我可以在输入字段上使用:before或:after伪元素吗?(在输入的字段中可能有错误)
25
在本文中,我们将详细介绍我可以在输入字段上使用:before或:after伪元素吗?的各个方面,并为您提供关于在输入的字段中可能有错误的相关解答,同时,我们也将为您带来关于::before和::aft
在本文中,我们将详细介绍我可以在输入字段上使用:before或:after伪元素吗?的各个方面,并为您提供关于在输入的字段中可能有错误的相关解答,同时,我们也将为您带来关于::before和::after伪元素的使用、::before和::after伪元素的妙用、::before和::after伪元素的用法、Angular:伪元素的动画,例如:before,:after的有用知识。
本文目录一览:
我可以在输入字段上使用:before或:after伪元素吗?(在输入的字段中可能有错误)
我正在尝试:after在input字段上使用CSS伪元素,但是它不起作用。如果我将它与一起使用span,则可以正常运行。
<style type="text/css">.mystyle:after {content:url(smiley.gif);}.mystyle {color:red;}</style>
这有效(在“ buu!”之后和“更多”之前放置笑脸)
<span>buuu!</span>a some more
这是行不通的-它只将someValue涂成红色,但没有笑脸。
<inputtype="text" value="someValue">
我究竟做错了什么?我应该使用另一个伪选择器吗?
注意:我无法在span周围添加input,因为它是由第三方控件生成的。
答案1
小编典典 :after并且:before在Internet Explorer 7及更高版本中的任何元素上均不受支持。
它还不打算用于替换的元素,例如 表单元素 (输入)和 图像元素 。
换句话说,使用纯CSS 是 不可能的 。
但是,如果使用jQuery,则可以使用
$(".mystyle").after("add your smiley here");
用javascript附加内容。这将适用于所有浏览器。

::before和::after伪元素的使用
:before和:after伪元素在CSS中可以被用来添加元素、加小标、清浮动等。
基本用法:
p::before {}
p::after {}
1、string
<style type="text/css"> p::before{ content: "《"; color: blue;
} p::after{ content: "》"; color: blue;
}
</style>
<p>::before和::after伪元素的使用</p>
结果为:《::before和::after伪元素的使用》
2.attr()
调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 href 地址显示出来。示例:
<style type="text/css"> a::after { content: "("attr(href) ")";
}
</style>
<a href="www.baidu.com">百度</a>
结果为:

3.清除浮动
.clearfix:after { clear: both; display: block; content: ""; visibility: hidden;
}

::before和::after伪元素的妙用
场景:
假如有一天,你的在写一个前端项目,是关于一份点餐商家电话信息表,你啪塔啪塔地写完了,突然间项目经理跑过来找你,要求你在每一个商家的电话号码前都添加一个电话符号,来使得电话号码更直观和页面更美观。这个时候你就纠结了,这不是折磨人吗?这不是要我在每个电话号码前都添加一个![]() 标签?这要整到猴年马月?搞不好还会出现标签浮动的问题。
标签?这要整到猴年马月?搞不好还会出现标签浮动的问题。
这个时候::after伪元素和::before伪元素就是救星了,在css中有这么两个伪类,允许通添加伪元素在html元素前/后添加内容。
这里我简单写了一个demo
Meta
Document
.phone-number::before<span>{<span>
content<span>:<span> '\260E'<span>;<span>
font-size<span>:<span> 22px<span>;<span>
color<span>:<span> red<span>;
<span>}
<span></<span>style<span>>
<span></<span>head<span>>
<span><<span>body<span>>
<span><<span>div <span>class<span>='phone-number'<span>><span> 13300000000<span></<span>div<span>>
<span><<span>div <span>class<span>='phone-number'<span>><span> 13300000001<span></<span>div<span>>
<span><<span>div <span>class<span>='phone-number'<span>><span> 13300000002<span></<span>div<span>>
<span><<span>div <span>class<span>='phone-number'<span>><span> 13300000003<span></<span>div<span>>
<span><<span>div <span>class<span>='phone-number'<span>><span> 13300000004<span></<span>div<span>>
<span></<span>body<span>>
<span></<span>html<span>>
实现的效果如下

每一个号码都有一个class属性,我只需要对这个class属性写一次css渲染层和添增上
:: before伪元素就可以实现这个功能了。显然这比一个个添加![]() 标签要轻松得多。
标签要轻松得多。
可能有人会问,这个的符号是怎么来的?html官方规定了一些特殊符号的unicode码,具体可以看。
下面是:: before伪元素和:: after伪元素的具体用法和使用规则
(1)content:’()’
作用:在标签前/后添加字符串
使用规则:content后面一定要用‘’把要添加的内容括起来,否则是无法显示的(括号不一定需要添加)。
例如:

在
¥80元
之后添加如下css装饰代码:
(2)content:url(‘图片地址’)
作用:在标签前/后添加图片(图片通过网络url实时加载)
使用规则:必须用url()引入需要添加的图片,道理跟background的设置一样。图片的地址也需要用‘’括起来。
例如:

在
添加css装饰代码
logo.png');
}
(3)清除浮动
::after{
content : ’’ ;
display:block;
}
用法是设置content的为空字符串
关于清除浮动的一些可用方法有很多种,我在这里就不展开来说了。
用人可能会说,用法(1)在p标签后面添加内容,直接在HTML代码里面的p标签后面再增加一个p标签不就行了吗?为什么还要用这种方法呢?
可以思考一下,通过在后面添加一个p标签,同时也需要用css代码去装饰这个新添加上去的标签。显然,代码量上,后者比前者多了,而且后者在html中新增了一个DOM节点,如果数量很多时,解析器在解析时难免会增加一定的时间。而前者没有这种问题,而且还能更好实现表现层和样式层的分离式开发。
最后值得知道的是,使用::before和::after伪元素这种添加内容的方式,只是在css渲染页面的时候添加上去的,在DOM节点上是查不到这些添加上去的内容的。所以,一般不要添加实际的内容。意味着除了文本内容和图片/icon之外的html标签是无法添加进去的。

::before和::after伪元素的用法
一、介绍
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类——:hover,:link,:active,:target,:not(),:focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如图标。
举例:网站有些联系电话,希望在它们前加一个icon☎,就可以使用:before伪元素,如下:
<!DOCTYPE html>
<meta charset="utf-8" />
<style type="text/css">
.phoneNumber::before {
content:''\260E'';
font-size: 15px;
}
</style>
<p>12345645654</p>

Note:这些特殊字符的html,js和css的写法是不同的,具体可查看html特殊字符的html,js,css写法汇总。
二、content属性
::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
content可取以下值。
1、string
使用引号包一段字符串,将会向元素内容中添加字符串。如:a:after{content:""}
举例:
<!DOCTYPE html>
<meta charset="utf-8" />
<style type="text/css">
p::before{
content: "《";
color: blue;
}
p::after{
content: "》";
color: blue;
}
</style>
<p>平凡的世界</p>

2、attr()
通过attr()调用当前元素的属性,比如将图片alt提示文字或者链接的href地址显示出来。
<style type="text/css">
a::after{
content: "(" attr(href) ")";
}
</style>
<a href="http://www.cnblogs.com/starof">starof</a>

3、url()/uri()
用于引用媒体文件。
举例:“百度”前面给出一张图片,后面给出href属性。
<style>
a::before{
content: url("https://www.baidu.com/img/baidu_jgylogo3.gif");
}
a::after{
content:"("attr(href)")";
}
a{
text-decoration: none;
}
</style>
---------------------------
<body>
<a href="http://www.baidu.com">百度</a>
</body>
效果:

4、counter()
调用计数器,可以不使用列表元素实现序号功能。
配合counter-increment和counter-reset属性使用:
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
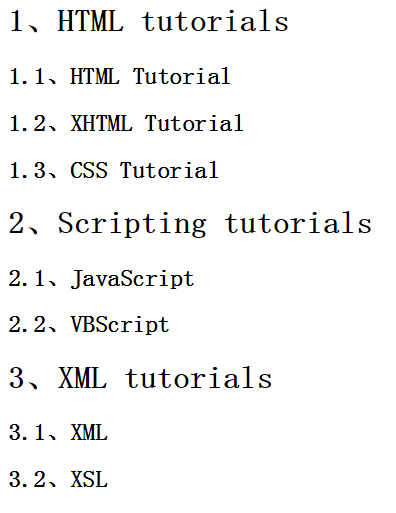
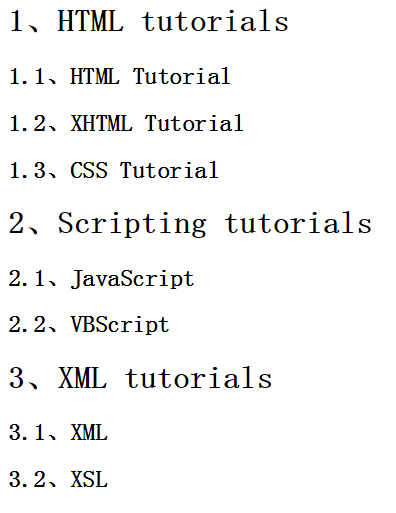
代码:
<style>
body{
counter-reset: section;
}
h1{
counter-reset: subsection;
}
h1:before{
counter-increment:section;
content:counter(section) "、";
}
h2:before{
counter-increment:subsection;
content: counter(section) "." counter(subsection) "、";
}
</style>
------------------------------------------------
<body>
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
效果:

了解更多可参考:https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Counters
三、使用
1、清除浮动
清除浮动方法有多种,现在最常用的就是下面这种方法,仅需要以下样式即可在元素尾部自动清除浮动
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
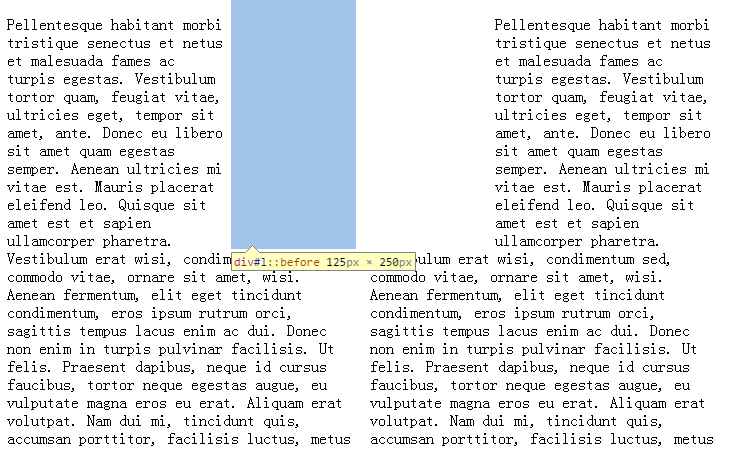
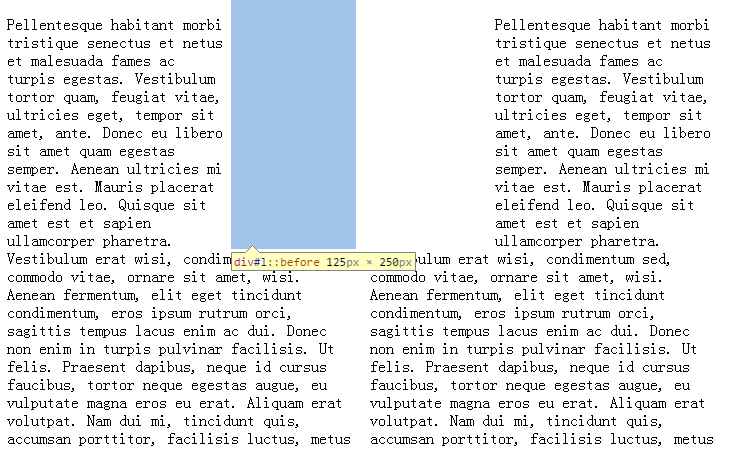
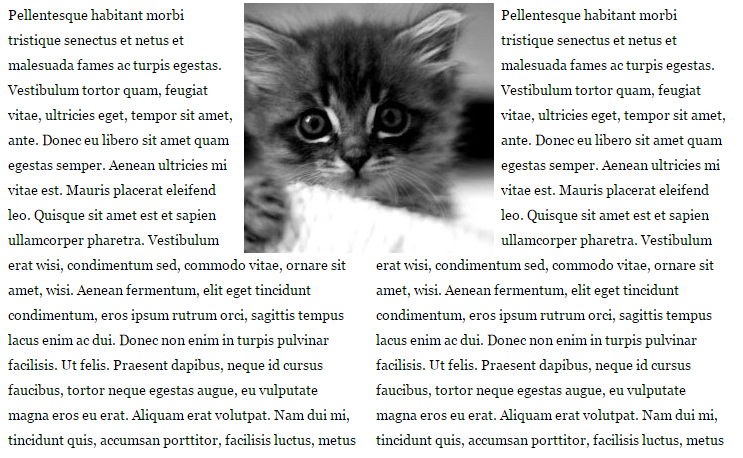
2、模拟float:center的效果
float没有center这个取值,但是可以通过伪类来模拟实现。
这个效果实现很有意思,左右通过::before float各自留出一半图片的位置,再把图片绝对定位上去。
核心css如下:
#page-wrap { width: 60%; margin: 40px auto; position: relative; }
#logo { position: absolute; top: 0; left: 50%; margin-left: -125px; }
#l, #r { width: 49%; }
#l { float: left; }
#r { float: right; }
#l:before, #r:before { content: ""; width: 125px; height: 250px; }
#l:before { float: right; }
#r:before { float: left; }
完整代码如下:
 View Code
View Code


出自:https://css-tricks.com/float-center/
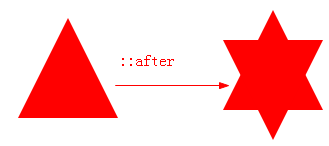
3、做出各种图形效果
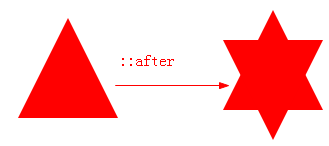
举例:一个六角星
<style>
#star-six {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: relative;
}
#star-six::after {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
position: absolute;
content: "";
top: 30px;
left: -50px;
}
</style>
<body>
<div id="star-six"></div>
</body>
#star-six的div是一个正三角行,#star-six::after是一个倒三角形,通过绝对定位,调整其位置即可实现六角星的效果。

点我查看更多。
4、不使用图片创建小图标
举例:比如一个电话
很巧妙的应用一个div左border加圆角当机身,::before和::after配合圆角当听筒。
<style type="text/css">
#phone{width:50px;height:50px;border-left:6px solid #EEB422;border-radius:20%;transform:rotate(-30deg);-webkit-transform:rotate(-30deg);margin:20px;margin-right:0px;position:relative;display: inline-block;top: -5px;}
#phone:before{width:15px;height:15px;background:#EEB422;border-radius: 20%;content: "";position: absolute;left:-2px;top: 1px;}
#phone:after{width:15px;height:15px;background:#EEB422;border-radius: 20%;content: "";position: absolute;left:-3px;top: 34px;}
</style>
<div id="wraper">
<div id="phone"></div>
</div>

更多图标:
 View Code
View Code

这个效果来自:http://www.w3cfuns.com/blog-5444604-5402127.html
有大神用伪元素创建了84种小图标,具体可查看http://nicolasgallagher.com/pure-css-gui-icons/
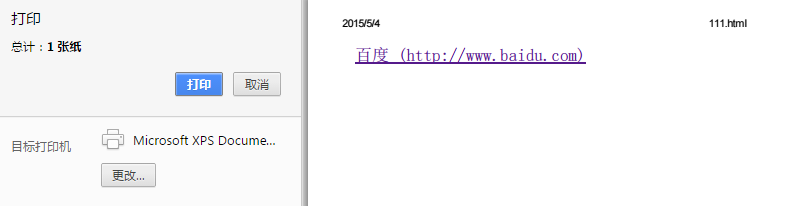
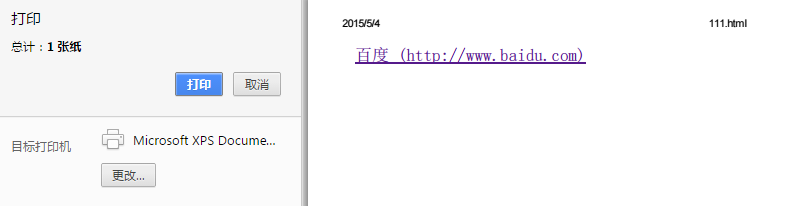
5、显示打印网页的URL
<style>
@media print {
a[href]:after {
content: " (" attr(href) ") ";
}
}
</style><body>
<a href="http://www.baidu.com">百度</a>
</body>

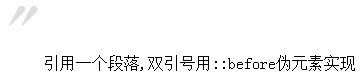
6、给blockquote添加引号
经常用到给blockquote 引用段添加巨大的引号作为背景,可以用 ::before 来代替 background 。好处是即可以给背景留下空间,还可以直接使用文字而非图片:
<meta charset="utf-8"/>
<style type="text/css">
blockquote::before {
content: open-quote;
color: #ddd;
z-index: -1;
font-size:80px;
}
</style>
<blockquote>引用一个段落,双引号用::before伪元素实现</blockquote>

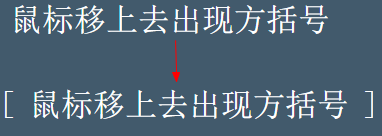
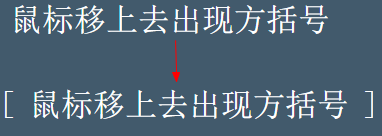
7、超链接特效
举例:配合 CSS定位实现一个鼠标移上去,超链接出现方括号的效果
<meta charset="utf-8" />
<style type="text/css">
body{
background-color: #425a6c;
}
a {
position: relative;
display: inline-block;
outline: none;
color: #fff;
text-decoration: none;
font-size: 32px;
padding: 5px 20px;
}
a:hover::before, a:hover::after { position: absolute; }
a:hover::before { content: "\5B"; left: -10px; }
a:hover::after { content: "\5D"; right: -10px; }
</style>
<a>鼠标移上去出现方括号</a>

更多创意链接特效可参考: Creative Link Effects 。
8、::before和::after实现多背景图片
举例:一个标签应用5张背景图

<meta charset="utf-8" />
<style type="text/css">
#silverback {
position: relative;
z-index: 1;
min-width: 200px;
min-height: 200px;
padding: 120px 200px 50px;
background: #d3ff99 url(img/vines-back.png) -10% 0 repeat-x;
}
#silverback:before, #silverback:after {
position: absolute;
z-index: -1;
top: 0;
left: 0;
right: 0;
bottom: 0;
padding-top: 100px;
}
#silverback:before {
content: url(img/gorilla-1.png);
padding-left: 3%;
text-align: left;
background: transparent url(img/vines-mid.png) 300% 0 repeat-x;
}
#silverback:after {
content: url(img/gorilla-2.png);
padding-right: 3%;
text-align: right;
background: transparent url(img/vines-front.png) 70% 0 repeat-x;
}
</style>
<div id="silverback">一个标签应用了5张背景图片</div>

原效果来自:Multiple Backgrounds and Borders with CSS 2.1

Angular:伪元素的动画,例如:before,:after
我正在寻找动画伪元素的方法,例如:之前,之后使用Angular动画.
我试着用一个查询:
trigger('myanimation',[
query('.myclass:after',style({ top: 10px }))
])
但不幸的是,它没有用.
这是代码 – https://stackblitz.com/edit/angular-ofa3wa
我想通过点击制作动画:鸟儿闭上眼睛.

解决方法
不幸的是,我不认为此功能目前存在,因为CSS伪元素实际上不是DOM的一部分.
我知道你问的是Angular Animations,但另一种方法是这样的:
app.component.html
<div(click)="goSleep()">
<div>
<div>
<div></div>
<div></div>
<div><div></div></div>
<div></div>
<div></div>
</div>
</div>
</div>
app.component.ts
goSleep() {
let eyes = document.getElementsByClassName('eye');
for (var i = 0; i < eyes.length; i++) {
eyes[i].classList.add('eye-closed');
}
}
app.component.scss
.eye-closed::after {
top: 0px !important;
transition-property: top;
transition-duration: 2s;
transition-timing-function: linear;
}
单击div时,它会调用goSleep()函数,该函数会向已具有类眼睛的元素添加一个名为eye-closed的新类.
最后,添加相应的css,它允许您控制CSS伪元素,以及应用所需样式的过渡时间.
关于我可以在输入字段上使用:before或:after伪元素吗?和在输入的字段中可能有错误的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于::before和::after伪元素的使用、::before和::after伪元素的妙用、::before和::after伪元素的用法、Angular:伪元素的动画,例如:before,:after的相关信息,请在本站寻找。




标签?这要整到猴年马月?搞不好还会出现标签浮动的问题。

标签要轻松得多。

















































![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

