在本文中,您将会了解到关于GoLang之搭建Web服务器的新资讯,同时我们还将为您解释golangweb服务器的相关在本文中,我们将带你探索GoLang之搭建Web服务器的奥秘,分析golangweb
在本文中,您将会了解到关于GoLang之搭建Web服务器的新资讯,同时我们还将为您解释golang web服务器的相关在本文中,我们将带你探索GoLang之搭建Web服务器的奥秘,分析golang web服务器的特点,并给出一些关于AngularJS如何搭建web服务器?angularjs搭建web服务器的详细过程、centos7 搭建WEB服务器、Docker 搭建Web服务器nginx、Golang Web服务器自定义路由的实用技巧。
本文目录一览:- GoLang之搭建Web服务器(golang web服务器)
- AngularJS如何搭建web服务器?angularjs搭建web服务器的详细过程
- centos7 搭建WEB服务器
- Docker 搭建Web服务器nginx
- Golang Web服务器自定义路由

GoLang之搭建Web服务器(golang web服务器)
2014-02-05 wcdj
0 摘要
之前总结过如何使用Perl搭建Web服务《Web服务器的实现(最小的Perl Web服务器)》。本文介绍如何使用GoLang搭建Web服务,Go语言提供了一个完善的net/Http包,通过这个Http包可以很方便搭建一个可以运行的Web服务,同时使用这个包能很简单地对Web的路由,静态文件,模板,Cookie等数据进行设置和操作。
1 测试代码一
http_svr.go
package main
import (
"fmt"
"log"
"net/http"
"strings"
)
func sayhelloName(w http.ResponseWriter,r *http.Request) {
// 解析参数,默认是不会解析的
r.ParseForm()
// 这些信息是输出到服务器端的打印信息
fmt.Println("request map:",r.Form)
fmt.Println("path",r.URL.Path)
fmt.Println("scheme",r.URL.Scheme)
fmt.Println(r.Form["url_long"])
for k,v := range r.Form {
fmt.Println("key:",k)
fmt.Println("val:",strings.Join(v,";"))
}
// 这个写入到w的信息是输出到客户端的
fmt.Fprintf(w,"Hello gerryyang!\n")
}
func main() {
// 设置访问的路由
http.HandleFunc("/",sayhelloName)
// 设置监听的端口
err := http.ListenAndServe(":9090",nil)
if err != nil {
log.Fatal("ListenAndServe: ",err)
}
}
2 测试用例一
(1) 在浏览器输入:http://localhost:9090/,则:
浏览器输出:
Hello gerryyang!
http_svr输出:
request map: map[]
path /
scheme
[]
(2) 在终端使用curl命令测试。
curl "http://localhost:9090/?url_long=111&url_long=222&name=gerryyang&gender=male"
终端输出:
Hello gerryyang!
http_svr输出:
request map: map[url_long:[111 222] name:[gerryyang] gender:[male]]
path /
scheme
[111 222]
key: url_long
val: 111;222
key: name
val: gerryyang
key: gender
val: male
3 测试代码二
package main
import (
"fmt"
"net/http"
)
type MyMux struct {
}
func (p *MyMux) ServeHTTP(w http.ResponseWriter,r *http.Request) {
if r.URL.Path == "/" {
sayhelloName(w,r)
return
}
http.NotFound(w,r)
return
}
func sayhelloName(w http.ResponseWriter,r *http.Request) {
fmt.Fprintf(w,"Hello gerryyang,version 2!\n")
}
func main() {
mux := &MyMux{}
http.ListenAndServe(":9090",mux)
}
4 测试用例二
gerryyang@mba:go_web$curl "http://localhost:9090/?url_long=111&url_long=222&name=gerryyang&gender=male" Hello gerryyang,version 2! gerryyang@mba:go_web$curl "http://localhost:9090/aa?url_long=111&url_long=222&name=gerryyang&gender=male" 404 page not found
5 小结
用例一,使用GoLang编写Web服务只要调用Http包的两个函数,不依赖Nginx,apache服务器。
6 原理分析
GoLang实现Web服务的流程如下:
(1) 创建Listen Socket,监听指定的端口,等待客户端(大黄鸭)请求到来;
(2) Listen Socket接受客户端的请求,得到Client Socket,接下来通过Client Socket与客户端通信;
(3) 处理客户端的请求,首先从Client Socket读取HTTP请求的协议头,如果是POST方法,还可能要读取客户端提交的数据,然后交给相应地handler处理请求,handler处理完毕准备好客户端需要的数据,通过Client Socket写给客户端;
7 参考
[1] Go Web编程

AngularJS如何搭建web服务器?angularjs搭建web服务器的详细过程
本篇文章主要的介绍了关于angularjs启动web服务器的操作,希望能帮到大家,现在开始看文章吧
安装node.js
下载链接
官网地址: https://nodejs.org/en/
我下的解压版的,直接解压到你想安装的目录中
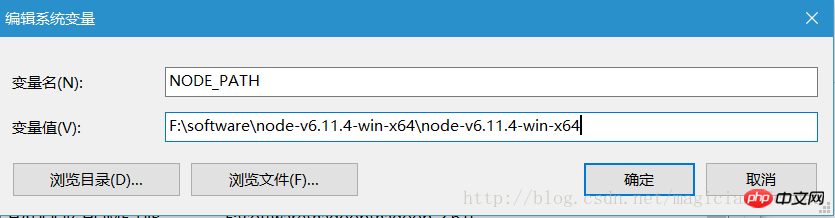
在我的电脑(右键)→属性→高级系统变量→环境变量
编写NODE_PATH

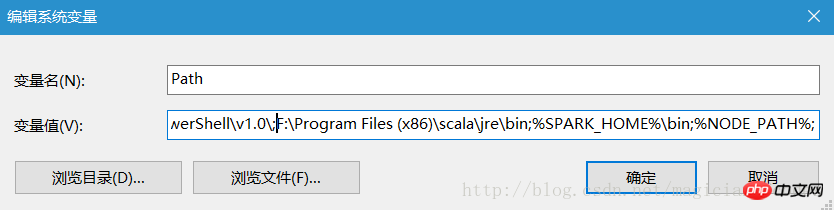
添加到path中
 node -v
node -v
在控制台能够显示node版本
v6.11.4
安装Web服务器
npm install connect npm install serve-static
编写server.js 文件,书上的版本是2.x的版本,现在是3.x的版本了,书上的代码失效了,将该文件放到nodejs的安装目录中去
var connect = require('connect');
serveStatic = require('serve-static');
var app = connect();
app.use(serveStatic("../angularjs"));
app.listen(5000);AngularJS设置
新建angularjs文件夹和nodejs的安装目录平级 
文件夹中需要准备bootstrap的css文件和angular.js
angularjs文件夹下载地址:点击下载
angularjs文件夹下新建FirstTest.html
<!DOCTYPE html><html ng-app><head>
<title> First Test</title>
<script src="angular.js"></script>
<link href="bootstrap.css" rel="stylesheet" />
<link href="bootstrap-grid.css" rel="stylesheet" /></head><body>
<p>{{ "AngularJS" }}</p>
<p>Bootsstrap</p></body></html>启动web服务器
跳转到nodejs的安装目录
node server.js
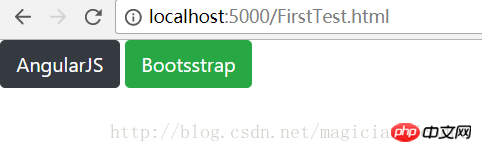
查看浏览器 http://localhost:5000/FirstTest.html
效果如下: 
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册栏目中学习),有问题的可以在下方留言提问。
以上就是AngularJS如何搭建web服务器?angularjs搭建web服务器的详细过程的详细内容,更多请关注php中文网其它相关文章!

centos7 搭建WEB服务器
centos7 搭建WEB服务器
步骤1:安装Apache服务。
[root@192 ~]# yum install -y httpd
- 1
步骤2:启动Apache服务。
[root@192 ~]# systemctl start httpd.service
- 1
步骤3:分别创建“/var/www/web1”和“/var/www/web2”两个主目录和默认文件。
[root@192 ~]# cd /var/www
[root@192 www]# mkdir web1 web2
[root@192 www]# echo "this is web1" > web1/index.html
[root@192 www]# echo "this is web2" > web2/index.html
- 1
- 2
- 3
- 4
步骤4:在/etc/httpd/conf/httpd.conf文件中,设置基于域名的虚拟主机,配置内容如下。
[root@192 ~]# vim /etc/httpd/conf/httpd.conf
NameVirtualHost 192.168.0.111:80
<VirtualHost 192.168.0.111:80>
DocumentRoot /var/www/web1
ServerName web1.text.com
</VirtualHost>
<VirtualHost 192.168.0.111:80>
DocumentRoot /var/www/web2
ServerName web2.text.com
</VirtualHost>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
步骤5:在/var/named/text.com.zone文件中,添加web1.text.com和web2.text.com的域名解析关系。
[root@192 ~]# vim /var/named/text.com.zone
web1 A 192.168.0.111
web2 A 192.168.0.111
- 1
- 2
- 3
步骤6:重启apache服务和DNS服务。
[root@192 ~]# systemctl restart httpd
[root@192 ~]# systemctl restart named
- 1
- 2
步骤7:测试Web服务器。在一台使用Windows 7操作系统的PC机上,访问web1.text.com和web2.text.com,如下图所示。



Docker 搭建Web服务器nginx
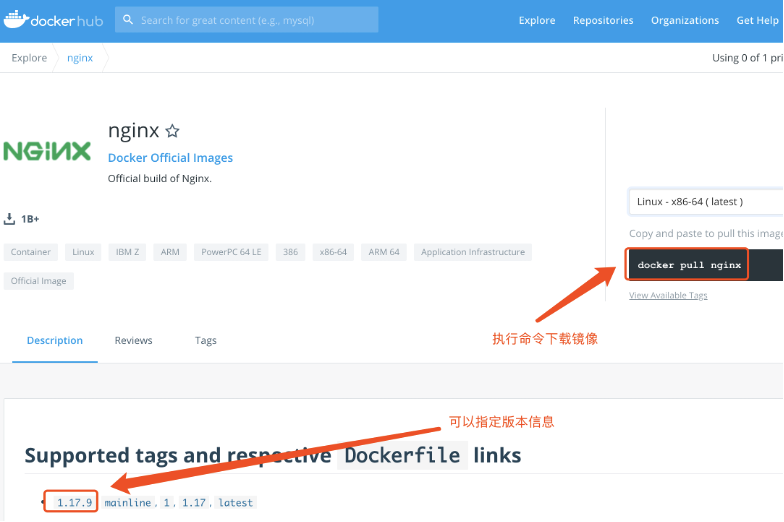
浏览器访问:https://hub.docker.com/_/Nginx 查看Nginx镜像详细信息。

下载镜像,默认会下载lastest最新版本的软件,可以指定软件的版本。例如:Nginx:1.17.9。
docker pull Nginx
docker pull Nginx:1.17.9
运行 Nginx 容器命令为:
docker run -d --name Nginx -p 8088:80 Nginx:1.17.9
- run:启动一个容器
- -d:后台守护进行方式运行
- –name:指定容器的名字
- -p:映射容器的端口到宿主机,前面宿主机端口,后面容器端口。
- Nginx:1.17.9:容器镜像名称和版本信息

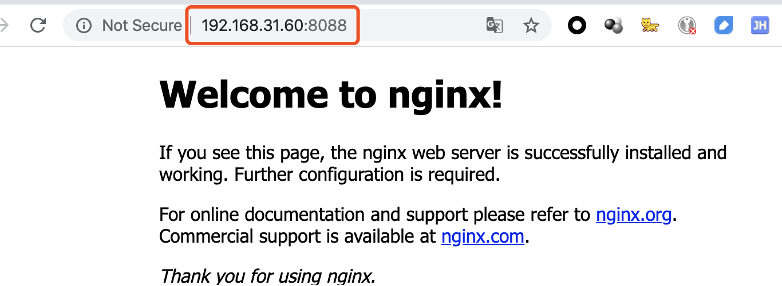
如果出现“Welcome to Nginx!”就表示Nginx服务已经正常启动啦!
当我们可以访问 Nginx 服务的时候,会发现访问的页面是 Nginx 默认的欢迎页面,我们要怎么样才能访问自定义的页面呢?我们可以用挂载目录的方式让Nginx服务展示我们想要的页面。
- 在当前位置新建一个 html 目录,里面放一个新建的 html 文件,名字为 index.html,内容如下。
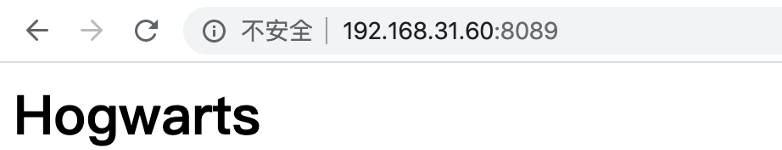
<h1>Hogwarts</h1>
Nginx
容器
docker run -d --name Nginx1 -p 8089:80 \
-v ${PWD}/html:/usr/share/Nginx/html \
Nginx:1.17.9
- -p 8089:80映射容器的80端口到宿主机8089端口。
- -v
P
W
D
/
h
t
m
l
:
/
u
s
r
/
s
h
a
r
e
/
n
g
i
n
x
/
h
t
m
l
:
−
v
参数代表挂载一个目录到容器内,前面的目录
{PWD}/html:/usr/share/Nginx/html:-v参数代表挂载一个目录到容器内,前面的目录
PWD/html:/usr/share/nginx/html:−v参数代表挂载一个目录到容器内,前面的目录{PWD}/html代表宿主机的目录,后面的目录/usr/share/Nginx/html代表容器内的目录。它们中间用分号隔开。其中${PWD}是一个系统变量,代表当前所在的目录。然后我们在访问宿主机的IP和端口查看一下状态。

当出现“Hogwarts”时,就代表运行正常,我们就可以把新建的 html 文档都放到 html 目录里面。然后去访问啦!
更多技术文章

Golang Web服务器自定义路由
What you are wasting today is tomorrow for those who died yesterday; what you hate now is the future you can not go back.
你所浪费的今天是昨天死去的人奢望的明天; 你所厌恶的现在是未来的你回不去的曾经。
最近公司有一个项目不算大,但是流量预计不小,分配到我这来了,要求快速上线,由于本人研究Golang两个多月(本人愚钝),加上对GOlang的痴迷,考虑偷偷的(其实是项目总监被我说服了)使用go来写web服务。 看到这我只能说,瞎扯淡啥!!
上菜:
首先自定义路由的前提是路由对象实现ServeHTTP方法
自定义路由写法一:
1. 路由结构体对象定义
type Router struct {
Route map[string]map[string]http.HandlerFunc
}Route属性的类型是map , 其中一维的键String表示请求method比如post, get 等。二维的键string表示
要匹配的URL地址, http.HandlerFunc当然就是处理URL请求的具体方法。
2. URL路由表初始化
// 路由表初始化
func (r *Router) HandleFunc(method, path string, f http.HandlerFunc) {
method = strings.ToUpper(method)
if r.Route == nil {
r.Route = make(map[string]map[string]http.HandlerFunc)
}
if r.Route[method] == nil {
r.Route[method] = make(map[string]http.HandlerFunc)
}
r.Route[method][path] = f
}当然首先要初始化Map,有几个就初始化几个, 否则就会报错哦。初始化后,调用方就可以使用
route.HandleFunc("GET", "/", HomeHandler)此种方式初始化路由表了。
3. 实现路由核心处理ServeHTTP方法
func (r *Router) ServeHTTP(res http.ResponseWriter, req *http.Request) {
// 此处我做个很多关于http请求header的限制,一级业务版本处理,就不公布出来了
// ....
// 正常路由
if f, ok := r.Route[req.Method][req.URL.Path]; ok {
f(res, req)
//静态文件路由
} else if strings.HasPrefix(req.URL.String(), staticHttpPath){
staticFile := http.StripPrefix(staticHttpPath, http.FileServer(http.Dir(staticDirPath)))
staticFile.ServeHTTP(res, req)
// 404友好处理
}else {
// 由于此项目目的是提供接口和WEB HTML服务,所以此处本人做了一系列的url处理
}
}另外本人还根据业务做了一些关于web服务器的友好调用处理,比如开启关闭header检测, 服务下线上线处理等等。如果各位亲爱的【码友】还有其他好的建议,请赐教.^_^
自定义路由写法二:
此写法类似与MVC
1. 定义控制器结构体对象
type UrlHandlerController struct {
Function func(http.ResponseWriter, *http.Request)
Method string
Pattern string
}Pattern就是要匹配的URL地址。
2. 定义路由对象
var mux []UrlHandlerController调用方在调用过程中就会是用 mux = append(mnx, UrlHandlerController{ XXXFUNC, "POST", "/index" }) 此种方式调用初始化路由表。
3. 定义路由对象
type httpHandler struct{}4.实现路由核心逻辑
func (*httpHandler) ServeHTTP(w http.ResponseWriter, r *http.Request) {
// 当然无法避免的Header头处理检测
// t := time.Now()
// 此处有一个不好的写法就是 UrlHandlerController变量最好不要跟已存在的类型重名,否则........
for _, UrlHandlerController := range mux {
if m, _ := regexp.MatchString(UrlHandlerController.Pattern, r.URL.Path); m {
if r.Method == UrlHandlerController.Method {
UrlHandlerController.Function(w, r)
// 做一些日志等的处理
return
}
}
}
// 此处做需要根据项目做一个具体的优化处理:个人建议
io.WriteString(w, "")
return
}其实核心的处理就是简单的查找路由地址, 找到了就请求改地址的处理方法。
如果码友们有好的建议,请留下你的痕迹
今天关于GoLang之搭建Web服务器和golang web服务器的讲解已经结束,谢谢您的阅读,如果想了解更多关于AngularJS如何搭建web服务器?angularjs搭建web服务器的详细过程、centos7 搭建WEB服务器、Docker 搭建Web服务器nginx、Golang Web服务器自定义路由的相关知识,请在本站搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

