在这篇文章中,我们将带领您了解速记背景属性的全貌,包括CSS3中的background-size的相关情况。同时,我们还将为您介绍有关cssbackground-position和background
在这篇文章中,我们将带领您了解速记背景属性的全貌,包括CSS3中的background-size的相关情况。同时,我们还将为您介绍有关css background-position和background-size以及clip属性、CSS Background-Size 属性小记、css background-size与背景图片填满div、css background-size属性怎么用的知识,以帮助您更好地理解这个主题。
本文目录一览:- 速记背景属性(CSS3)中的background-size(css3背景属性有哪些)
- css background-position和background-size以及clip属性
- CSS Background-Size 属性小记
- css background-size与背景图片填满div
- css background-size属性怎么用

速记背景属性(CSS3)中的background-size(css3背景属性有哪些)
我正在尝试在属性不足的属性中混合使用background-image和background-size属性background。基于W3C的文档background-size应background-position以斜杠(/)分隔属性之后。
W3C示例:
p { background: url("chess.png") 40% / 10em gray round fixed border-box; }等效于:
p { background-color: gray; background-position: 40% 50%; background-size: 10em 10em; background-repeat: round round; background-clip: border-box; background-origin: border-box; background-attachment: fixed; background-image: url(chess.png) }
但这是行不通的!还不清楚如何background在background-size和分别background-position具有background-position-x和background-position-y或具有相同的值时使用简写属性background-size。尚不清楚slash(/)是如何发生的?在我的Chrome15中无法正常运行。
我试图简化的示例是此CSS代码:
div { background: url(http://www.placedog.com/125/125) 0 0 / 150px 100px repeat no-repeat fixed border-box padding-box blue; height: 300px; width:360px; border: 10px dashed magenta; }一个更清洁的例子
body{ background-image:url(http://www.google.com/intl/en_com/images/srpr/logo3w.png); background-position:200px 100px; background-size:600px 400px; background-repeat:no-repeat; }这不起作用
body{ background:url(http://www.google.com/intl/en_com/images/srpr/logo3w.png) 200px 100px/600px 400px no-repeat;}这也行不通
body{ background:url(http://www.google.com/intl/en_com/images/srpr/logo3w.png) 200px/400px 100px/600px no-repeat;}答案1
小编典典- 您的jsfiddle使用
background-image代替background - 似乎是“此浏览器尚不支持”的情况。
但在FF5和IE8中均无效。(是的,对于过时的浏览器:D)
代码:
body { background:url(http://www.google.com/intl/en_com/images/srpr/logo3w.png) 400px 200px / 600px 400px no-repeat;}您可以这样做:
body { background:url(http://www.google.com/intl/en_com/images/srpr/logo3w.png) 400px 400px no-repeat; background-size:20px 20px}在FF5和Opera中起作用,但在IE8中不起作用。

css background-position和background-size以及clip属性
今天聊一聊css背景属性的background-position和background-size以及clip三个属性。
background-position:(0%,0%)为默认值
这个属性,看它字面意思就知道啦,用来定位背景显示的位置。既然是定位,自然而然我们就想到了top和left,
对比于position属性,在这里我们可以用以下方式来使用background-position:
1、直接使用定位关键词如"right","center","top","left"等,形如background-
position:center left;如果只设置一个值,另一个值默认为center;
2、使用百分比,形如background-position:10% 20%;第一个值为水平值,第二个为垂直方向值如果只设置
一个值,另一个值默认为50%;
3、使用px,em等其他css单位,与百分比使用类似。
background-size:auto为默认值
这个属性,是用来控制背景图片尺寸的。它也有几种用法:
1、直接使用css单位如px,rem等,形如:background-size:10px 20px;第一个数值用来确定宽度,第二个
值用来确定高度。
2、使用百分比与使用单位类似,是以父元素为基准。
3、关键词cover,background-size:cover;顾名思义,这个属性会让背景图片完全覆盖元素空间。我们可以
这样理解,将一张图片等比例放大,直到这张图片能够完全将元素空间完全覆盖时,就是此时cover定义的背景
尺寸了。
4、关键词contain,background-size:contain;contain属性与cover不同,仍然是等比例拉大背景图片
但是,contain属性是在图片的宽度或者高度其中之一和元素的宽度和高度一致时,此时的尺寸就是背景的尺寸
也就是说,图片会被放大到容器能够完全显示它的最大尺寸。
最后,我们来看一个用clip属性搭配js脚本实现的效果:
我们看到图片中的导航条,文化二字被“切割”了,一部分是黑色,一部分是白色。这是怎么做到的呢?诀窍在于
使用clip属性,clip用来裁剪绝对定位元素,被切掉的部分类似于overflow:hidden,也就是说在页面上是
看不见的。这个效果,其实用了两个一样的导航重叠在一起,然后通过js脚本根据滚动来实时设置clip属性的值
nav1裁剪掉下部分,nav2裁剪掉上部分,这样看来就实现了图片的效果。
由于文字描述比较难懂,这里贴出有图中效果的某网址,供各位参考~~
点击这里:http://www.sketchin.ch/en/

CSS Background-Size 属性小记
今天在研究用 CSS 实现背景图片铺满浏览器窗口的方法,先是在 StackOverflow 上找到一个方法 show full height background image 来实现背景图填满浏览器高度的需求,但是效果并不好,窗口底部会有一块空白区域,并且右侧有滚动条,在前端群里讨论了一番之后,发现用 background-size: cover; 语句即可解决该问题。在 W3Schools 上查看了一下该属性的说明,在 Background-Size Property Values 这个页面中,可以查看不同属性值会有什么样的表现,整理如下:
| 属性值 | 表现方式 |
|---|---|
auto |
背景图的原始尺寸 |
initial |
背景图的原始尺寸 |
*px *px |
指定的尺寸 |
*px |
指定的宽度,并保持图片原始高宽比 |
100% 100% |
撑满填充区域的宽和高 |
X% |
相对于填充区域的宽度比例,并保持图片原始高宽比 |
cover |
撑满填充区域的宽度,并保持图片原始高宽比 |
contain |
撑满填充区域的高度,并保持图片原始高宽比 |
对比上面表格中的几种属性,可以发现 100% 和 cover 两种属性实现的效果是一样的,auto 和 initial 实现的效果是一样的。
最后为了实现背景图片铺满浏览器窗口的需求,将背景图裁剪成了 16:10 的比例,并且用 cover 属性,这样就可以满足大部分的应用场景了。

css background-size与背景图片填满div
总结
以上是小编为你收集整理的css background-size与背景图片填满div全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

css background-size属性怎么用
css background-size属性可以设置背景图片的大小。语法:background-size: length|percentage|cover|contain;通过长度值或百分比来设置图片大小,或者通过cover和contain来对图片进行伸缩设置。

css background-size属性怎么用?
作用:规定背景图像的尺寸。
语法:
background-size: length|percentage|cover|contain;
说明:
立即学习“前端免费学习笔记(深入)”;
length 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。percentage 以父元素的百分比来设置背景图像的宽度和高度。
第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
注释:IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持 background-size 属性。
css background-size属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
body
{
background:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-size:100px 63px;
-moz-background-size:100px 63px; /* 老版本的 Firefox */
background-repeat:no-repeat;
padding-top:80px;
}
</style>
</head>
<body>
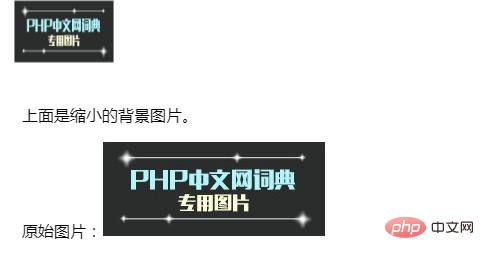
<p>上面是缩小的背景图片。</p>
<p>原始图片:<img src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" alt="Flowers"></p>
</body>
</html>效果输出:

以上就是css background-size属性怎么用的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于速记背景属性和CSS3中的background-size的分享就到这里,谢谢您的阅读,如果想了解更多关于css background-position和background-size以及clip属性、CSS Background-Size 属性小记、css background-size与背景图片填满div、css background-size属性怎么用的相关信息,可以在本站进行搜索。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

