在本文中,您将会了解到关于详解vue+webpack+express中间件接口使用的新资讯,同时我们还将为您解释vue中间件的相关在本文中,我们将带你探索详解vue+webpack+express中间
在本文中,您将会了解到关于详解vue+webpack+express中间件接口使用的新资讯,同时我们还将为您解释vue 中间件的相关在本文中,我们将带你探索详解vue+webpack+express中间件接口使用的奥秘,分析vue 中间件的特点,并给出一些关于express.js中间件说明详解、express_webpack自动刷新、express中间件、express中间件加载机制示例详解的实用技巧。
本文目录一览:- 详解vue+webpack+express中间件接口使用(vue 中间件)
- express.js中间件说明详解
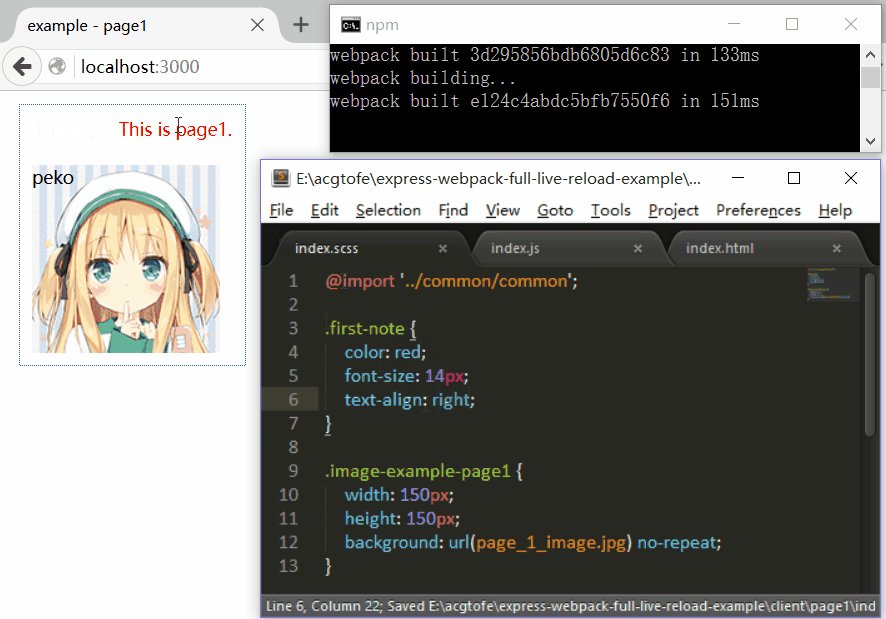
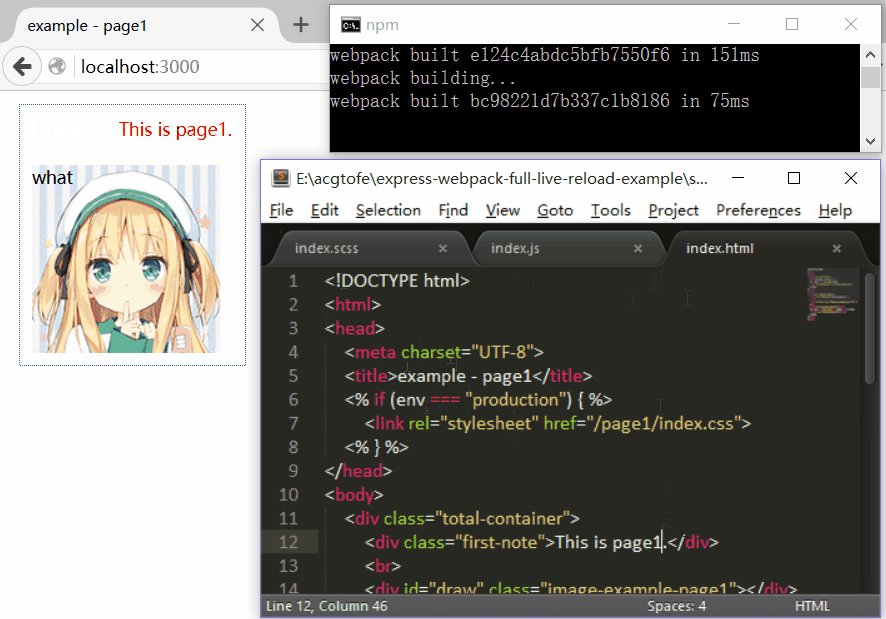
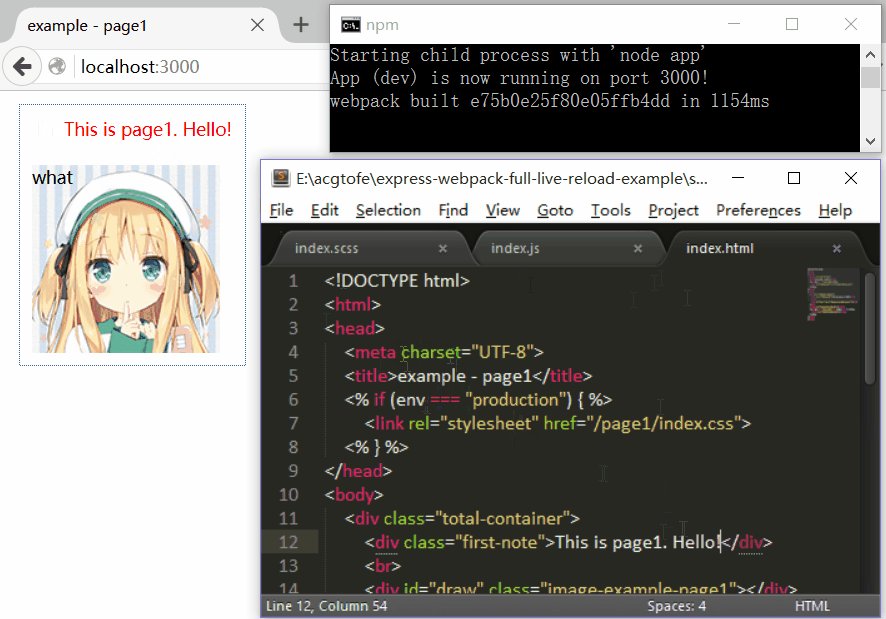
- express_webpack自动刷新
- express中间件
- express中间件加载机制示例详解

详解vue+webpack+express中间件接口使用(vue 中间件)
环境:vue 2.9.3; webpack
目的:接口的调用
跨域方式:
1、express中间的使用
2、Nginx代理
3、谷歌浏览器跨域设置
--------------------------------------------分割线---------------------------------------------
express中间件---不推荐
原理:本地代码请求->express中间件(处理,添加headers后转发)->服务器
express中间件 medical

本地代码文件目录 pacs

#########配置接口
在服务器中间件配置 medical/routes/home.js 没有需要新建home.js // 哪个文件使用就可以名字命名 这里就是home页面的接口
home.js
res.send('respond with a resource');
});
// 获取频道
router.post('/aa',res) {
http.post(ip + 'aaaa',req.body).then((data) => {
//console.log(JSON.stringify(data))
res.send(data);
})
});
// 主页 这就是要用到的接口
router.post('/main',res) {
http.post(IP+'/xhhms/rest/interfacesLoginController/getMenu',req.body,req.headers).then((data) => {
console.log(IP+'/xhhms/rest/interfacesLoginController/getMenu');
res.send(data);
})
});
上面的需要定义constant.js的ip

类似这样定义即可。
#########服务器中间的app.js里面引用
添加var home = require('./routes/home');
然后使用 app.use('/home',home);
######这样就ok了,就可以调用这个接口了