针对移动web开发好文章收藏和移动web开发教程这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展0-移动web开发之概述、19.【移动Web开发之综合案例】、2-移动web开发之Flex布局
针对移动web开发好文章收藏和移动web开发教程这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展0-移动web开发之概述、19. 【移动Web开发之综合案例】、2-移动web开发之Flex布局、html5移动web开发小记等相关知识,希望可以帮助到你。
本文目录一览:
移动web开发好文章收藏(移动web开发教程)
1.打造最舒适的webview调试环境
2.一款强大的Android调试工具:Stetho

0-移动web开发之概述
1 移动web开发概述
国内移动端浏览器大多采用webkit内核。那么,什么是浏览器内核?
1.1 浏览器内核
1.1.1 浏览器内核的作用
内核,亦“心脏”,是浏览器最重要的部分——“Rendering Engine”,被译为“渲染引擎”,一般习惯性地将浏览器的“渲染引擎”称之为“浏览器内核”。 浏览器内核主要负责解析网页语法并执行页面渲染。所以,(虽然浏览器内核分为渲染引擎和JS引擎两部分,但是)通常所说的浏览器内核就是指浏览器所采用的渲染引擎,它决定了浏览器如何显示网页的内容以及页面的格式信息。
每个人的心脏活力不同,浏览器内核也是如此。不同的浏览器内核对网页内容的解析方式存在差异,因此,同一张网页页面在内核不同的浏览器里面的渲染效果也可能不同。这也是在进行网页开发时需要在不同内核浏览器中进行网页效果测试的原因。
1.1.2 浏览器&浏览器内核
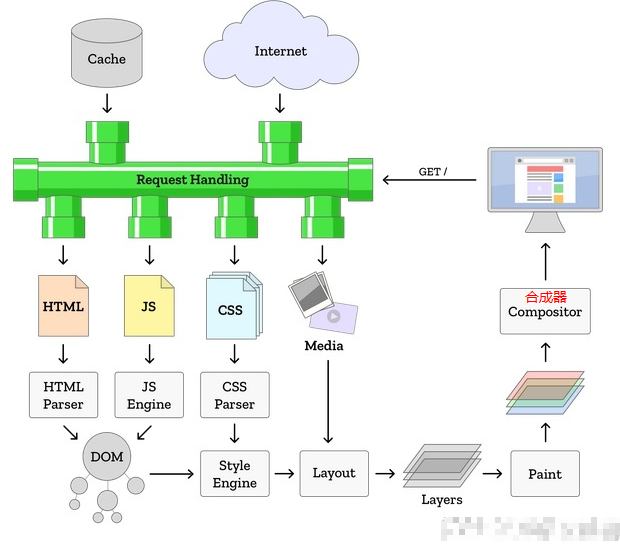
(1)浏览器的主要功能是向服务器发送请求,并在接收到服务器端的响应结果后,按照HTML和CSS规范中指定的方式(个浏览器并没有完全遵守这些规范),解析响应结果,然后在浏览器窗口中显示网络资源(包括:HTML文档、pdf、图片、媒体文件等)。
(2)浏览器内核是浏览器的“心脏”,是支持浏览器运行的最核心的部分,主要可分为两个部分:①渲染引擎;②JS引擎。

1.2 主流浏览器&浏览器内核
1.2.1 五大主流浏览器&四大内核
五大主流浏览器:IE/Edge,Chrome,Safari,Opera,Firefox。
四大内核:Trident(也称IE内核)、webkit内核、Blink内核、Gecko内核。
对应关系如下,
| IE浏览器 | Trident内核(也即IE内核) |
|---|---|
| Chrome浏览器 | Blink内核 |
| Firefox浏览器 | Geoko内核(也即Firefox内核) |
| Safar浏览器 | Webkit内核 |
| Opera浏览器 | Blink内核 |
1.2.2 其它常见的浏览器及其内核
| 360浏览器/猎豹浏览器 | IE+Chrome双内核 |
|---|---|
| 搜狗/遨游/QQ浏览器 | Trident(兼容模式)内核+webkit(高速模式) |
| 百度浏览器 | IE内核 |
| 2345浏览器 | IE+Chrome双内核 |
1.2.3 国内浏览器及其内核总结
- 使用的Trident单核,如:2345、世界之窗;
- 使用Trident+Webkit/Blink双核,如:qq、UC、猎豹、360、百度;
- 使用Webkit/Blink单核,如:搜狗、遨游。
1.2.4 移动端常见浏览器
移动端常见的浏览器,像:UC浏览器、QQ浏览器、欧朋浏览器、百度手机浏览器、360浏览器、谷歌浏览器、搜狗手机浏览器、猎豹浏览器,以及其它。
1.2.5 总结
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自助研发的内核,也即:WebKit是目前主流的移动浏览器渲染引擎,对主流浏览器的兼容性也比较好,在进行移动web开发时,主要需要处理Webkit内核浏览器。
1.3 移动端常见屏幕尺寸&相关技术方案
仅列出部分,如下图所示,
从上图中,可以看到移动设备屏幕尺寸以英尺为单位,不同设备对应的开发尺寸也各不相同。最后一列也出现了一个新的名词“物理像素比”。这是下面要讨论的内容。
1.3.1 物理像素比
(1)物理像素(物理分辨率):是指设备的屏幕分辨率(物理级的),是真实存在的。 PS:我们所使用的显示屏是由一个个物理像素点组成的,通过控制每个像素点的颜色,使屏幕显示出不同的图像,屏幕从工厂出来那天起,它上面的物理像素点就固定不变了,单位是pt(绝对单位)。
(2)虚拟像素(逻辑分辨率):即CSS像素,以px为单位(相对单位)。虚拟像素的大小是可变的。
(3)物理像素比:表示物理像素与虚拟像素的比值,即:物理像素/虚拟像素。例如:物理像素比为2,就意味着:需要使用2个物理像素来(从物理级别提供支持)填充一个虚拟像素。
举个例子:我们通常所看到的PC端浏览器中,物理像素和虚拟像素默认是1:1的关系,但是,当使用“按住Ctrl+鼠标滚轮”的方式,将浏览器窗口进行缩放。
- ①当放大为200%时,原始内容的大小变为原始的2倍。此时:物理像素不会发生变化,它提供物理级别的渲染支持;而虚拟像素在效果上会产生“二倍”的视觉体验,但是px像素值并未改变,仅仅是需要使用更多的2个pt来填充这1个虚拟像素,即:物理像素/虚拟像素=2/1;
- ②当缩小为50%时,原始内容的大小变为原始的0.5倍。此时:物理像素不会发生变化,它仍旧提供物理级别的渲染支持;而虚拟像素在效果上会产生“0.5倍”的视觉体验,但是px像素值并未改变,仅仅是需要使用更少的0.5个pt来填充这1个虚拟像素,即:物理像素/虚拟像素=0.5/1。
这里所提到的的比值就是物理像素比。
1.3.2 关于ppi&屏幕分辨率
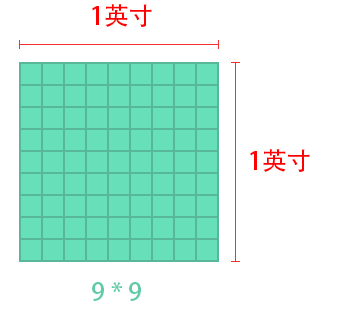
在1.3.1中已经提到“屏幕是由很多像素点组成的”,之前提到的分辨率都指的是:手机屏幕的实际像素尺寸。比如:480*800的屏幕,就是指整个手机屏幕是由800行、480列的物理像素点组成的。在页面渲染时,由每个物理像素点发出不同颜色的光,从而构成我们所能够看到的画面。
但是,从之前1.3下的图中可以发现,手机的物理尺寸-英寸(1英寸约等于2.54厘米)和开发尺寸-像素尺寸是不成比例的。例如:IPhone6和Nexus 4都是4.7英寸(约为:11.515厘米-对角线长度),但是前者的像素尺寸为375px*667px,后者的像素尺寸为384px*640px。这就涉及到ppi的概念。
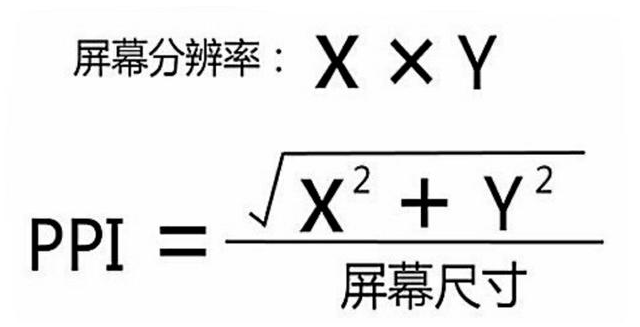
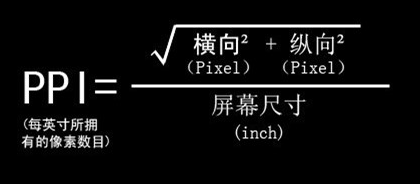
pixel per inch,译为“每英寸的像素个数”,术语为“像素密度”,准确的说是:每英寸的长度上排列的像素点数量。

那么上面提到的几个参数:inch英寸、像素尺寸:X px * Y px、ppi-像素密度,它们有什么具体的含义呢?它们之间存在什么样的关系呢?如下图所示,


1.3.3 物理像素比&视网膜屏技术
早期手机的分辨率和px是一一对应的,但是这种制作工艺会造成移动端屏幕显示内容的模糊,即:通常所说的手机屏幕分辨率很低。视网膜屏技术的出现就是为了解决这样的问题。
视网膜屏(Retina)技术就是将更多的物理像素点压缩到一块有限尺寸大小的屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
一句话总结“视网膜屏技术”就是:提高手机屏幕的像素密度。并且通常使用ppi(pixel per inch),即:每英寸长度所能够排列的像素的数目来衡量视网膜屏的工艺程度。PPI数值越高,即代表显示屏能够以更高的像素密度——更多的物理像素显示图像,物理像素比越大,当然,可用于显示的物理像素越多,手机屏幕中画面的拟真度就越高。
1.3.4 视网膜屏技术弊端&多倍图的使用
视网膜屏技术的推广固然解决了手机屏幕分辨率过低的问题,但是也带来了一个新的问题:如果将低分辨率的图像放置在一个高分辨率的移动设备上显示,就会造成图像失真的问题(和照片被放大显示而失真是一个原理)。多倍图技术的出现是为了应对这个问题。
多倍图:即在标准的viewport设备中,使用倍图来提高图片的分辨率,解决低分辨率图片在高清设备中显示模糊的问题。
举个例子:要显示一个50px*50px分辨率的大小,但是在高清设备中被显示为100px*100px的图片,就会造成图片显示模糊。因为:此时物理像素比为:100 * ppi/50,(类似于降低分辨率的自拍在高清设备上放大显示),会造成图片的失真。
那么。现在换个思路:预先准备一张100*100的图片,放在高清设备中手动缩小为50*50,此时的物理像素比为:50 * ppi /100,(类似于将高分辨率的自拍在高清设备上缩小显示),这样就可以保证图像不会失真,高清显示。
1.3.5 多倍图与background-size属性
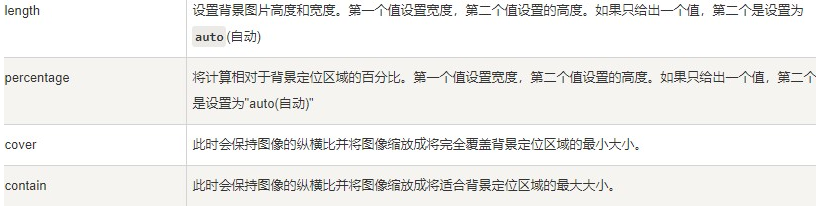
要想在移动设备上显示多倍图,就需要用到图像的缩放技术,在CSS中提供了background-size属性,来控制背景图的缩放比例。该属性的取值如下所示,

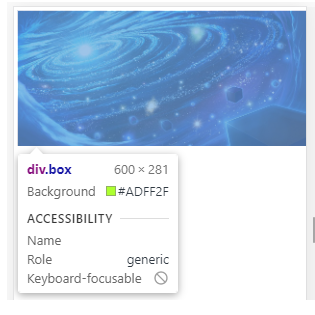
例如:现有一个600px*281px大小的盒子,需要一个背景图,另有一张1200*562大小的二倍图可以使用。 
那么,对应的CSS代码可写为,
.box {
width: 600px;
height: 281px;
background-color: greenyellow;
background-image: url(''./images/bk1.jpg'');
/* 二倍图缩放,也可以直接指定为与盒子相同大小的px */
background-size: 100% 100%;
}

2 移动端技术解决方案
2.1 移动端兼容性问题&浏览器私有前缀
移动端浏览器基本上是以webkit内核为主,要考虑webkit的兼容性问题。但是对于H5标签和CSS3样式,webkit都是支持的,所以可以放心使用。而对于浏览器的私有前缀,只需要考虑添加webkit即可应对这种兼容性问题。下面是京东移动端的浏览器私有前缀添加方式,
.btns {
position: relative;
display: -webkit-box;/*-webkit浏览器私有内核前缀*/
display: -webkit-flex;/*-webkit浏览器私有内核前缀*/
display: flex;
margin: 15px -15px 0
}
2.2 移动端样式的初始化
为什么需要对移动端样式进行初始化操作?
- 1、html标签有默认属性
- 2、各个浏览器对默认属性的解释会有不同而造成视觉效果不同。
- 3、Normalize.css的作用就是给你没有自定义样式的默认标签定义一个统一的样式以保持各浏览器下视觉效果的统一。
**移动端css初始化推荐使用normalize.css。**原因如下,
- ①保护了有价值的默认值;
- ②修复了浏览器的bug;
- ③是模块化的;
- ④拥有详细的文档。
其官网地址为:https://necolas.github.io/normalize.css/
2.3 CSS3盒子模型的使用

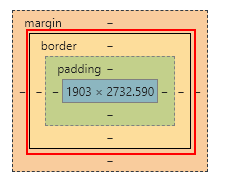
在使用CSS盒子模型时,考虑到盒子模型内边距(padding)、边框(border)的影响,在设置边距/边框属性时,会造成盒子width和height值的增大。 但是,CSS3盒子模型可以通过box-sizing属性来指定盒模型盒子大小的计算方式,其属性取值如下,
(1)content-box:盒子大小计算方式为【width+padding+border】——CSS3盒子模型的计算方式,推荐使用
(2)border-box:盒子大小计算方式为【width】——对应于传统CSS盒子模型的计算方式,不推荐使用
使用属性值(2),就不会出现由于“内边距+边距”导致盒子变大的情况出现了。
2.4 特殊样式-页面布局优化
除了使用2.3提到的CSS3盒子模型,以解决由于border、padding导致盒子模型可能会被撑大的问题之外,还需要考虑到其他的问题,因此可以采用如下的CSS代码对页面布局进行优化处理。
3 移动端技术选型
主要有两种技术方案,
(1)单独制作移动端页面(主流方案)。可选择的技术方案包括:
①流式布局(百分比布局);
②flex弹性布局;
③less+rem+媒体查询布局;
④混合布局。
(2)响应式页面兼容移动端。可选的技术方案包括:
①媒体查询;
②bootstrap。

19. 【移动Web开发之综合案例】
文章目录
- 【移动Web开发之综合案例】前端小抄(19)
- 黑马面面布局开发
- 一、目的
- 1.1 技术方案
- 1.2 代码规范
- 1.2 目录规范
- 二、流程开发
- 2.1 蓝湖/摹客协作平台
- 2.2 适配方案
- 2.3 初始化文件
- 2.4 布局模块
- 2.5 swiper 插件使用
- 2.6 图标字体上传下载
- 2.7 上传码云并发布部署静态网站
【移动Web开发之综合案例】前端小抄(19)
本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处!
黑马面面布局开发
一、目的
- 了解移动端页面开发流程
- 掌握移动端常见布局思路
1.1 技术方案
1. 弹性盒子 + rem + LESS
4. 最小适配设备为 iphone5 320px,最大设配设备为 iphone8plus(ipad 能正常查看内容即可)
1.2 代码规范
1. 类名语义化,尽量精短、明确,必须以字母开头命名,且全部字母为小写,单词之间统一使用下划线 “_” 连接
2. 类名嵌套层次尽量不超过三层
3. 尽量避免直接使用元素选择器
4. 属性书写顺序
布局定位属性:display / position / float / clear / visibility / overflow
尺寸属性:width / height / margin / padding / border / background
文本属性:color / font / text-decoration / text-align / vertical-align
其他属性(CSS3):content / cursor / border-radius / Box-shadow / text-shadow
5. 避免使用 id 选择器
6. 避免使用通配符 * 和 !important
1.2 目录规范
项目文件夹:heimamm
样式文件夹:css
业务类图片文件夹:images
样式类图片文件夹:icons
字体类文件夹:fonts
二、流程开发
2.1 蓝湖/摹客协作平台
- UI 设计师将 psd 效果图完成后,会上传到蓝湖、摹客里面,同时会拉前端工程师进入开发
- 大部分情况下,UI 会把图片按照前端设计要求给切好
- UI 设计师上传蓝湖到或者/摹客(了解)
1. 摹客官网地址:https://www.mockplus.cn/ 注册一个账号
2. 下载 moke ps 插件
3. PS 安装 摹客/蓝湖 插件
3. 打开 PS 摹客/蓝湖 插件
4. 上传(需要切图,需要先标注切图)
5. 查看项目
6. 邀请成员进入(分享按钮,链接地址)
- 前端设计师可以直接 摹客/蓝湖 测量取值
2.2 适配方案
- flex 布局
- 百分比布局
- rem 布局
- vw/vh 布局
- 响应式布局
- 本次案例 flex + rem + flexible.js + LESS
2.3 初始化文件
-
引入 normalize.css
-
less 中初始化 body 样式
-
约束范围
@media screen and (min-width: 750px) { html { font-size: 37.5px !important; } }
2.4 布局模块
-
头部模块 .header 高度为 80px
-
nav 模块制作多用 flex
-
充电学习 阴影
Box-shadow: 0 0px 10px rgba(0, 0, 0, 0.1)
2.5 swiper 插件使用
官网地址:https://www.swiper.com.cn/
- 下载需要的 css 和 js 文件 html 页面中引入相关文件
- 官网找到类似案例,复制 html 结构,css 样式 js 语法
- 根据需求定制修改模块
2.6 图标字体上传下载
上传步骤:
-
让 UI 美工准备好图标字体(必须是 svg 格式)
-
点上传按钮(保留颜色并提交)
-
生成之后加入购物车即可
-
点击下载 — 下载代码
小技巧:如何批量下载全部字体图标呢?
var span = document.querySelectorAll('.icon-cover');
for (var i = 0, len = span.length; i < len; i++) {
console.log(span[i].querySelector('span').click());
}
2.7 上传码云并发布部署静态网站
准备工作:需要下载 git 软件,需要码云注册账号
git 可以把我们的本地网站提交上传到远程仓库(码云 gitee)里面,类似以前的 ftp
码云:就是远程仓库,类似服务器
-
码云创建新的仓库:heimamm
-
利用 git 提交把本地网站提交到码云新建的仓库里面
-
在网站根目录右键-- Git Bash Here
-
如果是第一次利用 git 提交,请配置好全局选项
git config --global user.name "用户名" git config --global user.email "你的邮箱地址" -
初始化仓库
git init -
把本地文件放到暂存区
git add . -
把本地文件放到本地仓库里面
git commit -m '提交黑马面面网站' -
链接远程仓库
git remote add origin 你新建的仓库地址 -
把本地仓库的文件推送到远程仓库 push
git push -u origin master
-
-
码云部署发布静态网站
-
在当前仓库中,点击“服务”菜单
-
选择 Gitee Pages
-
选择“启动”按钮
-
稍等之后,会拿到地址,就可以利用这个地址来预览网页了
-
当然你也可以利用 草料二维码 生成二维码 https://cli.im/
-
最后:如果提交网站,你不愿意用git 提交, 可以直接找到仓库,里面有文件,选择上传本地文件即可。
但是,1个小时内,只能上传 20 个以内的文件, 前端人员 git 必备技能
【案例代码】
- 项目结构

- index.less
body {
min-width: 320px;
max-width: 750px;
margin: 0 auto;
background-color: #f2f4f7;
}
a {
text-decoration: none;
color: #707070;
}
// 约束当屏幕大于 750px 的时候,html字体大小就不不变化了
@media screen and (min-width: 750px) {
html {
font-size: 37.5px !important;
}
}
.warp {
background-color: #fff;
padding-bottom: 1.146667rem;
}
.header {
height: 2.133333rem;
border-bottom: 1px solid #eaeaea;
text-align: center;
line-height: 2.133333rem;
font-size: 0.933333rem;
color: #1c1c1c;
}
.nav {
display: flex;
// 显示不开就换行
flex-wrap: wrap;
padding: 1.2rem 0 1.6rem 0;
.item {
display: flex;
width: 33.33%;
// 纵向显示
flex-direction: column;
// 水平居中
align-items: center;
img {
width: 3.706667rem;
height: 3.706667rem;
}
span {
font-size: 0.666667rem;
color: #707070;
}
// 选择前面三个 -n + 3 选择前3个
&:nth-child(-n + 3) {
margin-bottom: 1.653333rem;
}
}
}
.go {
margin: 0 0.266667rem 0 0.48rem;
}
.content {
padding: 1.066667rem 0.64rem;
background-color: #fff;
margin-top: 0.266667rem;
.con-hd {
display: flex;
justify-content: space-between;
height: 1.013333rem;
line-height: 1.013333rem;
margin-bottom: 0.906667rem;
h4 {
margin: 0;
font-size: 0.746667rem;
color: #333333;
.icon {
display: inline-block;
width: 1.013333rem;
height: 1.013333rem;
// 添加这个代码,可以让后面的文字垂直居中
vertical-align: middle;
}
}
.more {
font-size: 0.586667rem;
color: #999999;
}
}
}
.get_job_focus {
position: relative;
.swiper-container {
// width: 100%;
height: 100%;
// 根据需求把宽度定位 540px
width: 14.4rem;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-Box;
display: -ms-flexBox;
display: -webkit-flex;
display: flex;
// 竖向显示
flex-direction: column;
/* Center slide text vertically */
display: -webkit-Box;
display: -ms-flexBox;
display: -webkit-flex;
display: flex;
-webkit-Box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-Box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
transition: 300ms;
// 其余的兄弟是 0.8
transform: scale(0.8);
opacity: 0.4;
a {
width: 9.013333rem;
height: 10.026667rem;
img {
width: 100%;
height: 100%;
}
}
p {
width: 9.013333rem;
font-size: 0.666667rem;
margin-top: 0.64rem;
color: #333;
}
}
// 当前选中的 slide 中间那个
.swiper-slide-active,
.swiper-slide-duplicate-active {
transform: scale(1);
z-index: 999;
opacity: 1;
}
.swiper-button-next,
.swiper-button-prev {
outline: none;
&:after {
font-size: 1.066667rem;
color: #333;
}
}
}
.study_con {
padding-bottom: 3.733333rem;
}
// 学习模块的轮播图
.study {
.study_fo {
padding: 0.266667rem;
}
.swiper-slide {
font-size: 18px;
background: #fff;
width: 7.733333rem;
height: 9.066667rem;
background-color: #fff;
border-radius: 0.266667rem;
Box-shadow: 0 0px 10px rgba(0, 0, 0, 0.1);
h5 {
font-size: 0.693333rem;
margin: 0.533333rem 0;
font-weight: 400;
padding: 0 0.266667rem;
}
p {
font-size: 0.693333rem;
color: #ff4400;
padding: 0 0.266667rem;
}
}
}
.footer {
position: fixed;
left: 0;
bottom: 0;
height: 2.933333rem;
width: 100%;
z-index: 99999;
display: flex;
padding: 0.533333rem;
background-color: #fff;
border-top: 1px solid #ccc;
.item {
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
img {
width: 1.04rem;
height: 1.093333rem;
}
p {
font-size: 0.586667rem;
color: #666666;
margin-top: 0.266667rem;
}
}
}
- flexible.js
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 20
function setRemunit() {
var rem = docEl.clientWidth / 20
docEl.style.fontSize = rem + 'px'
}
setRemunit()
// reset rem unit on page resize
window.addEventListener('resize', setRemunit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemunit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8" />
<Meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>黑马面面</title>
<link rel="stylesheet" href="./css/normalize.css" />
<!-- 先引入css文件 放到自己css文件的上面 -->
<link rel="stylesheet" href="./css/swiper.min.css" />
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<section>
<!-- 头部区域 -->
<header>黑马面面</header>
<!-- 导航栏部分 -->
<nav>
<a href="#">
<img src="./icons/icon1.png" alt="" />
<span>HR面试</span>
</a>
<a href="#">
<img src="./icons/icon2.png" alt="" />
<span>笔试</span>
</a>
<a href="#">
<img src="./icons/icon3.png" alt="" />
<span>技术面试</span>
</a>
<a href="#">
<img src="./icons/icon4.png" alt="" />
<span>模拟面试</span>
</a>
<a href="#">
<img src="./icons/icon5.png" alt="" />
<span>面试技巧</span>
</a>
<a href="#">
<img src="./icons/icon6.png" alt="" />
<span>薪资查询</span>
</a>
</nav>
<!-- go模块 -->
<section>
<img src="./images/go.png" alt="" />
</section>
</section>
<!-- 就业指导模块 -->
<section>
<!-- 头部 -->
<div>
<h4>
<span><img src="./icons/i2.png" alt="" /></span>
就业指导
</h4>
<a href="#">更多>></a>
</div>
<!-- 旋转木马轮播图模块 -->
<div>
<!-- Swiper -->
<div>
<div>
<div>
<a href="#"><img src="./images/pic.png" alt="" /></a>
<p>老师教你应对面试技巧</p>
</div>
<div>
<a href="#"><img src="./images/ldh.jpg" alt="" /></a>
<p>老师教你应对面试技巧</p>
</div>
<div>
<a href="#"><img src="./images/3.jpg" alt="" /></a>
<p>老师教你应对面试技巧</p>
</div>
</div>
</div>
<!-- Add Arrows 根据需求这个代码放到 container外面 添加左右箭头-->
<div></div>
<div></div>
</div>
</section>
<!-- 充电学习模块 -->
<section>
<!-- 头部 -->
<div>
<h4>
<span><img src="./icons/i2.png" alt="" /></span>
充电学习
</h4>
<a href="#">更多>></a>
</div>
<!-- 学习模块轮播图模块 -->
<div>
<!-- Swiper -->
<div>
<div>
<div>
<img src="./images/pic1.png" alt="" />
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
<div>
<img src="./images/pic2.png" alt="" />
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
<div>
<img src="./images/pic1.png" alt="" />
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
<div>
<img src="./images/pic1.png" alt="" />
<h5>说低调英语,告别中式英语</h5>
<p>156人学习</p>
</div>
</div>
<!-- Add Pagination -->
<div></div>
</div>
</div>
</section>
<footer>
<a href="#">
<img src="./icons/home.png" alt="" />
<p>首页</p>
</a>
<a href="#">
<img src="./icons/ms.png" alt="" />
<p>模拟面试</p>
</a>
<a href="#">
<img src="./icons/net.png" alt="" />
<p>技术面试</p>
</a>
<a href="#">
<img src="./icons/user.png" alt="" />
<p>我的首页</p>
</a>
</footer>
<script src="./js/flexible.js"></script>
<!-- 比如引入js文件 -->
<script src="./js/swiper.min.js"></script>
<script>
// 第一个函数里面是 就业指导轮播图
(function () {
var swiper = new Swiper(".get_job_fo", {
// 能够显示的 slider的个数
slidesPerView: 2,
// 每一个slide之间的距离
spaceBetween: 30,
centeredSlides: true,
loop: true,
// 添加左右箭头
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
})();
// 第二个函数的轮播图
(function () {
// 如果有多个轮播图最好修改下 swiper-container
var swiper = new Swiper(".study_fo", {
// 我们可以可以看看到的是 2个半
slidesPerView: 2.2,
spaceBetween: 20,
});
})();
</script>
</body>
</html>
- 效果图


2-移动web开发之Flex布局
1 Flex基本概念
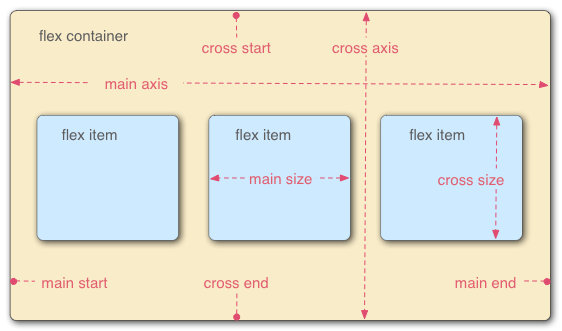
先介绍一下Flex布局的布局容器(flex-container)、Flex子项(flex-item)、主轴(main-axis)、侧轴(cross-axis)的概念。 
1.1 什么是Flex布局?
在PC端页面布局时,我们经常使用传统的文档流(标准流)来进行整体页面的分块布局,然后结合浮动以及定位实现局部的布局处理,即:首先,使用标准流确定基本网页框架;其次,配合浮动和定位对子盒子进行布局。
而Flex布局(flex box),意为“弹性布局”,用于为盒子模型提供最大的灵活性,该布局模式可以作用于任何一个容器(行内元素/行内块元素均可),都可以将其指定为flex布局。
要注意的是:当把父盒子设置为flex布局之后,子元素的float、clear和vertical-align属性都将失效 。
1.2 布局容器/Flex容器
采用flex布局的元素,称之为“Flex容器”,也即布局容器(flex-container)。通常要为其设置如下属性,即:要为父盒子添加display:flex属性,来控制子盒子的位置和排列方式(沿着横轴或纵轴排列)。
.box {
/* 使用flex布局 */
display: flex;
/* 居中显示 */
margin: 0 auto;
/* 设置宽度占比 */
width: 60%;
background-color: green;
}
1.3 Flex子项
被添加了“display:flex”属性的父盒子中,所有的子元素就成为“flex子项(flex-item)”,通常要为子元素添加:flex属性,来控制每一个子元素占父盒子中剩余空间的份数/百分比。
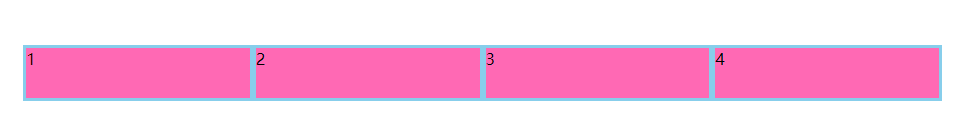
例如,为一个flex-container添加4个flex-item,并且使得flex具有相同的宽度。CSS代码如下所示,
/* flex-container */
.box2 {
/* 使用flex布局 */
display: flex;
/* 居中显示 */
margin: 0 auto;
/* 设置宽度占比 */
width: 60%;
background-color: skyblue;
}
/* flex-item */
.box2 span {
/* 添加flex属性:指定所有flex-container中的flex-item都具有相同的长度 */
flex: 1;
/* 指定flex-item的高度,用于撑开flex-container(这样就不必为flex-container专门设置高度) */
height: 50px;
/* 设置flex-item之间的外边距 */
margin: 0px 3px;
background-color: hotpink;
}
显示效果如下所示, 
1.4 flex-item在flex-container中的排列方式:横/纵轴
1.4.1 横轴(主轴)
横轴(main-axis),也叫主轴,可以使得flex-item在flex-container中沿着浏览器窗口的X轴正向顺次排列,这也是flex布局下,flex-item默认的排列方式。从1.3中的例子就可以看出。
1.4.2 纵轴(侧轴)
纵轴(across-axis),也叫侧轴,可以使得flex-item在flex-container中沿着浏览器窗口的Y轴正向排列。
1.4.3 flex布局:主轴方向的设置flex-direction
在flex布局中,默认的主轴虽然是沿着浏览器窗口的X轴正向,但是也是可以将其调整为沿着浏览器窗口的Y轴正向顺序排列。对应的CSS属性为flex-direction,该属性的取值如下所示,

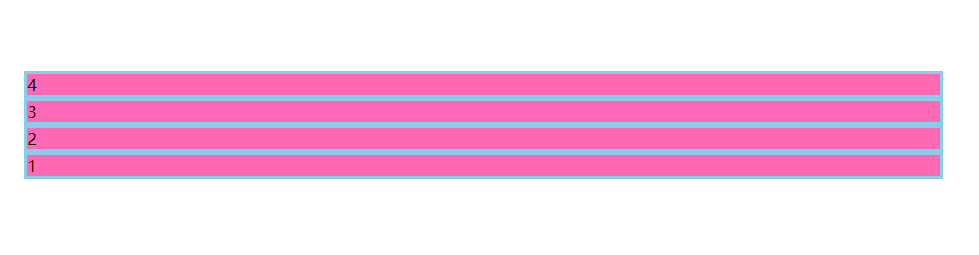
例如,修改1.3中的flex-item在flex-container沿着浏览器的Y轴,逆向排列,CSS代码如下所示,
/* flex-container */
.box2 {
/* 使用flex布局 */
display: flex;
/* 设置主轴方向 */
flex-direction: column-reverse;
/* 居中显示 */
margin: 0 auto;
/* 设置宽度占比 */
width: 60%;
background-color: skyblue;
}
/* flex-item */
.box2 span {
/* 添加flex属性:指定所有flex-container中的flex-item都具有相同的长度 */
flex: 1;
/* 指定flex-item的高度,用于撑开flex-container(这样就不必为flex-container专门设置高度) */
height: 50px;
/* 设置flex-item之间的外边距 */
margin: 3px 3px;
background-color: hotpink;
}
显示效果如下所示, 
1.4.4 flex布局:主轴上子元素排列方式的设置justify-content
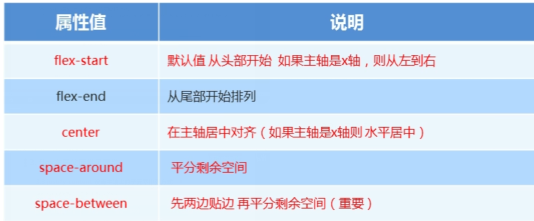
在使用flex-direction设置好了flex-container的主轴方向之后,如果对子元素的排列方式不满意,还可以通过为flex-container添加justify-content属性对其进行修改,该属性的取值如下,

例如,修改1.3中的flex-item垂直居中对齐显示,对应的CSS代码如下所示,
/* flex-container */
.box2 {
/* 使用flex布局 */
display: flex;
/* 设置主轴方向 */
/* flex-direction: column-reverse; */
/* 设置flex-item在主轴方向上的排列方式 */
justify-content: center;
/* 居中显示 */
margin: 0 auto;
/* 设置宽度占比 */
width: 60%;
background-color: skyblue;
}
/* flex-item */
.box2 span {
/* 添加flex属性:指定所有flex-container中的flex-item都具有相同的长度 */
flex: 1;
/* 指定flex-item的高度,用于撑开flex-container(这样就不必为flex-container专门设置高度) */
height: 50px;
/* 设置flex-item之间的外边距 */
margin: 3px 3px;
background-color: hotpink;
}
显示效果如下所示, 
1.4.5 flex布局:主轴上子元素的换行显示设置flex-wrap
思考这样一个问题,当将flex-item的flex属性值设置为20%,使其一行只能摆放5个flex-item时,会发现即使放置了6甚至更多的个flex-item,它们仍旧是不换行显示的。
原因在于 :Flex布局中,flex-item子盒子默认是不换行的(即使指定了子盒子的宽度,flex布局也会对其进行修改,使之能够在一行内全部放下)。也就是说:如果一行中的所有子盒子的宽度之和大于父盒子,那么会自动调节子盒子的宽度,从而让所有盒子都能够摆放到一行之中。
此时,为了让flex-item显示出自动换行的效果,就要为flex-container添加flex-wrap属性,使其内部的flex-item可以自动换行显示。该属性的取值有如下两个,

例如:我们修改1.3中的flex-item的flex属性为25%,然后为flex-container添加第5个flex-item,并使其可以换行显示。CSS代码如下,
/* flex-container */
.box2 {
/* 使用flex布局 */
display: flex;
/* 设置主轴方向 */
/* flex-direction: column-reverse; */
/* 设置flex-item在主轴方向上的排列方式 */
justify-content: center;
/* 设置flex-item默认可以换行显示 */
flex-wrap: wrap;
/* 居中显示 */
margin: 0 auto;
/* 设置宽度占比 */
width: 60%;
background-color: skyblue;
}
/* flex-item */
.box2 span {
/* 添加flex属性:指定所有flex-container中的flex-item都具有相同的长度 */
flex: 25%;
/* 指定flex-item的高度,用于撑开flex-container(这样就不必为flex-container专门设置高度) */
height: 50px;
/* 设置flex-item之间的外边距 */
/* margin: 3px 3px; */
background-color: hotpink;
}
显示效果如下所示, 
1.4.6 flex布局:横/纵轴上整行/列子元素排列方式的设置
沿着横轴/纵轴排放的flex-item可能是一行,也可能是多行的,就需要用到不用的CSS属性对整行/列的排列方式进行限制。

1.4.6.1 单行/单列的情况:align-items
对于单行排列方式的控制,可以使用align-items属性,该属性的取值为, 
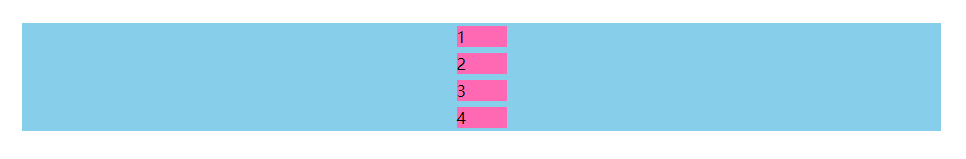
例如,修改1.3中的显示效果为单列flex-item元素,居中显示,CSS代码如下,
/* flex-container */
.box2 {
/* 使用flex布局 */
display: flex;
/* 设置主轴方向 */
flex-direction: column;
/* 设置flex-item在主轴方向上的排列方式 */
justify-content: center;
/* 设置flex-item默认可以换行显示 */
flex-wrap: wrap;
/* 设置单行flex-item的排列方式 */
align-items: center;
/* 居中显示 */
margin: 0 auto;
/* 设置宽度占比 */
width: 60%;
background-color: skyblue;
}
/* flex-item */
.box2 span {
/* 添加flex属性:指定所有flex-container中的flex-item都具有相同的长度 */
flex: 25%;
/* 指定flex-item的高度,用于撑开flex-container(这样就不必为flex-container专门设置高度) */
width: 50px;
height: 50px;
/* 设置flex-item之间的外边距 */
margin: 3px 3px;
background-color: hotpink;
}
显示效果如下所示, 
1.4.6.2 多行/多列的情况:align-content
对于多行排列方式的控制,可以使用align-content属性,该属性的取值同align-items。
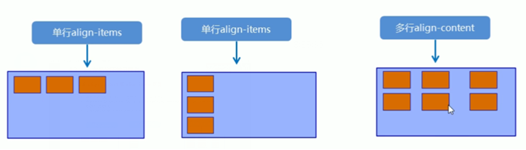
※aligin-items和align-content使用总结
1.4.7 flex-flow:复合属性-同时设置了flex-direction和flex-wrap

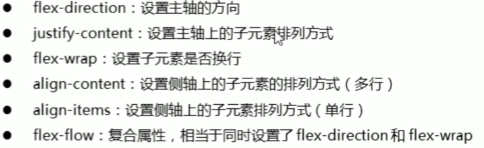
※flex-****属性总结
以上介绍的属性,除了flex之外,其它都是针对flex-container容器的属性,总结如下,

1.5 Flex布局:flex-item相关的属性
接下来主要介绍和flex-item,即:flex子项相关的属性。
1.5.1 flex属性:子项占剩余总空间的份数
【剩余空间是指:除了通过固定数值n px指定的额外空间】
作用:将父盒子按照:percent-value来为某一个子盒子指定所占总的剩余空间的份数/权重/百分比,默认值为0。
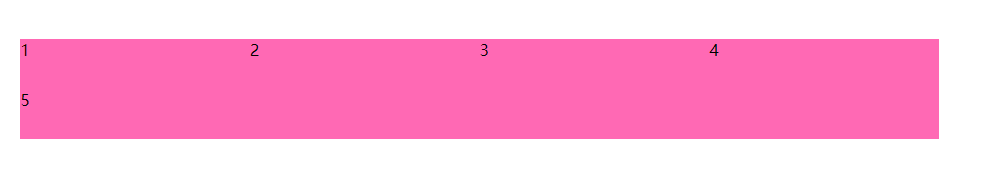
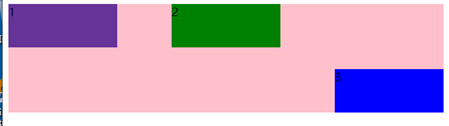
例如,如下代码:就定义了一个flex-container中含有2个指定宽度的flex-item、1个flex属性为1的flex-item,CSS代码如下,
section{
/* flex布局模式 */
display: flex;
/* 居中显示 */
margin: 0 auto;
width: 80%;
height: 150px;
background-color: blanchedalmond;
}
/* :nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。 */
div:nth-child(1){
width: 150px;
height: 100%;
background-color: greenyellow;
}
div:nth-child(2){
flex: 1;
/* height: 100%; */
background-color: blue;
}
div:nth-child(3){
width: 150px;
height: 100%;
background-color: plum;
}
显示效果如下, 
也可以利用flex属性将flex-container的剩余空间进行平分,CSS代码如下,
p>span{
/* 将父盒子的空间等分为3分 */
flex: 1;
}
p>span:nth-child(1){
background-color: rebeccapurple;
}
p>span:nth-child(2){
background-color: greenyellow;
}
p>span:nth-child(3){
background-color: blue;
}
显示效果如下,

1.5.2 align-self:控制单个子项在侧轴的排列方式
控制子盒子集合中的某一个盒子具有与其它盒子不同的对齐方式。可用于覆盖align-items指定的全体子盒子的属性值。属性值:align-self取值同align-items属性的取值。默认值为auto,表示继承父元素的align-items属性,如果没有子盒子,则等同于stretch。 如下代码,使得第3个flex-item按照flex-end的方式进行排列,
section{
/* 指定flex布局 */
display: flex;
height: 150px;
background-color: pink;
justify-content: space-between;
}
section>span{
/* margin: auto 0; */
width: 150px;
height: 40%;
}
section>span:nth-child(1){
background-color: rebeccapurple;
}
section>span:nth-child(2){
background-color: green;
}
/*将三号子盒子使用flex-end方式排列*/
section>span:nth-child(3){
background-color: blue;
align-self: flex-end;
}
显示效果如下, 
1.5.3 order:定义单个子项的排列顺序(前后顺序)
作用:控制子盒子集合中的单个核子的排列方式。该属性值:默认值为0,指定数值,浏览器会按照属性值从小到大的顺序进行排列。
2 携程网首页案例
最终部分效果如下图所示,

2.1 页面布局分析

2.2 部分模块制作
2.2.1 头部搜索框部分
头部搜索框部分采用固定定位,使其在页面滚动时,仍旧保持原有的位置;同时,为了保证页面在变化时,搜索框input部分大宽度是可变的,因此,还需要使用到flex布局。
(1)结构代码如下,
<!-- 顶部搜索 -->
<div>
<div>搜索:目的地/酒店/景点/航班号</div>
<a href="#">我 的</a>
</div>
(2)样式代码
/* 搜索模块 */
.search-index {
/* 指定flex-container使用flex布局 */
display: flex;
/* 固定定位跟父级没有关系 它以屏幕为准 */
position: fixed;
top: 0;
left: 50%;
/* 固定的盒子应该有宽度-调整至水平居中显示 */
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
/* 流式布局:指定父盒子宽度占总宽的100% */
width: 100%;
/* 指定flex-container最大最小宽度 */
min-width: 320px;
max-width: 540px;
/* 指定高度 */
height: 44px;
/* background-color: pink; */
background-color: #F6F6F6;
/* 设置边框属性 */
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
/* 定位:子绝父相 */
position: relative;
height: 26px;
line-height: 24px;
border: 1px solid #ccc;
/* 指定input-flex-item部分占据flex-container的全部剩余空间 */
flex: 1;
font-size: 12px;
color: #666;
margin: 7px 10px;
padding-left: 25px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.search::before {
/* 伪元素选择器:设置搜索图标 */
content: "";
/* 定位:子绝父相 */
position: absolute;
top: 5px;
left: 5px;
width: 15px;
height: 15px;
background: url(../images/sprite.png) no-repeat -59px -279px;
background-size: 104px auto;
}
.user {
/* 为user模块指定宽高 */
width: 44px;
height: 44px;
/* background-color: purple; */
font-size: 12px;
text-align: center;
color: #2eaae0;
}
.user::before {
/* 伪元素选择器,设置用户图标 */
content: "";
display: block;
width: 23px;
height: 23px;
background: url(../images/sprite.png) no-repeat -59px -194px;
background-size: 104px auto;
margin: 4px auto -2px;
}
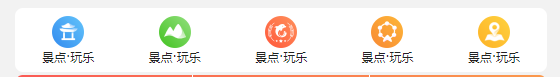
2.2.2 局部导航栏部分

该部分主要是采用flex布局的方式,指定单个flex-item占宽度为25%;另外,还要为flex容器(flex-container)设置上下边距margin值,以及圆角边框效果(border-radius)。而对于单个flex-item来说,上部的图片和下部的文字也可以再次使用flex布局,并将主轴设置为沿着浏览器的Y轴方向,接着由于是单列摆放,可以使用align-items属性设置它们水平居中显示。
(1)结构代码如下,
<!-- 局部导航栏 -->
<ul>
<li>
<a href="#" title="景点·玩乐">
<span></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span></span>
<span>景点·玩乐</span>
</a>
</li>
</ul>
(2)样式代码如下,
/* local-nav */
.local-nav {
/* 最外边的flex-container */
display: flex;
height: 64px;
margin: 3px 4px;
background-color: #fff;
/* 指定圆角边框 */
border-radius: 8px;
}
.local-nav li {
/* 指定flex-item自动调整宽度 */
flex: 1;
}
.local-nav a {
/* 在li中再次使用flex布局 */
display: flex;
/* 调整主轴方向 */
flex-direction: column;
/* 侧轴居中对齐 因为是单行 */
align-items: center;
font-size: 12px;
}
/* 以下为设置内部flex-item的图片北京 */
.local-nav li [class^="local-nav-icon"] {
width: 32px;
height: 32px;
background-color: pink;
margin-top: 8px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2 {
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3 {
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4 {
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5 {
background-position: 0 -128px;
}
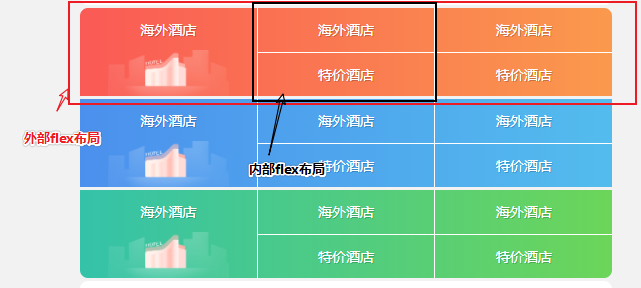
2.2.3 主导航栏部分

主要布局如上图所示,整体分为三行,每一行使用flex布局,将内部拆分为3部分;然后在内部的第2、3部分继续使用flex布局,调整主轴方向,文字显示效果,外边距等,得到上图显示的效果。
(1)结构代码如下,
<!-- 主导航栏 -->
<nav>
<div>
<div>
<a href="#">海外酒店</a>
</div>
<div>
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div>
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div>
<div>
<a href="#">海外酒店</a>
</div>
<div>
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div>
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div>
<div>
<a href="#">海外酒店</a>
</div>
<div>
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div>
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
(2)样式代码如下,
/* nav */
nav {
/* 设置溢出隐藏 */
overflow: hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common {
/* 设置flex布局 */
display: flex;
height: 88px;
background-color: pink;
}
.nav-common:nth-child(2) {
margin: 3px 0;
}
.nav-items {
/* 不冲突的 */
flex: 1;
/* 内部再次使用flex布局 */
display: flex;
flex-direction: column;
}
.nav-items a {
flex: 1;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
/* 文字阴影 */
text-shadow: 1px 1px rgba(0, 0, 0, .2);
}
.nav-items a:nth-child(1) {
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a {
border: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
/* -n+2就是选择前面两个元素 */
.nav-items:nth-child(-n+2) {
border-right: 1px solid #fff;
}
.nav-common:nth-child(1) {
background: -webkit-linear-gradient(left, #FA5A55, #FA994D);
}
.nav-common:nth-child(2) {
background: -webkit-linear-gradient(left, #4B90ED, #53BCED);
}
.nav-common:nth-child(3) {
background: -webkit-linear-gradient(left, #34C2A9, #6CD559);
}
另外,这部分还用到了背景渐变,可以使用背景属性background配合linear-gradient() 函数实现,设置方式可参见菜鸟教程:https://www.runoob.com/cssref/func-linear-gradient.html

html5移动web开发小记
关注微信号:javalearns 随时随地学Java
或扫一扫

随时随地学Java
一、配置移动开发环境
1.各种仿真器、模拟器的下载安装
http://www.mobilexweb.com/emulators
https://github.com/h5bp/mobile-boilerplate/wiki/Mobile-Emulators-&-Simulators
2.html5 DTD
<!doctype html>
<Meta charset="utf-8">
<Meta name="viewport" content="width=device-width,initial-scale=1.0">
safari: 设为屏幕宽度,并根据initial-scale=1.0禁止浏览器缩放
3.帮助html5跨浏览器的库
modernizr
html5shim
innershiv
4.使html5元素在旧版本IE中变成块级元素以及css重置
5.始终使用流式布局fluid layout
6.css媒介查询 media query
@media screen and (min-width: 480px) {...}
@media only screen and (min-width: 320px) {...}
7.用户需求分析工具
Google Analytics
percentmobile
jQuery mobile的浏览器分级列表:http://jquerymobile.com/gbs/
https://github.com/h5bp/mobile-boilerplate/wiki/Mobile-Matrices
二、移动端的配置和优化
1.提供启动图标(优化对各种浏览器的支持)
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="icons/apple-touch-icon-114x114-precomposed.png"> # iphone4 <link rel="apple-touch-icon-precomposed" sizes="72x72" href="icons/apple-touch-icon-72x72-precomposed.png"> # ipad <link rel="apple-touch-icon-precomposed" href="icons/apple-touch-icon-precomposed.png"> # android <link rel="shortcut icon" href="icons/apple-touch-icon.png"> # symbian60
文档:关于触摸式图标的一起
2.避免字体被浏览器自动重置
html {
-webkit-text-size-adjust: none;
}
改进
html {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
text-size-adjust: 100%;
}
3.使用px
4.浏览器宽度完整解决方案
<Meta name="HandheldFriendly" content="true"> # 古老版本浏览器
<Meta name="MobileOptimized" content="320"> # 老版本浏览器
<Meta name="viewport" content="width=device-width">
5.修复移动版safari的re-flow scale问题
<Meta name="viewport" content="width=device-width,maximum-scale=1.0,minimum-scale=1.0"> # 不能缩放了
使用js代码解决不能缩放问题:
var Metas = document.getElementByTagName("Meta");
var i;
if(navigator.userAgent.match("/iPhone/i)) {
for(i=0; i<Metas.length; i++) {
if(Meta[i].name == "viewport") {
Metas[i].content = "width=device-width,minimum-scale=1.0";
}
}
document.addEventListener("gesturestart",gestureStart,false);
}
function gestureStart() {
for(i=0; i<Metas.length; i++) {
if(Meta[i].name == "viewport") {
Metas[i].content = "width=device-width,maximum-scale=1.6,minimum-scale=0.25";
}
}
}
更好的版本:https://gist.github.com/903131
jquery mobile版本:https://gist.github.com/1183357
6.在浏览器中启动原生应用
查看safari,黑莓,索爱支持哪些链接启动原生应用
7.iphone下全屏
<Meta name="apple-mobile-web-app-capable" content="yes"> # 从界面图标启动时,全屏
<Meta name="apple-mobile-web-app-status-bar-style" content="black"> # 顶部一个状态栏
<link rel="apple-touch-startup-image" href="img/1/splash.png"> # 预加载界面图片,类似ajax效果
8.防止ios在聚焦时自动缩放,例如填写表单时
<script>
</script>
9.禁用或者限制部分webkit特性
-webkit-touch-callout
-webkit-user-select
-webkit-tap-highlight-color
-webkit-appearance
为狭窄的浏览器添加省略号功能:
.ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: Nowrap;
}
三、移动设备的交互方式
1.利用触控来移动页面元素
2.检测盒处理横竖屏切换事件
window.onorientationchange事件
禁止横竖屏对于网友非常困难
3.利用手势旋转页面元素
ongestureend
4.利用滑动创建图库
zepto框架
5.利用手势缩放图片
ongesturechange
四、构建快速响应式移动互联网站点
1.html5标签
header,nav,footer,small,address
2.css3辅助
polyfills库
ultimate css gradient generator # css线性渐变效果编辑器
CSS3 PIE # 兼容IE9
3.响应式
使用modernizr库开检查浏览器对html3和css3的支持
可以用来检查后是否加载respond.min.js
yepnope异步加载
4.检测客户端
.htaccess重定向
5.使用书签冒泡为应用添加桌面快捷方式
mobilebookmark bubble库 from google # 只支持safari
6.构建可伸缩的文本输入框
mobile boilerplate库的helper.js
7.加速按钮反馈
touchstart
8.隐藏浏览器地址栏
MBP.hideUrlBar();
五、移动设备访问
1.获取位置信息
经度、纬度、当前位置的精确程度
navigator.geolocation.getCurrentPosition()
2.跨浏览器定位
geo-location-javascript库
延伸:YQL Geo库
手势缩放:
<Meta name="viewport" content="initial-scale=1.0,user-scalable=no" />
3.实时显示地理位置
watchPosition
4.DeviceOrientation事件 # 适用于ios
包括设备移动事件和横竖屏切换事件
5.使用foursquare定位
Marelle基于jquery和coffeescript
https://praized.github.com/marelle/
包括两个例子:登录和签到
foursquare接口列表
https://developer.foursquare.com/docs/libraries.html
六、移动富媒体
1.移动设备上播放音频
<audio>
不支持html5的浏览器使用polyfills解决
2.移动设备上播放视频
<video>
不支持html5的使用<boject>
http://diveintohtml5.info/video.html
3.使用离线缓存
使用.appcache
4.使用网络存储
web storage # 浏览器支持度最高
html5的indexed database api和web sql database
jqueryoffine库
5.使用web workers
javascript多线程的补充
6.使用session和history api构建类Flash导航效果
七、移动设备调试
1.使用opera dragonfly远程调试
2.使用weinre远程调试
3.移动设备上使用firebug
4.使用js console远程调试
5.配置移动safari调试器
八、服务器端性能调优
1.防止移动设备转码
.htaccess配置
2.添加移动设备支持的MIME类型
.htaccess配置 # 针对blackBerry和Symbian等
3.正确显示cache manifest # 主要用来做离线应用存储功能,但是扩展名不能被服务器识别
.htccess配置
4.在头文件中设置未来过期时间
.htccess配置
5.使用gzip压缩
.htaccess配置
6.移除etags
.htaccess配置
九、移动性能测试
1.使用blaze的移动设备速度测试
2.在线分析移动页面速度
google page speed
3.pcap网站性能分析
4.移动版http archive
5.使用jdrop存储性能数据
十、拥抱移动互联网特性
1.window.onerror
2.使用ecmascript5中的新方法
3.html5中的新输入类型
date、datetime、month、time、range
4.HTML中内嵌svg
5.position:fixed
6.overflow:scroll # ios5+
-webkit-overflow-scrolling: touch
随时随地学Java
今天关于移动web开发好文章收藏和移动web开发教程的分享就到这里,希望大家有所收获,若想了解更多关于0-移动web开发之概述、19. 【移动Web开发之综合案例】、2-移动web开发之Flex布局、html5移动web开发小记等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

