想了解php–Laravel5.1Vue.js–vue-routerbeforeEachAuthService的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于router.vuejs.org
想了解php – Laravel 5.1 Vue.js – vue-router beforeEach AuthService的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于router.vuejs.org的相关问题,此外,我们还将为您介绍关于./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”、Angular 11 DI - AuthService 未定义、angular 12 使用 this.userService.getUser(this.authService.decodedToken.nameid) 解码 jwt 令牌、router.beforeEach 路由拦截进行用户登录处理的新知识。
本文目录一览:- php – Laravel 5.1 Vue.js – vue-router beforeEach AuthService(router.vuejs.org)
- ./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
- Angular 11 DI - AuthService 未定义
- angular 12 使用 this.userService.getUser(this.authService.decodedToken.nameid) 解码 jwt 令牌
- router.beforeEach 路由拦截进行用户登录处理

php – Laravel 5.1 Vue.js – vue-router beforeEach AuthService(router.vuejs.org)
http://vuejs.github.io/vue-router/en/api/before-each.html
router.beforeEach(function ({ to,next }) {
if (to.path === '/auth-required') {
// return a Promise that resolves to true or false
return AuthService.isLoggedIn()
} else {
next()
}
})
>如何在不使用JSON Web令牌(JWT)的情况下为Laravel 5.1使用此方法?
> Laravel中的SESSION_DRIVER是否有“最佳实践”方法,例如. Redis,针对这种情况?
我在网上搜索了很多,但从未见过任何尝试在没有JWT的情况下使用vue-router验证会话.
解决方法
router.beforeEach(function (transition) {
if (transition.to.auth && !AuthService.isLoggedIn()) {
// if route requires auth and user isn't authenticated
transition.redirect('/login')
} else {
transition.next()
}
})
如果您希望每次“在继续下一个路由之前验证当前会话”,那么isLoggedIn()每次都需要调用您的登录API.这通常不是最佳实践,因为一旦您登录,为什么还需要再次检查?这就是为什么令牌和JWT存在的原因.登录后,您将获得一个令牌,您记住此令牌并在即将发出的请求中发送令牌.
How would one approach this for Laravel 5.1 use without using JSON Web
Tokens(JWT)?
在技术上不是JWT,您可以使用API令牌.可以使用Laravel的str_random()函数生成API令牌.您将为每个用户关联1个令牌并保持令牌唯一.您可以将此令牌放在2个位置:1.在参数的URL中?api_token = XXX 2.在“授权:承载XXX”的标题中.
如果您使用标题,在Vue.js中,您可以设置vue-resource:
Vue.http.headers.common['Authorization'] = 'Bearer ' + token;
然后您的所有请求现在都包含API令牌.
Is there a “best-pratice” approach to SESSION_DRIVER in Laravel,ex.
Redis,for this scenario?
不是100%肯定你的意思,但令牌被认为是与API交互时的最佳实践之一.您将令牌与每个Web请求交换,这样您每次都不需要发送用户名/密码.

./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
如何解决./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”
./node_modules/react-router-dom/react-router-dom.js Attempted import error: ''Navigate'' is not exported from ''react-router''.
react-router-dom的版本是6.0.0-alpha.2,而react-router是5.2.0。 两者均已正确安装。我不确定如何解决此错误。有人可以给我任何可能的解决方法吗?
我的代码中甚至没有<Navigate to=?>行。
解决方法
为什么只安装两个都需要,这可以工作
- 执行npm删除react-router
- 删除node_modules
- 纱线安装或npm安装和
- 启动纱线或启动npm

Angular 11 DI - AuthService 未定义
如何解决Angular 11 DI - AuthService 未定义
我正在为 Angular 依赖注入生命周期而苦苦挣扎..
我不断收到以下错误

登录组件:
import { Component } from ''@angular/core'';
import AuthService from ''@app/core/services/auth.service'';
@Component({
selector: ''app-login'',templateUrl: ''./login.component.html'',styleUrls: [''./login.component.scss'']
})
export class LoginComponent {
public loading = true;
constructor(private authService: AuthService) { }
login() {
this.authService.login();
}
}
AuthService.ts
@Injectable({
providedIn: ''root''
})
export default class AuthService {
login() { }
}
app.module.ts
@NgModule({
....
providers: [],})
export class AppModule {}
providedIn: ''root'' 不应该使它可用于整个应用程序吗? 我还尝试将其作为 provider: [] in app.module.ts 的一部分,但无济于事。 问题似乎也是间歇性的,有时会起作用。

angular 12 使用 this.userService.getUser(this.authService.decodedToken.nameid) 解码 jwt 令牌
如何解决angular 12 使用 this.userService.getUser(this.authService.decodedToken.nameid) 解码 jwt 令牌
嗨,在 angular 12 之前,我使用 this.userService.getUser(this.authService.decodedToken.nameid) 但在 angular 12 中,我的令牌没有被解码,我该怎么办
我有 user.service.ts 文件 (
updateUser(id: number,user: User) {return this.http.put(this.baseUrl + ''users/'' + id,user);}
) 并在我的个人资料 userEdit.component.ts
@Injectable()export class MemberEditResolver implements Resolve<User> {constructor(private userService: UserService,private router: Router,private alertify: AlertifyService,private authService: AuthService) {}resolve(route: ActivatedRouteSnapshot): Observable<User | any> {return this.userService.getUser(this.authService.decodedToken.nameid).pipe(catchError(error => {this.alertify.error(''Problem retrieving your data'');this.router.navigate([''/home'']);return of(null);}));}}
在我的解析器中
@Injectable()export class MemberEditResolver implements Resolve<User> {constructor(private userService: UserService,private authService: AuthService) {}resolve(route: ActivatedRouteSnapshot): Observable<User | any> {return this.userService.getUser(this.authService.decodedToken.nameid).pipe(catchError(error => {this.alertify.error(''Problem retrieving your data'');this.router.navigate([''/home'']);return of(null);}));}}
我还在我的角度路由中添加了我的解析器
{path: ''startup-edit'',component: StartupEditComponent,resolve: {user: MemberEditResolver}},
这是我的身份验证服务
login(model: any) {return this.http.post(this.baseUrl + ''login'',model).pipe(map((response: any) => {const user = response;if (user) {localStorage.setItem(''token'',user.token);localStorage.setItem(''user'',JSON.stringify(user.user));this.decodedToken = this.jwtHelper.decodetoken(user.token);this.currentUser = user.user;// this.userid = this.decodedToken.userid;this.changeMemberPhoto(this.currentUser.photoUrl);}}));}register(user: User) {return this.http.post(this.baseUrl + ''register'',user);}loggedIn() {const token = localStorage.getItem(''token'');return !this.jwtHelper.isTokenExpired(token!);}

router.beforeEach 路由拦截进行用户登录处理
router.beforeEach((to, from, next) => {
// ...
})
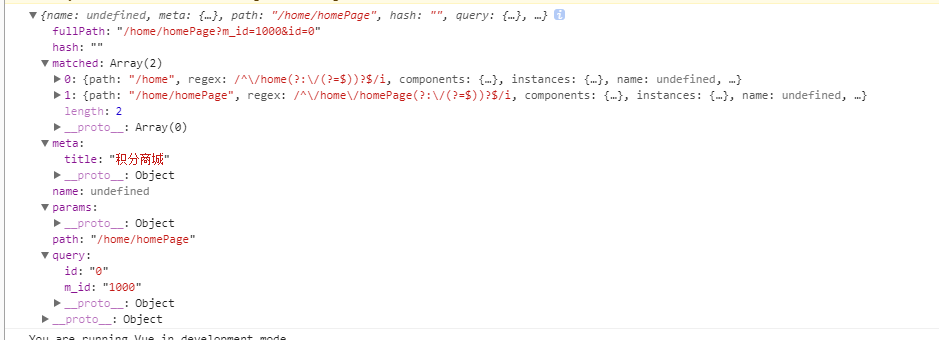
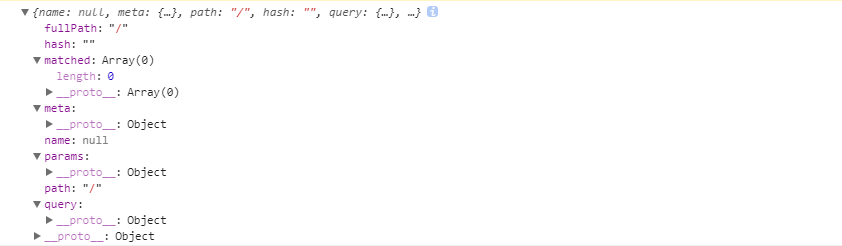
to: Route: 即将要进入的目标路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。next(): 直接跳转到to.path路径。进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。next(''/'')或者next({ path: ''/'' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
- 案例
const whiteList = [''/author''] router.beforeEach((to, from, next) => { //判断是不是登录 let token = getToken(); if (common_fuc.isDefine(token)) { if (to.path === ''/author'') { next({ path: ''/'' }); } else { next(); } } else { //如果没有登录 判断to.path是否是/author 是就直接next()去首页,否则登录 if (whiteList.indexOf(to.path) !== -1) { //微信登录返回页面继续 或跳转到登录页面 next() } else if(isWeiXin()==true&&config_site.is_debug==false){ //如果是微信登录 并且不是调试模式 setBeforeLoginUrl(to.fullPath); getWxAuth(); } } next(); })
关于php – Laravel 5.1 Vue.js – vue-router beforeEach AuthService和router.vuejs.org的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于./node_modules/react-router-dom/react-router-dom.js尝试导入错误:未从“ react-router”导出“ Navigate”、Angular 11 DI - AuthService 未定义、angular 12 使用 this.userService.getUser(this.authService.decodedToken.nameid) 解码 jwt 令牌、router.beforeEach 路由拦截进行用户登录处理的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

