以上就是给各位分享用cssalpha滤镜实现inputfile样式美化代码,其中也会对cssfilteralpha进行解释,同时本文还将给你拓展如何实现自定义样式、css-表单元素默认样式美化-单选框
以上就是给各位分享用css alpha 滤镜 实现input file 样式美化代码,其中也会对css filter alpha进行解释,同时本文还将给你拓展如何实现自定义样式、css - 表单元素默认样式美化 - 单选框、css input file 美化、css input [type=file] 样式美化,input 上传按钮美化等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- 用css alpha 滤镜 实现input file 样式美化代码(css filter alpha)
- 如何实现自定义样式">如何实现自定义样式
- css - 表单元素默认样式美化 - 单选框
- css input file 美化
- css input [type=file] 样式美化,input 上传按钮美化

用css alpha 滤镜 实现input file 样式美化代码(css filter alpha)
在WEB上传文件时,要用到上传框:
<input type="file" id="f" name="f">
这东东在IE(其他偶没经过测试)中是一个非常特殊的对象。 如果是您手动写入的或其他对象经过某些事件触发填入的值 ,由于安全问题,在进行提交表单时,往往会被清空,所以上传失败。 简单点说,除非你的鼠标亲自点到了上传框f上,IE才会给你上传文件!
哪怕你将 f 的onclick句柄赋给某个对象,如:
<input type="file" id="f" name="f">
<input onclick="f.click()" value="点击">
你 “点击” 后,同样会弹出文件选择对话框,可惜失望地:你照样不能上传文件! 怎么办呢? 看下这段:
<BODY onmousemove="f.style.pixelLeft=event.x-200;f.style.pixelTop=event.y-10;">
<input type="text"><input type="button" onmousemove="">
<input type="file" id="f" name="f" >
</BODY>
随便点击鼠标,看到效果了吧? 基于上面的思路,偶们就可以把它弄到一个button下面就OK了!!
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
为了达到真正模拟的效果,还得要把f给隐藏,加个不透明的alpha 滤镜即可,再加上 hidefocus 属性,隐藏f的虚线:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
可以看下opacity=0改为稍大些的效果。
OK了,现在你就可以控制它们的样式、位置了。。。
- 纯JavaScript实现HTML5 Canvas六种特效滤镜示例
- js模拟滤镜的图片渐显效果
- css滤镜实现页面灰色黑白色效果代码
- CSS滤镜参考
- css滤镜效果(一)
- 用css滤镜实现的文字描边效果的代码
- CSS滤镜示范(filter)附源代码(静态滤镜)
- css静态滤镜 + A:Hover 效果
- css滤镜效果(二)
- canvas滤镜效果实现代码
 如何实现自定义样式" alt="如何实现自定义样式">
如何实现自定义样式" alt="如何实现自定义样式">
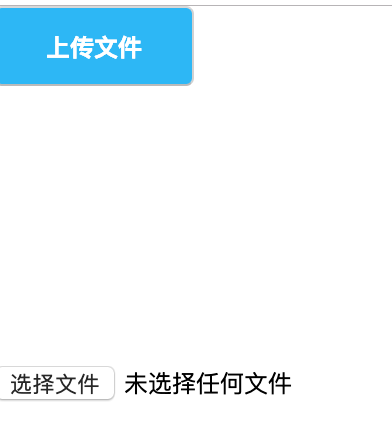
如何实现自定义样式">如何实现自定义样式
利用样式覆盖来实现效果:先看下原本和改变后的样式

1 <!doctype html>
2 <html>
3 <head>
4 <title>file自定义上传样式</title>
5 <style>
6 *
7 {
8 margin: 0;
9 padding: 0;
10 }
11 /*蓝色按钮,绝对定位*/
12 .btn
13 {
14 position: absolute;
15 width: 100px;
16 height: 40px;
17 background-color: #2db7f5;
18 color: #fff;
19 text-align: center;
20 font-weight: 900;
21 border-radius: 4px;
22 }
23 /*自定义上传,位置大小都和btn完全一样,而且完全透明*/
24 .file-upload
25 {
26 position: absolute;
27 display: block;
28 width: 100px;
29 height: 40px;
30 opacity: 0;
31 cursor: pointer;
32 }
33 .file-name
34 {
35 position: absolute;
36 top:40px;
37 width: 100%;
38 height: 30px;
39 }
40 </style>
41 </head>
42 <body>
43 <button>上传文件</button>
44 <input type="file"/>
45 <div></div>
46 </body>
47 </html>
48 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
49 <script>
50 $(document).ready(function()
51 {
52 $(".file-upload").change(function()
53 {
54 var arrs=$(this).val().split(''\\'');
55 var filename=arrs[arrs.length-1];
56 $(".file-name").html(filename);
57 });
58 });
59 </script>

css - 表单元素默认样式美化 - 单选框
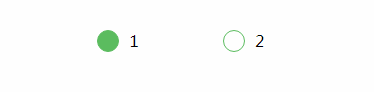
单选框
HTML代码
<div class="radio">
<input type="radio" id="radio1" name="delicacy_is_recommend" checked="checked" value="0">
<label for="radio1">1</label>
<input type="radio" id="radio2" name="delicacy_is_recommend" value="1">
<label for="radio2">2</label>
</div>样式:
.radio input{
visibility: hidden;
}
.radio label{
position: relative;
}
.radio label:after{
content: "";/*必须设置*/
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid #5dbd5d;
position: absolute;
top: 0px;
left: -32px;
border-radius: 20px;
}
.radio input:checked+label:after{
background-color: #5dbd5d;
}
效果:

或者使用背景图片

css input file 美化
html代码
<div>
<input type="file" name="img">
</div>css 代码
.file-container {
position: relative;
width: 7rem;
height: 6rem;
background: url(''../common/images/ui/组1.png'') center center no-repeat;
background-size: 100%;
}
.file-container input {
position: absolute;
display: block;
width: 100%;
height: 100%;
right: 0;
top: 0;
opacity: 0;
}input 撑满父容器,透明度设置为0,就可以随意设置父元素样式了。
效果:
![css input [type=file] 样式美化,input 上传按钮美化 css input [type=file] 样式美化,input 上传按钮美化](http://www.gvkun.com/zb_users/upload/2025/02/b3260194-16c8-4a31-baee-b131e93bba011740554971448.jpg)
css input [type=file] 样式美化,input 上传按钮美化
我们在做 input 文本上传的时候,html 自带的上传按钮比较丑,如何对其进行美化呢?同理:input checkbox 美化,input radio 美化是一个道理的,后面文章会总结。
思路:
input file 上传按钮的美化思路是,先把之前的按钮透明度 opacity 设置为 0, 然后,外层用 div 包裹,就实现了美化功能。
代码如下:
DOM 结构:
<a href="javascript:;" class="a-upload">
<input type="file" name="" id="">点击这里上传文件
</a>
<a href="javascript:;" class="file">选择文件
<input type="file" name="" id="">
</a>CSS 样式 1:
.a-upload {
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.a-upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}样式 2:
.file {
position: relative;
display: inline-block;
background: #D0EEFF;
border: 1px solid #99D3F5;
border-radius: 4px;
padding: 4px 12px;
overflow: hidden;
color: #1E88C7;
text-decoration: none;
text-indent: 0;
line-height: 20px;
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.file:hover {
background: #AADFFD;
border-color: #78C3F3;
color: #004974;
text-decoration: none;
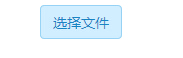
}修改后如下:

样式二:

我们今天的关于用css alpha 滤镜 实现input file 样式美化代码和css filter alpha的分享已经告一段落,感谢您的关注,如果您想了解更多关于如何实现自定义样式、css - 表单元素默认样式美化 - 单选框、css input file 美化、css input [type=file] 样式美化,input 上传按钮美化的相关信息,请在本站查询。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

