在本文中,我们将带你了解《微信公众平台入门到精通》Vol.3在这篇文章中,我们将为您详细介绍《微信公众平台入门到精通》Vol.3的方方面面,并解答微信公众平台教程大全常见的疑惑,同时我们还将给您一些技
在本文中,我们将带你了解《微信公众平台入门到精通》Vol.3在这篇文章中,我们将为您详细介绍《微信公众平台入门到精通》Vol.3的方方面面,并解答微信公众平台教程大全常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台。
本文目录一览:- 《微信公众平台入门到精通》Vol.3(微信公众平台教程大全)
- David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
- Java微信公众平台开发(一)--接入微信公众平台
- Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
- Java微信公众平台开发(1) 接入微信公众平台

《微信公众平台入门到精通》Vol.3(微信公众平台教程大全)
微信公众平台最常用到的就是群发消息,这种一对多、几乎百分百到达的传播方式,取代了短信群发,并且具有多媒体形态,还可以直接引导转化。因此编辑一条好的内容,挑选恰当的时候发送,既可以给用户带来有价值的信息,又有机会给公众账号带来新的关注和收益。本期将重点为大家讲解素材管理该怎么玩,群发消息需要注意些什么。
第三章 微信公众平台群发消息
一、微信公众平台后台素材管理
点击公众平台后台导航的“素材管理”,或者在群发消息或者与用户聊天页面时,选择发送多媒体内容时快捷进入。这个页面主要是用来管理公众平台的图片、声音、视频和图文消息内容的。如下图:
素材类型。微信公众平台可以群发的消息类型为文字、语音、图片、视频、图文消息,除了文字可以在群发消息时直接生成,其他四种类型都需要先在素材管理里生成原始素材。
图文消息类型。图文消息有两种形式,一种是单图文消息,一种是多图文消息,适合推送单篇文章或者是多个文章列表。
多图文消息。头条有大图展现,其余是标题配小图,灵活使用可以有很多玩法,如图例中就用多图文消息生成一个微信的欢迎菜单。
单图文消息。主要由标题、封面、提要、时间组成。
二、新建单条图文消息
前面已经提过图文消息有两种形式,先来说单篇文章的,点击单图文消息图标后进入消息编辑器,如下图:
图文消息预览区。可以让作者看到最终发到用户手机时的效果,但是封面图片的展示和最终效果可能会有一些差别。
文章标题。文章标题力求抓人眼球,因为当消息推送到用户手机上,用户的对话栏里最先显示的是文章标题。
ZTalk秘籍 长度尽量不要超过13个汉字,否则手机显示会折行影响显示效果。封面图片上传。选图尽量与文章主题相关,同时要符合公众账号定位,少用卡通漫画等抽象形式。
ZTalk秘籍 图片要选择横方图,即宽度大于高度的,或者用多张竖长图做拼图也可以。如果图片里有人物,要避免人的头部被切去,否则就会出现这种情况:文章摘要。关于文章的一些简要说明,可以挑选文章的中某段比较精辟的话,长度不能超过120个汉字。
ZTalk秘籍 摘要一定要重视,因为在没有wifi环境下用户图片显示比较慢,了解文章主要靠标题和摘要,一段好的摘要一定会提高用户的阅读率。编辑器工具栏。从左到右的功能分别为:加粗、斜体、下划线、编号列表、符号列表、图片上传、样式清除、字体大小、字体颜色、字体背景。使用方式跟其他的后台编辑器一样。
内容编辑框。编辑的内容所见即所得,图片会自动缩放至合适宽度,鼠标右键会有菜单出现,可以调整段落左对齐、居中、右对齐,还可以插入表格。
ZTalk秘籍 用户阅读图文消息时是在手机上,因此内容排版上要考虑手机阅读习惯,主要是1、样式要简单,不要有太多颜色突出会分散注意力;2、文章配图不宜多,会受到网速影响无法打开,无特殊情况三张足矣;3、多分段多留白,不要出现大量文字堆积的情况;4、文字500-1000为宜,用户阅读都是利用碎片时间,太长了没这个耐心。原文链接。这是一个微信群发消息里唯一可以加外链的地方,很多公众账号现在都是在微信的模板里放部分内容,全部内容必须点击原文链接才可以阅读,是个导流量的好方法。
ZTalk秘籍 很多生活类或者电商类账号在通过原文链接卖货,这里要小心的是不要卖假货或者做垃圾广告,淘宝链接的话尽量和自己账号定位相符或者品牌相同,否则容易被封号。发送预览。这个按钮非常有用,点击后会出现一个对话框,输入自己的微信号,点击确定后手机会收到一条图文消息,内容格式与群发消息时用户收到的一样,可以用来检查标题、图片等格式是否正确,检查内容排版上是否有问题。由于微信的缓存机制,有时候会发现预览的消息和之前一样,过段时间再发次预览就刷新了。
ZTalk秘籍 如果是在微信后台上直接编辑文章,由于微信后台没有做自动保存功能,时不时点下发送预览可以用来保存文章。完成按钮。保存文章退出编辑模式。
三、新建多条图文消息
多条图文消息顾名思义就是一次群发消息可以发送多个文章,编辑器也就和单条图文消息有所不同,如下图:
头条图文消息预览。跟单条图文消息预览非常像,不同的是没有文章摘要区域,文章标题层叠在封面图片上。当鼠标移动到封面图片时会出现遮罩层,同时有一个笔的icon出现,点击后右边的编辑器会指向头条位置,可以进行头条消息编辑。
列表图文消息预览。这里的形式就跟网站的文章列表一样,只显示缩略图和文章标题。当鼠标移动到该区域时,会出现遮罩层,除了笔的icon还有回收站的icon,点击后分别执行编辑该条消息和删除该条消息。
添加一条图文消息。点击后在尾部添加一条新的图文消息,最多可添加7条,加上头条图文消息一共是8条。
多条图文消息编辑器。少了摘要输入框,其他与单条图文编辑器是一样的,在使用中同样要注意标题长度、图片尺寸、文字内容等。编辑器会根据左边的选择,自动切换消息内容同时箭头指向相应的图文消息。
四、新建多媒体消息
除了图文消息以外,公众平台还支持图片、语音和视频的群发,同时此类素材也可以在用户与公众平台之间的互动中使用,比如用户发送某个关键字时,公众平台自动回复一张图片、一段语音或者一段视频,增加趣味性,还可以检测用户的活跃度以及做一些用户兴趣的分析。
新建图片素材。这块很简单,就是一个图片管理模块,图文消息的封面图片会自动存放到这里,支持的图片类型为bmp, png, jpeg, jpg, gif,图片大小限制:2M。
ZTalk秘籍 1、GIF动画图片是不能上传的。 2、有时候会发生图片上传出现上传失败显示红色error字样的事情,用美图秀秀这类工具重新保存下就可以了。
新建语音、视频素材。语音和视频的上传管理和图片管理一样,也是直接可以将准备好的文件上传到后台。
语音支持的格式为mp3, wma, wav, amr,大小限制5M,时间长度限制60s。
视频支持的格式为rm, rmvb, wmv, avi, mpg, mpeg, mp4,大小限制20M。
ZTalk秘籍 制作语音素材看起来是一件很麻烦的事,特别是播报文字的话,需要麦克风录到电脑里,然后还得控制语音的长度和大小。但是青龙老贼给大家一个好办法,就是掏出你的手机把你要播报的文字直接通过微信说给公众平台听。
然后到公众平台后台会看到那条消息,选中该条消息后会发现和纯文字消息不一样,多了两个新图标。
点击该按钮会出现一个填写素材名称的对话框,填上素材名称(注意名称要规范否则查找麻烦)点确定后这个语音消息就自动保存到语音素材库了。
不信到语音素材库看看。现在就不用担心什么大小和时间长度了,微信语音消息最多也只能发60S,我很怀疑是官方故意设置的,然后看谁摸索出这个秘密。这个icon很明显了,就是下载文件到本地。
视频素材新建也可以这样玩,拿手机拍一段视频通过公众平台上传,然后保存到视频素材库,或者将已经拍好的视频放到照片目录,然后点击照片选择视频发送,微信会将自动将视频压缩。(有部分朋友说公众平台后台上传视频不好使可以试试这个)
五、群发消息
素材都准备好以后,剩下就是群发给关注公众平台的用户了,在群发前最好再发送预览到自己手机上检查一遍!因为发出去以后就没有办法撤销,而且用户接收到的消息是存放在用户本地的,也就是在公众平台修改也无法刷新用户手里的消息包括分享,因此群发请谨慎!
群发页面很简单,如下图:
群发消息菜单。一个是新建群发消息,一个是查看已经群发的消息历史记录。
群发消息对象。可以根据用户的分组、性别、地区来设置群发消息的用户范围。注意:虽然可以选择用户范围群发,但是每次发送都将消耗一次群发机会,也就是如果一天只有一条群发的公众平台,发完以后就变成0次消息不能再给其他用户群发了。
群发消息类型。可选择文字、语音、图片、视频和图文消息类型。
ZTalk秘籍 当选错群发内容时,可以点击选项卡重新选择。群发消息内容框。文字可直接输入在框内,这个框不支持富文本编辑,纯文本的话从记事本粘贴进来的内容经常出现换行问题,群发之前一定要先发给自己预览下,其他则根据不同的素材有不同的显示格式。
剩余群发条数。目前新注册的公众平台每天都只有一条群发消息的配额,以前注册的一些媒体账号有三条群发消息配额。跟是否认证无关,估计将来这个可以成为微信收费的一个渠道。
“已发送”主要是用来记录已经群发的消息,状态一项会显示正在群发和发送成功,或者发送失败,现在群发消息经常会延迟很久,两三个小时都算正常的,因此在群发消息时要掌握好时间,不要凌晨吵醒用户。
根据ZTalk上次做的用户调查来看,用户比较喜欢的是晚上6点到10点接收消息,因为这个时候处在下班路上或者在家休息,状态比较放松,适合阅读消息。
ZTalk秘籍 可能很多朋友不知道“公众号手机助手”这个东西,它隐藏在导航栏的设置选项里。如图:
“公众号手机助手”的使用很简单,将自己的微信号填到输入框内,然后微信搜索“mphelper”关注“公众号助手”,就完成了绑定。
绑定成功后主要可以实现两个功能,一个是群发消息成功后“公众号助手”会向绑定的微信发送一条成功发送的提示信息,二是如果出门在外没有电脑的时候,可以向“公众号助手”发送文字、语音、图片和视频,由它来完成群发消息的功能。
今天的文章很长……本来想分开两篇写的,但是为了更完整还是放到了一起,写的很累,估计大家也会看得很累,anywhere!

David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难
微信公众平台开发(一) 配置接口
微信公众平台开发(二) 微信公众平台示例代码分析
微信公众平台开发(三) 订阅事件(subscribe)处理
微信公众平台开发(四) 简单回复功能开发
微信公众平台开发(五) 天气预报功能开发
立即学习“PHP免费学习笔记(深入)”;
微信公众平台开发(六) 翻译功能开发
微信公众平台开发(七) 聊天机器人功能开发
微信公众平台开发(八) 自定义菜单功能开发
微信公众平台开发(九) 数据库操作
微信公众平台开发(十) 消息回复总结
微信公众平台开发(十一) 功能整合
微信公众平台开发(十二) 发送客服消息
以上就介绍了David Camp 微信公众平台开发官方内容拓展版---PHP版本,包括了微信公众平台开发方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Java微信公众平台开发(一)--接入微信公众平台
今天正式开始微信公众平台的二次开发。网上有很多的及射入微信公众平台的教程。总的来说都差不多,当了解了接入流程解析,什么都显得理所当然。
所以我们还是先看微信给出的官网文档吧:
地址:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html
通过文档我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
一、验证服务器代码编写。
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
-
将token、timestamp、nonce三个参数进行字典序排序
-
将三个参数字符串拼接成一个字符串进行sha1加密
-
开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
1 package com.gede.wechat.util;
2
3 import java.security.MessageDigest;
4 import java.security.NoSuchAlgorithmException;
5 import java.util.Arrays;
6
7 /**
8 * @author gede
9 * @version date:2019年5月22日 下午2:50:43
10 * @description :
11 */
12 public class SignUtil {
13 // 与接口配置信息中的 Token 要一致
14 private static String token = "gede";
15 /**
16 * 验证签名
17 * @param signature
18 * @param timestamp
19 * @param nonce
20 * @return
21 */
22 public static boolean checkSignature(String signature, String timestamp, String nonce) {
23 String[] arr = new String[] { token, timestamp, nonce };
24 // 将 token、timestamp、nonce 三个参数进行字典序排序
25 Arrays.sort(arr);
26 StringBuilder content = new StringBuilder();
27 for (int i = 0; i < arr.length; i++) {
28 content.append(arr[i]);
29 }
30 MessageDigest md = null;
31 String tmpStr = null;
32
33 try {
34 md = MessageDigest.getInstance("SHA-1");
35 // 将三个参数字符串拼接成一个字符串进行 sha1 加密
36 byte[] digest = md.digest(content.toString().getBytes());
37 tmpStr = byteToStr(digest);
38 } catch (NoSuchAlgorithmException e) {
39 e.printStackTrace();
40 }
41
42 content = null;
43 // 将 sha1 加密后的字符串可与 signature 对比,标识该请求来源于微信
44 return tmpStr != null ? tmpStr.equals(signature.toUpperCase()) : false;
45 }
46
47 /**
48 * 将字节数组转换为十六进制字符串
49 * @param byteArray
50 * @return
51 */
52 private static String byteToStr(byte[] byteArray) {
53 String strDigest = "";
54 for (int i = 0; i < byteArray.length; i++) {
55 strDigest += byteToHexStr(byteArray[i]);
56 }
57 return strDigest;
58 }
59
60 /**
61 * 将字节转换为十六进制字符串
62 * @param mByte
63 * @return
64 */
65 private static String byteToHexStr(byte mByte) {
66 char[] Digit = { ''0'', ''1'', ''2'', ''3'', ''4'', ''5'', ''6'', ''7'', ''8'', ''9'', ''A'', ''B'', ''C'', ''D'', ''E'', ''F'' };
67 char[] tempArr = new char[2];
68 tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
69 tempArr[1] = Digit[mByte & 0X0F];
70 String s = new String(tempArr);
71 return s;
72 }
73 }②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
1 package com.gede.wechat.controller;
2
3 import java.io.PrintWriter;
4
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7
8 import org.apache.log4j.Logger;
9 import org.springframework.stereotype.Controller;
10 import org.springframework.web.bind.annotation.RequestMapping;
11 import org.springframework.web.bind.annotation.RequestMethod;
12 import org.springframework.web.bind.annotation.RequestParam;
13
14 import com.gede.wechat.util.SignUtil;
15
16 /**
17 * @author gede
18 * @version date:2019年5月22日 下午2:53:46
19 * @description :
20 */
21 @Controller
22 @RequestMapping("/wechat")
23 public class WechatSecurity {
24 private static Logger logger = Logger.getLogger(WechatSecurity.class);
25
26 @RequestMapping(value = "security", method = RequestMethod.GET)
27 public void doGet(
28 HttpServletRequest request,
29 HttpServletResponse response,
30 @RequestParam(value = "signature", required = true) String signature,
31 @RequestParam(value = "timestamp", required = true) String timestamp,
32 @RequestParam(value = "nonce", required = true) String nonce,
33 @RequestParam(value = "echostr", required = true) String echostr) {
34 try {
35 if (SignUtil.checkSignature(signature, timestamp, nonce)) {
36 PrintWriter out = response.getWriter();
37 out.print(echostr);
38 out.close();
39 } else {
40 logger.info("这里存在非法请求!");
41 }
42 } catch (Exception e) {
43 logger.error(e, e);
44 }
45 }
46
47 @RequestMapping(value = "security", method = RequestMethod.POST)
48 // post方法用于接收微信服务端消息
49 public void DoPost() {
50 System.out.println("这是post方法!");
51 }
52 }那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
二、服务器端验证。
1、首先要将我们的内网穿透工具运行起来,然后再本地服务器上运行我们的项目。
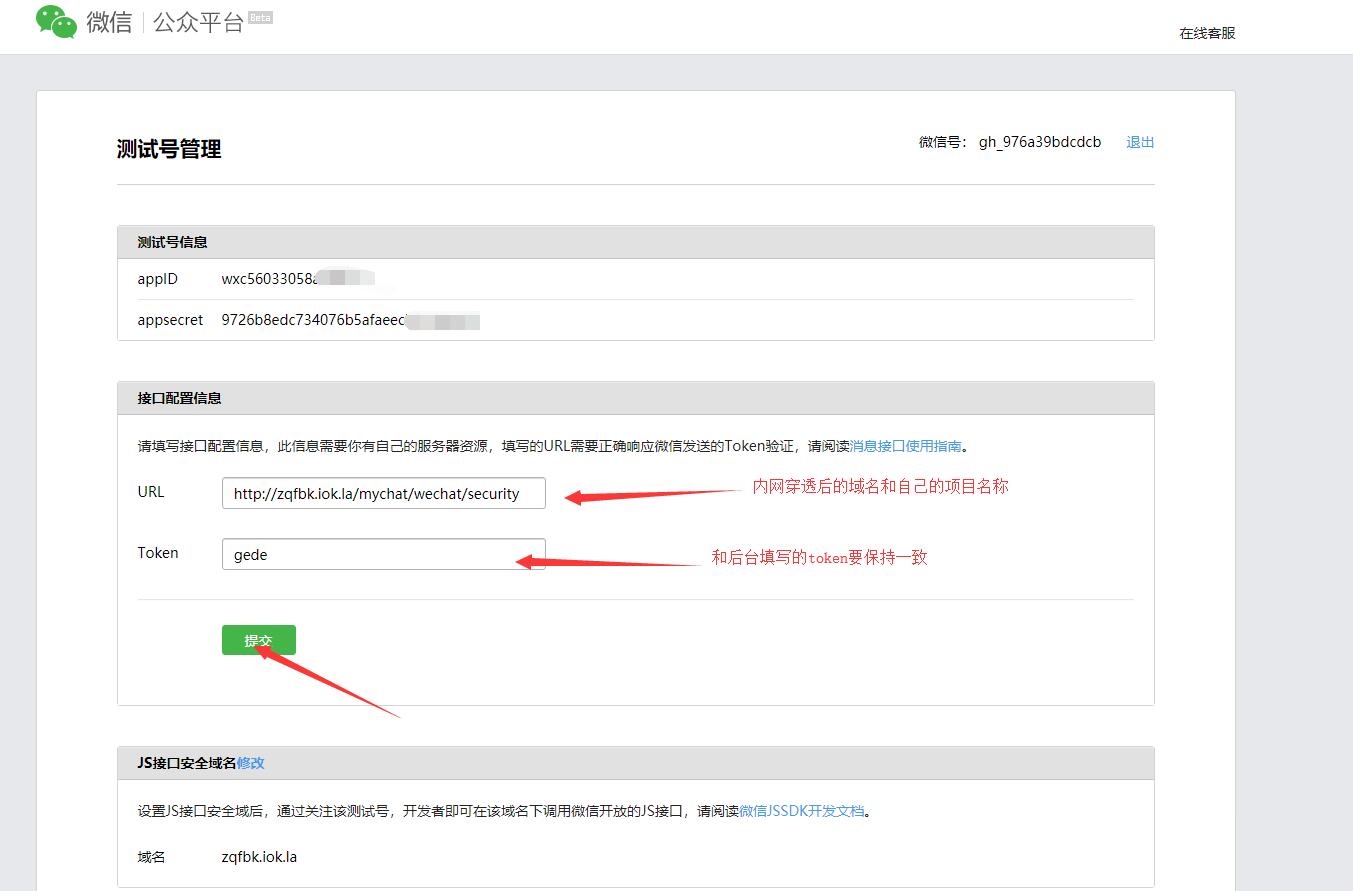
2.、在这里我用的是测试号,其他的大家对号入座。测试号登录网址 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

3、当我们点击提交时,发现提交失败。原因是之前忘记配置springMVC ,在准备工作中我们只是开启了spring功能,现在我们开始配置springMVC
在我们项目的src 下,新增appServlet.xml配置文件。开启mvc,并指明mvc扫描包,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.1.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.1.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.1.xsd">
<mvc:annotation-driven></mvc:annotation-driven>
<mvc:default-servlet-handler/>
<context:component-scan base-package="com.gede.wechat.controller"></context:component-scan>
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>4、再打开我们的web.xml,添加appServlet.xml的扫描。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
<display-name>mychat</display-name>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<servlet>
<servlet-name>appServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:appServlet.xml
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>appServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>5、这个时候我们再次重启本地服务器,然后提交接口配置信息就大功告成了。

Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联
转自:http://www.cuiyongzhi.com/post/55.html

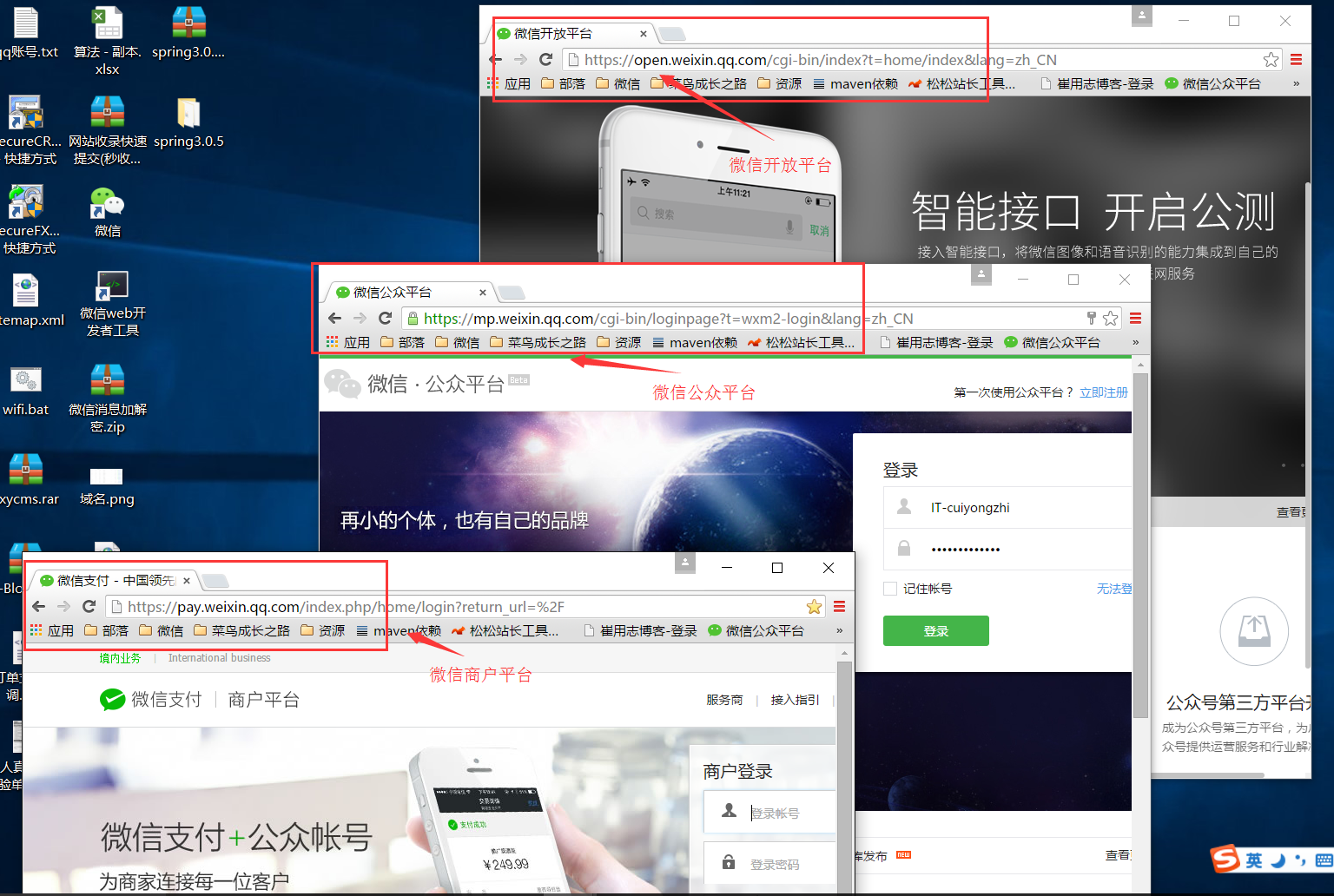
微信公众平台(map.weixin.qq.com)/开放平台(open.weixin.qq.com)/商户平台(pay.weixin.qq.com)这三个平台不知道大家有没有完全解除到,有人可能因为接触到其中的一个或者两个对其他的有些陌生或者说都不知道他们分别是干什么的,不要紧,那么这篇文章就带领你认知他们,不论你是一个微信开发者还是一个微信运营者,我相信你都会有足够的理由去认知和了解其中的一个或两个!
(一)微信公众平台(map.weixin.qq.com)

官方介绍: 微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。
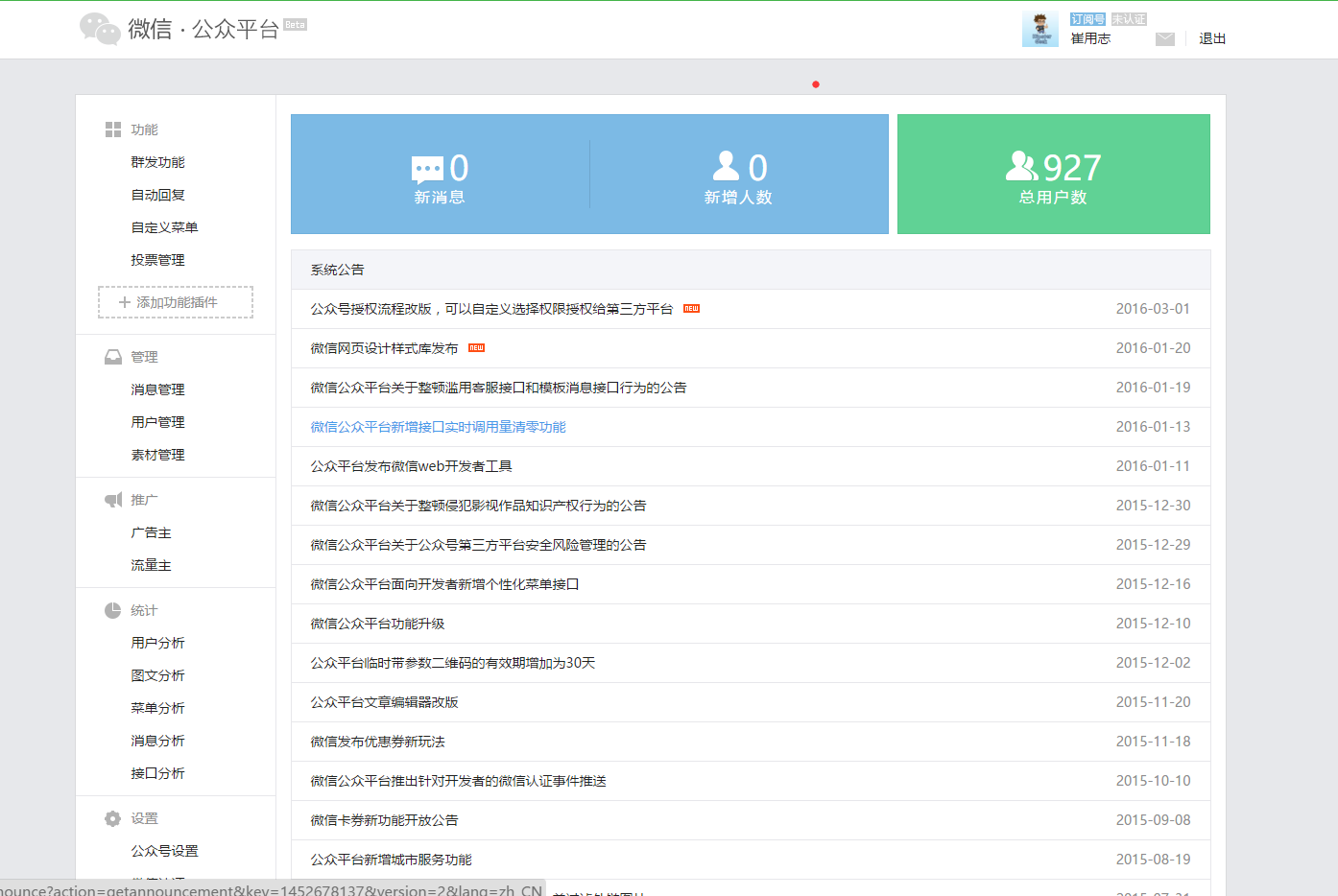
这个平台是针对普通用户(个人)、企业、组织提供服务的,是运营和开发者的领地!这里说白了就是订阅号、服务号、企业号给我们提供的服务,而微信公众平台也是提供登录、管理和操作处理这三类账号的平台,从注册到最后的登陆、文章发布、用户管理等操作都可以在这里处理,后面简称mp平台!
(二)微信开放平台(open.weixin.qq.com)

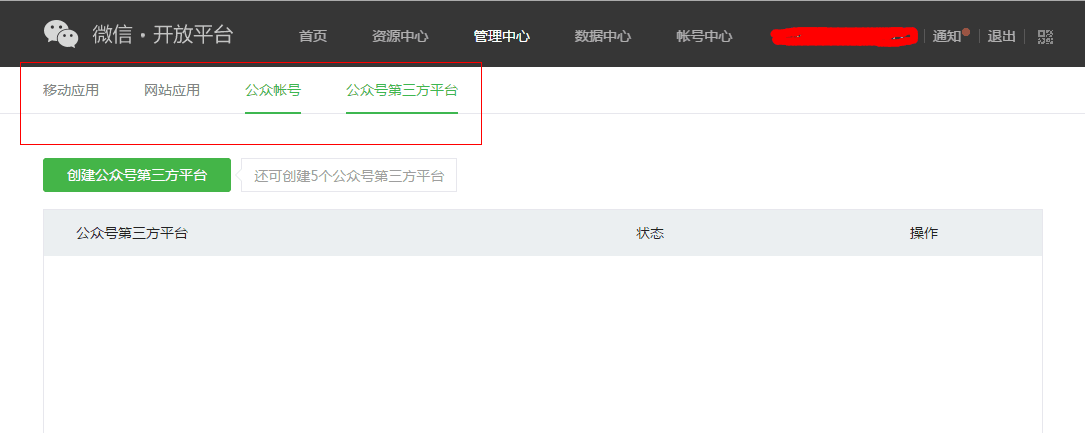
官方介绍:开发平台是为微信用户提供服务的平台,而公众平台开发接口则是提供服务的基础,开发者在公众平台网站中创建公众号、获取接口权限后,可以通过阅读本接口文档来帮助开发!
这里主要是开发者的领地!我们可以从官方的介绍中可以发现这个平台主要是为了开发者服务的,其中涉及移动应用、网站应用、公众号开发、公众号第三方平台等有关微信登录、支付以及相关开发文档都可以在这里找到,简直就是微信和其他第三方应用接入的接口大全,后面简称open平台!
(三)微信商户平台(pay.weixin.qq.com)

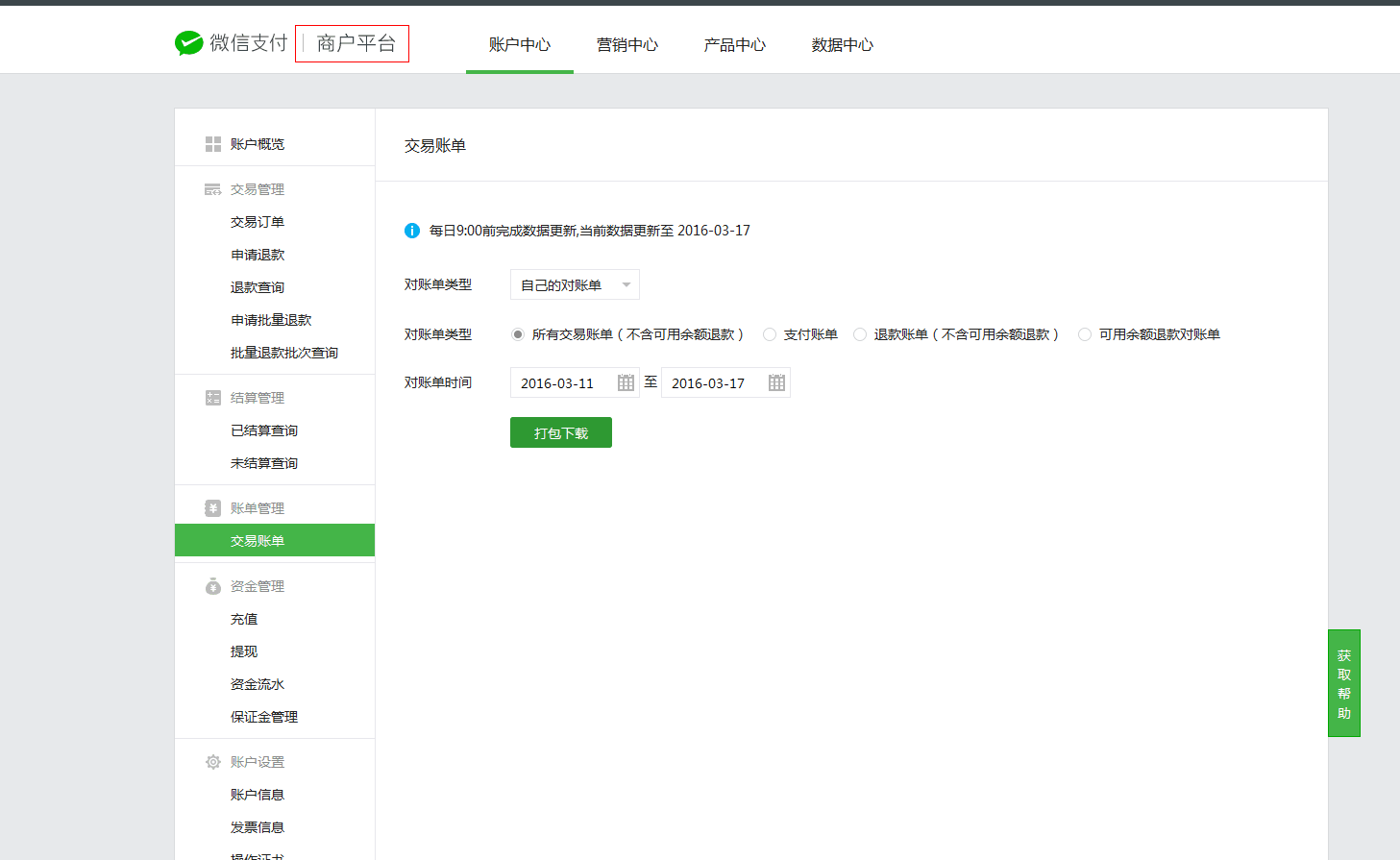
官方介绍:微信支付是腾讯公司的支付业务品牌,微信支付提供公众号支付、APP支付、扫码支付、刷卡支付等支付方式。微信支付结合微信公众账号,全面打通O2O生活消费领域,提供专业的互联网+行业解决方案,微信支付支持微信红包和微信理财通,是移动支付的首选。
在这个商户平台不仅提供开发者有关的开发文档,而且提供流水记录和红包等相关的运营策略,所以这里是开发者,运营者,财务的领地!所有使用微信支付,不论是扫码支付,app支付等所有的流水订单都可以在这里找到足迹,为我们的每一笔订单提供对账凭证和查询记录,后面简称pay平台!
(四)mp平台、open平台、pay平台直接的关联
在我之前讲述的一些开发过程中我们一直用到一个唯一标识Openid,不知道有没有细心看文档的朋友,会发现在我们的微信开发文档中也有提及到一个唯一标识 UnionID,那么我们一直在用的Openid是不是用错了呢?答案当然是没错,这里容我们来详细讲述下Openid和UnionID之间的关系;
openid的唯一标识是说在我们的微信公众平台下,一个个人微信对一个微信公众平台帐号(这里可以是订阅号、服务号、企业号)的微信标识,但是我们的open平台有个功能是一个开发者账号可以绑定最多10个微信公众平台账号、多个网站应用、多个移动应用,这个时候如何在一个微信开发者账号中识别10个map平台下用户的唯一性呢?这个时候UnionId就出现了,所以他的意义是可想而知的,如果在企业中既存在mp平台账号又存在web应用和移动应用的时候我们为了方便用户的管理和去用户冗余性,在整体的设计中我相信大家都会采用UnionId来做微信登录的唯一标识的;但是回过头来说我们说openid是唯一标识也是没有错的,因为前面的我们的讲解都是针对单个公众平台账号来说的!
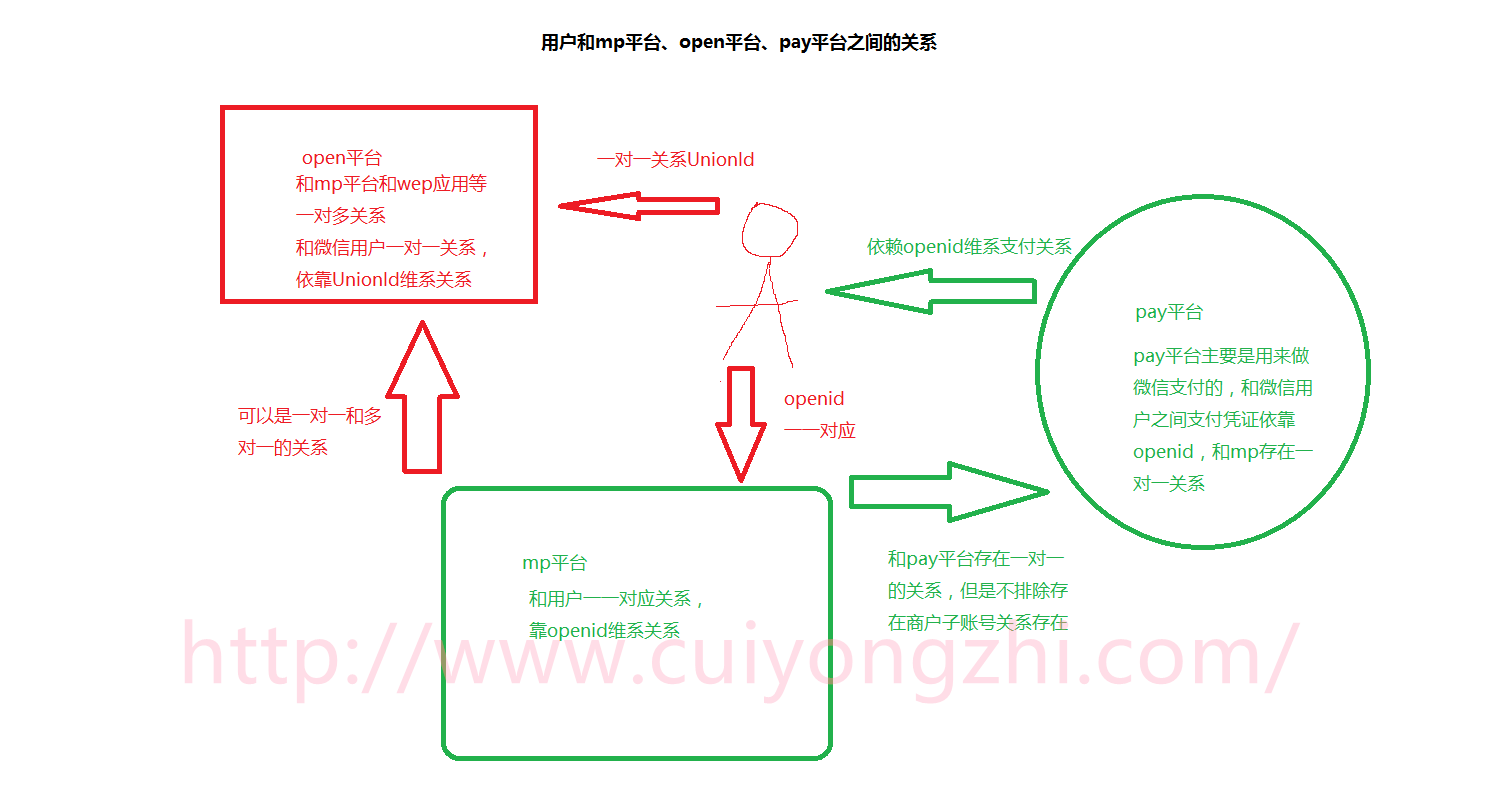
商户平台和用户以及mp平台之间的关系又是如何呢?从简单原则上来说mp平台和pay平台之间是一一对应的关系的,但是也存在微信开发者拥有微信支付开发权限存在微信商户子账号的存在,但是无论如何pay平台和用户之间的支付关系都是唯一的都是用过openid来产生的,不论是红包支付还是企业支付其依赖关系都是openid;下面我用我的“简笔画”向大家展示用户、mp平台、open平台、pay平台之间的关系:


Java微信公众平台开发(1) 接入微信公众平台
前面几篇文章一直都在说微信公众平台的开发准备工作,那么从这篇开始我们就将正式的进入JAVA微信公众平台开发的整个流程,那么这篇我们开始聊聊如何将我们的服务端和微信公众平台对接!
(一)接入流程解析
在我们的开发过程中无论如何最好的参考工具当然是我们的官方文档了:http://mp.weixin.qq.com/wiki/8/f9a0b8382e0b77d87b3bcc1ce6fbc104.html




通过上面我们可以看出其中接入微信公众平台开发,开发者需要按照如下步骤完成:
- 填写服务器配置
- 验证服务器地址的有效性
- 依据接口文档实现业务逻辑
按照上面的逻辑可能是填写服务器配置信息是在第一步,但是我们在真实的开发过程中往往都是先做第二步【编写代码实现验证服务器地址的有效性】,因为没有第二步的完成第一步的配置是不能达到任何效果的!
(二)验证服务器有效性代码编写
按照开发文档我们知道我们的应用服务器需要接受微信服务器的get请求,其中包含四个参数(signature、timestamp、nonce、echostr)然后通过校验方式校验服务器的可靠性,校验方式如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
①我在这里写了一个工具类去实现其中的前两步,将三个参数排序并返回sha1加密后的字符串,代码如下:
package com.cuiyongzhi.wechat.util;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Arrays;
/**
* ClassName: SignUtil
* @Description: 请求校验工具类
* @author dapengniao
* @date 2016年3月4日 下午6:25:41
*/
public class SignUtil {
// 与接口配置信息中的Token要一致
private static String token = "dapengniaowechat";
/**
* 验证签名
* @param signature
* @param timestamp
* @param nonce
* @return
*/
public static boolean checkSignature(String signature,String timestamp,String nonce) {
String[] arr = new String[] { token,timestamp,nonce };
// 将token、timestamp、nonce三个参数进行字典序排序
Arrays.sort(arr);
StringBuilder content = new StringBuilder();
for (int i = 0; i < arr.length; i++) {
content.append(arr[i]);
}
MessageDigest md = null;
String tmpStr = null;
try {
md = MessageDigest.getInstance("SHA-1");
// 将三个参数字符串拼接成一个字符串进行sha1加密
byte[] digest = md.digest(content.toString().getBytes());
tmpStr = bytetoStr(digest);
} catch (NoSuchAlgorithmException e) {
e.printstacktrace();
}
content = null;
// 将sha1加密后的字符串可与signature对比,标识该请求来源于微信
return tmpStr != null ? tmpStr.equals(signature.toupperCase()) : false;
}
/**
* 将字节数组转换为十六进制字符串
* @param byteArray
* @return
*/
private static String bytetoStr(byte[] byteArray) {
String strDigest = "";
for (int i = 0; i < byteArray.length; i++) {
strDigest += bytetoHexStr(byteArray[i]);
}
return strDigest;
}
/**
* 将字节转换为十六进制字符串
* @param mByte
* @return
*/
private static String bytetoHexStr(byte mByte) {
char[] Digit = { '0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F' };
char[] tempArr = new char[2];
tempArr[0] = Digit[(mByte >>> 4) & 0X0F];
tempArr[1] = Digit[mByte & 0X0F];
String s = new String(tempArr);
return s;
}
}
②将我们的工具类应用到我们的服务器验证过程中,这里我新建一个controller为WechatSecurity,实现同一个get用于接收参数和返回验证参数,简单代码如下:
package com.cuiyongzhi.wechat.controller;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import com.cuiyongzhi.wechat.util.SignUtil;
@Controller
@RequestMapping("/wechat")
public class WechatSecurity {
private static Logger logger = Logger.getLogger(WechatSecurity.class);
/**
*
* @Description: 用于接收get参数,返回验证参数
* @param @param request
* @param @param response
* @param @param signature
* @param @param timestamp
* @param @param nonce
* @param @param echostr
* @author dapengniao
* @date 2016年3月4日 下午6:20:00
*/
@RequestMapping(value = "security",method = RequestMethod.GET)
public void doGet(
HttpServletRequest request,HttpServletResponse response,@RequestParam(value = "signature",required = true) String signature,@RequestParam(value = "timestamp",required = true) String timestamp,@RequestParam(value = "nonce",required = true) String nonce,@RequestParam(value = "echostr",required = true) String echostr) {
try {
if (SignUtil.checkSignature(signature,nonce)) {
PrintWriter out = response.getWriter();
out.print(echostr);
out.close();
} else {
logger.info("这里存在非法请求!");
}
} catch (Exception e) {
logger.error(e,e);
}
}
@RequestMapping(value = "security",method = RequestMethod.POST)
// post方法用于接收微信服务端消息
public void DoPost() {
System.out.println("这是post方法!");
}
}
那么到这里我们的服务器验证的代码就基本完成了,下面我们就进入验证过程!
(三)服务器验证
这里我用来验证的是我的个人公众号【崔用志】,如果大家有兴趣可以搜索看到的,通过微博认证的一个私人号,当然有想法在这里我们也是可以一起交流的,验证方法如下图:

点击【提交】成功之后如下图所示:

点击图中【启用】即可,那么到这里我们的服务器接入配置就完成了,【下一篇我们将讲述如何接收消息并进行消息处理】,感谢你的翻阅,如有疑问可以留言讨论!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。
今天关于《微信公众平台入门到精通》Vol.3和微信公众平台教程大全的介绍到此结束,谢谢您的阅读,有关David Camp 微信公众平台开发官方内容拓展版---PHP版本 qq微信公众平台开发 微信公众平台开发员 微信公众平台开发难、Java微信公众平台开发(一)--接入微信公众平台、Java微信公众平台开发(十一)--开发中微信公众平台/开放平台/商户平台的关联、Java微信公众平台开发(1) 接入微信公众平台等更多相关知识的信息可以在本站进行查询。
本文标签:




















![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

