对于想了解StyleBundle打包问题——/*未能缩小正在返回未缩小的内容的读者,本文将提供新的信息,并且为您提供关于027ResourceBundle.getBundle方法、Android中的B
对于想了解StyleBundle打包问题—— /* 未能缩小正在返回未缩小的内容的读者,本文将提供新的信息,并且为您提供关于027 ResourceBundle.getBundle方法、Android中的Bundle vs PersistableBundle、ASP.NET Bundles 如何禁用缩小、ASP.NET MVC中使用Bundle打包压缩js和css的方法的有价值信息。
本文目录一览:- StyleBundle打包问题—— /* 未能缩小正在返回未缩小的内容
- 027 ResourceBundle.getBundle方法
- Android中的Bundle vs PersistableBundle
- ASP.NET Bundles 如何禁用缩小
- ASP.NET MVC中使用Bundle打包压缩js和css的方法

StyleBundle打包问题—— /* 未能缩小正在返回未缩小的内容
- 问题——查看打包发布的结果,类似下面的这样的
/* 未能缩小。正在返回未缩小的内容。 (1567,65): run-time error CSS1054: JavaScript error in expression property: Variable has not been declared: auto (5909,65): run-time error CSS1054: JavaScript error in expression property: Variable has not been declared: auto (6018,90): run-time error CSS1054: JavaScript error in expression property: Variable has not been declared: documentElement (6019,90): run-time error CSS1054: JavaScript error in expression property: Variable has not been declared: documentElement (6051,90): run-time error CSS1054: JavaScript error in expression property: Variable has not been declared: documentElement (6052,90): run-time error CSS1054: JavaScript error in expression property: Variable has not been declared: documentElement (6293,89): run-time error CSS1054: JavaScript error in expression property: Variable has not been declared: documentElement (6649,21): run-time error CSS1062: Expected semicolon or closing curly-brace,found ‘:‘ (7167,7): run-time error CSS1031: Expected selector,found ‘=‘ (7167,7): run-time error CSS1025: Expected comma or open brace,found ‘=‘ */
2.解决
最后发现是bootstrap的版本太高(4.2.0)了,降级到(3.4.0)成功打包。
https://q.cnblogs.com/q/79226/

027 ResourceBundle.getBundle方法
在程序中遇到这个,感觉会比较重要,就学习一番。
一:静态读取配置文件的Demo
1.新建工程

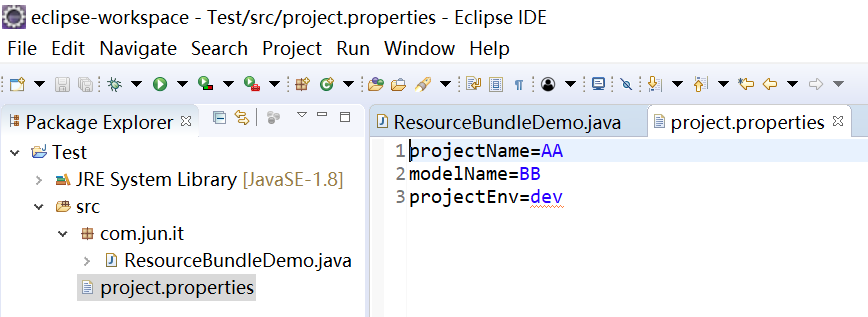
2.新建properties

3.新建Java的demo程序
注意不要写properties。
1 package com.jun.it;
2
3 import java.util.ResourceBundle;
4
5 public class ResourceBundleDemo {
6 /**
7 * 测试ResourceBundle.getBundle
8 * @param args
9 */
10 public static void main(String[] args) {
11 ResourceBundle resourceBundle=ResourceBundle.getBundle("project");
12 System.out.println(resourceBundle.getString("projectName"));
13 }
14
15 }
4.效果

二:国际化读取文件
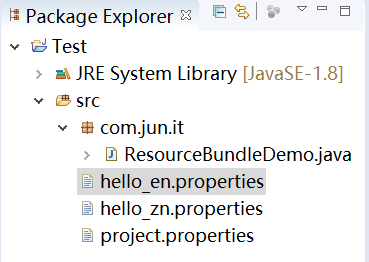
1.新建两个properties

2.新建测试类
1 package com.jun.it;
2
3 import java.util.ResourceBundle;
4
5 public class ResourceBundleDemo {
6 /**
7 * 测试ResourceBundle.getBundle
8 * @param args
9 */
10 public static void main(String[] args) {
11 //基本的使用
12 ResourceBundle resourceBundle=ResourceBundle.getBundle("project");
13 System.out.println(resourceBundle.getString("projectName"));
14 //国际化的使用
15 ResourceBundle resourceBundle2=ResourceBundle.getBundle("hello_zn");
16 System.out.println(resourceBundle2.getString("hello"));
17 }
18
19 }
3.效果

三:介绍
1.作用
java的ResourceBundle类是用来读取properties的资源文件的,很多国际化操作都使用该类。
2.静态读取与动态读取
我们可以在每个对象中用ResourceBundle来读配置文件设置自己的值,也可以用一个固定的对象去读取然后保存下来以便以后使用。
在每个class中都去读配置文件会导致代码散乱,所以,只用一个class来进行读取是比较合理的做法。
另外,由于I/O的速度比较慢,如果负责读取配置文件的class是在每次用到这些配置项的时候去读文件,就容易成为性能上的瓶颈。
为避免这样的情况,可以在初始化的时候就把配置项一次全部读入,并保存在静态成员变量中。
不过:
不排除会有对配置项进行动态读取的需求(因为某些应用是不能停掉的,比如应用服务器。在这些应用运行期间更新了配置文件,就需要在不不关闭应用的情况下重新读入配置项)。
以下的例子只考虑了静态读取的情况,如果是动态读取,则可以把读取配置文件的代码放到某个方法中,通过对某个事件的响应来调用该方法更新配置项。

Android中的Bundle vs PersistableBundle
解决方法
A mapping from String keys to values of varIoUs types. The set of types supported by this class is purposefully restricted to simple objects that can safely be persisted to and restored from disk.
你可以在常规的Bundle中放入任何东西.但是PersistableBundle只接受某些类型:
public static boolean isValidType(Object value) {
return (value instanceof Integer) || (value instanceof Long) ||
(value instanceof Double) || (value instanceof String) ||
(value instanceof int[]) || (value instanceof long[]) ||
(value instanceof double[]) || (value instanceof String[]) ||
(value instanceof PersistableBundle) || (value == null) ||
(value instanceof Boolean) || (value instanceof boolean[]);
}
这种限制是为了使其可持续.考虑到常规Bundle可以包含各种(自定义)数据,将数据持久保存到磁盘可能很复杂.对于PersistableBundle,这更容易,因为您知道它根本不能包含这样复杂的数据.

ASP.NET Bundles 如何禁用缩小
我的 web.config(s)debug="true"都有,我只是不希望我的包被缩小,但我做的任何事情似乎都没有禁用它。我试过了,这是我的代码:
__enableoptimisations=false
//Javascript
bundles.Add(new ScriptBundle("~/bundles/MainJS")
.Include("~/Scripts/regular/lib/mvc/jquery.validate.unobtrusive.js*")
.Include("~/Scripts/regular/lib/mvc/jquery.validate*")
.Include("~/Scripts/regular/lib/bootstrap.js")
.IncludeDirectory("~/Scripts/regular/modules","*.js",true)
.IncludeDirectory("~/Scripts/regular/pages",true)
.IncludeDirectory("~/Scripts/regular/misc",true));
//CSS
bundles.Add(new StyleBundle("~/bundles/MainCSS")
.Include("~/Content/css/regular/lib/bootstrap.css*")
.IncludeDirectory("~/Content/css/regular/modules","*.css",true)
.IncludeDirectory("~/Content/css/regular/pages",true))

ASP.NET MVC中使用Bundle打包压缩js和css的方法
在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和css进行压缩(多个文件可以打包成一个文件),并且可以区分调试和非调试,在调试时不进行压缩,以原始方式显示出来,以方便查找问题。
具体优势可自行百度或参看官方介绍:http://www.asp.net/mvc/tutorials/mvc-4/bundling-and-minification
这里仅简单记录下如何使用。
首先,如果是使用的ASP.NET MVC4基本或者其他内容更丰富的模板,Bundle应该已经自动配置上了,因为本身会有jQuery和jQuery UI的引用,这两项引用会用到Bundle。
就简单说一下要点吧。
首先在项目的App_Start文件夹中,会有一个BundleConfig.cs文件:

这里面写了所有需要Bundle的内容,可以自行设置:

其中的bundles.Add是在向网站的BundleTable中添加Bundle项,这里主要有ScriptBundle和StyleBundle,分别用来压缩脚本和样式表。用一个虚拟路径来初始化Bundle的实例,这个路径并不真实存在,然后在新Bundle的基础上Include项目中的文件进去。具体的Include语法可以查阅上面提供的官方简介。
然后对Bundle的注册是在项目根下的Global.asax文件中,这个文件中的Application_Start是网站程序的开始,里面注册了网站各种初始化的内容,其中就包括对BundleTable的Bundle添加:

默认情况下,Bundle是会对js和css进行压缩打包的,不过有一个属性可以显式的说明是否需要打包压缩:
如果将其设为false,那么就会和下面说的debug=true时的情况相同了。
在使用时,在相应位置调用ScriptRender和StyleRender的Render方法:

最终用户页面即可达到效果打包压缩效果。
有一个地方主要注意,在Web.config中,当compilation编译的debug属性设为true时,表示项目处于调试模式,这时Bundle是不会将文件进行打包压缩的,页面中引用的js和css会分散原样的展示在html中,这样做是为了调试时查找问题方便(压缩以后就复杂了)

最终部署运行时,将debug设为false就可以看到js和css被打包和压缩了。
=============
使用Bundle的关键在于要向ASP.NET中的BundleTable注册Bundle。
如果要在ASP.NET WebForm中使用Bundle,需要在新建项目时选择.NET Framework 4.5,最好使用模板网站新建,这样就可以直接看到Bundle了。
以上就是本文的全部内容,希望对大家的学习有所帮助。
- ASP.NET MVC下Bundle的使用方法
- Asp.net MVC下使用Bundle合并、压缩js与css文件详解
- ASP.NET MVC Bundles 用法和说明(打包javascript和css)
- 使用asp.net MVC4中的Bundle遇到的问题及解决办法分享
- 基于Asp.Net MVC4 Bundle捆绑压缩技术的介绍
- 详解Asp.Net MVC的Bundle捆绑
今天的关于StyleBundle打包问题—— /* 未能缩小正在返回未缩小的内容的分享已经结束,谢谢您的关注,如果想了解更多关于027 ResourceBundle.getBundle方法、Android中的Bundle vs PersistableBundle、ASP.NET Bundles 如何禁用缩小、ASP.NET MVC中使用Bundle打包压缩js和css的方法的相关知识,请在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

