以上就是给各位分享Webpack系列——手把手教你使用Webpack搭建简易的React开发环境,其中也会对webpack搭建react项目进行解释,同时本文还将给你拓展(24/24)webpack小
以上就是给各位分享Webpack系列——手把手教你使用Webpack搭建简易的React开发环境,其中也会对webpack搭建react项目进行解释,同时本文还将给你拓展(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境、1 使用webpack搭建vue开发环境、React+webpack搭建前端开发环境(一)、Webpack 4.x搭建react开发环境的方法步骤等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- Webpack系列——手把手教你使用Webpack搭建简易的React开发环境(webpack搭建react项目)
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
- 1 使用webpack搭建vue开发环境
- React+webpack搭建前端开发环境(一)
- Webpack 4.x搭建react开发环境的方法步骤

Webpack系列——手把手教你使用Webpack搭建简易的React开发环境(webpack搭建react项目)
文章首发于我的github及个人博客,github请看https://github.com/huruji/blo...,转载请注明出处。
在这篇文章中我们开始利用我们之前所学搭建一个简易的React开发环境,用以巩固我们之前学习的Webpack知识。首先我们需要明确这次开发环境需要达到的效果:1、能够编译JSX语言 2、css样式使用Sass开发 3.能够将基础的ES6转化为ES5 4.能够使用ESLint在开发的时候为我们做代码风格审查
首先,安装基本使用的webpack、webpack-dev-server
npm i webpack webpack-dev-server -D
基本页面的生成
为了可以生成一个基本的页面我们使用html-webpack-plugin,为了方便我们定制,我们自己在src定义一个html文件,使用template指定这个文件。
安装html-webpack-plugin
npm i html-webpack-plugin -D
在src文件夹下生成一个html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
在webpack.config.js中写入以下内容作为基本的设置:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const config = {
entry: './src/main.js',output: {
filename: 'bundle-[hash].js',path: path.join(__dirname,'dist')
},devtool:'inline-source-map',devServer: {
contentBase: './dist',hot: true
},plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),new webpack.HotModuleReplacementPlugin()
]
}
module.exports = config;
此时在命令行中运行以下命令可以看到一切正常运行,尽管目前在浏览器上还没有任何效果:
webpack-dev-server --open
编译es6和jsx语言
在React开发的时候我们使用jsx语言和es6,因此需要使用babel对我们的开发进行一个编译,使用babel即可:
安装babel-loader:
npm i babel-loader -D
为了使用这个babel-loader,我们需要安装babel-core(当我们需要以编程方式使用babel时就需要安装这个):
npm i babel-core -D
为了编译es6和jsx需要安装相应的preset,即需要安装babel-preset-react和babel-preset-es2015:
npm i babel-preset-es2015 babel-preset-react -D
在webpack的配置文件中引入babel-loader:
const config = {
//....
module:{
rules: [
{
test: /\.(js|jsx)$/,use:[
'babel-loader'
]
}
]
}
// ......
}
module.exports = config;
配置babel的配置文件,在.babelrc文件中写入以下内容:
{
"presets": [
"es2015","react"
]
}
此时我们测试一下是否可以正常编译jsx和es2015,安装react和react-dom,同时在src中的main.js和App.js写入部分内容
npm i react react-dom -S
main.js
import ReactDOM from 'react-dom';
import React from 'react';
import App from './App';
ReactDOM.render(<App />,document.getElementById('app'));
App.js
import React from 'react';
export default function () {
return (
<div className="header">
React
</div>
);
}
在命令行运行命令,可以发现浏览器已经正常显示了,也就是说正常编译了jsx和es6
webpack-dev-server --open
此时,整个webpack.config.js文件内容如下:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const config = {
entry: './src/main.js',module: {
rules: [
{
test: /\.(js|jsx)/,use:[
'babel-loader'
]
}
]
},plugins: [
new HtmlWebpackPlugin({
title:'React简易开发环境',template: './src/index.html'
}),new webpack.HotModuleReplacementPlugin()
]
}
module.exports = config;
编译Sass样式
编译Sass和之前文章提到的一样,需要使用style-loader、css-loader、sass-loader,首先进行安装:
npm i style-loader css-loader sass-loader -D
因为sass-loader是依赖node-sass的,同时因为sass-loader的uri是相对于output的,因此需要使用resolve-url-loader
npm i node-sass resolve-url-loader -D
在webpack.config.js中进行配置:
const config = {
// ......
module: {
rules: [
//......
{
test: /\.(sass|scss|css)/,use: [
"style-loader","css-loader","resolve-url-loader","sass-loader?sourceMap"
]
}
]
},// ......
}
module.exports = config;
在src文件夹中新建一个名为sass的文件夹,同时新建_header.scss、_variablers.scss、main.scss,三个文件内容分别为:
_variablers.scss
$bgColor: red; $fontColor: #fff;
_header.scss
.header{
background: $bgColor;
color: $fontColor;
height:300px;
}
main.scss
@import "variables","header"
在main.js中引入main.scss文件:
import './sass/main.scss';
此时再次运行命令,可以在浏览器中看到header部分的样式已经生效。
此时整个webpack.config.js文件内容如下:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const config = {
entry: './src/main.js',use:[
'babel-loader'
]
},{
test: /\.(sass|scss|css)/,new webpack.HotModuleReplacementPlugin()
]
}
module.exports = config;
配置ESLint为我们做代码风格检查
使用eslint首先安装eslint和eslint-loader:
npm i eslint eslint-loader -D
为了让eslint支持es6我们需要将eslint的解析器修改为babel-eslint,使用npm安装
npm i babel-eslint -D
在webpack.config.js中配置eslint-loader
const config = {
// ......
module: {
rules: [
{
test: /\.(js|jsx)/,use:[
'babel-loader','eslint-loader'
]
}
]
},// ......
}
module.exports = config;
新建一个eslint的配置文件.eslintrc.js:
module.exports = {
"parserOptions": {
"ecmaVersion": 6,"sourceType": "module","ecmaFeatures": {
"jsx": true
}
},"env": {
"browser": true,"node": true
},"parser": "babel-eslint"
};
此时运行命令行会发现正常运行,原因是eslint默认所有规则都是禁用的,我们在.eslintrc.js中添加一条简单的禁用console的规则,当出现console时,将会报warning
module.exports = {
"parserOptions": {
"ecmaVersion": 6,"parser": "babel-eslint","rules": {
"no-console": 1
}
};
此时再次运行命令,可以发现以下界面,控制台已经很明确的告诉我们,我们的App.js中出现了console,说明此时eslint已经生效。
但是在一个项目中我们如果配置每一个规则会显得非常麻烦,因此我们选择使用airbnb的规则,使用npm安装:
npm i eslint-config-airbnb -D
安装完成之后可以发现控制台告诉我们需要安装eslint-plugin-jsx-a11y、eslint-plugin-import、eslint-plugin-react,同时安装时应该大于或者等于某个版本号:
npm i eslint-plugin-jsx-a11y@5.1.1 eslint-plugin-import@2.7.0 eslint-plugin-react@7.1.0 -D
在.eslintrc.js文件中使用extends指定继承自airbnb的配置,如下:
module.exports = {
"parserOptions": {
"ecmaVersion": 6,"extends": "airbnb","rules": {
"no-console": 1
}
};
此时,再次运行命令之后可以发现,在命令行和控制台中都报出了我们的代码风格问题,如下:
airbnb中的所有规则我们可以根据我们的需要进行重写,我们注意到其中一条error如下:
JSX not allowed in files with extension '.js' react/jsx-filename-extension
前面的为相应说明,后面的为规则,这条不允许我们在.js文件中书写JSX语言,后面为对应的规则,显然是eslint-plugin-react插件的规则,我们可以重写以允许我们在.js文件中书写JSX,如下:
module.exports = {
"parserOptions": {
"ecmaVersion": 6,"rules": {
"no-console": 1,"react/jsx-filename-extension": [1,{ "extensions": [".js",".jsx"] }]
}
};
再次运行可以发现这条error已经不存在了。
在项目中解析图片模块
在之前的文章中我们已经提到过了,我们可以使用file-loader来实现:
npm i file-loader -D
在webpack.config.js中配置:
const config = {
// ......
module: {
rules: [
{
test: /\.(png|jpg|svg|gif)/,use:[
"file-loader"
]
}
]
},// ......
}
module.exports = config;
此时我们可以引入图片资源了。
支持更多的ES6方法
我们在使用babel的时候我们需要明确知道的一点是,babel默认只是为我们转化语法层面上的东西(如箭头函数),并不会为我们去将一些方法进行转化为es2015的实现,也就是说如果我使用Array.of方法,如果浏览器不支持这个方法,及时按照上面的babel转化也是依旧没有办法运行的,我们可以在App.js中使用Array.of方法来测试一下,如下:
Array.of(1,2,3,4).forEach(function(item){
console.log(item);
});
我们这次使用webpack命令直接在dist文件夹中生成相应的文件,我们可以在js文件中找到以下内容:
这就验证了上文的说法,因此我们需要使用babel-polyfill
首先进行安装:
npm i install babel-polyfill -D
安装完成之后我们需要在webpack的入口中进行配置,将webpack的entry修改为以下内容:
entry: ['babel-polyfill','./src/main.js']
开发与生产环境分离
我们现在使用webpack命令为我们打包一下内容,我们会发现打包后的文件非常大,只有部分内容却打包之后有3000+kb,这是不能用在生产环境上的,如下:
文件体积太大一个重要原因是devtool开启了inline-source-map方便我们定位bug,同时代码没有压缩也是重要原因之一,因此我们需要将开发和生产环境分离,使用不同的webpack配置。
还记得我们系列之前介绍的webpack-merge吗?我们通过这个插件可以将公共的配置分离到一起。首先进行安装
npm i webpack-merge -D
新建一个名为webpack.common.js文件作为公共配置,写入以下内容:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const config = {
entry: ['babel-polyfill','./src/main.js'],template: './src/index.html'
})
]
}
module.exports = config;
新建一个名为webpack.dev.js文件作为开发环境配置,写入以下内容:
const merge = require('webpack-merge');
const common = require('./webpack.common');
const webpack = require('webpack');
const config = merge(common,{
devtool:'inline-source-map','eslint-loader'
]
},"sass-loader?sourceMap"
]
},{
test: /\.(png|jpg|svg|gif)/,plugins: [
new webpack.HotModuleReplacementPlugin()
]
});
module.exports = config;
刚刚我们提到我们在开发环境中应该压缩混淆代码同时精简输出,因此需要使用uglifyjs-webpack-plugin插件,首先进行安装:
npm i uglifyjs-webpack-plugin -D
新建一个名为webpack.prod.js的文件作为生产环境配置,写入以下内容:
const merge = require('webpack-merge');
const common = require('./webpack.common');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const config = merge(common,{
devtool:false,plugins:[
new UglifyJSPlugin()
]
});
module.exports = config;
因为在开发时我们需要使用的命令是
webpack-dev-server --open --config webpack.dev.js
而在生产中我们需要使用的命令是
webpack --config webpack.prod.js
为了精简我们在命令行中的输入我们将这些命令写在package.json中
"scripts": {
"dev": "webpack-dev-server --open --colors --progress --inline --config webpack.dev.js","build": "webpack --colors --progress --config webpack.prod.js"
}
此时我们只要在命令行中输入npm run dev即可开启开发环境,使用npm run build即可自动生成用于生产环境的文件。
使用clean-webpack-plugin
现在还有一个问题是我们修改文件之后再次使用npm run build命令则会出现多个js文件,这是因为我们使用了hash占位符,
这个占位符可以保证用户访问网站时始终保持最新的js文件,因此我们使用clean-webpack-plugin帮助我们每次删除dist文件夹的内容
npm i clean-webpack-plugin -D
在webpack.prod.js中引用:
const merge = require('webpack-merge');
const common = require('./webpack.common');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const config = merge(common,{
// ......
plugins:[
new CleanWebpackPlugin(['./dist']),new UglifyJSPlugin()
]
});
module.exports = config;
开发src目录划分
虽然目前一个简易的React开发环境已经搭建好了,但是还是需要对src目录进行划分以保证良好的开发体验,以下是划分的目录:
└───Components
└───......
└───......
└───Containers
└───......
└───......
└───static
└───sass
└───img
└───index.html
└───main.js
目录功能相信一眼就能看出来了。这时一个简易的环境就已经搭建好了。

(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧。
注:此处使用的开发工具是Webstorm。
1.安装webpack
1.1 新建文件夹
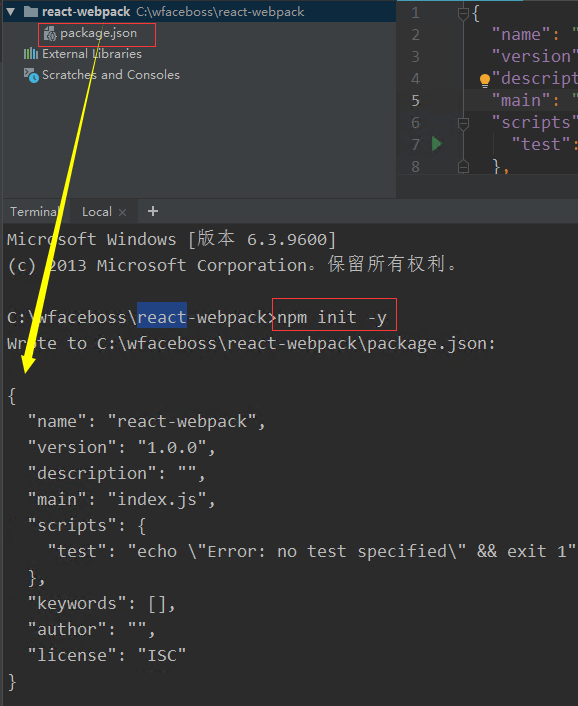
在安装webpack之前,我们先建立一个文件夹,并利用开发工具webstorm打开刚才新建的文件夹(或者新建项目,其项目目录选择刚才新建的文件夹),然后使用webstorm终端初始化webpack项目,命令如下:
npm init -y-y:表示默认初始化所有选项。
初始化成功后可以在项目根目录下看到package.json文件。

1.2 安装webpack
package.json文件建立好以后,开始安装webpack,同样是在webstorm终端输入安装命令(可以使用npm安装也可以使用cnpm安装):
npm install --save-dev webpack@3.8.1--save-dev:安装到该项目目录中。
注意:此处为了兼容,webpack使用3.8.1版本。
安装好后,则会在package.json里看到当前安装的webapck版本号。
2.配置webpack.config.js
在项目根目录建立webpack.config.js文件,这个文件是进行webpack配置的,先建立基本的入口和出口文件。
2.1 配置
var path =require(''path'');
module.exports = {
//入口文件
entry:''./app/index.js'',
//出口文件
output:{
filename:''index.js'',
path:path.resolve(__dirname,''dist'')
}
}2.2 根据结构修改项目目录
文件配置好后,我们要根据文件的结构改造我们的项目目录,我们在根目录下新建app和dist文件夹,然后进入app文件夹,新建一个index.js文件。
3. 新建index.html文件
在根目录新建index.html文件,并引入webpack设置中的出口文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body>
</body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>4. 增加打包命令并测试配置是否成功
4.1 增加命令
打开package.json文件,在scripts属性中加入build命令。
"scripts": {
"build": "webpack"
},4.2 测试配置
4.2.1 测试代码
操作为在入口文件中写入部分代码,并进行打包测试:
app/index.js文件:
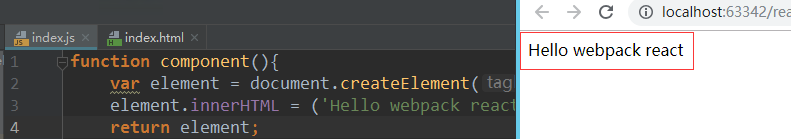
function component(){
var element = document.createElement(''div'');
element.innerHTML = (''Hello webpack react'');
return element;
}
document.body.appendChild(component());4.2.2 打包操作
在终端中输入npm run build进行打包,如果没有出现错误,手动在浏览器中打开index.html,出现以下效果说明配置成功。

5. 开发服务器配置
到该步我们还缺少一个实时更新的服务,我们开始配置:
5.1 插件安装
此处为了兼容使用指定安装方式。安装的版本为2.9.7。
npm install --save-dev webpack-dev-server@2.9.75.2 配置webpack.config.js文件
devServer:{
contentBase:''./'',
host:''localhost'',
compress:true,//启动压缩
port:1818
}5.3 新增命令
配置好后再packeage.json里增加一个scripts命令,我们起名叫server。
"scripts": {
"build": "webpack",
"server": "webpack-dev-server --open"
},–open表示是直接打开浏览器。
5.4 启动服务
在终端执行npm run server 命令启动服务。
npm run server浏览器自动打开,效果与前面手动结果一致。
6.配置自动刷新浏览器
到此我们修改代码时,浏览器不能自动刷新,无法实时呈现我们编写的代码结果,只能重复新打包才能生效。
解决方法为:使公共路径指向内存。temp是系统的临时文件,存放内存刷新值。
6.1 配置出口文件
在出口文件配置中加一个publicPath:’temp/’ 。
//出口文件
output:{
filename:''index.js'',
path:path.resolve(__dirname,''dist''),
publicPath:''temp/''
}6.2 修改index.html中引入的js文件
<script src="./temp/index.js"></script>6.3 重新启动服务配置成功
关闭之前的服务,然后使用npm run server 重新启动服务。
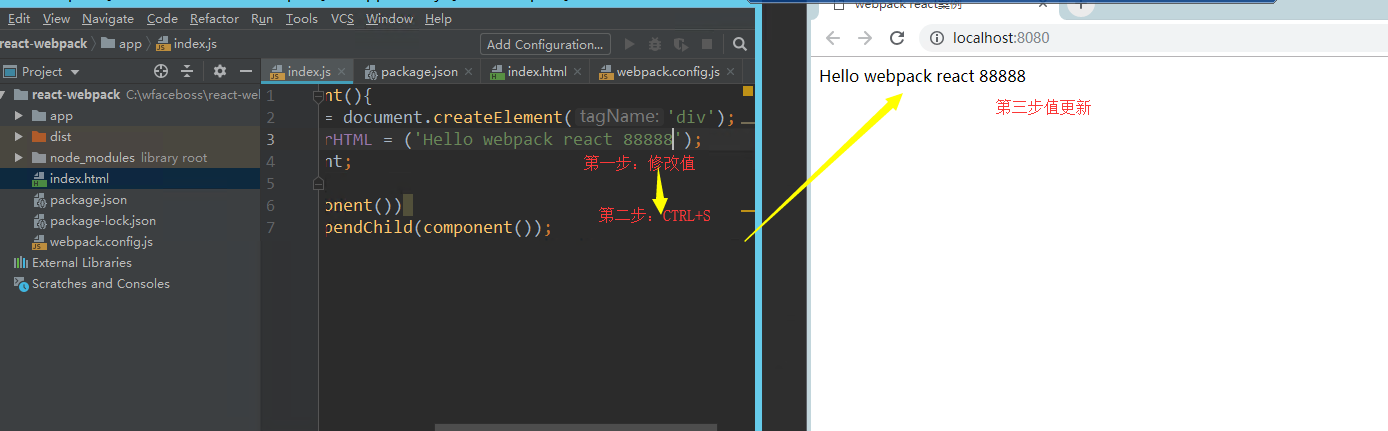
npm run server6.4 测试自动刷新浏览器是否成功
改写入口文件中内容,然后保存,可以看到浏览器自动刷新,渲染了最新的值,说明自动刷新配置成功。

7. Babel安装配置
在webpack中配置Babel需要先加入babel-loader,我们使用npm来进行安装,我们还需要支持es2015和React,所以要安装如下四个包:
此处为了兼容问题我使用指定版本的安装方式,如下:
npm install --save-dev babel-core@6.26.3 babel-loader@7.1.4 babel-preset-es2015@6.24.1 babel-preset-react@6.24.1当然你也可以使用下列方式安装最新的,出现版本问题在对应去调整即可(不过有些费时费力而已,呵呵)
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react这里四个包的安装,这四个包是不能省略。安装后你会在package.json里看到这些包的版本如下:
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.7"8. .babelrc配置
安装完成后,我们需要对我们的babel进行一些相关配置,使其对es6、react等进行支持。
8.1 新建 .babelrc
在项目根目录新建.babelrc文件,并把配置写到文件里。
.babelrc:
{
"presets":["react","es2015"]
}9. 配置module
.babelrc配置完成后,到webpack.config.js里配置module,也就是配置我们常说的loader。
module:{
loaders:[
{
test:/\.(jsx|js)$/,//匹配掉js或者jsx的正则
exclude:/node_modules/,//排除不操作的文件
loaders:"babel-loader",//使用loader进行操作
}
]
}10. 编写React
webpack通过上边的步骤,基本已经配置完成了,这里我们写一个React文件来进行测试一下。
10.1 安装React相关包
安装React和React-dom:
npm install --save react react-dom10.2 改写入口文件
安装完成后,我们改写app/index.js文件,把原来原生的JavaScript代码改成React代码。
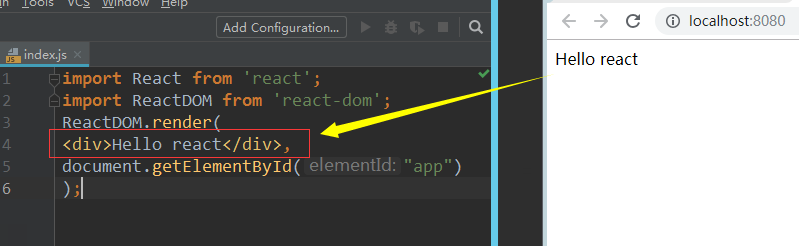
app/index.js:
import React from ''react'';
import ReactDOM from ''react-dom'';
ReactDOM.render(
<div>Hello react</div>,
document.getElementById("app")
);10.3 新增挂载点
在index.html中新增一个div层,设置id="app"作为react的挂载点。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body>
<!--挂载点-->
<div id="app"></div>
</body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>11. 测试相关配置是否成功
当上述都配置完成后,使用npm run server 重新启动服务,若是出现失败,建议先把node_modules删除了,然后在使用 npm install 进行安装。
npm run server如果在浏览器中看到了Hello react 这段文字,说明我们的配置是成功的。如下:

上述只是简单的配置了一些内容,还很不成熟,支持的较少,实际在现实开发中已经有很多做好的脚手架供我们使用,我们不必去造轮子。
若是在上述配置中出现什么问题,欢迎留言我们共同探讨。。。

1 使用webpack搭建vue开发环境
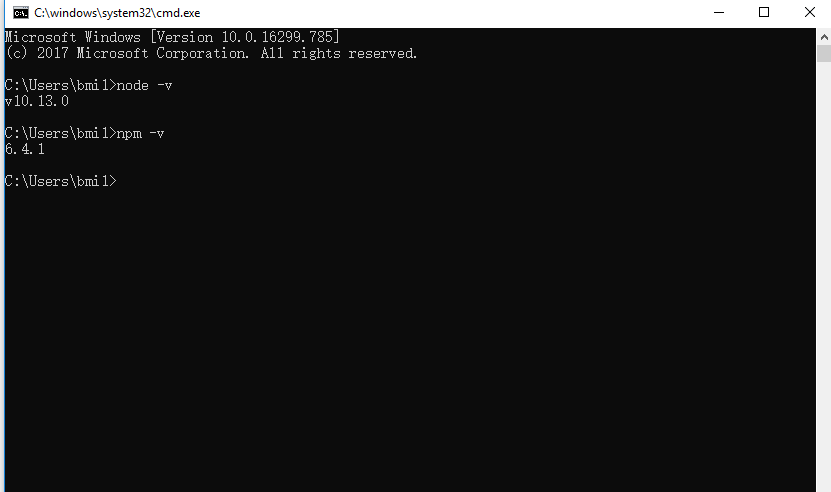
1 先去node.js官网下载nodejs并且安装
安装成功之后在命令行输入node -v 回车,npm -v回车如果显示对应的版本号,说明node安装成功,自带的npm也安装成功
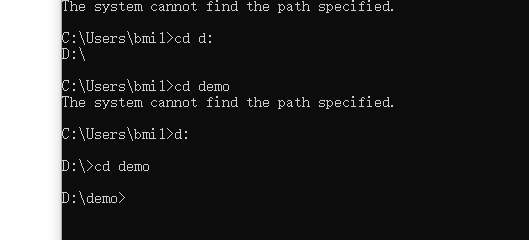
2 在d盘下创建一个目录比如demo目录
3 在命令行输入d:回车,然后在输入cd demo回车切换到创建的目录下:

4 然后用npm初始化该目录:npm init 回车,完成后会在demo目录下生成一个package.json的文件
5 在本地局部安装webpack
npm install webpack --save-dev
安装成功之后会在package.json文件中多一项配置
"devDependencies": {
"webpack": "^4.26.0"
}6 接着在本地安装webpack-dev-server 他可以在开发环境中提供很多服务,比如启动一个服务器,热跟新,接口代理等
如果在devDependencies中包含webpack和webpack-dev-server,则表示安装成功
"devDependencies": {
"webpack": "^4.26.0",
"webpack-dev-server": "^3.1.10"
}
7 其实webpack就是一个.js的配置文件
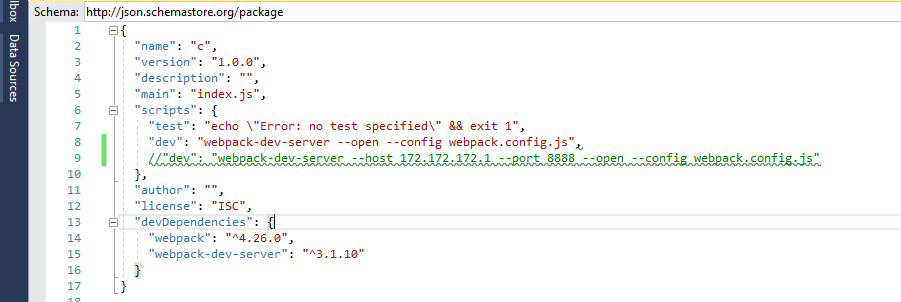
然后在demo目录下创建一个webpack.config.js文件,并初始化他的内容为:
var config = {
};
module.exports = config
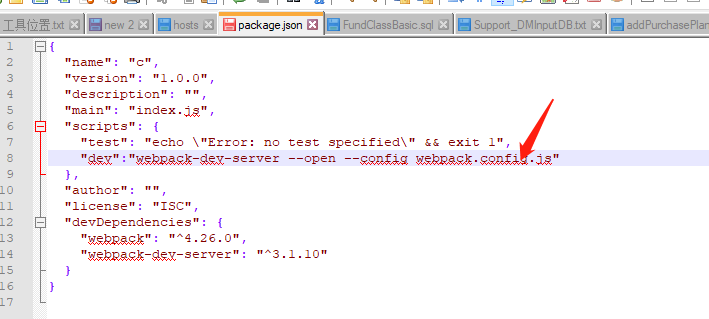
8 然后再package.json的scripts里增加一个快速启动webpack-dev-server服务的脚本

9 当运行npm run dev命令时就是执行webpack-dev-server --open --config webpack.config.js命令
--config是指向webpack-dev-server读取的配置文件
--open会在执行命令时自动在浏览器打开页面,默认地址是127.0.0.1:8080,ip和端口都是可以配置的:

10 配置webpack最重要的必选的入口entry和出口output
entry:告诉webpack从哪里寻找依赖,并且编译
output:用来配置编译后的文件存储位置和文件名
在demo目录下新建main.js作为入口的文件,然后再webpack.config.js中进行入口和出口的配置
//
var path=require("path");
var config = {
entry:{
//配置的单入口,webpack会从main.js文件开始工作
main:''./main''
},
output:{
//打包后文件的输出目录
path:path.join(_dirname,''./dist''),
//指定资源文件引用的目录
publicPath:''/dist/'',
//用于指定输出文件的名称
filename:''main.js''
}
};
module.exports = config这里配置的output意思为打包后的文件会存储为demo/dist/main.js
11 在demo目录下新建一个index,html作为我们spa的入口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>webpack app</title>
</head>
<body>
<div id="app">
hello word
</div>
<script type="text/javascript" src="/dist/main.js"></script>
</body>
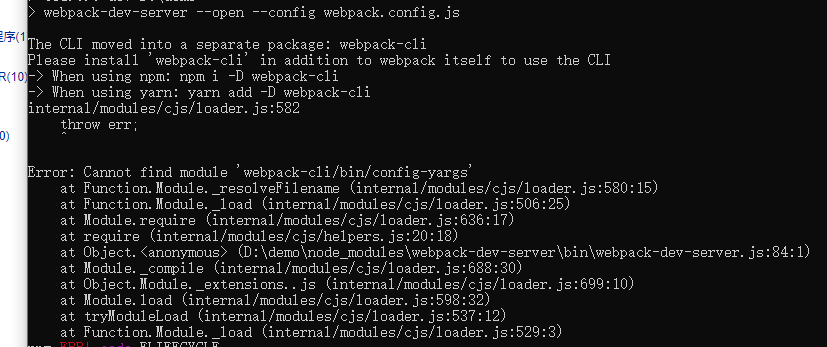
</html>12 在终端执行下面的命令就会在浏览器中打开index页面
npm run dev
如果运行后报错如下:
那是因为webpack 4以上把命令迁移到webpack-cli上,可以下局部运行如下命令来安装
npm i -D webpack-cli来安装
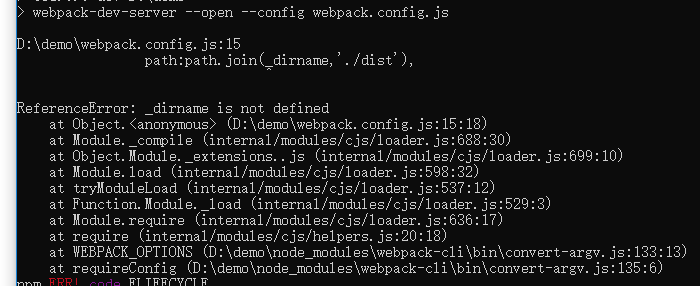
安装完之后继续运行npm run dev如果有如有如下错误
检查全局变量_dirname的下划线是不是两个__dirname,否则将显示如下页面

至此已经完成了webpack+vue配置的最重要一步了
13 webpack --progress --hide-modules
接下来逐步完善配置文件:
对于不同的模块需要用不同的加载器来处理,而加载器就是webpack最重要的功能,通过安装不同的加载器可以对各种文件后缀名进行处理
比如处理css样式:就要安装style-loader和css-loader,通过npm来安装
npm install css-loader --save-dev
npm install style-loader --save-dev
14 安装完加载器之后再webpack.config.js文件中配置加载器
module:{
//再module对象的rules属性可以指定一系列的loeders,每一个loader都必须包含test和use两个选项
//此配置的意思:
//当webpack编译过程中遇到require和import语句导入一个后缀名为.css的文件时
//,先将他通过css-loader转换,再通过style-loader转换,然后继续打包
rules:[
{
test:/\.css$/,
use:[
''style-loader'',
''css-loader''
]
}
]
}15 使用webpack的插件plugins
extract-text-webpack-plugin:提取css,生成一个main.css的文件
通过npm安装该插件
npm install extract-text-webpack-plugin --save-dev
16 安装完成后再webpack-config.js中导入插件,并改写loader的配置
var extractTextPlugin=require(''extract-text-webpack-plugin''); {
test:/\.css$/,
use:extractTextPlugin.extract({
use:''css-loader'',
fallback:''style-loader''
})
} plugins:[
 //重命名提取后的css文件
new extractTextPlugin("main.css")
]
//重命名提取后的css文件
new extractTextPlugin("main.css")
]17 然后再index页面通过link的方式应用,如果报这种错误
(node:30260) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead
i 「wds」: Project is running at http://localhost:8080/
i 「wds」: webpack output is served from /dist/
i 「wdm」: wait until bundle finished: /dist/main.css
i 「wdm」: wait until bundle finished: /dist/main.js
D:\demo\node_modules\webpack\lib\Chunk.js:846
throw new Error(
^
Error: Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
at Chunk.get (D:\demo\node_modules\webpack\lib\Chunk.js:846:9)
at D:\demo\node_modules\extract-text-webpack-plugin\dist\index.js:176:48
at Array.forEach (<anonymous>)
at D:\demo\node_modules\extract-text-webpack-plugin\dist\index.js:171:18
at AsyncSeriesHook.eval [as callAsync] (eval at create (D:\demo\node_modules\tapable\lib\HookCodeFactory.js:32:10), <anonymous>:7:1)
at AsyncSeriesHook.lazyCompileHook (D:\demo\node_modules\tapable\lib\Hook.js:154:20)说明你用的是webpack 4以上的版本,4以上的版本不支持extract-text-webpack-plugin这个插件
解决办法:mini-css-extract-plugin这个插件代替,安装
18 使用webpack构建vue项目时可以使用一种新的构建模式.vue单文件组件
.vue单文件组件:一个后缀名为.vue的文件,在webpack中使用vue-loader就可以对这种文件进行处理:一个.vue文件包含三部分tempale,script,style
按照如下所示顺序安装来使用.vue文件
npm install --save vue
npm install --save-dev vue-loader
npm install --save-dev vue-style-loader
npm install --save-dev vue-template-compiler
npm install --save-dev vue-hot-reload-api
npm install --save-dev babel
npm install --save-dev babel-loader
npm install --save-dev babel-core
npm install --save-dev babel-plugin-transform-runtime
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-runtime
19 安装完成后修改webpack.config.js来支持vue文件和ES6的解析
{
test:/\.css$/,
use:[
{
loader:extractTextPlugin.loader,
options:{
}
},
''css-loader''
]
},
{
test:''/\.js$/'',
loader:''babel-loader'',
exclude:/node_modules/
},
{
test:''/\.vue$/'',
loader:''vue-loader'',
}20 在demo目录下新建一个名为.babelrc的文件,并写入babel的配置,webpack会依赖此配置文件来使用babel编译es6代码
{
"presets":["es2015"],
"plugins":["transform-runtime"],
"commments":false
}21 配置好这些就可以使用vue文件了

React+webpack搭建前端开发环境(一)
申明:本文定有诸多不足之处,欢迎指正,希望有兴趣的同学一起学习讨论!使用webpack打包web项目:(请先安装node.js,visual studio code代码编辑器 )
1. 在任意目录下创建项目的文件夹;我的 F:\study\photoAlbum
2. 在该目录下启动cmd命令行工具;使用shift+右键->在该目录下启动cmd
3. npm init
a. 下来填写相应信息,
b. 必要字段填,不必要字段回车即可
c. 最后敲入yes ;生成package.json
d. Package.json的内容大致如下;
4. 接下在该目录下新建项目的主要目录我的目录大概如下
看到没,package.json就是刚刚生成的,
App文件夹为打包后的输出目录,这里边的文件不需要我们手动创建,全部是配置好之后webpack输出的;
client用于存放前端代码;
Server后边可能用于存放模拟后台的代码
5. 接下来我们要用npm在该项目中安装一些模块,这些模块在开发中要用到,比如一般项目中:
webpack, babel, style-loader,css-loader file-loader, html-webpack-plugin,url-loader, webpack-dev-serve, 其他如果你要用react编写程序,那么还得安装下边这些东西:react,react-dom;react-redux,react-router-dom,redux,styled-componentd等等,这些是开发中要使用的基本的安装包,具体在后续开发使用到什么就安装什么,
使用: npm install webpack –save(可以使用该命令一个一个安装,也可以全写在package.json中,然后执行npm install命令安装)(如果npm安装太慢,可使用淘宝镜像cnpm安装,可以去搜一波它的安装与使用,基本与npm相同)
Ok 如下图,我先安装了一个,注意package.json中的变化;
然后在该目录下多出一个node-moudels文件夹,里边就是安装的这些模块的鬼东西;
6. 接下来在photoAlbum目录下新建webpack.config.js;怎么说呢,这个文件就是告诉webpack它应该做的事情;该文件的内容大致如下:可以直接抄写,下边是图片内容(注意:一张图片放不下,用了两张图片。注意抄对)
看到没:上边就用到了我们在第五步中安装的模块webpack,html-webpack-plugin等;
关于webpack.config.js的配置学习一个超给力的学习地址:
https://doc.webpack-china.org/configuration/dev-server/
7. 在第六步中有两个要注意的地方:index.js和index.html;
js文件是入口文件必须的,html是webpack打包中必须的文件(相当于提供一个容器);
所以在client文件夹中,新建如下文件,
他们的内容大致如下:
就是这么简单
8. 在package.json文件中添加如下命令:
让项目使用webpack打包,且在8080默认端口跑起来; 9. 在cmd命令窗口输入 npm run build 回车打包;
编译成功
运行npm run dev
运行成功: 在页面输入http://localhost:8080/:
之后可以在index.js中开始编写前端代码,例如,加入路由,登录界面,主界面等;具体看下回分解;

Webpack 4.x搭建react开发环境的方法步骤
本文介绍了了Webpack 4.x搭建react开发环境的方法步骤,分享给大家,也给自己留个笔记
必要依赖一览(npm install) 安装好。
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-env": "^1.7.0",
"react": "^16.4.2",
"react-dom": "^16.4.2",
"webpack": "^4.16.5"
...
}
babel系列是干什么用的呢?是为了支持es6以上的高级语法的编译。但是因为react有jsx这个东西存在,所以单纯的babel是不够的,此外要让babel作用于webpack,需要给webpack添加一个loader(以前版本叫loader,4.x版本开始改用‘rules''),在工程根目录新建webpack.config.js文件,并添加如下代码:
var path = require(''path'');
var node_modules = path.resolve(__dirname, ''node_modules'');
var deps = [
];
//以上代码可以忽略,没有必要不要添加noParse,因为依赖代码中可能会有环境的判断,而浏览器中是拿不到process变量的,会报错!
var config = {
//这里是打包的入口
entry: path.resolve(__dirname, ''./react/app.js''),
resolve: {
alias: {
}
},
//打包完成后输出到./build/bundle.js文件中
output: {
path: path.resolve(__dirname, ''./build''),
filename: ''bundle.js'',
},
mode: ''development'',
module: {
//上述的规则,loader就放在这里,这段没什么好说的,从Webpack官方文档上直接拿来用
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: ''babel-loader'',
options: {
//刚刚下载的module之一
presets: [''babel-preset-env'']
}
}
}
]
}
};
//遍历你的自定义要排除的依赖,安装到node_modules里的依赖一般不需要排除掉
deps.forEach(function (dep) {
var depPath = path.resolve(node_modules, dep);
config.resolve.alias[dep.split(path.sep)[0]] = depPath;
config.module.noParse.push(depPath);
});
module.exports = config;
以上代码可以直接用,请先将注释去掉。有了以上文件配置,你可以直接在package.json中添加scripts来打包你的app.js。
...
"scripts": {
...
"build-config": "webpack",
...
}
...
执行npm run build-config可执行打包操作,但是目前为止还是会报错,因为缺少babel设置,webpack打包时无法识别jsx语法,什么时jsx语法?就是在js代码中写的类似于dom结构的东西,如下:
...
<h1 onClick={this.handleClick.bind(this)} style={{ color: "red" }}>
{''Hello '' + this.state.text}
</h1>
...
要解析这个东西还需要添加.babelrc文件,在其中添加:
{
"plugins": ["transform-react-jsx"]
}
这句主要是说在babel参与打包时,会启用jsx转换成js的插件。到这里你已经可以成功打出你想要的bundle.js
> webpack
Hash: e716d360a6a752006c09
Version: webpack 4.16.5
Time: 973ms
Built at: 2018-08-14 15:19:14
Asset Size Chunks Chunk Names
bundle.js 715 KiB main [emitted] main
Entrypoint main = bundle.js
[./react/app.js] 2.74 KiB {main} [built]
+ 21 hidden modules
webpack打包的好处就是这里,可以让你的app加载速度更快,如上的包总计715kb,隐藏了没有用到的模块21个。这就是为什么要搭手脚架开发的理由。
jsx-transform的坑
此外还有一点要说一下,就是在引入React时,请整个引入,要么就额外引入它在编译后的代码中可能会用到的api,否则会说什么什么没找到而导致页面加载不出来。看编译后的代码:
var _react = __webpack_require__(/*! react */ "./node_modules/react/index.js");
var _react2 = _interopRequireDefault(_react);
...
_createClass(MyTitle, [{
key: "handleClick",
value: function handleClick() {
this.setState({
text: "Clicked"
});
}
}, {
key: "render",
value: function render() {
return _react2.default.createElement(
"h1",
{ onClick: this.handleClick.bind(this), style: { color: "red" } },
''Hello '' + this.state.text
);
}
}]);
如果你不引入react, 编译后render()函数中的_react2会是React.createElement而React显然是找不到这个变量的。看到编译后的代码,你可能更能理解,哦在jsx的dom中那样写原来是这个意思啊···
Vscode中开发,需要配置好eslint
react中有大量的es6的写法,如果不配置eslint你会看到大量飘红,首先是在项目的开发环境安装依赖:
"devDependencies": {
···
"eslint": "^5.3.0",
"eslint-plugin-import": "^2.14.0"
···
}
在项目根路径下添加.eslintrc.json,并添加以下代码[^eslint]:
{
"parserOptions": {
//使用的ecma版本
"ecmaVersion": 6,
"sourceType": "module",
//使用jsx特性
"ecmaFeatures": {
"jsx": true
}
},
"rules": {
//忽略console的警告
"no-console": "off",
"semi": ["error", "always"]
}
}
参考:
- eslint官方文档
- babel-plugin-transform-jsx文档
- webpack4.15.1 官方文档
- babelrc 配置文档
- React+Webpack快速上手指南(虽然已经过时,还有部分不适用,但是还是借鉴了一部分代码)
- 阮一峰 四课时培训课,虽然过时,但是还是能带你体验一番前端开发
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
- 详解使用WebPack搭建React开发环境
- 基于Webpack4和React hooks搭建项目的方法
- 基于webpack4.X从零搭建React脚手架的方法步骤
- webpack4 + react 搭建多页面应用示例
- 基于webpack4搭建的react项目框架的方法
- 从零开始搭建webpack+react开发环境的详细步骤
- 使用webpack搭建react开发环境的方法
- 手动用webpack搭建第一个ReactApp的示例
- 详解基于webpack搭建react运行环境
- 使用webpack5从0到1搭建一个react项目的实现步骤
我们今天的关于Webpack系列——手把手教你使用Webpack搭建简易的React开发环境和webpack搭建react项目的分享已经告一段落,感谢您的关注,如果您想了解更多关于(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境、1 使用webpack搭建vue开发环境、React+webpack搭建前端开发环境(一)、Webpack 4.x搭建react开发环境的方法步骤的相关信息,请在本站查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

