本文将介绍jQueryajax调用返回JSON解析错误的详细情况,特别是关于ajax返回的json数据如何解析的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉
本文将介绍jQuery ajax调用返回JSON解析错误的详细情况,特别是关于ajax返回的json数据如何解析的相关信息。我们将通过案例分析、数据研究等多种方式,帮助您更全面地了解这个主题,同时也将涉及一些关于ajax调用返回php接口返回json数据、ajax调用返回php接口返回json数据 ajax jsonp ajax json实例 ajax获取后台json数、ajax调用返回php接口返回json数据的方法(必看篇)、extjs年月选择日历及通用js同步ajax调用返回json object的知识。
本文目录一览:- jQuery ajax调用返回JSON解析错误(ajax返回的json数据如何解析)
- ajax调用返回php接口返回json数据
- ajax调用返回php接口返回json数据 ajax jsonp ajax json实例 ajax获取后台json数
- ajax调用返回php接口返回json数据的方法(必看篇)
- extjs年月选择日历及通用js同步ajax调用返回json object

jQuery ajax调用返回JSON解析错误(ajax返回的json数据如何解析)
我正在使用jquery调用ajax
wcf方法,该方法将对象列表作为JSON字符串返回。在fiddler2中(在TextView中)检查时,JSON字符串如下所示:
{"d":"[{\"ID\":\"6b2b8c62-31ce-4df2-982b-054ff5f6be72\",\"Name\":\"Carol\",\"Surname\":\"IrishWife\"},{\"ID\":\"d254740a-0a0f-4a1e-9e4f-0812227dd5af\",\"Name\":\"Willie\",\"Surname\":\"Le Roux\"},{\"ID\":\"660bf0dd-436a-4588-a9c0-19fd6fdcee23\",\"Name\":\"Emmas\",\"Surname\":\"Mum\"},{\"ID\":\"6b9403c5-b728-4e96-bcb1-203e7472eec3\",\"Name\":\"Owen\",\"Surname\":\"Lima\"},{\"ID\":\"d52c08fb-4418-4600-960f-243ff4443ee6\",\"Name\":\"Tim\",\"Surname\":\"Lee\"},{\"ID\":\"e2aacf5b-8855-44ce-9338-3d39f8ab3349\",\"Name\":\"Marcello\",\"Surname\":\"MT\"},{\"ID\":\"578be087-8385-46d6-89de-3db31d352cbc\",\"Name\":\"Carlyn\",\"Surname\":\"Homegroup\"},{\"ID\":\"4c805825-2bee-447a-8b75-41ead17db33e\",\"Name\":\"George\",\"Surname\":\"Homegroup\"},{\"ID\":\"ae48804f-5e78-42c8-9ba0-4214c98a5a89\",\"Name\":\"Isla\",\"Surname\":\"Le Roux\"},{\"ID\":\"f8be2f4f-fedb-4863-8a84-44fddea84ea9\",\"Name\":\"Peter\",\"Surname\":\"Anderson\"},{\"ID\":\"15e7644d-ec43-44ff-a959-47e00112da6b\",\"Name\":\"Kitty\",\"Surname\":\"Corbett\"},{\"ID\":\"8fd7fccc-335c-4d5c-93b5-4b00f96a9950\",\"Name\":\"Natalie\",\"Surname\":\"Archibald\"},{\"ID\":\"09b5aad2-2cf1-488a-962b-4d692b05ddea\",\"Name\":\"Miku\",\"Surname\":\"Heally\"},{\"ID\":\"affa369e-5af3-4537-a0f4-71422956da41\",\"Name\":\"Steven\",\"Surname\":\"Corbett\"},{\"ID\":\"65f57da3-4f88-4798-9590-83b4ccecfc44\",\"Name\":\"Tim\",\"Surname\":\"Archibald\"},{\"ID\":\"53bfb451-f66f-4b6e-b430-8d13c95b30d8\",\"Name\":\"Philip\",\"Surname\":\"MT\"},{\"ID\":\"c7f22b9b-4030-4f82-9f75-bbb726cabb73\",\"Name\":\"Vincent\",\"Surname\":\"Van Der Walt\"},{\"ID\":\"232577be-3165-4316-a20d-c2f2a09c5382\",\"Name\":\"Scott\",\"Surname\":\"Lynn\"},{\"ID\":\"913508a1-5dca-4504-8caf-c8e3dc386fc0\",\"Name\":\"Dan\",\"Surname\":\"MT\"},{\"ID\":\"36054a07-b14d-4c1c-b35f-e00875dde7e5\",\"Name\":\"Sarah\",\"Surname\":\"MT\"},{\"ID\":\"f14e7d98-e040-4ba9-928f-f2ff48116b0b\",\"Name\":\"Josh\",\"Surname\":\"IrishDude\"}]"}当我在提琴手的JSON视图中检查结果时,它显示以下JSON:
d=[{"ID":"6b2b8c62-31ce-4df2-982b-054ff5f6be72","Name":"Carol","Surname":"IrishWife"},{"ID":"d254740a-0a0f-4a1e-9e4f-0812227dd5af","Name":"Willie","Surname":"Le Roux"},{"ID":"660bf0dd-436a-4588-a9c0-19fd6fdcee23","Name":"Emmas","Surname":"Mum"},{"ID":"6b9403c5-b728-4e96-bcb1-203e7472eec3","Name":"Owen","Surname":"Lima"},{"ID":"d52c08fb-4418-4600-960f-243ff4443ee6","Name":"Tim","Surname":"Lee"},{"ID":"e2aacf5b-8855-44ce-9338-3d39f8ab3349","Name":"Marcello","Surname":"MT"},{"ID":"578be087-8385-46d6-89de-3db31d352cbc","Name":"Carlyn","Surname":"Homegroup"},{"ID":"4c805825-2bee-447a-8b75-41ead17db33e","Name":"George","Surname":"Homegroup"},{"ID":"ae48804f-5e78-42c8-9ba0-4214c98a5a89","Name":"Isla","Surname":"Le Roux"},{"ID":"f8be2f4f-fedb-4863-8a84-44fddea84ea9","Name":"Peter","Surname":"Anderson"},{"ID":"15e7644d-ec43-44ff-a959-47e00112da6b","Name":"Kitty","Surname":"Corbett"},{"ID":"8fd7fccc-335c-4d5c-93b5-4b00f96a9950","Name":"Natalie","Surname":"Archibald"},{"ID":"09b5aad2-2cf1-488a-962b-4d692b05ddea","Name":"Miku","Surname":"Heally"},{"ID":"affa369e-5af3-4537-a0f4-71422956da41","Name":"Steven","Surname":"Corbett"},{"ID":"65f57da3-4f88-4798-9590-83b4ccecfc44","Name":"Tim","Surname":"Archibald"},{"ID":"53bfb451-f66f-4b6e-b430-8d13c95b30d8","Name":"Philip","Surname":"MT"},{"ID":"c7f22b9b-4030-4f82-9f75-bbb726cabb73","Name":"Vincent","Surname":"Van Der Walt"},{"ID":"232577be-3165-4316-a20d-c2f2a09c5382","Name":"Scott","Surname":"Lynn"},{"ID":"913508a1-5dca-4504-8caf-c8e3dc386fc0","Name":"Dan","Surname":"MT"},{"ID":"36054a07-b14d-4c1c-b35f-e00875dde7e5","Name":"Sarah","Surname":"MT"},{"ID":"f14e7d98-e040-4ba9-928f-f2ff48116b0b","Name":"Josh","Surname":"IrishDude"}]因此,提琴手可以成功解析它,但是在客户端上,jQuery ajax错误回调函数显示以下错误:
Error: No conversion from text to application/jsonwcf方法的定义如下:
[OperationContract] [WebGet(ResponseFormat=WebMessageFormat.Json)] public string GetPeople(Guid groupId) { using (SchedulerContext context = new SchedulerContext()) { JavaScriptSerializer ser = new JavaScriptSerializer(); var query = from p in context.People where p.Group_ID == groupId select new { p.ID, p.Name, p.Surname }; return ser.Serialize(query.ToArray()); } }最后,调用的jQuery是:
$.ajax( { type: "GET", dataType: "application/json", contentType: "json", data: { groupId: ''ae09a080-5d7c-4e92-9a87-591574b7c4b8'' }, url: "WebAPI.svc/GetPeople", error: function (jqXHR, textStatus, errorThrown) { alert("error"); }, success: function (msg) { alert(msg.d[0].Name); } });提前致谢!
更新: 感谢@ user1370958,离解决方案又近了一步。
将错误回调函数更改为以下内容时,它会成功返回结果…
error: function (jqXHR, textStatus, errorThrown) { var test = $.parseJSON(jqXHR.responseText); var test2 = $.parseJSON(test.d); alert(test2[0].Name);},不知道为什么,但是我必须解析结果,然后解析其中的嵌套对象。我假设如果我返回的任何类型都包含复杂的对象,那么它还需要另一个解析…
答案1
小编典典此处"application/json"不是该dataType属性的有效值。我"json"在项目中将其更改为,解决了相同的问题。
请在此处检查详细信息(注释7):http :
//bugs.jquery.com/ticket/8216

ajax调用返回php接口返回json数据
PHP代码如下:
<?PHP header('Content-Type: application/json'); header('Content-Type: text/html;charset=utf-8'); $email = $_GET['email']; $user = []; $conn = @MysqL_connect("localhost","Test","123456") or die("Failed in connecting database"); MysqL_select_db("Test",$conn); MysqL_query("set names 'UTF-8'"); $query = "select * from Userinformation where email = '".$email."'"; $result = MysqL_query($query); if (null == ($row = MysqL_fetch_array($result))) { echo $_GET['callback']."(no such user)"; } else { $user['email'] = $email; $user['nickname'] = $row['nickname']; $user['portrait'] = $row['portrait']; echo $_GET['callback']."(".json_encode($user).")"; } ?>js代码如下:
<script>
$.ajax({
url: "http://test.localhost/UserInterfaceForChatroom/Userinformation.PHP?email=pshuyue@gmail.com",type: "GET",dataType: 'jsonp',// crossDomain: true,success: function (result) {
// data = $.parseJSON(result);
// alert(data.nickname);
alert(result.nickname);
}
});
</script>
其中遇到了两个问题:
1.第一个问题:
Uncaught SyntaxError: Unexpected token :
This has just happened to me,and the reason was none of the reasons above. I was using the jQuery command getJSON and addingcallback=?to use JSONP (as I needed to go cross-domain),and returning the JSON code{"foo":"bar"}and getting the error.
This is because I should have included the callback data,something likejQuery17209314005577471107_1335958194322({"foo":"bar"})
Here is the PHP code I used to achieve this,which degrades if JSON (without a callback) is used:
$ret['foo'] = "bar"; finish(); function(){ header("content-type:application/json");if($_GET'callback'])print $_GET]."("} json_encode$GLOBALS'ret']);")"exit}
Hopefully that will help someone in the future.
2.第二个问题:
ajax调用返回php接口返回json数据 ajax jsonp ajax json实例 ajax获取后台json数
php代码如下:
<span><?php </span>header(<span>''Content-Type: application/json''</span>);
header(<span>''Content-Type: text/html;charset=utf-8''</span>);
<span>$email </span><span>= </span><span>$_GET[</span><span>''email''</span><span>]</span>;
<span>$user </span><span>= </span><span>[]</span>;
<span>$conn </span><span>= @</span>mysql_connect(<span>"localhost"</span>,<span>"Test"</span>,<span>"123456"</span>) <span>or die</span>(<span>"Failed in connecting database"</span>);
mysql_select_db(<span>"Test"</span>,<span>$conn</span>);
mysql_query(<span>"set names ''UTF-8''"</span>);
<span>$query </span><span>= </span><span>"select </span><span><em>*</em></span><span> from UserInformation where email = ''"</span><span>.</span><span>$email</span><span>.</span><span>"''"</span>;
<span>$result </span><span>= </span>mysql_query(<span>$query</span>);
<span>if </span>(<span>null </span><span>== </span>(<span>$row </span><span>= </span>mysql_fetch_array(<span>$result</span>))) <span>{
</span><span>echo </span><span>$_GET[</span><span>''callback''</span><span>]</span><span>.</span><span>"(no such user)"</span>;
<span>} </span><span>else </span><span>{
</span><span>$user[</span><span>''email''</span><span>] </span><span>= </span><span>$email</span>;
<span>$user[</span><span>''nickname''</span><span>] </span><span>= </span><span>$row[</span><span>''nickname''</span><span>]</span>;
<span>$user[</span><span>''portrait''</span><span>] </span><span>= </span><span>$row[</span><span>''portrait''</span><span>]</span>;
<span>echo </span><span>$_GET[</span><span>''callback''</span><span>]</span><span>.</span><span>"("</span><span>.</span>json_encode(<span>$user</span>)<span>.</span><span>")"</span>;
<span>}
</span><span>?></span></span><script>
$.ajax({
url: "http://test.localhost/UserInterfaceForChatroom/UserInformation.php?email=pshuyue@gmail.com",
type: "GET",
dataType: 'jsonp',
// crossDomain: true,
success: function (result) {
// data = $.parseJSON(result);
// alert(data.nickname);
alert(result.nickname);
}
});
</script>其中遇到了两个问题:
1.第一个问题:
Uncaught SyntaxError: Unexpected token :
解决方案如下:
This has just happened to me, and the reason was none of the reasons above. I was using the jQuery command getJSON and adding callback=? to use JSONP (as I needed to go cross-domain), and returning the JSON code {"foo":"bar"} and getting the error.
This is because I should have included the callback data, something like jQuery17209314005577471107_1335958194322({"foo":"bar"})
Here is the PHP code I used to achieve this, which degrades if JSON (without a callback) is used:
立即学习“PHP免费学习笔记(深入)”;
<span>$ret</span><span>[</span><span>''foo''</span><span>]</span><span>=</span><span>"bar"</span><span>;</span><span>
finish</span><span>();</span><span>function</span><span> finish</span><span>()</span><span>{</span><span>
header</span><span>(</span><span>"content-type:application/json"</span><span>);</span><span>if</span><span>(</span><span>$_GET</span><span>[</span><span>''callback''</span><span>])</span><span>{</span><span>print</span><span> $_GET</span><span>[</span><span>''callback''</span><span>].</span><span>"("</span><span>;</span><span>}</span><span>print</span><span> json_encode</span><span>(</span><span>$GLOBALS</span><span>[</span><span>''ret''</span><span>]);</span><span>if</span><span>(</span><span>$_GET</span><span>[</span><span>''callback''</span><span>])</span><span>{</span><span>print</span><span>")"</span><span>;</span><span>}</span><span>exit</span><span>;</span><span>}</span>Hopefully that will help someone in the future.
2.第二个问题:解析json数据。从上面的javascript中可以看到,我没有使用jquery.parseJSON()这些方法,开始使用这些方法,但是总是会报
VM219:1 Uncaught SyntaxError: Unexpected token o in JSON at position 1
的错误,后来不用jquery.parseJSON()这个方法,反而一切正常。不知为何。
以上就介绍了ajax调用返回php接口返回json数据,包括了ajax,json方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

ajax调用返回php接口返回json数据的方法(必看篇)
《:ajax调用返回PHP接口返回json数据的方法(必看篇)》要点:
本文介绍了:ajax调用返回PHP接口返回json数据的方法(必看篇),希望对您有用。如果有疑问,可以联系我们。
PHP代码如下:PHP学习
<?PHP
header('Content-Type: application/json');
header('Content-Type: text/html;charset=utf-8');
$email = $_GET['email'];
$user = [];
$conn = @MysqL_connect("localhost","Test","123456") or die("Failed in connecting database");
MysqL_select_db("Test",$conn);
MysqL_query("set names 'UTF-8'");
$query = "select * from Userinformation where email = '".$email."'";
$result = MysqL_query($query);
if (null == ($row = MysqL_fetch_array($result))) {
echo $_GET['callback']."(no such user)";
} else {
$user['email'] = $email;
$user['nickname'] = $row['nickname'];
$user['portrait'] = $row['portrait'];
echo $_GET['callback']."(".json_encode($user).")";
}
?>
js代码如下:
<script>
$.ajax({
url: "http://test.localhost/UserInterfaceForChatroom/Userinformation.PHP?email=pshuyue@gmail.com",type: "GET",dataType: 'jsonp',// crossDomain: true,success: function (result) {
// data = $.parseJSON(result);
// alert(data.nickname);
alert(result.nickname);
}
});
</script>
其中遇到了两个问题:
1、第一个问题:
Uncaught SyntaxError: Unexpected token :
解决方案如下:
This has just happened to me,and the reason was none of the reasons above. I was using the jQuery command getJSON and adding callback=? to use JSONP (as I needed to go cross-domain),and returning the JSON code {"foo":"bar"} and getting the error.
This is because I should have included the callback data,something like jQuery17209314005577471107_1335958194322({"foo":"bar"})
Here is the PHP code I used to achieve this,which degrades if JSON (without a callback) is used:
$ret['foo'] = "bar";
finish();
function finish() {
header("content-type:application/json");
if ($_GET['callback']) {
print $_GET['callback']."(";
}
print json_encode($GLOBALS['ret']);
if ($_GET['callback']) {
print ")";
}
exit;
}
Hopefully that will help someone in the future.
2、第二个问题:
解析json数据.从上面的javascript中可以看到,我没有使用jquery.parseJSON()这些方法,开始使用这些方法,但是总是会报
VM219:1 Uncaught SyntaxError: Unexpected token o in JSON at position 1的错误,后来不用jquery.parseJSON()这个方法,反而一切正常.不知为何.
以上这篇ajax调用返回PHP接口返回json数据的方法(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小编.

extjs年月选择日历及通用js同步ajax调用返回json object
ext2,3,和4 版本 只显示年月的日期插件
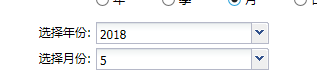
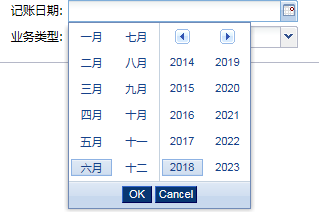
前段做报表,要按年月统计结果,之前的报表用的都是这种年月选择框: ,这在弹框里很难看,我在网上查找了很多资料,找到了别人重写的datepicker方法,开始测试没发现什么问题,后来再上线后发现只要到月底,选择偶数月份失去焦点时,输入框里的月份会自动加1,别人数这是extjs的bug,但是总不能因为是bug就不做吧,后来终于在网上查找到了插件代码,才搞定:
,这在弹框里很难看,我在网上查找了很多资料,找到了别人重写的datepicker方法,开始测试没发现什么问题,后来再上线后发现只要到月底,选择偶数月份失去焦点时,输入框里的月份会自动加1,别人数这是extjs的bug,但是总不能因为是bug就不做吧,后来终于在网上查找到了插件代码,才搞定:
1:ext3版本插件
来自官方论坛:http://www.sencha.com/forum/showthread.php?74002-3.x-Ext.ux.MonthMenu
插件代码:
Ext.ux.MonthPickerPlugin = function() {
var picker=null;
var oldDateDefaults=null;
this.init = function(pk) {
picker = pk;
picker.onTriggerClick = picker.onTriggerClick.createSequence(onClick);
picker.getValue = picker.getValue.createInterceptor(setDefaultMonthDay).createSequence(restoreDefaultMonthDay);
picker.beforeBlur = picker.beforeBlur.createInterceptor(setDefaultMonthDay).createSequence(restoreDefaultMonthDay);
};
function setDefaultMonthDay() {
oldDateDefaults = Date.defaults.d;
Date.defaults.d = 1;
return true;
}
function restoreDefaultMonthDay(ret) {
Date.defaults.d = oldDateDefaults;
return ret;
}
function onClick(e, el, opt) {
var p = picker.menu.picker;
p.activeDate = p.activeDate.getFirstDateOfMonth();
if (p.value) {
p.value = p.value.getFirstDateOfMonth();
}
p.showMonthPicker();
if (!p.disabled) {
p.monthPicker.stopFx();
p.monthPicker.show();
// if you want to click,you can the dblclick event change click
p.mun(p.monthPicker, ''click'', p.onMonthClick, p);
p.mun(p.monthPicker, ''click'', p.onMonthDblClick, p);
p.onMonthClick = p.onMonthClick.createSequence(pickerClick);
p.onMonthDblClick = p.onMonthDblClick.createSequence(pickerDblclick);
p.mon(p.monthPicker, ''click'', p.onMonthClick, p);
p.mon(p.monthPicker, ''click'', p.onMonthDblClick, p);
}
}
function pickerClick(e, t) {
var el = new Ext.Element(t);
if (el.is(''button.x-date-mp-cancel'')) {
picker.menu.hide();
} else if(el.is(''button.x-date-mp-ok'')) {
var p = picker.menu.picker;
p.setValue(p.activeDate);
p.fireEvent(''select'', p, p.value);
}
}
function pickerDblclick(e, t) {
var el = new Ext.Element(t);
if (el.parent()
&& (el.parent().is(''td.x-date-mp-month'')
|| el.parent().is(''td.x-date-mp-year''))) {
var p = picker.menu.picker;
p.setValue(p.activeDate);
p.fireEvent(''select'', p, p.value);
}
}
};
Ext.preg(''f-monthPickerPlugin'', Ext.ux.MonthPickerPlugin);
使用:
new Ext.form.DateField({
renderTo: document.body,
plugins:''monthPickerPlugin'',
name:''month'',
format: ''Y-m''
});
效果:

/**
*通用JS 同步ajax调用 返回json Object
*
* @param {}
* urlStr
* @param {}
* paramsStr 为字符串键值对形式“key=value&key2=value2”
* @return {} 返回json Object
*/
function ajaxSyncCall(urlStr, paramsStr) {
var obj='''';
if (window.ActiveXObject) {
obj = new ActiveXObject(''Microsoft.XMLHTTP'');
} else if (window.XMLHttpRequest) {
obj = new XMLHttpRequest();
}
obj.open(''POST'', urlStr, false);
obj.setRequestHeader(''Content-Type'', ''application/x-www-form-urlencoded'');
obj.send(paramsStr);
var result = Ext.util.JSON.decode(obj.responseText);
return result;
}
今天关于jQuery ajax调用返回JSON解析错误和ajax返回的json数据如何解析的分享就到这里,希望大家有所收获,若想了解更多关于ajax调用返回php接口返回json数据、ajax调用返回php接口返回json数据 ajax jsonp ajax json实例 ajax获取后台json数、ajax调用返回php接口返回json数据的方法(必看篇)、extjs年月选择日历及通用js同步ajax调用返回json object等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

