本文的目的是介绍dede织梦编辑器中插入mp4视频文件办法的详细情况,特别关注dede织梦怎么转成zblog的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解dede织
本文的目的是介绍dede织梦编辑器中插入mp4视频文件办法的详细情况,特别关注dede织梦怎么转成zblog的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解dede织梦编辑器中插入mp4视频文件办法的机会,同时也不会遗漏关于android – 使用MediaMuxer和MediaCodec将wmv视频文件转换为mp4视频文件、Chrome不可播放CV2截取出MP4视频文件、dedecms织梦前台会员中心上传附件办法、dede升级到5.7后不显示编辑器|织梦5.7文章编辑器无法调用的知识。
本文目录一览:- dede织梦编辑器中插入mp4视频文件办法(dede织梦怎么转成zblog)
- android – 使用MediaMuxer和MediaCodec将wmv视频文件转换为mp4视频文件
- Chrome不可播放CV2截取出MP4视频文件
- dedecms织梦前台会员中心上传附件办法
- dede升级到5.7后不显示编辑器|织梦5.7文章编辑器无法调用

dede织梦编辑器中插入mp4视频文件办法(dede织梦怎么转成zblog)

一、首先需要在织梦 系统中添加支持MP4格式如图:

二、 include/dia日志/select_media.PHP 这个文件里,找到("#\.(rm|rmvb)#i",在这里,把mp4添加进去就可以了,变成(rm|mp4|rmvb)这样,网站就可以看到刚上传的mp4文件了。
三、替换include目下的ckeditor 文件即可;该文件的download地址:
本文章网址:http://www.ppssdd.com/code/20988.html。转载请保留出处,谢谢合作!
android – 使用MediaMuxer和MediaCodec将wmv视频文件转换为mp4视频文件
解决方法
如果您有办法将.wmv解码为视频帧和PCM音频流,则可以将该数据提供给MediaCodec编码器,并将其导入Mediamuxer以构建输出文件.

Chrome不可播放CV2截取出MP4视频文件
使用opencv截取了mp4源文件,输出为mp4
def clip_video(source_video, target_video, start_time, end_time):
cap = cv2.VideoCapture(source_video)
if not cap.isOpened():
print(''video is not opened'')
else:
success, frame = cap.read()
f_shape = frame.shape
f_height = f_shape[0] # 原视频图片的高度
f_width = f_shape[1]
fps = cap.get(5) # 帧速率
frame_number = cap.get(7) # 视频文件的帧数
duration = frame_number / fps # 视频总帧数/帧速率 是时间/秒【总共有多少秒的视频时间】
if start_time > duration or end_time > duration:
return
print(''请注意视频的总时间长度为 %s 秒'' % str(duration))
start_time = fps * float(start_time)
end_time = fps * float(end_time)
# AVI格式编码输出 XVID
four_cc = cv2.VideoWriter_fourcc(*''XVID'')
video_writer = cv2.VideoWriter(target_video, four_cc, fps, (int(f_width), int(f_height)))
num = 0
while True:
success, frame = cap.read()
if int(start_time) <= int(num) <= int(end_time):
if success:
video_writer.write(frame)
else:
break
num += 1
if num > frame_number:
break
cap.release()发现视频上传云盘后,不能在chrome播放
问题的根本,在于对VideoWriter_fourcc模式的理解
four_cc = cv2.VideoWriter_fourcc(*''XVID'')fourcc意为四字符代码(Four-Character Codes),顾名思义,该编码由四个字符组成,下面是VideoWriter_fourcc对象一些常用的参数,注意:字符顺序不能弄混
- cv2.VideoWriter_fourcc(''I'', ''4'', ''2'', ''0''),该参数是YUV编码类型,文件名后缀为.avi
- cv2.VideoWriter_fourcc(''P'', ''I'', ''M'', ''I''),该参数是MPEG-1编码类型,文件名后缀为.avi
- cv2.VideoWriter_fourcc(''X'', ''V'', ''I'', ''D''),该参数是MPEG-4编码类型,文件名后缀为.avi
- cv2.VideoWriter_fourcc(''T'', ''H'', ''E'', ''O''),该参数是Ogg Vorbis,文件名后缀为.ogv
- cv2.VideoWriter_fourcc(''F'', ''L'', ''V'', ''1''),该参数是Flash视频,文件名后缀为.flv
发现上述都不能成功的将视频转为mp4编码格式。
通过度娘查询获得以下信息:
https://blog.csdn.net/qq_41494464/article/details/88664507
发现只有H264编码的mp4文件才可以被浏览器播放。于是抱着试试的想法,把编码格式改为了H264
four_cc = cv2.VideoWriter_fourcc(*''H264'')再次尝试,竟然生产出的视频可以在chrome上播放了。
感动!

dedecms织梦前台会员中心上传附件办法
打开\include\FCKeditor\fckconfig.js
把
1
2
3
4
FCKConfig.ToolbarSets["Member"] = [
['Source','Preview','-','PasteText','PasteWord','-','Bold','Italic','Underline','StrikeThrough'],
['ImageUser','FlashUser','-','Link','Unlink','-','Table','Rule','Codes','Quote','Br','-','TextColor','FontSize']
] ;
替换成
1
2
3
4
FCKConfig.ToolbarSets["Member"] = [
['Source','Preview','-','PasteText','PasteWord','-','Bold','Italic','Underline','StrikeThrough'],
['ImageUser','FlashUser','AddonUser','-','Link','Unlink','-','Table','Rule','Codes','Quote','Br','-','TextColor','FontSize']
] ;
把
1
2
3
4
FCKConfig.ToolbarSets["MemberLit"] = [
['Source','Preview','-','PasteText','PasteWord','-','Bold','Italic','Underline','StrikeThrough'],
['ImageUser','FlashUser','-','Link','Unlink','-','Table','Rule','Codes','Quote','Br','-','TextColor','FontSize']
] ;
替换成
1
2
3
4
FCKConfig.ToolbarSets["MemberLit"] = [
['Source','Preview','-','PasteText','PasteWord','-','Bold','Italic','Underline','StrikeThrough'],
['ImageUser','FlashUser','AddonUser','-','Link','Unlink','-','Table','Rule','Codes','Quote','Br','-','TextColor','FontSize']
] ;
打开\include\FCKeditor\editor\js\fckeditorcode_ie.js 和\include\FCKeditor\editor\js\fckeditorcode_gecko.js
先编辑fckeditorcode_ie.js
在
1
case 'Addon':B=new FCKDia日志Command('Addon',FCKLang.InsertAddon,'dia日志/dede_addon.php',480,250);break;
下面添加
1
case 'AddonUser':B=new FCKDia日志Command('AddonUser',FCKLang.InsertAddon,'dia日志/dede_addonuser.php',480,250);break;
在
1
case 'Addon':B=new FCKToolbarButton('Addon',FCKLang.InsertAddon,FCKLang.InsertAddon,null,false,true,76);break;
下面添加
1
case 'AddonUser':B=new FCKToolbarButton('AddonUser',FCKLang.InsertAddon,FCKLang.InsertAddon,null,false,true,76);break;
同理fckeditorcode_gecko.js做类似的修改
3.
在\include\FCKeditor\editor\dia日志里,复制一份dede_addon.php,重命名为dede_addonuser.php。
编辑dede_addonuser.php
把
1
require_once(dirname(__FILE__)."/../../../common.inc.php");
替换成
1
2
require_once(dirname(__FILE__)."/../../../../member/config.php");
CheckRank(0,0);
把
1
window.open("../../../dia日志/select_soft.php?f="+fname, "popUpSoftWin", "scrollbars=yes,resizable=yes,statebar=no,width=500,height=350,left="+posLeft+", top="+posTop);
替换成
1
window.open("../../../../member/uploads_select.php?mediatype=4&f="+fname, "popUpSoftWin", "scrollbars=yes,resizable=yes,statebar=no,width=500,height=350,left="+posLeft+", top="+posTop);
本文章网址:http://www.ppssdd.com/code/12109.html。转载请保留出处,谢谢合作!
dede升级到5.7后不显示编辑器|织梦5.7文章编辑器无法调用
dede升级到5.7后不显示编辑器|织梦5.7文章编辑器无法调用
由于织梦5.6系统漏洞的泛滥,最近把网站程序升级到了5.7,数据还原以后,再发文章时发现文章编辑器变成了如图。
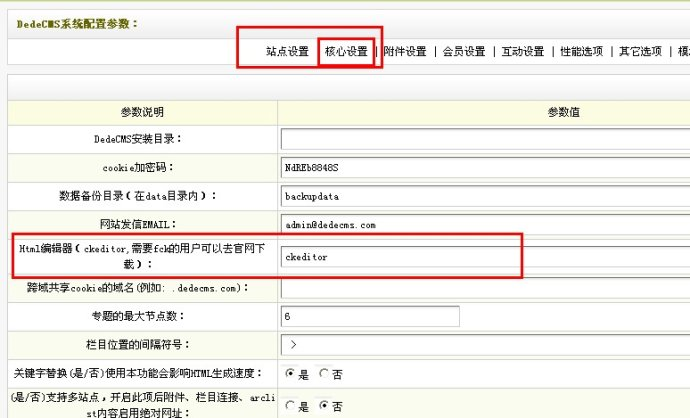
 个人在百度搜了以下,发现出现这种问题的童鞋很多,解决的方法也有很多,但是一一测试后发现都无效。最后发现织梦系统后台系统参数设置→核心设置的一个选项由于数据还原时到时5.7系统的设置改变。如图
个人在百度搜了以下,发现出现这种问题的童鞋很多,解决的方法也有很多,但是一一测试后发现都无效。最后发现织梦系统后台系统参数设置→核心设置的一个选项由于数据还原时到时5.7系统的设置改变。如图

上图是数据还原后的截图

上图是织梦5.7系统的截图。
现在知道怎么回事了吧。把FCK改成ckeditor这个编辑器就能解决问题了。
关于dede织梦编辑器中插入mp4视频文件办法和dede织梦怎么转成zblog的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于android – 使用MediaMuxer和MediaCodec将wmv视频文件转换为mp4视频文件、Chrome不可播放CV2截取出MP4视频文件、dedecms织梦前台会员中心上传附件办法、dede升级到5.7后不显示编辑器|织梦5.7文章编辑器无法调用的相关信息,请在本站寻找。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

