对于Android高仿微信支付密码输入控件感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解android高仿微信支付密码输入控件是什么,并且为您提供关于android代码实现密码输入框、An
对于Android高仿微信支付密码输入控件感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解android高仿微信支付密码输入控件是什么,并且为您提供关于android 代码实现密码输入框、Android 仿支付宝密码输入框效果、android 微信支付、Android 支付密码输入框,自定义 EditText 实现密码输入框功能;的宝贵知识。
本文目录一览:- Android高仿微信支付密码输入控件(android高仿微信支付密码输入控件是什么)
- android 代码实现密码输入框
- Android 仿支付宝密码输入框效果
- android 微信支付
- Android 支付密码输入框,自定义 EditText 实现密码输入框功能;

Android高仿微信支付密码输入控件(android高仿微信支付密码输入控件是什么)
像微信支付密码控件,在app中是一个多么司空见惯的功能。最近,项目需要这个功能,于是乎就实现这个功能。
老样子,投篮需要找准角度,变成需要理清思路。对于这个"小而美"的控件,我们思路应该这样子。
Ⅰ、将要输入密码数量动态通过代码加载出来。
Ⅱ、利用Gridview模拟产生一个输入数字键盘,并且按照习惯从屏幕底部弹出来。
Ⅲ、对输入数字键盘进行事件监听,将这个输入数字填入到这个密码框中,并且当您输入密码长度一致的时候,进行事件回调。
这个思维导图应该是这样的:

首先,我们要根据需求动态加载密码框,相应的代码如下:
for (int i = 0; i < 6; i++) {
TextView textView = new TextView(context);
android.widget.LinearLayout.LayoutParams layoutParams = new android.widget.LinearLayout.LayoutParams(
0,android.widget.LinearLayout.LayoutParams.WRAP_CONTENT,1);
textView.setGravity(Gravity.CENTER);
textView.setTransformationMethod(PasswordTransformationMethod.getInstance());
textView.setTextSize(32);
textView.setLayoutParams(layoutParams);
ll_pwd.addView(textView);
if (i != 5) {
View view2 = new View(context);
android.widget.LinearLayout.LayoutParams layoutParams1 = new android.widget.LinearLayout.LayoutParams(
1,android.widget.LinearLayout.LayoutParams.MATCH_PARENT,0);
view2.setLayoutParams(layoutParams1);
view2.setBackgroundColor(Color.parseColor("#999999"));
ll_pwd.addView(view2);
}
tvList[i] = textView;
}
我们这里密码长度设置为6,将这6个密码框控件添加到盛放这些控件的父控件中去,并且每个密码控件中都有一个分隔控件。并且把每个密码输入控件放入控件数组,以便我们进行接下来的操作。
然后了,我们利用Gridview产生一个12宫格的模拟数字键盘,这样模拟键盘样子是这样的:

源代码应该是这样的:
/**
* 加载数据的代码
*/
private void initData() {
/* 初始化按钮上应该显示的数字 */
for (int i = 1; i < 13; i++) {
Map<String,String> map = new HashMap<String,String>();
if (i < 10) {
map.put("name",String.valueOf(i));
} else if (i == 10) {
map.put("name","");
} else if (i == 11) {
map.put("name",String.valueOf(0));
} else if (i == 12) {
map.put("name","×");
} else {
map.put("name","");
}
valueList.add(map);
}
gridView.setAdapter(adapter);
gridView.setonItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent,View view,int position,long id) {
if (position < 11 && position != 9) { // 点击0~9按钮
if (currentIndex >= -1 && currentIndex < 5) { // 判断输入位置――――要小心数组越界
tvList[++currentIndex].setText(valueList.get(position)
.get("name"));
}
} else {
if (position == 11) { // 点击退格键
if (currentIndex - 1 >= -1) { // 判断是否删除完毕――――要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});
}
/**
* GrideView的适配器
*/
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return valueList.size();
}
@Override
public Object getItem(int position) {
return valueList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressWarnings("deprecation")
@Override
public View getView(int position,View convertView,ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = View.inflate(context,R.layout.item_gride,null);
viewHolder = new ViewHolder();
viewHolder.btnKey = (TextView) convertView
.findViewById(R.id.btn_keys);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.btnKey.setText(valueList.get(position).get("name"));
if (position == 9||position==11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
viewHolder.btnKey.setEnabled(false);
}
if (position == 11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
}
return convertView;
}
};
/**
* 存放控件
*/
public final class ViewHolder {
public TextView btnKey;
}
加载模拟键盘上的数据为0-9与x,然后将这个数据通过一个适配器将这些数据填充到这个Gridview控件。这些都是老司机的老套路。按照惯例,这个模拟键盘应该从屏幕的底部弹出,我这里所做的就是将Gridview依附在popupwindow,然后在从屏幕的底部进行弹出。相应的代码如下:
View contentView = LayoutInflater.from(context).inflate(
R.layout.layout_popupdemo,null);// 定义后退弹出框
gridView = (GridView) contentView.findViewById(R.id.gv_keybord);// 泡泡窗口的布局
popupWindow = new PopupWindow(contentView,ViewGroup.LayoutParams.MATCH_PARENT,// width
ViewGroup.LayoutParams.WRAP_CONTENT);// higth
popupWindow.setFocusable(false);
popupWindow.setAnimationStyle(R.style.animation);
//从底部弹出
public void show() {
popupWindow.showAtLocation(rl_bottom,Gravity.BottOM,0); // 确定在界面中出现的位置
}
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
super.onWindowFocusChanged(hasWindowFocus);
show();
}
当这个控件一加载的时候,就弹出。
最后,我们要做的就是监听模拟键盘,将这个模拟键盘的输入填入到密码框,说的貌似很高大上的,其实就是监听Gridview的onitemclick事件,相应代码如下:
gridView.setonItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent,long id) {
if (position < 11 && position != 9) { // 点击0~9按钮
if (currentIndex >= -1 && currentIndex < 5) { // 判断输入位置――――要小心数组越界
tvList[++currentIndex].setText(valueList.get(position)
.get("name"));
}
} else {
if (position == 11) { // 点击退格键
if (currentIndex - 1 >= -1) { // 判断是否删除完毕――――要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});
如果用户点击数字0-9,就填入到密码框中,如果是点击退格键的话,就删除所对应密码框的内容。看到没,上文所用文本框数组列表派上了用场。这里值得指出,由于退格键点击效果与众不同,我这里应用代码设置他的样式。
当用户最后一个密码框输入完成之后,就进行输入完成的回调,相应代码为:
// 设置监听方法,在第6位输入完成后触发
public void setonFinishInput(final OnPasswordInputFinish pass) {
tvList[5].addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s,int start,int count,int after) {
}
@Override
public void onTextChanged(CharSequence s,int before,int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.toString().length() == 1) {
strPassword = ""; // 每次触发都要先将strPassword置空,再重新获取,避免由于输入删除再输入造成混乱
for (int i = 0; i < 6; i++) {
strPassword += tvList[i].getText().toString().trim();
}
if (pass!=null) {
pass.inputFinish(); // 接口中要实现的方法,完成密码输入完成后的响应逻辑
}
}
}
});
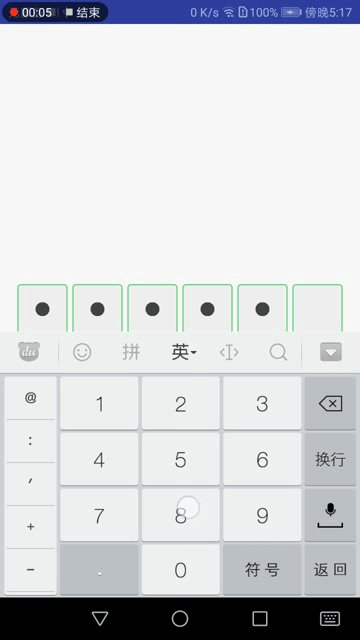
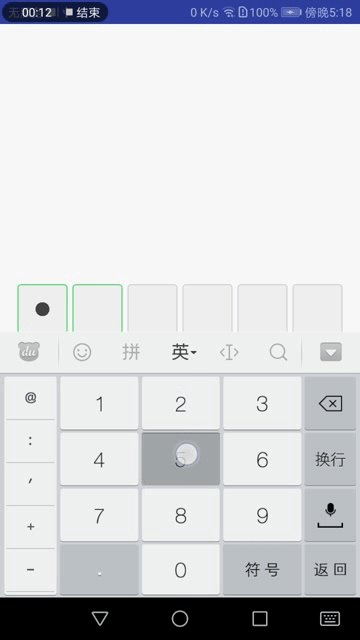
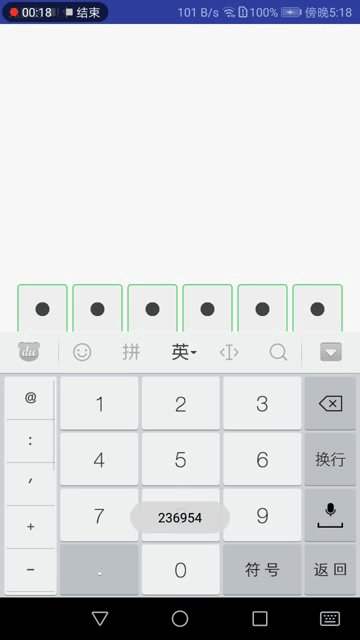
经过一番折腾以后,大功告成了,最终效果如下:

源码下载:http://xiazai.jb51.net/201608/yuanma/Android-MyPayUI(jb51.net).rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程小技巧。

android 代码实现密码输入框
些场合,可能需要在运行时令某个 TextView (可能是运行时创建的,也可以是写在 XML 文件中的)。由于无法通过 XML 文件指定其为 password 输入属性,那么如何实现这个效果呢?
TextView 有两个方法:
setInputType(int)
setTransformationMethod(TransformationMethod)其中 setInputType 可以更改 TextView 的输入方式:Contact、Email、Date、Time、Short Message、Normal Text、Password 等。还可以指定各种更正选项,如 单词首字母大写、句子首字母大写、自动更正等。
使用方法:
int inputType = InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_FLAG_AUTO_CORRECT
| InputType.TYPE_TEXT_FLAG_MULTI_LINE | InputType.TYPE_TEXT_FLAG_AUTO_CORRECT
| InputType.TYPE_TEXT_VARIATION_SHORT_MESSAGE;
textView.setInputType(inputType);而 setTransformationMethod 则可以支持将输入的字符转换,包括清除换行符、转换为掩码。使用方法:
textView.setTransformationMethod(PasswordTransformationMethod.getInstance());综合来说,如果需要实现自己的转换,可以通过实现 TransformationMethod 接口来达到你的目的(比如让输入的所有字符都变成 a,或者输入 a 显示 z,输入 z 显示 a 等)。
如需要动态显示隐藏,则可以使用:
setTransformationMethod(HideReturnsTransformationMethod.getInstance());
Android 仿支付宝密码输入框效果
模仿支付宝输入效果,实现很简单,就是画个矩形框和圆形,其他的通过组合view来实现所有功能,虽然简单但是封装起来,方便以后使用,也分享一下,希望对别人也有点帮助。

1、如何使用,可以设置自己的进入退出动画,不设置则没有动画效果,自己觉得封装之后还是非常用好的。
private MyInputPwdUtil myInputPwdUtil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myInputPwdUtil = new MyInputPwdUtil(this);
myInputPwdUtil.getMyInputDialogBuilder().setAnimstyle(R.style.dialog_anim);//可以定制自己进入退出动画,不设置没有动画
myInputPwdUtil.setListener(new InputPwdView.InputPwdListener() {
@Override
public void hide() {
myInputPwdUtil.hide();
}
@Override
public void forgetPwd() {
Toast.makeText(MainActivity.this,"忘记密码",Toast.LENGTH_SHORT).show();
}
@Override
public void finishPwd(String pwd) {
Toast.makeText(MainActivity.this,pwd,Toast.LENGTH_SHORT).show();
}
});
}
public void show(View view){
myInputPwdUtil.show();
}
2、输入框实现主要代码,就是绘制矩形和中间的圆形而已。
int height = getHeight();
int width = getWidth();
//画边框
RectF rect = new RectF(0,width,height);
borderPaint.setColor(borderColor);
canvas.drawRoundRect(rect,borderRadius,borderPaint);
//画内容区域
RectF rectContent = new RectF(rect.left + defaultContentMargin,rect.top + defaultContentMargin,rect.right - defaultContentMargin,rect.bottom - defaultContentMargin);
borderPaint.setColor(getResources().getColor(R.color.myInputPwdBase_gray));
canvas.drawRoundRect(rectContent,borderPaint);
//画分割线:分割线数量比密码数少1
borderPaint.setColor(borderColor);
borderPaint.setstrokeWidth(defaultSplitlinewidth);
for (int i = 1; i < passwordLength; i++) {
float x = width * i / passwordLength;
canvas.drawLine(x,x,height,borderPaint);
}
//画密码内容
float px,py = height / 2;
float halfWidth = width / passwordLength / 2;
for (int i = 0; i < textLength; i++) {
px = width * i / passwordLength + halfWidth;
canvas.drawCircle(px,py,passwordWidth,passwordPaint);
}
3、作为library的module,在定义使用到的属性的时候最好特别能区分开,设置特定的开头,这样能避免引入自己的工程之后导致冲突。
以上所述是小编给大家介绍的Android 仿支付宝密码输入框效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对编程小技巧网站的支持!

android 微信支付
OSC 请你来轰趴啦!1028 苏州源创会,一起寻宝 AI 时代 

Android 支付密码输入框,自定义 EditText 实现密码输入框功能;
刚撸出来的密码输入框,注释和逻辑看着挺清晰的,一些属性还没有添加,下个博客把属性添加上去;
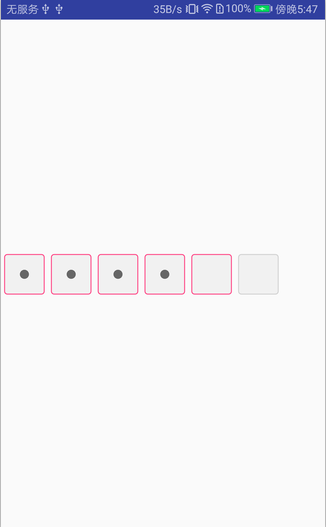
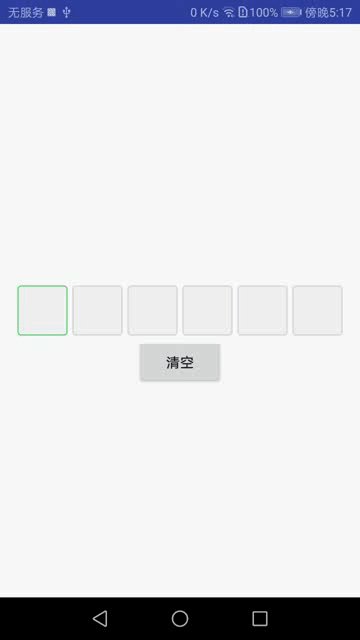
看一下图:


直接看代码吧!
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.support.v7.widget.AppCompatEditText;
import android.text.InputType;
import android.util.AttributeSet;
import java.util.ArrayList;
import java.util.List;
public class PwdEditText extends AppCompatEditText {
private Paint sidePaint , backPaint , textPaint;
private Context mC;
private int spzceX ,spzceY;
private int Wide;
private int yiInput,weiInput,backColor , textColor;
private String mText;
private int textLength;
private List<RectF> rectFS;
public PwdEditText(Context context) {
super(context);
mC = context;
init();
}
public PwdEditText(Context context, AttributeSet attrs) {
super(context, attrs);
mC = context;
init();
}
public PwdEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mC = context;
init();
}
/**
* 输入监听
*/
interface OnTextChangeListeven{
void onTextChange(String pwd);
}
private OnTextChangeListeven onTextChangeListeven;
public void setOnTextChangeListeven(OnTextChangeListeven onTextChangeListeven){
this.onTextChangeListeven = onTextChangeListeven;
}
public void clearText(){
setText("");
setInputType(InputType.TYPE_CLASS_NUMBER|InputType.TYPE_NUMBER_VARIATION_NORMAL);
}
private void init() {
setTextColor(0X00ffffff);
setInputType(InputType.TYPE_CLASS_NUMBER|InputType.TYPE_NUMBER_VARIATION_NORMAL);
spzceX = dp2px(4);
spzceY = dp2px(4);
Wide = dp2px(52);
yiInput = 0xFFFF4081;
weiInput = 0xffd0d0d0;
backColor = 0xfff1f1f1;
textColor = 0xFF424242;
sidePaint = new Paint();
backPaint = new Paint();
textPaint = new Paint();
rectFS = new ArrayList<>();
mText = "" ;
textLength = 6;
this.setBackgroundDrawable(null);
setLongClickable(false);
setTextIsSelectable(false);
setCursorVisible(false);
}
@Override
protected void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
if (mText == null) {return;}
//如果字数不超过用户设置的总字数,就赋值给成员变量mText;
// 如果字数大于用户设置的总字数,就只保留用户设置的那几位数字,并把光标制动到最后,让用户可以删除;
if (text.toString().length() <= textLength){
mText = text.toString();
}else{
setText(mText);
setSelection(getText().toString().length()); //光标制动到最后
//setText(mText)之后键盘会还原,再次把键盘设置为数字键盘;
setInputType(InputType.TYPE_CLASS_NUMBER|InputType.TYPE_NUMBER_VARIATION_NORMAL);
}
if (onTextChangeListeven != null) onTextChangeListeven.onTextChange(mText);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
switch (heightMode){
case MeasureSpec.EXACTLY:
heightSize = MeasureSpec.getSize(heightMeasureSpec);
break;
case MeasureSpec.AT_MOST:
heightSize = widthSize/textLength;
break;
}
setMeasuredDimension(widthSize,heightSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//边框画笔
sidePaint.setAntiAlias(true);//消除锯齿
sidePaint.setStrokeWidth(3);//设置画笔的宽度
sidePaint.setStyle(Paint.Style.STROKE);//设置绘制轮廓
sidePaint.setColor(weiInput);
//背景色画笔
backPaint.setStyle(Paint.Style.FILL);
backPaint.setColor(backColor);
//文字的画笔
textPaint.setTextSize(18);
textPaint.setStyle(Paint.Style.FILL);
textPaint.setColor(textColor);
for (int i = 0; i < textLength; i++) {
//区分已输入和未输入的边框颜色
if (mText.length() >= i){
sidePaint.setColor(yiInput);
}else {
sidePaint.setColor(weiInput);
}
//RectF的参数(left, top, right, bottom); 画出每个矩形框并设置间距,间距其实是增加左边框距离,缩小上下右边框距离;
RectF rect = new RectF(i * Wide + spzceX, spzceY,i * Wide + Wide - spzceX,Wide - spzceY); //四个值,分别代表4条线,距离起点位置的线
canvas.drawRoundRect(rect,9,9,backPaint); //绘制背景色
canvas.drawRoundRect(rect,9,9,sidePaint); //绘制边框;
rectFS.add(rect);
}
//画密码圆点
for (int j = 0; j < mText.length(); j++) {
canvas.drawCircle(rectFS.get(j).centerX(),rectFS.get(j).centerY(),dp2px(5),textPaint);
}
}
private int dp2px(float dpValue){
float scale=mC.getResources().getDisplayMetrics().density;
return (int)(dpValue*scale+0.5f);
}
}现在还没有添加属性,直接放上去就使用了;等属性添加完成在更新一下;
<c.c.b.pwdinputedittext.PwdEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>查看完整版
关于Android高仿微信支付密码输入控件和android高仿微信支付密码输入控件是什么的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于android 代码实现密码输入框、Android 仿支付宝密码输入框效果、android 微信支付、Android 支付密码输入框,自定义 EditText 实现密码输入框功能;等相关知识的信息别忘了在本站进行查找喔。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

