对于想了解C#WinForms中的ToggleButton的读者,本文将是一篇不可错过的文章,我们将详细介绍c#toolstripbutton控件,并且为您提供关于AndroidToggleButto
对于想了解C#WinForms中的ToggleButton的读者,本文将是一篇不可错过的文章,我们将详细介绍c# toolstripbutton控件,并且为您提供关于Android ToggleButton、Android ToggleButton:状态切换的Button、android – ListView中的ToggleButton,值在滚动时自动更改、android – 用于打开和关闭状态的ToggleButton文本标签放置的有价值信息。
本文目录一览:- C#WinForms中的ToggleButton(c# toolstripbutton控件)
- Android ToggleButton
- Android ToggleButton:状态切换的Button
- android – ListView中的ToggleButton,值在滚动时自动更改
- android – 用于打开和关闭状态的ToggleButton文本标签放置

C#WinForms中的ToggleButton(c# toolstripbutton控件)
是否可以在C#WinForms中创建切换按钮?我知道您可以使用CheckBox控件并将其Appearance属性设置为“
Button”,但它看起来并不正确。我希望它在按下时看起来凹陷而不是平坦。有什么想法吗?
答案1
小编典典我最终重写了OnPaint和OnBackgroundPaint事件,并根据需要手动绘制按钮。效果很好。

Android ToggleButton
ToggleButton有两种状态:选中和未选择状态,并且需要为不同的状态设置不同的显示文本:
<ToggleButton
android:id="@+id/textview_show_all"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textOn="ON" //选中显示文本
android:textOn="OFF" //未选中显示文本
/>


toggleButton.setOnCheckedChangeListener(); // 对应点击事件---
public CharSequence getTextOff (); // 返回按钮未选中时的文本。返回值 文本
public CharSequence getTextOn (); //返回按钮选中时的文本。 返回值 文本
setBackgroundDrawable (Drawable d); //设置指定的可绘制(译者注:如图片)为背景
setChecked (boolean checked); // 改变按钮的选中状态。
setTextOff (CharSequence textOff); // 设置按钮未选中时显示的文本。
setTextON (CharSequence textOn); // 设置按钮选中时显示的文本。
onFinishInflate ();//XML文件加载视图完成时调用。这个函数在加载的最后阶段被调用,所有的子视图已经被添加。
drawableStateChanged ();//在视图状态的变化影响到所显示可绘制的状态时调用这个方法。

Android ToggleButton:状态切换的Button
Android ToggleButton:状态切换的Button
Android ToggleButton和Android Button类似,但是ToggleButton提供了一种选择机制,可以表达Button处于何种状态,比如常见的WiFi打开或者关闭状态等等这种类似与非门的状态机。
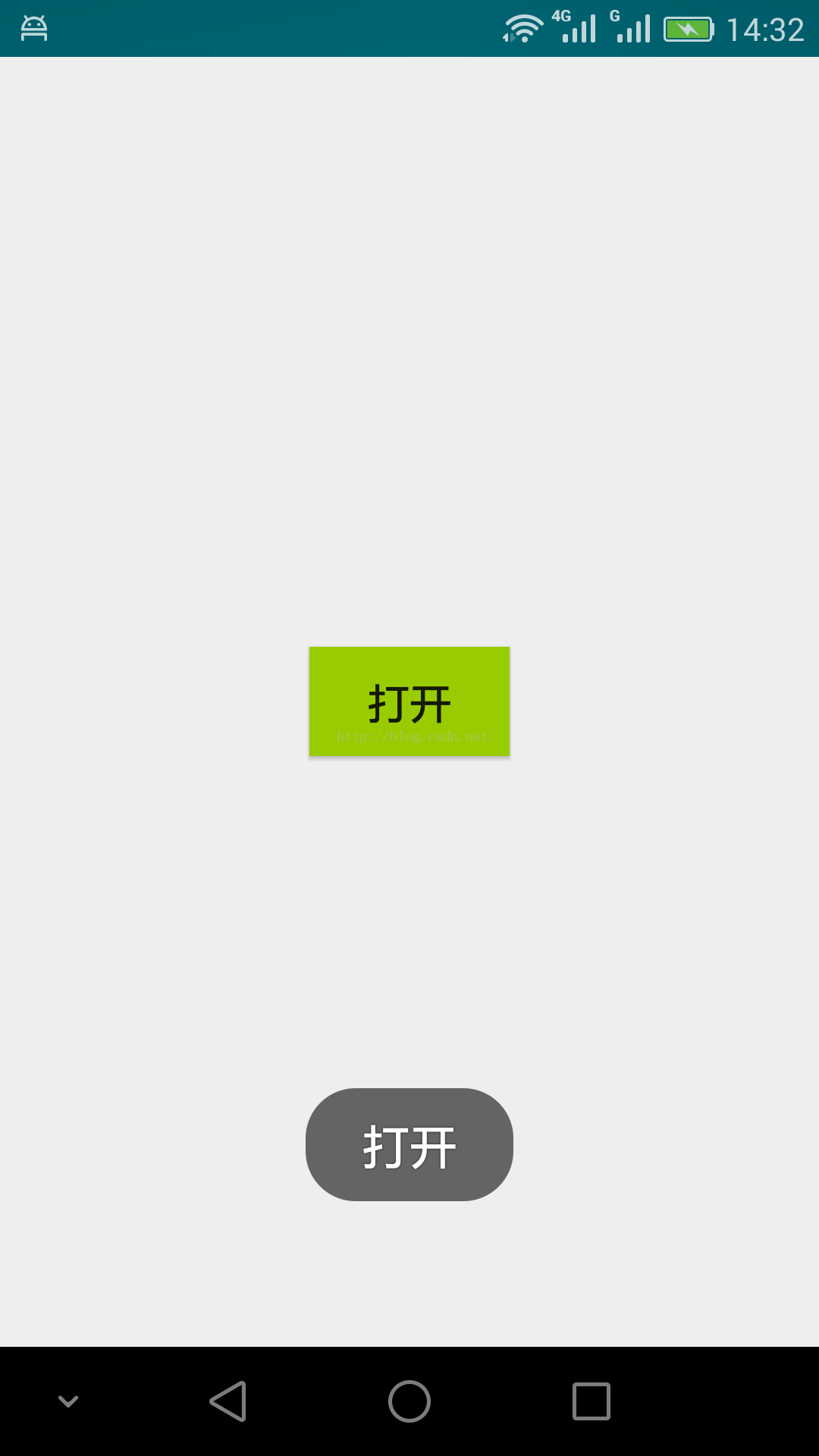
标准的Android ToggleButton样式简单,如果要实现自定义的、表达力丰富的ToggleButton,其中一个方式就是写selector.xml文件作为ToggleButton的background,现在写一个例子。
布局文件activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.demo.MainActivity">
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:checked="true"
android:textOff="关闭"
android:textOn="打开"
android:background="@drawable/selector"/>
</RelativeLayout>
activity_main.xml需要的、位于drawable目录下的selector.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/darker_gray" android:state_checked="false" />
<item android:drawable="@android:color/holo_green_light" android:state_checked="true" />
</selector>
上层Java代码:
package zhangphil.demo;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ToggleButton mToggleButton = (ToggleButton) findViewById(R.id.toggleButton);
mToggleButton.setOnCheckedChangeListener(mOnCheckedChangeListener);
}
private ToggleButton.OnCheckedChangeListener mOnCheckedChangeListener = new ToggleButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String s="";
if(isChecked)
s="打开";
else
s="关闭";
Toast.makeText(getApplication(),s,Toast.LENGTH_SHORT).show();
}
};
}
代码运行结果如图:

附录文章:
1,《Android Segmented RadioButton》链接地址:http://blog.csdn.net/zhangphil/article/details/51441677
2,《Android选项切换条SHSegmentControl》链接地址:http://blog.csdn.net/zhangphil/article/details/49720805

android – ListView中的ToggleButton,值在滚动时自动更改
我在下面添加了适配器类,列表项加载
public View getView(int position,View convertView,ViewGroup parent) {
// Todo Auto-generated method stub
View rowview = convertView;
if (null == rowview) {
rowview = inflator.inflate(R.layout.groupsettinglistitem,null);
SettingsGroupListItem viewholder=new SettingsGroupListItem();
viewholder.gpname=(TextView) rowview.findViewById(R.id.textView1);
viewholder.status=(ToggleButton) rowview.findViewById(R.id.ToggleButton1);
viewholder.status.setonClickListener(new OnClickListener() {
public void onClick(View v) {
// Todo Auto-generated method stub
Toast.makeText(v.getContext(),"click",Toast.LENGTH_SHORT);
}
});
rowview.setTag(viewholder);
}
SettingsGroupListItem holder=(SettingsGroupListItem) rowview.getTag();
holder.gpname.setText(items[position].getGpname().getText().toString());
rowview.setTag(holder);
return rowview;
}
解决方法
@Override
public int getViewTypeCount() {
//Count=Size of ArrayList.
return Count;
}
@Override
public int getItemViewType(int position) {
return position;
}

android – 用于打开和关闭状态的ToggleButton文本标签放置
编辑:
此外,我还要在左侧和右侧为文本添加一些填充.大约5dp.如果可能的话,可以更好地控制标签的位置.
回答:
这就是我需要的!
button.setGravity(Gravity.RIGHT | Gravity.CENTER_VERTICAL); button.setPadding(0,5,0);
解决方法
public class StackActivity extends Activity implements OnCheckedchangelistener {
private ToggleButton tb;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tb = (ToggleButton)findViewById(R.id.toggleButton1);
tb.setonCheckedchangelistener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked)
{
if(isChecked)
{
tb.setGravity(Gravity.LEFT);
tb.setPadding(5,0); // Set left padding
} else
{
tb.setGravity(Gravity.RIGHT);
tb.setPadding(0,0); // Set right padding
}
}
}
今天关于C#WinForms中的ToggleButton和c# toolstripbutton控件的讲解已经结束,谢谢您的阅读,如果想了解更多关于Android ToggleButton、Android ToggleButton:状态切换的Button、android – ListView中的ToggleButton,值在滚动时自动更改、android – 用于打开和关闭状态的ToggleButton文本标签放置的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

