微信小程序swiper组件构建轮播图代码分享(小程序首页轮播图swiper实现)
12
本文将分享微信小程序swiper组件构建轮播图代码分享的详细内容,并且还将对小程序首页轮播图swiper实现进行详尽解释,此外,我们还将为大家带来关于4-1商城小程序里通过swiper组件实现顶部轮播
本文将分享微信小程序swiper组件构建轮播图代码分享的详细内容,并且还将对小程序首页轮播图swiper实现进行详尽解释,此外,我们还将为大家带来关于4-1商城小程序里通过swiper组件实现顶部轮播图、在微信小程序中如何使用swiper组件、基于angular实现模拟微信小程序swiper组件、小程序之如何让swiper组件来实现轮播图的功能的相关知识,希望对你有所帮助。
本文目录一览:
微信小程序swiper组件构建轮播图代码分享(小程序首页轮播图swiper实现)
本文主要和大家介绍微信小程序 swiper组件构建轮播图的实例的相关资料,如有疑问请留言或者到本站社区交流讨论,需要的朋友可以参考下,希望能帮助到大家。
微信小程序 swiper组件构建轮播图的实例
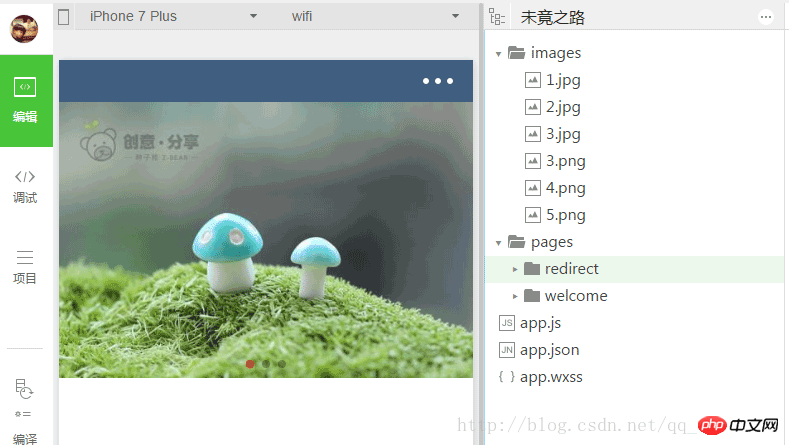
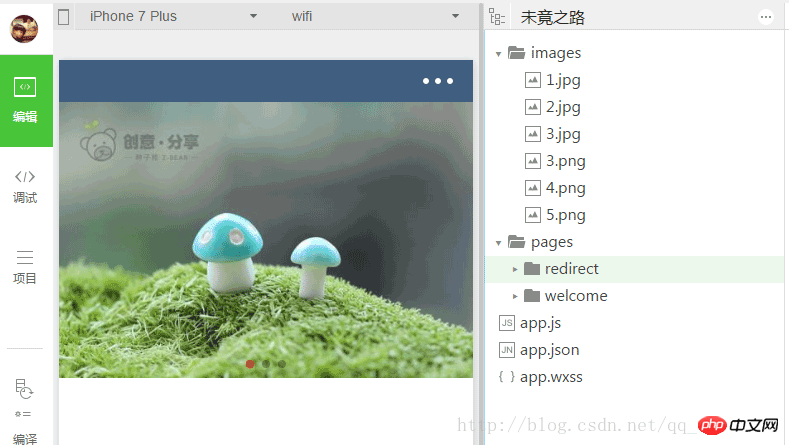
实现效果图:

wxml基础文件:
<view>
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>登录后复制
swiper-item仅可放置在组件中,宽高自动设置为100%。
参数设置:
autoplay 自动播放导致swiper变化;
touch 用户划动引起swiper变化;
indicator-dots true是否显示面板指示点圆圈;
interval 自动切换时间间隔;
duration 滑动动画时长;
更多设置可以看官方文档组件!
登录后复制
wxss样式文件
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}登录后复制
app.json文件入口
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}登录后复制
相关推荐:
微信小程swiper组件实现图片轮播切换功能教程
总结关于swiper组件注意点
小程序如何使用swiper组件实现图片切换
以上就是微信小程序swiper组件构建轮播图代码分享的详细内容,更多请关注php中文网其它相关文章!

4-1商城小程序里通过swiper组件实现顶部轮播图

在微信小程序中如何使用swiper组件
这篇文章主要介绍了微信小程序swiper组件用法,结合实例形式分析了微信小程序中swiper组件的功能、使用方法,并附带完整源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序swiper组件用法。分享给大家供大家参考,具体如下:
关于视图容器swiper的详细内容可参考官方文档
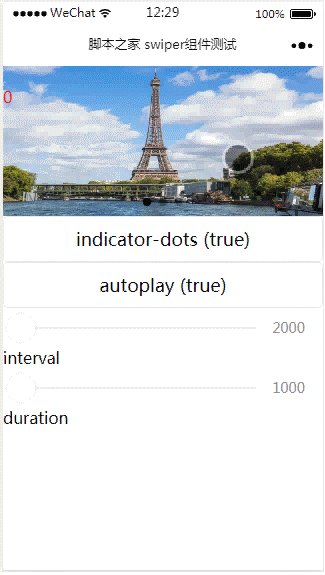
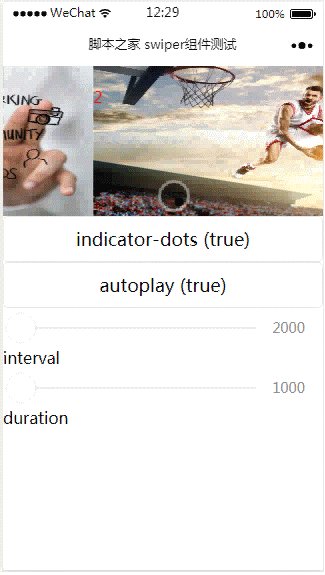
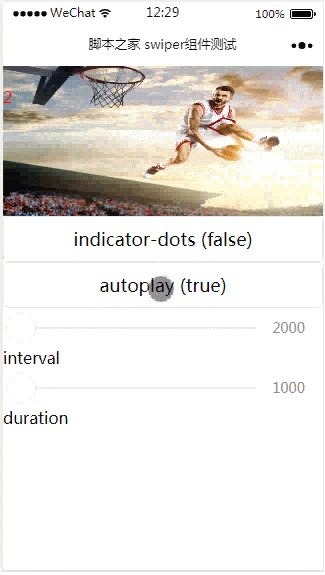
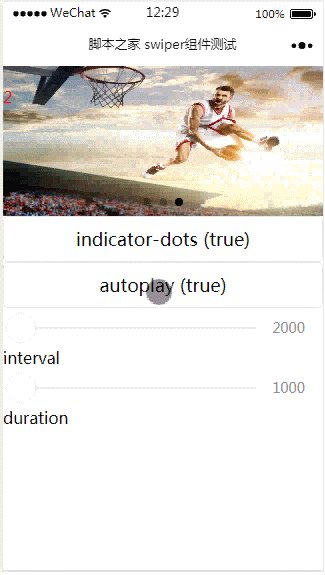
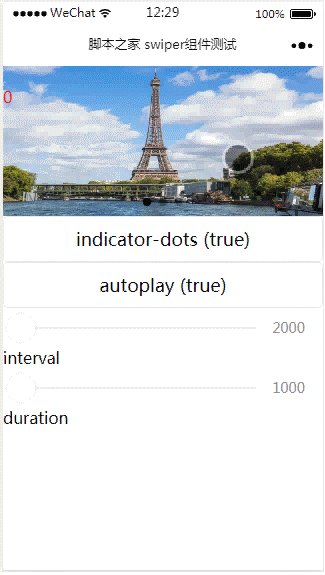
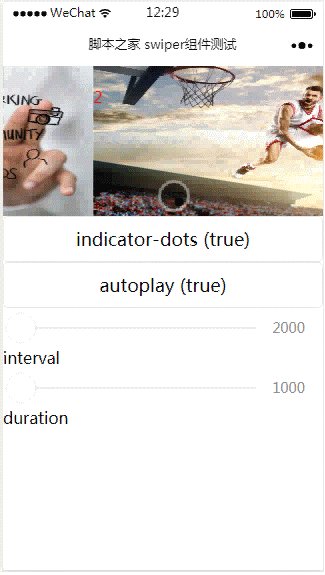
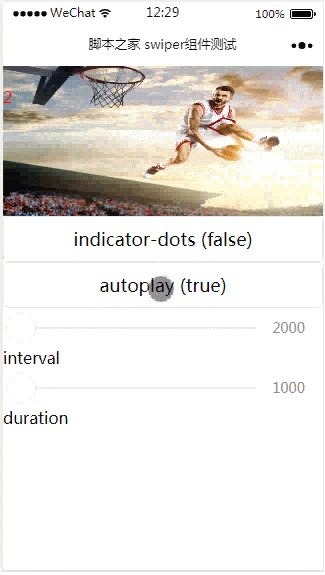
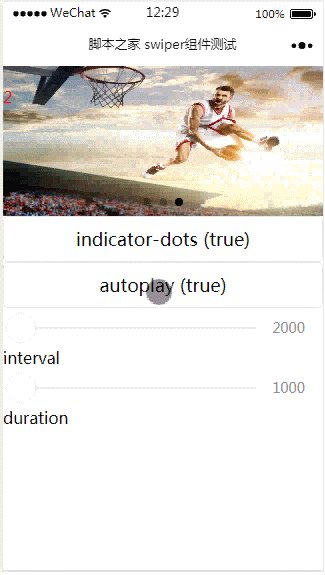
先来看看运行效果:

index.js:
Page({
data: {
imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})登录后复制
index.wxml:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}"width="355" height="150" ></image>
<text>{{index}}</text>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots ({{indicatorDots}})</button>
<button bindtap="changeAutoplay"> autoplay ({{autoplay}})</button>
<slider bindchange="intervalChange" show-value min="2000" max="5000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="2000"/> duration登录后复制
index.wxss:
.slide-image{
display: inline;
}
.textindex{
position: absolute;
top :20px;
color: red;
}登录后复制
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何通过全局方法使用Vue.use()组件
在JavaScrip中关于创建常量(详细教程)
在js中如何实现关闭网页出现离开提示(详细教程)
在JavaScript语句中有关后面的分号问题
以上就是在微信小程序中如何使用swiper组件的详细内容,更多请关注php中文网其它相关文章!

基于angular实现模拟微信小程序swiper组件
这段时间的主业是完成一个家政类小程序,终于是过审核发布了。不得不说微信的这个小程序生态还是颇有想法的,抛开他现有的一些问题不说,其提供的组件系统乍一看还是蛮酷的。比如其提供的一个叫swiper的视图组件,就可以在写界面的时候省不少时间和代码,轮播图片跟可滑动列表都可以用。导致现在回来写angular项目时也想整一个这样的组件出来,本文就将使用angular的组件能力和服务能力完成这么一个比较通用,耦合度较低的swiper出来。
首先要选择使用的技术,要实现的是与界面打交道的东西,自然是实现成一个组件,最终要实现的效果是写下这样的代码就可以完成一个可以滑动的视图来:
rush:js;">
视图1
视图2
然后要把最基本的组件定义写出来,显然这里要定义两个组件。第一个是父级组件,选择器名字就叫ytm-swipers,目前做的事情仅仅是做一个外壳定义基本样式,使用时的子标签都会插入在ng-content标签中。
rush:js;">
@Component({
selector: 'ytm-swipers',template: `
`,styles: [`
.view-body{height: 100%;width: 100%;overflow: hidden;position: relative;}
`]
})
第二个就是子视图了,在父级组件下,每个子组件都会沾满父级组件,只有当前的子组件会显示,当切换视图时实际做的就是更改这些子组件的显示方式,说的最简单的话,这个子组件还是仅仅用来加一个子外壳,给外壳添加基本样式,实际的页面内容原封不动放在ng-content标签中。
rush:js;">
@Component({
selector: 'swiper',template: `
= 0" [ngclass]="{'active': swiper.displayList[0] === childId,'prev': swiper.displayList[2] === childId,'next': swiper.displayList[1] === childId}">
`,styles: [`
.view-child{
height: 100%;width: 100%;position: absolute;top: 0;
transition: 0.5s linear;background: #fff;
overflow-x: hidden;
}
.view-child.active{left: 0;z-index: 9;}
.view-child.next{left: 100%;z-index: 7;}
.view-child.prev{left: -100%;z-index: 8;}
`]
})
下一步是要让这两个父子组件完成心灵的沟通,讲道理其实可以直接使用ElementRef强行取到DOM来操作,不过这里使用的是组件内服务。和普通的服务使用上没差别,不过其provider是声明在某个组件里的,所以此服务只有在此组件以及子组件中可以注入使用。
rush:js;">
@Injectable()
class SwiperService {
public swiperList: number[];
public displayList: number[]; // 0为当前 1为下一个 2为上一个
public current: number;
private changing: boolean;
constructor() {
this.changing = false;
this.swiperList = [];
this.displayList = [];
this.current = 0;
}
public Add(id: number) {
this.swiperList.push(id);
switch (this.swiperList.length) {
case 1:
this.displayList[0] = id;
return;
case 2:
this.displayList[1] = id;
return;
default:
this.displayList[2] = id;
return;
}
}
public Next(): Promise {
if (this.changing) {
return new Promise((resolve,reject) => {
return reject('on changing');
});
}
this.changing = true;
let c = this.swiperList.indexOf(this.displayList[0]);
let n = this.swiperList.indexOf(this.displayList[1]);
let p = this.swiperList.indexOf(this.displayList[2]);
p = c;
c = n;
n = (c + 1) % this.swiperList.length;
this.displayList[0] = this.swiperList[c];
this.displayList[2] = this.swiperList[p];
this.displayList[1] = -1;
setTimeout(() => {
this.displayList[1] = this.swiperList[n];
this.changing = false;
},500);
return new Promise((resolve,reject) => {
return resolve(this.displayList[0]);
});
}
public Prev(): Promise {
if (this.changing) {
return new Promise((resolve,reject) => {
return reject('on changing');
});
}
this.changing = true;
let c = this.swiperList.indexOf(this.displayList[0]);
let n = this.swiperList.indexOf(this.displayList[1]);
let p = this.swiperList.indexOf(this.displayList[2]);
n = c;
c = p;
p = p - 1 < 0 ? this.swiperList.length - 1 : p - 1;
this.displayList[0] = this.swiperList[c];
this.displayList[1] = this.swiperList[n];
this.displayList[2] = -1;
setTimeout(() => {
this.displayList[2] = this.swiperList[p];
this.changing = false;
},reject) => {
return resolve(this.displayList[0]);
});
}
public Skip(index: number): Promise {
let c = this.swiperList.indexOf(this.displayList[0]);
if (this.changing || c === index) {
return new Promise((resolve,reject) => {
reject('on changing or no change');
});
}
this.changing = true;
let n = (index + 1) % this.swiperList.length;
let p = index - 1 < 0 ? this.swiperList.length - 1 : index - 1;
this.displayList[0] = this.swiperList[index];
if (index > c) {
this.displayList[2] = this.swiperList[p];
this.displayList[1] = -1;
setTimeout(() => {
this.displayList[1] = this.swiperList[n];
this.changing = false;
},500);
return new Promise((resolve,reject) => {
return resolve(this.displayList[0]);
});
} else {
this.displayList[1] = this.swiperList[n];
this.displayList[2] = -1;
setTimeout(() => {
this.displayList[2] = this.swiperList[p];
this.changing = false;
},reject) => {
return resolve(this.displayList[0]);
});
}
}
}
用到的变量包括: changing变量保证同时只能进行一个切换,保证切换完成才能进行下一个切换;swiperList装填所有的视图的id,这个id在视图初始化的时候生成;displayList数组只会有三个成员,装填的依次是当前视图在swiperList中的索引,下一个视图的索引,上一个视图的索引;current变量用户指示当前显示的视图的id。实际视图中的显示的控制就是使用ngClass指令来根据displayList和视图id附加相应的类,当前视图会正好显示,前一视图会在左边刚好遮挡,后一视图会在右边刚好遮挡。
同时服务还要提供几个方法:Add用于添加制定id的视图,Next用于切换到下一个视图(左滑时调用),Prev用于切换到前一个视图(右滑时调用),再来一个Skip用于直接切换到指定id的视图。
在子视图中注入此服务,需要在子视图初始化时生成一个id并Add到视图列表中:
export class YTMSwiperViewComponent {
public childId: number;
constructor(@Optional() @Host() public swiper: SwiperService) {
this.childId = this.swip
rush:js;">
@Injectable()
class SwiperService {
public swiperList: number[];
public displayList: number[]; // 0为当前 1为下一个 2为上一个
public current: number;
private changing: boolean;
constructor() {
this.changing = false;
this.swiperList = [];
this.displayList = [];
this.current = 0;
}
public Add(id: number) {
this.swiperList.push(id);
switch (this.swiperList.length) {
case 1:
this.displayList[0] = id;
return;
case 2:
this.displayList[1] = id;
return;
default:
this.displayList[2] = id;
return;
}
}
public Next(): Promise {
if (this.changing) {
return new Promise((resolve,reject) => {
return resolve(this.displayList[0]);
});
}
}
}
er.swiperList.length; this.swiper.Add(this.swiper.swiperList.length); }}
这个id其实就是已有列表的索引累加,且一旦有新视图被初始化,都会添加到列表中(支持动态加入很酷,虽然不知道会有什么隐藏问题发生)。
父组件中首先必须要配置一个provider声明服务:
rush:js;">
@Component({
selector: 'ytm-swipers',styles: [`
.view-body{height: 100%;width: 100%;overflow: hidden;position: relative;}
`],providers: [SwiperService]
})
然后就是要监听手势滑动事件,做出相应的切换。以及传入一个current变量,每当此变量更新时都要切换到对应id的视图去,实际使用效果就是:
rush:js;">
export class YTMSwiperComponent implements OnChanges {
@input() public current: number;
@Output() public onSwiped = new EventEmitter
小程序之如何让swiper组件来实现轮播图的功能
这篇文章主要介绍了关于小程序之如何让swiper组件来实现轮播图的功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷。
效果图:

首先看下swiper支持的属性:

具体实现轮播功能:
一、添加轮播图片素材
在项目根目录下新建一个目录用于存储图片资源,目录名随意

二、页面目录下的js文件添加数据源
在data属性里添加imgs列表,列表item项为图片在项目中的位置(关键:红色加粗部分代码)
Page({ /**
* 页面的初始数据 */
data: { imgs:[../../images/aaa.jpg,../../images/bbb.jpg,../../images/ccc.jpg]
}, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
}, /**
* 生命周期函数--监听页面初次渲染完成 */
onReady: function () {
}, /**
* 生命周期函数--监听页面显示 */
onShow: function () {
}, /**
* 生命周期函数--监听页面隐藏 */
onHide: function () {
}, /**
* 生命周期函数--监听页面卸载 */
onUnload: function () {
}, /**
* 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh: function () {
}, /**
* 页面上拉触底事件的处理函数 */
onReachBottom: function () {
}, /**
* 用户点击右上角分享 */
onShareAppMessage: function () {
}
}) 三、视图文件构建
1、在页面目录下的wxml 文件中编写代码
用到知识点:列表渲染 、swiper组件
<view class=container>
<view >
<swiper indicator-dots='true' autoplay='true' interval='3000' duration='200' circular='true' bindtap='clickSwiper'>
<block wx:for={{imgs}} wx:key:=*this>
<swiper-item>
<image src={{item}} class=slide-image mode='aspectFill' data-index={{index}}></image>
</swiper-item>
</block>
</swiper>
</view>
</view> 四、关于swiper的点击事件
点击每一个item,可以知道点击的是哪个并作出相应的操作
从第三步可以看到,对于<swiper/>组件,设定了一个bindtap属性,属性值内容对应页面下js的方法
在页面下的 .js文件中添加对应的点击方法:

效果图:

关于微信小程序swiper组件构建轮播图代码分享和小程序首页轮播图swiper实现的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于4-1商城小程序里通过swiper组件实现顶部轮播图、在微信小程序中如何使用swiper组件、基于angular实现模拟微信小程序swiper组件、小程序之如何让swiper组件来实现轮播图的功能等相关内容,可以在本站寻找。















![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

