的作用是输出随机的样式,包括font-size和color。
如果你想指定只显示几个字体大小,而不是完全随机,请将上面的函数代码修改为:
代码如下:
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))].'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}2、在模板中用如下代码调用标签。
代码如下:
{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])">[field:tag /]</a>
{/dede:tag}3、在dede后台生成相应html,OK,看效果吧。
以上就是

DedeCms 织梦彩色标签云 (tag) 随机颜色和字体大小
1、选择你所要加页面的模板,一般是在首页 index.htm 加上如下代码
这样漂亮的彩色标签就做好了,效果如下(我这里去掉了字体随机大小的效果):
关于dedecms的标签云怎么生成不同大小、不同色彩的tag标签和dedecms标签生成器的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于DedeCMS 5.7系统TAG标签伪静态怎么设置、dedecms tag标签伪静态的修改方法_dedecms_CMS教程、dedecms tag标签怎么实现随机颜色和字体大小、DedeCms 织梦彩色标签云 (tag) 随机颜色和字体大小的相关知识,请在本站寻找。
本文标签:





