本文将为您提供关于WeUI2.0.0发布,微信Web应用设计UI库的详细介绍,我们还将为您解释微信端ui设计的相关知识,同时,我们还将为您提供关于20个免费的iPhone应用设计PSD资源、CS526
本文将为您提供关于WeUI 2.0.0 发布,微信 Web 应用设计 UI 库的详细介绍,我们还将为您解释微信端ui设计的相关知识,同时,我们还将为您提供关于20 个免费的 iPhone 应用设计 PSD 资源、CS5260Type-C 转 VGA 应用设计 可替代 RTD2169 AG9300 方案、flex weui 列表 demo、jq weui 图片浏览器Photo Browser 第一次点击任意图片总是显示第一张的实用信息。
本文目录一览:- WeUI 2.0.0 发布,微信 Web 应用设计 UI 库(微信端ui设计)
- 20 个免费的 iPhone 应用设计 PSD 资源
- CS5260Type-C 转 VGA 应用设计 可替代 RTD2169 AG9300 方案
- flex weui 列表 demo
- jq weui 图片浏览器Photo Browser 第一次点击任意图片总是显示第一张

WeUI 2.0.0 发布,微信 Web 应用设计 UI 库(微信端ui设计)
WeUI 2.0.0 发布了,上个版本(1.1.3)在去年六月底发布。WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。
新版更新内容如下:
-
【增强】 颜色规范、字体大小规范、间距规范对齐微信 7.0 新视觉风格
-
【增强】 更新按钮 UI
-
【增强】 按钮改为默认定宽
184px,需要用回拉通型可加 classweui-btn_block -
【增强】 新增行按钮 UI
-
【增强】 更新图标 UI
-
【优化】 weui-msg 布局改为
flex,并适配刘海屏 -
【增强】 weui-msg 新增提示区域
weui-msg__tips-area -
【增强】 weui-msg 新增无图标展示场景
-
【增强】 更新 weui-search-bar UI
-
【优化】 weui-tab 布局改为
flex,并适配刘海屏 -
【增强】 更新 weui-dialog UI
-
【增强】 更新 weui-cell UI
-
【增强】 更新 weui-uploader UI
-
【修复】 weui-vcode-btn 左边框无高清线处理
-
【修复】 无 weui-cells__title 的相邻 weui-cells 之间的间距太大
-
【修复】 WeUI example、weui-article、weui-gallery、weui-actionshet、weui-picker 等组件刘海屏适配问题
更新说明及下载地址

20 个免费的 iPhone 应用设计 PSD 资源
有人说小编我偷懒,其实真不是。真没什么好说的。关键字:iPhone PSD,免费!
Fresh IPhone UI Kit
20 iPhone Angles
iPhone 5 Grid PSD
iPhone Wood Bookcase UI PSD
Leather IOS Menubar PSD
Free IPhone UITabBar PSD
AppView: Free iPhone App UI Theme
iPhone 4 Icon PSD file
Free iPhone Toolbar Icons
iPhone Interface with Slider Selector
Apple IOS 7 Status Bar PSD
Pixel Perfect App Icons
iOS 5 GUI PSD (iPhone 4S)
Mini App Mockup (PSD)
Retina iOS App Icon Template PSD
iPhone 4 UI Kit (PSD)
iPhone App Template
IOS 6 GUI PSD
Passbook IOS6 App UI PSD
Tooltip IOS App UI

CS5260Type-C 转 VGA 应用设计 可替代 RTD2169 AG9300 方案
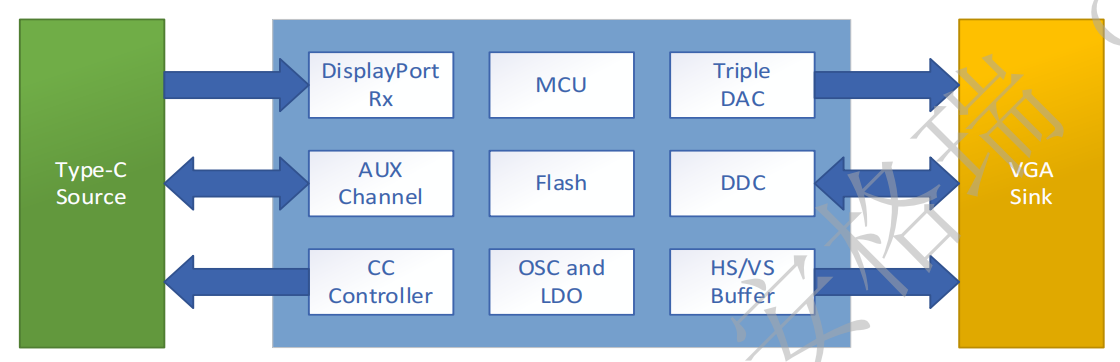
CS5260Type-C 转 VGA 可替代 RTD2169 AG9300 CS5260 是一款高性能 Type-c 至 VGA 转换器,CS5260 设计用于将 USB 型 Type-c 连接到模拟 RGB DAC 输出,集成了符合 DP1.4 标准的接收器和 VGA 接口. 此外,还包括两个 CC 控制器,用于 CC 通信,以实现 DP Alt 模式和功率传输功能,一个用于上游 Type-C 端口,另一个用于下游端口. 适用于多个细分市场和显示应用,如笔记本电脑、主板台式机、dongle 和扩展坞系统.

CS5260 详细的参数如下:
USB Type-C 规范 1.2
符合 VESA DisplayPort TM(DP)V1.4 标准的接收器
VGA 输出接口,DAC 速度高达 210-MHz,8 位
支持所有 USB Type-C 通道配置(CC)
2LAN 2.7GMax. 分辨率高达 1920x1200@60Hz(RB,减少消隐),24 位色深,1920X1440(RB,减少消隐),18 位色深,或 2048x1152@60Hz(RB,减少消隐)24 位色深,或 2048x1536@60Hz(RB,减少消隐),18 位色深。
嵌入式振荡器或外部晶体可选 嵌入式线性压差稳压器 (LDO)嵌入式单片机
嵌入式 EDID(如果终端设备没有 EDID,CS5260 将响应 EDID)嵌入式 V 同步 / H 同步 5V 缓冲器
内部上电复位 (POR)
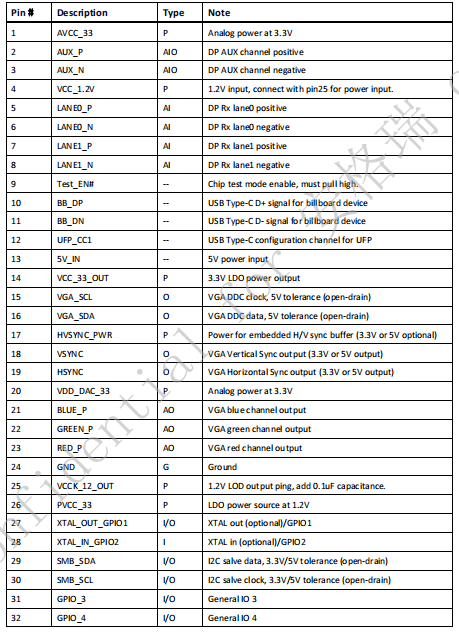
CS5260 引脚描述

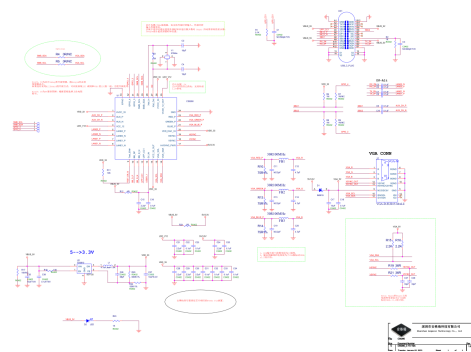
CS5260 参考设计


flex weui 列表 demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://res.wx.qq.com/open/libs/weui/1.1.3/weui.min.css">
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1002020_54y6cvkhpge.css">
<style>
.list {
/* 排列方向 */
flex-direction:row;
/*flex-wrap(子元素换行的方式):定义子元素超过一行,如何换行,分别有三个属性:
nowrap(默认值):默认不换行;wrap:换行,第二行在第一行下面,从左到右;
wrap-reverse:换行,第二行在第一行上面,从左到右;
*/
/* 怎么换行 */
flex-wrap: wrap;
/*justify-content: 子元素在主轴对齐方式:flex-start(默认值):左对齐;flex-end:右对齐;center: 居中
space-between:两端对齐,项目之间的间隔都相等;space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
*/
/* 项目在主轴上对齐方式 */
justify-content: flex-start;
}
/* 有六个属性设置在子元素项目上,order 的作用就是改变子元素排列顺序,order:默认(0)值越小越靠前 */
.list-item {
/* 放大比例 默认是 0*/
flex-grow: 0;
/* 一行 4 个图标 */
flex-basis: 25%;
}
.item-wrap {
text-align: center;
}
.item-wrap .iconfont {
font-size: 22px;
color: red;
}
.item-wrap img {
width: 20px;
height: 20px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<img src="Files/Demo/yongyouh5/daka.png" alt="" />
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
<div>
<div>
<i></i>
<p>test</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

jq weui 图片浏览器Photo Browser 第一次点击任意图片总是显示第一张
第一次做这个图片浏览器的时候遇到一个问题,如共有6张图片,每次进入页面时,第一次点击,无论去点击6张图片的哪一张初始化显示的都是第一张图片。后面的每次点击都没有问题的。

for(let i = 0;i<data.imgModelList.length;i++){
let s = data.imgModelList[i]
if(s.path){
items.push({
image:api_html_url + s.path,
caption:i+1+''/''+imgLength
})
}
}原先的做法是在拿到数据的时候去配置好photobrowser 的items。
后来索性改成每次在点击的时候重新初始化一下,并声明 initIndex,下面是点击函数。
changeIndex(index){
pb1 = $.photoBrowser({
items:vm.imgLists,
initIndex:index
});
pb1.open(index);
}
关于WeUI 2.0.0 发布,微信 Web 应用设计 UI 库和微信端ui设计的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于20 个免费的 iPhone 应用设计 PSD 资源、CS5260Type-C 转 VGA 应用设计 可替代 RTD2169 AG9300 方案、flex weui 列表 demo、jq weui 图片浏览器Photo Browser 第一次点击任意图片总是显示第一张的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

