如果您对cocos-jsweb开发泡泡龙游戏【一加载游戏场景】和经典的泡泡龙游戏源码感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解cocos-jsweb开发泡泡龙游戏【一加载游戏场景】的各种细
如果您对cocos-js web开发泡泡龙游戏【一 加载游戏场景】和经典的泡泡龙游戏源码感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解cocos-js web开发泡泡龙游戏【一 加载游戏场景】的各种细节,并对经典的泡泡龙游戏源码进行深入的分析,此外还有关于(cocos2d-js游戏)测试你的反应速度----------游戏优化(下)、Android 游戏开发之切换游戏场景特效的实现、Android游戏开发之切换游戏场景特效的实现 (十九)、C#游戏开发快速入门 2.1 构建游戏场景的实用技巧。
本文目录一览:- cocos-js web开发泡泡龙游戏【一 加载游戏场景】(经典的泡泡龙游戏源码)
- (cocos2d-js游戏)测试你的反应速度----------游戏优化(下)
- Android 游戏开发之切换游戏场景特效的实现
- Android游戏开发之切换游戏场景特效的实现 (十九)
- C#游戏开发快速入门 2.1 构建游戏场景

cocos-js web开发泡泡龙游戏【一 加载游戏场景】(经典的泡泡龙游戏源码)
哀家发现一个游戏如果不记录(复习)一下的话,不算真正记在脑子里了,也可以理解为我是一个手写记忆型。
我目前的水平,对cocos2d-x有了一些了解,对cocos2d-js没有接触过,看了一下泡泡龙的视频。但是两者是一个妈妈生的,很多东西都是相同的,就好理解的许多,我仅对cocos2d-js的内容多做一些记录。
开始。
一。加载游戏场景
打开刚刚下载的cocos2d-js的时候里面的东西少得可怜,HelloWorld.png,还有一个json文件,一个index文件,一个coco2d-js的js,第一步就copy到我的编译器上了。
cut掉index文件里关于js的代码,建立一个main.js文件,copy进去。
现在的index文件
<!DOCTYPE html> <html> <head> <title>Hello Cocos2d-JS</title> <script type="text/javascript" src="js/cocos2d-js-v3.3-lite.js" charset="UTF-8"></script> </head> <body> <canvas id="gameCanvas" width="360px" height="640px"></canvas> <script type="text/javascript" src="js/main.js"></script> </body> </html>
main.js文件
window.onload = function(){ cc.game.onStart = function(){ //load resources cc.LoaderScene.preload(["HelloWorld.png"],function () { var MyScene = cc.Scene.extend({ onEnter:function () { this._super(); var size = cc.director.getWinSize(); var sprite = cc.Sprite.create("HelloWorld.png"); sprite.setPosition(size.width / 2,size.height / 2); sprite.setScale(0.8); this.addChild(sprite,0); var label = cc.LabelTTF.create("Hello World","Arial",40); label.setPosition(size.width / 2,size.height / 2); this.addChild(label,1); } }); cc.director.runScene(new MyScene()); },this); }; cc.game.run("gameCanvas"); };
cc.LoaderScene.preload(["HelloWorld.png"] 是指在场景加载之前预加载游戏资源,这里的资源就只有一张HelloWorld.png图片。
extend函数是干嘛的。我一如了cocos2d文件夹到工程里,ctrl+鼠标左键点进去看了看:它其中一项内容是把prototype封装在里面了,没有框架的时候,prototype是对象实例化的过程,那么这个extend就是创建Node的入口函数吧。onEnter:function () { this._super(); var size = director.getWinSize(); sprite = Sprite.create("HelloWorld.png"); sprite.setPosition(size.width / 2,height / 2); setScale(0.8); this.addChild(sprite,0); label = LabelTTF.create("Hello World",0)">"Arial",255)">40); label.2); label,255)">1); }这个函数是cocos2d-x中移植来的吧,没什么区别,this._super();对象的父级对象初始化。cc.getWinSize();获取屏幕宽高。"HelloWorld.png"); 建立一个精灵图片 2);设置位置 0.8); 设置大小0); 添加到层中LabelTTF.create(1); 创建文本,大小,添加。
后来建立了一个StartScene类,把extend直接cut过去。在main.js里extend位置放一句话cc.director.runScene(new StartScene()); 创建一个场景把它在main.js中运行。这样就拥有了游戏场景类。为了资源管理问题。自己写了一个recourse.js类,模版代码如下var res={ Start_BG:"res/StartScene.jpg",Play_BG:"res/background4.jpg",Bubble_0:"res/bubble_0.png",Bubble_1:"res/bubble_1.png",Bubble_2:"res/bubble_2.png",Bubble_3:"res/bubble_3.png",Bubble_4:"res/bubble_4.png",Bubble_5:"res/bubble_5.png",Bubble_6:"res/bubble_6.png",Bubble_7:"res/bubble_7.png",Start_Btn:"res/rate_app_button.png",Shooter:"res/bubble_shooter.png" }; //把所有的图片push到数组里一起加载 var g_resources=[]; for(var i in res){ g_resources.push(res[i]); }目的就是在预加载游戏资源的时候直接加载这个resources类里的资源,避免游戏过程中因为家在资源而出现卡顿的问题,影响用户的游戏体验。
在StartScene类中就直接加载res中的Start_BG 图片啦。//开始页面 var StartScene = cc.Scene.extend({ onEnter: function () { this._super(); var size = cc.director.getWinSize(); var sprite = cc.Sprite.create(res.Start_BG); sprite.setPosition(size.width / 2,size.height / 2); sprite.setScale(0.8); this.addChild(sprite,0); });
后来在最后又加了一个按钮:
var startItem = new cc.MenuItemImage( res.Start_Btn,res.Start_Btn,function () { cc.log("click"); cc.director.runScene( new BubbleScene()); } ); startItem.attr( { x:size.width/2,y:size.height/2-100,anchorX:0.5,anchorY:0.5 } ); var menu = new cc.Menu(startItem); menu.x=0; menu.y=0; this.addChild(menu);
与cocos2d-x的代码基本一致,MenuItemImage一个小按钮先。Menu(startItem);在加到menu里面统一管理。呈现的结果就是

(cocos2d-js游戏)测试你的反应速度----------游戏优化(下)
上一篇将实现了大概逻辑,玩了几把之后发现了几点不足
1.随机数的生成空间是1-10s,这个范围有点大,有时候会造成等待时间过长或者过短的情况,于是将随机数的生成空间调整为3-6s
randomTime = Math.floor(Math.random()*3+1)+3;
2.在点击开始游戏页面和游戏结束页面增加动画,让游戏更具有动感
this.startAnim = cc.Sprite.create(s_ClickToStartAnim); this.startAnim.setPosition(this.size.width/2,this.size.height/2); this.addChild(this.startAnim,1); var action = cc.Sequence.create(cc.FadeOut.create(1.0),cc.FadeIn.create(1.0));//先渐变消失,再渐变出现 var rep = cc.RepeatForever.create(action);//一直循环该动作 this.startAnim.runAction(rep);
3.添加微信分享,推广游戏
a.导入微信分享接口的类WeixinApi.js(这个可以在网上找到)
b.在游戏结束函数中添加:
<span>document.title = window.wxData.desc = "我的反应速度是"+time+"ms!来试试你的吧!";</span>c.在index.html中:
<script type="text/javascript">
// 微信分享的数据
window.wxData = {
"appId": "","imgurl":"","link":'http://iloveyoulhx.sinaapp.com/ReactionTime/',"desc":"测测你的反应速度,快来试试吧","title":"测试反应速度"
};
function share(result){
};
WeixinApi.ready(function(Api) {
// 分享的回调
var wxCallbacks = {
ready : function() {
},cancel : function(resp) {
},fail : function(resp) {
},confirm : function(resp) {
},all : function(resp) {
}
};
Api.sharetoFriend(wxData,wxCallbacks);
Api.sharetoTimeline(wxData,wxCallbacks);
Api.sharetoWeibo(wxData,wxCallbacks);
});
</script>
效果:
试玩地址:http://iloveyoulhx.sinaapp.com/ReactionTime
源码地址:https://github.com/iloster/ReactionTime

Android 游戏开发之切换游戏场景特效的实现
大家在玩游戏的时候应该有时候会发现在切换游戏场景的时候 界面会播放一段非常好看的动画 比如一个百叶窗的形式关闭界面 然后在打开界面 效果非常好看 用户体验也非常好,今天我向大家解读游戏开发中常用的四种切换场景的特效动画。
下面游戏界面中 红框内标识了4个图片按钮 分别点击这4个按钮会分别播放4组切换场景的特效动画。

1.交叉相合动画
如图所示 左右两边分别以若干个矩形以交替相合的形式合并 控制屏幕关闭

通过两个for循环 1 3 5 7 9 绘制屏幕左方矩形 2 4 6 8 10 绘制屏幕右放矩形 在游戏更新中计算矩形移动的坐标 然后左边的矩形 分别向右延伸 右边的矩形分别向左延伸 这样就可以实现矩形的交叉合并动画。
/**交错的实现矩形相交**/
int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
for (int i = 0; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
for (int i = 1; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
绘制矩形的方法
/**
* 绘制一个矩形
* @param canvas
* @param color
* @param x
* @param y
* @param w
* @param h
*/
public void drawFillRect(Canvas canvas, int color, int x, int y, int w, int h) {
int backColor = mPaint.getColor();
mPaint.setColor(color);
canvas.drawRect(x, y, x + w, y + h, mPaint);
mPaint.setColor(backColor);
}
2.扇形合并动画
如图所示以扇形的转圈的形式来控制屏幕关闭

在游戏更新中一直更新扇形绘制的区域 根据绘制区域的参数将扇形绘制出来 实现扇形合并的动画效果。
//rectf为扇形绘制区域 为了让扇形完全填充屏幕所以将它的区域扩大了100像素 RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE); //将扇形绘制出来 drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
绘制扇形的方法
/**
* 绘制一个扇形
* @param canvas
* @param color
* @param oval
* @param startAngle
* @param sweepAngle
* @param useCenter
*/
public void drawFillCircle(Canvas canvas, int color, RectF oval, int startAngle, int sweepAngle, boolean useCenter) {
int backColor = mPaint.getColor();
mPaint.setColor(color);
canvas.drawArc(oval, startAngle, sweepAngle, useCenter, mPaint);
mPaint.setColor(backColor);
}
3.百叶窗合并动画
如图所示 屏幕中若干的矩形慢慢放大的形式关闭游戏屏幕

在屏幕中用双for循环绘制出若干的矩形 在游戏更新中更新矩形绘制的宽与高 直到将屏幕完全填充。这样就可以实现游戏百叶窗合并动画的效果啦。
/**百叶窗效果利用双for循环 修改每个矩形绘制的宽度**/
for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
s_effRange, s_effRange);
}
}
4.滚动水纹矩形合并动画
如图所示 利用矩形的滚动实现水纹向右关闭游戏屏幕效果。

大家仔细观察上图这个动画效果 其实就是4个矩形 从右到左 前3个矩形的大小是固定的中间的间隙也是固定的 最左边的矩形才为真正关闭屏幕的矩形 更新游戏界面时 4个矩形同时向右方移动 前3个只移动坐标 最后一个才是真正填充的矩形。这样就可以实现滚动的水纹的效果了。
/**水纹效果其实绘制了4个矩形 中间留一些缝隙 **/ drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight); drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight); drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight); drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
这样4个动画效果已经介绍完毕, 下面我将一些重要的代码贴上。
根据特效的状态 进行绘制特效
/**绘制特效**/
public void RenderEffect() {
switch (s_effectType) {
case RANDOM_EFFECT_TYPE_SQUARE:
/**百叶窗效果利用双for循环 修改每个矩形绘制的宽度**/
for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
s_effRange, s_effRange);
}
}
break;
case RANDOM_EFFECT_TYPE_SHADOW:
/**水纹效果其实绘制了4个矩形 中间留一些缝隙 **/
drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight);
drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight);
drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight);
drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
break;
case RANDOM_EFFECT_TYPE_CROSS:
/**交错的实现矩形相交**/
int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
for (int i = 0; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
for (int i = 1; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
break;
case RANDOM_EFFECT_TYPE_SECTOR:
//rectf为扇形绘制区域 为了让扇形完全填充屏幕所以将它的区域扩大了100像素
RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE);
//将扇形绘制出来
drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
break;
}
}
在播放动画的时候须要更新游戏特效 主要是用来更新特效绘制的参数 根据时时更新的参数在绘制中让特效动画动起来。
/**更新特效**/
public void UpdataEffectRange(int range) {
if (s_effRange < s_effectRangeTarget) {
s_effRange += range;
if (s_effRange > s_effectRangeTarget) {
s_effRange = s_effectRangeTarget;
}
} else if (s_effRange > s_effectRangeTarget) {
s_effRange -= range;
if (s_effRange < s_effectRangeTarget) {
s_effRange = s_effectRangeTarget;
}
}
}
通过点击图片按钮来设置播放特效的类型 在这里初始化当前需要播放的 特效绘制的相关参数。
/**设置播放特效类型**/
public void SetCurtainEffect(int type) {
s_effectType = type;
switch (s_effectType) {
case RANDOM_EFFECT_TYPE_SQUARE:
s_effRange = 0;
s_effectRangeTarget = RANDOM_TYPE_0_RANGE;
break;
case RANDOM_EFFECT_TYPE_SHADOW:
s_effRange = EFFECT_RANGE_PERFRAME_1;
s_effectRangeTarget = mScreenWidth;
break;
case RANDOM_EFFECT_TYPE_CROSS:
s_effRange = 0;
s_effectRangeTarget = mScreenWidth;
break;
case RANDOM_EFFECT_TYPE_SECTOR:
s_effRange = 0;
s_effectRangeTarget = 360;
break;
}
setGameState(GAME_EFFECT);
}
原文出处:http://blog.csdn.net/xys289187120/article/details/6667625
配套源码:http://www.oschina.net/code/snippet_163910_6467

Android游戏开发之切换游戏场景特效的实现 (十九)

下面游戏界面中 红框内标识了4个图片按钮 分别点击这4个按钮会分别播放4组切换场景的特效动画。

1.交叉相合动画
如图所示 左右两边分别以若干个矩形以交替相合的形式合并 控制屏幕关闭

/**交错的实现矩形相交**/
int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
for (int i = 0; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
for (int i = 1; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
绘制矩形的方法
/**
* 绘制一个矩形
* @param canvas
* @param color
* @param x
* @param y
* @param w
* @param h
*/
public void drawFillRect(Canvas canvas, int color, int x, int y, int w, int h) {
int backColor = mPaint.getColor();
mPaint.setColor(color);
canvas.drawRect(x, y, x + w, y + h, mPaint);
mPaint.setColor(backColor);
}
如图所示以扇形的转圈的形式来控制屏幕关闭

//rectf为扇形绘制区域 为了让扇形完全填充屏幕所以将它的区域扩大了100像素 RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE); //将扇形绘制出来 drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
绘制扇形的方法
/**
* 绘制一个扇形
* @param canvas
* @param color
* @param oval
* @param startAngle
* @param sweepAngle
* @param useCenter
*/
public void drawFillCircle(Canvas canvas, int color, RectF oval, int startAngle, int sweepAngle, boolean useCenter) {
int backColor = mPaint.getColor();
mPaint.setColor(color);
canvas.drawArc(oval, startAngle, sweepAngle, useCenter, mPaint);
mPaint.setColor(backColor);
}
3.百叶窗合并动画
如图所示 屏幕中若干的矩形慢慢放大的形式关闭游戏屏幕

/**百叶窗效果利用双for循环 修改每个矩形绘制的宽度**/
for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
s_effRange, s_effRange);
}
}
4.滚动水纹矩形合并动画
如图所示 利用矩形的滚动实现水纹向右关闭游戏屏幕效果。

/**水纹效果其实绘制了4个矩形 中间留一些缝隙 **/ drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight); drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight); drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight); drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
这样4个动画效果已经介绍完毕, 下面我将一些重要的代码贴上。
根据特效的状态 进行绘制特效
/**绘制特效**/
public void RenderEffect() {
switch (s_effectType) {
case RANDOM_EFFECT_TYPE_SQUARE:
/**百叶窗效果利用双for循环 修改每个矩形绘制的宽度**/
for (int i = 0; i <= (mScreenWidth / RANDOM_TYPE_0_RANGE); i++) {
for (int j = 0; j <= (mScreenHeight / RANDOM_TYPE_0_RANGE); j++) {
drawFillRect(mCanvas, Color.BLACK, i* RANDOM_TYPE_0_RANGE, j * RANDOM_TYPE_0_RANGE,
s_effRange, s_effRange);
}
}
break;
case RANDOM_EFFECT_TYPE_SHADOW:
/**水纹效果其实绘制了4个矩形 中间留一些缝隙 **/
drawFillRect(mCanvas, Color.BLACK, 0, 0, s_effRange, mScreenHeight);
drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE1, 0, RANDOM_TYPE_1_RANGE1, mScreenHeight);
drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE2, 0, RANDOM_TYPE_1_RANGE2, mScreenHeight);
drawFillRect(mCanvas, Color.BLACK, s_effRange + RANDOM_TYPE_1_SPACE3, 0, RANDOM_TYPE_1_RANGE3, mScreenHeight);
break;
case RANDOM_EFFECT_TYPE_CROSS:
/**交错的实现矩形相交**/
int count = (mScreenHeight / RANDOM_TYPE_2_RANGE);
for (int i = 0; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, 0, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
for (int i = 1; i < count; i += 2){
drawFillRect(mCanvas, Color.BLACK, mScreenWidth - s_effRange, i * RANDOM_TYPE_2_RANGE, s_effRange, RANDOM_TYPE_2_RANGE);
}
break;
case RANDOM_EFFECT_TYPE_SECTOR:
//rectf为扇形绘制区域 为了让扇形完全填充屏幕所以将它的区域扩大了100像素
RectF rectf = new RectF(- RANDOM_TYPE_3_RANGE, - RANDOM_TYPE_3_RANGE,mScreenWidth+RANDOM_TYPE_3_RANGE,mScreenHeight + RANDOM_TYPE_3_RANGE);
//将扇形绘制出来
drawFillCircle(mCanvas, Color.BLACK,rectf,0,s_effRange,true);
break;
}
}
在播放动画的时候须要更新游戏特效 主要是用来更新特效绘制的参数 根据时时更新的参数在绘制中让特效动画动起来。
/**更新特效**/
public void UpdataEffectRange(int range) {
if (s_effRange < s_effectRangeTarget) {
s_effRange += range;
if (s_effRange > s_effectRangeTarget) {
s_effRange = s_effectRangeTarget;
}
} else if (s_effRange > s_effectRangeTarget) {
s_effRange -= range;
if (s_effRange < s_effectRangeTarget) {
s_effRange = s_effectRangeTarget;
}
}
}
通过点击图片按钮来设置播放特效的类型 在这里初始化当前需要播放的 特效绘制的相关参数。
/**设置播放特效类型**/
public void SetCurtainEffect(int type) {
s_effectType = type;
switch (s_effectType) {
case RANDOM_EFFECT_TYPE_SQUARE:
s_effRange = 0;
s_effectRangeTarget = RANDOM_TYPE_0_RANGE;
break;
case RANDOM_EFFECT_TYPE_SHADOW:
s_effRange = EFFECT_RANGE_PERFRAME_1;
s_effectRangeTarget = mScreenWidth;
break;
case RANDOM_EFFECT_TYPE_CROSS:
s_effRange = 0;
s_effectRangeTarget = mScreenWidth;
break;
case RANDOM_EFFECT_TYPE_SECTOR:
s_effRange = 0;
s_effectRangeTarget = 360;
break;
}
setGameState(GAME_EFFECT);
}
最后如果你还是觉得我写的不够详细 看的不够爽 不要紧我把源代码的下载地址贴出来 欢迎大家一起讨论学习雨松MOMO希望可以和大家一起进步。
下载地址: http://download.csdn.net/source/3501799
原文链接: http://blog.csdn.net/xys289187120/article/details/6667625

C#游戏开发快速入门 2.1 构建游戏场景
C#游戏开发快速入门 2.1 构建游戏场景
如果已经计划好了要编写什么样的游戏,在打开Unity以后,要做的第一件事情就是构建游戏场景(Scene)。游戏场景就是玩家游戏时,在游戏视图中看到的一切,包括游戏背景、游戏角色、阳光等等,。这些所有可视的元素在Unity中,被统称为游戏对象(GameObject)。本节就先来学习游戏场景的构建。
2.1.1 新建游戏场景
就像是创建游戏就需要要新建游戏项目一样,构建游戏场景也是需要新建游戏场景的。只不过,Unity在开发者新建游戏项目的时候,已经默认创建了一个游戏场景,但是此游戏场景还没有被保存成具体的文件。要保存游戏场景,可以单击File|Save Scene命令,或者按下键盘上的快捷键Ctrl+S。新建、保存、另存为游戏场景的命令,如图2-1所示。
有了游戏项目,才开始创建游戏。同样,有了游戏场景,现在就可以开始构建游戏场景了。构建游戏场景的主要操作包括:添加、移动和删除游戏对象。
提示:使用Unity新建的游戏场景,都会默认添加一个名为Main Camera的游戏对象,如图2-2所示。

图2-1 新建、保存、另存为游戏场景的各命令 图2-2 Unity默认为游戏场景添加的游戏对象——Main Camera
2.1.2 添加游戏对象
在Unity中,为游戏场景添加游戏对象的方法有很多,读者可以先使用以下介绍的两种方法,操作过程如图2-3所示。
q 在Unity中,单击GameObject|Create Other命令,然后选中要添加的游戏对象的种类;
q 在Hierarchy视图里,单击此视图左上角的Create按钮,从弹出的选项中选择要添加的游戏对象的种类;

图2-3 为游戏场景添加游戏对象的两种方法
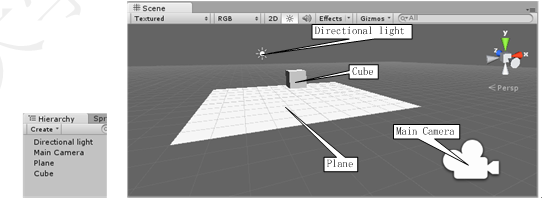
例如,本示例选择Cube和Plane,来为游戏场景添加一个立方体和一个平面游戏对象,此时由于场景没有光源,所以显得十分黑暗,因此可以再添加一个Directional Light,即直线光。整个过程下来,游戏场景中一共就有4个游戏对象了,如图2-4所示。

图2-4 游戏场景中的4个游戏对象
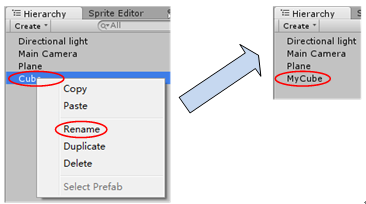
提示:在游戏场景中可以添加同名的多个游戏对象,。读者如果觉得这样不利于分辨游戏对象的话,可以在游戏对象名称上右击鼠标,并在弹出的快捷菜单中选择Rename选项,或者按下键盘上的快捷键F2。为Cube对象重命名的方式及效果如图2-5所示。

图2-5 为游戏对象重命名
本文选自《C#游戏开发快速入门》一书原文地址:http://shop110091412.taobao.com/index.htm?spm=a1z10.3.w5002-6661928470.2.xok9rV
Unity游戏开发群:81048466
我们今天的关于cocos-js web开发泡泡龙游戏【一 加载游戏场景】和经典的泡泡龙游戏源码的分享就到这里,谢谢您的阅读,如果想了解更多关于(cocos2d-js游戏)测试你的反应速度----------游戏优化(下)、Android 游戏开发之切换游戏场景特效的实现、Android游戏开发之切换游戏场景特效的实现 (十九)、C#游戏开发快速入门 2.1 构建游戏场景的相关信息,可以在本站进行搜索。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

