在本文中,我们将给您介绍关于《微信公众平台入门到精通》Vol.10的详细内容,并且为您解答微信公众平台教程大全的相关问题,此外,我们还将为您提供关于DavidCamp微信公众平台开发官方内容拓展版--
在本文中,我们将给您介绍关于《微信公众平台入门到精通》Vol.10的详细内容,并且为您解答微信公众平台教程大全的相关问题,此外,我们还将为您提供关于David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台的知识。
本文目录一览:- 《微信公众平台入门到精通》Vol.10(微信公众平台教程大全)
- David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
- Java微信公众平台开发(一)--接入微信公众平台
- Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
- Java微信公众平台开发(1) 接入微信公众平台

《微信公众平台入门到精通》Vol.10(微信公众平台教程大全)
第十章 公众账号发送欢迎图文消息
昨天已经讲了如何实现用户订阅公众账号时发送欢迎词,但这个貌似体现不出开发模式的优势啊,我用编辑模式做不是更加简单嘛,那么今天就来个升级版的欢迎词吧。先看最后的效果,如下图:
当用户关注公众账号时自动回复一个多图文消息,每个图文消息可以对应一篇文章或者自己网站的某个网页,用户点击就可以查看,是不是非常棒,特别适合一些企业用来做公司业务介绍。现在就教大家如何实现,顺便就可以把图文消息的回复讲了。
一、使用SAE的分布式存储服务
在编辑模式里做图文消息回复时,直接通过关键字回复就可以很方便的实现,但是编辑模式下的关注回复不能用图文消息,所以大家都是用文字的,但是在开发模式里就可以使用了,图文消息的输出格式如下:
其中图片是用图片链接(在上图标签PicUrl处)的形式出现,也就是图片得先上传到服务器,然后将图片连接放置到输出代码里,这里提供三种图片连接生成方法:
直接复制第三方网站的图片链接,比如我们在百度图片搜索到某张图片,将该图片的链接直接复制过来就可以,非常方便,但是如果第三方网站把图片删除或者说有防盗链机制,就会造成图片不显示。所以不推荐这类方式,除非可以保证该图片链接永久有效。
将图片上传到新浪微博、腾讯微博这些地方发微博(微信的素材管理图片链接不能使用),然后将图片链接复制过来,这里要注意的是记得把微博水印关掉,否则这个图片上就带着你的微博名字了。
咱们都已经在用云计算平台了,就顺便用下云存储服务吧,我目前自己是在用又拍云存储,那个有点复杂后面做具体完整项目时再介绍。
现在先使用SAE的 Storage存储服务,这是SAE为开发者提供分布式文件存储,因为SAE平台限制使用本地存储,所有需要持久化的文件比如图片、音乐等只能保存到Storage上。
首先是启动Storage服务,进入咱们的应用首页,在左边导航里找到”Storage”这个选项,如下图:
点击打开后右边页面会进入开启“Storage”服务的设置页面,如下图:
点击“新建一个domain”按钮,进入存储空间的设置页面,如下图:
- 存储空间的名称,只能由数字和字母组成,根据自己喜好取个吧。
- 存储空间的介绍,用来提示该空间的用途,比如我这个是用来放图片和音乐文件的。
- 是否私有云存储,如果打勾则无法通过URL直接访问,只能通过程序接口读取访问,咱们不用搞那么复杂所以别打勾了
- 缓存时间。这个可以减少服务器的负担,一般设6小时就可以了。
- 防盗链设置。可以设置能够访问文件的白名单网址,咱们也不用搞那么复杂所别打勾了。
创建成功以后在右边会出现存储空间管理,如图:
存储空间属性修改,除了名称不能修改以外其他都可以,包括设置访问权限、说明、防盗链以及缓存时间修改等。
删除该存储空间,删除时将会将会把该空间内所有文件都删除,所以小心操作。
管理存储空间。点击后进入管理页面,可以看到存储空间默认的容量是10G,肯定够用,如下图:
下载客户端,直接用应用程序管理存储空间,有点像FTP管理,咱们现在是初学者,不用去管这个。
返回Storage的管理首页。
新建子目录方便文件分类,比如可以建一个目录叫pic,里面存放图片文件。
上传文件,点击后弹出文件上传窗口,跟普通的文件上传操作一样,支持批量上传,我就不多介绍了,微信开发模式只支持jpg和png文件,请注意图片文件格式。另外需要注意的是文件名需要规范,不要和之前的已经上传的文件同名,否则会覆盖掉,建议每次上传前使用日期+编号+文件名的方式。这里给大家一个我上传图片后的样例:
点击图片名称就会在新窗口打开该图片,复制浏览器的URL就是该图片的链接,可以直接用到图文消息的代码里。
可能有朋友会说为什么不把图片直接上传到SAE的代码管理目录里访问,确实可以这样做,但是不推荐这样做,一个是代码的空间大小默认只有100M,扩容会增加开销,二是代码空间是用来跑脚本的,同等流量费用要高很多,三是代码空间不允许写入文件,将来无法实现通过程序上传图片的功能。
二、制作多图文消息
啰嗦一大堆朋友们都等急了吧,现在我们开始做图文消息欢迎词!
昨天我教大家的是用户订阅后回复文字消息,最后实际输出的是一个经过拼装的符合文字消息回复格式的字符串,其结构如下图:
里面的一些带“$”的变量在前面代码都赋了值,最后回复到微信公众平台接口的实际消息是这样:
现在打开SAE的代码管理,进入编辑模式,修改我们的微信接口文件,首先将代码中第29行到第31行的三行代码注释掉,就是输出文本消息的三行代码,如图所示:
注释多行代码使用/...../来包含,在中间的所有内容都不再被执行。
然后在注释前面开始写图文消息回复,前面我们看到过图文消息回复的格式了,现在就是要拼接出一个符合图文消息回复格式的字符串,当用户关注时回复给用户,首先我们把图文消息的公共部分先赋值,如图:
代码从30行开始,前面的跟昨天是一样的,就是监测是否用户订阅事件。
首先是赋值给$resultStr这个变量图文消息的数据头部,跟文本消息的差不多,只是昨天是用了sprintf这个函数直接将数据写到模板里去了,今天是拿模板直接来用,实际效果是一样的,与文字消息不同的是:
第34行,MsgType变成了news;
第35行多了一个ArticleCount,这个值表示多图文消息的条数,包括了封面消息在内,我这里是5,各位可以根据自己实际修改。
当ArticleCount为1,只放一条消息时则为单图文消息,大于2,放了两条消息以上则为多图文消息。
第36行是图片消息列表标签的开始,最后会有一个来闭合整个图文消息列表。
PS:在php里字符串的拼接使用“.”,echo "A"."B";输出的是AB。当然高级程序猿为了提高运行效率会使用其他方法来拼接字符串,这里就不说了。
然后是封面消息,如图下:
这里可以看到$resultStr和“=”之间多了一个“.”,这也是字符串拼接语法,等于$resultStr=$resultStr.“....”,将新的字符串拼接到之前已经赋值的$resultStr后面再赋值给$resultStr。
图文消息里用
第41行,图文消息的标题
第42行,图问消息的摘要,如果是多图文可以为空不填写,如果是单图文消息需要填写。
第43行,封面图片,放置图片链接,官方给出较好的效果为大图即多图文的封面消息图片为640320,小图即列表消息的缩略图8080,注意这里的图片其实可以跟实际链接打开的文章图片不一致。
第44行,文章链接,放置点击该图文消息时打开的页面,这里可以放置自己的网页链接,比如淘宝店的或者自己网站的,当然也可以放置微信公众平台的图文消息链接(ZTalk的文章查询里其实放的都是微信文章链接,省事又省流量,哈哈哈)。
剩下就是放四个列表消息,结构跟封面消息其实是一样的,只是在多图文消息模式下默认会将第一个消息作为封面消息,如图:
只需要将前面的封面消息复制粘贴一下,然后把标题、摘要、图片和连接这些修改下就可以了。
最后是把图文消息的尾巴加上,如图:
第76行就是我前面说的闭合图文消息内容;
第77行是用来星标用户请求消息的,由于这个消息是其实是用户订阅事件,不用打星标,所以这里的值为0。
第78行是闭合整个输出图文消息结构的。
好了,现在保存下,重新关注下公众账号,看看是否成功回复了一个图文菜单,是不是很有成就感!
给大家一个作业:试试关注时回复单条图文或者5条以上的多图文消息。
ZTalk秘籍
微信开发的调试是个很麻烦的事情,为什么呢?因为接口是微信来调用的,所有的结果都是返回到微信公众平台去的,我们无法得到运行结果,除了语法错误还可以直接打开接口网页看错误提示,比如下图表示我的代码第16行语法错了:
其他错误就全得从公众账号里看了,但实际上只要有错,公众账号里啥反应都没有了,一般来说就是逻辑出错或者变量没有获取到值什么的,这个时候就需要设置一些断点来检查,比如我们在今天的这个课程中如果发现订阅后没有任何欢迎提示,我们可以在输出前设置一个断点,将结果先保存成一个文件,然后查看该文件检查结果是否正确,如图:
前面说了SAE不允许在本地生成文件,所以我们得把文件生成到Storage存储空间去。
第87行是新建一个Storage的对象,定义为$s;
第88行是写入一个文件到Storage空间,格式为$s->write(空间名称,写入文件名,写入的内容)
然后我们取消并重新订阅公众账号后,到Storage会看到多了一个test.txt的文件,如图:
点击打开后就可以看到内容,如果正常的话里面内容就是多图文消息的XML数据,如图:
如果文件没有生成,或者文件里面是空的,就说明程序运行有问题,咱们把断点上移,因为程序运行一般是从上至下的,所以我们可以把断点放到第一个逻辑判断处,如图我移动到了是否接收到微信接口发送消息的判断位置:
主要是监测有没有收到微信的请求,我直接用字符串"get_post"(记得字符串要用双引号包含)来代替之前的变量,然后在公众号里发送任意字符,再查看Storage里的test.txt文件,如果正常文件应该生成,并且里面应该有“get_post”,否则就是出错了,那要检查公众平台是否已经和SAE应用正常通讯了。
断点一般是检查变量的赋值是否正确,或者是否从接口获取到了值,或者代码逻辑是否正确。比如可以移到图中这个逻辑判断后面,文件写入内容直接用字符串比如"subscribe",然后取消关注再订阅公众号,监测是否收到了订阅事件,如果文件里有subscribe字样就表示运行正常,否则就是出错了:
今天的课就先到这里,明天讲关键字回复以及……N多人关心的如何播放音乐!!!!

David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
微信公众平台开发(一) 配置接口
微信公众平台开发(二) 微信公众平台示例代码分析
微信公众平台开发(三) 订阅事件(subscribe)处理
微信公众平台开发(四) 简单回复功能开发
微信公众平台开发(五) 天气预报功能开发
立即学习“PHP免费学习笔记(深入)”;
微信公众平台开发(六) 翻译功能开发
微信公众平台开发(七) 聊天机器人功能开发
微信公众平台开发(八) 自定义菜单功能开发
微信公众平台开发(九) 数据库操作
微信公众平台开发(十) 消息回复总结
微信公众平台开发(十一) 功能整合
微信公众平台开发(十二) 发送客服消息
以上就介绍了David Camp 微信公众平台开发官方内容拓展版---PHP版本,包括了微信公众平台开发方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Java微信公众平台开发(一)--接入微信公众平台
今天正式开始微信公众平台的二次开发。网上有很多的及射入微信公众平台的教程。总的来说都差不多,当了解了接入流程解析,什么都显得理所当然。
所以我们还是先看微信给出的官网文档吧:
地址:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html
通过文档我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
一、验证服务器代码编写。
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
-
将token、timestamp、nonce三个参数进行字典序排序
-
将三个参数字符串拼接成一个字符串进行sha1加密
-
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
1 package com.gede.wechat.util;
2
3 import java.security.MessageDigest;
4 import java.security.NoSuchAlgorithmException;
5 import java.util.Arrays;
6
7 /**
8 * @author gede
9 * @version date:2019年5月22日 下午2:50:43
10 * @description :
11 */
12 public class SignUtil {
13 // 与接口配置信息中的 Token 要一致
14 private static String token = "gede";
15 /**
16 * 验证签名
17 * @param signature
18 * @param timestamp
19 * @param nonce
20 * @return
21 */
22 public static boolean checkSignature(String signature, String timestamp, String nonce) {
23 String[] arr = new String[] { token, timestamp, nonce };
24 // 将 token、timestamp、nonce 三个参数进行字典序排序
25 Arrays.sort(arr);
26 StringBuilder content = new StringBuilder();
27 for (int i = 0; i < arr.length; i++) {
28 content.append(arr[i]);
29 }
30 MessageDigest md = null;
31 String tmpStr = null;
32
33 try {
34 md = MessageDigest.getInstance("SHA-1");
35 // 将三个参数字符串拼接成一个字符串进行 sha1 加密
36 byte[] digest = md.digest(content.toString().getBytes());
37 tmpStr = byteToStr(digest);
38 } catch (NoSuchAlgorithmException e) {
39 e.printStackTrace();
40 }
41
42 content = null;
43 // 将 sha1 加密后的字符串可与 signature 对比,标识该请求来源于微信
44 return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
45 }
46
47 /**
48 * 将字节数组转换为十六进制字符串
49 * @param byteArray
50 * @return
51 */
52 private static String byteToStr(byte[] byteArray) {
53 String strDigest = "";
54 for (int i = 0; i < byteArray.length; i++) {
55 strDigest += byteToHexStr(byteArray[i]);
56 }
57 return strDigest;
58 }
59
60 /**
61 * 将字节转换为十六进制字符串
62 * @param mByte
63 * @return
64 */
65 private static String byteToHexStr(byte mByte) {
66 char[] Digit = { ''0'', ''1'', ''2'', ''3'', ''4'', ''5'', ''6'', ''7'', ''8'', ''9'', ''A'', ''B'', ''C'', ''D'', ''E'', ''F'' };
67 char[] tempArr = new char[2];
68 tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
69 tempArr[1] = Digit[mByte & 0X0F];
70 String s = new String(tempArr);
71 return s;
72 }
73 }②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
1 package com.gede.wechat.controller;
2
3 import java.io.PrintWriter;
4
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7
8 import org.apache.log4j.Logger;
9 import org.springframework.stereotype.Controller;
10 import org.springframework.web.bind.annotation.RequestMapping;
11 import org.springframework.web.bind.annotation.RequestMethod;
12 import org.springframework.web.bind.annotation.RequestParam;
13
14 import com.gede.wechat.util.SignUtil;
15
16 /**
17 * @author gede
18 * @version date:2019年5月22日 下午2:53:46
19 * @description :
20 */
21 @Controller
22 @RequestMapping("/wechat")
23 public class WechatSecurity {
24 private static Logger logger = Logger.getLogger(WechatSecurity.class);
25
26 @RequestMapping(value = "security", method = RequestMethod.GET)
27 public void doGet(
28 HttpServletRequest request,
29 HttpServletResponse response,
30 @RequestParam(value = "signature", required = true) String signature,
31 @RequestParam(value = "timestamp", required = true) String timestamp,
32 @RequestParam(value = "nonce", required = true) String nonce,
33 @RequestParam(value = "echostr", required = true) String echostr) {
34 try {
35 if (SignUtil.checkSignature(signature, timestamp, nonce)) {
36 PrintWriter out = response.getWriter();
37 out.print(echostr);
38 out.close();
39 } else {
40 logger.info("这里存在非法请求!");
41 }
42 } catch (Exception e) {
43 logger.error(e, e);
44 }
45 }
46
47 @RequestMapping(value = "security", method = RequestMethod.POST)
48 // post方法用于接收微信服务端消息
49 public void DoPost() {
50 System.out.println("这是post方法!");
51 }
52 }那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
二、服务器端验证。
1、首先要将我们的内网穿透工具运行起来,然后再本地服务器上运行我们的项目。
2.、在这里我用的是测试号,其他的大家对号入座。测试号登录网址 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

3、当我们点击提交时,发现提交失败。原因是之前忘记配置springMVC ,在准备工作中我们只是开启了spring功能,现在我们开始配置springMVC
在我们项目的src 下,新增appServlet.xml配置文件。开启mvc,并指明mvc扫描包,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.1.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.1.xsd">
<mvc:annotation-driven></mvc:annotation-driven>
<mvc:default-servlet-handler/>
<context:component-scan base-package="com.gede.wechat.controller"></context:component-scan>
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>4、再打开我们的web.xml,添加appServlet.xml的扫描。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
<display-name>mychat</display-name>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:appServlet.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>5、这个时候我们再次重启本地服务器,然后提交接口配置信息就大功告成了。

Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
转自:http://www.cuiyongzhi.com/post/55.html

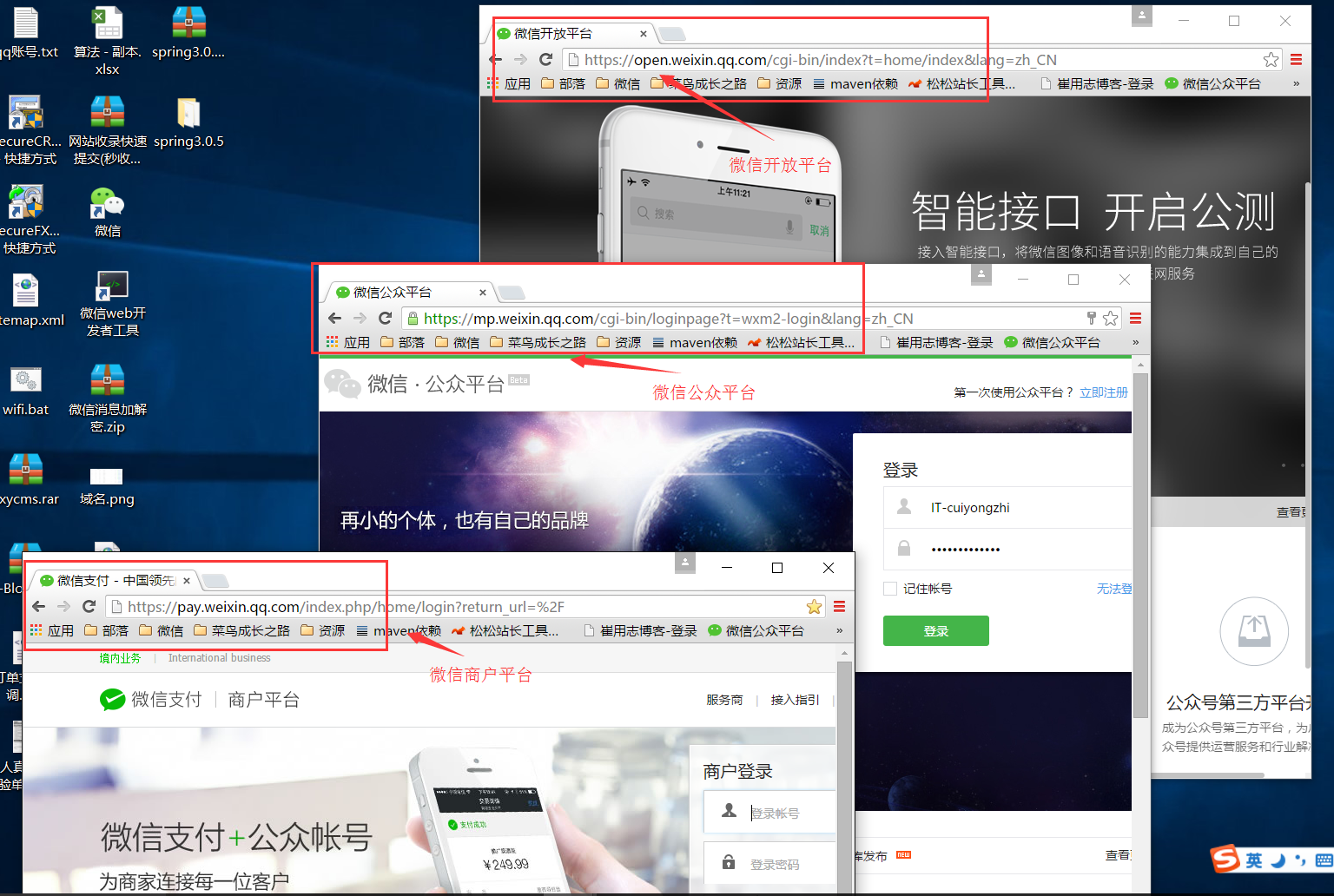
微信公众平台(map.weixin.qq.com)/开放平台(open.weixin.qq.com)/商户平台(pay.weixin.qq.com)这三个平台不知道大家有没有完全解除到,有人可能因为接触到其中的一个或者两个对其他的有些陌生或者说都不知道他们分别是干什么的,不要紧,那么这篇文章就带领你认知他们,不论你是一个微信开发者还是一个微信运营者,我相信你都会有足够的理由去认知和了解其中的一个或两个!
(一)微信公众平台(map.weixin.qq.com)

官方介绍: 微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。
这个平台是针对普通用户(个人)、企业、组织提供服务的,是运营和开发者的领地!这里说白了就是订阅号、服务号、企业号给我们提供的服务,而微信公众平台也是提供登录、管理和操作处理这三类账号的平台,从注册到最后的登陆、文章发布、用户管理等操作都可以在这里处理,后面简称mp平台!
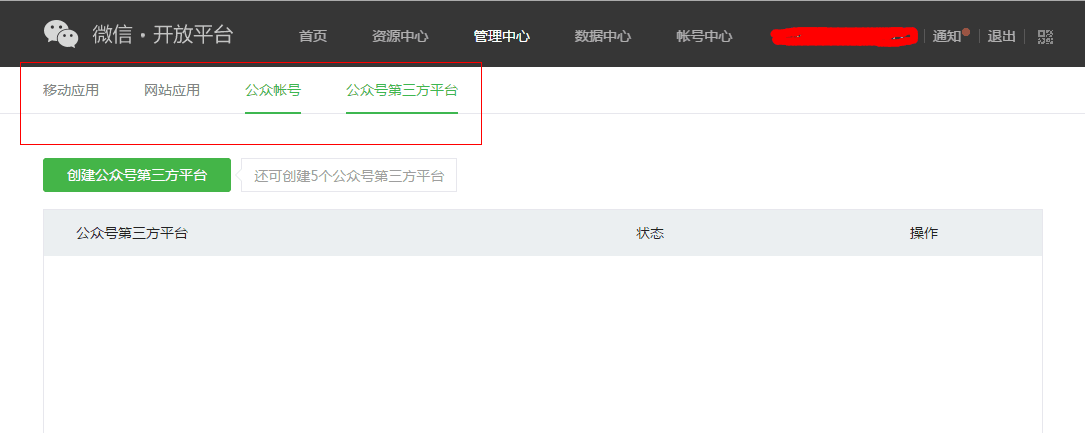
(二)微信开放平台(open.weixin.qq.com)

官方介绍:开发平台是为微信用户提供服务的平台,而公众平台开发接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过阅读本接口文档来帮助开发!
这里主要是开发者的领地!我们可以从官方的介绍中可以发现这个平台主要是为了开发者服务的,其中涉及移动应用、网站应用、公众号开发、公众号第三方平台等有关微信登录、支付以及相关开发文档都可以在这里找到,简直就是微信和其他第三方应用接入的接口大全,后面简称open平台!
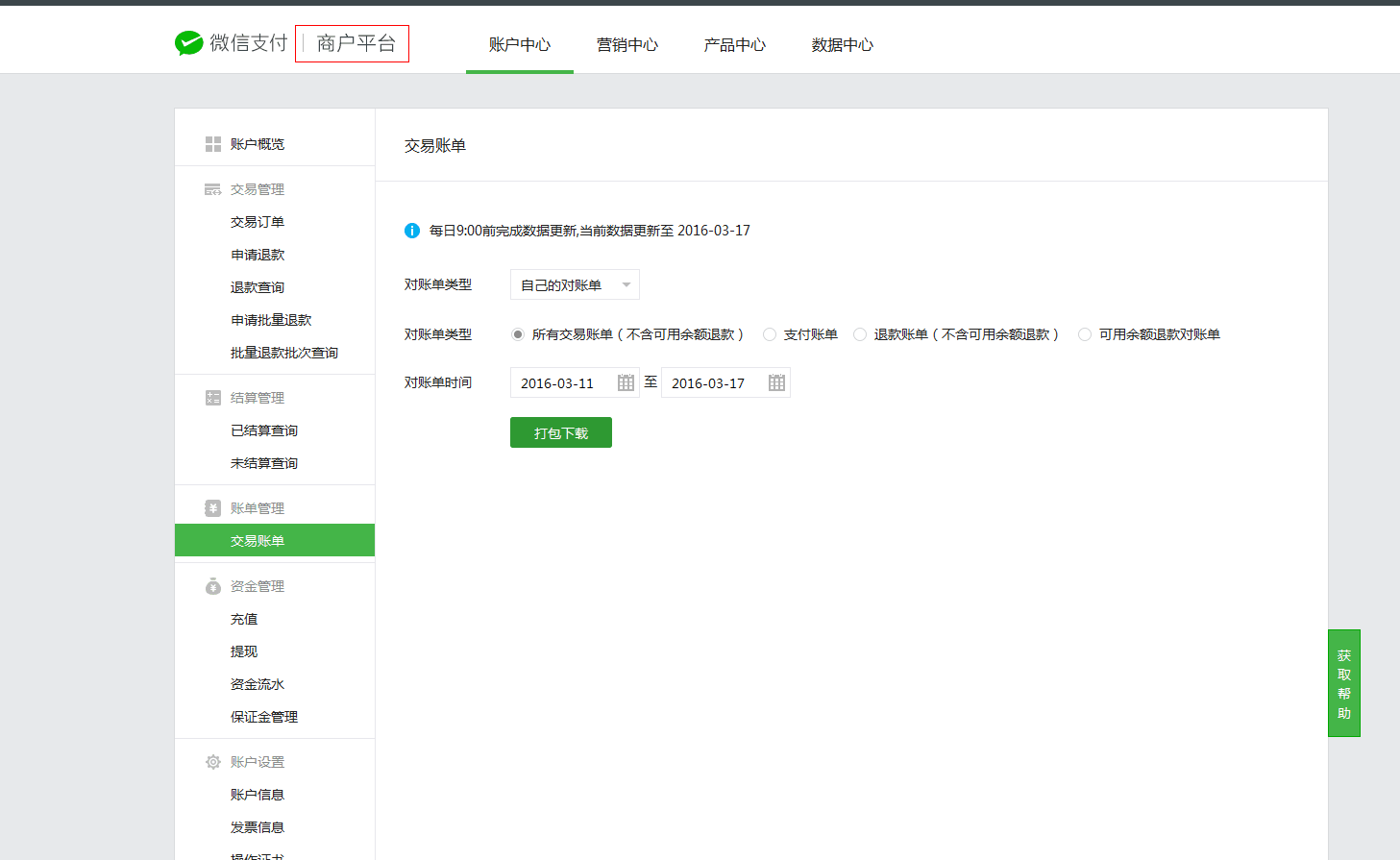
(三)微信商户平台(pay.weixin.qq.com)

官方介绍:微信支付是腾讯公司的支付业务品牌,微信支付提供公众号支付、APP支付、扫码支付、刷卡支付等支付方式。微信支付结合微信公众账号,全面打通O2O生活消费领域,提供专业的互联网+行业解决方案,微信支付支持微信红包和微信理财通,是移动支付的首选。
在这个商户平台不仅提供开发者有关的开发文档,而且提供流水记录和红包等相关的运营策略,所以这里是开发者,运营者,财务的领地!所有使用微信支付,不论是扫码支付,app支付等所有的流水订单都可以在这里找到足迹,为我们的每一笔订单提供对账凭证和查询记录,后面简称pay平台!
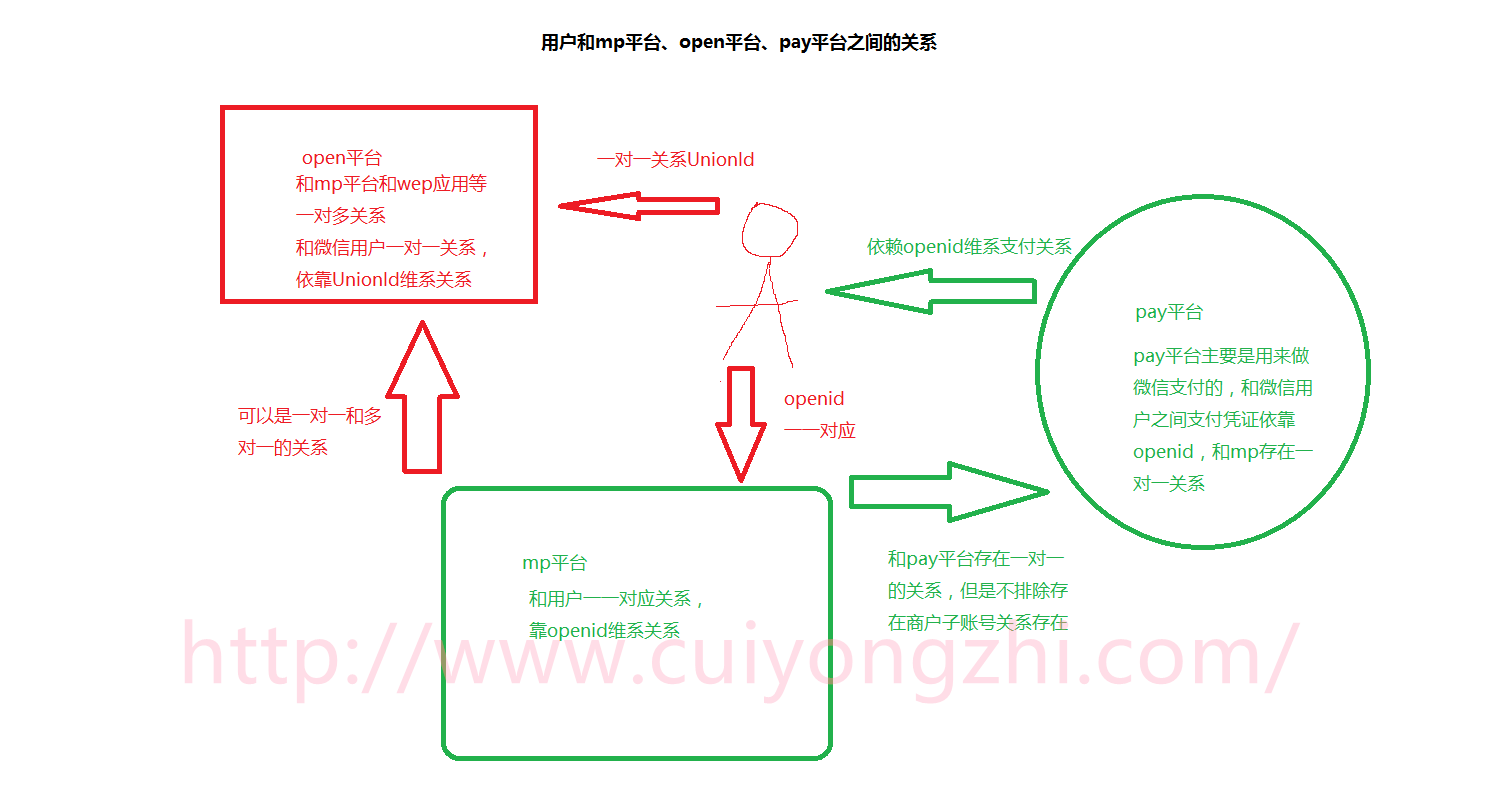
(四)mp平台、open平台、pay平台直接的关联
在我之前讲述的一些开发过程中我们一直用到一个唯一标识Openid,不知道有没有细心看文档的朋友,会发现在我们的微信开发文档中也有提及到一个唯一标识 UnionID,那么我们一直在用的Openid是不是用错了呢?答案当然是没错,这里容我们来详细讲述下Openid和UnionID之间的关系;
openid的唯一标识是说在我们的微信公众平台下,一个个人微信对一个微信公众平台帐号(这里可以是订阅号、服务号、企业号)的微信标识,但是我们的open平台有个功能是一个开发者账号可以绑定最多10个微信公众平台账号、多个网站应用、多个移动应用,这个时候如何在一个微信开发者账号中识别10个map平台下用户的唯一性呢?这个时候UnionId就出现了,所以他的意义是可想而知的,如果在企业中既存在mp平台账号又存在web应用和移动应用的时候我们为了方便用户的管理和去用户冗余性,在整体的设计中我相信大家都会采用UnionId来做微信登录的唯一标识的;但是回过头来说我们说openid是唯一标识也是没有错的,因为前面的我们的讲解都是针对单个公众平台账号来说的!
商户平台和用户以及mp平台之间的关系又是如何呢?从简单原则上来说mp平台和pay平台之间是一一对应的关系的,但是也存在微信开发者拥有微信支付开发权限存在微信商户子账号的存在,但是无论如何pay平台和用户之间的支付关系都是唯一的都是用过openid来产生的,不论是红包支付还是企业支付其依赖关系都是openid;下面我用我的“简笔画”向大家展示用户、mp平台、open平台、pay平台之间的关系:


Java微信公众平台开发(1) 接入微信公众平台
前面几篇文章一直都在说微信公众平台的开发准备工作,那么从这篇开始我们就将正式的进入JAVA微信公众平台开发的整个流程,那么这篇我们开始聊聊如何将我们的服务端和微信公众平台对接!
(一)接入流程解析
在我们的开发过程中无论如何最好的参考工具当然是我们的官方文档了:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html




通过上面我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
按照上面的逻辑可能是填写服务器配置信息是在第一步,但是我们在真实的开发过程中往往都是先做第二步【编写代码实现验证服务器地址的有效性】,因为没有第二步的完成第一步的配置是不能达到任何效果的!
(二)验证服务器有效性代码编写
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
package com.cuiyongzhi.wechat.util;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
/**
* ClassName: SignUtil
* @Description: 请求校验工具类
* @author dapengniao
* @date 2016年3月4日 下午6:25:41
*/
public class SignUtil {
// 与接口配置信息中的Token要一致
private static String token = "dapengniaowechat";
/**
* 验证签名
* @param signature
* @param timestamp
* @param nonce
* @return
*/
public static boolean checkSignature(String signature,String timestamp,String nonce) {
String[] arr = new String[] { token,timestamp,nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
Arrays.sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = bytetoStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printstacktrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toupperCase()) : false;
}
/**
* 将字节数组转换为十六进制字符串
* @param byteArray
* @return
*/
private static String bytetoStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += bytetoHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 将字节转换为十六进制字符串
* @param mByte
* @return
*/
private static String bytetoHexStr(byte mByte) {
char[] Digit = { '0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}
②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
package com.cuiyongzhi.wechat.controller;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.cuiyongzhi.wechat.util.SignUtil;
@Controller
@RequestMapping("/wechat")
public class WechatSecurity {
private static Logger logger = Logger.getLogger(WechatSecurity.class);
/**
*
* @Description: 用于接收get参数,返回验证参数
* @param @param request
* @param @param response
* @param @param signature
* @param @param timestamp
* @param @param nonce
* @param @param echostr
* @author dapengniao
* @date 2016年3月4日 下午6:20:00
*/
@RequestMapping(value = "security",method = RequestMethod.GET)
public void doGet(
HttpServletRequest request,HttpServletResponse response,@RequestParam(value = "signature",required = true) String signature,@RequestParam(value = "timestamp",required = true) String timestamp,@RequestParam(value = "nonce",required = true) String nonce,@RequestParam(value = "echostr",required = true) String echostr) {
try {
if (SignUtil.checkSignature(signature,nonce)) {
PrintWriter out = response.getWriter();
out.print(echostr);
out.close();
} else {
logger.info("这里存在非法请求!");
}
} catch (Exception e) {
logger.error(e,e);
}
}
@RequestMapping(value = "security",method = RequestMethod.POST)
// post方法用于接收微信服务端消息
public void DoPost() {
System.out.println("这是post方法!");
}
}
那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
(三)服务器验证
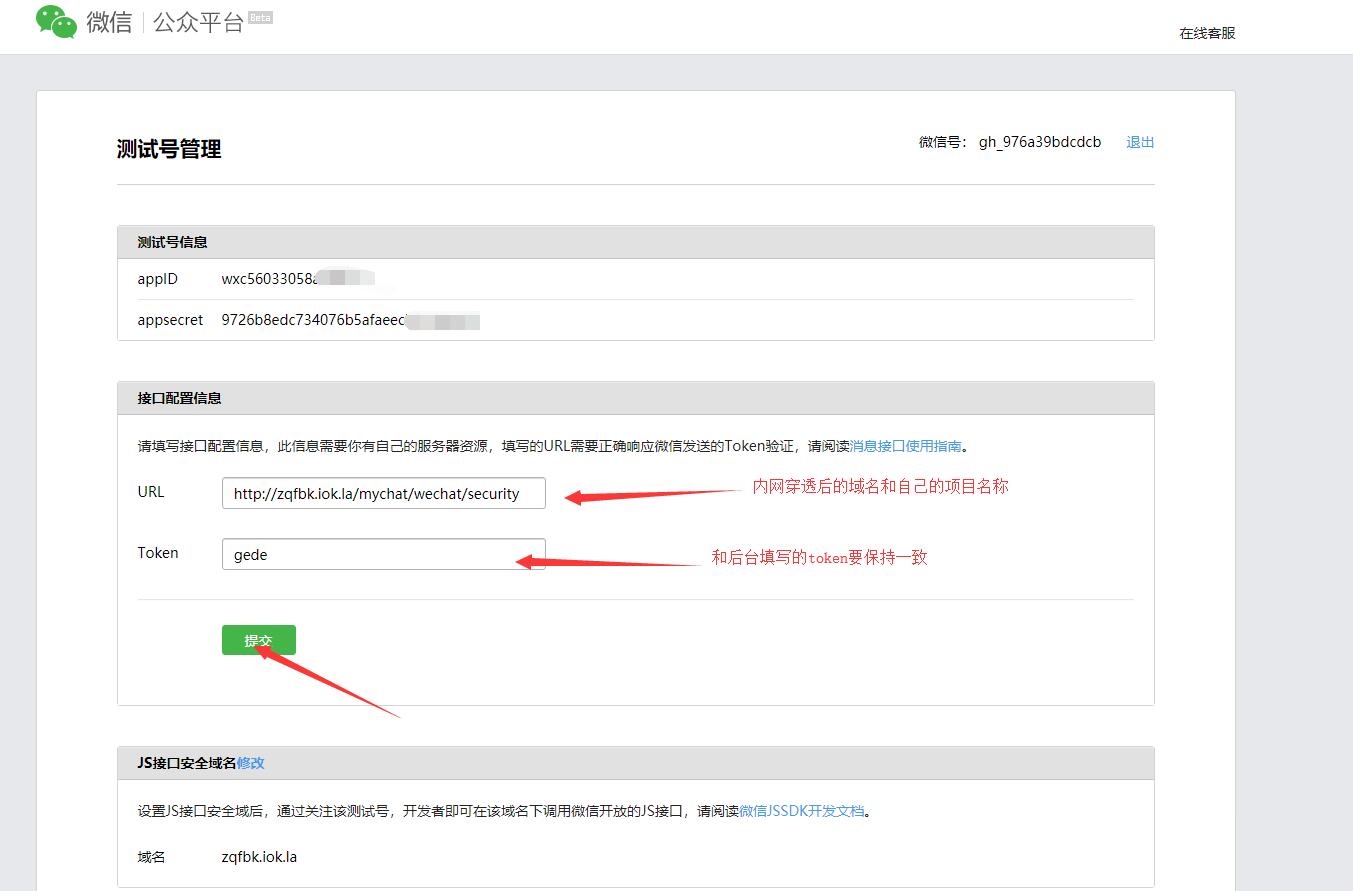
这里我用来验证的是我的个人公众号【崔用志】,如果大家有兴趣可以搜索看到的,通过微博认证的一个私人号,当然有想法在这里我们也是可以一起交流的,验证方法如下图:

点击【提交】成功之后如下图所示:

点击图中【启用】即可,那么到这里我们的服务器接入配置就完成了,【下一篇我们将讲述如何接收消息并进行消息处理】,感谢你的翻阅,如有疑问可以留言讨论!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。
今天关于《微信公众平台入门到精通》Vol.10和微信公众平台教程大全的讲解已经结束,谢谢您的阅读,如果想了解更多关于David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台的相关知识,请在本站搜索。
本文标签:

























![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

