如果您想了解webpack构建多页面react项目和webpack+typescript+react的知识,那么本篇文章将是您的不二之选。我们将深入剖析webpack构建多页面react项目的各个方面
如果您想了解webpack构建多页面react项目和webpack+typescript+react的知识,那么本篇文章将是您的不二之选。我们将深入剖析webpack构建多页面react项目的各个方面,并为您解答webpack+typescript+react的疑在这篇文章中,我们将为您介绍webpack构建多页面react项目的相关知识,同时也会详细的解释webpack+typescript+react的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- webpack构建多页面react项目(webpack+typescript+react)(webpack多页应用)
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
- React + Typescript + Webpack 开发环境配置
- React+TypeScript+webpack4多入口配置
- React+TypeScript+webpack4多入口配置详解

webpack构建多页面react项目(webpack+typescript+react)(webpack多页应用)
目录介绍

src:里面的每个文件夹就是一个页面,页面开发相关的组件、图片和样式文件就存放在对应的文件夹下。
tpl:里面放置模板文件,当webpack打包时为html-webpack-plugin插件提供模板。
tsconfig.json:typescript的配置文件,需要自己新建并编写。
webpack.config.js:webpack的配置文件,需要自己新建并编写。
config:文件夹下的index.dev.js用来配置开发模块,index.js配置发布模块。将会在webpack.config.js中引用。index.dev.js是index.js的子集,index.js包含了所有的页面。
index.dev.js
module.exports = { page2: { title: "@R_301_2395@",tpl: "index" } };
index.js
module.exports = { page1: { title: "@R_301_2395@",tpl: "index" },page2: { title: "@R_301_2395@",tpl: "index" } };
npm初始化项目
执行npm init命令,填写完基本信息后会生成一个package.json文件,"dependencies"属性是在安装依赖包附带--save参数时生成的,“devDependencies”属性是在安装开发依赖包附带--save-dev参数时生成的。
npm init
package.json文件
{ "name": "react-demo","version": "1.0.0","description": "react+typescript+webpack项目","private": true,//设置为true,那么npm将拒绝发布它,防止私人存储库意外发布 "scripts": { // 自定义脚本,通过npm run执行脚本 "start": "webpack-dev-server --mode development --cfg dev",//启动web服务器,cfg是自定义参数,赋值为dev。 "build": "webpack --mode production" },"keywords": [ "react","typescript","webpack" ],"author": "chencong","license": "ISC","dependencies": { "clean-webpack-plugin": "^1.0.1","html-webpack-plugin": "^3.2.0","ts-loader": "^5.3.3","typescript": "^3.3.3","webpack": "^4.29.3","webpack-cli": "^3.2.3","webpack-dev-server": "^3.1.14","yargs": "^13.1.0" },"devDependencies": { "react": "^16.8.2","react-dom": "^16.8.2" } }
添加react
npm install --save-dev react react-dom
添加typescript
安装typescript编译器和loader
npm install --save typescript ts-loader
安装完成后需要编写配置文件,在项目中新建tsconfig.json文件。配置完后就该ts-loader登场了,在webpack.config.js中配置loader,将项目中所有的用typescript语法编写的文件都用ts-loader处理,处理的依据就是tsconfig.json文件。还有一点需要提一下,项目可以不用babel进行转码了,因为ts-loader已经帮我们处理了,tsconfig.json中“target”: “es5”就是转码成es5的配置,"jsx": "react"就是对jsx的支持,不需要用babel-preset-react进行转码。(typescript配置文档)
{ "version": "1.0.0","compilerOptions": { "baseUrl": "./",//解析非相对模块的基准目录 "paths": { //路径映射,如在文件中使用‘~/’相当于‘src/’ "~/*": ["src/*"] },"module": "esnext",//指定生成哪个模块系统的代码 "target": "es5",//生成es5的js文件 "jsx": "react",//在tsx文件里支持jsx "sourceMap": true,"moduleResolution": "node",//决定如何处理模块 "allowJs": true,//允许编译js文件 "strictnullchecks": false,//在严格的 null检查模式下, null和 undefined值不包含在任何类型里,只允许用它们自己和 any来赋值(有个例外, undefined可以赋值到 void) "lib": ["es2015","dom","es2015.promise"] //编译过程中需要引入的库文件的列表 },"include": ["src/**/*"],//编译包含在 src及其子目录下的所有匹配的文件 "exclude": ["dist","node_modules"] //编译时排除 dist、node_modules文件夹 }
添加webpack
执行以下命令添加webpack,使用webpack 4.X的命令行需要单独安装命令行工具,所以也要安装webpack-cli。html-webpack-plugin插件帮助我们在打包时根据模板生成html文件,clean-webpack-plugin插件会在项目打包前删除指定的文件,通常用来删除旧的打包文件。yargs包提供了获取命令行中参数的对象。
npm install --save webpack webpack-cli html-webpack-plugin clean-webpack-plugin yargs
接下来编写webpack的配置文件,在项目中新建配置文件webpack.config.js。(webpack文档)
const path = require("path");
const argv = require("yargs").argv; //获取命令行中参数的对象
const HtmlWebpackPlugin = require("html-webpack-plugin");
const CleanPlugin = require("clean-webpack-plugin");
const webpack = require("webpack");
const isDev = argv.cfg && argv.cfg === "dev"; //是否为开发模式,如果输入yarn start执行"webpack-dev-server --mode development --cfg dev",argv.cfg获取参数的值为dev。
let compileConfig = "index";
if (isDev) {
compileConfig = "index." + argv.cfg;
}
const buildConfig = require(`./config/${compileConfig}`); // 开发模式下,引入index.dev.js中的配置信息。生产模式下,引入index.js中的配置信息
const modules = Object.keys(buildConfig);
const entry = Object.create(null);
const htmlPlugins = [];
if (modules.length > 0) {
for (let srcModule of modules) {
entry[srcModule] = path.resolve(__dirname,`./src/${srcModule}`); // 多页面应用webpack配置文件entry属性的值
htmlPlugins.push( // html-webpack-plugin插件生成html的配置 new HtmlWebpackPlugin({
title: buildConfig[srcModule]["title"],filename: `${srcModule}/index.html`,template: path.resolve(__dirname,"./tpl/index.html"),chunks: [srcModule]
})
);
}
}
const config = {
entry,output: {
publicPath: "/dist/",filename: "[name].[hash].js",path: path.resolve(__dirname,"dist")
},
module: {
rules: [
{ // 除了node_modules文件夹中的文件,所有的tsx文件都用ts-loader处理
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/
}
]
}
plugins: [new CleanPlugin([‘dist‘]),...htmlPlugins],resolve: {
extensions: [".tsx",".ts",".js"]
},devtool: isDev ? "source-map" : false // 值为source-map时,方便在浏览器中使用react开发工具调试
};
if (isDev) { // 开发模式时,启动web服务
config.devServer = {
port: 9000,open: true,hot: true,// 启用webpack中的热替换特性
openPage: `dist/${modules[0]}` // 打开index.dev.js配置中的第一个页面
};
config.plugins.push(new webpack.HotModuleReplacementPlugin()); // 热替换需要的插件
}
module.exports = config;
以上就是构建多页面应用的所有配置了,如有疑问或有更好的建议欢迎交流!

(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧。
注:此处使用的开发工具是Webstorm。
1.安装webpack
1.1 新建文件夹
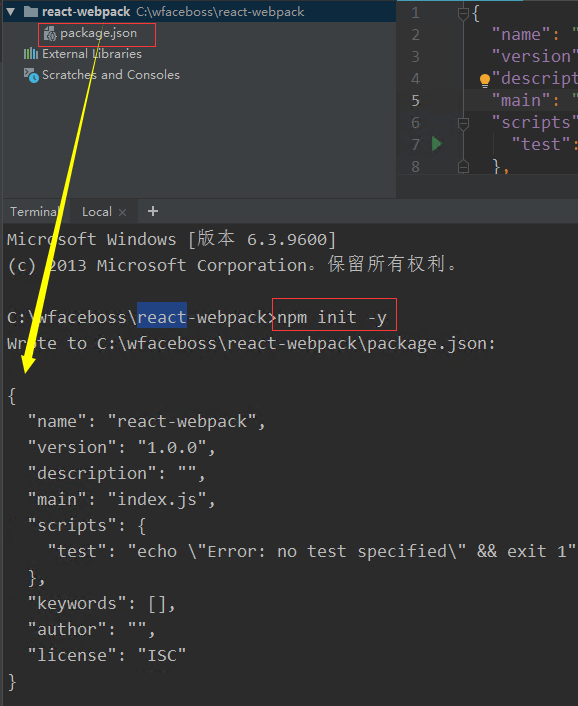
在安装webpack之前,我们先建立一个文件夹,并利用开发工具webstorm打开刚才新建的文件夹(或者新建项目,其项目目录选择刚才新建的文件夹),然后使用webstorm终端初始化webpack项目,命令如下:
npm init -y-y:表示默认初始化所有选项。
初始化成功后可以在项目根目录下看到package.json文件。

1.2 安装webpack
package.json文件建立好以后,开始安装webpack,同样是在webstorm终端输入安装命令(可以使用npm安装也可以使用cnpm安装):
npm install --save-dev webpack@3.8.1--save-dev:安装到该项目目录中。
注意:此处为了兼容,webpack使用3.8.1版本。
安装好后,则会在package.json里看到当前安装的webapck版本号。
2.配置webpack.config.js
在项目根目录建立webpack.config.js文件,这个文件是进行webpack配置的,先建立基本的入口和出口文件。
2.1 配置
var path =require(''path'');
module.exports = {
//入口文件
entry:''./app/index.js'',
//出口文件
output:{
filename:''index.js'',
path:path.resolve(__dirname,''dist'')
}
}2.2 根据结构修改项目目录
文件配置好后,我们要根据文件的结构改造我们的项目目录,我们在根目录下新建app和dist文件夹,然后进入app文件夹,新建一个index.js文件。
3. 新建index.html文件
在根目录新建index.html文件,并引入webpack设置中的出口文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body>
</body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>4. 增加打包命令并测试配置是否成功
4.1 增加命令
打开package.json文件,在scripts属性中加入build命令。
"scripts": {
"build": "webpack"
},4.2 测试配置
4.2.1 测试代码
操作为在入口文件中写入部分代码,并进行打包测试:
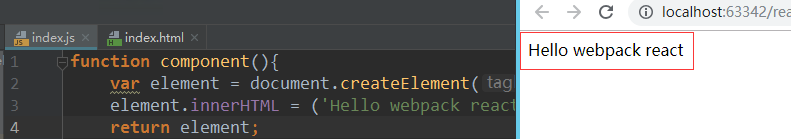
app/index.js文件:
function component(){
var element = document.createElement(''div'');
element.innerHTML = (''Hello webpack react'');
return element;
}
document.body.appendChild(component());4.2.2 打包操作
在终端中输入npm run build进行打包,如果没有出现错误,手动在浏览器中打开index.html,出现以下效果说明配置成功。

5. 开发服务器配置
到该步我们还缺少一个实时更新的服务,我们开始配置:
5.1 插件安装
此处为了兼容使用指定安装方式。安装的版本为2.9.7。
npm install --save-dev webpack-dev-server@2.9.75.2 配置webpack.config.js文件
devServer:{
contentBase:''./'',
host:''localhost'',
compress:true,//启动压缩
port:1818
}5.3 新增命令
配置好后再packeage.json里增加一个scripts命令,我们起名叫server。
"scripts": {
"build": "webpack",
"server": "webpack-dev-server --open"
},–open表示是直接打开浏览器。
5.4 启动服务
在终端执行npm run server 命令启动服务。
npm run server浏览器自动打开,效果与前面手动结果一致。
6.配置自动刷新浏览器
到此我们修改代码时,浏览器不能自动刷新,无法实时呈现我们编写的代码结果,只能重复新打包才能生效。
解决方法为:使公共路径指向内存。temp是系统的临时文件,存放内存刷新值。
6.1 配置出口文件
在出口文件配置中加一个publicPath:’temp/’ 。
//出口文件
output:{
filename:''index.js'',
path:path.resolve(__dirname,''dist''),
publicPath:''temp/''
}6.2 修改index.html中引入的js文件
<script src="./temp/index.js"></script>6.3 重新启动服务配置成功
关闭之前的服务,然后使用npm run server 重新启动服务。
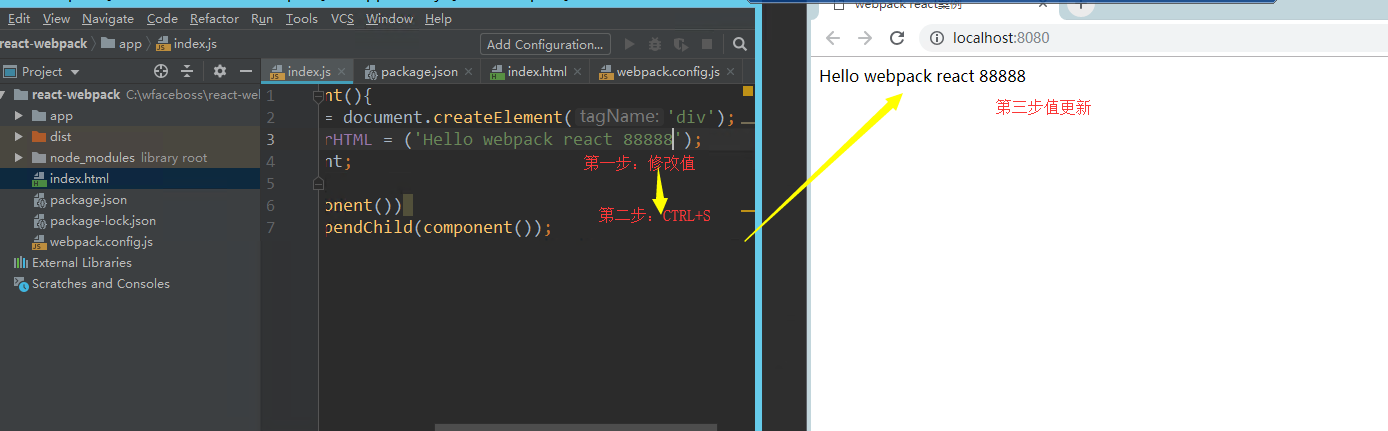
npm run server6.4 测试自动刷新浏览器是否成功
改写入口文件中内容,然后保存,可以看到浏览器自动刷新,渲染了最新的值,说明自动刷新配置成功。

7. Babel安装配置
在webpack中配置Babel需要先加入babel-loader,我们使用npm来进行安装,我们还需要支持es2015和React,所以要安装如下四个包:
此处为了兼容问题我使用指定版本的安装方式,如下:
npm install --save-dev babel-core@6.26.3 babel-loader@7.1.4 babel-preset-es2015@6.24.1 babel-preset-react@6.24.1当然你也可以使用下列方式安装最新的,出现版本问题在对应去调整即可(不过有些费时费力而已,呵呵)
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react这里四个包的安装,这四个包是不能省略。安装后你会在package.json里看到这些包的版本如下:
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^3.8.1",
"webpack-dev-server": "^2.9.7"8. .babelrc配置
安装完成后,我们需要对我们的babel进行一些相关配置,使其对es6、react等进行支持。
8.1 新建 .babelrc
在项目根目录新建.babelrc文件,并把配置写到文件里。
.babelrc:
{
"presets":["react","es2015"]
}9. 配置module
.babelrc配置完成后,到webpack.config.js里配置module,也就是配置我们常说的loader。
module:{
loaders:[
{
test:/\.(jsx|js)$/,//匹配掉js或者jsx的正则
exclude:/node_modules/,//排除不操作的文件
loaders:"babel-loader",//使用loader进行操作
}
]
}10. 编写React
webpack通过上边的步骤,基本已经配置完成了,这里我们写一个React文件来进行测试一下。
10.1 安装React相关包
安装React和React-dom:
npm install --save react react-dom10.2 改写入口文件
安装完成后,我们改写app/index.js文件,把原来原生的JavaScript代码改成React代码。
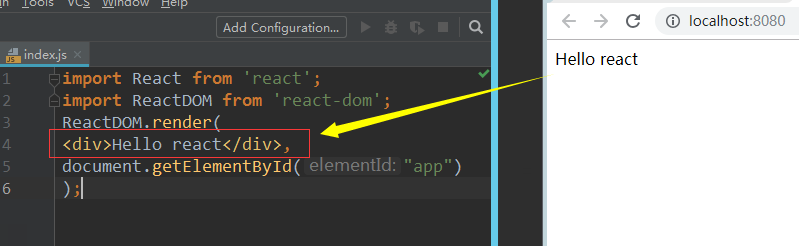
app/index.js:
import React from ''react'';
import ReactDOM from ''react-dom'';
ReactDOM.render(
<div>Hello react</div>,
document.getElementById("app")
);10.3 新增挂载点
在index.html中新增一个div层,设置id="app"作为react的挂载点。
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack react案例</title>
</head>
<body>
<!--挂载点-->
<div id="app"></div>
</body>
<!--引入出口文件-->
<script src="./temp/index.js"></script>
</html>11. 测试相关配置是否成功
当上述都配置完成后,使用npm run server 重新启动服务,若是出现失败,建议先把node_modules删除了,然后在使用 npm install 进行安装。
npm run server如果在浏览器中看到了Hello react 这段文字,说明我们的配置是成功的。如下:

上述只是简单的配置了一些内容,还很不成熟,支持的较少,实际在现实开发中已经有很多做好的脚手架供我们使用,我们不必去造轮子。
若是在上述配置中出现什么问题,欢迎留言我们共同探讨。。。

React + Typescript + Webpack 开发环境配置
对于复杂或多人开发的 React 项目来说,管理和使用每个组件的 props 、 state 或许会成为一件让人头痛的事情,而为每一个组件写文档,成本也会比较大,对项目的开发效率也不是最理想的。
Typescript 给 React 带来很多好处:
在组件头部定义
interface,让每个人在拿到组件的第一时间就可以很明确知道该组件需要使用的props和state;在编译中发现问题,减少运行时的报错;
可以在编辑器中实现实时类型校验、引用查询;
约束类型,在混合多语言环境中降低风险,等。
且配置也是非常简单,步骤如下。
文件目录
. ├── build # 前端配置文件 │ ├── index.html │ ├── webpack.config.js ├── app # 前端目录 ├── .gitignore ├── package.json ├── tsconfig.json └── tslint.json
配置流程
创建项目
mkdir my-project && cd my-project npm init
安装依赖
npm i -g webpack webpack-dev-server npm i --save react react-dom @types/react @types/react-dom npm i --save-dev ts-loader source-map-loader npm link webpack webpack-dev-server typescript
配置 webpack
/* build/webpack.config.js */
const config = {
entry: './app/index.tsx',output: {
filename: 'app.bundle.js',path: './public',publicPath: '/assets'
},devtool: 'source-map',resolve: {
extensions: ['','.webpack.js','.web.js','.ts','.tsx','.js']
},module: {
loaders: [
{
test: /\.tsx?$/,loader: 'ts-loader'
}
],preLoaders: [
{
test: /\.js$/,loader: 'source-map-loader'
}
]
},devtool: 'eval'
}
module.exports = config
配置 tsconfig
/* tsconfig.json */
{
"compilerOptions": {
"outDir": "./public/","sourceMap": true,"noImplicitAny": true,"module": "commonjs","target": "es5","jsx": "react"
},"files": [
"./app/index.tsx"
]
}
至此,基本配置已经完成,后面创建好一个入口页面和entry文件就可以跑起来了:
/* build/index.html */
<!doctype html>
<html lang="zh-cn">
<head>
<Meta charset="utf-8">
<Meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>Hello world</title>
<script src="http://localhost:8080/webpack-dev-server.js"></script>
</head>
<body>
<div id="app"></div>
<script src="assets/app.bundle.js"></script>
</body>
</html>
/* app/index.tsx */
import * as React from 'react'
import { render } from 'react-dom'
interface IAppProps {}
interface IAppState {}
class App extends React.Component<IAppProps,IAppState> {
public render(): JSX.Element {
return (
<div>
Hello world
</div>
)
}
}
render(<App />,document.getElementById('app'))
启动项目
webpack-dev-server --inline --config build/webpack.config.js --content-base build --open
出来吧神龙
简单的说明
Webpack 配置
Webpack配置其实是一件很简单的事情,这也是他具备强大竞争力的重要因素。
从配置文件中可以看出,里面无非就是entry、output和loader,如果需要编译CSS,在loader里面加一个即可:
npm i --save-dev style-loader css-loader
/* build/webpack.config.js */
const config = {
// ...
module: {
loaders: [
{
test: /\.css/,loader: 'style-loader!css-loader'
}
],// ...
},// ...
}
项目启动
项目启动的命令过长,放进 package.json 的 scripts 就好了:
/* package.json */
{
"scripts": {
"dev": "webpack-dev-server --inline --config build/webpack.config.js --content-base build --open",},}
再执行以下命令试试:
npm run dev
tslint
在开发中如果有个约束代码的工具能够让代码更加优雅,以前用的是 eslint,如果用 .tsx 就不能生效了,这里推荐使用 tslint :
npm i -g tslint cd my-project tslint --init
这样会在项目文件中创建一个现成的 tslint 配置文件: tslint.json ,个性化方案可以自行设置。
参考
webpack 新官网
webpack dev server
tsconfig.json 配置文档
style-loader
tslint
原文
原文地址:React + Typescript + Webpack 开发环境配置
文章作者:Heleth
版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证) 转载请注明出处

React+TypeScript+webpack4多入口配置
资源
- React-16.8.*
- react-router-dom-4.3.*
- TypeScript-3.5.*
- webpack-4.*
- eslint-5.16.*
项目目录
├── dist # 打包结果目录
│ ├── demo1 //类别demo1的打包结果
│ │ ├── demo1.himl
│ │ ├── demo1.js
│ │ └── demo1.css
│ └── demo2 ... //类别demo2的打包结果
├── src # 业务资源文件目录
│ ├── category //项目分类
│ │ ├── demo1
│ │ ├── demo2
│ │ └── ...
│ ├── components //公共组件
│ ├── util //公共资源
│ └── custom.d.ts //项目全局变量声明文件
├── index.html //项目启动入口
├── .gitignore //git忽略文件
├── .eslintrc.js //eslint校验配置
├── package.json //依赖包
├── tsconfig.json //ts配置
├── webpack.config.build.js //webpack打包
├── webpack.config.base.js //webpack基础配置
└── webpack.config.js //项目启动配置前言
对于复杂或多人开发的 React 项目来说,管理和使用每个组件的 props 、 state 或许会成为一件让人头痛的事情,而为每一个组件写文档,成本也会比较大,对项目的开发效率也不是最理想的。
Typescript 给 React 带来很多好处:
- 在组件头部定义
interface,让每个人在拿到组件的第一时间就可以很明确知道该组件需要使用的props和state; - 在编译中发现问题,减少运行时的报错;
- 可以在编辑器中实现实时类型校验、引用查询;
- 约束类型,在混合多语言环境中降低风险,等。
需求
要搭建一个React+TypeScript+webpack的项目的话,一般都是团队开发多人多文件项目,在搭建之前需要优先考虑以下几个方面:
- 开发体验
- 项目打包
- 团队规范
安装
-
前置安装
首先需要全局安装typescript,这里默认大家都已经安装了node以及npmnpm install -g typescript -
首先新建文件夹并进入
mkdir tsDemo && cd tsDemo -
然后进行初始化,生成
package.json和tsconfig.jsonnpm init -y && tsc --init -
安装开发工具
npm install-D webpack webpack-cli webpack-dev-server -
安装react相关
因为需要整合ts,而react原本的包是不包含验证包的,所以这里也需要安装相关ts验证包npm install -S react react-dom npm install -D @types/react @types/react-dom -
安装
ts-loadernpm install -D ts-loader - 以上是基本的 后续会贴出项目demo里面包含所有依赖包
webpack配置
添加webpack文件
根目录下新建webpack.config.base.js、webpack.config.build.js、webpack.config.js文件
touch webpack.config.base.js webpack.config.build.js webpack.config.js-
entry:入口文件(你要打包,就告诉我打包哪些) -
output:出口文件(我打包完了,给你放到哪里) -
resolve: 寻找模块所对应的文件 -
module:模块(放lorder,编译浏览器不认识的东西) -
plugins:插件(辅助开发,提高开发效率) -
externals:打包忽略 -
devServer:服务器(webpack提供的本地服务器) -
mode:模式,分为开发模式、生产模式。此为4.X里新增的
配置entry入口文件
因为大部分项目是多入口,多类别的,所有入口配置时不要配置单一入口
const fs = require("fs");
const path = require("path");
const optimist = require("optimist");
const cateName = optimist.argv.cate;
let entryObj = {};
const srcPath = `${__dirname}/src`;
//获取当前项目要启动或者打包的基础路径
const entryPath = `${srcPath}/category/`;
//未指定类别 启动或者打包所有类别
//如:npm run dev 或者npm run build
if (cateName == true) {
fs.readdirSync(entryPath).forEach((cateName, index) => {
// cateName/cateName指定输出路径为entryname
if (cateName != "index.html" && cateName != ".DS_Store") entryObj[`${cateName}/${cateName}`] = `${entryPath + cateName}/${cateName}.tsx`;
});
} else if (cateName.indexOf(",")) {
// 一次指定多个类别 类别之间以","分割
//如:npm run dev erhsouche,huoche
let cateNameArray = cateName.split(",");
for (let i = 0; i < cateNameArray.length; i++) {
entryObj[`${cateNameArray[i]}/${cateNameArray[i]}`] = `${entryPath + cateNameArray[i]}/${
cateNameArray[i]
}.tsx`;
}
} else {
// 打包单个入口文件
//如:npm run dev ershouche
entryObj[`${cateName}/${cateName}`] = `${entryPath + cateName}/${cateName}.tsx`;
}
const webpackConfig = {
entry: entryObj,
}
module.exports = {
webpackConfig,
entryObj
};配置output出口文件
const webpackConfig = {
output: {
//输出文件名称以当前传入的cate类别名称命名
filename: "[name].js",
//输出到根目录下的dist目录中
path: path.resolve(__dirname, "dist"),
publicPath: "/",
},
}配置resolve
需要import xxx from ''xxx''这样的文件的话需要在webpack中的resolve项中配置extensions,这样以后引入文件就不需要带扩展名
const webpackConfig = {
resolve: {
extensions: [".tsx", ".ts", ".js", ".jsx", ".json"],
//配置项通过别名来把原导入路径映射成一个新的导入路径。
alias: {
images: path.join(__dirname, "src/util/img")
},
// 使用绝对路径指明第三方模块存放的位置,以减少搜索步骤
modules: [path.resolve(__dirname, "node_modules")]
},
}配置module
概念
在webpack中任何一个东西都称为模块,js就不用说了。一个css文件,一张图片、一个less文件都是一个模块,都能用导入模块的语法(commonjs的require,ES6的import)导入进来。webpack自身只能读懂js类型的文件,其它的都不认识。但是webpack却能编译打包其它类型的文件,像ES6、JSX、less、typeScript等,甚至css、images也是Ok的,而想要编译打包这些文件就需要借助loader
loader就像是一个翻译员,浏览器不是不认识这些东西么?那好交给loader来办,它能把这些东西都翻译成浏览器认识的语言。loader描述了webpack如何处理非js模块,而这些模块想要打包loader必不可少,所以它在webpack里显得异常重要。loader跟插件一样都是模块,想要用它需要先安装它,使用的时候把它放在module.rules参数里,rules翻译过来的意思就是规则,所以也可以认为loader就是一个用来处理不同文件的规则
所需loader
-
ts-loader
编译TypeScript文件
npm install ts-loader -D -
url-loader
处理css中的图片资源时,我们常用的两种loader是file-loader或者url-loader,两者的主要差异在于。url-loader可以设置图片大小限制,当图片超过限制时,其表现行为等同于file-loader,而当图片不超过限制时,则会将图片以base64的形式打包进css文件,以减少请求次数。
npm install url-loader -D - css处理所需loader
css-loader 处理csssass-loader 编译处理scss
sass-resources-loader 全局注册变量
- html-loader
处理.html文件
module完整配置
const webpackConfig = {
module: {
rules: [
//处理tsx文件
{ test: /\.(tsx|ts)?$/, use: ["ts-loader"], include: path.resolve(__dirname, "src") },
//处理图片资源
{
test: /\.(png|jpe?g|jpg|gif|woff|eot|ttf|svg)/,
use: [
// 对非文本文件采用file-loader加载
{
loader: "url-loader",
options: {
limit: 1024 * 30, // 30KB以下的文件
name: "images/[name].[hash:8].[ext]",
}
}
],
},
//处理css和scss
{
test: /\.(css|scss)$/,
use: [
//css单独打包
MiniCssExtractPlugin.loader,
{
loader: "css-loader"
},
{
loader: "postcss-loader",
options: {
plugins: () => [require("autoprefixer")],
sourceMap: true
}
},
{
loader: "sass-loader",
options: {
sourceMap: true
}
},
{
loader: "sass-resources-loader",
options: {
resources: ["./skin/mixin.scss", "./skin/base.scss"]
}
}
],
exclude: path.resolve(__dirname, "node_modules")
},
{
test: /\.html$/,
use: {
loader: "html-loader",
}
},
{ test: /src\/containers(\/.*).(tsx|ts)/, loader: "bundle-loader?lazy!ts-loader" },
{ enforce: "pre", test: /\.js$/, loader: "source-map-loader" }
]
},
}配置plugins
plugins里面放的是插件,插件的作用在于提高开发效率,能够解放双手,让我们去做更多有意义的事情。一些很low的事就统统交给插件去完成。
const webpackConfig = {
plugins: [
//清除文件
new CleanWebpackPlugin(),
//css单独打包
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[name].css"
}),
// 引入热更新插件
new webpack.HotModuleReplacementPlugin()
]
}配置externals
如果需要引用一个库,但是又不想让webpack打包(减少打包的时间),并且又不影响我们在程序中以CMD、AMD或者window/global全局等方式进行使用(一般都以import方式引用使用),那就可以通过配置externals。
const webpackConfig = {
//项目编译打包是忽略这些依赖包
externals: {
react: "React",
"react-dom": "ReactDOM",
"react-redux": "ReactRedux",
}
}配置mode
mode是webpack4新增的一条属性,它的意思为当前开发的环境。mode的到来减少了很多的配置,它内置了很多的功能。相较以前的版本提升了很多,减少了很多专门的配置
- 提升了构建速度
- 默认为开发环境,不需要专门配置
- 提供压缩功能,不需要借助插件
- 提供
SouceMap,不需要专门配置
mode分为两种环境,一种是开发环境(development),一种是生产环境(production)。开发环境就是我们写代码的环境,生产环境就是代码放到线上的环境。这两种环境的最直观区别就是,开发环境的代码不提供压缩,生产环境的代码提供压缩。
配置devServer
const webpackConfig = {
devServer: {
// 本地服务器所加载的页面所在的目录
contentBase: srcPath,
//热更新
hot: true,
//服务端口
port: "7788",
// 是否向Chunk中注入代理客户端,默认注入
inline: true,
// publicPath: ''/dist/'',
historyApiFallback: {
index: "template.html",
},
//默认检查hostname
disableHostCheck: true,
compress: true,
open: true // 自动打开首页
}
}
React+TypeScript+webpack4多入口配置详解
资源
- React-16.8.*
- react-router-dom-4.3.*
- TypeScript-3.5.*
- webpack-4.*
- eslint-5.16.*
项目目录
├── dist # 打包结果目录 │ ├── demo1 //类别demo1的打包结果 │ │ ├── demo1.himl │ │ ├── demo1.js │ │ └── demo1.css │ └── demo2 ... //类别demo2的打包结果 ├── src # 业务资源文件目录 │ ├── category //项目分类 │ │ ├── demo1 │ │ ├── demo2 │ │ └── ... │ ├── components //公共组件 │ ├── util //公共资源 │ └── custom.d.ts //项目全局变量声明文件 ├── index.html //项目启动入口 ├── .gitignore //git忽略文件 ├── .eslintrc.js //eslint校验配置 ├── package.json //依赖包 ├── tsconfig.json //ts配置 ├── webpack.config.build.js //webpack打包 ├── webpack.config.base.js //webpack基础配置 └── webpack.config.js //项目启动配置
前言
对于复杂或多人开发的 React 项目来说,管理和使用每个组件的 props 、 state 或许会成为一件让人头痛的事情,而为每一个组件写文档,成本也会比较大,对项目的开发效率也不是最理想的。
Typescript 给 React 带来很多好处:
- 在组件头部定义 interface,让每个人在拿到组件的第一时间就可以很明确知道该组件需要使用的 props 和 state;
- 在编译中发现问题,减少运行时的报错;
- 可以在编辑器中实现实时类型校验、引用查询;
- 约束类型,在混合多语言环境中降低风险,等。
需求
要搭建一个React+TypeScript+webpack的项目的话,一般都是团队开发多人多文件项目,在搭建之前需要优先考虑以下几个方面:
- 开发体验
- 项目打包
- 团队规范
安装
前置安装
首先需要全局安装typescript,这里默认大家都已经安装了node以及npm
npm install -g typescript
首先新建文件夹并进入
mkdir tsDemo && cd tsDemo
然后进行初始化,生成package.json和tsconfig.json
npm init -y && tsc --init
安装开发工具
npm install-D webpack webpack-cli webpack-dev-server
安装react相关
因为需要整合ts,而react原本的包是不包含验证包的,所以这里也需要安装相关ts验证包
npm install -S react react-dom npm install -D @types/react @types/react-dom
安装ts-loader
npm install -D ts-loader
以上是基本的 后续会贴出项目demo里面包含所有依赖包
webpack配置
添加webpack文件
根目录下新建webpack.config.base.js、webpack.config.build.js、webpack.config.js文件
touch webpack.config.base.js webpack.config.build.js webpack.config.js
- entry:入口文件(你要打包,就告诉我打包哪些)
- output:出口文件(我打包完了,给你放到哪里)
- resolve: 寻找模块所对应的文件
- module:模块(放lorder,编译浏览器不认识的东西)
- plugins:插件(辅助开发,提高开发效率)
- externals:打包忽略
- devServer:服务器(webpack提供的本地服务器)
- mode:模式,分为开发模式、生产模式。此为4.X里新增的
配置entry入口文件
因为大部分项目是多入口,多类别的,所有入口配置时不要配置单一入口
const fs = require("fs");
const path = require("path");
const optimist = require("optimist");
const cateName = optimist.argv.cate;
let entryObj = {};
const srcPath = `${__dirname}/src`;
//获取当前项目要启动或者打包的基础路径
const entryPath = `${srcPath}/category/`;
//未指定类别 启动或者打包所有类别
//如:npm run dev 或者npm run build
if (cateName == true) {
fs.readdirSync(entryPath).forEach((cateName, index) => {
// cateName/cateName指定输出路径为entryname
if (cateName != "index.html" && cateName != ".DS_Store") entryObj[`${cateName}/${cateName}`] = `${entryPath + cateName}/${cateName}.tsx`;
});
} else if (cateName.indexOf(",")) {
// 一次指定多个类别 类别之间以","分割
//如:npm run dev erhsouche,huoche
let cateNameArray = cateName.split(",");
for (let i = 0; i < cateNameArray.length; i++) {
entryObj[`${cateNameArray[i]}/${cateNameArray[i]}`] = `${entryPath + cateNameArray[i]}/${
cateNameArray[i]
}.tsx`;
}
} else {
// 打包单个入口文件
//如:npm run dev ershouche
entryObj[`${cateName}/${cateName}`] = `${entryPath + cateName}/${cateName}.tsx`;
}
const webpackConfig = {
entry: entryObj,
}
module.exports = {
webpackConfig,
entryObj
};
配置output出口文件
const webpackConfig = {
output: {
//输出文件名称以当前传入的cate类别名称命名
filename: "[name].js",
//输出到根目录下的dist目录中
path: path.resolve(__dirname, "dist"),
publicPath: "/",
},
}
配置resolve
需要import xxx from ''xxx''这样的文件的话需要在webpack中的resolve项中配置extensions,这样以后引入文件就不需要带扩展名
const webpackConfig = {
resolve: {
extensions: [".tsx", ".ts", ".js", ".jsx", ".json"],
//配置项通过别名来把原导入路径映射成一个新的导入路径。
alias: {
images: path.join(__dirname, "src/util/img")
},
// 使用绝对路径指明第三方模块存放的位置,以减少搜索步骤
modules: [path.resolve(__dirname, "node_modules")]
},
}
配置module
概念
在webpack中任何一个东西都称为模块,js就不用说了。一个css文件,一张图片、一个less文件都是一个模块,都能用导入模块的语法(commonjs的require,ES6的import)导入进来。webpack自身只能读懂js类型的文件,其它的都不认识。但是webpack却能编译打包其它类型的文件,像ES6、JSX、less、typeScript等,甚至css、images也是Ok的,而想要编译打包这些文件就需要借助loader
loader就像是一个翻译员,浏览器不是不认识这些东西么?那好交给loader来办,它能把这些东西都翻译成浏览器认识的语言。loader描述了webpack如何处理非js模块,而这些模块想要打包loader必不可少,所以它在webpack里显得异常重要。loader跟插件一样都是模块,想要用它需要先安装它,使用的时候把它放在module.rules参数里,rules翻译过来的意思就是规则,所以也可以认为loader就是一个用来处理不同文件的规则
所需loader
ts-loader
编译TypeScript文件
npm install ts-loader -D
url-loader
处理css中的图片资源时,我们常用的两种loader是file-loader或者url-loader,两者的主要差异在于。url-loader可以设置图片大小限制,当图片超过限制时,其表现行为等同于file-loader,而当图片不超过限制时,则会将图片以base64的形式打包进css文件,以减少请求次数。
npm install url-loader -D
css处理所需loader
css-loader 处理css
sass-loader 编译处理scss
sass-resources-loader 全局注册变量
html-loader
处理.html文件
module完整配置
const webpackConfig = {
module: {
rules: [
//处理tsx文件
{ test: /\.(tsx|ts)?$/, use: ["ts-loader"], include: path.resolve(__dirname, "src") },
//处理图片资源
{
test: /\.(png|jpe?g|jpg|gif|woff|eot|ttf|svg)/,
use: [
// 对非文本文件采用file-loader加载
{
loader: "url-loader",
options: {
limit: 1024 * 30, // 30KB以下的文件
name: "images/[name].[hash:8].[ext]",
}
}
],
},
//处理css和scss
{
test: /\.(css|scss)$/,
use: [
//css单独打包
MiniCssExtractPlugin.loader,
{
loader: "css-loader"
},
{
loader: "postcss-loader",
options: {
plugins: () => [require("autoprefixer")],
sourceMap: true
}
},
{
loader: "sass-loader",
options: {
sourceMap: true
}
},
{
loader: "sass-resources-loader",
options: {
resources: ["./skin/mixin.scss", "./skin/base.scss"]
}
}
],
exclude: path.resolve(__dirname, "node_modules")
},
{
test: /\.html$/,
use: {
loader: "html-loader",
}
},
{ test: /src\/containers(\/.*).(tsx|ts)/, loader: "bundle-loader?lazy!ts-loader" },
{ enforce: "pre", test: /\.js$/, loader: "source-map-loader" }
]
},
}
配置plugins
plugins里面放的是插件,插件的作用在于提高开发效率,能够解放双手,让我们去做更多有意义的事情。一些很low的事就统统交给插件去完成。
const webpackConfig = {
plugins: [
//清除文件
new CleanWebpackPlugin(),
//css单独打包
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[name].css"
}),
// 引入热更新插件
new webpack.HotModuleReplacementPlugin()
]
}
配置externals
如果需要引用一个库,但是又不想让webpack打包(减少打包的时间),并且又不影响我们在程序中以CMD、AMD或者window/global全局等方式进行使用(一般都以import方式引用使用),那就可以通过配置externals。
const webpackConfig = {
//项目编译打包是忽略这些依赖包
externals: {
react: "React",
"react-dom": "ReactDOM",
"react-redux": "ReactRedux",
}
}
配置mode
mode是webpack4新增的一条属性,它的意思为当前开发的环境。mode的到来减少了很多的配置,它内置了很多的功能。相较以前的版本提升了很多,减少了很多专门的配置
- 提升了构建速度
- 默认为开发环境,不需要专门配置
- 提供压缩功能,不需要借助插件
- 提供SouceMap,不需要专门配置
mode分为两种环境,一种是开发环境(development),一种是生产环境(production)。开发环境就是我们写代码的环境,生产环境就是代码放到线上的环境。这两种环境的最直观区别就是,开发环境的代码不提供压缩,生产环境的代码提供压缩。
配置devServer
const webpackConfig = {
devServer: {
// 本地服务器所加载的页面所在的目录
contentBase: srcPath,
//热更新
hot: true,
//服务端口
port: "7788",
// 是否向Chunk中注入代理客户端,默认注入
inline: true,
// publicPath: ''/dist/'',
historyApiFallback: {
index: "template.html",
},
//默认检查hostname
disableHostCheck: true,
compress: true,
open: true // 自动打开首页
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
- React+Webpack快速上手指南(小结)
- 从零搭建Webpack5-react脚手架的实现步骤(附源码)
- 使用webpack配置react-hot-loader热加载局部更新
关于webpack构建多页面react项目和webpack+typescript+react的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于(24/24) webpack小案例--自己动手用webpack构建一个React的开发环境、React + Typescript + Webpack 开发环境配置、React+TypeScript+webpack4多入口配置、React+TypeScript+webpack4多入口配置详解等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

