对于想了解web|node创建express项目的读者,本文将是一篇不可错过的文章,我们将详细介绍创建nodejs基于express项目,并且为您提供关于babel-node+ExpressNodeJ
对于想了解web | node创建express项目的读者,本文将是一篇不可错过的文章,我们将详细介绍创建nodejs 基于express项目,并且为您提供关于babel-node + Express NodeJS项目搭建指南、c# – 如何从Property Name创建Expression> expression、Centos 7 安装Nodejs 启动Express项目、express创建node.js---web应用的有价值信息。
本文目录一览:- web | node创建express项目(创建nodejs 基于express项目)
- babel-node + Express NodeJS项目搭建指南
- c# – 如何从Property Name创建Expression> expression
- Centos 7 安装Nodejs 启动Express项目
- express创建node.js---web应用

web | node创建express项目(创建nodejs 基于express项目)
node创建express项目
前提是安装了npm
创建一个文件夹,然后:
npm init # 初始化项目
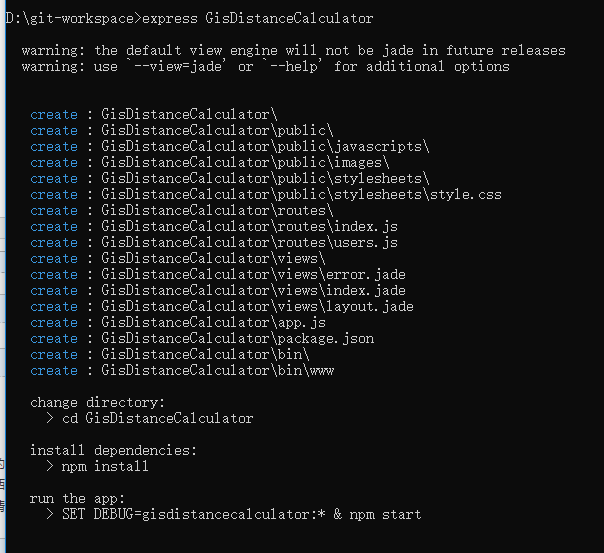
npx express-generator # 生成默认的express项目
安装依赖:
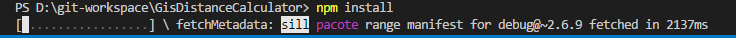
npm install
默认端口3000,启动的话是如下的命令:

直接npm start也行:

前者是debug模式启动,后者是直接启动。

babel-node + Express NodeJS项目搭建指南
1.搭建Node.js环境
从官网下载安装
2.搭建Express环境
express 是 node.js的短精简的Web框架,官网:http://www.expressjs.com.cn/
安装:
npm install express -g #-g表示全局安装 -S = --save
npm install express-generator -g
3.在某个目录下,用express命令创建项目
3.1 创建项目
express <项目名>

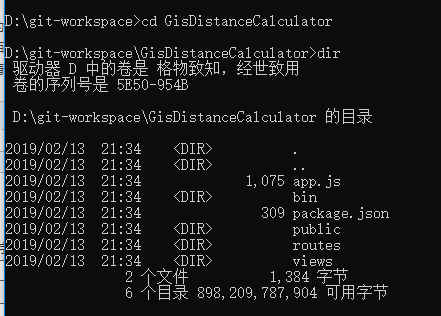
创建的文件有app.js,package.json 目录有bin public routes views

3.2 用`npm install`安装依赖模块

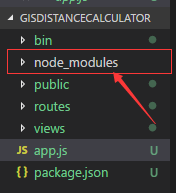
安装开始后会生成一个专门放安装包的目录:node_modules

3.3 启动服务器观察是否可以访问
使用npm start命令启动服务器,并访问3000端口观察是否可以正常访问



如上express项目配置完成,下一步配置babel-node,一款编写node.js方便的小工具。
4.安装babel-node
4.1 安装babel-cli
在项目根目录执行一下命令:
$npm install babel-cli --save-dev
$npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react
4.2 安装转码规则
$npm install babel-preset-env --save-dev
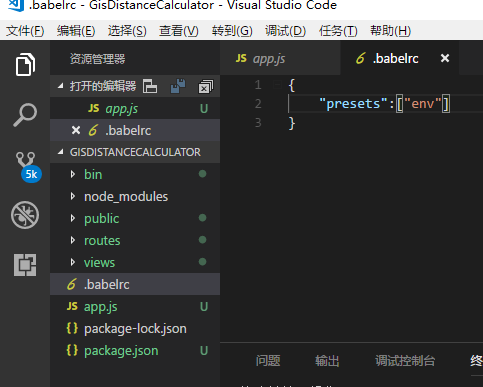
4.3 在根目录下创建.babelrc这个文件,就是转码的时候用的
配置转码规则:
{
"presets":["env"]
}
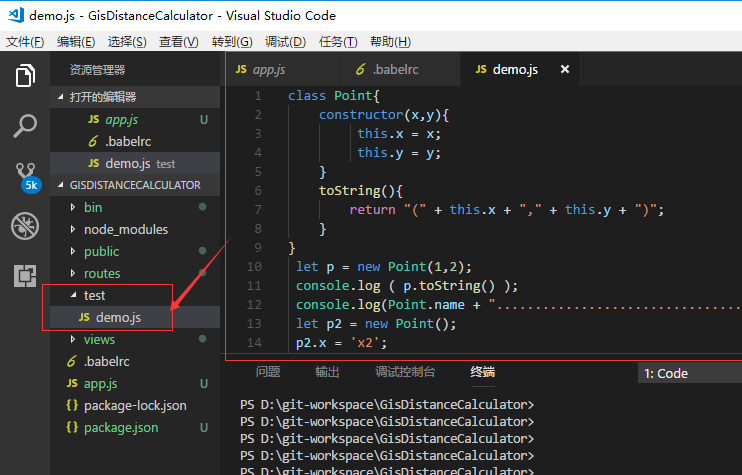
4.4 创建文件进行测试
class Point{
constructor(x,y){
this.x = x;
this.y = y;
}
toString(){
return "(" + this.x + "," + this.y + ")";
}
}
let p = new Point(1,2);
console.log ( p.toString() );
console.log(Point.name + "..............................................");
let p2 = new Point();
p2.x = ''x2'';
p2.y = ''y2'';
console.log(p2.toString());
---------------------
引用自:https://blog.csdn.net/Cinderella___/article/details/81071098 感谢!

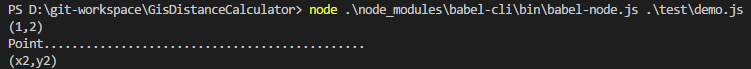
4.5 直接运行
node .\node_modules\babel-cli\bin\babel-node.js <起始js>

如图,运行成功!
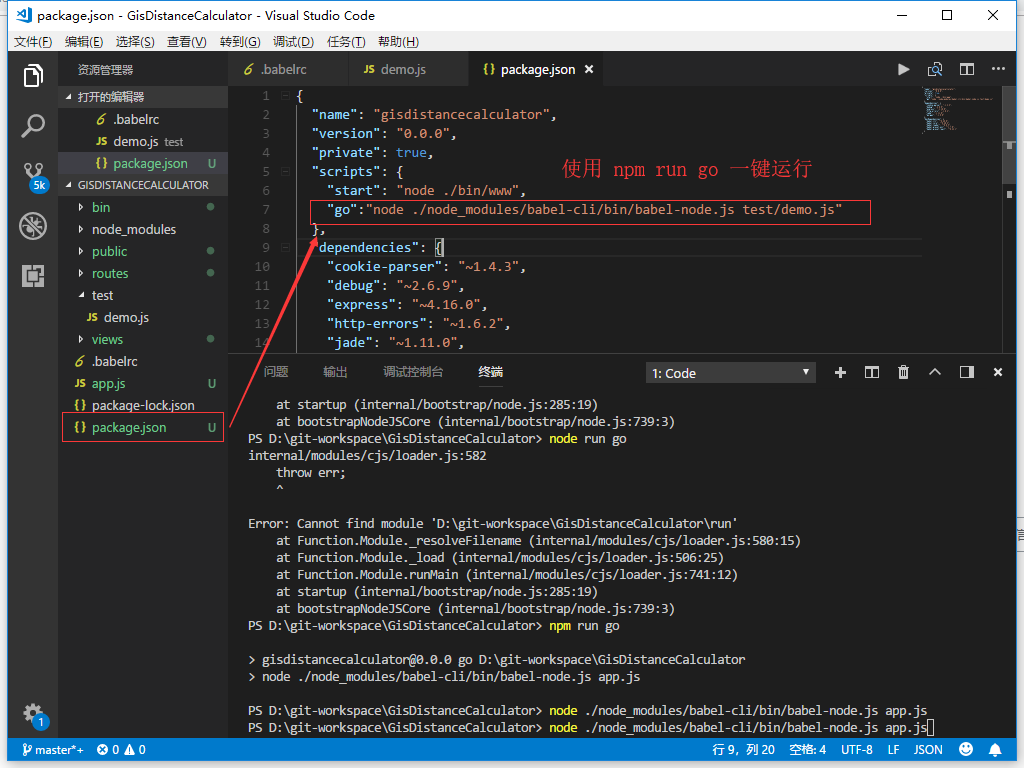
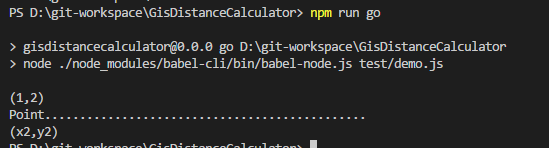
4.6 配置一键运行项


如图运行成功。至此项目配置完成

c# – 如何从Property Name创建Expression> expression
public static MvcHtmlString Control<TModel>(this MyHtmlHelper<TModel> helper,string propertyName,LayoutHelper layout,TemplateType templateType = TemplateType.Screen)
{
//...
}
我想将我的属性名称转换为以下内容
Expression<Func<TModel,string>> expression
任何帮助都感激不尽
解决方法
x => x.PropertyName
从头开始,像这样:
// Get a reference to the property var propertyInfo = ExpressionHelper.GetPropertyInfo<TModel>(propertyName); var model = ExpressionHelper.Parameter<TModel>(); // Build the LINQ expression tree backwards: // x.Prop var key = ExpressionHelper.GetPropertyExpression(model,propertyInfo); // x => x.Prop var keySelector = ExpressionHelper.GetLambda(typeof(TModel),propertyInfo.PropertyType,model,key);
为了使代码更具可读性,将细节表达式树操作移入此辅助类:
public static class ExpressionHelper
{
private static readonly MethodInfo Lambdamethod = typeof(Expression)
.getmethods()
.First(x => x.Name == "Lambda" && x.ContainsGenericParameters && x.GetParameters().Length == 2);
private static MethodInfo GetLambdaFuncBuilder(Type source,Type dest)
{
var predicateType = typeof(Func<,>).MakeGenericType(source,dest);
return Lambdamethod.MakeGenericmethod(predicateType);
}
public static PropertyInfo GetPropertyInfo<T>(string name)
=> typeof(T).GetProperties()
.Single(p => p.Name == name);
public static ParameterExpression Parameter<T>()
=> Expression.Parameter(typeof(T));
public static MemberExpression GetPropertyExpression(ParameterExpression obj,PropertyInfo property)
=> Expression.Property(obj,property);
public static LambdaExpression GetLambda<TSource,TDest>(ParameterExpression obj,Expression arg)
=> GetLambda(typeof(TSource),typeof(TDest),obj,arg);
public static LambdaExpression GetLambda(Type source,Type dest,ParameterExpression obj,Expression arg)
{
var lambdaBuilder = GetLambdaFuncBuilder(source,dest);
return (LambdaExpression)lambdaBuilder.Invoke(null,new object[] { arg,new[] { obj } });
}
}
从头开始构建表达式树使您在创建lambda表达式时具有最大的灵活性.根据目标属性类型,它可能不总是表达式< Func< TModel,string>> – 最后一种类型可以是int或其他类型.无论目标属性类型如何,此代码都将构建正确的表达式树.

Centos 7 安装Nodejs 启动Express项目
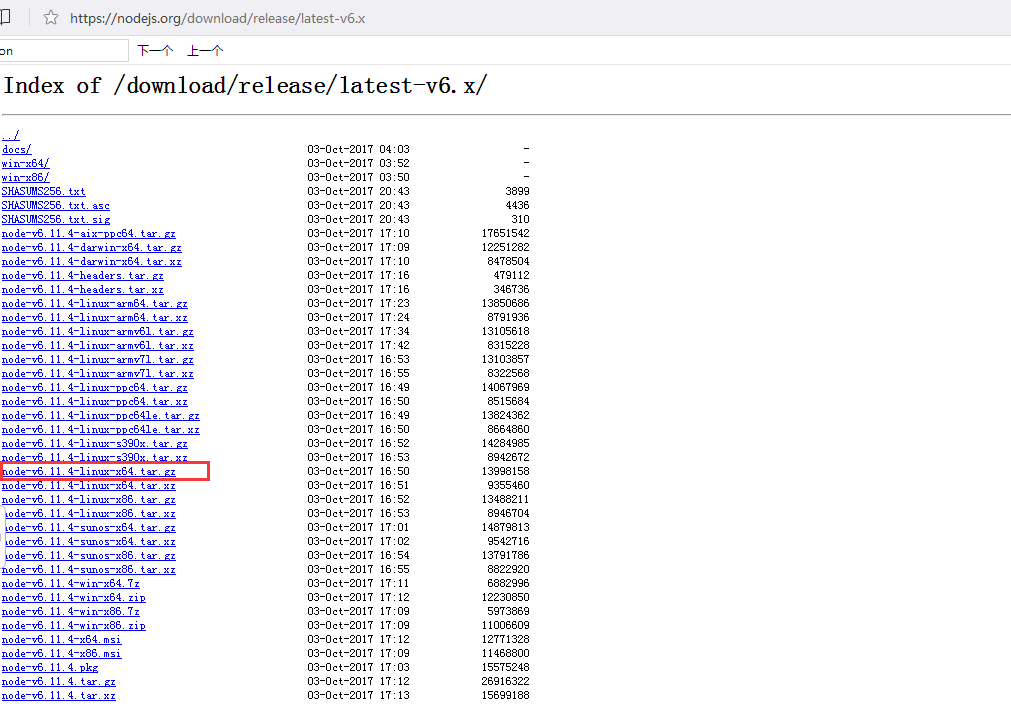
去官网下载Nodejs压缩包
https://nodejs.org/download/release/latest-v6.x/

我把node-v6.11.4-linux-x64.tar.gz上传到opt目录下的
tar -xvf node-v6.11.4-linux-x64.tar.gz -C /usr/local/
cd /usr/local/
mv node-v6.11.4-linux-x64/ nodejs
ln -s /usr/local/nodejs/bin/node /usr/local/bin
ln -s /usr/local/nodejs/bin/npm /usr/local/bin执行node -v 会出现nodejs的版本号
再配置nodejs的环境变量
vi /etc/profile在配置最后加入nodejs的文件目录
export NODE_HOME=/usr/local/nodejs
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules然后保存,再运行
source /etc/profile安装express-generator
npm install -gd express-generator查看express的版本
express --version初始化express项目
cd /opt
express mynode
cd mynode
安装所有依赖包
npm install安装完成依赖之后启动项目
[root@vultr mynode]# npm start
> naver@0.0.0 start /opt/nodeWork/mynode
> node ./bin/www
通过访问http://localhost:3000/就可以看到以下界面


express创建node.js---web应用
1.安装express模块
在命令行输入
npm install body-parser --save
npm install express --save
2.创建app.js文件
/*应用程序入口文件*/
/*加载express模块*/
var express = require(''express'');
/*创建app应用*/
var app = express();
/*首页*/
app.get(''/'',function (req,res,next) {
res.send("<h1>您好,欢迎光临我的博客!!!</h1>");
})
/*监听http请求*/
app.listen(8099);
3.在浏览器输入localhost:8099

总结
以上是小编为你收集整理的express创建node.js---web应用全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/kinblog/p/11037816.html
关于web | node创建express项目和创建nodejs 基于express项目的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于babel-node + Express NodeJS项目搭建指南、c# – 如何从Property Name创建Expression> expression、Centos 7 安装Nodejs 启动Express项目、express创建node.js---web应用等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

