兼容小程序的canvas画图组件jmGraph(小程序canvas绘制图片)
8
本文将为您提供关于兼容小程序的canvas画图组件jmGraph的详细介绍,我们还将为您解释小程序canvas绘制图片的相关知识,同时,我们还将为您提供关于使用canvas画图并充当背景图片,但出现奇
本文将为您提供关于兼容小程序的canvas画图组件jmGraph 的详细介绍,我们还将为您解释小程序canvas绘制图片 的相关知识,同时,我们还将为您提供关于 使用canvas画图并充当背景图片,但出现奇怪效果_html/css_WEB-ITnose、angularJS结合canvas画图例子、angular的canvas画图例子、Canvas画图
本文目录一览:
兼容小程序的canvas画图组件jmGraph(小程序canvas绘制图片) 基于CANVAS的简单画图组件让你用类似于dom的方式,在canvas上画图,感觉会不会很爽。
主页:http://graph.jm47.com/
安装
直接从github下载
https://github.com/jiamao/jmgraph
入门
下载jmGraph.min.js代码,并引用到你的html中。
1
<script type="text/javascript" src="../dist/jmGraph.min.js"></script>
在dom中添加一个div或canvas,然后初始化jmGraph。
<div id="mycanvas_container"></div>
<script type="text/javascript">
// 也可以是一个dom对象或一个jquery对象
例如:$('#mycanvas_container') || document.getElementById('mycanvas_container')
var container = 'mycanvas_container';
用Promise方式
/* jmGraph(container,{
width: 800,height: 600
}).then((g)=>{
//g就是一个jmGraph实例
init(g);
}); */
var g = new jmGraph(container,{
width: 800,height: 600, 样式,规则请参照样式说明
style: {
fill: '#000' 指定背景色
}
});
</script>
在画布上画一个方块
function init(g){
var style = {
stroke: '#46BF86',linewidth: 2
};
style.shadow = '0,10,#fff';阴影
style.opacity = 0.2;
style.lineCap = 'round';
创建一个方块
var rect = g.createShape('rect',{
style:style,position: {x: 100,y:100},左上角坐标
width:100,height: 100
});
g.children.add(rect);
绘制,可以用requestAnimationFrame动态刷新
function update() {
g.redraw();
requestAnimationFrame(update);
}
update();
}
样式
样式可以直接用canvas支持的名称,也可以用本组件简化后的。
样式一览
事件的绑定函数: bind/unbind事件
示例:
SEOver',255); line-height: 1.5 !important;">function(evt) {
this .style.stroke = 'rgba(39,72,188,0.5)';
this .cursor('pointer');
this .neadUpdate = true ; 需要刷新
});
事件一览
Path 控件path是多数图形的基类,可以指定一个points数组来绘制一个路径。
,{
style: style,center: {x:100,y:150},width: 120,height: 80
});
箭头
arraw为创建一个箭头, arrawline是一条带箭头的直线。带箭头的直线
var shape = g.createShape('arrawline',{
style:style,start: {x: 100,y:100},end: {x: 200,y: 350}
});
一起结束点和 一个角度angle可以决定一个箭头,如果不填angle,则会用start和end来计算角度
var arraw = g.createShape('arraw',start: {x: 150,end: {x: 160,y: 150}
angle: Math.PI/2,//箭头角度 可以不填
offsetX: 5,//箭头X偏移量
offsetY: 8 //箭头Y偏移量
});
使用canvas画图并充当背景图片,但出现奇怪效果_html/css_WEB-ITnose
这是初始的样子,我想要的效果是这颗心不随滚动条滚动
回复讨论(解决方案) document.body.appendChild(canvas);这行删除
document.body.appendChild(canvas);这行删除
不行,这样子画出来的东西就没了。
建议加个alart调试看看, 会不会是代码重复执行了。
建议加个alart调试看看, 会不会是代码重复执行了。
我在画心的函数里加了alert(1),只弹出一次1....
你引用元素时不要用id “homePageCanvas”,直接用 var canvas = document.createElement(''canvas'');这行定义的 canvas变量就可以了
<!doctype html><html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title> 页面名称 </title><style type="text/css">html,body { height: 100%;}</style></head><body><div id="a"></div><script type="text/javascript"> var canvas = document.createElement(''canvas''); var canvas_width = document.body.offsetWidth; var canvas_height = document.body.offsetHeight; canvas.id=''homePageCanvas''; canvas.width = canvas_width; canvas.height = canvas_height; var context = canvas.getContext("2d"); context.arc(400,400,100,0,2*Math.PI,true); context.fill(); document.body.style.background = "url(''"+canvas.toDataURL()+"'')"; document.body.style[''background-attachment'']=''fixed'';</script></body></html>登录后复制
已解决。
angularJS结合canvas画图例子 这里给大家分享一个angularJS结合canvas画图例子,效果非常不错,赞一个先。
代码如下:
<Meta charset="UTF-8">
以上就是angularJS结合canvas画图例子的全部代码了,希望大家能够喜欢。
angular的canvas画图例子 angular的例子:
运行下面代码
<!DOCTYPEhtml><htmlng-app="APP"><head>
<Metacharset="UTF-8">
<scriptsrc="http://cdn.bootcss.com/angular.js/1.3.0-beta.12/angular.min.js"></script>
</head><bodyng-controller="MainCtrl">
<!--
界面的这个元素会被替换成canvas元素;-->
<divang:round:progressdata-round-progress-model="roundProgressData"></div>
<br>
<inputtype="number"ng-model="roundProgressData.label"/>
<script>
//引用angular.directives-round-progress这个模块;
varaPP=angular.module('APP',['angular.directives-round-progress']).
controller('MainCtrl',function($scope){
$scope.roundProgressData={//这个是初始化的数据;label:11,percentage:0.11
}//通过监听scope下的这个roundProgressData属性,对界面的canvas进行重绘;$scope.$watch('roundProgressData',function(newValue){
newValue.percentage=newValue.label/100;
},true);
});</script>
<script>
/*!
*AngularJSRoundProgressDirective
*
*copyright2013StephaneBegaudeau
*ReleasedundertheMITlicense*/angular.module('angular.directives-round-progress',[]).directive('angroundProgress',[function(){varcompilationFunction=function(templateElement,templateAttributes,transclude){if(templateElement.length===1){//初始化DOM模型,包括初始化canvas等;
varnode=templateElement[0];varwidth=node.getAttribute('data-round-progress-width')||'400';varheight=node.getAttribute('data-round-progress-height')||'400';varcanvas=document.createElement('canvas');
canvas.setAttribute('width',width);
canvas.setAttribute('height',height);
canvas.setAttribute('data-round-progress-model',node.getAttribute('data-round-progress-model'));//相当于demo,替换原来的元素;node.parentNode.replaceChild(canvas,node);//各种配置;
varouterCircleWidth=node.getAttribute('data-round-progress-outer-circle-width')||'20';varinnerCircleWidth=node.getAttribute('data-round-progress-inner-circle-width')||'5';varouterCircleBackgroundColor=node.getAttribute('data-round-progress-outer-circle-background-color')||'#505769';varouterCircleForegroundColor=node.getAttribute('data-round-progress-outer-circle-foreground-color')||'#12eeb9';varinnerCircleColor=node.getAttribute('data-round-progress-inner-circle-color')||'#505769';varlabelColor=node.getAttribute('data-round-progress-label-color')||'#12eeb9';varouterCircleRadius=node.getAttribute('data-round-progress-outer-circle-radius')||'100';varinnerCircleRadius=node.getAttribute('data-round-progress-inner-circle-radius')||'70';varlabelFont=node.getAttribute('data-round-progress-label-font')||'50ptCalibri';return{
pre:functionpreLink(scope,instanceElement,instanceAttributes,controller){varexpression=canvas.getAttribute('data-round-progress-model');//监听模型,O了
//就监听一个属性;scope.$watch(expression,function(newValue,oldValue){//Createthecontentofthecanvas
//包括新建和重绘;
varctx=canvas.getContext('2d');
ctx.clearRect(0,width,height);//The"background"circle
varx=width/2;vary=height/2;
ctx.beginPath();
ctx.arc(x,y,parseInt(outerCircleRadius),Math.PI*2,false);
ctx.linewidth=parseInt(outerCircleWidth);
ctx.strokeStyle=outerCircleBackgroundColor;
ctx.stroke();//Theinnercirclectx.beginPath();
ctx.arc(x,parseInt(innerCircleRadius),false);
ctx.linewidth=parseInt(innerCircleWidth);
ctx.strokeStyle=innerCircleColor;
ctx.stroke();//Theinnernumberctx.font=labelFont;
ctx.textAlign='center';
ctx.textBaseline='middle';
ctx.fillStyle=labelColor;
ctx.fillText(newValue.label,x,y);//The"foreground"circle
varstartAngle=-(Math.PI/2);varendAngle=((Math.PI*2)*newValue.percentage)-(Math.PI/2);varanticlockwise=false;
ctx.beginPath();
ctx.arc(x,startAngle,endAngle,anticlockwise);
ctx.linewidth=parseInt(outerCircleWidth);
ctx.strokeStyle=outerCircleForegroundColor;
ctx.stroke();
},true);
},post:functionpostLink(scope,controller){}
};
}
};varroundProgress={//compile里面先对dom进行操作,再对$socpe进行监听;compile:compilationFunction,replace:true
};returnroundProgress;
}]);</script></body></html>
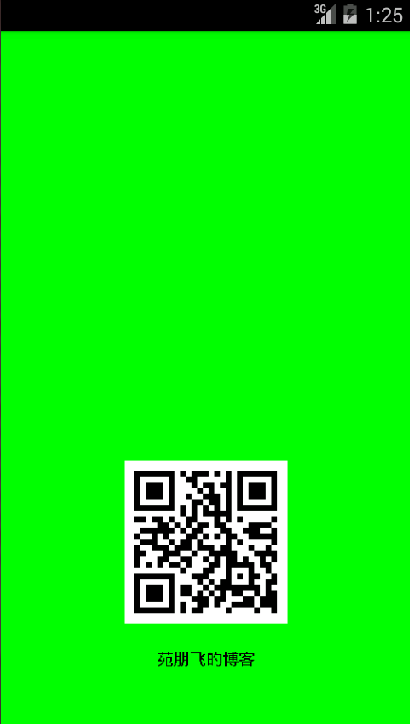
Canvas画图
#Activity:
package com.ypf.drawbitmaptoview;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView imageView = (ImageView) findViewById(R.id.iv1);
DisplayMetrics a = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(a);
int widthPixels = a.widthPixels;
int heightPixels = a.heightPixels;
Bitmap b = Bitmap.createBitmap(widthPixels, heightPixels, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(b);
Bitmap bitmap2 = QrImage.createQRImage("http://my.oschina.net/ypf9319");
if (bitmap2 == null)
return;
c.drawBitmap(bitmap2, widthPixels / 2 - bitmap2.getWidth() / 2, heightPixels / 2 + bitmap2.getHeight() / 2, null);
String text ="烧酒二两的博客";
Paint paint = new Paint();
paint.setColor(Color.BLACK);
paint.setTextSize(20);
c.drawText(text,0,text.length(),widthPixels / 2 - bitmap2.getWidth() / 2 + bitmap2.getWidth() / 5,heightPixels / 2 + bitmap2.getHeight() / 2 * 3 + 50,paint);
imageView.setImageBitmap(b);
}
}
#布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00">
<ImageView
android:id="@+id/iv1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
#二维码生成:
package com.ypf.drawbitmaptoview;
import android.graphics.Bitmap;
import android.text.TextUtils;
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
import java.util.Hashtable;
/**
* Created by Administrator on 2015/12/13.
*/
public class QrImage {
private static final int QR_WIDTH = 200;
private static final int QR_HEIGHT = 200;
public static Bitmap createQRImage(String url) {
Bitmap bitmap2 = null;
try {
//判断URL合法性
if (!TextUtils.isEmpty(url)) {
Hashtable<EncodeHintType, Object> hints = new Hashtable<EncodeHintType, Object>();
hints.put(EncodeHintType.CHARACTER_SET, "utf-8");
hints.put(EncodeHintType.MARGIN, 1);
//图像数据转换,使用了矩阵转换
BitMatrix bitMatrix = new QRCodeWriter().encode(url, BarcodeFormat.QR_CODE, QR_WIDTH, QR_HEIGHT, hints);
int[] pixels = new int[QR_WIDTH * QR_HEIGHT];
//下面这里按照二维码的算法,逐个生成二维码的图片,
//两个for循环是图片横列扫描的结果
for (int y = 0; y < QR_HEIGHT; y++) {
for (int x = 0; x < QR_WIDTH; x++) {
if (bitMatrix.get(x, y)) {
pixels[y * QR_WIDTH + x] = 0xff000000;
} else {
pixels[y * QR_WIDTH + x] = 0xffffffff;
}
}
}
//生成二维码图片的格式,使用ARGB_8888
Bitmap bitmap = Bitmap.createBitmap(QR_WIDTH, QR_HEIGHT, Bitmap.Config.ARGB_8888);
bitmap.setPixels(pixels, 0, QR_WIDTH, 0, 0, QR_WIDTH, QR_HEIGHT);
//显示到一个ImageView上面
bitmap2 = bitmap;
}
} catch (WriterException e) {
e.printStackTrace();
}
return bitmap2;
}
}
jar:
###google Zxing_core.jar(最好使用最新版本)
http://download.csdn.net/download/a123638/8751665
https://github.com/zxing/zxing
今天关于兼容小程序的canvas画图组件jmGraph 和小程序canvas绘制图片 的介绍到此结束,谢谢您的阅读,有关 使用canvas画图并充当背景图片,但出现奇怪效果_html/css_WEB-ITnose、angularJS结合canvas画图例子、angular的canvas画图例子、Canvas画图
















![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

