在本文中,您将会了解到关于如何获取JQuery.trigger的新资讯,同时我们还将为您解释'click';启动鼠标单击的相关在本文中,我们将带你探索如何获取JQuery.trigger的奥秘,分析'
在本文中,您将会了解到关于如何获取JQuery.trigger的新资讯,同时我们还将为您解释'click'; 启动鼠标单击的相关在本文中,我们将带你探索如何获取JQuery.trigger的奥秘,分析'click'; 启动鼠标单击的特点,并给出一些关于css – 如何获取jQuery UI Datepicker按钮与输入内联?、javascript – jQuery .trigger(‘click’)、javascript仿jquery的trigger触发鼠标事件实例分享、jQuery Button.click() 事件被触发两次 - jQuery Button.click() event is triggered twice的实用技巧。
本文目录一览:- 如何获取JQuery.trigger('click'); 启动鼠标单击(jquery获取鼠标点击位置)
- css – 如何获取jQuery UI Datepicker按钮与输入内联?
- javascript – jQuery .trigger(‘click’)
- javascript仿jquery的trigger触发鼠标事件实例分享
- jQuery Button.click() 事件被触发两次 - jQuery Button.click() event is triggered twice

如何获取JQuery.trigger('click'); 启动鼠标单击(jquery获取鼠标点击位置)
我很难理解如何使用JQuery模拟鼠标单击。有人可以告诉我我做错了什么吗?
HTML:
<a id="bar" href="http://stackoverflow.com" target="_blank">Don''t click me!</a><span id="foo">Click me!</span>jQuery的:
jQuery(''#foo'').on(''click'', function(){ jQuery(''#bar'').trigger(''click'');});当我单击#foo按钮时,我想模拟对#bar的单击,但是当我尝试这样做时,什么也没有发生。我也尝试过jQuery(document).ready(function(){...})但没有成功。
答案1
小编典典您需要使用jQuery(''#bar'')[0].click();模拟实际的DOM元素(而不是jQuery对象)上的鼠标单击,而不是使用.trigger()jQuery方法。
注意:DOM Level 2在Safari中的某些元素.click()上不起作用。您将需要使用解决方法。

css – 如何获取jQuery UI Datepicker按钮与输入内联?
$(".jqueryui-marker-datepicker").datepicker({
dateFormat: "yy-mm-dd",changeYear: true,showOn: "button"
}).next("button").button({
icons: { primary: "ui-icon-calendar" },label: "Select a date",text: false
});
这是在上述调用执行后由Razor和jQuery UI呈现的HTML,减去一些咏叹调和验证数据属性:
<div>
<labelfor="Time">Date</label>
<div>
<inputid="Time" name="Time" type="text" value="2015-05-02">
<button type="button"role="button" title="Select a date">
<span></span><span>Select a date</span>
</button>
<spandata-valmsg-for="Time" data-valmsg-replace="true"></span>
</div>
</div>
这个问题是datepicker按钮出现在日期输入下方。这是因为引导.form控制类使输入显示:block。如果我在Chrome的控制台中编辑这个内嵌块,按钮就会立即显示在输入的右侧,正好在我想要的位置。
现在我可以添加一个新的CSS规则如下:
.form-control.jqueryui-marker-datepicker {
display: inline-block;
}
但我只是不确定这是否是最好的方式来做到这一点,对引导程序所做的所有布局魔法影响最小。
解决方法
input-group:
<div>
<input type="date"placeholder="Date" />
<span>
<buttontype="button">
<span></span>
</button>
</span>
</div>
您可以调整脚本格式化输出以通过包装这样的内容来添加这些类和HTML结构:
$(".jqueryui-marker-datepicker")
.wrap('<div>')
.datepicker({
dateFormat: "yy-mm-dd",showOn: "button"
})
.next("button").button({
icons: { primary: "ui-icon-calendar" },text: false
})
.addClass("btn btn-default")
.wrap('<span>')
.find('.ui-button-text')
.css({
'visibility': 'hidden','display': 'inline'
});
<link href="//cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.css" rel="stylesheet"/> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/js/bootstrap.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.js"></script> <input type="text">
替代w / Bootstrap
话虽如此,这是一个非常有趣的方式来做到这一点。我会添加一个本机引导字形,而不是强制按钮显示正确。混合jQuery-UI和Bootstrap也很常见,因为功能上有很多重叠,并且它们并不总是在一起玩。我会建议只是使用datepicker插件扩展引导。
这是使用bootstrap-datepicker的一个例子
$('.datepicker').datepicker({});
//
$('.datepicer-icon').on('click','.btn',function(e) {
$(e.delegateTarget).find('.datepicker').focus();
});
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/css/bootstrap.css" rel="stylesheet"/>
<link href="//cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.3.1/css/datepicker.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.2/js/bootstrap.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.3.1/js/bootstrap-datepicker.js"></script>
<div>
<h3>With Input Group</h3>
<div>
<input type="text"placeholder="Date" />
<span>
<buttontype="button">
<span></span>
</button>
</span>
</div>
<h3>With Feedback</h3>
<divhttps://www.jb51.cc/tag/Feed/" target="_blank">Feedback">
<input type="text"placeholder="Date" />
<ihttps://www.jb51.cc/tag/Feed/" target="_blank">Feedback"></i>
</div>
</div>

javascript – jQuery .trigger(‘click’)
我无法让这个工作.我想触发第二个链接.如果有人可以提供帮助,那将非常感激.
$(".links").click(function () {
alert($(this));
})
function someFunction(){
$(".links").trigger('click');
}
someFunction();
...
最佳答案
让someFunction()接受一个参数,该参数是您想要单击的基于0的链接索引.
function someFunction( n ){
$(".links:eq(" + n + ")").trigger('click');
}
someFunction( 1 ); // Pass 1 to trigger the second link
这使用the :eq() selector.如果你愿意,你也可以使用the .eq() method.
function someFunction( n ){
$(".links").eq( n ).trigger('click');
}

javascript仿jquery的trigger触发鼠标事件实例分享
项目过程中会使用到用户触发了一个事件,需要对另外一个元素同样进行触发相应的事件然后执行相应的代码,jquery中就可以通过trigger实现
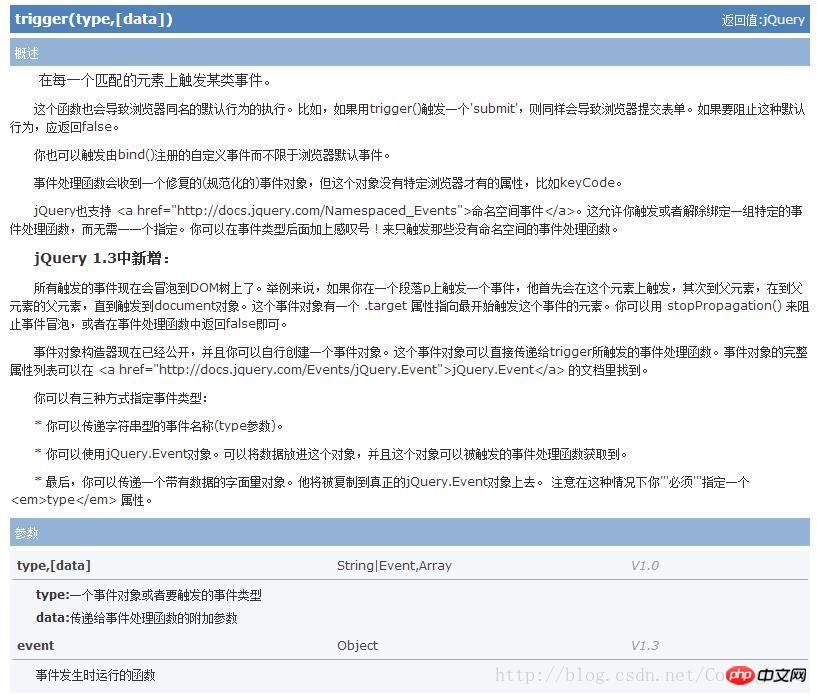
trigger api

今天想了一下,如果没有jq,那用js是怎么实现的呢?最近第二次看《javascript高级程序设计》这边书又有了一些收获。
如果是实现触发click事件,第一印象肯定是直接element.click(); 就可以了,那触发dbclick、mouseleave、focus 、mouseenter等事件是不是也可以直接element.mouseleave()呢?
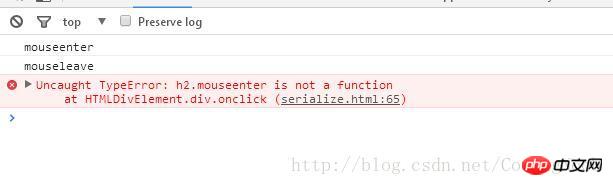
于是执行了一下发现,报错了!没错并不是简单的加个element.eventType()这样就可以直接触发相应的事件了。

立即学习“Java免费学习笔记(深入)”;
于是自然想到到createEvent initEvent dispatchEvent 这些方法了。
// 创建一个事件对象,就好像你绑定事件回调函数里获得的那个事件对象一样var myEvent = document.createEvent('Event')
// 初始化这个事件对象,为它提高需要的“特性”myEvent.initEvent('myEventName', true, true)
// 按照常见的方式绑定对该事件的监听,这里的 element 可以是任何一个元素,你懂的element.addEventListener('myEventName', function(evt) {
// 这里,evt 就是你创建的事件对象了,不过它会更丰富一些——这些是浏览器为你做的})// 然后这样触发它element.dispatchEvent(myEvent)直接上代码:(试了下不兼容 <= IE8 )
<!DOCTYPE html><html lang="zh-cmn-Hans"><head>
<meta charset="utf-8" />
<title>原生javascript防jquery的trigger触发鼠标事件</title>
<meta name="author" content="" />
<style>
.p{height:40px;width:100px;background:#ccc;}
</style></head><body>
<h2>我是H2</h2>
<p>点击p</p></body></html><script>
var h2 = document.querySelector("h2"); var p = document.querySelector(".p");
h2.onclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.ondbclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseenter = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseleave = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onfocus = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onblur = function(event){
var ev = event || window.event;
console.log(ev.type);
} //触发事件方法
function trigger(elem, event){
var myEvent = document.createEvent('Event') // 初始化这个事件对象,为它提高需要的“特性”
myEvent.initEvent(event, true, true); //执行事件
elem.dispatchEvent(myEvent);
}
p.onclick = function(){
trigger(h2, "click"); //触发click事件
trigger(h2, "dbclick"); //触发dbclick事件
trigger(h2, "mouseenter"); //触发mouseenter事件
trigger(h2, "mouseleave"); //触发mouseleave事件
trigger(h2, "blur"); //触发blur事件
trigger(h2, "focus"); //触发focus事件
}</script>结果如下:

(试了下不兼容
以上就是javascript仿jquery的trigger触发鼠标事件实例分享的详细内容,更多请关注php中文网其它相关文章!

jQuery Button.click() 事件被触发两次 - jQuery Button.click() event is triggered twice
问题:
I have the following problem with this code:这段代码有以下问题:
<button id="delete">Remove items</button>
$("#delete").button({
icons: {
primary: ''ui-icon-trash''
}
}).click(function() {
alert("Clicked");
});
If I click this button, the alert show up two times.如果我单击此按钮,警报会显示两次。 It''s not only with this specific button but with every single button I create.它不仅与这个特定按钮有关,而且与我创建的每个按钮有关。
What am I doing wrong?我究竟做错了什么?
解决方案:
参考: https://stackoom.com/en/question/Cska关于如何获取JQuery.trigger和'click'; 启动鼠标单击的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于css – 如何获取jQuery UI Datepicker按钮与输入内联?、javascript – jQuery .trigger(‘click’)、javascript仿jquery的trigger触发鼠标事件实例分享、jQuery Button.click() 事件被触发两次 - jQuery Button.click() event is triggered twice等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

