本文将带您了解关于“未定义窗口中的错误”webpackwebpack上的一般错误--mode=production--env.prod的新内容,另外,我们还将为您提供关于Error:Cannotfin
本文将带您了解关于“未定义窗口中的错误” webpack webpack上的一般错误--mode = production --env.prod的新内容,另外,我们还将为您提供关于Error: Cannot find module ''webpack'' 错误解决、Error: Cannot find module ''webpack/bin/config-yargs'' 报错原因,webpack@4.X 踩的坑~、Error: Cannot find module ‘webpack/bin/config-yargs‘ 报错原因,webpack@4.X 踩的坑~、node.js – Gulp Webpack或JUST Webpack?的实用信息。
本文目录一览:- “未定义窗口中的错误” webpack webpack上的一般错误--mode = production --env.prod
- Error: Cannot find module ''webpack'' 错误解决
- Error: Cannot find module ''webpack/bin/config-yargs'' 报错原因,webpack@4.X 踩的坑~
- Error: Cannot find module ‘webpack/bin/config-yargs‘ 报错原因,webpack@4.X 踩的坑~
- node.js – Gulp Webpack或JUST Webpack?

“未定义窗口中的错误” webpack webpack上的一般错误--mode = production --env.prod
我正在尝试部署我的第一个有角度的应用程序,但是在执行部署过程中,在命令中间:
node node_modules/webpack/bin/webpack.js --mode=production --env.prod
(又名webpack --mode=production --config webpack.config.js --env.prod)
我收到一个一般性错误,该错误不会为我提供以下信息:
Hash: 7b126cdcbdda85d6b0f304152e501136ec85ed58Version: webpack 4.6.0ChildHash: 7b126cdcbdda85d6b0f3Time: 13298msBuilt at: 2018-04-23 12:27:511 assetEntrypoint main-client = main-client.jsERROR in window is not definedChildHash: 04152e501136ec85ed58Time: 13281msBuilt at: 2018-04-23 12:27:511 assetEntrypoint main-server = main-server.jsERROR in window is not defined
主服务器和主客户端都是webpack生成的文件,在我的代码中“窗口”的唯一用法是执行window.history.back()命令,但即使对其进行注释,仍然会出现错误。
有人知道如何解决吗?
我的webpack版本是4.6.0 我的webpack.config.js内容如下:
||
===> 更新 -不必要的webpack.config.js内容与问题本身无关

Error: Cannot find module ''webpack'' 错误解决
$ npm install webpack -g
$ npm install webpack-cli -g
全局安装webpack
$ npm run dev
Error: Cannot find module ''webpack''
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:580:15)
at Function.Module._load (internal/modules/cjs/loader.js:506:25)
at Module.require (internal/modules/cjs/loader.js:636:17)
at require (E:\webpack\node_modules\v8-compile-cache\v8-compile-cache.js:159:20)
at Object.<anonymous> (E:\webpack\node_modules\webpack-cli\bin\convert-argv.js:7:24)
at Module._compile (E:\webpack\node_modules\v8-compile-cache\v8-compile-cache.js:178:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:699:10)
at Module.load (internal/modules/cjs/loader.js:598:32)
at tryModuleLoad (internal/modules/cjs/loader.js:537:12)
at Function.Module._load (internal/modules/cjs/loader.js:529:3)
at Module.require (internal/modules/cjs/loader.js:636:17)
at require (internal/modules/cjs/helpers.js:20:18)
at yargs.parse (E:\webpack\node_modules\webpack-cli\bin\cli.js:241:14)
at Object.parse (E:\webpack\node_modules\yargs\yargs.js:567:18)
at E:\webpack\node_modules\webpack-cli\bin\cli.js:219:8
at Object.<anonymous> (E:\webpack\node_modules\webpack-cli\bin\cli.js:538:3)
at Module._compile (internal/modules/cjs/loader.js:688:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:699:10)
at Module.load (internal/modules/cjs/loader.js:598:32)
at tryModuleLoad (internal/modules/cjs/loader.js:537:12)
at Function.Module._load (internal/modules/cjs/loader.js:529:3)
at Module.require (internal/modules/cjs/loader.js:636:17)
at require (internal/modules/cjs/helpers.js:20:18)
at module.exports.filename (C:\Users\jinru\AppData\Roaming\npm\node_modules\webpack-cli\node_modules\import-local\index.js:16:66)
at C:\Users\jinru\AppData\Roaming\npm\node_modules\webpack-cli\bin\cli.js:13:6
at Object.<anonymous> (C:\Users\jinru\AppData\Roaming\npm\node_modules\webpack-cli\bin\cli.js:538:3)
at Module._compile (internal/modules/cjs/loader.js:688:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:699:10)
at Module.load (internal/modules/cjs/loader.js:598:32)
at tryModuleLoad (internal/modules/cjs/loader.js:537:12)
解决方法
$ npm link webpack
---------------------

Error: Cannot find module ''webpack/bin/config-yargs'' 报错原因,webpack@4.X 踩的坑~
1 、使用 webpack@4.32.2 时, 当我通过 package.json 的 script 去执行 webpack-dev-server 时,报以下错误:
Error: Cannot find module ''webpack/bin/config-yargs''
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
......
原因: 这个就是目前版本的 webpack-dev-server@2.11.5 不支持 webpack@4.32.2
解决:重装一个 webpack-dev-server 是 3.0 版本以上就兼容 :
npm i webpack-dev-server@3.3.2 -D此时,就可以了... 如果还报错,参照最后一条!
2、webpack4.0 以上都要安装 webpack-cli , 否则报错如下:
Error: Cannot find module ''webpack-cli/bin/config-yargs''
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
这时,需要安装 webpack-cli :
npm i webpack-cli -D
3、 这样安装完后可能还会报错,此时就需要卸载掉所有的 webpack webpack-cli webpack-dev-server
重新一起安装,一定记住,一起同时安装!!
npm i webpack webpack-cli webpack-dev-server -D
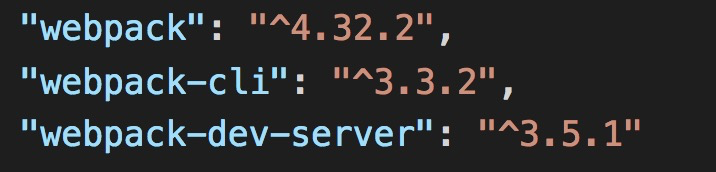
我的安装完后如下:


Error: Cannot find module ‘webpack/bin/config-yargs‘ 报错原因,webpack@4.X 踩的坑~
1 、使用 webpack@4.32.2 时, 当我通过 package.json 的 script 去执行 webpack-dev-server 时,报以下错误:
Error: Cannot find module ''webpack/bin/config-yargs''
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
......原因: 这个就是目前版本的 webpack-dev-server@2.11.5 不支持 webpack@4.32.2
解决:重装一个 webpack-dev-server 是 3.0 版本以上就兼容 :
| 1 |
|
此时,就可以了... 如果还报错,参照最后一条!
2、webpack4.0 以上都要安装 webpack-cli , 否则报错如下:
Error: Cannot find module ''webpack-cli/bin/config-yargs''
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18)
这时,需要安装 webpack-cli :
npm i webpack-cli -D
3、 这样安装完后可能还会报错,此时就需要卸载掉所有的 webpack webpack-cli webpack-dev-server
重新一起安装,一定记住,一起同时安装!!
npm i webpack webpack-cli webpack-dev-server -D
我的安装完后如下:


node.js – Gulp Webpack或JUST Webpack?
解决方法
…下面是一个在gulp任务中使用webpack的例子。这进一步,假设你的webpack配置是写在es6。
var gulp = require('gulp');
var webpack = require('webpack');
var gutil = require('gutil');
var babel = require('babel/register');
var config = require(path.join('../..','webpack.config.es6.js'));
gulp.task('webpack-es6-test',function(done){
webpack(config).run(onBuild(done));
});
function onBuild(done) {
return function(err,stats) {
if (err) {
gutil.log('Error',err);
if (done) {
done();
}
} else {
Object.keys(stats.compilation.assets).forEach(function(key) {
gutil.log('Webpack: output ',gutil.colors.green(key));
});
gutil.log('Webpack: ',gutil.colors.blue('finished ',stats.compilation.name));
if (done) {
done();
}
}
}
}
我想你会发现,随着你的应用程序变得更复杂,你可能想使用gulp与webpack任务如上面的例子。这允许你在你的构建中做一些更有趣的事情,webpack加载器和插件真的不做,即。创建输出目录,启动服务器等。简而言之,webpack实际上可以做这些事情,但是您可能发现它们限制了您的长期需求。您从gulp获得的最大的优势之一 – > webpack是你可以自定义webpack配置为不同的环境和gulp做正确的任务在正确的时间。它真的由你决定,但从gulp运行webpack没有什么错,实际上有一些漂亮的interesting例子如何做。上面的例子基本上是从jlongster。
关于“未定义窗口中的错误” webpack webpack上的一般错误--mode = production --env.prod的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Error: Cannot find module ''webpack'' 错误解决、Error: Cannot find module ''webpack/bin/config-yargs'' 报错原因,webpack@4.X 踩的坑~、Error: Cannot find module ‘webpack/bin/config-yargs‘ 报错原因,webpack@4.X 踩的坑~、node.js – Gulp Webpack或JUST Webpack?的相关信息,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

