想了解WebinLinux小笔记001的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于linuxwebgui的相关问题,此外,我们还将为您介绍关于ArchLinux2018.01.01发布,
想了解Web in Linux小笔记001的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于linux web gui的相关问题,此外,我们还将为您介绍关于Arch Linux 2018.01.01 发布,支持 Linux 4.14 LTS 内核、css通用小笔记02??浮动、清除(三个例子)_html/css_WEB-ITnose、Java Web学习笔记02:在Intellij里创建Web项目、Kali Linux 2016.1 发布,基于 Debian 的 Linux 发行版的新知识。
本文目录一览:- Web in Linux小笔记001(linux web gui)
- Arch Linux 2018.01.01 发布,支持 Linux 4.14 LTS 内核
- css通用小笔记02??浮动、清除(三个例子)_html/css_WEB-ITnose
- Java Web学习笔记02:在Intellij里创建Web项目
- Kali Linux 2016.1 发布,基于 Debian 的 Linux 发行版

Web in Linux小笔记001(linux web gui)
Linux灾难恢复:
Root密码修复
Centos single
Filesystem是硬盘文件根目录,无法再cd ..就像macitosh 硬盘图标
Pwd:显示绝对路径
MBR修复
模拟MBR被破坏和修复
C语言死循环程序
#include
int main(void)
{
Int a;
While(1)
{printf(“please input your number”);
Scanf(“%d”,&a);
Printf(“your input is %d、n”,a);
}
{挂载:mount [-参数][设备名称][挂载点]
挂载点是一个目录
BIOS包含post加电自检
Basic input output system
一组固化到计算机主板上ROM芯片上的程序,保存着输入输出程序、加电自检程序、自启动程序
Cmos
Bios分为三部分
第一部分:加电自检:硬件检查
第二部分:初始化
第三部分:引导程序:引导操作系统从开始扇区(第一个扇区)读取引导记录,把电脑控制权转给引导记录。
本机子进入bios:Fn+F2(狂按)
Bios—MBR—boot loader—kernel、initrel?
Web安全:
Webshell
一句话木马
提权
后门
跳板
弱口令:
社工
很low的password
http
ftp
ssh
远程拒绝服务:损人不利己的攻击
远程溢出:业界最凶残,最暴力的KO方法
跨站漏洞
窃取用户cookie/影响用户体验
网页挂马
上传漏洞
双文件、后缀、解析
目录遍历/文件下载
信息泄露
测试文件:
http://10.0.0.111/test.php
站点绝对路径——DOCUMENT_ROOT
操作系统类型
应用版本信息——SERVER_SOFTWARE
错误处理:
http://10.0.0.111/cmseasy/index.php?case=archive
解析漏洞
Apache
Test.php.xx
IIS
Test.asp/test.jpg
Test.asp;1.jpg
编辑器漏洞
Fckeditor
Ewebeditor
http://10.0.0.8/ewebeditor/db/ewebeditor.mdb
本地文件包含
用户文件
http://10.0.0.111/index .php?lang=../../../../../../../etc/password
万能密码:
1’ or ‘1’=’1
Select * from user where n=1’ or ‘1’=’1
认证绕过/SQL注入漏洞/写权限漏洞
框架漏洞
Struts2远程命令执行
http://10.0.0.6:8080/ims/ims/userLogin.action
ThinkPHP任意代码执行漏洞
http://10.0.0.6:99/index.php?s=
【常见的攻击密码】
口令猜解/暴力破解
XSS盲打
SQL注入
远程溢出
文件上传
敏感文件泄露
解析漏洞攻击
拒绝服务攻击
本地提权
逻辑漏洞
命令
Whoami
Ifconfig
Nutstat –ntlp
Ls
Cat
Service_____ start/stop
Wget
Apt-get
Curl
Ipython
作业:
网上下载一份php源代码
放在/var/www/html目录下
使用拼接方式形成SQL语句
Sql_login=”select password from user where username=”.$_post[user]
Information schema
1.判断注入点:数值+- 字符’ “
2.order by (十二分法) 猜列数
3.union select 1,2,3,4,5(id name age - - )
找到网页上输出位置
4.在输出位置填入敏感函数测试
5. 利用information_schema库读出目标库名称
6. 利用information_schema库读出表名称
7. 利用information_schema库读出列名称
8. 利用information_schema库读出敏感数据
1.spl-u(urt)—dbs
-D库—tables
-D库-T关心表—columns
-D库-T表-C关心列—dump
-V 1-7
Where id=.$_GE[id’]
二次注入

Arch Linux 2018.01.01 发布,支持 Linux 4.14 LTS 内核
Arch Linux的开发人员也没有时间休息,所以他们正在用2018年的第一个ISO快照开始新的一年,带来最新的组件和最新的安全修复。
Arch Linux 2018.01.01 ISO,它是第一个使用最新的Linux 4.14 LTS内核。尽管12月份的Arch Linux ISO快照仍然是Linux 4.13系列的内核提供支持,但是2018年1月的发行版对所有新安装都使用了Linux内核4.14.9,而最近发布的Linux内核4.14.10仍在测试中。
Arch Linux是一份独立开发的、为i686优化的Linux发行,它面向高级Linux用户。它使用自行开发的包管理器pacman来为最新的应用软件提供 更新升级,并进行完整的依赖性维护。Arch可以从光盘镜像或者从FTP服务器安装,它以一份连续演化的、动态的系统形式运作。缺省的安装提供一份坚实的 基础,用户可再进行定制安装。此外,Arch Build System(ABS)能支持简便创建新软件包,修改原先软件包的配置,以及通过Arch Linux User Repository来将这些软件包与其他人共享。
下载地址:http://linux.softpedia.com/get/System/Operating-Systems/Linux-Distributions/Arch-Linux-864.shtml

css通用小笔记02??浮动、清除(三个例子)_html/css_WEB-ITnose
css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
一.文字环绕效果:
html代码如下:
1 <body> 2 3 <style type="text/css"> 4 #big img {float: left;padding: 10px;border: 1px solid red;} 5 #big span {font-size: 24px;font-weight: bold; margin: 0 auto;} 6 </style> 7 <div id="big"> 8 <span>广告浮动效果:</span> 9 <p><img src="..\Desktop\p6.jpg"alt="p6" />文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字</p><p><span>立即学习</span>“<a href="https://pan.quark.cn/s/cb6835dc7db1"rel="nofollow" target="_blank">前端免费学习笔记(深入)</a>”;</p>10 </div>11 12 </body>解释:把img标签 直接左浮动,就会出现文字包围图片的效果,而padding: 10px;的作用是设置图片与文字的距离,运行效果如下(记得自己修改图片路径):
二.多个div并排显示
html代码如下:
1 <body> 2 3 <style type="text/css"> 4 #big div {width: 100px;height: 100px;} 5 .div1 {background: red;} 6 .div2 {background: yellow;} 7 .div3 {background: green;} 8 </style> 9 <div id="big">10 <div>div1</div>11 <div>div2</div>12 <div>div3</div>13 </div>14 15 </body>上面的代码显示效果如下:
由图看出三个div并没有并排显示,而是竖着显示的,这就是默认的显示方法。而如果想要并排显示的话,只需要在上上面的代码中加一句话,
#big div {width: 100px;height: 100px;float:left;}然后显示效果如下:
三.清除浮动
有下面的这段html代码:
1 <body> 2 3 <style type="text/css"> 4 #big div {width: 100px;height: 100px;} 5 .div1 {background: red;float: left;}//注意这里的第一个div是左浮动; 6 .div2 {background: yellow;} 7 .div3 {background: green;} 8 </style> 9 <div id="big">10 <div>div1</div>11 <div>div2</div>12 <div>div3</div>13 </div>14 15 </body>从第二个例子可以得知,如果div2和div3都设置了float:left;三个div就会并排显示。注意上面的代码,第一个div是左浮动,而后面两个却没有设置浮动,运行效果怎么样呢?如下图:
由图可以看出,div2不见了,这是为什么呢?因为div1设置为左浮动,所以div2会默认为从第一个显示,所以div1就覆盖了div2,div3从div2处继续显示,所以造成了这样一个结果,那么该怎么去还原默认显示呢?这就要用到清除浮动,修改代码 .div2 {background: yellow;clear:left;}就ok了。效果如下:
div2又出现了,这就是清除浮动的作用,clear属性有三种值:left、right、both;顾名思义,就知道什么意思了,我不多说了。
三个例子就到这儿吧,希望对大家有帮助。有问题欢迎讨论。

Java Web学习笔记02:在Intellij里创建Web项目
文章目录
一、利用Intellij创建Web项目
1、创建Java项目HelloWorld
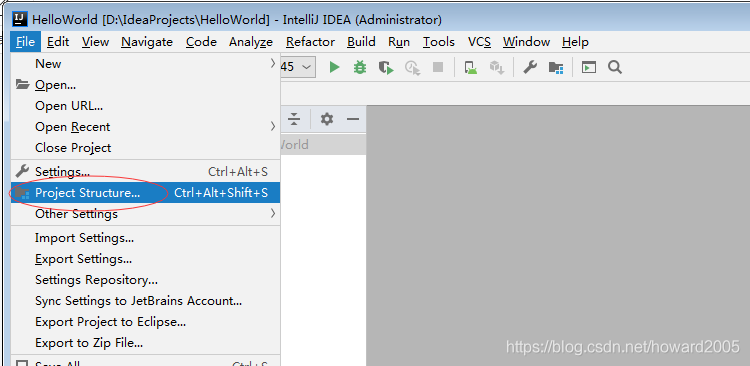
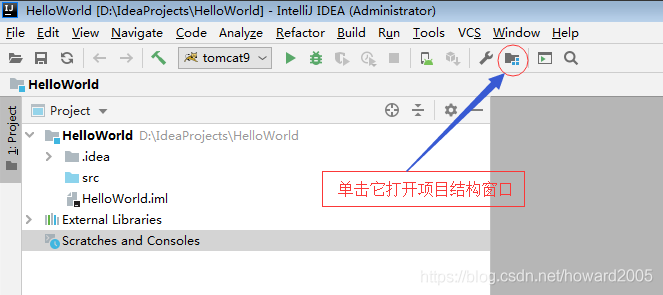
2、添加Web服务器配置
3、在项目结构窗口里给项目添加Web功能
4、添加项目对应用服务器库的依赖
5、在项目的web目录下创建动态网页index.jsp
6、启动Tomcat服务器,查看动态页面效果
二、创建Web项目的简便方式
1、创建Java Enterprise项目
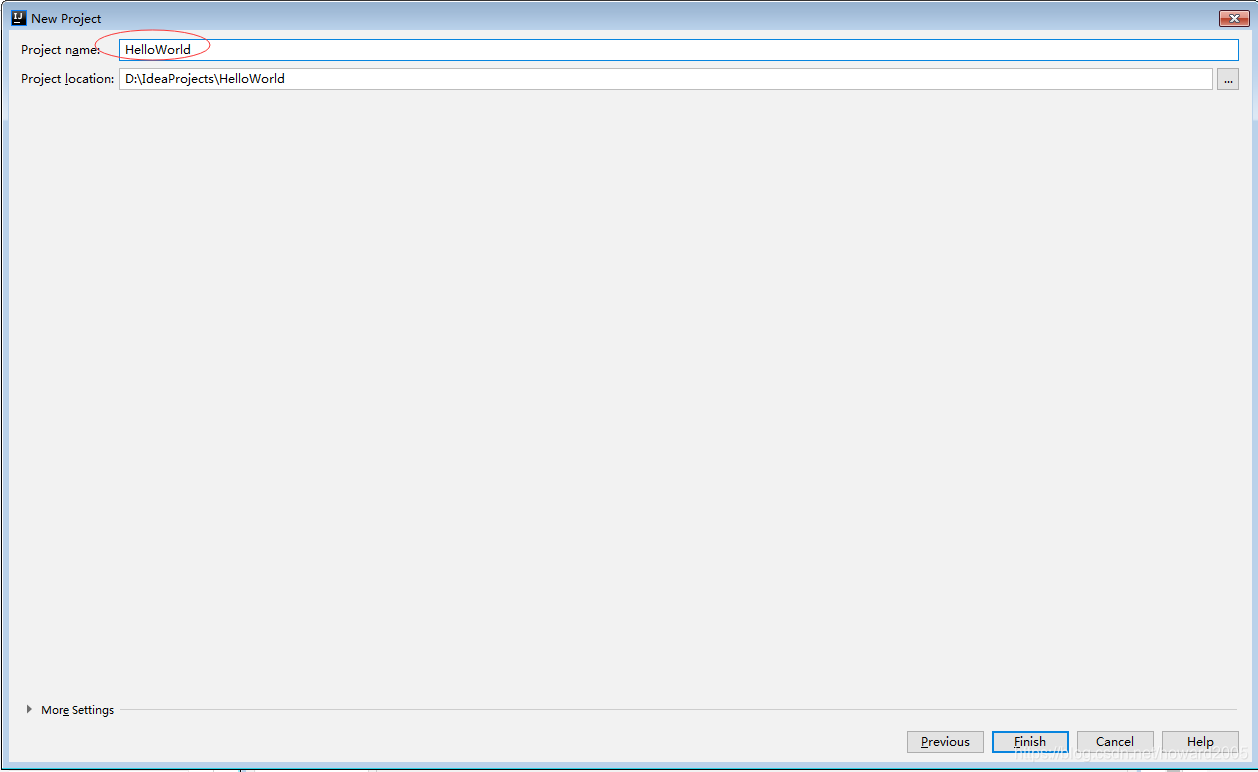
2、输入项目名HelloWorld
3、修改首页文件index.jsp
4、启动tomcat服务器,查看运行效果
三、JSP的元素
1、静态内容
2、指令
3、注释
4、脚本
5、表达式
6、声明
四、课后作业
一、利用Intellij创建Web项目
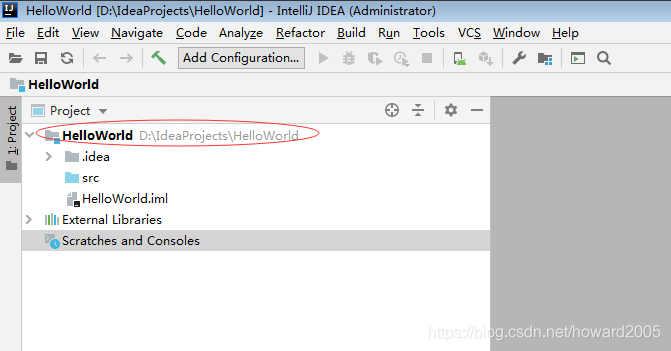
1、创建Java项目HelloWorld



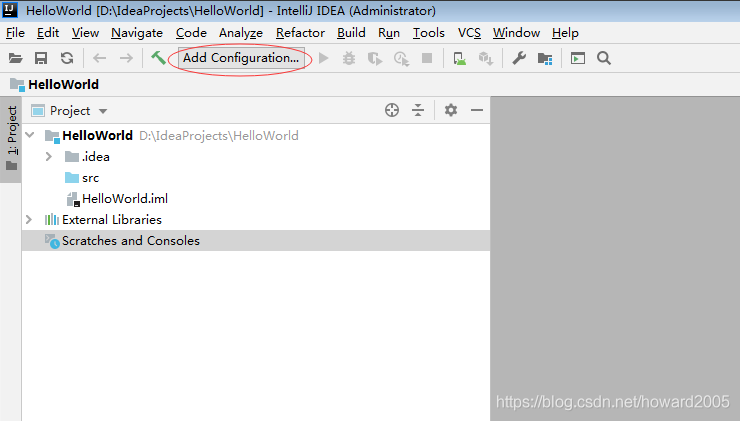
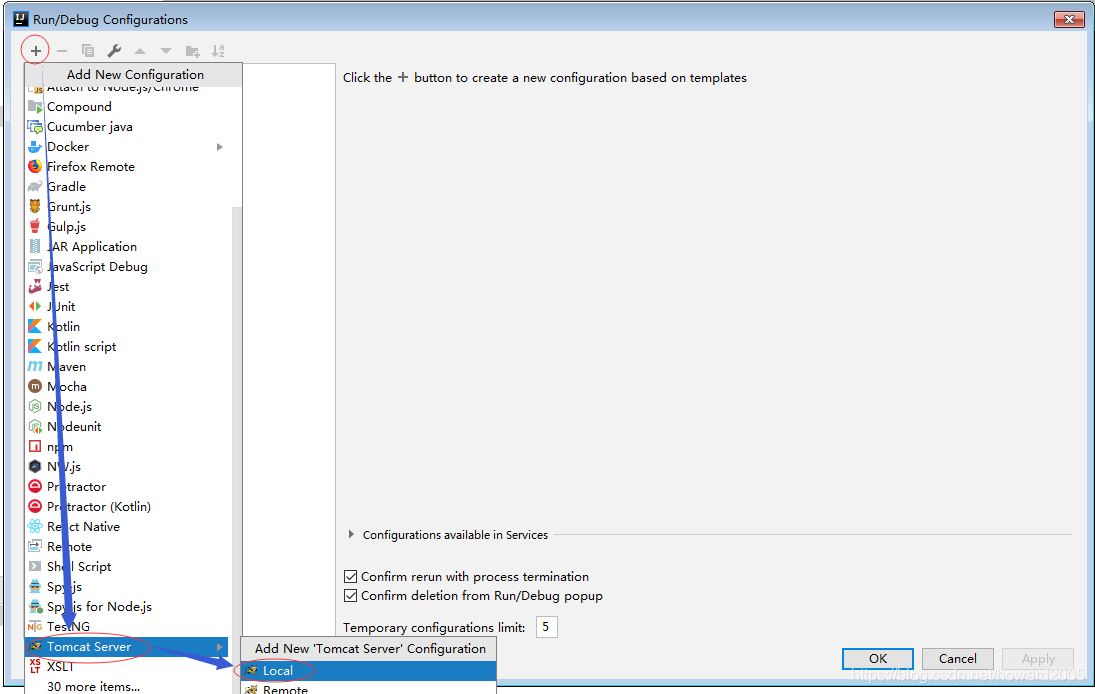
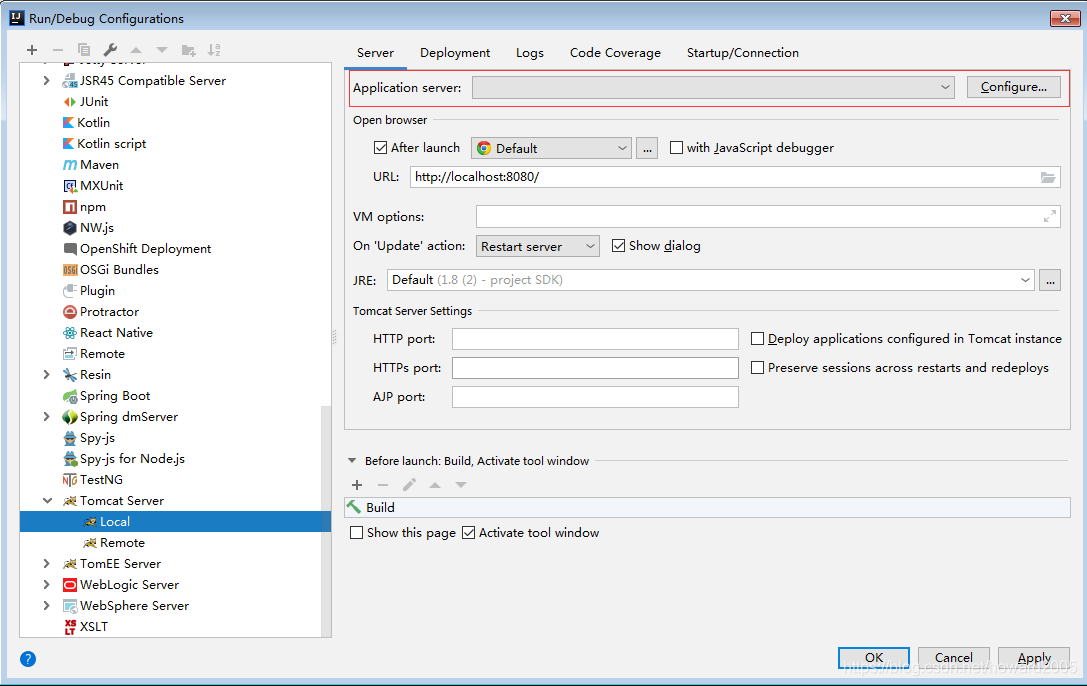
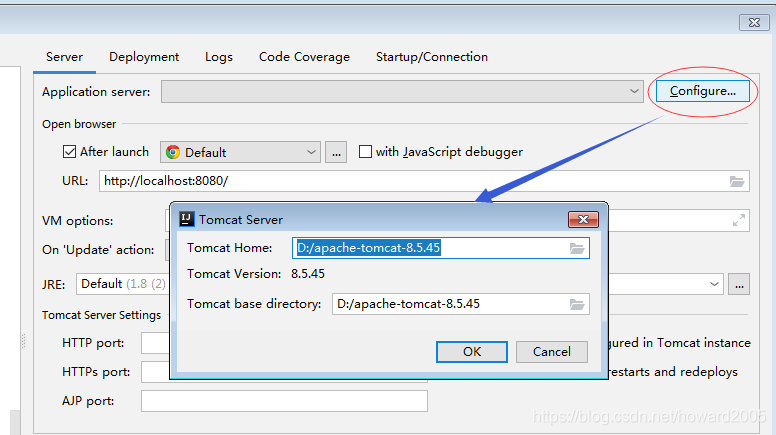
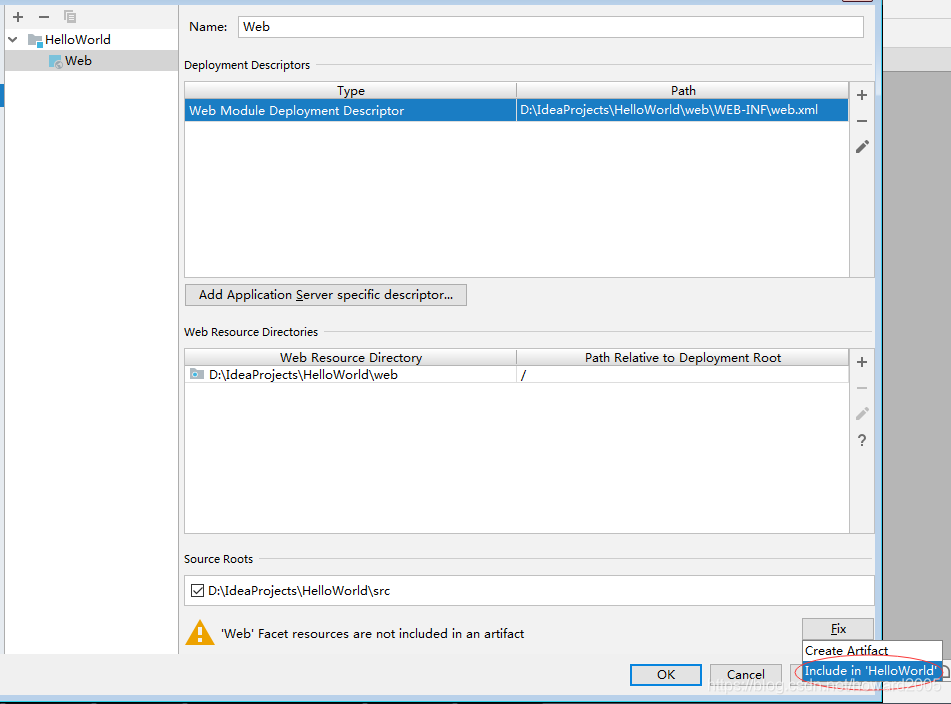
2、添加Web服务器配置





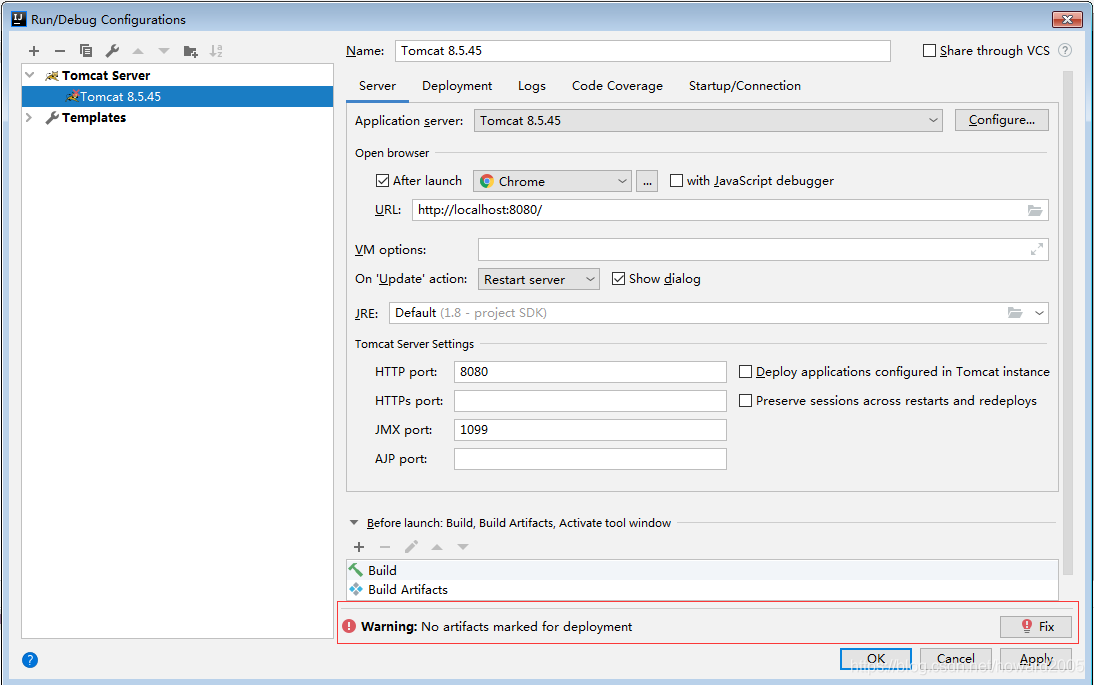
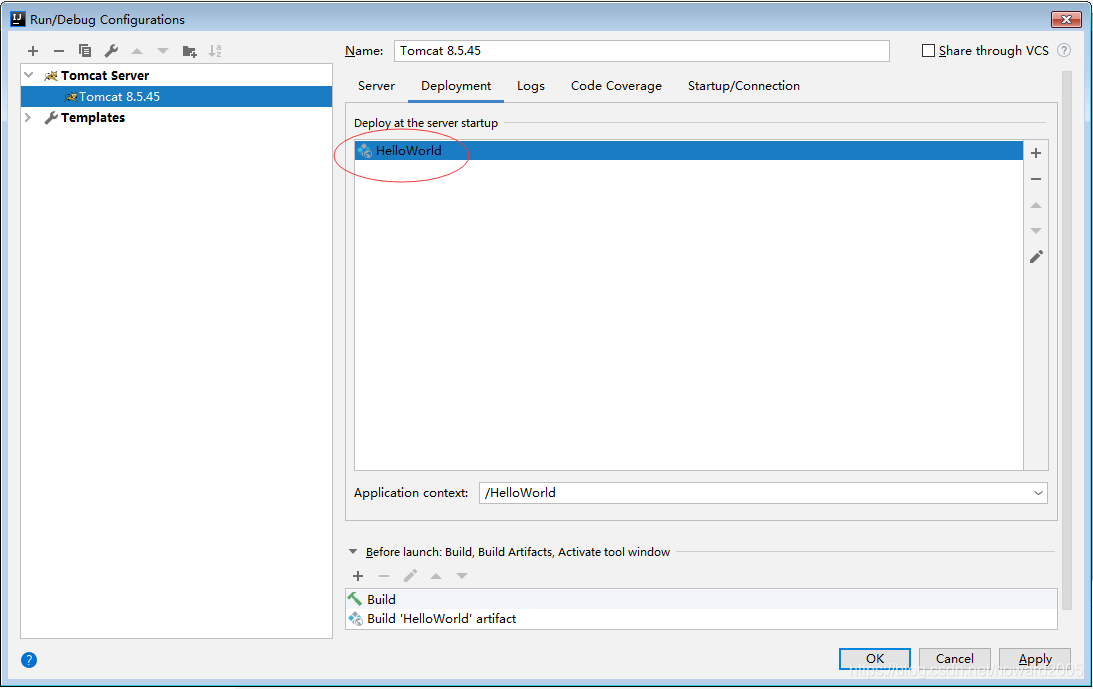
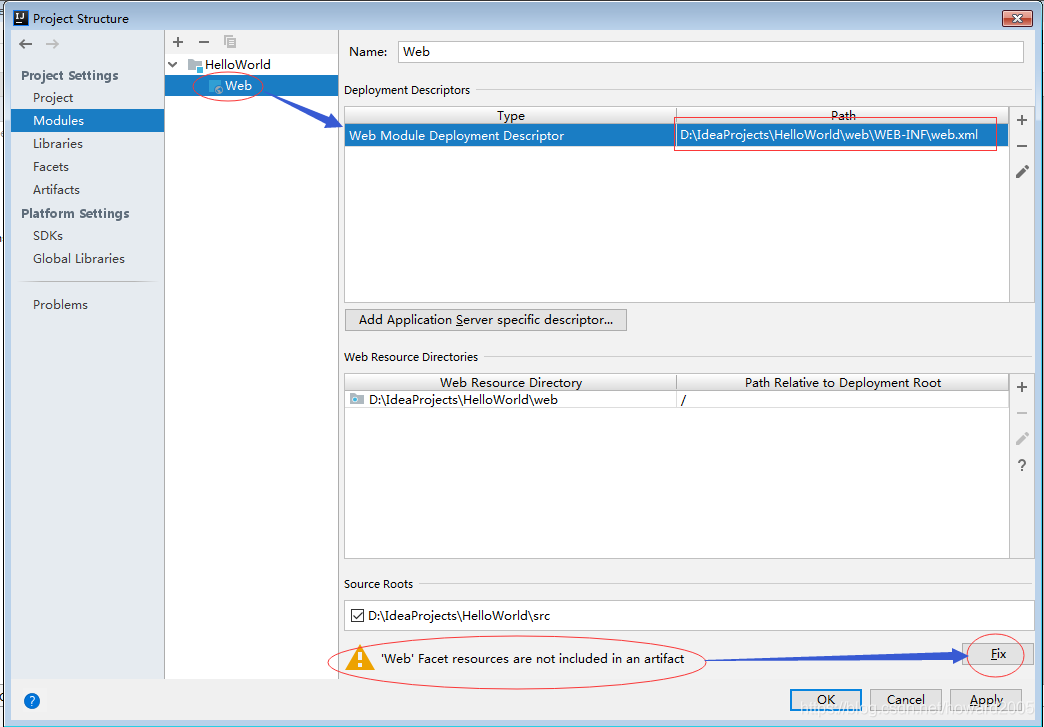
单击【Fix】,进行项目部署的修复工作:


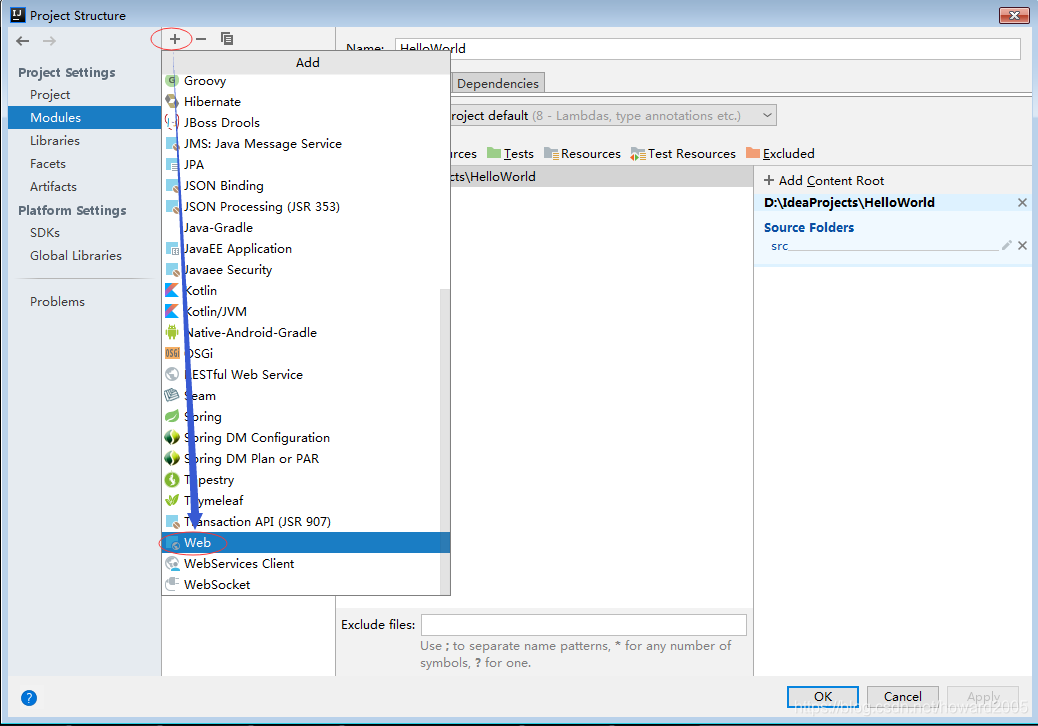
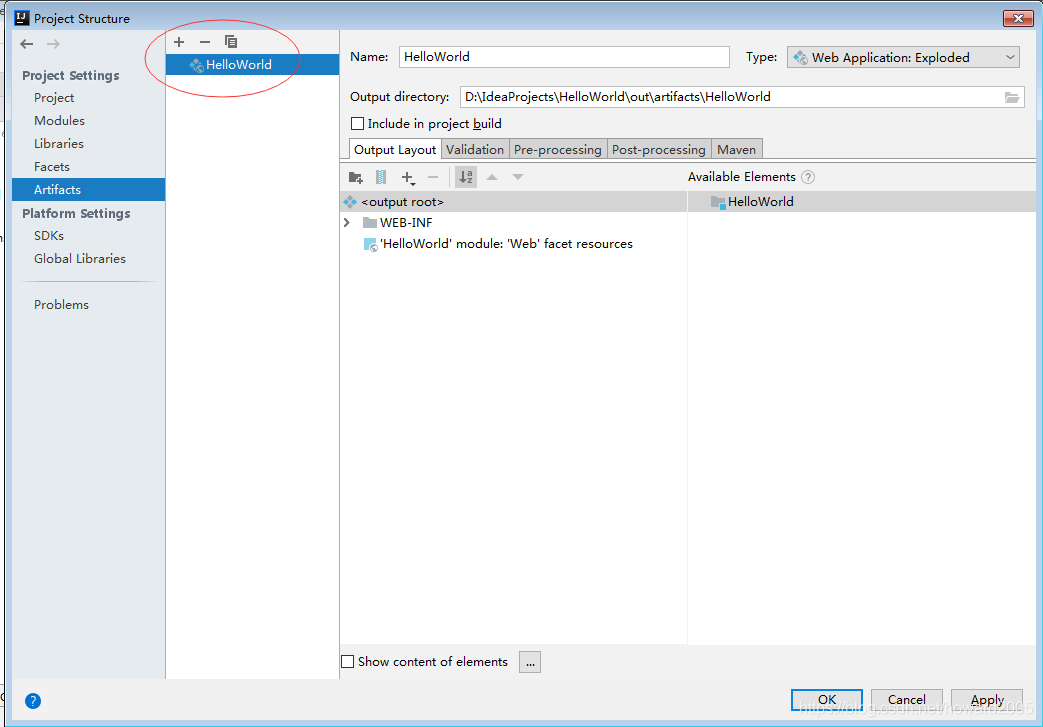
3、在项目结构窗口里给项目添加Web功能







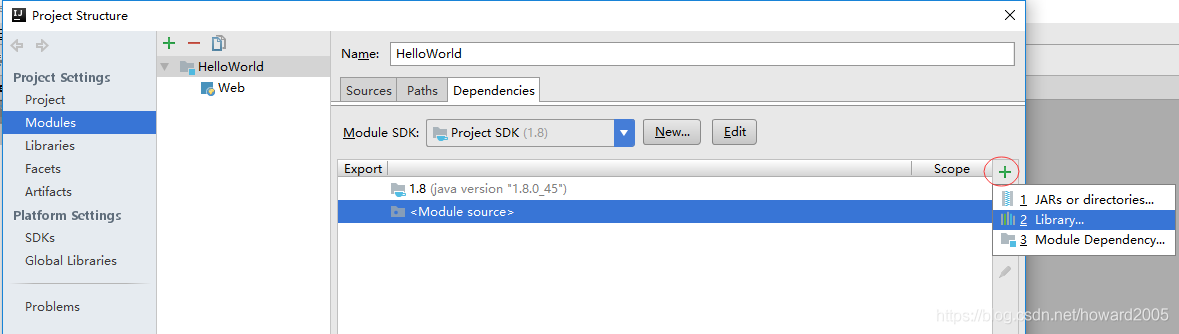
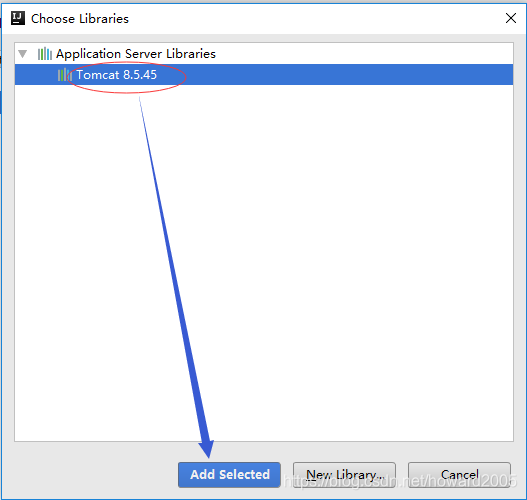
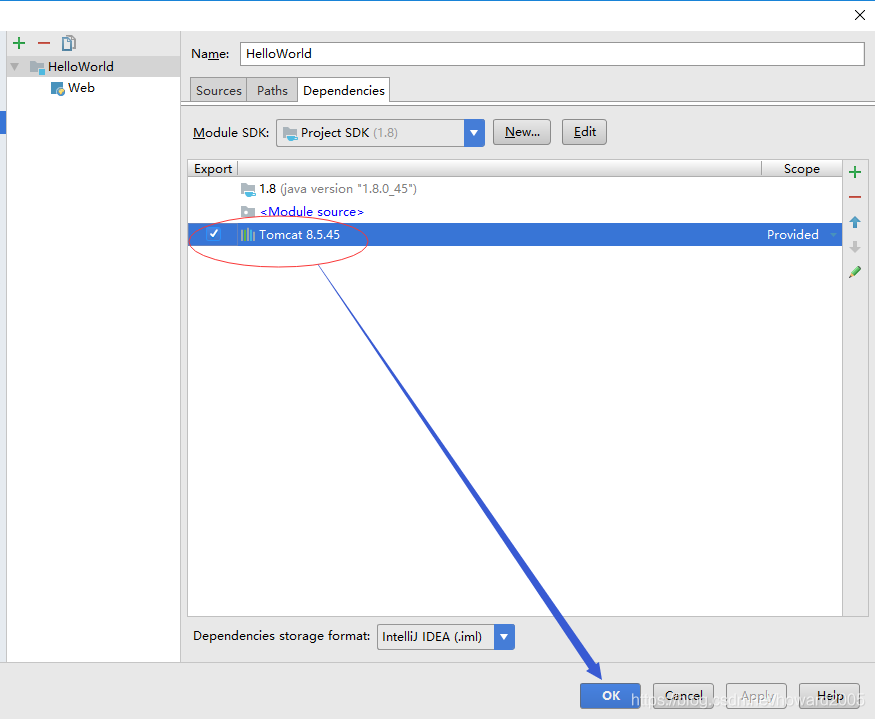
4、添加项目对应用服务器库的依赖



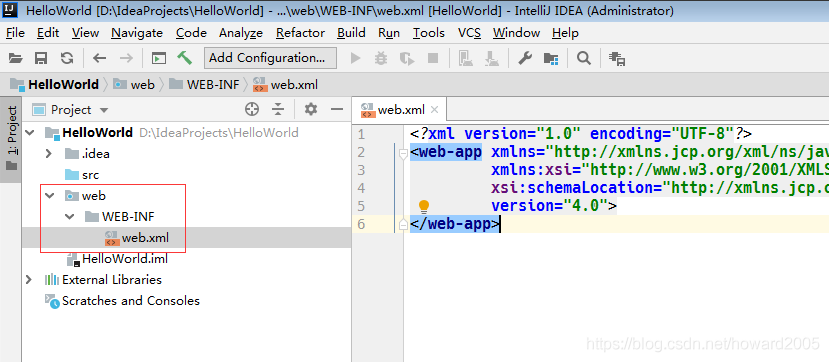
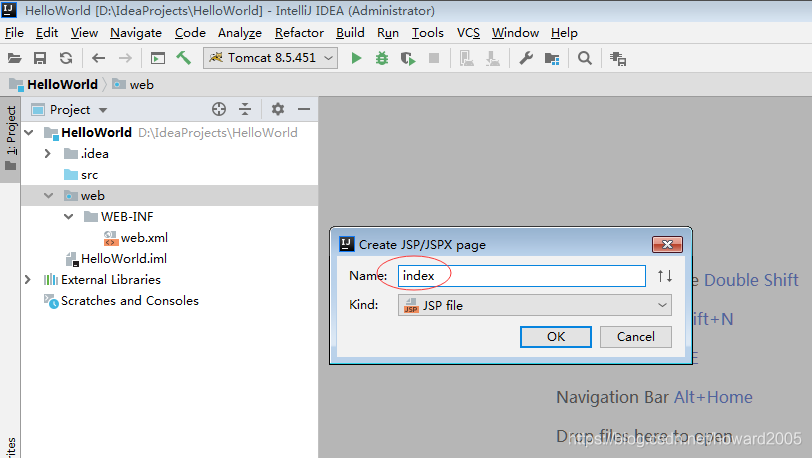
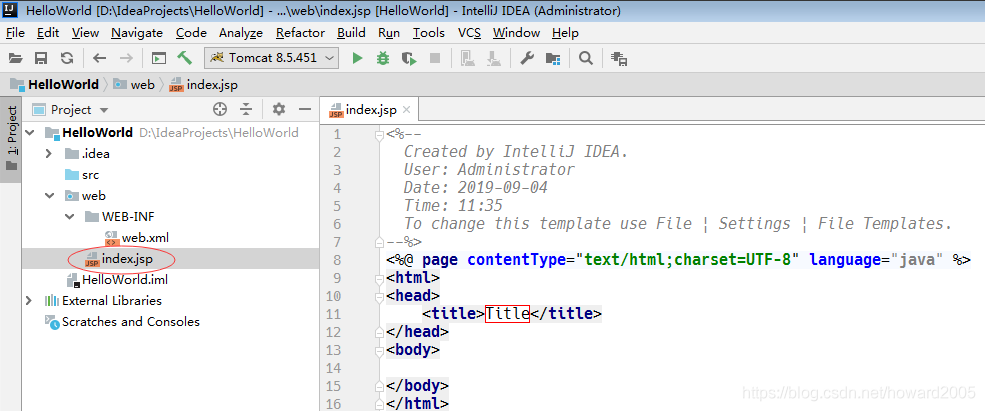
5、在项目的web目录下创建动态网页index.jsp




6、启动Tomcat服务器,查看动态页面效果


二、创建Web项目的简便方式
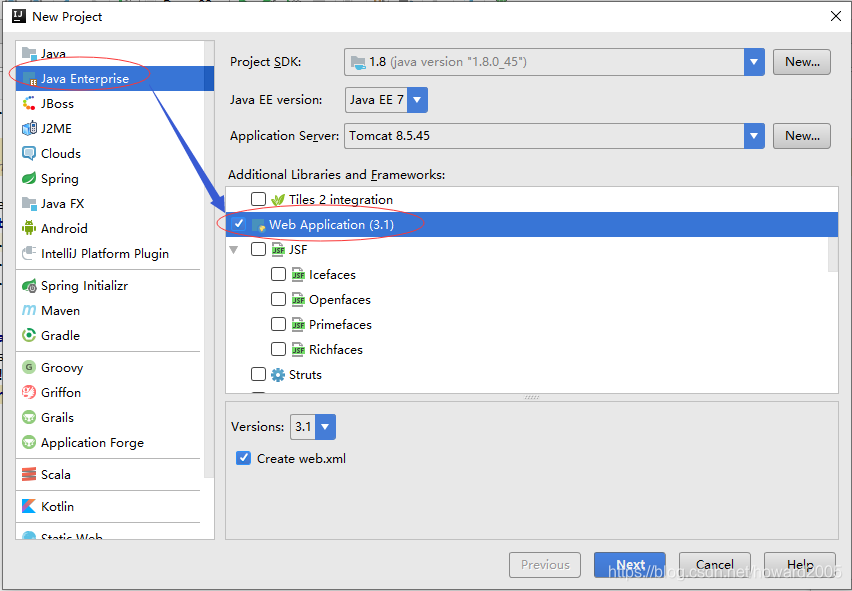
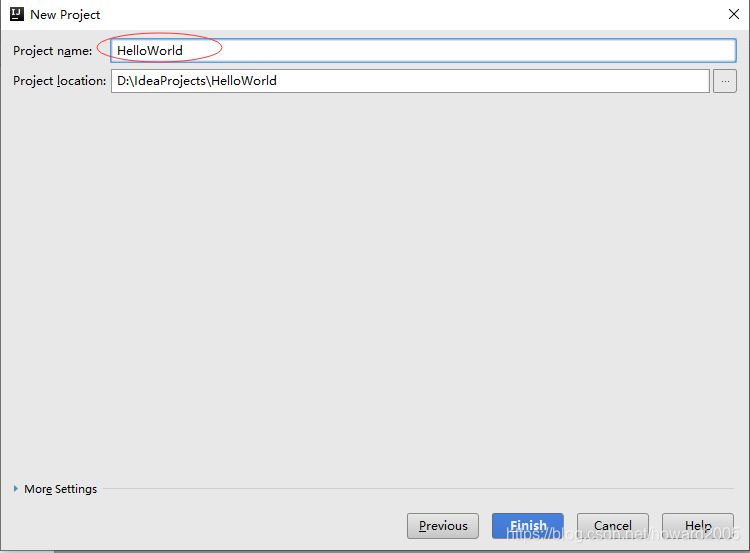
1、创建Java Enterprise项目

2、输入项目名HelloWorld


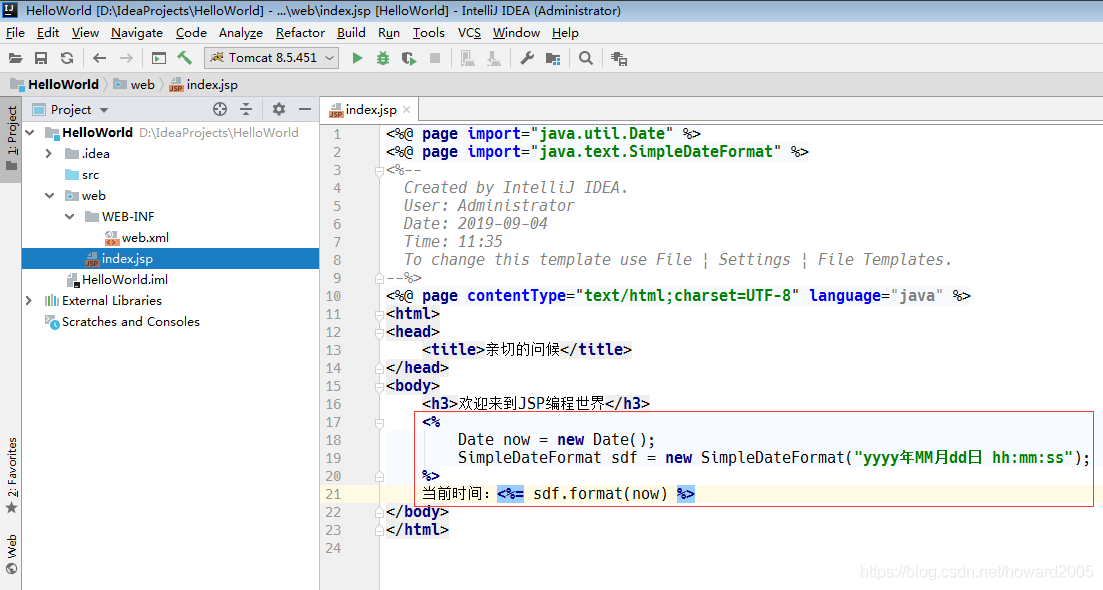
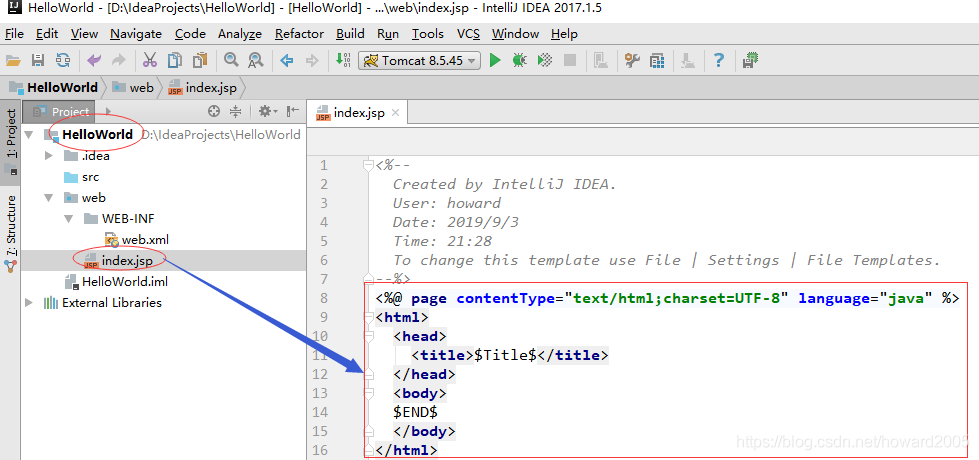
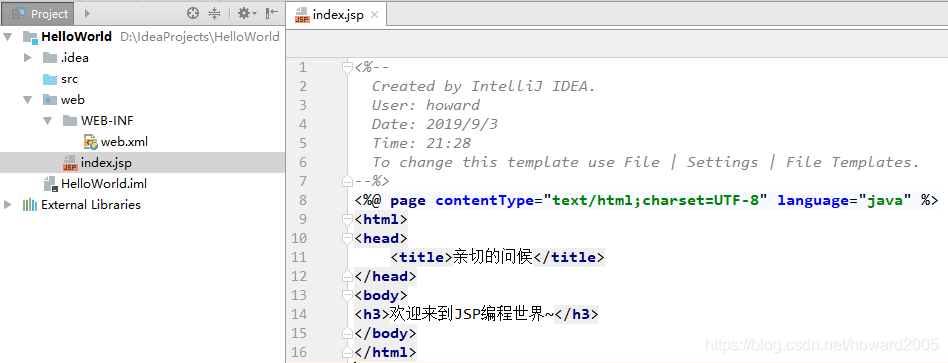
3、修改首页文件index.jsp

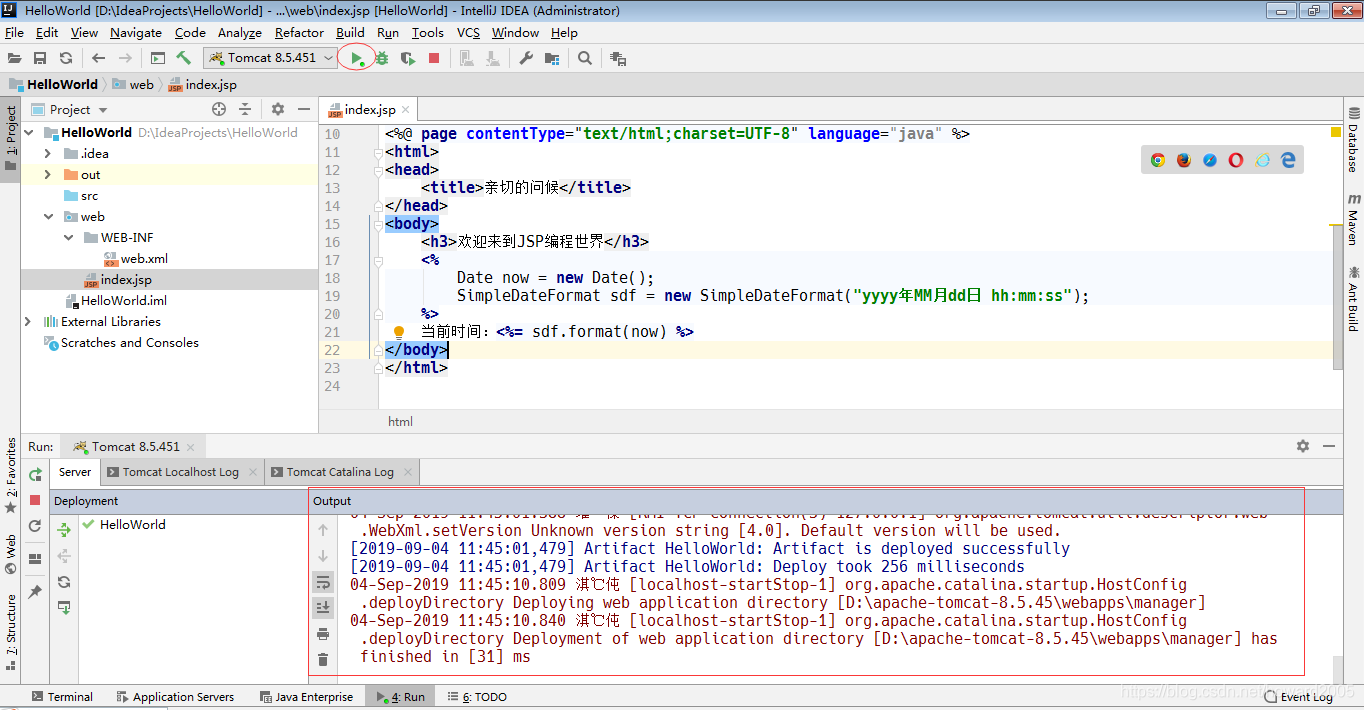
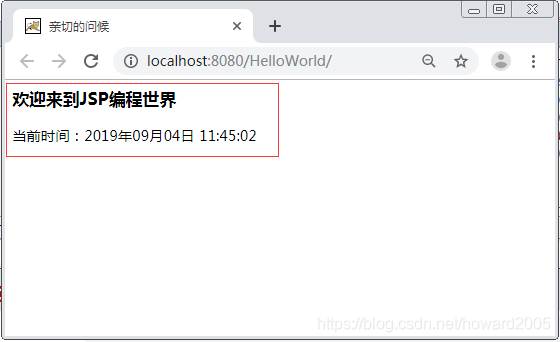
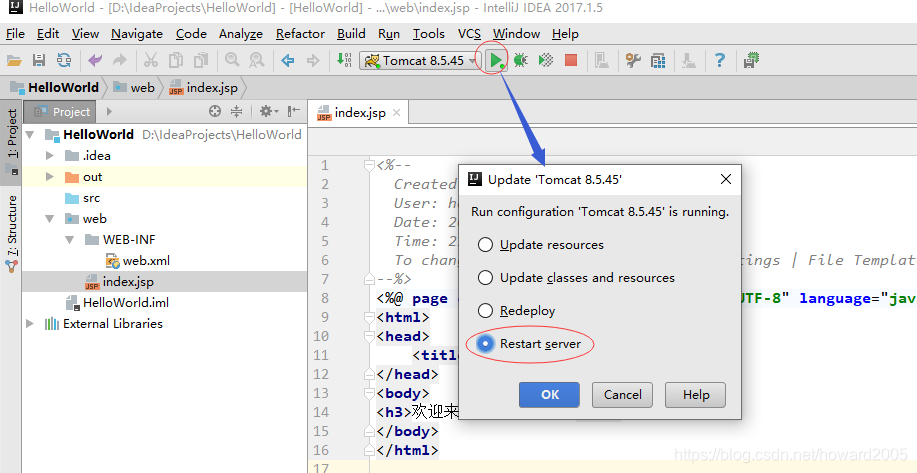
4、启动tomcat服务器,查看运行效果


三、JSP的元素
1、静态内容
2、指令
页面指令page、包含指令include、标签库指令taglib
3、注释
服务器端注释<%-- ... --%>
客户端注释<!-- .... -->
4、脚本
<% ... %>
5、表达式
<%= ... %>
6、声明
<%! .... %>
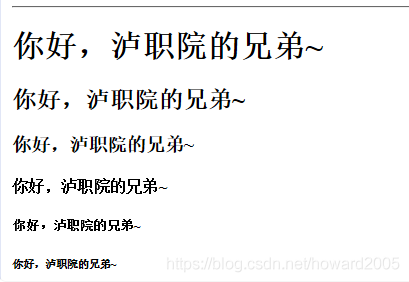
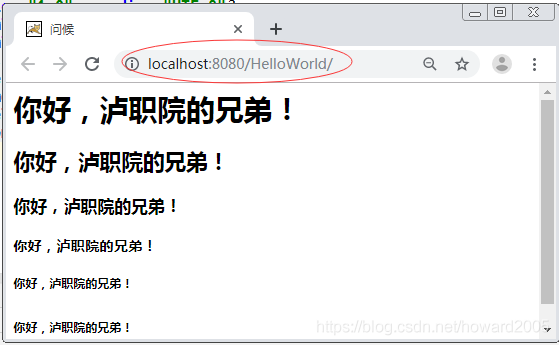
任务:利用JSP代码实现下图效果。

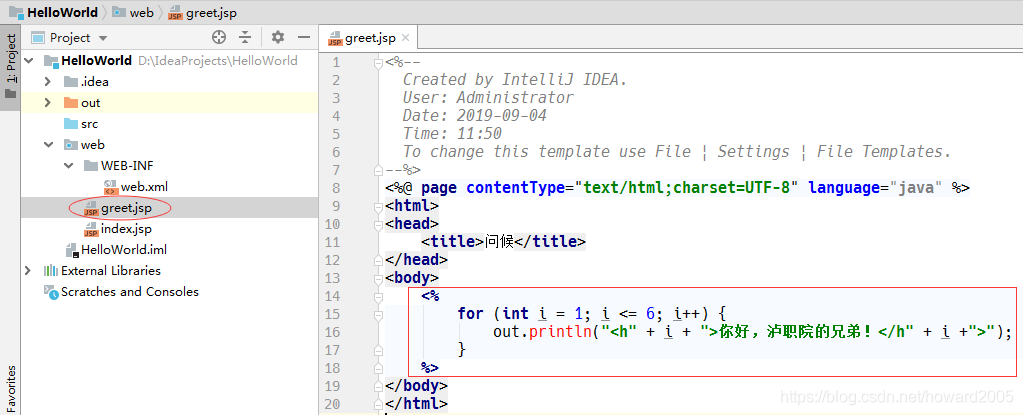
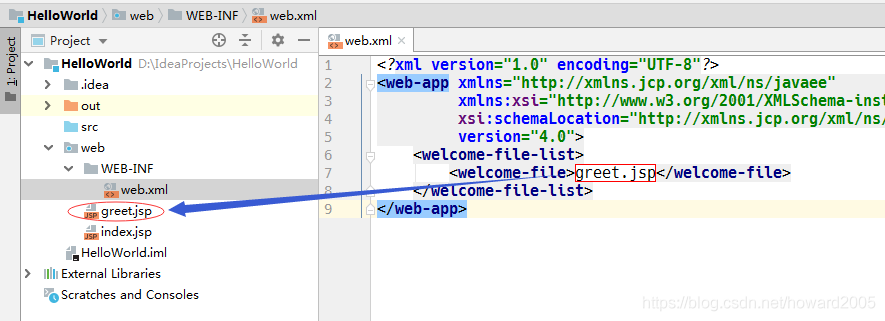
在web目录里创建greet.jsp文件:

重启服务器,访问:http://localhost:8080/HelloWorld/greet.jsp

我们将greet.jsp设置为项目首页文件:

重启服务器,效果如下图所示:

下一讲,我们会详细地学习JSP元素的具体内容。
四、课后作业
创建一个Web项目LoginDemo,创建四个页面login.jsp、do_login.jsp、success.jsp和failure.jsp页面,并且将login.jsp设置为项目首页文件。将操作步骤发成CSDN博文。
本文分享 CSDN - howard2005。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

Kali Linux 2016.1 发布,基于 Debian 的 Linux 发行版
Kali Linux 2016.1 发布,这是 kali linux 的第一个滚动发行版,kaili 2.0 可以直接升级到此版本。详情请看:发行声明。
2.0 用户可以在 root 下执行以下命令直接升级到该版本:
cat << EOF > /etc/apt/sources.list deb http://http.kali.org/kali kali-rolling main non-free contrib EOF apt-get update apt-get dist-upgrade # get a coffee, or 10. reboot
Kali Linux 前身是 BackTrack ,是一个基于 Debian 的 Linux 发行版,包含很多安全和取证方面的相关工具。支持 ARM架构。

今天的关于Web in Linux小笔记001和linux web gui的分享已经结束,谢谢您的关注,如果想了解更多关于Arch Linux 2018.01.01 发布,支持 Linux 4.14 LTS 内核、css通用小笔记02??浮动、清除(三个例子)_html/css_WEB-ITnose、Java Web学习笔记02:在Intellij里创建Web项目、Kali Linux 2016.1 发布,基于 Debian 的 Linux 发行版的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

