本文的目的是介绍iOS-UICollectionView水平滚动UITableView的详细情况,特别关注uicollectionview横向滑动的相关信息。我们将通过专业的研究、有关数据的分析等多种
本文的目的是介绍iOS- UICollectionView 水平滚动 UITableView的详细情况,特别关注uicollectionview横向滑动的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解iOS- UICollectionView 水平滚动 UITableView的机会,同时也不会遗漏关于collectionView 未显示在 UITableViewController 中、DZNEmptyDataSet, UITableView,UICollectionView占位图、iOS UI – 在一个屏幕中切换UICollectionView和UITableView、iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局的知识。
本文目录一览:- iOS- UICollectionView 水平滚动 UITableView(uicollectionview横向滑动)
- collectionView 未显示在 UITableViewController 中
- DZNEmptyDataSet, UITableView,UICollectionView占位图
- iOS UI – 在一个屏幕中切换UICollectionView和UITableView
- iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局

iOS- UICollectionView 水平滚动 UITableView(uicollectionview横向滑动)
如何解决iOS- UICollectionView 水平滚动 UITableView?
我有一个 UITableView,我在其中放置了一个 UICollectionView,然后将此场景重用于 10 个或更多单元格。
我想要的是,当我滚动 UICollectionView 时,其他集合视图的每个单元格也必须同时同步滚动。
MyViewController.swift
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
@IBOutlet private weak var menuButton: UIButton!
@IBOutlet var dottedView: UIView!
var array1 = ["Indian Standard Time","Adelaide Standard Time","Auckland Standard Time","Melbourne Standard Time","Manchester Standard Time","Paris Standard Time","Alaska Standard Time","Greenland Standard Time","Sutherland Standard Time","Russia Standard Time"]
var array2 = ["desc","desc","desc"]
var array3 = ["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]
var array4 = ["12 2021","12 2021","12 2021"]
func tableView(_ tableView: UITableView,numberOfRowsInSection section: Int) -> Int {
return 10
}
@IBOutlet var maintableview: UITableView!
func tableView(_ tableView: UITableView,cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell",for: indexPath) as! TableViewCell
cell.tag = indexPath.row
cell.collectionview.tag = (100 * indexPath.section) + indexPath.row
cell.label1.text = array1[indexPath.row]
return cell
}
func tableView(_ tableView: UITableView,heightForRowAt indexPath: IndexPath) -> CGFloat {
return 130
}
@IBAction func datetimeclick(_ sender: Any) {
let vc = storyboard?.instantiateViewController(identifier: "dateViewController") as! DateViewController
present(vc,animated: true)
}
@IBAction func addbtnclick(_ sender: Any) {
let vc = storyboard?.instantiateViewController(identifier: "timezonecontroller") as! TimeZoneViewController
present(vc,animated: true)
}
override func viewDidLoad() {
super.viewDidLoad()
self.dottedView.addDashedBorder()
let nextdate = Date().addDate()
let prevdate = Date().subtractDate()
let dayofweek = String().dayOfWeek(fDate: nextdate)
let tomorrowDate = String().dateOfWeek(fDate: nextdate)
let yesterdayDate = String().dateOfWeek(fDate: prevdate)
let year = String().getYear(fDate: Date())
let splitstr = dayofweek?.prefix(3)
print("tomdate",tomorrowDate!)
print("prevdate",yesterdayDate!)
print("year",year!)
print("dayofWeekCap",splitstr!)
menuButton.isUserInteractionEnabled = true
let interaction = UIContextMenuInteraction(delegate :self)
menuButton.backgroundColor = UIColor(hexString: "#1361E5")
menuButton.addInteraction(interaction)
}
override func viewDidLayoutSubviews() {
}
}
MyTableViewCell.swift
import UIKit
class TableViewCell: UITableViewCell {
@IBOutlet weak var label1: UILabel!
@IBOutlet weak var label2: UILabel!
@IBOutlet weak var collectionview: UICollectionView!
@IBOutlet weak var collectioncell: UICollectionViewCell!
@IBOutlet weak var collectionText: UILabel!
var scrollToPosition = 0
var indexPosition = 0
extension TableViewCell : UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView,numberOfItemsInSection section: Int) -> Int {
return 48
}
func collectionView(_ collectionView: UICollectionView,cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let arrayString = timeSlot[indexPath.row]
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "collectioncell",for: indexPath)
let title = UILabel(frame: CGRect(x: 0,y: 0,width: 100,height: 33))
indexPosition = indexPath.row
if indexPath.row >= scrollToPosition
{
title.textColor = UIColor.white
cell.contentView.backgroundColor = UIColor.systemBlue
}
else
{
title.textColor = UIColor.black
cell.layer.borderWidth = 1.0
cell.layer.borderColor = UIColor.darkGray.cgColor
cell.contentView.backgroundColor = UIColor.white
}
title.text = arrayString
title.textAlignment = NSTextAlignment.center
for subView in cell.contentView.subviews {
subView.removeFromSuperview()
}
cell.contentView.addSubview(title)
let Now = Date()
let formatter = DateFormatter()
formatter.locale = Locale(identifier: "en_IN")
formatter.dateFormat = "HH:mm" //for complete format EEEE dd MMMM YYYY HH:mm
let datetime = formatter.string(from: Now)
let currentDate = createDateFromString(string: datetime)
for i in timeSlot.indices {
let arrayDate = createDateFromString(string: timeSlot[i])
if currentDate > arrayDate && flagDate == false {
flagDate = true
countToScroll = i
}
}
return cell
}
func collectionView(_ collectionView: UICollectionView,layout collectionViewLayout: UICollectionViewLayout,sizeforItemAt indexPath: IndexPath) -> CGSize {
return CGSize(width: 100,height: 33)
}
func scrollViewDidScroll(_ scrollView: UIScrollView) {
dispatchQueue.main.async {
for cell in self.collectionview.visibleCells {
let indexpath = self.collectionview.indexPath(for: cell)
self.indexPosition = indexpath!.row
self.collectionview.selectItem(at: IndexPath(row: self.indexPosition,section: 0),animated: true,scrollPosition: .centeredHorizontally)
}
}
}
}
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

collectionView 未显示在 UITableViewController 中
如何解决collectionView 未显示在 UITableViewController 中?
我想在 UITableViewController 类中显示 UICollectionView。我看过相关的视频和代码,但显然它不再适用于 Swift 5,或者至少我不知道如何在 Swift 5 中进行设置。我以编程方式完成所有工作。这是我在 viewDidLoad() 中调用的函数,但它似乎不起作用:
func configureCollectionView() {
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = .vertical
let frame = CGRect(x: 0,y: 0,width: view.frame.width,height: view.frame.height - (tabBarController?.tabBar.frame.height)! - (navigationController?.navigationBar.frame.height)!)
collectionView = UICollectionView(frame: frame,collectionViewLayout: layout)
collectionView.delegate = self
collectionView.dataSource = self
collectionView.alwaysBounceVertical = true
collectionView.backgroundColor = .white
collectionView.register(SearchCell.self,forCellWithReuseIdentifier: "SearchCell")
tableView.addSubview(collectionView)
tableView.separatorColor = .clear
}
我也调用了这些 collectionView 函数:
minimumInteritemSpacingForSectionAt
minimumLinespacingForSectionAt
sizeforItemAt
numberOfItemsInSection
cellForItemAt
didSelectItemAt
我能做些什么来解决我的问题?
解决方法
这样设置
collectionView.backgroundColor = .black,你能看到black的背景吗?

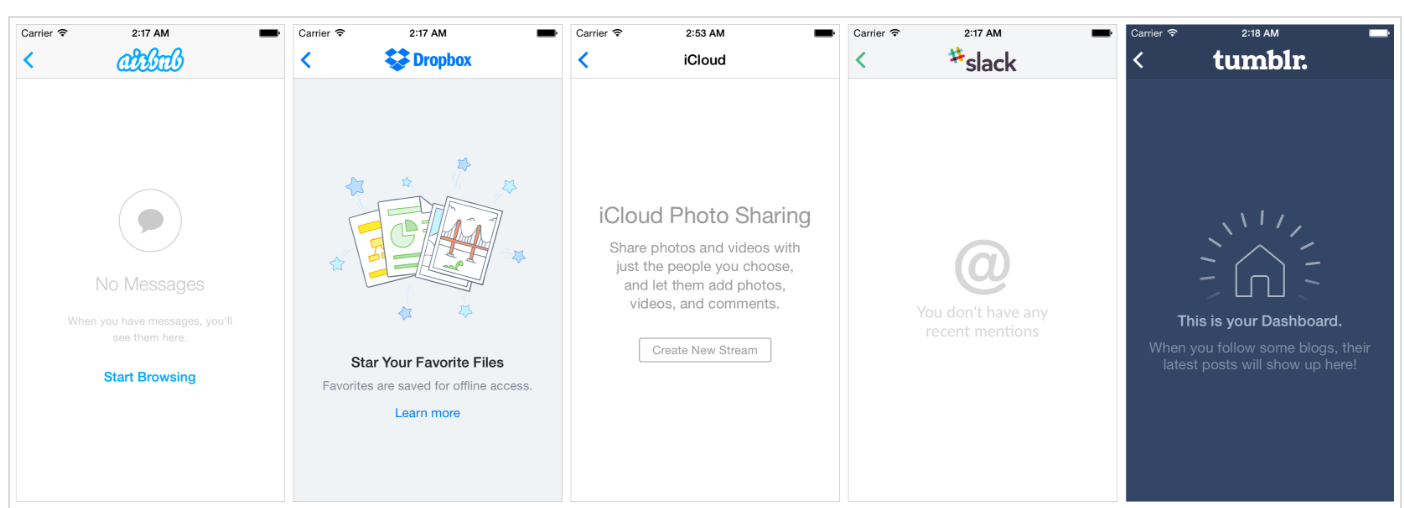
DZNEmptyDataSet, UITableView,UICollectionView占位图
// 1-----导入第三方,遵守协议
#import "UIScrollView+EmptyDataSet.h"
遵守 <DZNEmptyDataSetSource, DZNEmptyDataSetDelegate> 协议
// 2-----设置代理
self.mainTableView.emptyDataSetSource = self;
self.mainTableView.emptyDataSetDelegate = self;
// 3-----实现代理方法
#pragma mark - DZNEmptyDataSetDelegate
/**
* 数据源为空渲染和显示(默认是YES)
*/
- (BOOL)emptyDataSetShouldDisplay:(UIScrollView *)scrollView
{
return YES;
}
/**
* 是否允许点击(默认是YES)
*/
- (BOOL)emptyDataSetShouldAllowTouch:(UIScrollView *)scrollView
{
return YES;
}
/**
* 是否允许滚动(默认是NO)
*/
- (BOOL)emptyDataSetShouldAllowScroll:(UIScrollView *)scrollView
{
return NO;
}
/**
* 空白区域点击事件
*/
- (void)emptyDataSet:(UIScrollView *)scrollView didTapView:(UIView *)view
{
}
/**
* 点击按钮事件处理
*/
- (void)emptyDataSet:(UIScrollView *)scrollView didTapButton:(UIButton *)button
{
NSLog(@"小样 不要点我了啊");
[self.mainTableView.mj_header beginRefreshing];
}
#pragma mark - DZNEmptyDataSetSource
/**
* 返回标题文字
*/
- (NSAttributedString *)titleForEmptyDataSet:(UIScrollView *)scrollView
{
NSString *text = @"这是标题";
return [[NSAttributedString alloc]initWithString:text];
}
/**
* 返回文字详情
*/
- (NSAttributedString *)descriptionForEmptyDataSet:(UIScrollView *)scrollView
{
NSString *text = @"这只一段短描述";
NSMutableAttributedString *attribuString = [[NSMutableAttributedString alloc]initWithString:text attributes:nil];
[attribuString addAttribute:NSFontAttributeName value:[UIFont boldSystemFontOfSize:12] range:[attribuString.string rangeOfString:@"哈哈哈"]];
return attribuString;
}
/**
* 返回文字按钮
*/
- (NSAttributedString *)buttonTitleForEmptyDataSet:(UIScrollView *)scrollView forState:(UIControlState)state
{
NSString *text = @"点我重新加载";
UIFont *font = [UIFont systemFontOfSize:15];
UIColor *color = [UIColor redColor];
NSMutableDictionary *attributedString = [[NSMutableDictionary alloc]init];
[attributedString setObject:font forKey:NSFontAttributeName];
[attributedString setObject:color forKey:NSForegroundColorAttributeName];
return [[NSAttributedString alloc]initWithString:text attributes:attributedString];
}
/**
* 返回图片按钮
*/
- (UIImage *)buttonImageForEmptyDataSet:(UIScrollView *)scrollView forState:(UIControlState)state
{
return [UIImage imageNamed:@"nodata"];
}
/**
* 调整垂直位置
*/
- (CGFloat)verticalOffsetForEmptyDataSet:(UIScrollView *)scrollView
{
return -64.f;
}
/**
* 图片动画效果
*/
- (CAAnimation *)imageAnimationForEmptyDataSet:(UIScrollView *)scrollView {
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath: @"transform"];
animation.fromValue = [NSValue valueWithCATransform3D:CATransform3DIdentity];
animation.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2, 0.0, 0.0, 1.0)];
animation.duration = 0.25;
animation.cumulative = YES;
animation.repeatCount = MAXFLOAT;
return animation;
}

iOS UI – 在一个屏幕中切换UICollectionView和UITableView
我一直在其他应用程序中看到它,但无法返回任何搜索.我不知道如何根据不同的类在两个控制器之间进行切换.
非常感谢任何帮助或指导.非常感谢!
解决方法
巴姆.即时“表格视图”
当然,它不是一个tableView,当tableView可能比collectionView更合适时,合理的人可以不同意,但是对于你描述的内容(让用户在行或网格之间做出选择),它可能是你寻求的神奇子弹.

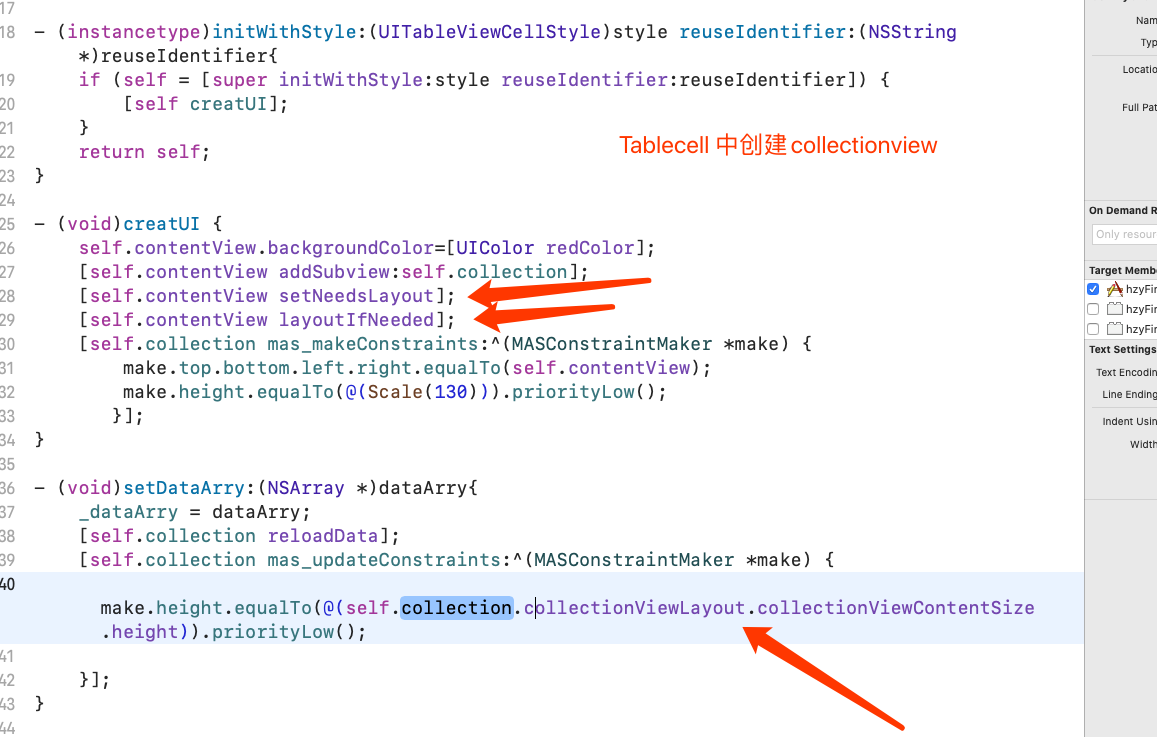
iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局
最近在写这个功能,之前看到很多,可是需求一直没有涉及到,大致思路是有的,发现,网上的大部分都有缺陷和bug,我也是好无语啦啦啦,也不晓得是不是升级 了xcode,一样的代码,允许的效果都不一样,,,苦滋滋的,今天又写了一遍,如果有问题请大家指出来。贴上代码
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self creatUI];
}
return self;
}
- (void)creatUI {
self.contentView.backgroundColor=[UIColor redColor];
[self.contentView addSubview:self.collection];
// [self.contentView setNeedsLayout];
// [self.contentView layoutIfNeeded];
[self.collection mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.bottom.left.right.equalTo(self.contentView);
make.height.equalTo(@(Scale(130))).priorityLow();
}];
}
- (void)setDataArry:(NSArray *)dataArry{
_dataArry = dataArry;
[self.collection reloadData];
[self.collection mas_updateConstraints:^(MASConstraintMaker *make) {
make.height.equalTo(@(self.collection.collectionViewLayout.collectionViewContentSize.height)).priorityLow();
}];
}这是图片:
主要代码如下:

我们今天的关于iOS- UICollectionView 水平滚动 UITableView和uicollectionview横向滑动的分享已经告一段落,感谢您的关注,如果您想了解更多关于collectionView 未显示在 UITableViewController 中、DZNEmptyDataSet, UITableView,UICollectionView占位图、iOS UI – 在一个屏幕中切换UICollectionView和UITableView、iOS UItableview 镶嵌 collectionView ,cell 自适应高度动态布局的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

