如果您想了解使用Dataweave2.0中的两个或多个列值比较两个JSON数组和比较两个json数据是否相等的知识,那么本篇文章将是您的不二之选。我们将深入剖析使用Dataweave2.0中的两个或多
如果您想了解使用Dataweave 2.0中的两个或多个列值比较两个JSON数组和比较两个json数据是否相等的知识,那么本篇文章将是您的不二之选。我们将深入剖析使用Dataweave 2.0中的两个或多个列值比较两个JSON数组的各个方面,并为您解答比较两个json数据是否相等的疑在这篇文章中,我们将为您介绍使用Dataweave 2.0中的两个或多个列值比较两个JSON数组的相关知识,同时也会详细的解释比较两个json数据是否相等的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- 使用Dataweave 2.0中的两个或多个列值比较两个JSON数组(比较两个json数据是否相等)
- c# – 根据某些属性确定列表中的两个或多个对象是否相等
- concat()方法:连接两个或多个数组、字符串
- filter()将json数组分成两个列表显示与两个列表分别显示json的不同key值的数组显示区别
- JavaScript连接两个或多个数组的方法concat()

使用Dataweave 2.0中的两个或多个列值比较两个JSON数组(比较两个json数据是否相等)
看看这是否适合您
%dw 2.0
output application/json
var file = [
{
"IDENTITY": "D40000","NM": "Delta","CODE": "D12"
},{
"IDENTITY": "C30000","NM": "Charlie","CODE": "C11"
}
]
var db = [
{
"CODE": "A11","NAME": "Alpha","ID": "C10000"
},{
"CODE": "B12","NAME": "Bravo","ID": "B20000"
},{
"CODE": "C11","NAME": "Charlie","ID": "C30000"
},{
"CODE": "D12","NAME": "Delta","ID": "D40000"
},{
"CODE": "E12","NAME": "Echo","ID": "E50000"
}
]
---
file flatMap(v) -> (
db filter (v.IDENTITY == $.ID and v.NM == $.NAME and v.CODE == $.CODE)
)
使用flatMap而不是map进行展平将在输出中获得更干净的数组,除非您期望每个file条目有多个匹配项,在这种情况下我会坚持使用map。
您可以直接比较DW中的对象,因此可以将链接的解决方案修改为以下内容:
%dw 2.0
import * from dw::core::Arrays
output application/json
var db = [
{
"CODE": "A11","ID": "E50000"
}
]
var file = [
{
"IDENTITY": "D40000","CODE": "C11"
}
]
---
db partition (e) -> file contains {IDENTITY:e.ID,NM:e.NAME,CODE:e.CODE}
您可以直接使用filter,也可以使用contains
db filter(value) -> file contains {IDENTITY: value.ID,NM: value.NAME,CODE: value.CODE}
这告诉您根据文件是否包含对象{IDENTITY: value.ID,CODE: value.CODE}来过滤db数组。但是,如果文件数组中的对象具有其他字段,您将不使用它们进行比较,则此方法将不起作用。使用以上内容,您可以更新过滤条件,以检查条件适用的文件数组中是否存在对象(使用数据选择器)。您可以在下面进行检查。
db filter(value) -> file[?($.IDENTITY==value.ID and $.NM == value.NAME and $.CODE == value.CODE)] != null

c# – 根据某些属性确定列表中的两个或多个对象是否相等
解决方法
GroupBy MyObject.Order,然后确定组中的
Any是否有多个成员:
bool b = myObjectList.GroupBy(x => x.Order)
.Any(g => g.Count() > 1);
// b is true is there are at least two objects with the same Order
// b is false otherwise

concat()方法:连接两个或多个数组、字符串
作用:
用于连接两个或多个数组、字符串
语法:
arrayObject.concat(arrayX,arraryX,...,arrayX)
arrayX,该参数可以是具体的值,也可以是数组对象,可以是任意多个
注意:
concat()方法生成了一个新的数组,并不改变原来的数组
实例一:连接两个数组
<script type="text/javascript">
var a = [1,2,3];
console.log(`a.concat(4,5)`);
//输出:1,2,3,4,5
</script>实例二:连接多个数组
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
var arr2 = new Array(3)
arr2[0] = "James"
arr2[1] = "Adrew"
arr2[2] = "Martin"
var arr3 = new Array(2)
arr3[0] = "William"
arr3[1] = "Franklin"
console.log(`arr.concat(arr2,arr3)`)
//输出:George,John,Thomas,James,Adrew,Martin,William,Franklin
</script>实例三:连接两个字符串
<script type="text/javascript">
var txt1 = "Hello ";
var txt2 = "world!";
var n=txt1.concat(txt2);
console.log(n)
//输出:Hello world!
</script>

filter()将json数组分成两个列表显示与两个列表分别显示json的不同key值的数组显示区别
jQuery的filter()方法:将匹配元素集合缩减为匹配指定选择器的元素;
在Ajax()中可直接写为:
json.data.filter(function(obj) {
return obj.deliveryMark === ''1'';
});
然而这种写法,在json数组中对data进行了遍历,在添加上MUI的上拉加载组件时,便会对数据进行重新遍历,导致上拉加载之后每次显示的数据都是最新的,而且是经历遍历的数据,能够显示在不同的KEY值容器中,但是上拉加载的功能等于算是废了;
因此在区分key值的两个列表中显示上拉加载时,可用concat()进行数据添加;
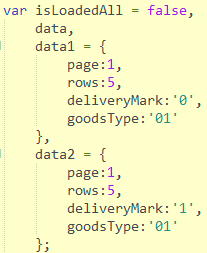
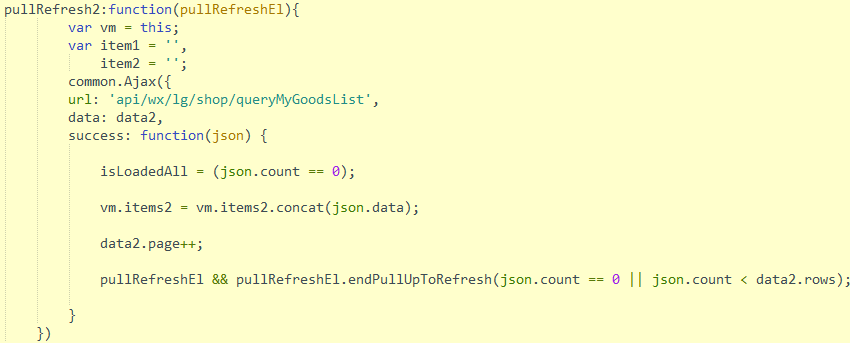
在Ajax()获取数据时,用给后台传值的方式区分key的不同来运行两个不同key值list上拉加载,代码如下;


如图:添加两个data和Ajax()便可;
当然,或许还有其他更便捷的方式,若是能想到,再来此处添加。

JavaScript连接两个或多个数组的方法concat()
定义和用法
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法
arrayObject.concat(arrayX,arrayX,......,arrayX)
| 参数 | 描述 |
| arrayX | 必需。该参数可以是具体的值,也可以是数组对象。可以是任意多个。 |
返回值
返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
实例
例子 1
在本例中,我们将把 concat() 中的参数连接到数组 a 中:
<script type="text/javascript"> var a = [1,2,3]; document.write(a.concat(4,5)); </script>
输出:
立即学习“Java免费学习笔记(深入)”;
1,2,3,4,5
例子 2
在本例中,我们创建了两个数组,然后使用 concat() 把它们连接起来:
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" var arr2 = new Array(3) arr2[0] = "James" arr2[1] = "Adrew" arr2[2] = "Martin" document.write(arr.concat(arr2)) </script>
输出:
立即学习“Java免费学习笔记(深入)”;
George,John,Thomas,James,Adrew,Martin
例子 3
在本例中,我们创建了三个数组,然后使用 concat() 把它们连接起来:
<script type="text/javascript"> var arr = new Array(3) arr[0] = "George" arr[1] = "John" arr[2] = "Thomas" var arr2 = new Array(3) arr2[0] = "James" arr2[1] = "Adrew" arr2[2] = "Martin" var arr3 = new Array(2) arr3[0] = "William" arr3[1] = "Franklin" document.write(arr.concat(arr2,arr3)) </script>
输出:
立即学习“Java免费学习笔记(深入)”;
George,John,Thomas,James,Adrew,Martin,William,Franklin
这种方法将两个或多个字符串,并返回一个新的单字符串。
语法
string.concat(string2, string3[, ..., stringN]);
下面是参数的详细信息:
string2...stringN : 这些是要连接字符串。
返回值:
返回一个连接字符串。
例子:
<html>
<head>
<title>JavaScript String concat() Method</title>
</head>
<body>
<script type="text/javascript">
var str1 = new String( "This is string one" );
var str2 = new String( "This is string two" );
var str3 = str1.concat( str2 );
document.write("Concatenated String :" + str3);
</script>
</body>
</html>这将产生以下结果:
Concatenated String :This is string oneThis is string two.
以上就是JavaScript连接两个或多个数组的方法concat()的详细内容,更多请关注php中文网其它相关文章!
今天关于使用Dataweave 2.0中的两个或多个列值比较两个JSON数组和比较两个json数据是否相等的分享就到这里,希望大家有所收获,若想了解更多关于c# – 根据某些属性确定列表中的两个或多个对象是否相等、concat()方法:连接两个或多个数组、字符串、filter()将json数组分成两个列表显示与两个列表分别显示json的不同key值的数组显示区别、JavaScript连接两个或多个数组的方法concat()等相关知识,可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

