如果您想了解Flutter成为多平台框架,支持移动、Web、桌面和嵌入式设备的相关知识,那么本文是一篇不可错过的文章,我们将对flutterapp框架进行全面详尽的解释,并且为您提供关于ASP.NET
如果您想了解Flutter 成为多平台框架,支持移动、Web、桌面和嵌入式设备的相关知识,那么本文是一篇不可错过的文章,我们将对flutter app框架进行全面详尽的解释,并且为您提供关于ASP.NET MVC--上传图片(支持移动&PC多张、存储在服务器、request.files取值为空)、Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在、Flutter - flutter desktop embedding / flutter 桌面支持、Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13的有价值的信息。
本文目录一览:- Flutter 成为多平台框架,支持移动、Web、桌面和嵌入式设备(flutter app框架)
- ASP.NET MVC--上传图片(支持移动&PC多张、存储在服务器、request.files取值为空)
- Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在
- Flutter - flutter desktop embedding / flutter 桌面支持
- Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13

Flutter 成为多平台框架,支持移动、Web、桌面和嵌入式设备(flutter app框架)
今天对于 Flutter 框架是一个重要的里程碑日子,因为谷歌在其官方博客宣布,Flutter 已支持移动、Web、桌面和嵌入式设备,这意味着它正式成为了支持多平台的轻量级 UI 框架。

在 2019 年的谷歌 I/O 大会上,开发团队发布了 Flutter for web 的首个技术预览版,宣布 Flutter 正在为包括 Google Home Hub 在内的 Google 智能显示平台提供支持,并通过结合 Chrome OS 为桌面级应用程序提供支持迈出第一步。
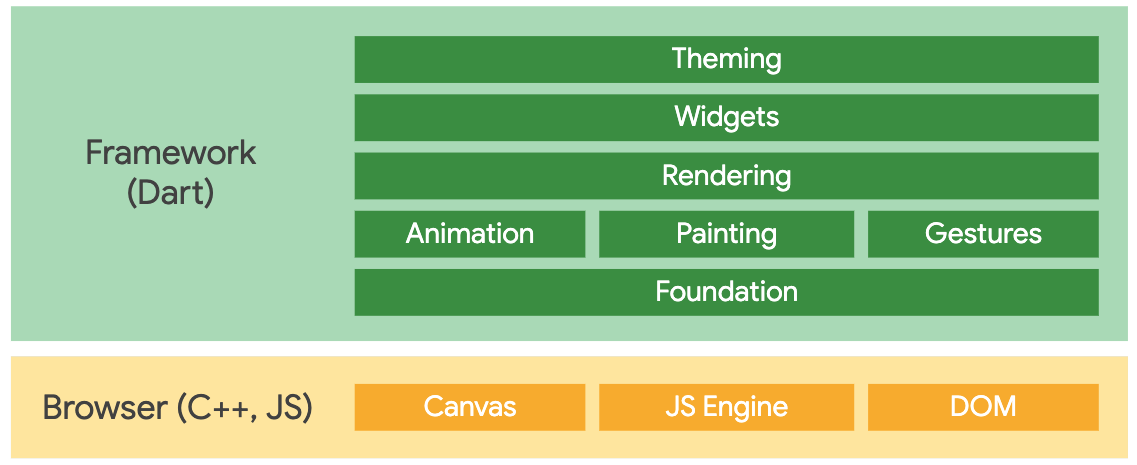
Flutter for Web 是 Flutter 的代码兼容( code-compatible)实现版本,使用基于标准的 Web 技术(HTML, CSS 和 JavaScript)进行渲染。通过 Flutter for web,可以将 Dart 编写的 Flutter 代码编译成嵌入到浏览器并部署到任何 Web 服务器的客户端版本(client experience)。开发者可以使用 Flutter 的所有特性而无需浏览器插件。
在很长一段时间里,Flutter 团队的使命是为开发 iOS 和 Android 移动应用程序提供最优秀的框架。不过在去年发布 Flutter 1.0 时,谷歌就已尝试将 Flutter 扩展到其他平台,并在内部启动了一个代号为“Hummingbird”的探索性项目 —— 使用 Dart 构建 Web 框架,以评估通过移植 Flutter 引擎支持基于标准 Web 技术的优势。
得益于主流浏览器如 Chrome,Firefox 和 Safari 等的快速发展,项目结果也令人惊喜。这也证明了将 Flutter 框架带到 Web 上的可行性。
除了宣布 Flutter 对多平台的支持,谷歌还表示将于本周发布稳定版的 Flutter 1.5,包含重要更新。

ASP.NET MVC--上传图片(支持移动&PC多张、存储在服务器、request.files取值为空)
网上关于asp.net mvc与js(jquery)配合上传图片例子不多,大多数还是遇见request.files取值是空。遇见这个问题,可能原因大概两个:1. 使用form时没有加enctype="multipart/form-data";2. input 没有加名字;3. 前后台传值不正确
关于其他的例子挺多,比如结合form使用,或者使用内置的asp.net语法上传都是可以。
下面介绍一个成功的案例,分为移动端和PC端:
一、移动端
前端代码:
<!--H5-->
//之后为了入库的处理存储位置 主要是上传成功后更新图片路径
<input id="imgTitleUrl" name="imgTitleUrl" type="text"/>
<input id="image" name="image" type="file" />
<a href="javascript:;" onclick="SaveImg()">上传服务器</a>
<!--JS-->
/**
* 上传图片 单个
**/
function SaveImg() {
// js 获取文件对象
var fileObj = document.getElementById("image").files[0];
if (typeof (fileObj) == "undefined" || fileObj.size <= 0) {
alert("请选择图片信息!");
return;
}
var formFile = new FormData();
formFile.append("action", "img");
formFile.append("file", fileObj); //加入文件对象
var data = formFile;
$.ajax({
url: '@Url.Action("SaveImg", "MISOpUploadion")',//负责处理的接口
data: data,
type: "Post",
dataType: "json",
cache: false,//上传文件无需缓存
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false, //必须
success: function (result) {
/**
result格式:
{
"state":"success/error",
"url":"图片服务器路径",
"msg":"接口返回提示信息(成功/失败)",
"code":"错误编码,自定义"
}
**/
if (result.state == "success") {
$("#imgTitleUrl").val(result.url);
alert(result.msg);
} else {
alert(result.msg);
}
},
})
}
后台代码:
/// <summary>
/// 本地上传图片信息至服务器处理
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult SaveImg()
{
string imgurl = "";
foreach (string key in Request.Files)
{
//这里只测试上传第一张图片file[0]
HttpPostedFileBase file0 = Request.Files[key];
//转换成byte,读取图片MIME类型
Stream stream;
int size = file0.ContentLength / 1024; //文件大小KB
if (size > 1024)
{
return Json(new {content = "上传图片格式有误!", success = false});
}
byte[] fileByte = new byte[2];//contentLength,这里我们只读取文件长度的前两位用于判断就好了,这样速度比较快,剩下的也用不到。
stream = file0.InputStream;
stream.Read(fileByte, 0, 2);//contentLength,还是取前两位
//获取图片宽和高
//System.Drawing.Image image = System.Drawing.Image.FromStream(stream);
//int width = image.Width;
//int height = image.Height;
string fileFlag = "";
if (fileByte != null && fileByte.Length > 0)//图片数据是否为空
{
fileFlag = fileByte[0].ToString() + fileByte[1].ToString();
}
string[] fileTypestr = { "255216", "7173", "6677", "13780" };//对应的图片格式jpg,gif,bmp,png
if (fileTypestr.Contains(fileFlag))
{
string action = Request["action"];
//存储路径 一般情况下都是uploads文件夹
string path = "/uploads/"+DateTime.Now.Year+"/"+ DateTime.Now.Month+"/";
//文件名称 我用的时间+名称处理 一般会增加一个随机数
string fileName = DateTime.Now.Millisecond+Request.Files[key].FileName ;
string fullpath = path;
//校验文件夹是否存在 不存在进行创建
if (!Directory.Exists(Server.MapPath(fullpath)))
{
Directory.CreateDirectory(Server.MapPath(fullpath));
}
//文件保存信息
Request.Files[key].SaveAs(Server.MapPath(fullpath)+ fileName);
//最后输出存储的图片路径信息
imgurl = fullpath + fileName;
}
else
{
return Json("");
}
stream.Close();
}
return Json(new {content = "上传成功", success = true});
}
总结:
1. 接口处理的时候 为了省事 直接用Json输出了 这样看起来比较方便,
2. 接口处理是可以进行多个图片的处理的, 上述例子中在传值的时候将file[0]删掉。imgurl处理起来也比较快,先判断是否为空,空就取第一个URL,不为空用,(英文)隔开就行。
至于多张图片的样式问题,建议结合jquery使用,特别多张图片的处理。
具体实现:
var fileObj = document.getElementById("choose-file").files;
//原生js获取的DOM集合是一个类数组对象,不能直接利用数组的方法 (例如:forEach,map等),需要进行转换为数组后,才能用数组的方法!
let fileObjList = Array.prototype.slice.call(fileObj);
//处理多张图片上传
for (let i = 0; i<fileObjList.length; i++) {
formFile.append("file"+i, fileObjList[i]);
}
原理就是formFile append 多个键值对,后台根据Request.Files的key进行循环存储图片。
3. 例子中使用的判断文件格式可能有点繁琐,建议使用后缀判断,但是这也是个方法判断。
4. ajax那里的URL建议使用razor自带的语法吗,这样上传到服务器就不会出现请求异常。
二、PC端
前端使用Layui框架:
html部分:
<button type="button"id="ImgUpload"><i></i>上传图片</button>
<span id="appendTo"></span>
<span>图片大小不超过4M。</span>
<blockquote>
预览图:
<divid="demo2"></div>
</blockquote>
js部分:
//上传图片,设定文件大小限制
upload.render({
elem: '#ImgUpload',
url: '@Url.Action("Upload", "MISOption")',//此处配置你自己的上传接口即可,
// size: 4096 //限制文件大小,单位 KB, 4096代表4M,
before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#appendTo').append('<span><button id="upload_img"><i></i></button></span>');
$('#demo2').append('<img src="'+ result +'" alt="'+ file.name +'"width="100px" height="200px">');
//删除某图片
$("#upload_img").bind('click', function () {
delete file;
$("#container").remove();
var demoText = $('#demoText');
demoText.html('');
$("#ImgUpload").attr("disabled",false);
});
});
},
done: function(res){
$("#ImgUpload").attr("disabled","true");
layer.msg('仅支持上传一张图片!');
// console.log(res)
}
});
后端部分:
//保存图片,获取图片存储本地的URL,然后存入数据库
[HttpPost]
public ActionResult Upload(HttpPostedFileBase file)
{
//获取文件
HttpPostedFileBase proImage = Request.Files["imgUploadName"]; //获取上传的图片
if (file != null)
{
if (file.ContentLength == 0)
{
return Json(new {content = "不可上传空图片!", success = true});
}
else
{
string fileName = file.FileName;
string fileFormat = fileName.Split('.')[fileName.Split('.').Length - 1]; // 以“.”截取,获取“.”后面的文件后缀
Regex imageFormat = new Regex(@"^(bmp)|(png)|(gif)|(jpg)|(jpeg)"); // 验证文件后缀的表达式(自己写的,不规范别介意哈)
if (string.IsNullOrEmpty(fileName) || !imageFormat.IsMatch(fileFormat)) // 验证后缀,判断文件是否是所要上传的格式
{
Json(new {content = "上传图片格式有误!", success = false});
}
else
{
string timeStamp = DateTime.Now.Ticks.ToString(); // 获取当前时间的string类型
string firstFileName = timeStamp.Substring(0, timeStamp.Length - 4); // 通过截取获得文件名
string imageStr = "Upload/"; // 获取保存图片的项目文件夹
string uploadpath = Server.MapPath("~/" + imageStr); // 将项目路径与文件夹合并
string pictureFormat = fileName.Split('.')[fileName.Split('.').Length - 1]; // 设置文件格式
string saveFileName = firstFileName + "." + fileFormat; // 设置完整(文件名+文件格式)
string saveFile = uploadpath + saveFileName; //文件路径
file.SaveAs(saveFile); // 保存文件
// 如果单单是上传,不用保存路径的话,下面这行代码就不需要写了!
Global.imageUrl = imageStr + saveFileName; // 设置数据库保存的路径
return Json(new {content = saveFileName, success = true});
}
}
}
return Json(new {content = "图片保存失败!", success = true});
}
Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在
如何解决Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在
我一直在尝试运行我的 Flutter 项目,但出现此错误:
* What went wrong:A problem occurred evaluating project '':app''.> Could not read script ''/dev/Flutter/packages/Flutter_tools/gradle /Flutter.gradle'' as it does not exist.
我尝试删除并重新安装Flutter,更改settings.gradle 并升级Flutter,但没有任何改变。我启动了一个新的 Flutter 应用程序,它运行良好。我检查过 Flutter.gradle 仍在该目录中。我认为错误可能是由“gradle”后面的空格引起的,但我该如何解决?
解决方法
我在 finder 中的 gradle 之后添加了“”,到目前为止它工作正常。

Flutter - flutter desktop embedding / flutter 桌面支持
2019年5月9日,随着谷歌在IO19宣布Flutter支持Web平台,就标志着Flutter已经全面支持所有平台(移动、网页、桌面、嵌入式)。

现编一个跨平台小段子:
微软Xarmarin:喵喵喵???不是我最先做的吗,咋没人关注???
Facebook React Native:我是做的最好的跨平台。
谷歌Flutter:去你的吧,支持桌面端不,嵌入式?哈哈哈
苹果SwiftUI:老司机们,等等我。
但是这次要说的是,Flutter for desktop,Flutter支持桌面版已经有很长一段时间了,但是一直都没大研究。主要原因就是现在除了Flutter for mobile可以用在production以外,其他的三个平台知识现在已经验证技术上可行,但仍处于technical preview。像现在的官方大部分plugins,仍然没有适配desktop版本,更不要说第三方的plugins。这些plugins在桌面上调用时,轻者会点击毫无反应,重者会导致程序崩溃。而且现在桌面版普遍的一个问题就是,当app最小化的时候,app崩溃。
所以大家激动归激动,千万别冲动。
不过既然有了flutter for desktop,我们就尝鲜一下,看看在桌面上是什么效果。
1 工具准备
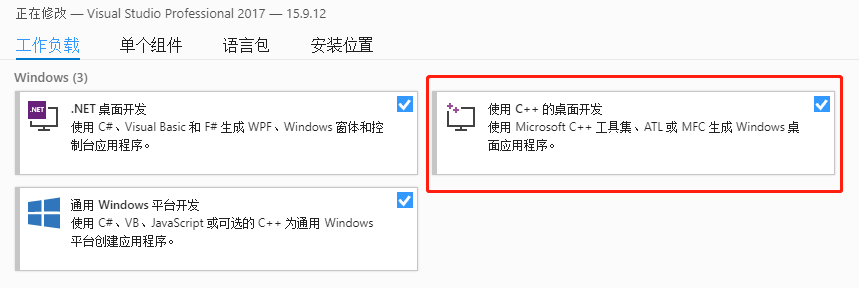
我用的是Windows平台,需要Visual Studio 2017 or 2019,并且包含“C++桌面开发负载”。其他平台可以去Github主页查看。

2 下载官方示例
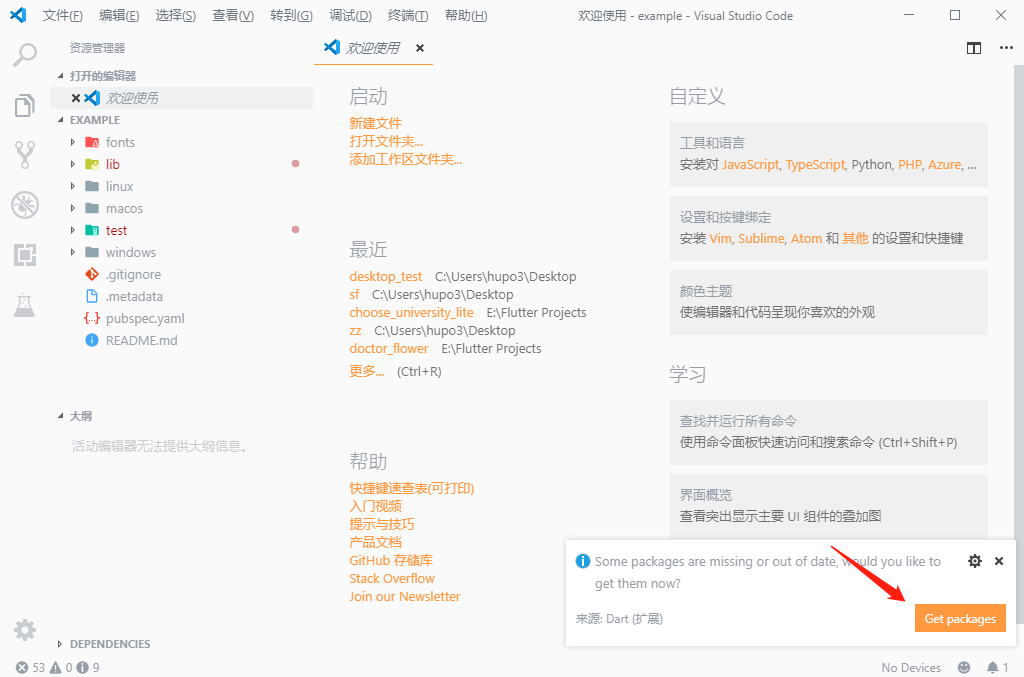
打开 Desktop Embedding for Flutter,下载整个项目并解压。把整个example文件夹拖进VS Code或者在VS Code 里面打开文件夹,

然后VS Code提示 Some packages are missing or out of date, would you like to get them now?
毫不犹豫的点击Get Packages按钮,或者在终端输入flutter packages get也行
如果网络没问题的话或者镜像配置正确(下载不下来或者配置镜像自行搜索,本文不做介绍)的话,VS Code就会输出
[example] flutter packages get
Running "flutter pub get" in example... 6.7s
exit code 0
3 桌面版运行配置
由于我们下载的是官方示例,所里都配置好了。但是我们还是要看一下,因为以后要移植自己的项目鸭~~~
3a 打开pubspec.yaml文件
# See https://github.com/flutter/flutter/wiki/Desktop-shells#fonts
fonts:
- family: Roboto
fonts:
- asset: fonts/Roboto/Roboto-Thin.ttf
weight: 100
- asset: fonts/Roboto/Roboto-Light.ttf
weight: 300
- asset: fonts/Roboto/Roboto-Regular.ttf
weight: 400
- asset: fonts/Roboto/Roboto-Medium.ttf
weight: 500
- asset: fonts/Roboto/Roboto-Bold.ttf
weight: 700
- asset: fonts/Roboto/Roboto-Black.ttf
weight: 900
官方指定了Roboto字体,大部分应用也都需要指定一个字体。但是现在的话,不指定,也可以运行。不过有的Widgets可能在字体显示上有异常。
官方的解释:
Fonts
Flutter applications may default to fonts that are standard for the target platform, but unavailable on desktop. For instance, if the target platform is TargetPlatform.iOS the Material library will default to San Francisco, which is available on macOS but not Linux or Windows.
Most applications will need to set the font (e.g., via ThemeData) based on the host platform, or set a specific font that is bundled with the application. Other widgets that doesn''t use ThemeData may not display without extra font specification (e.g., the DEBUG banner''s text).
Symptoms of missing fonts include text failing to display and/or console logging about failure to load fonts.
3b 打开main.dart
设置运行平台
import ''package:flutter/foundation.dart''
show debugDefaultTargetPlatformOverride;
void main() {
// See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-override
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
runApp(new MyApp());
}
3c 切换flutter到master channel
在终端中输入
flutter channel master3d 升级master channel到最新版,然后会自动运行运行flutter doctor
flutter upgrade3e 设置运行平台为桌面模式
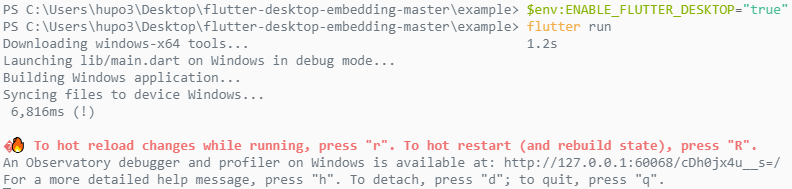
如果VS Code终端是PowerShell,那么输入
$env:ENABLE_FLUTTER_DESKTOP="true"CMD输入
set ENABLE_FLUTTER_DESKTOP=true
4 Flutter Run
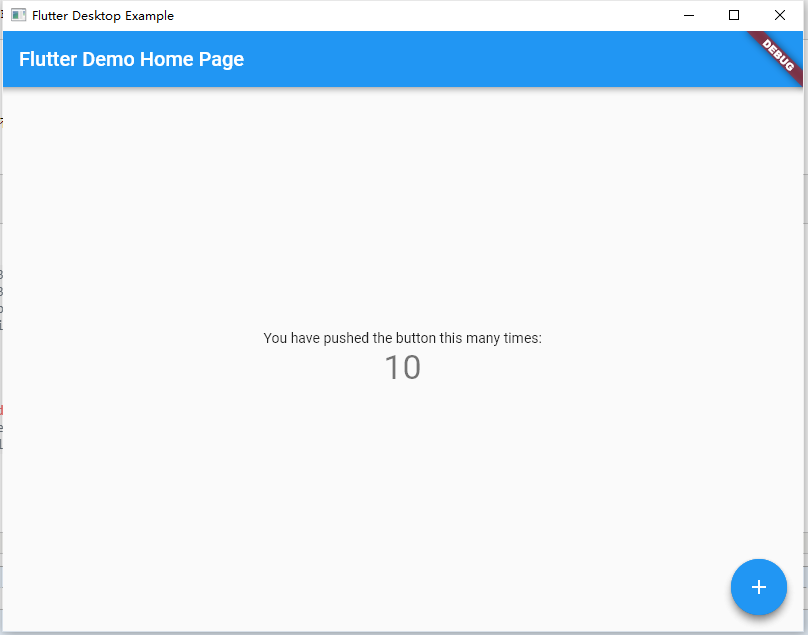
如果按照上面操作没有问题的话,那么最激动人心的时刻就要到到来了
在终端输入
flutter run回车

噔噔灯灯...(* ̄0 ̄)ノ

原文出处:https://www.cnblogs.com/hupo376787/p/10990899.html

Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13

昨日在上海举办的中国 Google 开发者大会(Google Developer Days China)上,Flutter 团队在主题演讲环节中发布了 Flutter 的最新稳定版本:Flutter 1.9。据称,此版本是 Flutter 迄今为止最大的一次版本更新,有 100 多名 contributor 在此次开发周期中提交了超过 1500 个 PR。新增的功能和其他更新涵盖了相当广泛的范围,从支持 macOS Catalina 和 iOS 13 到改进工具链,以及支持新的 Dart 语言特性和新的 Material 风格小部件。

在演讲环节,Flutter 团队还宣布了一则关于 Flutter 对 web 支持的重要里程碑消息:开发团队已成功将此前独立的 Flutter for web 集成到 Flutter 的主仓库中。
Flutter for web 是 Flutter 的代码兼容(code-compatible)实现版本,在 2019 年的谷歌 I/O 大会上,开发团队发布了 Flutter for web 的首个技术预览版,宣布 Flutter 正在为包括 Google Home Hub 在内的 Google 智能显示平台提供支持,并通过结合 Chrome OS 为桌面级应用程序提供支持迈出第一步。
Flutter for web 使用基于标准的 Web 技术(HTML, CSS 和 JavaScript)进行渲染。通过 Flutter for web,可以将 Dart 编写的 Flutter 代码编译成嵌入到浏览器并部署到任何 Web 服务器的客户端版本(client experience)。开发者可以使用 Flutter 的所有特性而无需浏览器插件。
现在 Flutter for web 集成至 Flutter 主仓库则意味着开发者可使用同一套代码库编写移动、桌面和 Web 应用。
下面简单介绍一下 Flutter 1.9 的新特性。
Flutter on the web
正如前面所提到的,flutter_web 的 GitHub 仓库现已被弃用,这个实现 Flutter 对 web 支持的仓库已合并至 Flutter 的主仓库中。亦即意味着,如果我们从 master 或 dev 分支获取到最新版本的 Flutter,只需运行 flutter run -d chrome 命令即可使用最新的 Flutter 试验版本来开发面向 Web 平台的应用。
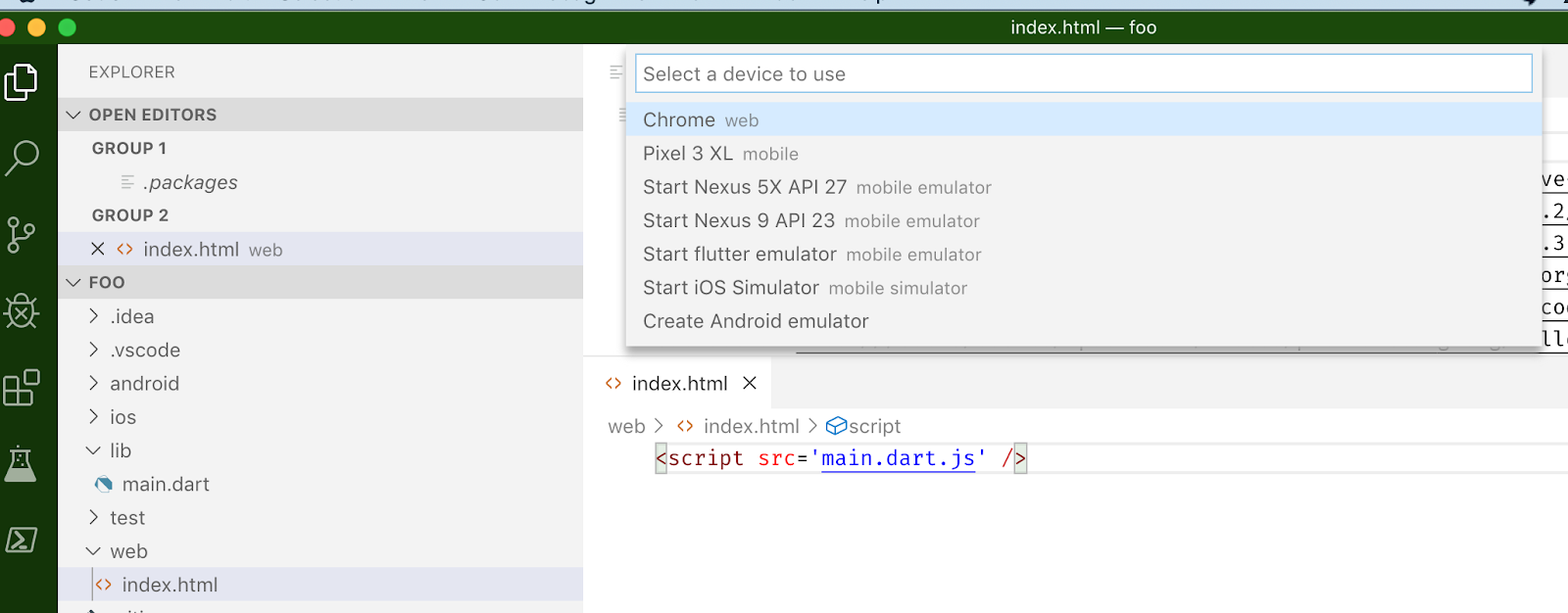
当我们创建一个项目时,Flutter 现在会通过一个最小化的 web/index.html 文件来生成一个 web 运行引擎(web runner),其中 web/index.html 文件主要用于自举 (bootstrap) 基于 web 编译的 Flutter 代码,有了此文件后,我们可使用 Flutter CLI 工具或 IDE 中的 Flutter 插件来编辑或运行面向 Web 平台开发的 Flutter 应用。

上图是启用了 Flutter web 支持的 VS Code 界面截图。请注意 web/index.html 文件和顶部的下拉列表,可以看到这里允许开发者选择 Chrome 作为目标设备。尽管 Flutter 的 web 支持仍处于早期阶段,但 Flutter 1.9 代表了使用 Flutter 为 Web 开发提供生产支持走出了重要的一步。
下面是两个使用 Flutter 开发 Web 应用的案例:

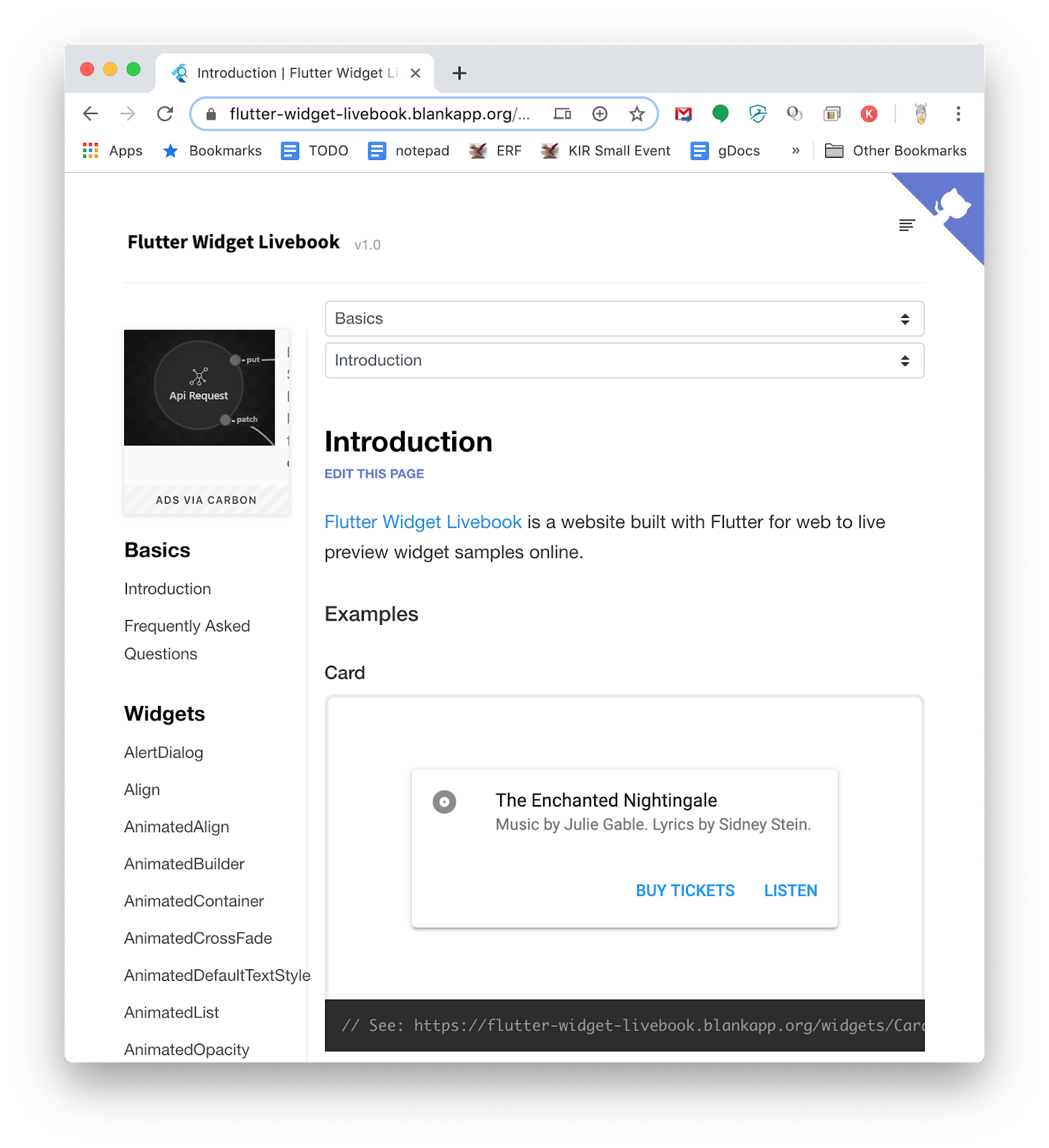
Flutter Widget Livebook 使用 Flutter for web 构建,可展示在网页上实时运行的小部件。

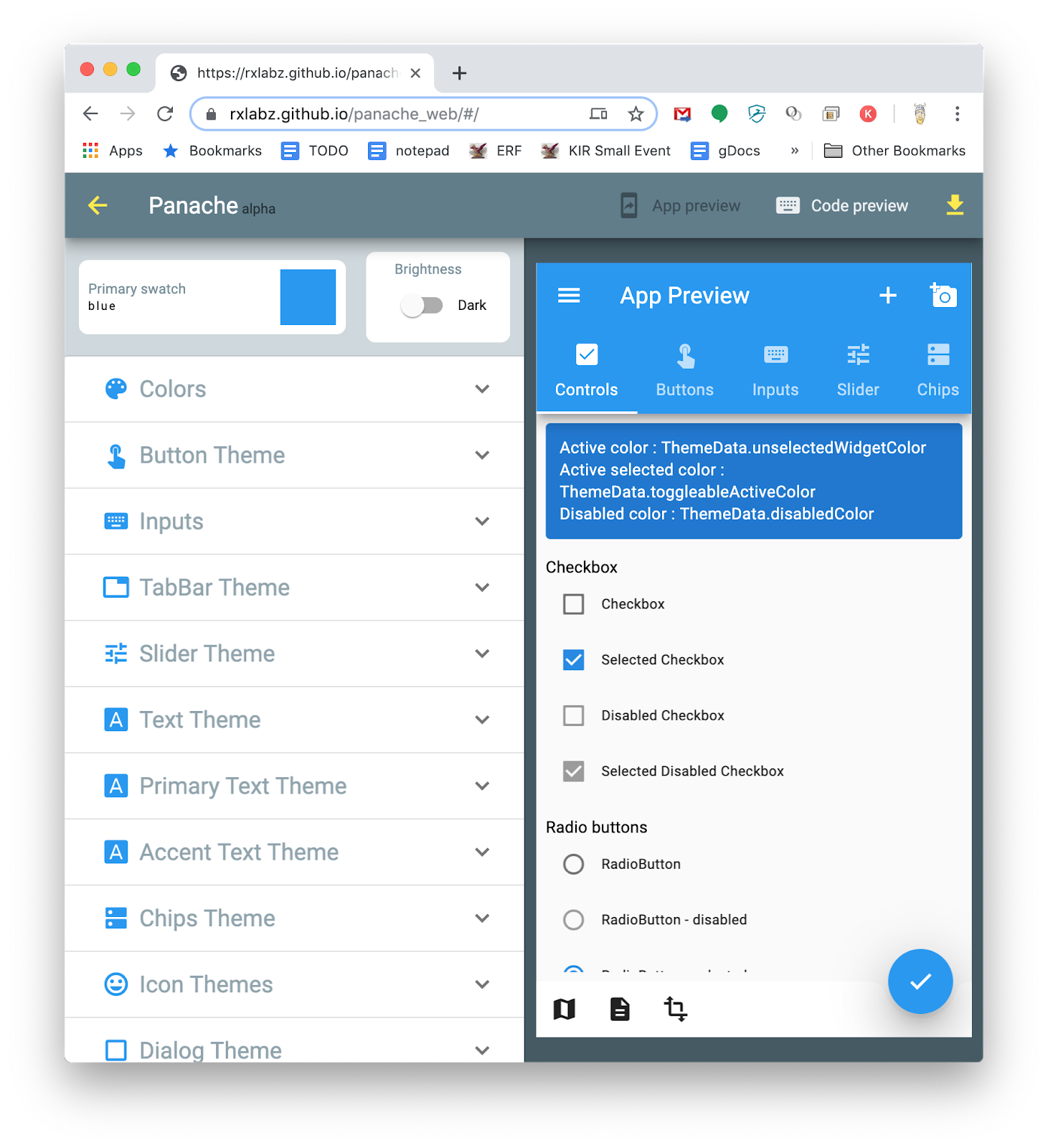
Panache 则是一个用于为 Flutter 创建主题的工具,开发者可以下载已创建的主题,然后直接添加到代码中。
支持 macOS Catalina 和 iOS 13
苹果将在近期推出了新版本的 macOS 操作系统 Catalina。为此,团队付出了巨大努力,以确保 Flutter 做好升级准备,顺利适配新平台。比如说,新版本进一步优化了端到端的工具体验,保证 Flutter 工具能够与 Xcode 妥善协作,助力开发者面向 Catalina 开发出优质应用,具体优化项包括:
-
为新的 Xcode 构建系统提供支持
-
全工具链启用 64 位支持
-
简化平台依赖项
此外,随着 iOS 13 即将面世,团队也在积极推进相关的支持工作,以确保 Flutter 应用在新款 iPhone 设备上保持美观的界面。Flutter 1.9 实现了 iOS 13 的拖曳式工具栏功能,允许长按与从右往左拖动两项操作,并且为触感反馈提供了支持。不少开发者提交的希望 Flutter 支持 iOS 夜间模式的 pull request 已被合并,团队目前已开始着手解决这方面的需求,争取尽早推出解决方案。
最后,新版本的开发构建允许我们启用 Bitcode 实验性支持。Bitcode 是苹果新添加的一个编译特性,开启 Bitcode 功能后,开发者只需在编译环节上传与平台无关的 Intermediate Representation (中间文件) 即可。以 Bitcode 的形式上传应用后,苹果可以在后期直接对二进制文件进行优化,免除了开发者二次上传的麻烦。与此同时,这也为 Flutter 开启了更多的使用场景,比方说为 watchOS 和 tvOS 等要求上传 Bitcode 文件的平台提供支持。
引入全新的 Material 风格小部件
Flutter 1.9 也对 Material 组件和特性进行了升级。作为一款全球顶尖的开源设计系统,Material 提供了丰富多彩、灵活易操作的视觉元素,助力开发者在多个平台实现高交互性的用户体验。
在 Flutter 1.9 中,开发团队新添加了若干小部件,其中包括 ToggleButtons 和 ColorFiltered。

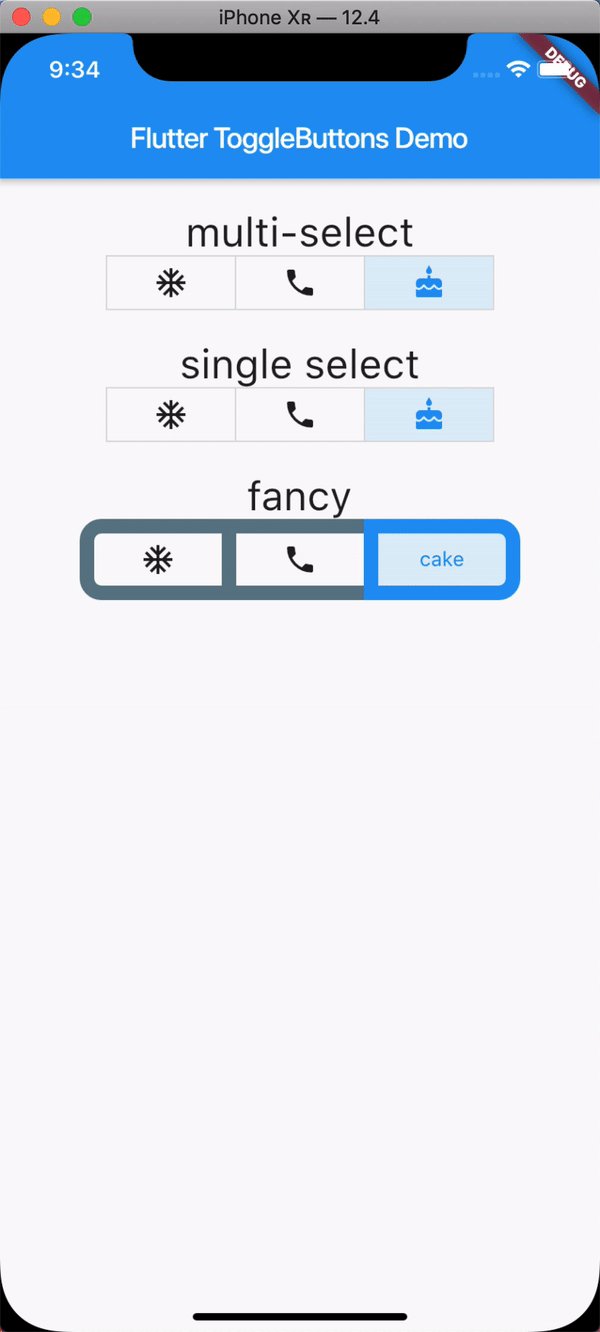
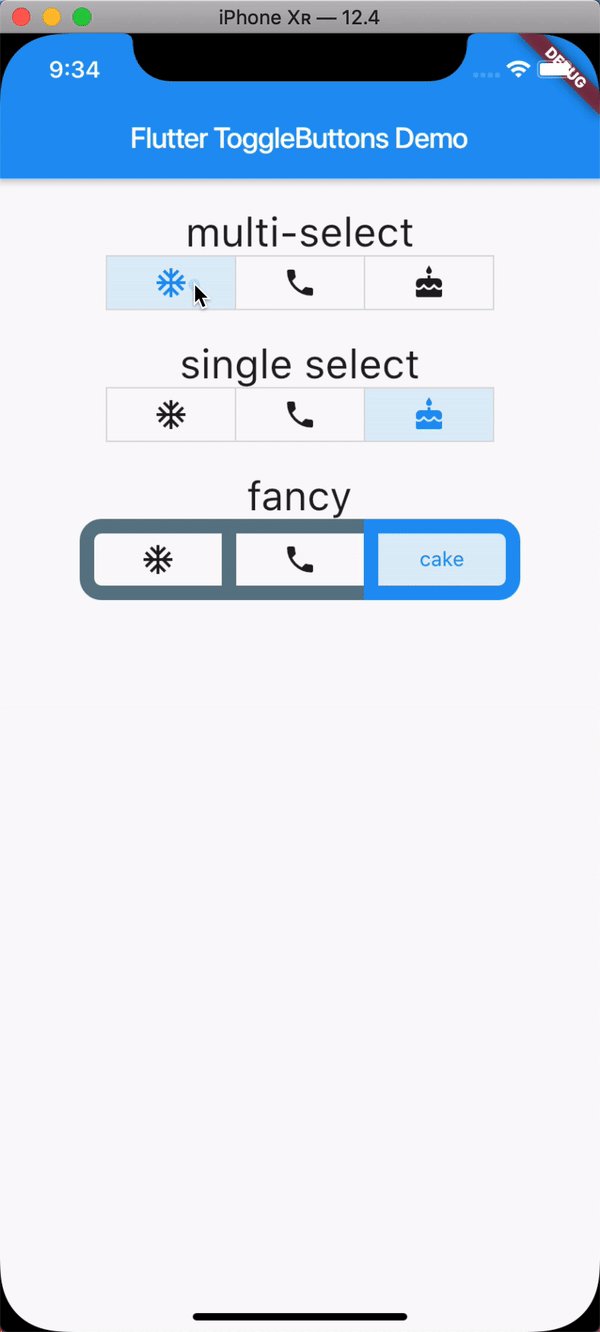
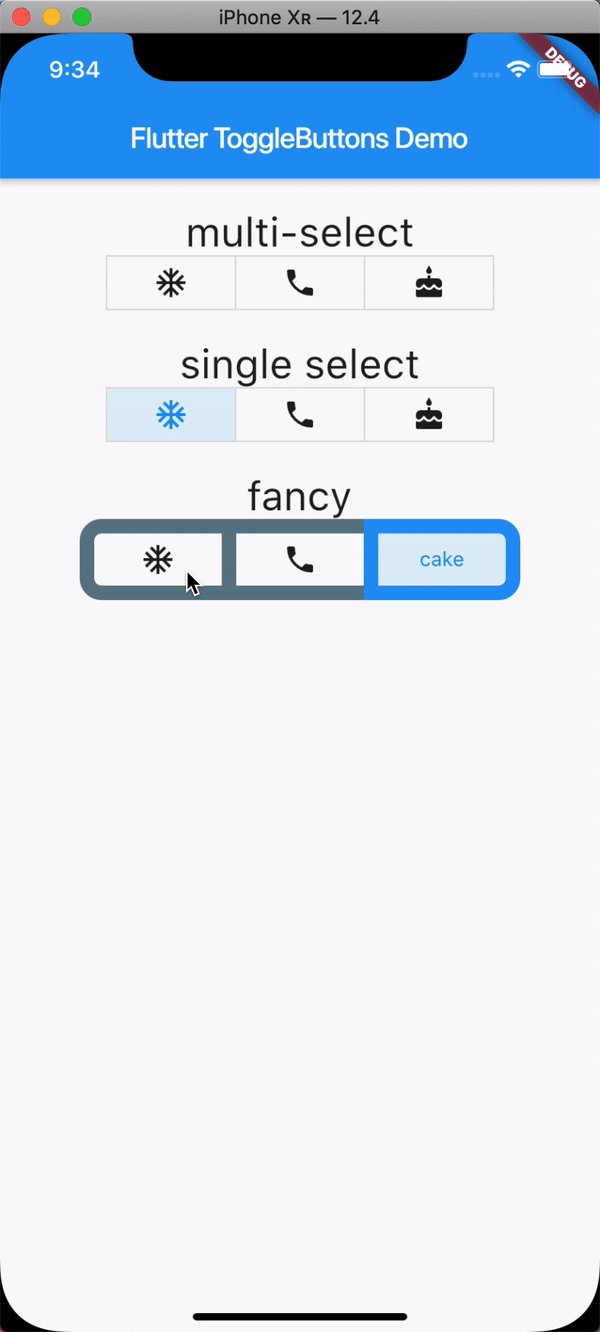
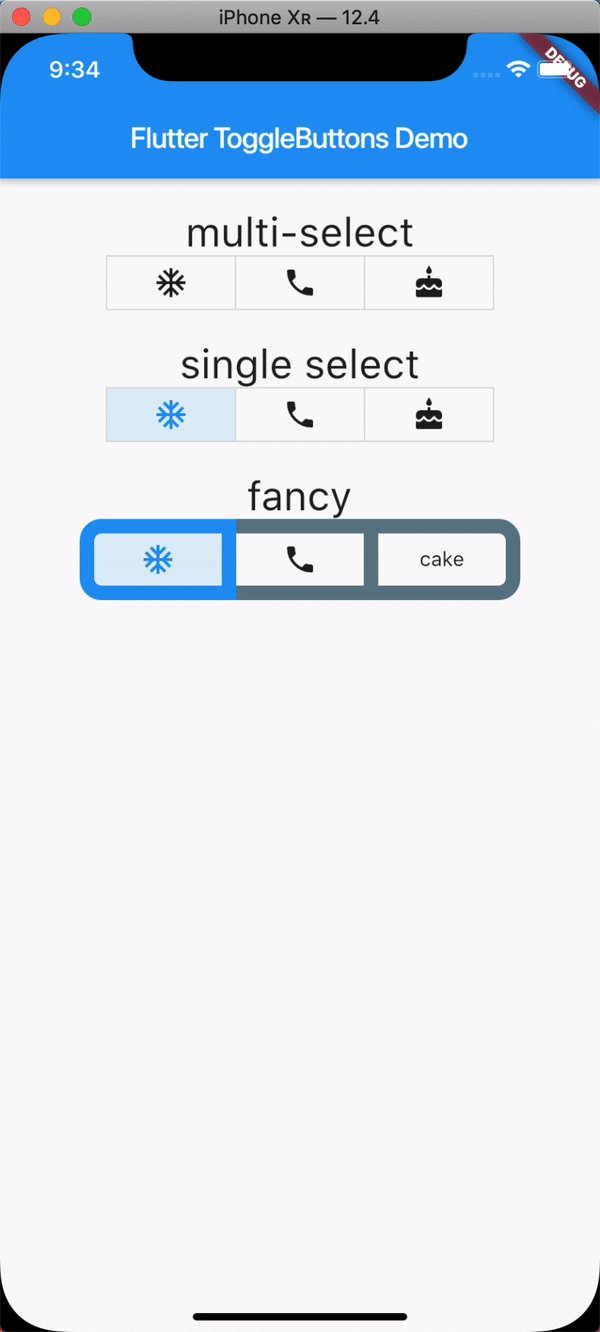
▲ ToggleButtons

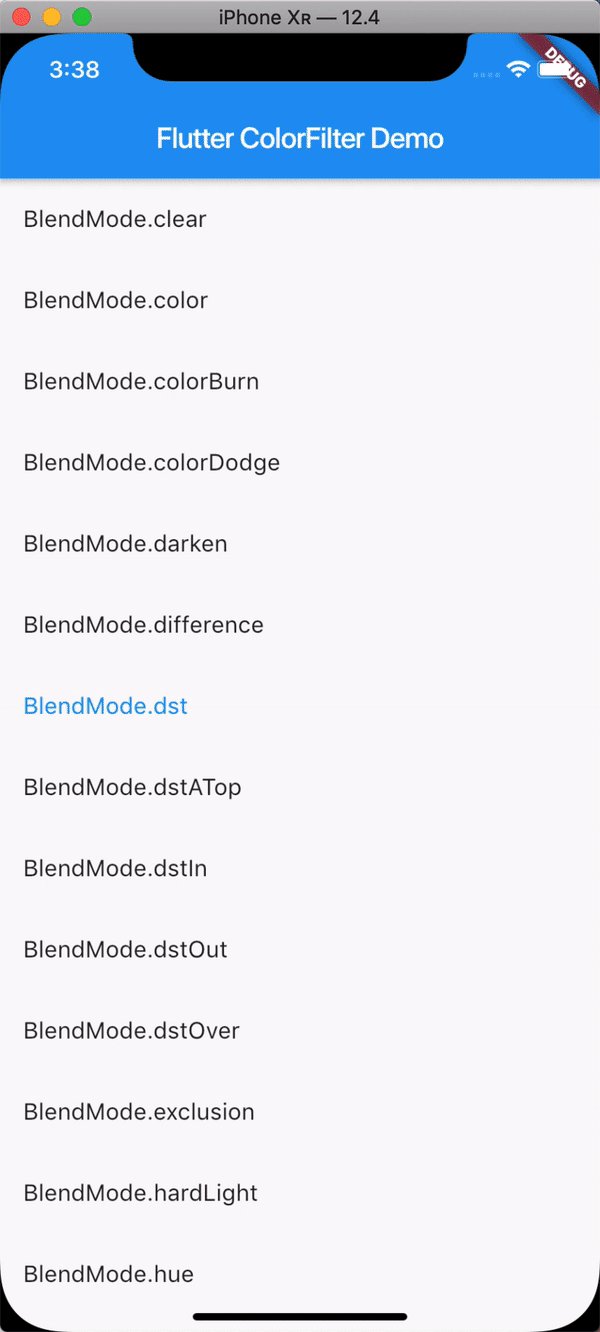
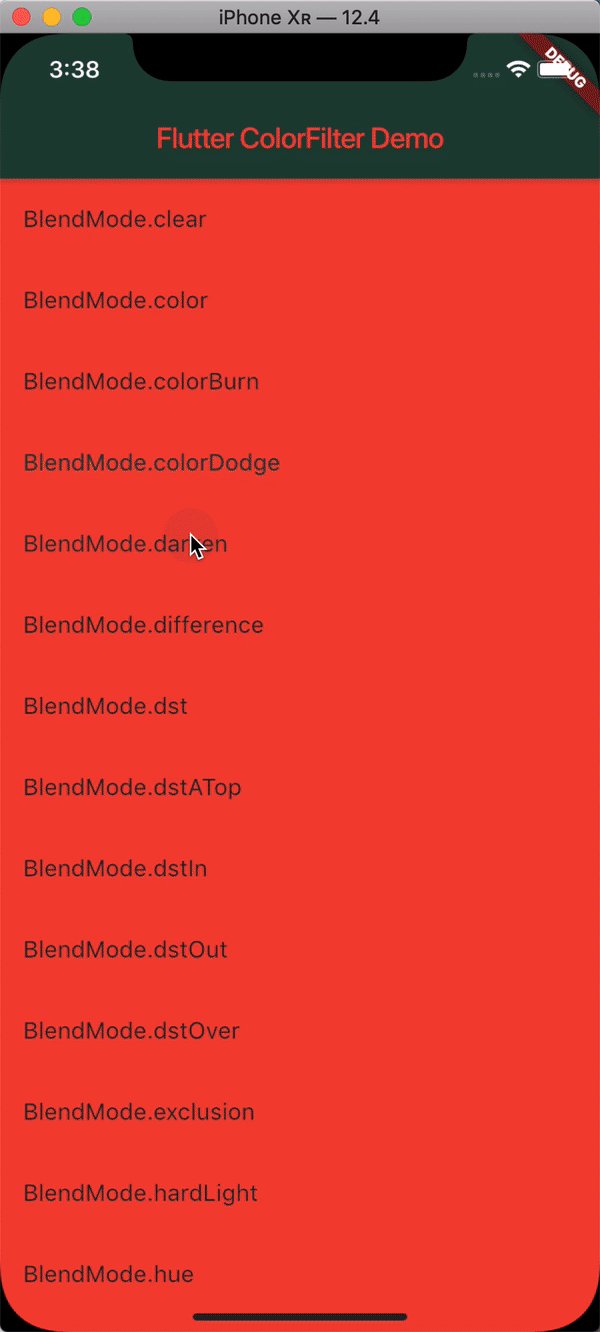
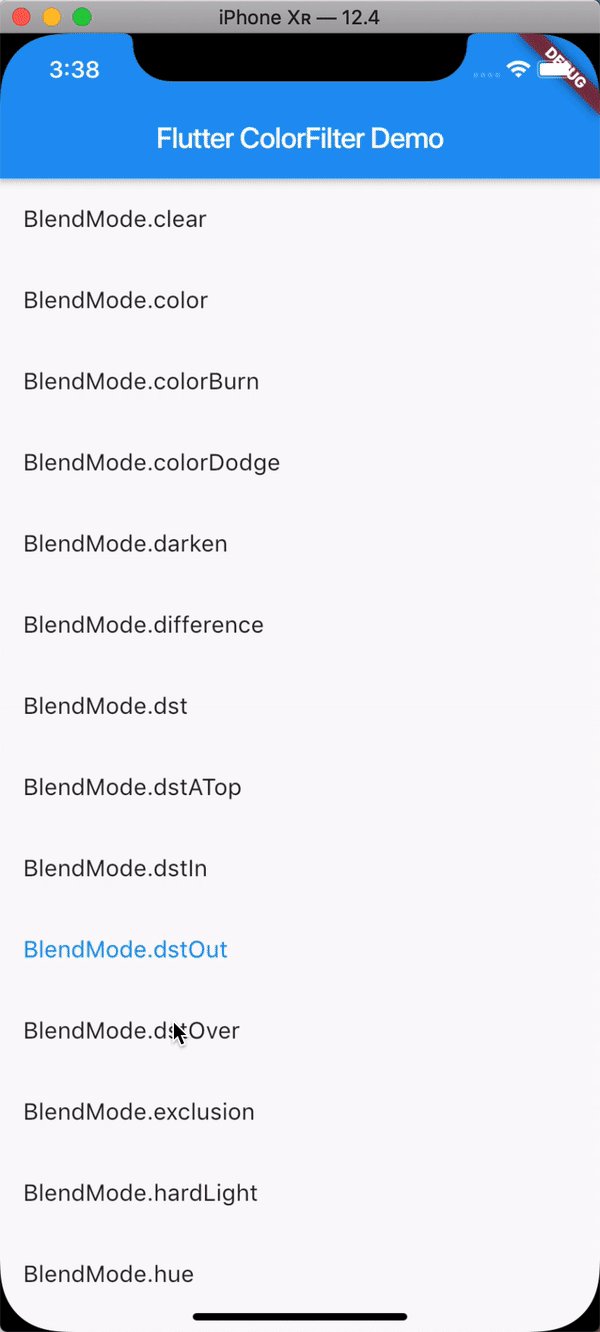
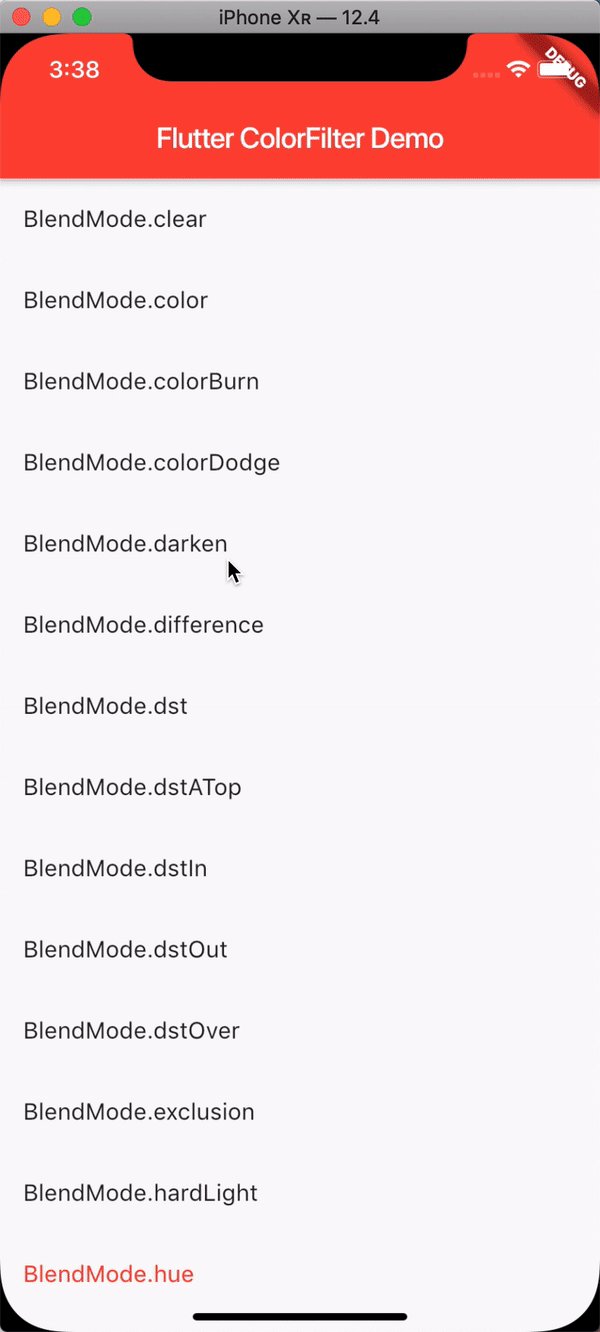
▲ ColorFiltered
ToggleButtons widget 可将同一行的多个 ToggleButton widget 组合到一起,其中每个 widget 各自又由一组图标和文本 widget 构成。通过这种组合,开发者将得到一组外观与行为完全可自定义的按钮。它能为您的应用按钮实现更加多元化的设计 —— 不论是单选还是多选,选择至少一个或是零个、尖角还是圆角、粗边或细边,图标或文本 ——ToggleButtons widget 全都可以满足。请查看 ToggleButtons 示例,了解以上需求的具体实现。
ColorFiltered widget 允许我们更改子 widget 树的颜色,这与利用算法 (部分算法见上图样例) 给图片重新上色差不多。该 widget 能够帮助我们处理许多用例,例如: 向用户提供更好的色彩无障碍服务等等。请查看 ColorFiltered 示例,了解该 widget 的工作细节。
国际化支持
新增了对南非语 (Afrikaans)、祖鲁语 (Zulu) 等 24 种多国语言的支持。

Dart 2.5
在 Flutter 1.9 发布之际,Google 也推出了最新版本的 Dart 语言 —— Dart 2.5,内含预发布版本的 Dart: FFI (外部函数接口),它可用于实现 Dart 语言与 C 语言之间的互操作 (interop),以及由机器学习驱动的 IDE/编辑器代码补全功能。更多技术细节,请阅读后续发布的《Dart 2.5 发布说明》。
优化工具链
从 Flutter 1.9 开始,iOS 新项目默认使用 Swift 语言,而非 Objective-C;Android 新项目则默认使用 Kotlin,而非 Java。由于许多 Flutter package 使用 Swift 编写,因此,一旦将 Swift 设置为默认语言后,开发者便无需再为启用默认设置的应用手动添加包。Swift 5 实现了 ABI 稳定,而且苹果在近期几个系统版本中也为应用瘦身做了许多工作,因此 12.2 或更高版本的 iOS 系统将不再包含用于 Swift 的动态链接库,从而大幅缩小了 Swift 应用的体积。
考虑到 Android Studio 新项目现在已经默认采用 Kotlin 作为开发语言了,因此,很自然地,Flutter 开发团队把所有 Android 项目的默认语言统一为 Kotlin。flutter CLI 工具、IntelliJ/Android Studio 和 VS Code 插件均默认启用这些选项,不过,如有需要,我们可随时切换回之前的 Objective-C 或 Java 语言。
此外,开发团队也在一直改善 Flutter 应用中的错误信息质量。优化之后,信息的可读性、简洁性和可操作性均有明显提升。

参考:谷歌开发者 《Flutter 1.9 正式发布!| 全平台创新开发体验》
关于Flutter 成为多平台框架,支持移动、Web、桌面和嵌入式设备和flutter app框架的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于ASP.NET MVC--上传图片(支持移动&PC多张、存储在服务器、request.files取值为空)、Flutter "flutter/packages/flutter_tools/gradle /flutter.gradle" 因为它不存在、Flutter - flutter desktop embedding / flutter 桌面支持、Flutter 1.9 稳定版发布:Flutter for web 合并至 Flutter 主仓库、支持 macOS Catalina 和 iOS 13的相关知识,请在本站寻找。
本文标签:




![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

