本文将为您提供关于ReactCreateAppHotReload并非始终在Linux上运行的详细介绍,我们还将为您解释createreactappless的相关知识,同时,我们还将为您提供关于crea
本文将为您提供关于React Create App Hot Reload并非始终在Linux上运行的详细介绍,我们还将为您解释create react app less的相关知识,同时,我们还将为您提供关于create-react-app :无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\create-react-app.ps1,因为在此系统上禁止运行、create-react-app+react-app-rewired引入antd实践、create-react-app+react-app-rewired搭建viewport解决方案、JavaScript-create-react-app / react-native-elements错误的实用信息。
本文目录一览:- React Create App Hot Reload并非始终在Linux上运行(create react app less)
- create-react-app :无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\create-react-app.ps1,因为在此系统上禁止运行
- create-react-app+react-app-rewired引入antd实践
- create-react-app+react-app-rewired搭建viewport解决方案
- JavaScript-create-react-app / react-native-elements错误

React Create App Hot Reload并非始终在Linux上运行(create react app less)
我使用create-react-
app样板创建了一个React应用程序,该应用程序似乎很流行,当任何文件发生更改时,热重载有时会更新,有时则不会,似乎有最小持续时间或类似的时间,
m使用Ubuntu,节点版本7.0,package.json中的脚本是npm:''react-script start''我缺少的吗?
答案1
小编典典当npm start无法检测到更改时,下面是create-react-app文档链接中提供的常见故障排除步骤。
当应用程序在其中运行npm start并在编辑器中更新代码时,应该使用更新后的代码刷新项目。如果这没有发生,请尝试以下解决方法之一:
- 如果项目文件已从Dropbox或Google Drive之类的云存储直接同步到本地系统,并且您尝试直接在其中运行应用程序,请尝试将其移出。
- 由于Webpack错误,您可能需要重新启动watcher。如果观察者未检测到index.js,而您正在通过文件夹名称引用它。
- *目前,Vim和IntelliJ等编辑器中的 *安全写入 功能使监视程序中断。您将需要禁用它。
- 由于Webpack watcher错误,带有路径的项目包含括号会导致问题,请尝试将项目移动到没有括号的路径。。
- 要在Linux和macOS中允许更多观察者,您可能需要调整系统设置。
- 如果项目在虚拟机(例如,已配置Vagrant的VirtualBox)中运行,请
.env在项目目录中创建一个文件(如果不存在),然后添加CHOKIDAR_USEPOLLING=true到该文件中。这样可以确保下次运行时npm start,观察程序根据需要在VM内部使用轮询模式。 - 可以尝试增加
max_users_watches- 链接
更多参考:
- 问题追踪器1
- Webpack故障排除
- 问题跟踪工具2-Webpack轮询

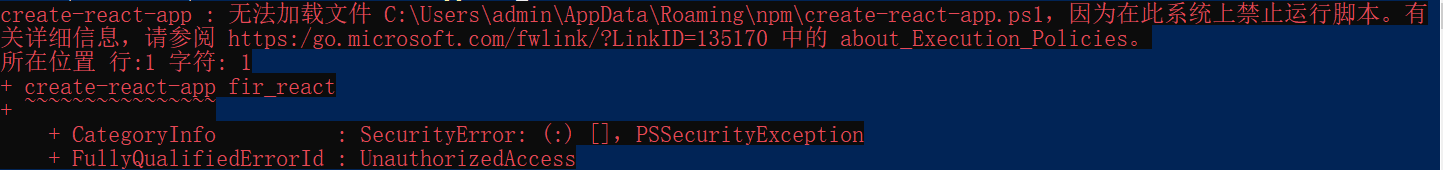
create-react-app :无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\create-react-app.ps1,因为在此系统上禁止运行
创建 react 项目时报了这个错误,今天终于找到了错误,记下来免得以后忘记。
我不想把项目放在 C 盘,所以我是放在别的盘的。就在你想放的盘里建好文件夹,然后 shift + 鼠标右键 >>> 在此处打开 Powershell 窗口,然后输入命令行就行啦。
错误提示如下:
 解决方法如下:
解决方法如下:
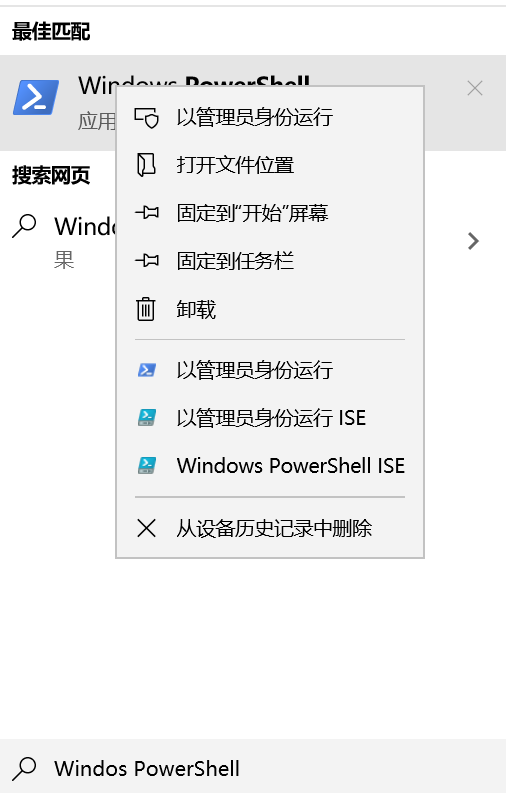
1、搜索框输入:Windos PowerShell 并且以右键管理员身份运行

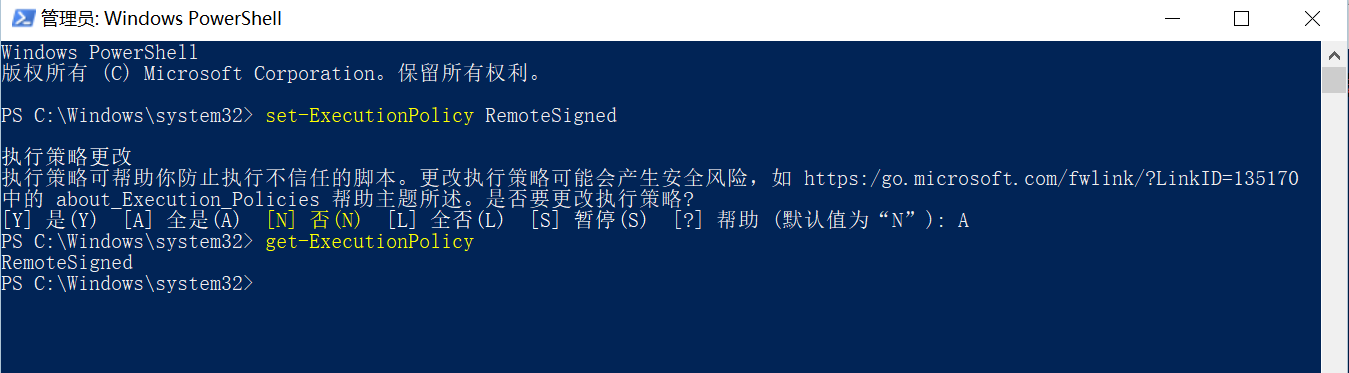
2、打开了命令行之后,输入 set-ExecutionPolicy RemoteSigned,并且把权限改权限为 A,然后通过 get-ExecutionPolicy 查看当前的状态:

3、最后我们就可以使用命令创建项目了。


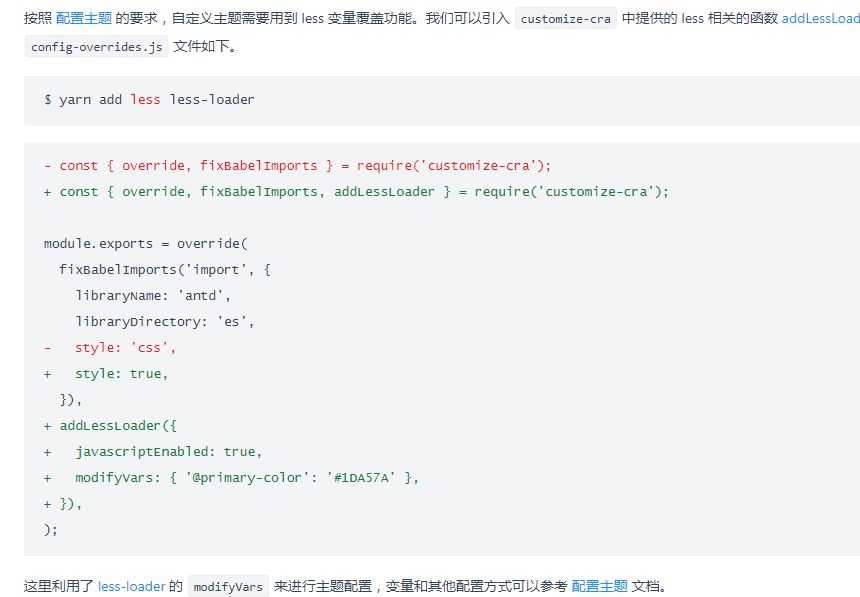
create-react-app+react-app-rewired引入antd实践
注:模块化按此方发
npm install antd --savenpm install babel-plugin-import --save-devnpm install react-app-rewired customize-cra
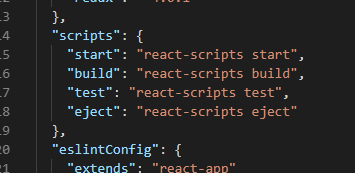
修改package.json下的

改成(如下图)
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
"eject": "react-app-rewired eject"
}
在项目根目录下(和 package.json 同级)新建配置文件 config-overrides.js ,并添加如下内容,这是默认的,
module.exports = function override(config, env) {
// 在这里添加配置
return config;
}
如果要接入第三方要这样
const { override, fixBabelImports } = require(''customize-cra'');
module.exports = override(
fixBabelImports(''import'', {
libraryName: ''antd'',
libraryDirectory: ''es'',
style: ''css'',
}),
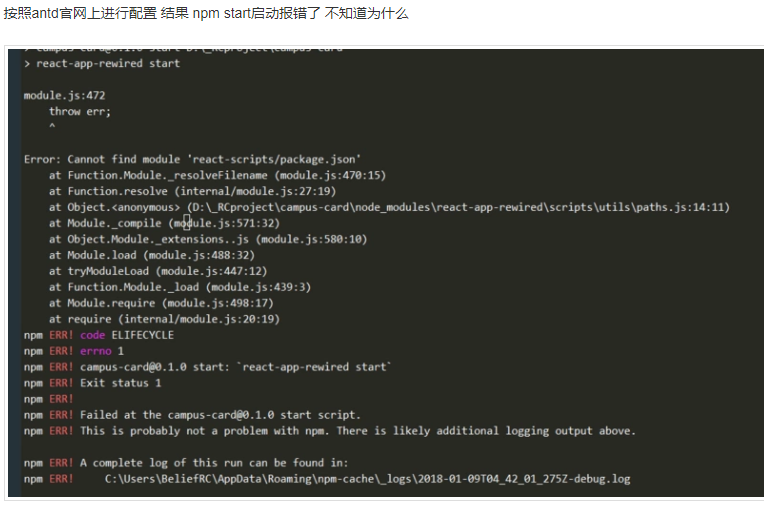
);如果报错了那肯定是看了网上的文章

那肯定是没有安装 customize-cra
https://ant.design/docs/react/use-with-create-react-app-cn(把这个页面好好看看)


create-react-app+react-app-rewired搭建viewport解决方案
create-react-app搭建vw-layout解决方案
前言:我第一次接触到vw适配移动端的方案是在大漠先生的博客里(如何在Vue项目中使用vw实现移动端适配),强烈建议没看过的朋友先去看一下这篇博客。vw解决方案早有耳闻,我也很想上手尝试一下,所以想要自己上手配置一个CRA脚手架的解决方案。在自己动手之前也先查了一些资料,其中Ghan的这篇博客很有帮助:使用create-react-app脚手架搭建vw-layout解决方案。和Ghan的方案不同,我研究了下决定借助react-app-rewired来搭建。下面把我的配置过程写在这里,有什么不对的地方欢迎批评,小白第一次配,求轻拍。
先上一些背景资料。主要用到以下几个工具:
react-app-rewired:一个CRA再配置的工具,源自React社区,可以在不eject的情况下自定义配置CRA脚手架创建的app。原理很简单,在项目根目录下新建一个配置文件(config-overrides.js),把webpack的配置作为一个config对象传入react-app-rewired,再用config-overrides中的配置对其做修改,然后用修改后的config对象对项目打包。
react-app-rewire-postcss:一个react-app-rewired中使用的postcss-loader。通过在config-overrides.js中加载这个loader并自定义配置,从而实现修改CRA默认配置的目的。
除此之外还要用到几个常规插件:
cssnano-preset-advanced
postcss-aspect-ratio-mini
postcss-px-to-viewport
postcss-write-svg
cssnano
postcss-viewport-units
postcss-flexbugs-fixes
postcss-preset-env
其中,postcss-flexbugs-fixes、postcss-preset-env是目前版本CRA的默认配置,就不做过多的解释了;由于cssnano的配置中使用了preset: "advanced"配置,需要安装cssnano-preset-advanced包;zhipostcss-aspect-ratio-mini、postcss-px-to-viewport、postcss-write-svg、cssnano、postcss-viewport-units这几个插件是这个方案的核心,大漠先生已经做了非常详细的解释,强烈建议大家去看大漠的这篇文章。
开始
构建
create-react-app vwpage安装依赖
yarn add postcss-aspect-ratio-mini postcss-px-to-viewport postcss-write-svg postcss-viewport-units cssnano cssnano-preset-advanced react-app-rewired postcss-preset-env --dev
//使用yarn作为包管理工具,习惯npm的朋友也可以用npm这里简单说明一下,大漠先生的教程中提到的postcss-cssnext已经停止维护了,整合进了postcss-preset-env这个项目中,因此不需要再安装postcss-cssnext了,具体信息参见该项目github。
react-app-rewired配置
在项目根目录下新建config-overrides.js文件。内容如下:
module.exports = function override(config, env) {
//do stuff with the webpack config...
return config;
}安装react-app-rewire-postcss Loaders
yarn add react-app-rewire-postcss --dev配置config-overrides.js
module.exports = function override(config, env) {
require(''react-app-rewire-postcss'')(config, {
plugins: loader => [
require(''postcss-flexbugs-fixes''),
require(''postcss-preset-env'')({
autoprefixer: {
flexbox: ''no-2009'',
},
stage: 3,
}),
require(''postcss-aspect-ratio-mini'')({}),
require(''postcss-px-to-viewport'')({
viewportWidth: 750, // (Number) The width of the viewport.
viewportHeight: 1334, // (Number) The height of the viewport.
unitPrecision: 3, // (Number) The decimal numbers to allow the REM units to grow to.
viewportUnit: ''vw'', // (String) Expected units.
selectorBlackList: [''.ignore'', ''.hairlines''], // (Array) The selectors to ignore and leave as px.
minPixelValue: 1, // (Number) Set the minimum pixel value to replace.
mediaQuery: false // (Boolean) Allow px to be converted in media queries.
}),
require(''postcss-write-svg'')({
utf8: false
}),
require(''postcss-viewport-units'')({}),
require(''cssnano'')({
preset: "advanced",
autoprefixer: false,
"postcss-zindex": false
})
]
});
return config;
}兼容方案
大漠老师在博客中提到了Viewport Units Buggyfill作为兼容工具,我简单看了下这个项目的gitHub介绍,这是一个buggyfill,主要是修复某些浏览器中关于viewport实现的bug,而不是作为polyfill在完全不支持viewport的浏览器中来实现它。
1.引入JavaScript文件:
viewport-units-buggyfill主要有两个JavaScript文件:viewport-units-buggyfill.js和viewport-units-buggyfill.hacks.js。你只需要在你的HTML文件中引入这两个文件。比如在react项目中的index.html引入它们:
<script src="//g.alicdn.com/fdilab/lib3rd/viewport-units-buggyfill/0.6.2/??viewport-units-buggyfill.hacks.min.js,viewport-units-buggyfill.min.js"></script>2.在body中加入以下代码:
<script>
window.onload = function () {
window.viewportUnitsBuggyfill.init({
hacks: window.viewportUnitsBuggyfillHacks
});
}
</script>
One more thing
修改项目package.json中的npm scripts:
/* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build",
- "test": "react-scripts test --env=jsdom",
+ "test": "react-app-rewired test --env=jsdom"
}后记:完结撒花~本文简单研究了一下如何搭建viewport解决方案,如有错误欢迎指出。

JavaScript-create-react-app / react-native-elements错误
使用create-react-app启动了一个项目.已安装的react-native:“ ^ 0.57.8”,react-native-elements:“ ^ 0.19.1”和react-native-vector-icons:“ ^ 6.1.0”.为了能够在项目中的本机元素中使用组件.
当我运行npm start时,我得到下面粘贴的错误代码.我已经阅读了react-native-elements文档,但似乎找不到任何可以帮助我的东西
./node_modules/react-native-elements/src/avatar/Avatar.js
SyntaxError: D:\Location-Map\Neighborhood-Map-2-\location-
app\node_modules\react-native-elements\src\avatar\Avatar.js: Unexpected
token (92:8)
90 |
91 | return (
> 92 | <TouchableHighlight
| ^
93 | style={[
94 | styles.editButton,95 | editButtonSizeStyle,我建议您将material-ui作为React的组件库.
关于React Create App Hot Reload并非始终在Linux上运行和create react app less的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于create-react-app :无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\create-react-app.ps1,因为在此系统上禁止运行、create-react-app+react-app-rewired引入antd实践、create-react-app+react-app-rewired搭建viewport解决方案、JavaScript-create-react-app / react-native-elements错误的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

