关于CSS>ICONFONT基线和大小问题和css设置基线的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于2022-04-25引入iconfont.css,iconfont图标未能显示、c
关于CSS > ICONFONT 基线和大小问题和css 设置基线的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于2022-04-25 引入iconfont.css,iconfont图标未能显示、cocos2d setContentSize()不能改变绘制大小问题、CSS iconfont阿里巴巴矢量图库在开发中实战使用、css sprite 、font+html 、font+css小图标icon的运用等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- CSS > ICONFONT 基线和大小问题(css 设置基线)
- 2022-04-25 引入iconfont.css,iconfont图标未能显示
- cocos2d setContentSize()不能改变绘制大小问题
- CSS iconfont阿里巴巴矢量图库在开发中实战使用
- css sprite 、font+html 、font+css小图标icon的运用

CSS > ICONFONT 基线和大小问题(css 设置基线)
总结
以上是小编为你收集整理的 ICONFONT 基线和大小问题">CSS > ICONFONT 基线和大小问题全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

2022-04-25 引入iconfont.css,iconfont图标未能显示
前言:在给一个已有iconfont.css的项目中更新iconfont.css代码,iconfont无法显示。
原因:@font-face未更新至最新的代码。
解决方案:在iconfont网站找到你的项目,点击【查看在线链接】,点击复制代码,然后直接把这几行代码替换你的@font-face即可。
正如下面所示,错误的原因是因为xxxxxxx这个版本号是旧的,你加了新的icon到项目,拉取下来就要更新这里,而iconfont.css里面的@font-face是没有这个东西的。
@font-face {
font-family: 'iconfont'; /* Project id 2866803 */
src: url('//at.alicdn.com/t/xxxxxxx.woff2?t=16xxx0879507986') format('woff2'),
url('//at.alicdn.com/t/xxxxxxx.woff?t=16xxx0879507986') format('woff'),
url('//at.alicdn.com/t/xxxxxxx.ttf?t=16xxx0879507986') format('truetype');
}

cocos2d setContentSize()不能改变绘制大小问题
setcontentsize并不能改变绘制大小,改变的仅仅是在屏幕上绘制的位置,例如setContentSize比实际小,但是还是会全部显示在屏幕上,一般会和setAnchorPoint一起使用,例如
map->setPosition(ccp(0,0));
map->setAnchorPoint(ccp(0,0.1));
map->setContentSize(CCSizeMake(960,620));
在屏幕上显示效果和
map->setPosition(ccp(0,0.2));
map->setContentSize(CCSizeMake(960,310));
一样

CSS iconfont阿里巴巴矢量图库在开发中实战使用
前言
项目开发中,是避免不了使用小图标的,那么国内比较好用的图标网站当属iconfont了,下面我们将详细介绍如何使用。
iconfont选择所需图标
1、iconfont官网
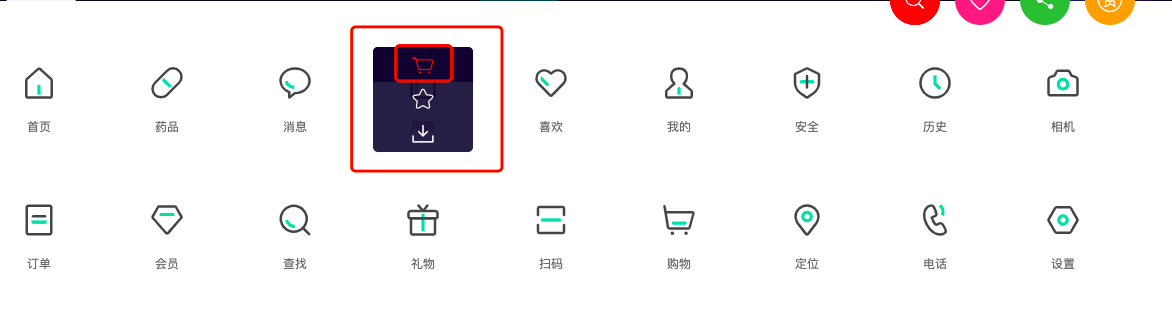
2、把所需要的添加进入购物车 
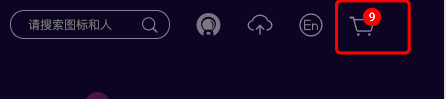
3、添加所需图标完毕后,点击右上角的购物车图标 
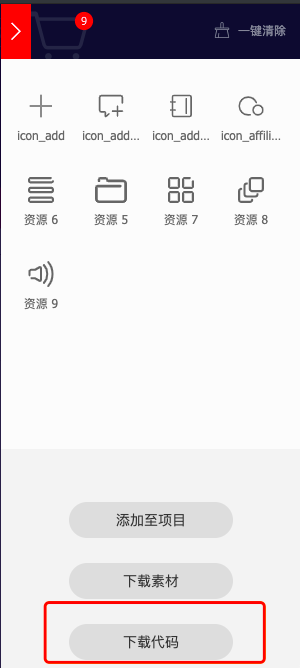
4、下载代码 
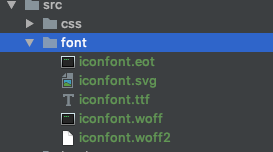
5、下载的代码解压后  图片上圈起来的都是字体文件
图片上圈起来的都是字体文件
6、项目中新建一个font文件夹用来放置字体文件 
7、取出iconfont.css文件放入css文件夹 

8、打开iconfont.css文件,配置正确的字体文件路径
// 这里要根据自己的项目配置正确的字体路径:../font/iconfont.eot
@font-face {font-family: "iconfont";
src: url(''../font/iconfont.eot?t=1554343058030''); /* IE9 */
src: url(''../font/iconfont.eot?t=1554343058030#iefix'') format(''embedded-opentype''), /* IE6-IE8 */
url(''这里省略的base64字符...'') format(''woff2''),
url(''../font/iconfont.woff?t=1554343058030'') format(''woff''),
url(''../font/iconfont.ttf?t=1554343058030'') format(''truetype''), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url(''../font/iconfont.svg?t=1554343058030#iconfont'') format(''svg''); /* iOS 4.1- */
}
// 这个文件是下载字体时系统自带的
.iconfont {
font-family: "iconfont" !important; // 这里的iconfont 和上面定义的font-family一定要是一样的
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
// 下面是自动生成的图标类,可以直接引用
.icon-icon_add:before {
content: "\eb8f";
}
.icon-icon_addmessage:before {
content: "\eb90";
}
.icon-icon_addresslist:before {
content: "\eb91";
}
.icon-icon_affiliations_li:before {
content: "\eb92";
}
9、项目中使用
<!-- 这个文件一定要正确引入 -->
<link rel="stylesheet" href="../../css/iconfont.css">
/* 正确使用一个icon */
<i></i>
这样我们就可以愉快的使用icon了
效果展示:
<iframesrc="https://shiyou00.github.io/lion/dist/html/css-font/iconfont.html?case=f1" frameborder="0"></iframe>
【font-class】 我们引用icon的方式是通过class的方式引入的。具有以下特点:
- 兼容性良好,支持 IE8+,及所有现代浏览器。
- 相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
- 因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
[注意] 之所以兼容IE8+是因为使用了before伪元素
【Symbol 引用】 这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。 这种用法其实是做了一个 SVG 的集合,与class引入相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
- 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
【使用方式】 引入下载下来的iconfont.js到相应文件夹 
HTML文件中引入iconfont.js
<script src="../../js/iconfont.js"></script>
HTML中使用svg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font</title>
<link rel="stylesheet" href="../../css/iconfont.css">
<style>
/* 添加svg样式 */
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 引入svg -->
<svgaria-hidden="true">
<use xlink:href="#icon-icon_addresslist"></use>
</svg>
<script src="../../js/iconfont.js"></script>
</body>
</html>
现在页面上也可以正确渲染图标了。
小结
目前来说,常用的方法就是上面两种了,我们团队目前使用的是class方式引用。

css sprite 、font+html 、font+css小图标icon的运用
css Sprite font+html font+css
原理 背景图片定位 @font-face @font-face
兼容性 完美 完美 不支持IE低版本
图标颜色 丰富 单一 单一
缩放 失真 高清 高清
后期维护 困难 简单 简单
使用率 PC端 高 移动端高 PC+移动端高
关于CSS > ICONFONT 基线和大小问题和css 设置基线的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于2022-04-25 引入iconfont.css,iconfont图标未能显示、cocos2d setContentSize()不能改变绘制大小问题、CSS iconfont阿里巴巴矢量图库在开发中实战使用、css sprite 、font+html 、font+css小图标icon的运用等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

