在这篇文章中,我们将带领您了解微信公众平台开发:使用Senparc.Weixin.MPSDK的全貌,包括微信公众平台开发模式怎么用的相关情况。同时,我们还将为您介绍有关Androidsdkplatfo
在这篇文章中,我们将带领您了解微信公众平台开发:使用Senparc.Weixin.MP SDK的全貌,包括微信公众平台开发模式怎么用的相关情况。同时,我们还将为您介绍有关Android sdk platform,sdk tools,sdk Build tools,sdk platform tools 的关系、Git@OSC 项目推荐 —— Java 微信公众平台开发 SDK、JFinal Weixin 1.1 发布,微信极速 SDK、JFinal Weixin 1.2 发布,微信极速 SDK的知识,以帮助您更好地理解这个主题。
本文目录一览:- 微信公众平台开发:使用Senparc.Weixin.MP SDK(微信公众平台开发模式怎么用)
- Android sdk platform,sdk tools,sdk Build tools,sdk platform tools 的关系
- Git@OSC 项目推荐 —— Java 微信公众平台开发 SDK
- JFinal Weixin 1.1 发布,微信极速 SDK
- JFinal Weixin 1.2 发布,微信极速 SDK

微信公众平台开发:使用Senparc.Weixin.MP SDK(微信公众平台开发模式怎么用)
senparc.weixin.mp sdk已经涵盖了微信6.x的所有公共api。
整个项目的源代码以及已经编译好的程序集可以在这个项目中获取到:https://github.com/JeffreySu/WeiXinMPSDK
PS:由于微信API以及Senparc.Weixin SDK一直在不断升级更新,最新的代码及Demo以上面的github中的源代码为准。
我们现在从无到有建立一个ASP.NET MVC项目,来看一下如何与微信进行对接(Webforms原理也都是一样,只不过把Controller中的Action换成.aspx页面就可以了)。
将要演示的项目源代码也可以在开源项目中找到(因为源代码中要兼顾2个项目,有一个公用项目,所以与下面展示的结构略有不同,逻辑完全一致):
MVC:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample.WebForms
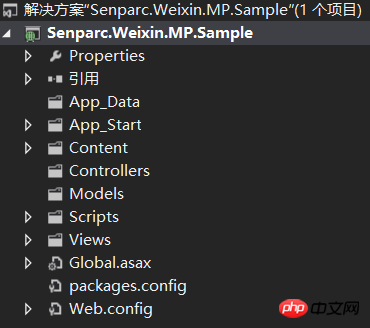
第一步:建立一个空的ASP.NET MVC(4.0)项目,项目名称如Senparc.Weixin.MP.Sample

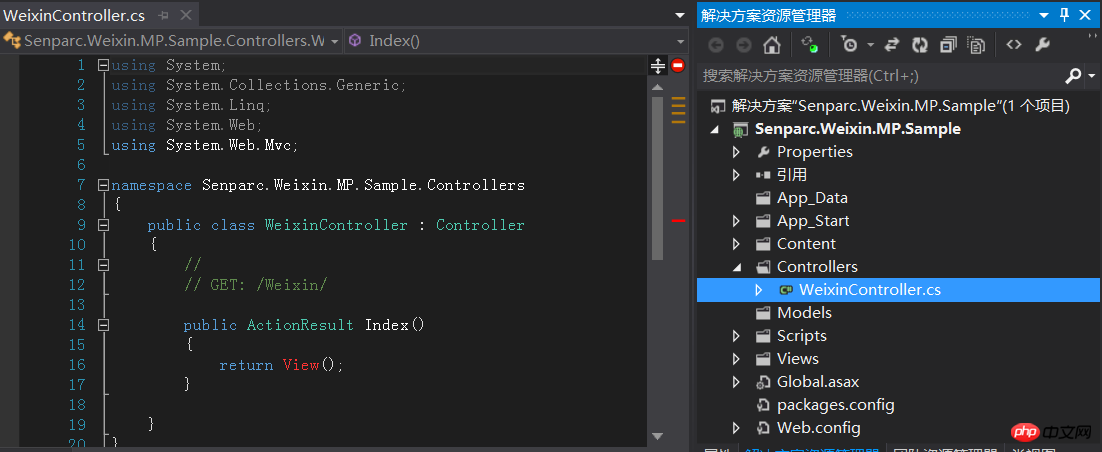
第二步:建立一个Controller,如WeixinController.cs

第三步:引入Senparc.Weixin.MP.dll
引入相关dll的方式有两种:一种是复制dll到项目某文件夹中,然后直接在项目中添加Senparc.Weixin.MP.dll及Senparc.Weixin.MP.MvcExtension.dll的引用(Senparc.Weixin.MP.MvcExtension.dll只有MVC项目需要,WebForms项目可以忽略),第二种方式我们可以使用Nuget直接安装到项目中。
Nuget项目地址:https://www.nuget.org/packages/Senparc.Weixin.MP/
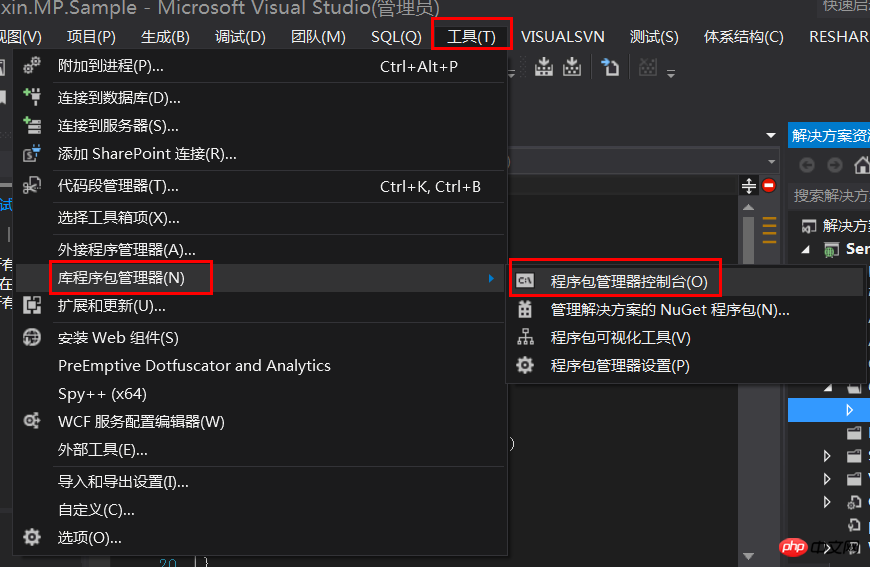
第一种方式已经足够简单,这里介绍第二种:打开菜单【工具】> 【库程序包管理器】 > 【程序包管理器控制台】,如下图:

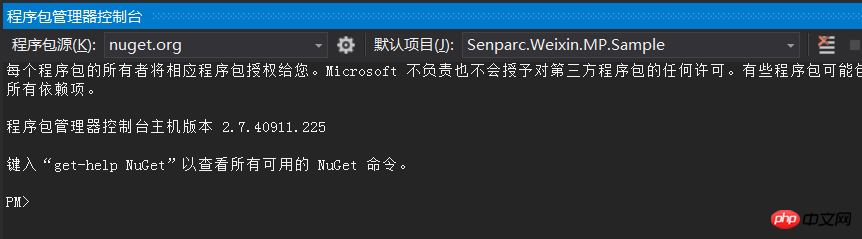
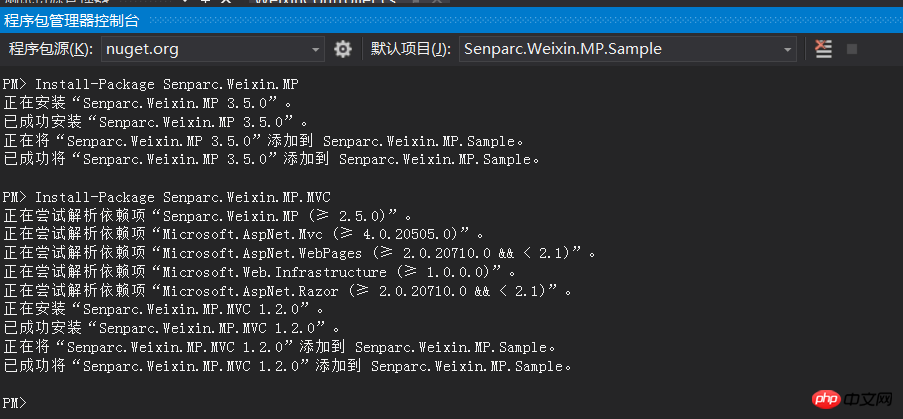
点击后将会出现程序包管理器控制台:

如果是第一次安装Senparc.Weixin.MP库,则在PM>后面输入命令:
Install-Package Senparc.Weixin.MP
回车,Senparc.Weixin.MP.dll将会被自动引入到项目中。
如果以后需要更新到最新版本,只需要使用Update-Package命令,将会自动在线更新:
Update-Package Senparc.Weixin.MP
以上操作对MVC和WebForms项目都有效。
如果是MVC项目,为了获得更多针对MVC的扩展功能,我们可以继续引入Senparc.Weixin.MP.MvcExtension.dll:
Install-Package Senparc.Weixin.MP.MVC
命令窗口输出结果如下,表示已经安装成功:

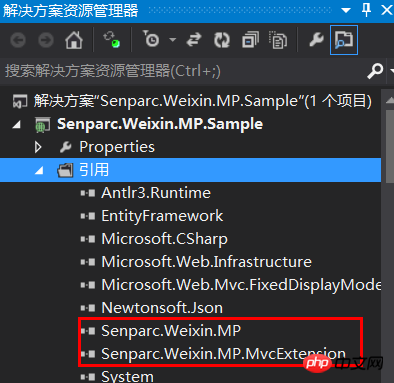
我们观察一下项目引用的程序集,这两个dll已经被引用进来了:

第四步:修改WeixinController.cs
我们将下列代码加入WeixinController.cs:
using System;
using System.IO;
using System.Web.Configuration;
using System.Web.Mvc;
using Senparc.Weixin.MP.Entities.Request;
namespace Senparc.Weixin.MP.Sample.Controllers
{
using Senparc.Weixin.MP.MvcExtension;
using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;
public partial class WeixinController : Controller
{
public static readonly string Token = "YourToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
public static readonly string EncodingAESKey = "YourKey";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
public static readonly string AppId = "YourAppId";//与微信公众账号后台的AppId设置保持一致,区分大小写。
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(PostModel postModel, string echostr)
{
if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("参数错误!");
}
postModel.Token = Token;//根据自己后台的设置保持一致
postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致
postModel.AppId = AppId;//根据自己后台的设置保持一致
//自定义MessageHandler,对微信请求的详细判断操作都在这里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息
messageHandler.Execute();//执行微信处理过程
return new FixWeixinBugWeixinResult(messageHandler);//返回结果
}
}
}第一个Get对应微信后台设置URL时候的请求,第二个Post用于接受么次转发过来的客户请求。
其中CustomMessageHandler是我们自己创建的一个类,用于实现MessageHandler(有关MessageHandler的详细介绍可以看《Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler》,也可以看这里),所有处理微信消息的核心逻辑都被包含到CustomMessageHandler中执行。除了承担处理微信响应的任务,MessageHandler还实现了处理单个用户对话上下文等功能,非常方便。
至此,整个Senparc.Weixin.MP SDK已经基本开发完毕,可以直接发布,并在微信后台使用“高级功能”对接了。
例如上述代码,Url填写http://xxx/Weixin,Token填写weixin
更多微信公众平台开发:使用Senparc.Weixin.MP SDK 相关文章请关注PHP中文网!

Android sdk platform,sdk tools,sdk Build tools,sdk platform tools 的关系
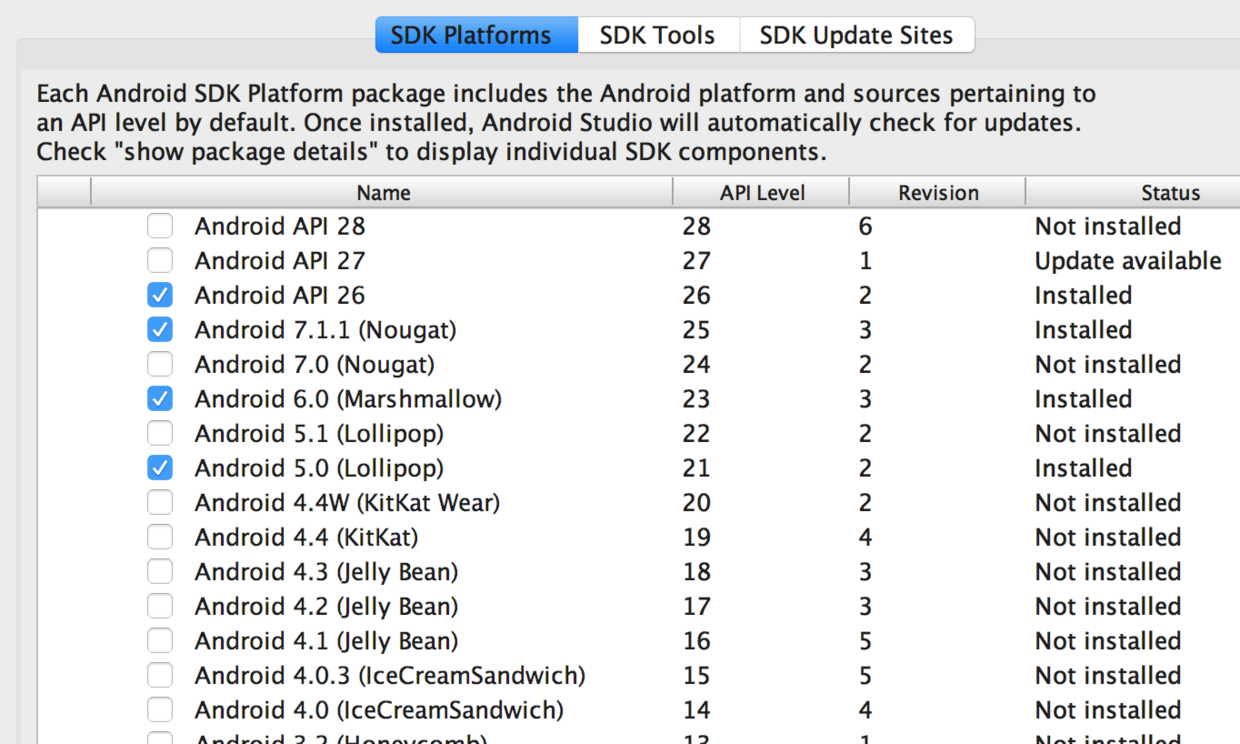
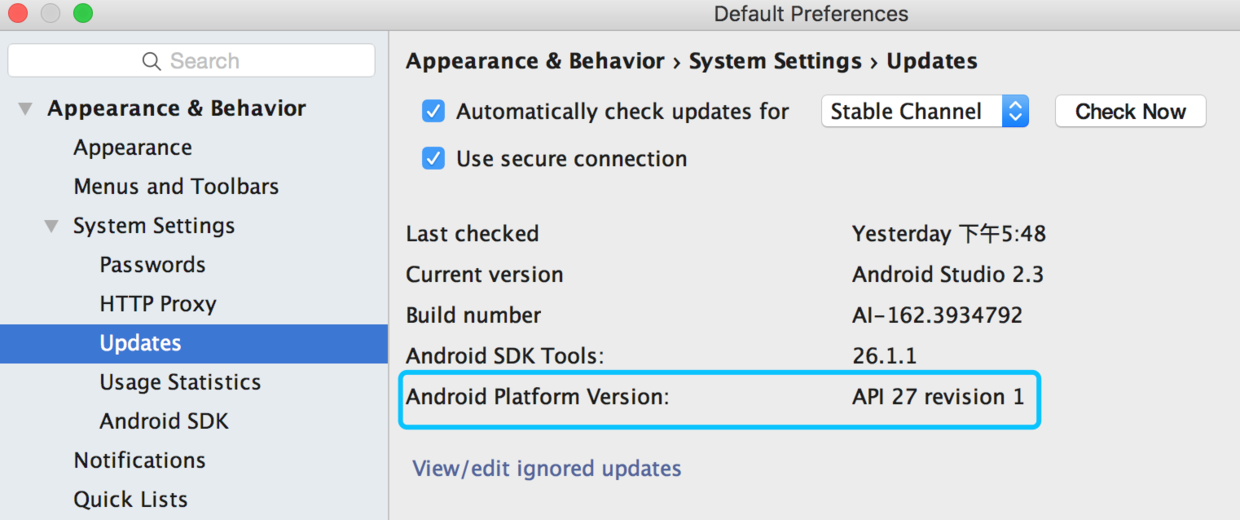
1. sdk platform
简单理解为系统版本
最新级别:
28:Android 9
27:Android 8.1
26:Android 8.0
25:Android 7.1
24:Android 7.0
23:Android 6.0
22:Android 5.1

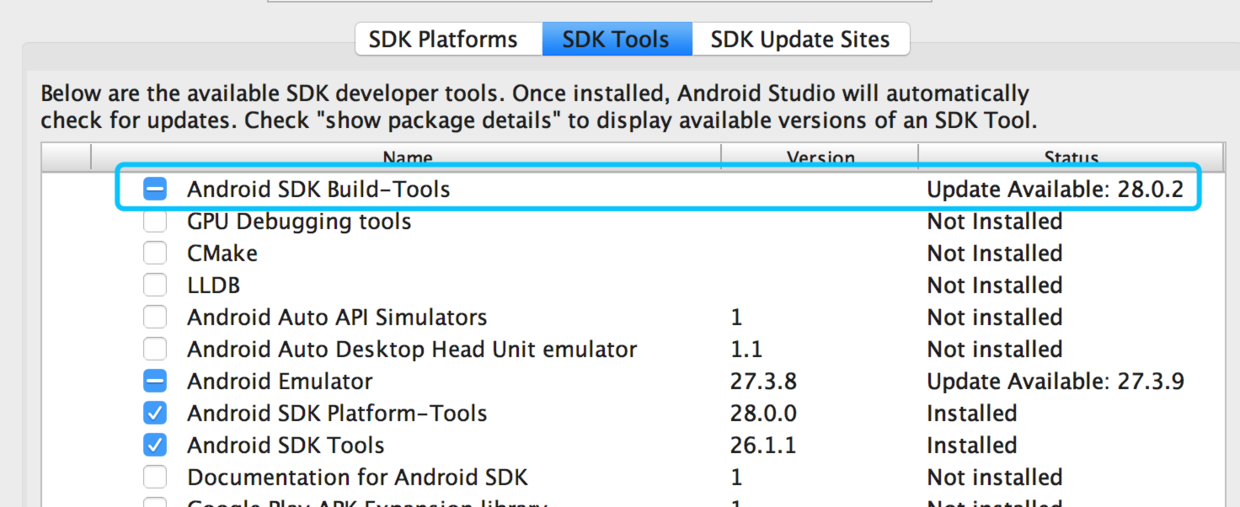
2.sdk tools
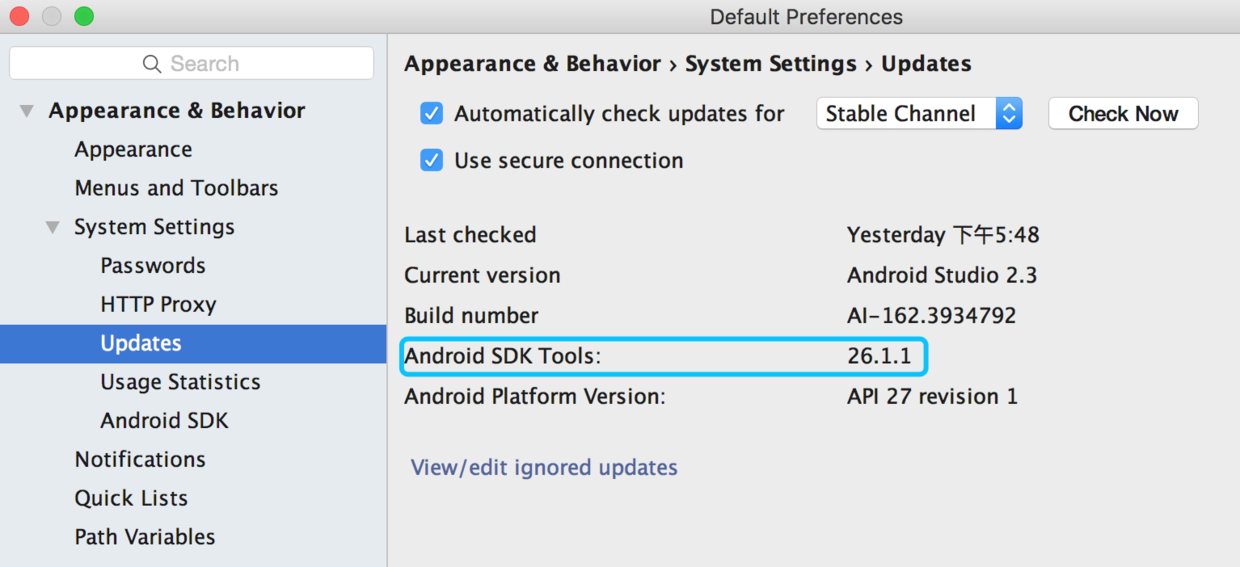
Android SDK工具是Android SDK的一个组件。它包括Android的完整开发和调试工具集。在Android sdk中只存在一个版本
在Android studio中可以查看到当前sdk tools的版本

sdk tools中有很多常用的工具,比如:
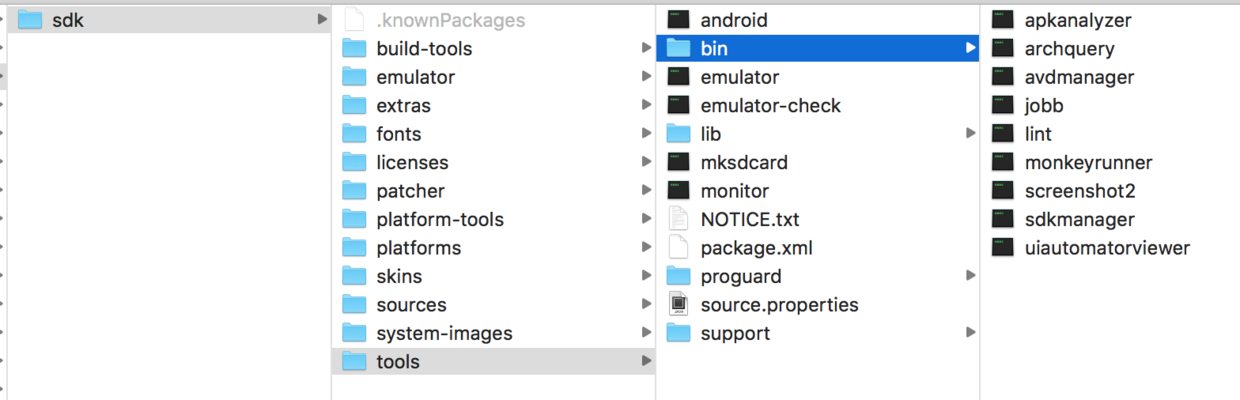
uiautomatorviewer是常用的获取页面元素的工具

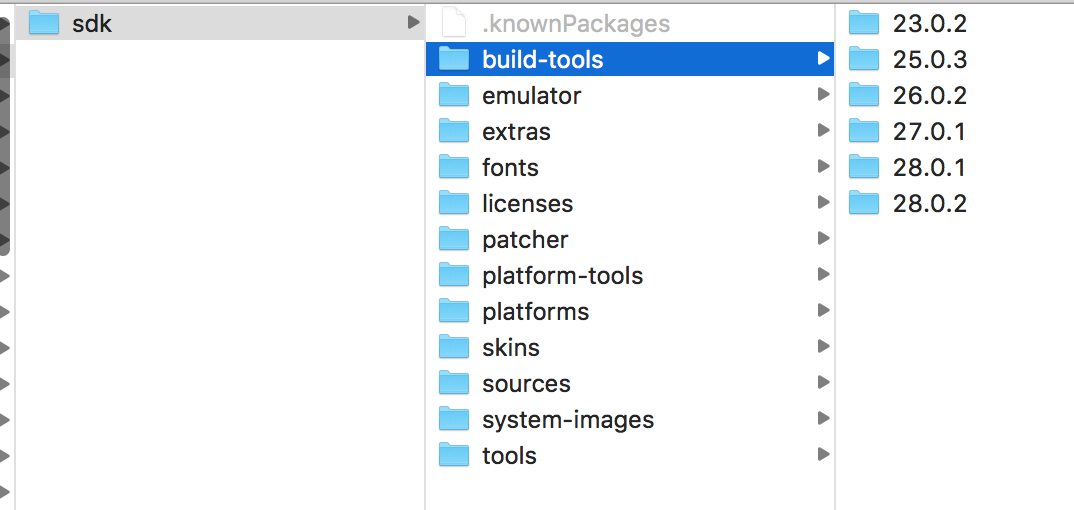
3.sdk Build tools


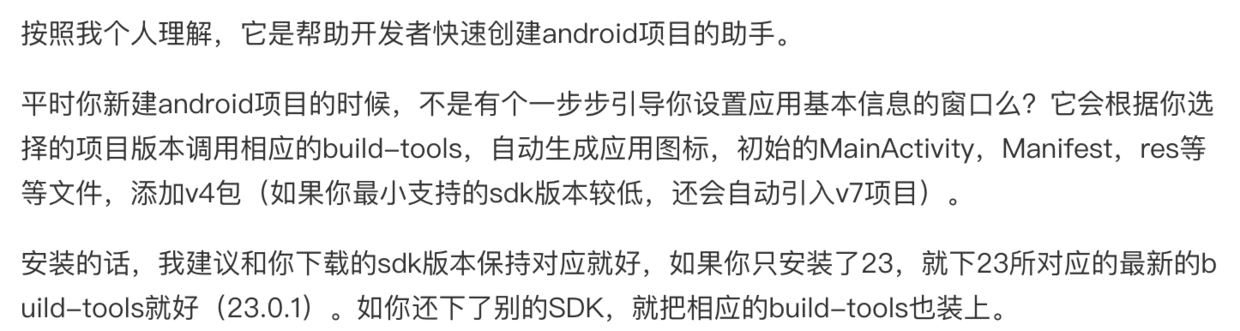
**摘抄别人的理解:

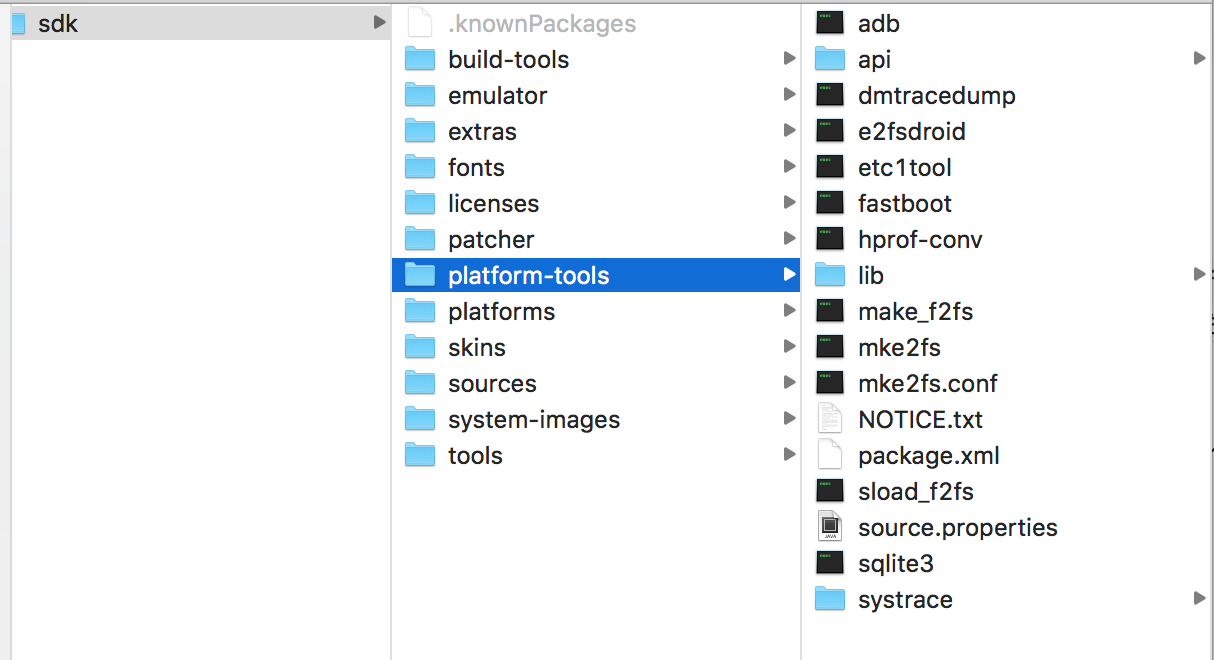
4.sdk platform tools
platform-tools目录:包含开发app的平台依赖的开发和调试工具。adb就在这里

查看当前sdk platform tools版本


Git@OSC 项目推荐 —— Java 微信公众平台开发 SDK
双11是一个狂欢的日子,你买了么?或许在那XXX亿的曲线中能找到你的影子哟,呵~。不过这与俺无关了, 只是借用这个双11来纪念一下而已。从事微信公众平台开发也有一段时间了,算是积累了不少经验吧,趁这些天 空闲的时间,把这些经验重构一遍拿出来分享一下。本人不是什么技术大牛(纯粹的技术渣),只是用最简单的 流程与编码实现微信公众平台交互SDK,有什么不满意的话,可以尽情的吐槽。目前API已经实现绝大数分的功能 (如最新的AES消息加密),后续还会不断的扩展(会做一个多微信号管理平台),欢迎关注,谢谢。

JFinal Weixin 1.1 发布,微信极速 SDK
JFinal Weixin 1.1 主要添加了消息加密功能,以及对 access token 意外失效问题做出了处理。
access token 通常会因为外部原因而意外失效:
1:项目中 AccessTokenApi 在获取到 access token 之后,在微信公众平台利用在线调试工具再次获取了该公众号的 access token
2:项目中 AccessTokenApi 在获取到 access token 之后,其它程序包括正在开发中的程序再次获取了该公众号的 access token
3:微信服务器未知原因导致当前 access token 失效(测试证实概率较高)
开启加密功能步骤如下:
1:在配置文件中添加
encryptMessage=true
encodingAesKey=yourEncodingAesKey
2:在 YourJFinalConfig.configConstant(Constants me) 中添加
ApiConfig.setEncryptMessage(getPropertyToBoolean("encryptMessage", false));
ApiConfig.setEncodingAesKey(getProperty("encodingAesKey"));
3:登录微信平台配置 EncodingAESKey 值,以及选择消息加解密方式为安全模式,如下图所示

4:出现java.security.InvalidKeyException:illegal Key Size异常是正常现象,按照微信官方给的方案来解决:http://mp.weixin.qq.com/wiki/index.php?title=%E5%BC%80%E5%8F%91%E8%80%85FAQ
具体用法参考 jfinal-weixin-1.9-demo,在此下载 http://www.jfinal.com
One More Thing,JFinal 官方微信又一大波美女来袭,扫描下方二维码可立即查看,我们只看美女 ^_^


JFinal Weixin 1.2 发布,微信极速 SDK
JFinal Weixin 1.2 主要添加了对多公众号账户的支持,并对原有代码进行小幅重构,具体变化如下:
改进内容:
添加 ApiConfigKit,便于将 ApiConfig 对象与当前线程进行绑定,方便在各处通过 ApiConfigKit.getApiConfig() 进行获取
原有 ApiCofig 对象中的所有属性与方法去掉 static 关键字
WeixinController 更名为 MsgController,WeixinInterceptor 更名为 MsgInterceptor
添加 ApiController、ApiInterceptor
所有对 ApiConfig 静态方法有依赖的地方改为:ApiConfigKit.getApiConfig() 获取对象后再获取属性值,以便支持多公众号账户
demo重构:DemoController 更名为 WeixinMsgController,ApiController更名为WeixinApiController
WeixinConfig 中的路由配置 "/weixin" 改为 "/msg"
升级步骤:
引入新版本 jar 包 jfinal-weixin-1.2-bin-with-src.jar
原来继承自 WeixinController 的类改为继承 MsgController
需要使用 ApiConfig 的自定义 controller 需要继承自 ApiController
去掉YourJFinalConfig 中原来对 ApiConfig 的配置,改而实现控制中的 getApiConfig() 方法
原来对 ApiConfig 静态方法的依赖改为通过 ApiConfigKit.getApiConfig() 获取对象后再获取相关属性
使用 ApiConfigKit.setDevMode(true) 输出消息交互时的xml与json
多公众号支持的建议方案:
创建数据库表 api_config(weixinId, token, appId, appSecret, encodingAesKey, messageEncrypt)
多公众号的微信服务器 url 格式设置为:http://域名/msg?weixinId=123,其中 weixinId 对应 api_config 数据库表中的 weixinId
在 MsgController 继承类中的 getApiConfig() 中动态获取并返回相应的 ApiConfig 对象
public ApiConfig getApiConfig() { Record r = Db.findFrist("select * from api_config where weixinId=? limit 1", getPara("weixinId")); return new ApiConfig(r.get("token"), r.get("appId"), r.get("appSecret"), r.get("encodingAesKey"), r.get("messageEncrypt")); }
One More Thing,JFinal 官方微信又一大波美女来袭,扫描下方二维码可立即查看,我们只看美女 ^_^

关于微信公众平台开发:使用Senparc.Weixin.MP SDK和微信公众平台开发模式怎么用的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Android sdk platform,sdk tools,sdk Build tools,sdk platform tools 的关系、Git@OSC 项目推荐 —— Java 微信公众平台开发 SDK、JFinal Weixin 1.1 发布,微信极速 SDK、JFinal Weixin 1.2 发布,微信极速 SDK等相关内容,可以在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

