如果您对CSSbackground-position用法和css中background-position感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解CSSbackground-positio
如果您对CSS background-position用法和css中background-position感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解CSS background-position用法的各种细节,并对css中background-position进行深入的分析,此外还有关于background-position、background-position 用法详细介绍、background-position-x(background-position-y)是标准的W3C CSS属性吗?、background-position属性的百分比用法的实用技巧。
本文目录一览:- CSS background-position用法(css中background-position)
- background-position
- background-position 用法详细介绍
- background-position-x(background-position-y)是标准的W3C CSS属性吗?
- background-position属性的百分比用法

CSS background-position用法(css中background-position)
总结
以上是小编为你收集整理的CSS background-position用法全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

background-position
background-position的百分数定位还是不大清楚,百度了下百分数与像素定位的算法,但容器与定位图像大小,往往是问题更加困惑啊。。

background-position 用法详细介绍
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。
该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center ,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition。
注: 本文中使用的图片大小为 300px*120px,为了能很清晰的表达图形的哪部分被隐藏了,按照图片的大小平均分成了9等份。同时背景图片容器区域绘制出绿色边框清晰显示容器的范围。
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。例如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
效果如下图1:

图 1
2、该属性定位不受对象的补丁属性( padding )设置影响。
例如,我们给容器元素增加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处只是影响到了容器元素的高度和宽度。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
padding:50px;
}
效果如图2:

图 2
3、background-position:-70px -40px;
图片以容器左上角为参考向左偏移70px,向上偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
效果如图3:

图 3
4、background-position:70px 40px;
图片以容器左上角为参考向右偏移70px,向下偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 70px 40px;
border:5px solid green;
}
效果如图4:

图 4
5、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
例如: .container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如图5:

图 5
由于超出部分别往两端延伸,所以我们可以先制作一张宽度足够宽图片设置水平值为50%,这样可以用来适应不同的浏览器,使得图片水平充满浏览器窗口并且居中。替代margin:50 auto的功能。
6、background-position:-50% -50%;
等同于x:-{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:-{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -50% -50%;
border:5px solid green;
}
效果如图6:

图 6
7、background-position:100% 100%;
图片处于容器元素的右下角,与 background-position:right bottom;效果等同。
示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 100% 100%;
border:5px solid green;
}
效果如图7:

图 7

background-position-x(background-position-y)是标准的W3C CSS属性吗?
我担心background-position-x和background-
position-y。Gecko(Firefox)和Presto(Opera)不支持它们,但是Webkit(Chrome,Safari)支持…
有人知道(有官方参考资料)这是否(或将)包括在标准中?

background-position属性的百分比用法
之前使用background-position时经常用具体像素值作为参数,比如
background-position:20px 30px。
这种用法的效果很简单,就是背景图的左上角定点距离容器左边20px,距离上边30px,也就是背景图向右边移动20px,向下边移动30px。
但是,如果用%时就不能这样想了,或者说,不完全是这样。先来举几个。

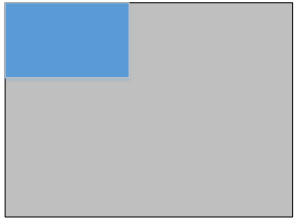
background-position:0% 0%;

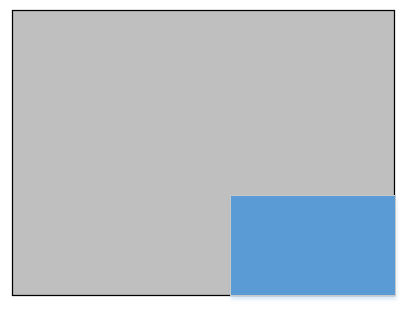
background-position:100% 100%;

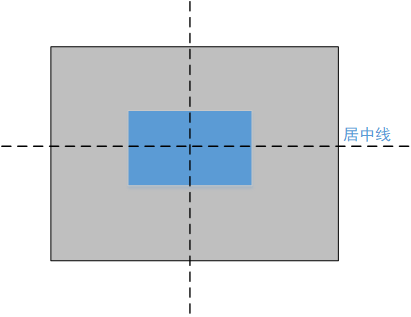
background-position:50% 50%;
如何照原本的思想,background-position:50% 50%;不应该是背景图的左上角定点距离包裹元素左上角向右向下偏移50%距离吗?这样想就错了,实际上是,包裹元素的尺寸减掉背景图片的尺寸作为基数进行偏移,而不是以包裹元素的宽高作为基数偏移。
background-position:50% 50%解释:假设包裹层宽度300px,背景图宽度200px,则第一个50%实际上对应偏移像素值为(300px - 200px)*50%。显然,这样就是居中显示了。
同理,background-position:100% 100%,去掉背景图原始尺寸后,剩下的空余部分全部偏移了,当然是跑到右下角了。
总结:就一句话,不是以包裹层宽高作为基数进行偏移,而是剩余宽高作为基数进行偏移的!
关于CSS background-position用法和css中background-position的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于background-position、background-position 用法详细介绍、background-position-x(background-position-y)是标准的W3C CSS属性吗?、background-position属性的百分比用法的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

