在本文中,您将会了解到关于webpack基础开发环境配置的新资讯,同时我们还将为您解释webpack配置开发和生产的相关在本文中,我们将带你探索webpack基础开发环境配置的奥秘,分析webpack
在本文中,您将会了解到关于webpack基础开发环境配置的新资讯,同时我们还将为您解释webpack配置开发和生产的相关在本文中,我们将带你探索webpack基础开发环境配置的奥秘,分析webpack配置开发和生产的特点,并给出一些关于React + Typescript + Webpack 开发环境配置、react如何配置开发环境?React+webpack 的开发环境配置步骤(深入篇)、react如何配置开发环境?React+webpack 的开发环境配置步骤(结果篇)、React如何配置开发环境?React+webpack开发环境配置步骤(附配置实例)的实用技巧。
本文目录一览:- webpack基础开发环境配置(webpack配置开发和生产)
- React + Typescript + Webpack 开发环境配置
- react如何配置开发环境?React+webpack 的开发环境配置步骤(深入篇)
- react如何配置开发环境?React+webpack 的开发环境配置步骤(结果篇)
- React如何配置开发环境?React+webpack开发环境配置步骤(附配置实例)

webpack基础开发环境配置(webpack配置开发和生产)
package.json中需要引入的基础依赖
//基础类
"webpack": "^4.41.6",
"webpack-cli": "^3.3.12",
"terser-webpack-plugin": "^2.3.5",
"thread-loader": "^2.1.3",
"webpack-dev-server": "^3.10.3",
"workBox-webpack-plugin": "^5.0.0"
"add-asset-html-webpack-plugin": "^3.1.3",
//js
"@babel/core": "^7.8.4",
"@babel/polyfill": "^7.8.3",
"@babel/preset-env": "^7.8.4",
"babel": "^6.23.0",
"babel-loader": "^8.0.6",
"core-js": "^3.6.4",
"eslint": "^6.8.0",
"eslint-config-airbnb-base": "^14.0.0",
"eslint-loader": "^3.0.3",
"eslint-plugin-import": "^2.20.1",
//html&css&img&other
"html-webpack-plugin": "^3.2.0",
"html-loader": "^0.5.5",
"style-loader": "^1.1.3",
"css-loader": "^3.4.2",
"url-loader": "^3.0.0",
"file-loader": "^5.0.2",
"mini-css-extract-plugin": "^0.9.0",
"optimize-css-assets-webpack-plugin": "^5.0.3",
"postcss-loader": "^3.0.0",
"postcss-preset-env": "^6.7.0",
//less
"less": "^3.13.1",
"less-loader": "^5.0.0",
基础配置代码webpack.config.js
/*
开发环境配置:能让代码运行
运行项目指令:
webpack 会将打包结果输出出去
npx webpack-dev-server 只会在内存中编译打包,没有输出
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
// loader的配置
{
// 处理less资源
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
{
// 处理css资源
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
// 处理图片资源
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
// 关闭es6模块化
esModule: false,
outputPath: 'imgs'
}
},
{
// 处理html中img资源
test: /\.html$/,
loader: 'html-loader'
},
{
// 处理其他资源
exclude: /\.(html|js|css|less|jpg|png|gif)/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
outputPath: 'media'
}
}
]
},
plugins: [
// plugins的配置
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
};

React + Typescript + Webpack 开发环境配置
对于复杂或多人开发的 React 项目来说,管理和使用每个组件的 props 、 state 或许会成为一件让人头痛的事情,而为每一个组件写文档,成本也会比较大,对项目的开发效率也不是最理想的。
Typescript 给 React 带来很多好处:
在组件头部定义
interface,让每个人在拿到组件的第一时间就可以很明确知道该组件需要使用的props和state;在编译中发现问题,减少运行时的报错;
可以在编辑器中实现实时类型校验、引用查询;
约束类型,在混合多语言环境中降低风险,等。
且配置也是非常简单,步骤如下。
文件目录
.
├── build # 前端配置文件
│ ├── index.html
│ ├── webpack.config.js
├── app # 前端目录
├── .gitignore
├── package.json
├── tsconfig.json
└── tslint.json配置流程
创建项目
mkdir my-project && cd my-project
npm init安装依赖
npm i -g webpack webpack-dev-server
npm i --save react react-dom @types/react @types/react-dom
npm i --save-dev ts-loader source-map-loader
npm link webpack webpack-dev-server typescript配置 webpack
/* build/webpack.config.js */
const config = {
entry: ''./app/index.tsx'',
output: {
filename: ''app.bundle.js'',
path: ''./public'',
publicPath: ''/assets''
},
devtool: ''source-map'',
resolve: {
extensions: ['''', ''.webpack.js'', ''.web.js'', ''.ts'', ''.tsx'', ''.js'']
},
module: {
loaders: [
{
test: /\.tsx?$/,
loader: ''ts-loader''
}
],
preLoaders: [
{
test: /\.js$/,
loader: ''source-map-loader''
}
]
},
devtool: ''eval''
}
module.exports = config配置 tsconfig
/* tsconfig.json */{
"compilerOptions": {
"outDir": "./public/",
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"jsx": "react"
},
"files": [
"./app/index.tsx"
]
}至此,基本配置已经完成,后面创建好一个入口页面和entry文件就可以跑起来了:
/* build/index.html */<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>Hello world</title>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
</head>
<body>
<div id="app"></div>
<script src="assets/app.bundle.js"></script>
</body>
</html>/* app/index.tsx */
import * as React from ''react''
import { render } from ''react-dom''
interface IAppProps {}
interface IAppState {}
class App extends React.Component<IAppProps, IAppState> {
public render(): JSX.Element {
return (
<div>
Hello world
</div>
)
}
}
render(<App />, document.getElementById(''app''))启动项目
webpack-dev-server --inline --config build/webpack.config.js --content-base build --open出来吧神龙
简单的说明
Webpack 配置
Webpack配置其实是一件很简单的事情,这也是他具备强大竞争力的重要因素。
从配置文件中可以看出,里面无非就是entry、output和loader,如果需要编译CSS,在loader里面加一个即可:
npm i --save-dev style-loader css-loader/* build/webpack.config.js */
const config = {
// ...
module: {
loaders: [
{
test: /\.css/,
loader: ''style-loader!css-loader''
}
],
// ...
},
// ...
}项目启动
项目启动的命令过长,放进 package.json 的 scripts 就好了:
/* package.json */{
"scripts": {
"dev": "webpack-dev-server --inline --config build/webpack.config.js --content-base build --open",
},
}再执行以下命令试试:
npm run devtslint
在开发中如果有个约束代码的工具能够让代码更加优雅,以前用的是 eslint,如果用 .tsx 就不能生效了,这里推荐使用 tslint :
npm i -g tslint
cd my-project
tslint --init这样会在项目文件中创建一个现成的 tslint 配置文件: tslint.json ,个性化方案可以自行设置。
参考
webpack 新官网
webpack dev server
tsconfig.json 配置文档
style-loader
tslint
原文
原文地址:React + Typescript + Webpack 开发环境配置
文章作者:Heleth
版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证) 转载请注明出处

react如何配置开发环境?React+webpack 的开发环境配置步骤(深入篇)
本篇文章主要的讲述了关于react+webpack的开发环境配置步骤的深入了解,现在我们来一起阅读本篇文章吧
这里先讲每一步的原因和做法,其他文章会讲怎么快速搭建webpack,不用这么繁琐。配置基础文章链接:http://www.php.cn/js-tutorial-409770.html
转接上文目录:
目录
二、webpack 升级篇
6. ES6 转ES5模块
7. url和file模块
三、 webpack 高级篇
1.语法检查器eslint
2.uglify 源代码加密压缩
3.moduleconcatenationPlugin
4.devtool
5.happypack
6.dll
6.ES6 转ES5模块
由于部分浏览器对ES6的部分语法没有完全兼容,但nodejs已经支持ES6,所以webpack提供了ES6转ES5 的模块。
安装指令(在开发模式使用):
npm install babel-loader babel-core babel-preset-env webpack --save-dev
如果要支持react,需要安装下面的模块:
npm install babel-preset-es2015 babel-preset-react babel-preset-stage-3 --save-dev
webpack.config.js 的代码:
module.exports = {...module:{
rules:[...
{
test:/\.jsx$/,
exclude:/(node_modules|bower_components)/,//排除XXX类型文件
use:{
loader:'babel-loader'
}
}
]
}...}在根路径下创建.babelrc 文件
{
"presets": ["es2015","react"]}7.url和file模块
引入url模块处理图片,file模块处理图片外的其他文件类型
指令:
npm install url-loader file-loader --save-dev
webpack.config.js 代码:
module.exports = {...
{ //配置辅助loader,处理图片
test:/\.(png|jpg|gif)$/,
loader:'url-loader',
options:{limit:8192,name:"images/[name].[ext]"}
},
{ //处理图片外的其他文件类型
test:/\.(appcache|svg|eot|ttf|woff|woff2|mp3|pdf)(\?|$)/,
include:path.resolve(__dirname,'src'),
loader:'file-loader?name=[name].[ext]'
}...}三、webpack 高级篇
1.语法检查器eslint
ESLint是一个QA工具,用来避免低级错误和统一代码的风格。
安装指令:
npm install eslint eslint-loader --save-dev
装完eslint,然后通过init指令创建一个规则文件。
指令: cd 进入项目文件夹根路径,敲./node_modules/.bin/eslint --init ? How would you like to configure ESLint? Answer questions about your style ? Are you using ECMAScript 6 features? Yes ? Are you using ES6 modules? Yes ? Where will your code run? Browser, Node ? Do you use CommonJS? Yes ? Do you use JSX? Yes ? Do you use React? Yes ? What style of indentation do you use? Tabs ? What quotes do you use for strings? Single? What line endings do you use? Windows ? Do you require semicolons? Yes ? What format do you want your config file to be in? JSON
回答完问题后,在根目录下面会生成一个.eslintrc.json格式的文件,并自动安装相应的包。.eslintrc.json
里面的内容可以根据自己的编程习惯在进行微调。ESLINT中文网站
这里先给个样例:
{ "env": { "browser": true, "commonjs": true, "es6": true, "node": true
}, "extends": "plugin:react/recommended", "parserOptions": { "ecmaVersion": 8,//ECMAScript syntax 最新版本
"ecmaFeatures": { "impliedStrict": true, "experimentalObjectRestSpread": true, "jsx": true
}, "sourceType": "module"
}, "plugins": [ "react"
], "rules": { "semi": [ "error", "always"
],
"no-debugger": "error",//不允许用debugger这个关键字
"no-dupe-args": "error",//不允许函数参数同名
"no-caller": "error",//不允许用callee等,es6严格模式不支持
"no-unmodified-loop-condition": "error", "no-with": "error",//不允许用with来声明
"no-catch-shadow": "error"
}
}webpack.config.js 的配置
module: {
rules: [ ...{
test:/\.js$/,
enforce:'pre',
loader:'eslint-loader',
include:path.resolve(__dirname,'src')
}...]
}2.uglify 源代码加密压缩(想看更多就到PHP中文网React参考手册栏目中学习)
属于webpack的插件,直接使用就行。
webpack.config.js 代码:
module.exports = { ...
plugins:[
..
new webpack.optimize.UglifyJsPlugin(
{output: {
comments:false,//删除代码中所有注释
},
compress:{
warnings:false,
}
})
]...}4.devtool
webpack 提供的辅助工具,调试的时候能正确的显示源代码出错的行数。eval-soure-map用于开发模式下。其他参数使用环境
module.exports = {...devtool:'eval-soure-map'...}5.happypack
让loader多进程去处理文件,加速webpack构建
安装指令:npm install happypack --save-dev
var os = require('os');//os.cpus().Length 一般会取不到值,这里直接size:4,而不是size:os.cpus().lengthvar Happypack = require('happypack');var happypackThreadPool = Happypack.ThreadPool({size:4});//size:os.cpus().Lengt根据电脑的idle,配置当前最大的线程数量module.config.js 下面的配置module.exports = {
...module:{ rules:[
{ test:/\.js$/,
include:path.resolve(__dirname), loader:'happypack/loader?id=happybabel'
}
]
}plugins:[new Happypack({ id:"happybabel", loaders:['babel-loader'], threadPool:happypackThreadPool, cache:true, verbose:true}),
]
}6.dll
在根目录上创建一个webpack.dll.config.js文件
//webpack.dll.config.js 的内容:const webpack = require('webpack');const path = require("path");const fs=require('fs');const vendors = [ 'react' //这里添加第三方库文件
];module.exports = { entry: { vendor: vendors,
}, output: { path: path.join(__dirname+'/build'), filename: '[name].[chunkhash].js', library: '[name]_[chunkhash]',
}, plugins: [ new webpack.DllPlugin({ path: path.join(__dirname+"/build"+'/manifest.json'), name: '[name]_[chunkhash]', context: __dirname,
}),
],
};//console.log(path.join(__dirname+"/build"));在Powershell窗口里面敲下面指令:
webpack --config webpack.dll.config.js -p
在build路径下会生成两个文件,一个manifest.json,另一个叫vendor.XXXX.js的文件。vendor.xxx.js 需要在html(这里直接写在html模板里面)里面引入。
webpack.config.js 填加:
moule.exports = { ...
plugins:[ ...
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./build/manifest.json'),
}), ...]
....
}然后在Powershell 里面敲npm start 就好。
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上就是react如何配置开发环境?React+webpack 的开发环境配置步骤(深入篇)的详细内容,更多请关注php中文网其它相关文章!

react如何配置开发环境?React+webpack 的开发环境配置步骤(结果篇)
本篇文章主要讲述了关于react+webpack的开发环境配置步骤最后结果篇。下面让我们一起来看这篇文章吧
配置步骤(一):
配置步骤(二):
这里先讲每一步的原因和做法。配置步骤(四)会讲怎么快速搭建webpack,同时会把整个项目包分享到git上。
目录
四、React 配置
1. React 组件
2. React router 模块
3. React 和Redux 配合
在前面的文章已经讲解怎么配置好了整个webpack环境。后面会有一篇文章讲怎么快速搭建webpack。
1. React 组件
先用node.js安装react 和react-dom 模块:
npm install react react-dom --save
在webpack.dll.config.js 里面的vendors 数组里面添加 react-dom 第三库
const vendors = [ 'react', "react-dom"];
在Powershell 窗口里面敲下面指令,把第三方库打包到dll里面。
webpack -p --config webpack.dll.config.js --progress --profile --colors
指令完成后,会更新manifest.json 和vendor.xxxx.js。 这时需要手动刷新html 模板里面引进的vendor.xxxx.js文件。
修改app.js里面的内容,添加reactdom 的渲染语句:
require('./css/css');require('./less/less.less');require('./scss/scss.scss');var app=document.createElement("p");
app.innerHTML='<h1>Hello World!</h1>';document.body.insertBefore(app,document.body.childNodes[0]);//下面的是react的代码
import React from 'react';
import ReactDOM from 'react-dom';class FirstComponent extends React.Component{
render(){ return(
<p> this is React code from Components.
</p>
);
}
}
var p=document.createElement("p");p.setAttribute("id","root");
document.body.insertBefore(p,document.body.childNodes[1]);
ReactDOM.render(<FirstComponent/>,document.getElementById('root'));在powershell里面敲npm start 启动服务器,在浏览器上敲localhost:8080 就可以显示这个网页的内容。
2.React router 模块
先安装相应的模块:react-router-dom,指令:
npm install react-router-dom --save
这个模块同样需要添加到webpack.dll.config.js 里面的vendors 数组里面添加 react-dom 第三库
const vendors = [ 'react', "react-dom"];
在Powershell 窗口里面敲下面指令,把第三方库打包到dll里面。
webpack -p --config webpack.dll.config.js --progress --profile --colors
指令完成后,会更新manifest.json 和vendor.xxxx.js。 这时需要手动刷新html 模板里面引进的vendor.xxxx.js文件。
修改app.js里面的内容:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink,Route,BrowserRouter,HashRouter as Router, Swith,Redirect} from 'react-router-dom';import RouteConfig from '../Config/Route.jsx';var p=document.createElement("p");
p.setAttribute("id","root");document.body.insertBefore(p,document.body.childNodes[1]);
ReactDOM.render(
<Router>
{RouteConfig}
</Router>
,document.getElementById('root'));现在的router 有两个版本,用react-router 或者react-router-dom 。这里用react-router-dom,这个模块有几个接口:NavLink 、Route 、BrowserRouter、HashRouter、Swith、Redirect 等 。每个接口的作用我这不做说明。RouteConfig 是路由配置文件,自己创建的。
现在需要创建几个文件,
1) 在根目录创建Config文件夹,文件夹里面创建Route.jsx。
Route.jsx 的内容:
import React from 'react';
import ReactDOM from 'react-dom';
import {NavLink,Route,BrowserRouter as Router,HashRouter,Switch,Redirect} from 'react-router-dom';
import MainComponent from '../component/Main.jsx';//引进组件import Topic from '../component/Topic.jsx';//引进组件const routes =[
{
path:'/',
exact:true,
component: MainComponent
},
{
path:'/topic',
exact:false,
component:Topic
},
];const RouteConfig = (
<Switch>
{
routes.map((route,index)=>(
<Route
key ={index}
path={route.path}
exact={route.exact}
component={route.component}
/>
))
}
</Switch>
);
export default RouteConfig;2)在根目录下创建component 文件夹,文件夹下创建两个文件:
Main.jsx:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';class MainComponent extends React.Component{
render(){ return(
<p>
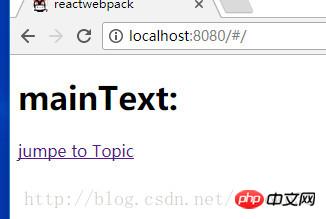
<h1>mainText</h1>
<Link to="/topic">jumpe to Topic</Link>
</p>
);
}
}
export default MainComponent;Topic.jsx
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';class Topic extends React.Component{
render(){ return(
<p>
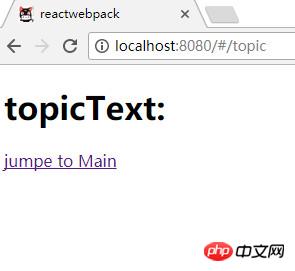
<h1>topicText:</h1>
<Link to="/">jumpe to Main</Link>
</p>
);
}
}
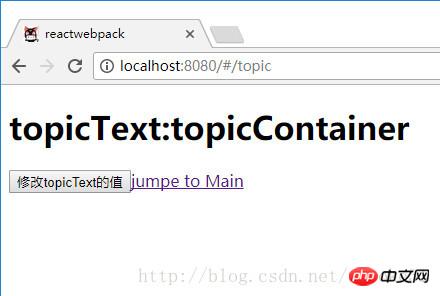
export default Topic;建完后,在powershell窗口下敲npm start,然后在浏览器地址栏敲localhost:8080 就后出现下面页面: 
点击 jumpe to Topic ,就会跳到 topic 页面: 
这样webpack react router 就这样简单的配置好了。
3.React 和Redux 配合
Redux 模块可以集中管理 react全部组件的state,这个技术很常用。
安装Redux模块,指令:
npm install redux react-redux react-router-redux redux-thunk --save
模块安装好后,在需要在webpack.dll.config.js 里面修改vendors的内容:
const vendors = [ 'react', "react-dom", "react-router-dom", "redux", "react-redux", "react-router-redux", "redux-thunk"];
在Powershell 窗口下,敲:
webpack -p --config webpack.dll.config.js --progress --profile --colors
在build 路径下会再次生成manifest.json 和 vendor.xxxxx.js文件,把相应的vendor.xxxxx.js文件引入到index.html模板文件中。
要使用redux,需要先理解它的基本原理,这里我简单的说下,具体的可以百度了解下。
redux 主要分为三块,store reducer action。
store 用来存储component里面需要集中管理的state;
action 是定义与state状态改变相关的一系列方法(方法也称为action creator);
reducer 初始化state及调用action的方法修改state的状态,返回新state。
这三者之间的用什么相互关联的,下面步骤讲解里面会有提及。
store 一般会采用自动创建的方法。react组件可以通过函数直接上传给store,上传代码是直接写在组件里面,不需要添加一个组件就修改一次store的代码。
store 的中间件用来实现异步调用,这里用ReduxThunk。这个中间件的优缺点,暂时不涉及。
在src 目录下创建一个Config 文件夹,在Config 里面新建一个Store.jsx。
Store.jsx 的代码:
import {createStore,combineReducers,applyMiddleware} from 'redux';
import RootReducer from '../Reducer/index.jsx';//引入reduceimport ReduxThunk from 'redux-thunk';//中间件var store = createStore( //自动生成store的函数
RootReducer, //reduce,修改state状态的函数集合
applyMiddleware(ReduxThunk) //中间件);
export default store;RootReducer是自己定义的reduce文件。createStore applyMiddleware 来自redux 模块。 ReduxThunk 来自于redux-thunk。
store 和 reducer 是通过createStore 关联起来的。
action
在src下面创建一个action文件夹,action文件夹下新建一个action.jsx文件。
action代码:
const actions = {
changeText:function(num){
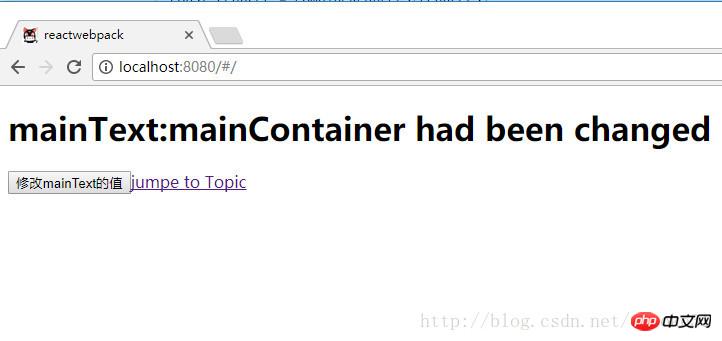
console.log("调用actions"); switch(num){ case 1: return {type:'AlterMain',payload:"mainContainer had been changed"}; case 2: return {type:'AlterTopic',payload:"topicContainer had been changed"}; default: return action;
}
},
};
export default actions;预先规划设定state格式为:
const defaultState = { //在reducer 里面定义state的初始的值
mainText:”mainContainer”,
topicText:”topicContainer”
};
action这里定义了一个修改state状态的函数。当reducer调用action时,action就会通过不同的情况返回不同的action值。
reducer:
在src文件夹下面创建一个Reducer文件夹,文件夹下面新建一个index.jsx文件。
reducer的代码:
import {combineReducers} from 'redux';import {routerReducer} from 'react-router-redux';const defaultState = {//设定state的默认值
mainText:"mainContainer",
topicText:"topicContainer"};const reducer = (state = defaultState, action) => {
switch (action.type) {//通过action的返回值来选择更新哪个state的状态
case 'AlterMain': return Object.assign({},state,{ mainText:action.payload}); case 'AlterTopic': return Object.assign({},state,{ topicText:action.payload}); default: return state;
}
};const RootReducer = combineReducers({//可以定义多个reducer,然后通过combineReducers来合并
routing:routerReducer,//redux和router处理函数
app:reducer //app 需要与组件里面上传的state一致});
export default RootReducer;reducer 只看到 通过action返回值来修改state的状态并没有看到调用action。
在调试移动端显示的时候,发现object.assign 存在兼容问题,在网上查了下资料,需要额外添加下面这段代码:
if (typeof Object.assign != 'function') { // Must be writable: true, enumerable: false, configurable: true
Object.defineProperty(Object, "assign", {
value: function assign(target, varArgs) { // .length of function is 2 'use strict'; if (target == null) { // TypeError if undefined or null
throw new TypeError('Cannot convert undefined or null to object');
} var to = Object(target); for (var index = 1; index < arguments.length; index++) { var nextSource = arguments[index]; if (nextSource != null) { // Skip over if undefined or null
for (var nextKey in nextSource) { // Avoid bugs when hasOwnProperty is shadowed
if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
},
writable: true,
configurable: true
});
}组件的定义:
修改component文件夹下的Main.jsx(想看更多就到PHP中文网React参考手册栏目中学习)
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';import {connect} from 'react-redux';import P from 'prop-types';import actions from '../src/action/action.jsx';//引入actions//mapstoreStateToProps 这里指定Main控件需要上传的stateconst mapStoreStateToProps = (state) =>(
{
mainText:state.app.mainText, //mainText是变量,值对应的state.app.mainText的存储空间,其中app与reducers里面定义的一致。
}
);//mapDispatchToProps 这里上传处理state函数,即action里面定义的函数const mapDispatchToProps = (dispatch,ownProps)=> ({
fn:{
changeText:(num)=> dispatch(actions.changeText(num))
}
});//这样state一致上传到store,需要取值用props取就okclass MainComponent extends React.Component{
render(){ return(
<p>
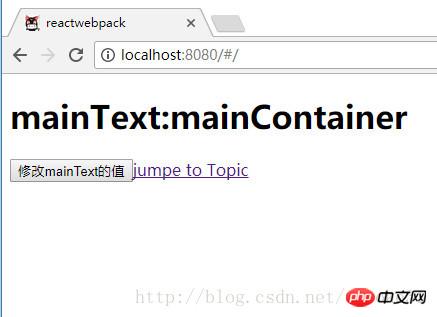
<h1>mainText:{this.props.mainText}</h1>
<button onClick={()=>this.props.fn.changeText(1)}>修改mainText的值</button>
<Link to="/topic">jumpe to Topic</Link>
</p>
);
}
}//最后调用connect函数,把组件和store连接起来export default connect(mapStoreStateToProps,mapDispatchToProps)(MainComponent);connect 函数能成功执行的前提是 组件是provider的子组件。所有需要修改app.js 。
app.js 代码:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink,Route,BrowserRouter,HashRouter as Router, Swith,Redirect} from 'react-router-dom';import RouteConfig from '../src/Config/Route.jsx';import {Provider} from 'react-redux';import store from '../src/Config/Store.jsx';var p=document.createElement("p");
p.setAttribute("id","root");document.body.insertBefore(p,document.body.childNodes[0]);
ReactDOM.render(
<Provider store={store}> //Provider 并指定store的文件
<Router>
{RouteConfig}
</Router>
</Provider>
,document.getElementById('root'));Topic.jsx的代码:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';import {connect} from 'react-redux';import actions from '../src/action/action.jsx';const mapStoreStateToProps = (state) =>(
{ topicText:state.app.topicText,
}
)const mapDispatchToProps = (dispatch,ownProps)=> ({ fn:{ changeText:(num)=> dispatch(actions.changeText(num))
}
});class Topic extends React.Component{
render(){ return(
<p>
<h1>topicText:{this.props.topicText}</h1>
<button onClick={()=>this.props.fn.changeText(2)}>修改topicText的值</button>
<Link to="/">jumpe to Main</Link>
</p>
);
}
}export default connect(mapStoreStateToProps,mapDispatchToProps)(Topic);这样整个redux就搭建好了。
provider 指定 store文件,它下面的组件可以通过connect 把组件和store关联。
store:通过createStore 把 store和reducer 关联
reducer: 定义state的默认值,并定义state 和action的对应关系。combineReducers 合并reducer,指定reducer的接口,如果用到router时,要注意定义route的处理函数。
action:只是单独定义一些修改state状态的操作。
组件:通过connect 把需要集中管理的state即state对应的action 上传到store,并绑定组件。state的值被修改,组件的view就会做相应的改变
这里没有涉及到redux的异步通信。
流程可以简化理解为:
组件->action->dispath(action)->store->reducer ->store(修改state)->组件(view)
网页的整体效果如下:
用http://localhost:8080 就能看到下面的界面: 
点击修改mainText的值 的按钮,mainText就会被更改如下:  点击jumpe to Topic
点击jumpe to Topic 
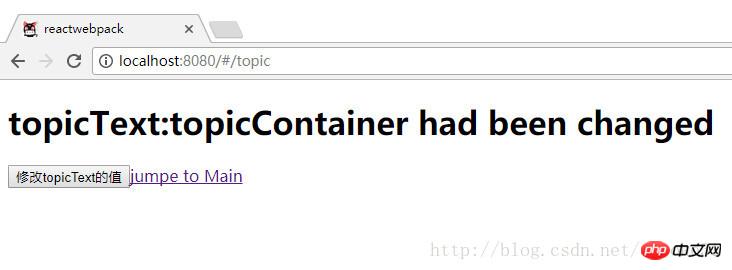
点击 修改topicText的值 的按钮,topicText就会被更改如下: 
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上就是react如何配置开发环境?React+webpack 的开发环境配置步骤(结果篇)的详细内容,更多请关注php中文网其它相关文章!

React如何配置开发环境?React+webpack开发环境配置步骤(附配置实例)
本篇文章主要的向大家介绍了关于React+webpack开发环境配置步骤的详情。有兴趣的同学可以互相讨论关于react方面的知识,现在就让我们一起来看这篇文章吧
这里先分解每一步的做法和原因,后面的其他文章会讲怎么快速的搭建webpack。
目录:
一基础篇
1.环境需求
2.NODE_PATH的配置
3.创建项目文件夹
4.安装webpack全局包
5.创建package.json 文档
6.webpack.config.js 配置
二 升级篇
1. 引入自动生成html的插件
2. webpack-dev-server
3. CSS 文件的支持
4. CSS 文件剥离插件
5. 其他css辅助模块
我用的是win10的系统,下面所讲的步骤都是只试用与windows系统。
首先先把webpack配置好,下面是配置步骤:
一、基础篇:
1.环境需求:已安装好nodejs+电脑联网
2.NODE_PATH的配置:cmd调出命令符窗口,然后敲path,在输出的一堆内容里面,会有
C:\Users\XXX\AppData\Roaming\npm; 然后在我的电脑->右键属性->高级系统设置->高级->环境变量->在系统变量 下面->新建->然后变量名敲:NODE_PATH,值:C:\Users\XXX\AppData\Roaming\npm\node_modules。 设好后点确定 确定 确定。
3.创建项目文件夹(并修改文件名),在项目文件夹下面按shift+右键。选择 在此处打开Powershell窗口(中文系统:在此处打开命令窗口) 的选项。在跳出的窗口里
边,输入 node -v ,系统会返回node的版本号。
备注:下面所有的PowerShell窗口都是在项目文件夹根目录打开。
4.安装全局的webpack包,指令:npm install webpack -g 然后按回车键
系统会自动安装,等装好后,敲webpack -v 就能看到webpack的版本号,我当前版本为3.3.0 版本
5.创建package.json 文档
在Powershell下,敲:npm init 回车,接着系统会提示输入相关内容。若不想配置,直接按回车键跳过。
下面是系统相关的提示: name:reactwebpack +回车键 ,reactwebpack是我这个项目的名字 version:1.0.0+回车键description:(项目描述信息),这里按回车键直接跳过 entry point:(入口文件)按回车键跳过。入口文件会在下面讲的webpack.config.js 里面陪置 test command: 跳过就好,会面会重新配置这个指令内容。这里先跳过 git repository:(git 库的链接地址)。这里不涉及到git库,直接跳过keywords:(关键字),直接跳过先 author:(作者),可以输入自己的英文名+回车键license:(ISC 开源许可证号,与git相关) 这里跳过 Is this ok?(yes) 比对下内容,如果没错,直接输入y+回车键
6 webpack.config .js 配置文件
在项目的根目录下面创建一个webpack.config.js 文件。同时创建一个src文件夹,用来存放源文件。
下面是项目整体文件夹结构:
reactwebpack #项目文件夹
build #正式打包用的文件夹(也有人用dist命名),用于生产环境
node_modules #npm 指令会自动生成
src #用于存放源文件
app.js #在src下面建一个app.js
index.html #在src下面建一个index.html
package.json #webpack 包的项目文件
webpack.config.js #webpack包的配置文件
README.md # 项目说明文档webpack.config.js 配置内容及说明:
var path=require('path');module.exports = {entry:'./src/app.js', //入口文件配置为app.js文件。若入口文件为index.js,这里可以直接写成'./src'//入口文件很多的话,可以写成下面的格式:
/*entry:{ pageOne: './src/pageOne/index.js', pageTwo: './src/pageTwo/index.js', pageThree: './src/pageThree/index.js'}
*/output: { filename:'bundle.js',//js合并后的输出的文件,命名为bundle.js path:path.resolve(__dirname,'build'),//指令的意思是:把合并的js文件,放到根目录build文件夹下面 //publicPath:'',生成文件的公共路径,‘/work/reactweb/dist’ 生产环境下所有的文件路径将会添加这个公共路径
}//多个入口的输出文件格式
/*output: { filename:'[name].js',//name相当于变量,等同于pageOne/pageTwo/pageThree path:path.resolve(__dirname,'build'),//}
*/
}在src文件夹下面,新建一个app.js
var app=document.createElement("p");
app.innerHTML='<h1> Hello World!</h1>';document.body.appendChild(app);在src下面创建index.html,并引入bundle.js文件
<!DOCTYPE html><html lang="en">
<head>
<title>reactwebpack</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<script src="../build/bundle.js"></script>
</body></html>安装webpack 本地包,在PowerShell 下面敲指令:npm install webpack –save-dev
装好之后,直接敲webpack,若成功将会显示下面内容,并且build文件夹下面将会生成bundle.js
Hash: bba9fbe70c8f6bbe2cd1Version: webpack 3.3.0Time: 47ms
Asset Size Chunks Chunk Names
bundle.js 2.58 kB 0 [emitted] main
[0] ./src/app.js 111 bytes {0} [built]用浏览器打开,src下面的index.html 。就会显示
Hello World!
这样一个最简单的webpack打包配置就建好了。
二、升级篇
引入自动生成html的插件
在PowerShell 窗口下面敲指令:
npm install html-webpack-plugin --save-dev
小注:代码运行环境分为开发模式和生产模式,有些插件只是在开发的时候用到。 –save:自动写入json文件的生产模式下的依赖关系(dependencies)。 –save-dev:自动写入json文件的开发模式下的依赖关系(devDependencies)。
插件安装好后,配置webpack.config.js 文件。引入模块,并在module.exports 设置plugins对象值。
var HtmlwebpackPlugin = require('html-webpack-plugin'); module.exports = {
...//前面的对象后面需要添加逗号隔开plugins:[new HtmlwebpackPlugin({ title:'reactwebpack'
/* 全部都是可选项 title:"reactwebpack", 配置html 的title filename: , html文件的名字,默认是index template:'', 模板文件路径 inject:true|'body'|'head'|'false', 设置为 true|'body':js文件引入的位置为body的结束标签之前 favicon:'', 设置html的icon图标 minify:{}|false, 暂时不理解这个参数的使用 hash:true|false, 将添加唯一的webpack编译hash到所有包含的脚本和css文件 cache:true|false, 默认为true,仅仅在文件修改之后才会发布 showErrors:true|false, 默认为true,错误信息写入HTML页面中 chunks: 允许添加某些块(比如unit test) chunksSortMode: 允许控制块在添加到页面之前的排序方式 excludeChunks: 允许跳过模型块,比如单元测试块
*/
})
],
}在PowerShell 窗口下运行webpack,成功后将,在output设置的路径(这里是build文件夹)下生成index.html。生成的js会自动引入bundle.js,所以模板index.html 不需要再添加bundle.js的引入。(想看更多就到PHP中文网React参考手册栏目中学习)
webpack-dev-server
上面调试,每次都需要先运行webpack指令,再用浏览器打开才能看修改后的结果。怎么简化这个工作?webpack可以引入node.js 的express 服务器,支持热更新,可以每次修改保存后会自动刷新浏览器的内容。
安装webpack-dev-server的指令(辅助开发用的,所以写入开发模式依赖关系):
npm install webpack-dev-server --save-dev
服务器自动刷新方式分为iframe 和inline mode,这里只讲inline mode模式。
webpack 的服务器配置也有两种方法配置:
1.直接再webpack.config.js 文档里边配置。
在package.json文件里面配置,快捷指令。
“scripts":{
"start":"webpack-dev-server --inline --hot"
}
指令的意思:在PoweShell窗口下敲npm start 等效于npm webpack-dev-server -- inline --hotwebpack.config.js 里面的配置:
var webpack=require('webpack');//用于服务器的配置
module.exports ={...devServer:{
//contentBase: path.join(__dirname,"dist"),//用于静态文件的目录,不设置默认为当前根目录
// contentBase:[path.join(__dirname,'public'),path.join(__dirname,'assets')],//支持多路径
// publicPath:"/assets", 服务器地址:http://localhost:8080 ,output file:http://localhost:8080/assets/bundle.js
//compress:true,//gzip压缩
//headers:{"X-Custom-Foo":"bar"},
hot:true,//是否启用热更新
port:8080,
historyApiFallback:true,//html5接口,设置为true,所有路径均转到index.html
inline:true,//是否实时刷新,即代码有更改,自动刷新浏览器
stats:{colors:true},//显示bundle文件信息,不同类型的信息用不同的颜色显示
/*
proxy:{ //服务器代理配置 "/api":{ //相对路径已/api打头,将会触发代理
target:"http://localhost:3000", //代理地址
pathRewrite:{"^/api":""}, //路径替换
secure:false //跨域
}
}
*/
},...}配置好后在PowerShell窗口敲npm start 启动服务器。
第一次尝试修改js时,如果浏览器的console控制台显示[HMR]Waitiing for update signal from WDS…,但此时网页内容没有刷新时。可以在PowerShell用ctrl+c来停止当前进程。页面就可以刷新过来。 连按两次ctrl+c,PowerShell 就会提示是否停止服务器,敲y回车就可以停掉服务器。
2. 重新建一个server.js ,专门用于服务器的配置。(推荐使用这种方式)
在根目录上创建一个server.js
在package.json文件里面配置,快捷指令,指定对应的配置文件。 "scripts": { "start":"node server.js"
},server.js 的配置:var webpack = require('webpack');//引入webpack模块var webpackDevServer = require('webpack-dev-server');//引入服务器模块var config = require('./webpack.config');//引入webpack配置文件var server = new webpackDevServer(webpack(config),{ //contentBase: path.join(__dirname,"dist"),//用于静态文件的目录,不设置默认为当前根目录
// contentBase:[path.join(__dirname,'public'),path.join(__dirname,'assets')],//支持多路径
// publicPath:"/assets", 服务器地址:http://localhost:8080 ,output file:http://localhost:8080/assets/bundle.js
//compress:true,//gzip压缩
//headers:{"X-Custom-Foo":"bar"},
hot:true,//是否启用热更新
historyApiFallback:true,//html5接口,设置为true,所有路径均转到index.html
inline:true,//是否实时刷新,即代码有更改,自动刷新浏览器
stats:{colors:true},//显示bundle文件信息,不同类型的信息用不同的颜色显示
/*
proxy:{ //服务器代理配置
"/api":{ //相对路径已/api打头,将会触发代理
target:"http://localhost:3000", //代理地址
pathRewrite:{"^/api":""}, //路径替换
secure:false //跨域
}
}
*/});//将其他路由,全部返回index.htmlserver.app.get('*',function(req,res){
res.sendFile(__dirname+'/build/index.html');
});
server.listen(8080,function(){
console.log('正常打开8080端口')
});若要启动node js api 的热更新功能,需要修改webpack.config.json 的entry的代码。
注意:在用webpack生成最终的build文件用于生产环境的时候,请先把热更新代码屏蔽掉,否则运行build里面的index.hmtl 时,会一直报错: GET http://localhost:8080/sockjs-node/info?t=1510883222453 net::ERR_CONNECTION_REFUSED msgClose @ client:164 abstract-xhr.js:132。
module.exports = {
entry: {
app:[
'webpack-dev-server/client?http://localhost:8080', // 热更新监听此地址
'webpack/hot/dev-server', // 启用热更新
path.resolve(__dirname, 'src', 'app')
]
},...plugins:[...new webpack.HotModuleReplacementPlugin(),//热更新配套插件...]
}3.CSS 文件的支持
在实现webpack的基本配置和服务器的热更新后,我们将会考虑网页的具体实现(html+CSS+JS)。webpack是基于nodeJS平台,完全支持JS文件不支持css。所以要把css转成JS文件。webpack提供了一个两个模块来支持css文件转编译。
style-loader:将css内容插入到html的style
css-loader:处理css里面的@import 和url() 的内容,需要url-loader 和file-loader的支撑
file-loader: 用MD5 hash加密文件名后返回相应的路径
url-loader 在file-loader 基础上加了额外的功能。当链接的文件小于limit 8192时,可以直接返回DataURL。DataURL是图片格式转换成base64编码的字符串,并存储在URL中。这样可以减少客户端的请求次数
引入这两个loader的方法:
先安装着两个模块,相关的指令(用于开发模式的依赖):
npm install css-loader style-loader --save-dev npm install url-loader file-loader --save-dev
修改webpack.config.js 的配置
module.exports ={...module:{
rules:[{
test:/\.css$/,
use:['style-loader','css-loader'],
},
{ //配置辅助loader
test:/\.(png|jpg|gif|svg|eot|ttf|woff|woff2)$/,
loader:'url-loader',
options:{limit:8091}
}
]
},...resolve:{
extensions:['.js','jsx','less','.css','.scss']//后缀名自动补全
}
}在src文件夹下面创建两个文件夹:
src
css
css.css
img 7.pngcss.css 里面的代码:
p{ background:url('../img/7.png') no-repeat 211px 0px ;
}app.js 入口文件导入css文件
require('./css/css');
都配置好后
在PowerShell 下敲npm start 运行服务器,浏览器上输入http://localhost:8080/
CSS 文件剥离插件
css文件和html混合,这不符合html的优化思路。所以要求webpack生成的最终文件css也是单独一个文件。这里webpack提供了extract-text-webpack-plugin插件。
安装的指令:
npm install extract-text-webpack-plugin --save-dev
修改webpack.config.js
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {...module:{
rules:[{
test:/\.css$/,
use:ExtractTextPlugin.extract({ //使用ExtractTextPlugin 插件
fallback:"style-loader",
use:"css-loader"
}),
},{ //配置辅助loader
test:/\.(png|jpg|gif|svg|eot|ttf|woff|woff2)$/,
loader:'url-loader',
options:{limit:8091}
}
]
},...plugins:[...new ExtractTextplugin("styles.css"), //插件声明
],...}停掉服务器,然后敲webpack 指令就会看到build文件下的styles.css 文件。
5.其他css辅助模块
less 模块 sass模块 前缀postcss模块
安装指令:
npm install sass-loader node-sass webpack --save-dev npm install less-loader less --save-dev npm i -D postcss-loader
在src文件夹下创建两个文件夹(less,scss)及相应的文件:
less.less:
@color:#f938ab;p{ color:@color;
}scss.scss:$font-stack:Helvetica,sans-serif;$primary-color:#333;
p{
font:100% $font-stack;
border:1px solid $primary-color;
}在app.js 里面引用
在根目录上创建postcss.config.js(webpack 会自动找到这个文件):
module.exports = { plugins:{
'autoprefixer': {},
}
}webpack.config.js 里面配置:
module.exports ={...module:{
rules:[
{
test:/\.css$/,
use:ExtractTextPlugin.extract({//使用ExtractTextPlugin 插件
fallback:"style-loader",//用于开发环境
use:["css-loader","postcss-loader"]
}),
},{ //配置辅助loader
test:/\.(png|jpg|gif|svg|eot|ttf|woff|woff2)$/,
loader:'url-loader',
options:{limit:8091}
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({//使用ExtractTextPlugin 插件
fallback:"style-loader",//用于开发环境
use:["css-loader","postcss-loader","less-loader"]
}),
},
{
test:/\.scss$/,
use:ExtractTextPlugin.extract({//使用ExtractTextPlugin 插件
fallback:"style-loader",//用于开发环境
use:["css-loader","postcss-loader","sass-loader"]
}),
}
]
},...}本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上就是React如何配置开发环境?React+webpack开发环境配置步骤(附配置实例)的详细内容,更多请关注php中文网其它相关文章!
今天关于webpack基础开发环境配置和webpack配置开发和生产的分享就到这里,希望大家有所收获,若想了解更多关于React + Typescript + Webpack 开发环境配置、react如何配置开发环境?React+webpack 的开发环境配置步骤(深入篇)、react如何配置开发环境?React+webpack 的开发环境配置步骤(结果篇)、React如何配置开发环境?React+webpack开发环境配置步骤(附配置实例)等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

