在本文中,我们将带你了解如何设置InternetExplorerDriver以使其正常工作在这篇文章中,我们将为您详细介绍如何设置InternetExplorerDriver以使其正常工作的方方面面,
在本文中,我们将带你了解如何设置InternetExplorerDriver以使其正常工作在这篇文章中,我们将为您详细介绍如何设置InternetExplorerDriver以使其正常工作的方方面面,并解答设置internet explorer9常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的"internet explorer 已停止工作"怎么办、angularjs – Angular和Internet Explorer 11 – 输入无法正常工作、asp.net – Jquery Ajax,不在Internet Explorer中工作、HTML Div Center在Internet Explorer中对齐。
本文目录一览:- 如何设置InternetExplorerDriver以使其正常工作(设置internet explorer9)
- "internet explorer 已停止工作"怎么办
- angularjs – Angular和Internet Explorer 11 – 输入无法正常工作
- asp.net – Jquery Ajax,不在Internet Explorer中工作
- HTML Div Center在Internet Explorer中对齐

如何设置InternetExplorerDriver以使其正常工作(设置internet explorer9)
我正在使用WebDriver,并且已经下载了InternetExplorerDriver,并且想知道下载后如何处理?
这就是说要把驾驶员放在我的路上。不确定他们到底在说什么。
有人使用过吗?如果可以,您是否可以提供有关如何设置它的详细步骤,使其能够正常工作?
我收到以下错误:
驱动程序可执行文件的路径必须由webdriver.ie.driver系统属性设置
我下载了IE和Chrome驱动程序的可执行文件。我在哪里设置?
答案1
小编典典打开包装,将其放在可以找到它的地方。在我的示例中,我假设您将其放置到C:\ Selenium \ iexploredriver.exe
然后,您必须在系统中进行设置。这是我的Selenium项目中粘贴的Java代码:
File file = new File("C:/Selenium/iexploredriver.exe");System.setProperty("webdriver.ie.driver", file.getAbsolutePath());WebDriver driver = new InternetExplorerDriver();基本上,您必须在初始化驱动程序之前设置此属性

"internet explorer 已停止工作"怎么办
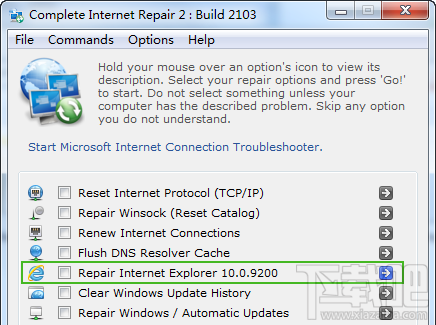
一、Complete Internet Repair

点击【Repair Internet Exploer】后面的【→】按钮然后重新打开IE浏览器即可将IE浏览器恢复到默认设置,一般都能解决IE浏览器已停止工作的问题。
提示:64位系统使用ComIntRep_x64
二、重装IE浏览器
如果方法一搞不定,就只能卸载重装IE浏览器了,具体的教程可参考如何卸载IE浏览器 IE浏览器删除图文教程。如果重装IE浏览器还是搞不定,那么就可以死马当活马医,打开”Complete Internet Repair“,勾选所有选项,然后点击【Go!】按钮,修复完成后重启电脑。

angularjs – Angular和Internet Explorer 11 – 输入无法正常工作
我们正在运行Angular 1.4.3.
基本上,像这样的输入:
<input data-ng-model="answer.value"></input>
未正确更新模型.看起来像onChange或onFocus事件的问题 – 输入永远不会丢失他们的ng-pristine和ng -notouched类.它们正在从模型中正确显示初始值,但用户所做的任何更新都无法保存.我们已经尝试添加< Meta http-equiv =“X-UA-Compatible”content =“IE = 11”/>标记到我们的头上无济于事.从输入中删除所有验证没有任何区别.没有控制台错误或警报.
解决方法
<form name="myForm">
<table ng-disabled="formToggle">
...
<input ng-model="form.name" />
...
</table>
</form>
IE10,IE11不会检查字段,也不会在表单上设置原始的脏值(其他浏览器工作正常).只需删除ng-disabled(在这种情况下从表中,在其他情况下从父元素),它将工作.

asp.net – Jquery Ajax,不在Internet Explorer中工作
最终的代码必须跨越子域,这在默认传输中不起作用.
所以我正在尝试创建一个在Internet Explorer中使用的自定义传输
方法1
$.ajaxTransport("+*",function (options,originalOptions,jqXHR) {
if (jQuery.browser.msie && window.XDomainRequest) {
var xdr;
return {
send: function (headers,completeCallback) {
// Use Microsoft XDR
xdr = new XDomainRequest();
xdr.open("get",options.url);
xdr.onload = function () {
if (this.contentType.match(/\/xml/)) {
var dom = new ActiveXObject("Microsoft.XMLDOM");
dom.async = false;
dom.loadXML(this.responseText);
completeCallback(200,"success",[dom]);
} else {
completeCallback(200,[this.responseText]);
}
};
xdr.ontimeout = function () {
completeCallback(408,"error",["The request timed out."]);
};
xdr.onerror = function () {
completeCallback(404,["The requested resource Could not be found."]);
};
xdr.send();
},abort: function () {
if (xdr) xdr.abort();
}
};
}
});
我已经创建了一个简单的示例页面来演示第一种技术:
http://services.whygo.net/sendAjax.htm
请注意,如果您使用自定义传输,则正常传输将失败,除非您刷新
这个想法来自这里:
http://forum.jquery.com/topic/cross-domain-ajax-and-ie#14737000002203097
当它失败时,在$ajax上调用的’error’方法中,除了’error’之外,不会给出任何错误消息.我确实在if工具的’Network’选项卡上得到了一个405方法,但是服务器端的东西确实执行了.
方法2
我还尝试了另一种方法,如下所述:
Cross-subdomain AJAX works in Chrome,not IE
if ('XDomainRequest' in window && window.XDomainRequest !== null) {
// override default jQuery transport
jQuery.ajaxSettings.xhr = function() {
try { return new XDomainRequest(); }
catch(e) { }
};
}
这可以在这里找到:
http://www.whygo.net/sendAjax2.html
在这个实际上,我实际上在ie工具的’network’选项卡上获得了200个代码,但是没有调用$ajax的’错误’或’成功’pararm.
如果我在第二个上加一个超时,那么它会返回’error’函数并显示’timeout’消息.
解决方法
// new method as to not overwrite jQuery's defaults
var cors = (window.XDomainRequest) ? function(url,callback) {
var xdr = new XDomainRequest();
xdr.open('get',url);
xdr.onload = function() { callback(xdr.responseText); }
xdr.send();
} : $.get; // else,use jQuery's method
使用…
cors(url,function(msg) { alert(msg); }); // pretty well same as $.get
复制和粘贴,这当然不能用于所有目的,但它是一个开始,它的工作原理.

HTML Div Center在Internet Explorer中对齐
<html>
<head>
<title>ProgramEngine Website Registration</title>
<style type="text/css">
div#login
{
background-color:#f1f1f1;
width: 510px;
height: 1024px;
border: 1px solid grey;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div id="login"></div>
</body>
</html>
AnyBody可以告诉我什么是问题以及如何克服它.
解决方法
See this Link
$(document).ready( function(e){
var screen = $('body').width();
screen -= 51; //51 is width of div
screen /= 2;
$('#login').offset({top:0,left:screen});
});
如果你需要在偏移值中使用top.
在这里,浏览器不会出问题.
今天关于如何设置InternetExplorerDriver以使其正常工作和设置internet explorer9的讲解已经结束,谢谢您的阅读,如果想了解更多关于"internet explorer 已停止工作"怎么办、angularjs – Angular和Internet Explorer 11 – 输入无法正常工作、asp.net – Jquery Ajax,不在Internet Explorer中工作、HTML Div Center在Internet Explorer中对齐的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

