此处将为大家介绍关于织梦DEDECMSgbk站点mip改造方法的详细内容,并且为您解答有关织梦站点根网址的相关问题,此外,我们还将为您介绍关于dedecms在php7下的使用方法织梦dedecsm后台
此处将为大家介绍关于织梦DEDECMS gbk站点mip改造方法的详细内容,并且为您解答有关织梦站点根网址的相关问题,此外,我们还将为您介绍关于dedecms在php7下的使用方法 织梦dedecsm后台一片空白的解决方法、DEDECMS织梦gbk网站转换成utf网站方法、DedeCMS织梦模板从gbk转utf8编码的方法教程、dedecms织梦系统gbk转换成utf网站方法的有用信息。
本文目录一览:- 织梦DEDECMS gbk站点mip改造方法(织梦站点根网址)
- dedecms在php7下的使用方法 织梦dedecsm后台一片空白的解决方法
- DEDECMS织梦gbk网站转换成utf网站方法
- DedeCMS织梦模板从gbk转utf8编码的方法教程
- dedecms织梦系统gbk转换成utf网站方法

织梦DEDECMS gbk站点mip改造方法(织梦站点根网址)
*部分:源码修改
1、js部分:删除或使用现有组件替换
2、调用baidumip文件:
head里加<link rel="stylesheet" type="text/css"href="https://mipcache.bdstatic.com/static/mipmain-v1.1.1.css">
body里加<script src=http://www.dede58.com/a/dedejq/"https:/mipcache.bdstatic.com/static/mipmain-v1.1.2.js"></script>
3、head里加<link rel="canonical"href="{dede:global.cfg_basehost/}{dede:field name='arcurl'/}" >,通过dedecms标签直接调用当前页url。
4、外部通用css文件:建议将css文件中的样式代码嵌入<style mip-custom>…</style>中,另存为源码文件(如css.htm),用{dede:includefilename="css.htm"/}替换相关源码中的<link rel="stylesheet" type="text/css"href="…" />。
源码中的内联css可人工进行查找替换,合并至<stylemip-custom>中。(虽在下面代码中可以自动进行处理,但从静态文件生成性能角度考虑,还是建议人工先将源码中的内联样式一次性整改好。)
注:以上操作大多可通过批量查找替换来完成,看似需要修改很多,但实际工作量并不大。
第二部分:程序文件修改
· 静态生成移动站:
找到 /include/dedetag.class.php文件中解析源码输出为文件的函数:
function SaveTo($filename)
{
$fp = @fopen($filename,"w")or die("DedeTag Engine Create File False");
fwrite($fp,$this->GetResult());
fclose($fp);
}
替换为(部分代码可根据实际情况进行改动):
//路径转换函数文件。$content:代码源,$feed_url:首页,$f_url:相对路径的目录部分
function relative_to_absolute($content,$protocol, $domain, $f_url) {
//根目录相对路径(如href="/a/b.html")转换
$new_content =preg_replace('/href\s*\=\s*([\'"])\s*\//','href=\\1'.$protocol.$domain.'/', $content);
$new_content =preg_replace('/src\s*\=\s*([\'"])\s*\//', 'src=\\1'.$protocol.$domain.'/',$new_content);
//当前页相对路径(如href="a/b.html")转换
$new_content =preg_replace('/href\s*\=\s*([\'"])(?!(http|https):\/\/)/','href=\\1'.$protocol.$domain.$f_url,$new_content);
$new_content =preg_replace('/src\s*\=\s*([\'"])(?!(http|https):\/\/)/','src=\\1'.$protocol.$domain.$f_url, $new_content);
return $new_content;
}
function SaveTo($filename)
{
$fp=@fopen($filename,"w") ordie("DedeTag Engine Create File False");
if(substr($_SERVER['PHP_SELF'],-6)=='_m.php'||substr($filename,-13)=='/m/index.html'){ //跳转适配站识别是否为手机端生成,不影响pc端的gbk编码。手机端为独立站点需去掉此判断条件。
$f_url=explode('域名.com/m',dirname($filename));//分割路径,获取当前页相对路径的目录部分
//如dirname($filename)得到的本地**路径为D:/wwwroot/www.域名.com/m/yygk/xwzx,用网站目录“域名.com/m”作为标识分割路径,得到目录部分“/yygk/xwzx”。
$html=$this->GetResult();
$html=$this->relative_to_absolute($html,'','m.域名.com',$f_url[1].'/');//相对路径转换**路径
#p#分页标题#e#$html=str_replace('<metacharset="gb2312">','<metacharset="utf-8">',iconv('gbk','utf-8//ignore',$html)); //转换为utf-8编码声明,fwrite会以此生成对应编码的静态页面
$html=str_replace('<a','<a target="_blank" ',$html); //<a>标签加target
$html=str_replace('<img','<mip-img ',$html); //替换<img>标签
/* 主要针对编辑器生成的内联样式,将内联样式转换到head的style标签中 */
if(preg_match_all('/\sstyle\s*\=\s*[\'"](.*?)[\'"]/',$html,$css)){
$css0=array_unique($css[0]);//过滤重复style
foreach($css0as $k => $v){
$html=str_replace($v,'',$html); //mip_add_css_为自定义样式名前缀,可自行修改,但需避免与原有样式名重复
$temp_name='mip_add_css_'.$k;
$$temp_name=$css[1][$k];
$add_css.='.'.$temp_name.'{'.$css[1][$k]."}\n";
}
$html=str_replace('<stylemip-custom>',"<style mip-custom>\n".$add_css,$html);
}
fwrite($fp, $html);
}else{ //pc端执行
fwrite($fp,$this->GetResult());
}
fclose($fp);
}
注:该方法初步测试成功,因生成静态文件时处理程序增加,理论上来说会对生成效率有所影响。另外,不排除存在问题的可能性,如有问题或其他想法可回帖共同研究探讨。
· 默认动态移动站:
1、修改/m目录下index.php、list.php、view.php三个php文件的编码,改为utf-8。
2、找到 /include/dedetag.class.php文件中解析源码直接输出的函数:
function Display()
{
echo $this->GetResult();
}
替换为:
function Display()
{
#p#分页标题#e#$html=str_replace('<meta charset="gb2312">','<meta charset="utf-8">',$this->GetResult()); //转换为utf-8编码声明,此处源内容$this->GetResult()不需要转编码
echo $html;
}
如此即可以utf-8编码输出动态页面,其他处理可参照上面静态生成站点方法中的代码。
本文章网址:http://www.ppssdd.com/code/13476.html。转载请保留出处,谢谢合作!
dedecms在php7下的使用方法 织梦dedecsm后台一片空白的解决方法
dedecms在php7下的使用方法 织梦dedecsm后台一片空白的解决方法
原文地址:http://www.qingpingshan.com/m/view.php?aid=364408
一、 打开错误信息
一片空白是无法调试的,
所以要做的第一件事,
能够输出错误信息。
打开 include/common.inc.php
找到下面的代码
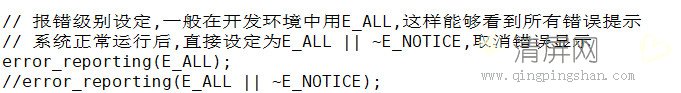
//error_reporting(E_ALL);
error_reporting(E_ALL || ~E_NOTICE);
改为
error_reporting(E_ALL);
//error_reporting(E_ALL || ~E_NOTICE);
主要作用是打开错误提示。

php错误提示
这样再刷新后台,
就会有错误提示了。
解决了织梦后台空白问题后,
你再改过来就行。
二、 ‘continue’ not in the ‘loop’ or ‘switch’ context错误
你刷新后可能遇到这个错误
Fatal error: ‘continue’ not in the ‘loop’ or ‘switch’ context in ….include/common.func.php on line 49
上面表示include/common.func.php 这个文件的49行有错误,
把 continue; 删除
改为 return;
即可

织梦最新版本helper_function代码
最新版的织梦DedeCMS-V5.7-UTF8-SP2已经把这个错误修改过来。
三、 函数mysql_query()未定义
mysql_*的系列函数在php7中不能再使用,
会出现下面的错误
Fatal error: Uncaught Error: Call to undefined function mysql_query() in ….include/dedesql.class.php:152
php7中需要使用mysqli或者pdo的方式,
跟数据库通信,
更安全更高效。
解决的方法
打开文件 data/config.cache.inc.php
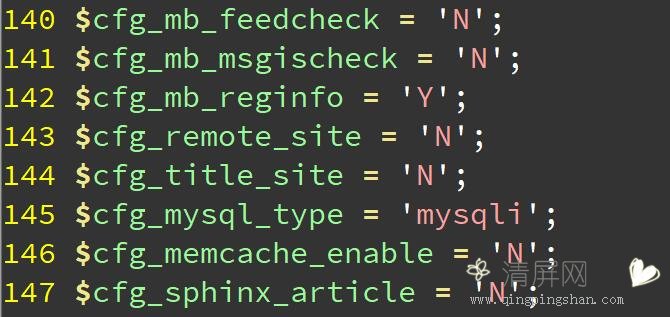
$cfg_mysql_type = ‘mysql’;
改为
$cfg_mysql_type = ‘mysqli’;
最新版的织梦DedeCMS-V5.7-UTF8-SP2也是这样设置的。

织梦最新版本mysql_type类型
通过上面三步,
旧的dedecms就能在php7上使用,
可以正常登录后台了。
四、 升级到最新的DedeCMS-V5.7-UTF8-SP2
看了下这个版本的织梦源代码,
应该是支持php7的,
你也可以把织梦升级到最新的版本,
前面3步就可以省略了。

DEDECMS织梦gbk网站转换成utf网站方法
这时我们要怎样把我们的GBK版本的织梦dedecms转换成UTF-8的网站呢。

DedeCMS织梦模板从gbk转utf8编码的方法教程



dedecms织梦系统gbk转换成utf网站方法
在用织梦dedecms建站时,很多时候都是针对国内市场,所以用的都是GBK版本,但有时我们会想在我们的网站上添加其他的语言界面,例如英语、日语、韩语。这时我们要怎样把我们的GBK版本的织梦dedecms转换成UTF-8的网站呢。
下面就说一下,织梦gbk网站转换成utf的方法。
1. 备份网站的所有数据
对网站进行更改之前一定要先备份原网站,防止修改失败时可以恢复到原来的样子。具体备份流程如下:
(1)备份数据库:织梦后台——系统——系统设置——数据库备份/还原:点击提交备份网站。
(2)把整站的文件下载到本地电脑备份好。
2.导出数据库文件并转换。
(1)登录网站PHPadmin , 找到网站的数据库名,默认的数据表前缀为dede_ 全选这些数据表,选择导出。将导出的.sql文件在本地 用专门的编辑工具打开(可以使用DW或者是Notepad++等)
我们查找CHARSET=gbk 全部替换为CHARSET=utf8
查找gb2312全部替换成utf8
然后保存,现在不要导入.sql文件,最后一步导入数据库。
(2)还有一种备份转换数据库快速方法
如果觉的上面转换数据库代码的方法太复杂,我们也有个简单快速的方法,只需要用帝国备份王就可以了。
* 把帝国备份王上传到网站空间
* 进入帝国备份王管理界面
* 备份对应数据库,不过在备份时,备份的文件要用相反的代码,例如我们要把gbk转换成utf,那么我们在备份数据库时不能选择gbk编码备份,而是应该选择utf编码备份,这样一备份,得到的数据库就直接转成我们需要的编码了。
3.模板文件的转换
除了数据库,还需要转换编码的就是你正在使用的模板。可以把你的模板用织梦模板转换工具直接转换,很简单。相应工具,可以在最模板网站上查找。
4.安装UTF-8格式的织梦安装包
(1)在空间中安装新的utf版的织梦系统。
(2)安装好新的utf织梦后,接下来需要把你修改后的数据库文件带入数据库中。
(3)上传修改后的模板。
(4)上传附件文件夹uploads,原网站的uploads可以直接上传到新网站,其中包含了你上传的图片等附件。
(5)原网站安装的插件不能直接搬到新网站上,需要你自己找对应编码的插件安装了。
5、好了再织梦dedecms后台生成一下全站就可以看到效果了!
我们今天的关于织梦DEDECMS gbk站点mip改造方法和织梦站点根网址的分享就到这里,谢谢您的阅读,如果想了解更多关于dedecms在php7下的使用方法 织梦dedecsm后台一片空白的解决方法、DEDECMS织梦gbk网站转换成utf网站方法、DedeCMS织梦模板从gbk转utf8编码的方法教程、dedecms织梦系统gbk转换成utf网站方法的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

