在这篇文章中,我们将为您详细介绍VUECLI/WEBPACK-从scss生成/public.css文件的内容,并且讨论关于vue引入scss文件的相关问题。此外,我们还会涉及一些关于07.前端工程化(
在这篇文章中,我们将为您详细介绍VUE CLI / WEBPACK-从scss生成/ public .css文件的内容,并且讨论关于vue 引入scss文件的相关问题。此外,我们还会涉及一些关于07 . 前端工程化 (ES6 模块化和 webpack 打包 css,less,scss, 图片,字体,配置 Vue 组件加载器和发布项目)、CSS文件未导入到Webpack、javascript – SCSS文件没有编译成CSS使用Webpack做出反应、react之引入public中的css文件的知识,以帮助您更全面地了解这个主题。
本文目录一览:- VUE CLI / WEBPACK-从scss生成/ public .css文件(vue 引入scss文件)
- 07 . 前端工程化 (ES6 模块化和 webpack 打包 css,less,scss, 图片,字体,配置 Vue 组件加载器和发布项目)
- CSS文件未导入到Webpack
- javascript – SCSS文件没有编译成CSS使用Webpack做出反应
- react之引入public中的css文件

VUE CLI / WEBPACK-从scss生成/ public .css文件(vue 引入scss文件)
在您的main.ts
import '@/assets/main.scss';

07 . 前端工程化 (ES6 模块化和 webpack 打包 css,less,scss, 图片,字体,配置 Vue 组件加载器和发布项目)

转:
07 . 前端工程化 (ES6 模块化和 webpack 打包 css,less,scss, 图片,字体,配置 Vue 组件加载器和发布项目)
模块化规范
传统开发模式主要问题
/*
1. 命名冲突
2. 文件依赖
*/
通过模块化解决上述问题
/*
模块化就是把单独的一个功能封装在一个模块(文件)中,模块之间相互隔离,
但是可以通过特定的接口公开内部成员,也可以依赖别的模块.
模块化开发好处:
方便代码的重用,从而提高开发效率,并且方便后期的维护
*/
浏览器模块化规范
/*
AMX (Require.js)
CMD (Sea.js)
*/
服务器端模块化规范
/*
CommonJS
1.模块分文单文件模块与包
2.模块成员导出: module.exports和exports
3.模块成员导入: require(''模块标识符'')
*/
ES6 模块化
在 ES6 模块化规范之前,Javascript 社区已经尝试并提出了 AMD,CMD,CommonJS 等模块化规范.
但是,这些社区提出的模块化标准还是存在一定的差异性与局限性,并不是浏览器与服务器通用的模块化标准,例如:
/*
AMD和CMD适用于浏览器端的JavaScript模块化
CommonnJS适用于服务器端的JavaScript模块化
*/
因此,在 ES6 语法规范中,在语言层面上定义了 ES6 模块化规范,是浏览器与服务器端通用的模块化开发规范.
ES6模块化规范中定义
/*
1. 每个js文件都是一个独立的模块
2. 导入模块成员使用import关键字
3. 暴露模块成员使用export关键字
*/
推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。 ES6模块化是浏览器端和服务器端通用的规范.
Node.js 通过 babel 体验 ES6 模块化
1.安装babel
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
2.创建babel.config.js
在项目目录中创建babel.config.js文件。
编辑js文件中的代码如下
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
3.创建index.js文件
/*
在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log("ok");
*/
4.使用npx执行文件
打开终端,输入命令:npx babel-node ./index.js
默认导出
默认导出语法为 export default 默认导出的成员
export default {
成员A,
成员B,
.......
},如下:
let num = 100;
export default{
num
}
Example1
// 当前文件模块为m1.js
// 定义私有成员a和c
let a = 10
let c = 20
let d = 30
// 外界访问不到变量b,因为他没有被暴露出去
function show() {
console.log(''1111'')
}
// 将本模块的私有成员暴露出去,供其他模块使用
export default {
a,
c,
show
}
默认导入
默认导入语法 import 接受名称 from '' 模块标识符''
// 导入模块成员
import m1 from ''./m1/m1.js''
console.log(m1)
// 打印输出的结果为:
youmen@bogon Vue_Student_Demo % npx babel-node ./index.js
{ a: 10, c: 20, d: 30, show: [Function: show] }
注意: 每个模块中,只允许使用唯一的一次export default,否则会报错
按需导出
按需导出语法
Export let s1 = 10
export let num = 998;
export let myName = "jack";
export function fn = function(){ console.log("fn") }
Example
// 当前文件模块为m1.js
// 向外按需导出变量为s1
export let s1 = ''aaa''
// 向外按需导出变量为s2
export let s2 = ''ccc''
// 向外按需导出方法 say
export function say = function() {}
按需导入
按需导入语法
Import {s1} from '' 模块标识符''
import { num,fn as printFn ,myName } from "./test.js"
// 同时导入默认导出的成员以及按需导入的成员
import test,{ num,fn as printFn ,myName } from "./test.js"
// 注意:一个模块中既可以按需导入也可以默认导入,一个模块中既可以按需导出也可以默认导出
Example1
// 导入模块成员
import { s1,s2 as ss2, say } from ''./m1.js''
console.log(s1) // 打印输出aaa
console.log(s2) // 打印输出ccc
console.log(say) // 打印输出[Function: say]
直接导入并执行代码
有时候,我们
只想单纯执行某个模块的代码,并不需要得到模块中向外暴露的成员, 此时,可以直接导入并执行模块代码
import "./test2.js";
m1.js
// 当前文件模块为m2.js
// 在当前模块中执行一个for循环操作
for(let i=0;i<3;i++){
console.log(i)
}
Webpack 概念
当前 Web 开发面临的困境
/*
文件依赖关系错综复杂
静态资源请求效率低
模块化支持不友好
浏览器对高级JavaScript特性兼容程度较低
*/
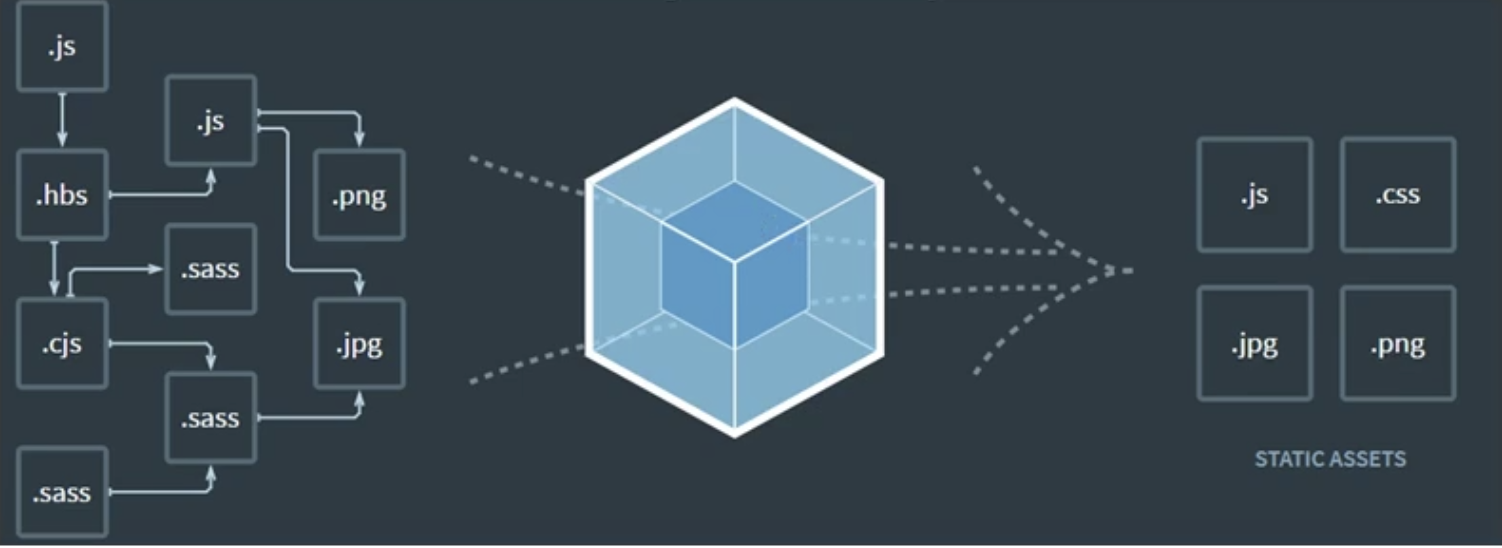
webpack 是一个流行的前端项目构建工具,可以解决目前 web 开发的困境。
webpack 提供了模块化支持,代码压缩混淆,解决 js 兼容问题,性能优化等特性,提高了开发效率和项目的可维护性

WebPack 的基本使用
/*
1.创建列表隔行变色项目
新建项目空白目录,并运行npm init -y 命令, 初始化包管理配置文件package.json
2.新建src源代码目录
3.新建src/index.html首页
4. 初始化首页基本结构
5. 运行 npm install jquery -s 命令,安装jQuery
导入jQuery
打开index.js文件,编写代码导入jQuery并实现功能:
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})
6. 通过模块化形式,实现列表隔行变色效果
*/
注意:此时项目运行会有错误,因为import $ from "jquery";这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题 所以我们需要webpack来帮助我们解决这个问题。
项目中配置 webpack
/*
1).打开项目目录终端,输入命令:
npm install webpack webpack-cli -D
2).然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack
在 webpack.config.js 文件中编写代码进行webpack配置,如下:
module.exports = {
mode:"development"//可以设置为development(开发模式),production(发布模式)
}
补充:mode设置的是项目的编译模式。
如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些
如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
3).修改项目中的package.json文件添加运行脚本dev,如下:
"scripts":{
"dev":"webpack"
}
注意:scripts节点下的脚本,可以通过 npm run 运行,如:
运行终端命令:npm run dev
将会启动webpack进行项目打包
4).运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件
打开项目目录终端,输入命令:
npm run dev
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。
浏览页面查看效果。
*/
设置 Webpack 的打包入口 / 出口
/*
在webpack 4.x中.
默认会将src/index.js 作为默认的打包入口js文件
默认会将dist/main.js 作为默认的打包输出js文件
*/
如果不想使用默认的入口 / 出口 js 文件,我们可以通过改变 webpack.config.js 来设置入口 / 出口的 js 文件,如下:
const path = require("path"); // 导入node.js中专门操作路径的模块
module.exports = {
mode:"development",
// 设置入口文件路径
entry: path.join(__dirname,"./src/xx.js"),
//设置出口文件
output:{
//设置输出文件路径
path:path.join(__dirname,"./dist"),
//设置输出文件名称
filename:"res.js"
}
}
Webpack 的自动打包
/*
1. 运行npm install webpack-dev-server -D 命令,安装支持项目自动打包的工具
2. 修改package.json --> scripts中的dev命令如下
"scripts": {
"dev": "webpack-dev-server" // script节点下的脚本,可以通过npm run执行
}
3. 将src --> index.html中,script脚本的引用路径,修改为 "/buldle.js"
4. 运行npm run dev命令, 重新进行打包
5. 浏览器中访问http://localhost:8080地址,查看自动打包效果
*/
注意
/*
webpack-dev-server 会启动一个实时打包的http服务器
webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,而且是虚拟机的,看不见的
在自动打包完毕之后,默认打开服务器网页,实现方式就是打开package.json文件,修改dev命令:
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 9999"
*/
配置默认预览页面
使用 html-webpack-plugin 可以生成一个预览页面。
因为当我们访问默认的 http://localhost:8080 / 的时候,看到的是一些文件和文件夹,想要查看我们的页面
还需要点击文件夹点击文件才能查看,那么我们希望默认就能看到一个页面,而不是看到文件夹或者目录。
实现默认预览页面功能的步骤如下:
A.安装默认预览功能的包:html-webpack-plugin
npm install html-webpack-plugin -D
B.修改webpack.config.js文件,如下:
//导入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称,该文件存在于内存中,在目录中不显示
filename:"index.html"
})
C.继续修改webpack.config.js文件中向外暴露的配置对象,添加plugins信息:
module.exports = {
......
plugins:[ htmlPlugin ]
// plugins数组是webpack打包期间会用到的一些插件列表
}
Webpack 中的加载器
通过 loader 打包非 js 模块
通过 loader 打包非 js 模块:默认情况下,webpack 只能打包 js 后缀名结尾的文件,如果想要打包非 js 文件,需要调用 loader 加载器才能打包.
Loader加载器包含
/*
1).less-loader: 处理.less相关文件
2).sass-loader: 处理.scss相关文件
3).url-loader: 打包处理css中与url路径有关的文件
4).babel-loader:处理高级js语法的加载器
5).postcss-loader
6).css-loader,style-loader
*/
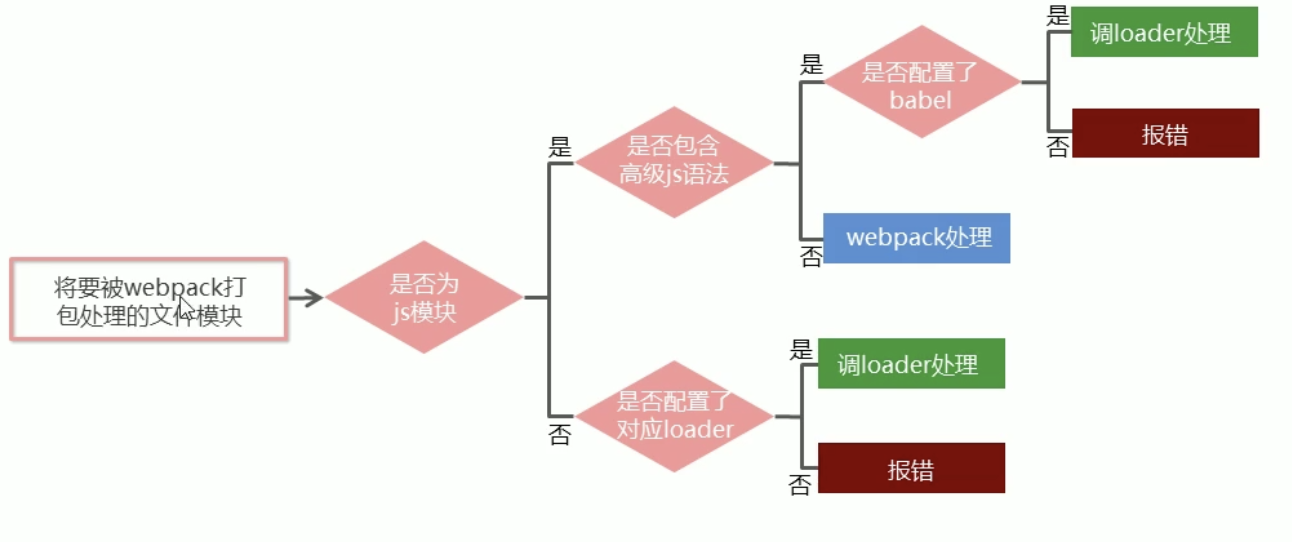
loader 调用过程

webpack 中加载器的基本使用
打包处理 css 文件
/*
运行npm i style-loader css-loader -D 命令, 安装处理的css文件的loader
*/
2. 在webpack.config.js的module --> rules 数组中,添加loader规则如下
// 所有第三方文件模块的匹配规则
module: {
rules: [
{ test: /.css$/,use: [''style-loader'',''css-loader''] }
]
}
// 其中, test表示匹配的文件类型, use表示对应要调用的loader
注意
/*
use数组中指定的loader顺序是固定的.
多个loader的调用顺序是: 从后往前调用
*/
处理 less 文件
1).安装包
npm install less-loader less -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
// 编译模式
mode: ''development'', // development production
entry: path.join(__dirname, ''./src/index.js''),
output: {
path: path.join(__dirname, ''./dist''), // 输出文件的存放路径
filename: ''bundle.js'' // 输出文件的名称
},
plugins: [htmlPlguin],
module: {
rules: [
{ test: /.css$/,use: [''style-loader'',''css-loader''] },
{ test: /.less$/,use: [''style-loader'',''css-loader'',''less-loader'' ]}
]
}
}
打包处理 scss 文件
npm i sass-loader node-sass -D
// 在webpack.connfig.js的module->rules数组中,添加loader规则如下
module: {
rules: {
{ test: /.scss$/,use: [''style-loader'',''css-loader'',''sass-loader''] }
}
}
配置 postcss 自动添加 css 的兼容前缀
1).安装包
npm install postcss-loader autoprefixer -D
2).在项目根目录创建并配置postcss.config.js文件
const autoprefixer = require("autoprefixer");
module.exports = {
plugins:[ autoprefixer ]
}
3).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
plugins:[ htmlPlugin ],
module : {
rules:[
{
//test设置需要匹配的文件类型,支持正则
test:/.css$/,
//use表示该文件类型需要调用的loader
use:[''style-loader'',''css-loader'',''postcss-loader'']
},
{
test:/.less$/,
use:[''style-loader'',''css-loader'',''less-loader'']
},
{
test:/.scss$/,
use:[''style-loader'',''css-loader'',''sass-loader'']
}
]
}
}
打包样式表中的图片以及字体文件
// 在样式表css中有时候会设置背景图片和设置字体文件,一样需要loader进行处理
// 使用url-loader和file-loader来处理打包图片文件以及字体文件
1).安装包
npm install url-loader file-loader -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
plugins:[ htmlPlugin ],
module : {
rules:[
{
//test设置需要匹配的文件类型,支持正则
test:/.css$/,
//use表示该文件类型需要调用的loader
use:[''style-loader'',''css-loader'']
},
{
test:/.less$/,
use:[''style-loader'',''css-loader'',''less-loader'']
},
{
test:/.scss$/,
use:[''style-loader'',''css-loader'',''sass-loader'']
},{
test:/.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
//limit用来设置字节数,只有小于limit值的图片,才会转换
//为base64图片
use:"url-loader?limit=16940"
}
]
}
}
打包 js 高级语法
/*
在编写js的时候,有时候我们会使用高版本的js语法
有可能这些高版本的语法不被兼容,我们需要将之打包为兼容性的js代码
我们需要安装babel系列的包
A.安装babel转换器
npm install babel-loader @babel/core @babel/runtime -D
B.安装babel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
C.在项目根目录创建并配置babel.config.js文件
*/
module.exports = {
presets:["@babel/preset-env"],
plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ]
}
// D.配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
// 编译模式
mode: ''development'', // development production
entry: path.join(__dirname, ''./src/index.js''),
output: {
path: path.join(__dirname, ''./dist''), // 输出文件的存放路径
filename: ''bundle.js'' // 输出文件的名称
},
plugins: [htmlPlguin],
module: {
rules: [
{ test: /.css$/, use: [''style-loader'', ''css-loader'', ''postcss-loader''] },
{ test: /.less$/, use: [''style-loader'', ''css-loader'', ''less-loader''] },
{ test: /.scss$/, use: [''style-loader'', ''css-loader'', ''sass-loader''] },
{ test: /.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use: ''url-loader?limit=16941'' },
{ test: /.js$/, use: ''babel-loader'', exclude: /node_modules/ }
]
}
}
Vue 单文件组件
传统 Vue 组件的缺陷
全局定义的组件不能重名,字符串模板缺乏语法高亮,不支持css(当html和js组件化时,css没有参与其中) 没有构建步骤限制,只能使用H5和ES5,不能使用预处理器(babel)
解决方案
/*
使用Vue单文件组件,每个单文件组件的后缀名都是.vue
每一个Vue单文件组件都由三部分组成
1).template 组件组成的模板区域
2).script 组成的业务逻辑区域
3).style 样式区域
*/
Example
安装Vetur插件可以使得.vue文件中的代码高亮
配置.vue 文件的加载器
// A.安装vue组件的加载器
npm install vue-loader vue-template-compiler -D
// B.配置规则:更改webpack.config.js的module中的rules数组
const VueLoaderPlugin = require("vue-loader/lib/plugin");
const vuePlugin = new VueLoaderPlugin();
module.exports = {
......
plugins:[ htmlPlugin, vuePlugin ],
module : {
rules:[
...//其他规则
{
test:/.vue$/,
loader:"vue-loader",
}
]
}
}
Webpack 中使用 Vue
想要让vue单文件组件能够使用,我们必须要安装vue并使用vue来引用vue单文件组件。
/*
A.安装Vue
npm install vue -S
B.在index.js中引入vue:import Vue from "vue"
C.创建Vue实例对象并指定el,最后使用render函数渲染单文件组件
const vm = new Vue({
el:"#first",
render:h=>h(app)
})
*/
Webpack 打包发布项目
在项目上线之前,我们需要将整个项目打包并发布
/*
A.配置package.json
"scripts":{
"dev":"webpack-dev-server",
"build":"webpack -p"
}
B.在项目打包之前,可以将dist目录删除,生成全新的dist目录
*/
转:
07 . 前端工程化 (ES6 模块化和 webpack 打包 css,less,scss, 图片,字体,配置 Vue 组件加载器和发布项目)
--Posted from Rpc

CSS文件未导入到Webpack
这里的问题是babel-plugin-react-css-modules与css-loader之间生成的哈希名称现在在模式上不同。
要解决此问题,由于默认情况下babel-plugin-react-css-modules现在正在使用此模式[path]___[name]__[local]___[hash:base64:5],因此只需使用以下相同的模式配置css-loader即可进行修复:
{
loader: 'css-loader',options: {
modules: {
localIdentName: '[path]___[name]__[local]___[hash:base64:5]',},}
}

javascript – SCSS文件没有编译成CSS使用Webpack做出反应
以下是我的文件夹结构& React项目的文件工作正常,但我无法使用extract-text-webpack-plugin通过Webpack通过SCSS添加CSS.让我知道我在配置上做错了什么.
文件夹结构 –

Webpack.config.js文件 –
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlWebpackPluginConfig = new HtmlWebpackPlugin({
template: './app/index.html',filename: 'index.html',inject: 'body'
});
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const ExtractTextPluginConfig = new ExtractTextPlugin('main.css',{
allChunks: true
});
module.exports = {
entry: './app/app.jsx',output: {
path: path.resolve('dist'),filename: 'bundle.js'
},devtool: 'source-map',module: {
loaders: [
{test: /.js$/,loader: 'babel-loader',exclude: /node_modules/},{test: /.jsx$/,{test: /\.scss$/,loader: ExtractTextPlugin.extract("style-loader","css-loader")}
]
},plugins: [HtmlWebpackPluginConfig,ExtractTextPluginConfig]
};
Package.json –
{
"name": "reactyarn","version": "1.0.0","main": "index.js","license": "MIT","scripts": {
"start": "webpack-dev-server --hot"
},"devDependencies": {
"babel-core": "^6.25.0","babel-loader": "^7.1.1","babel-preset-es2015": "^6.24.1","babel-preset-react": "^6.24.1","css-loader": "^0.28.4","extract-text-webpack-plugin": "^3.0.0","html-webpack-plugin": "^2.29.0","sass-loader": "^6.0.6","style-loader": "^0.18.2","webpack": "^3.3.0","webpack-dev-server": "^2.5.1"
},"dependencies": {
"path": "^0.12.7","react": "^15.6.1","react-dom": "^15.6.1"
}
}
仅供参考 –
我没有在控制台中收到任何JS错误,所以我相信它只是配置不起作用.

试试下面的例子:
module.exports = {
entry: './app/app.jsx',loaders: ['style-loader','css-loader','sass-loader'] // <-- this is new
]
},sassLoader: {
includePaths: [path.resolve(__dirname,'relative/path/to/scss')]
},// <--- this is new
plugins: [HtmlWebpackPluginConfig,ExtractTextPluginConfig]
};
通过使用ExtractPlugin.extract,您将引用在Webpack 2中执行此操作的方法(使用规则和使用),但您的Webpack配置文件似乎适用于Webpack 1.

react之引入public中的css文件
刚开始学习,记录react脚手架构建的项目中遇到的第一个问题
在使用脚手架构建项目的时候,直接引入public中的css文件会报以下错误

解决办法
在public公共文件引入外部css的方法:
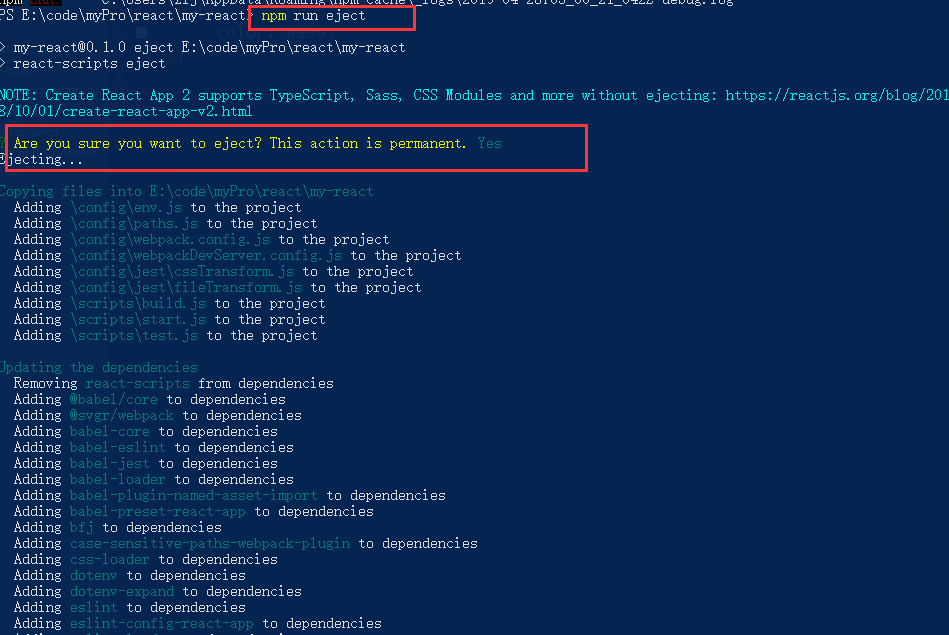
1.执行npm run eject,作用是把默认的配置全部暴露出来,可以自定义修改webpack配置;

2.执行npm install命令
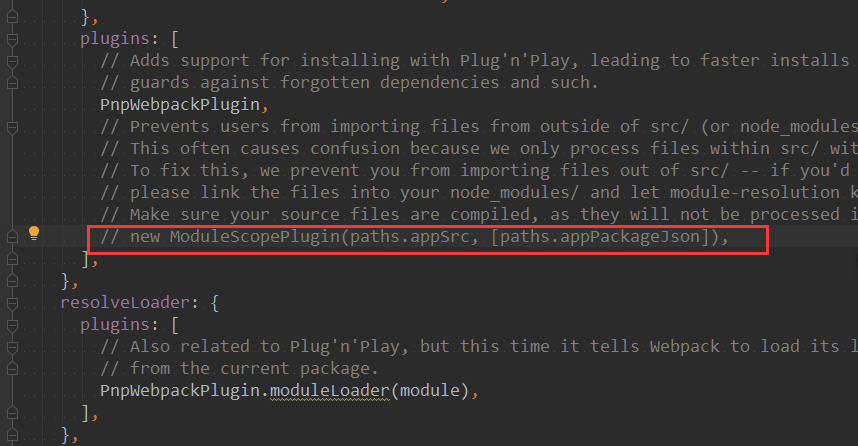
3.在webpack.config.js中注释掉ModuleScopePlugin

注意:如果构建react项目后,已经对项目本来的文件进行了改变,会报Remove untracked files, stash or commit any changes, and try again.的错误
解决:
git add .
git commit -m "init"然后再执行npm run eject
关于VUE CLI / WEBPACK-从scss生成/ public .css文件和vue 引入scss文件的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于07 . 前端工程化 (ES6 模块化和 webpack 打包 css,less,scss, 图片,字体,配置 Vue 组件加载器和发布项目)、CSS文件未导入到Webpack、javascript – SCSS文件没有编译成CSS使用Webpack做出反应、react之引入public中的css文件等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

